はじめに
テストのための生成AIを搭載した「UiPath Autopilot for Testers」が2024年7月に一般公開されたので、個人の学習目的で期限なく無料で使えるUiPath Community版で体験するかんたんなチュートリアルをご用意しました。
尚、UiPath Autopilot for Testersの全体概要を知りたい方は、こちらのブログ
も合わせ読んで見てください。
アジェンダ
アジェンダは下記の通りです。
| No. | セッション | 説明 |
|---|---|---|
| ❶ | 準備 | Test Managerでプロジェクトを作成しStudioと接続する |
| ❷ | 要件の品質評価 | 要件を登録してAIによる品質評価を試してみる |
| ❸ | テストケースの抽出と生成 | 要件からテストケースを抽出、手順作成までAIでさせてみる |
| ❹ | テストコード生成 | オブジェクトリポジトリへ要素登録し、Test Managerに登録されたテストケースからテストコードを生成してみる |
| ❺ | テスト実行 | テストケースを実行し、実行したテスト実行結果をTest Managerにアップロードしてみる |
| ❻ | 洞察(インサイト) | テスト実行結果に基づきAIで洞察させてみる |
| ❼ | プロンプトライブラリ | プロンプトのカスタマイズ方法を学ぶ |
| 番外 | チュートリアル動画 | 最後に、一連の操作についての動画を紹介 |
前提
本ブログはUiPathユーザーにとってはお馴染みのUiPath Community版を利用しています。利用したことがない人は、UiPathアカウントを作成し、UiPath Automation Cloudにアクセス、Studioをダウンロードしてインストールしてください。すぐに無料で始められます。UiPath Community版はこちらから申し込みできます。
※UiPath Community版は個人の学習目的で広く使われているプランです。
❶準備
Test Managerでプロジェクトを作成しStudioと接続します。
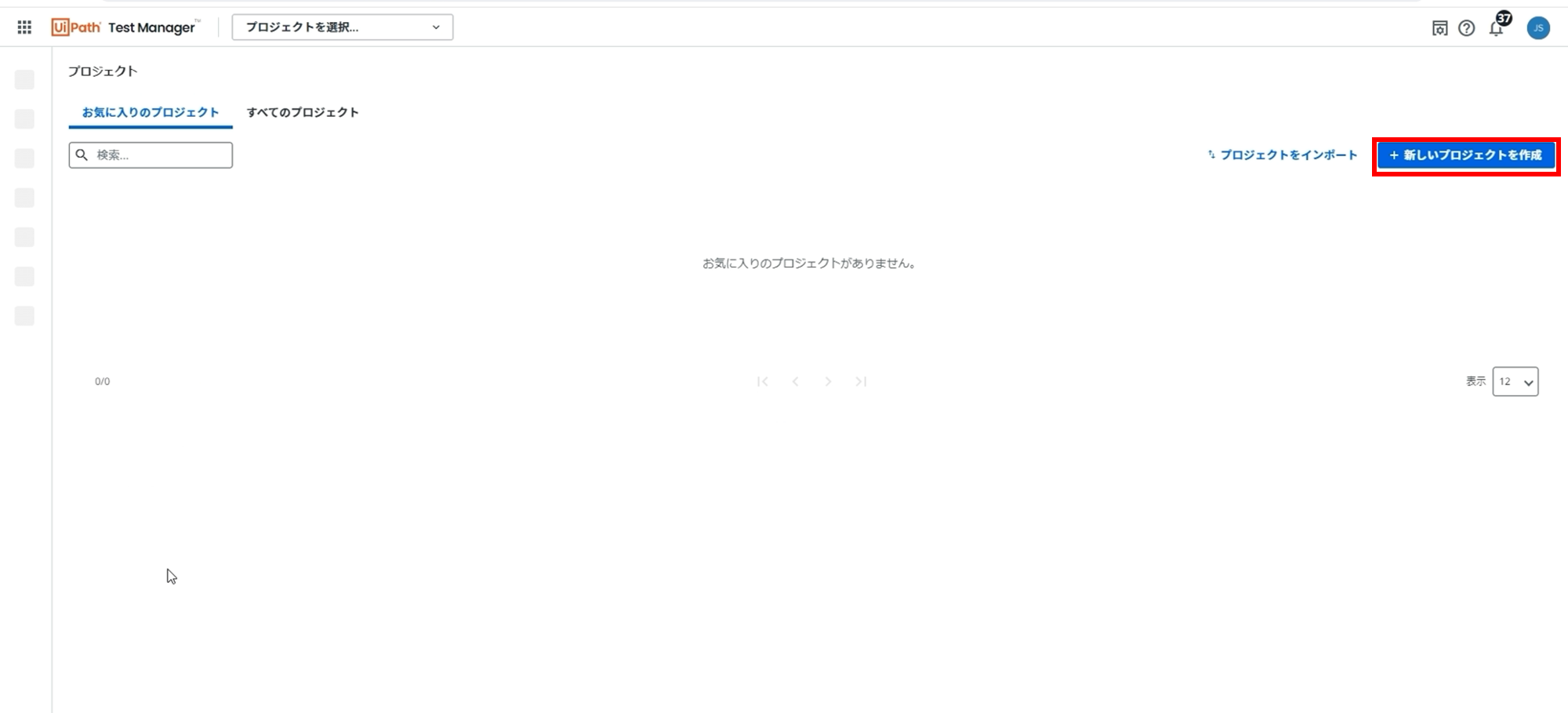
(1)Automation CloudポータルからTest Managerに遷移します。
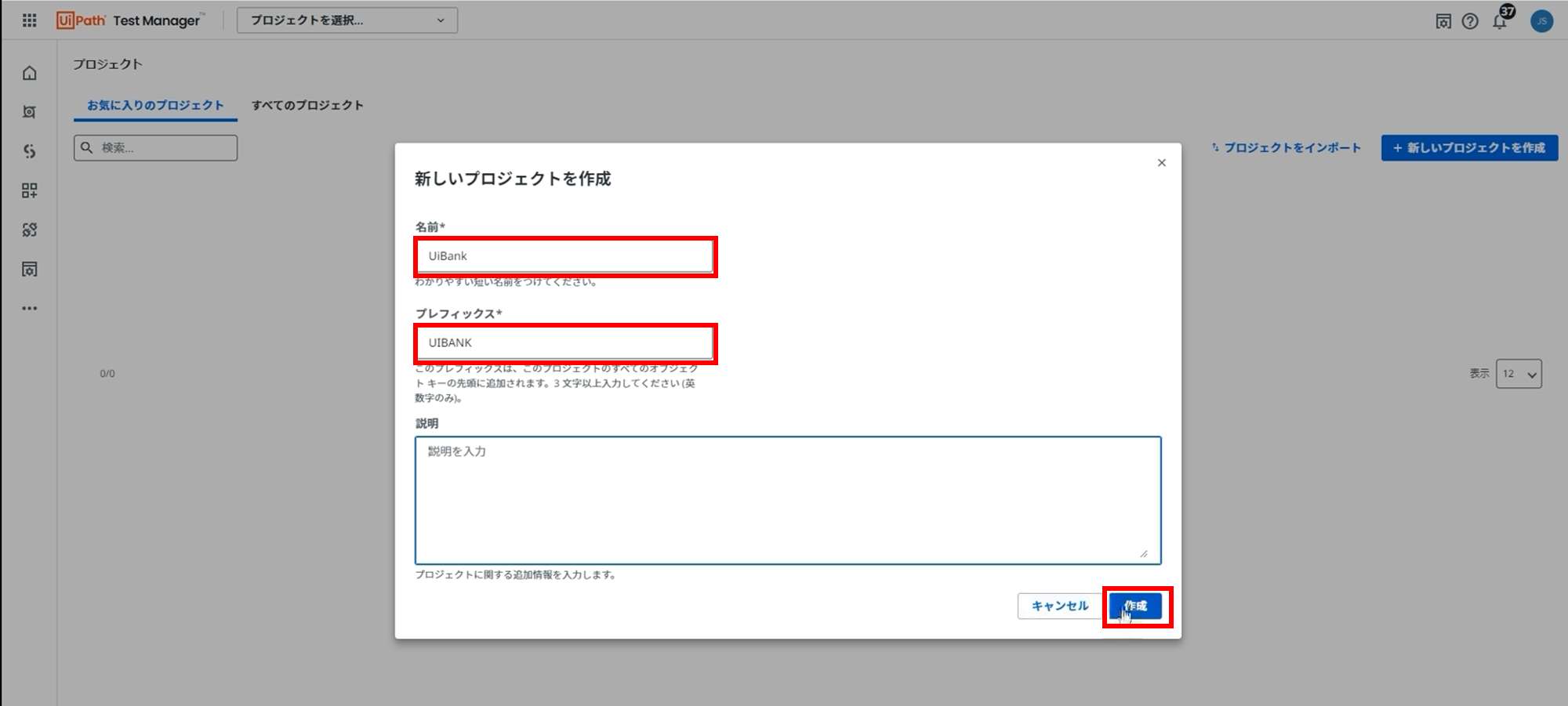
(4)作成したプロジェクトが表示され、選択できる状態になります。

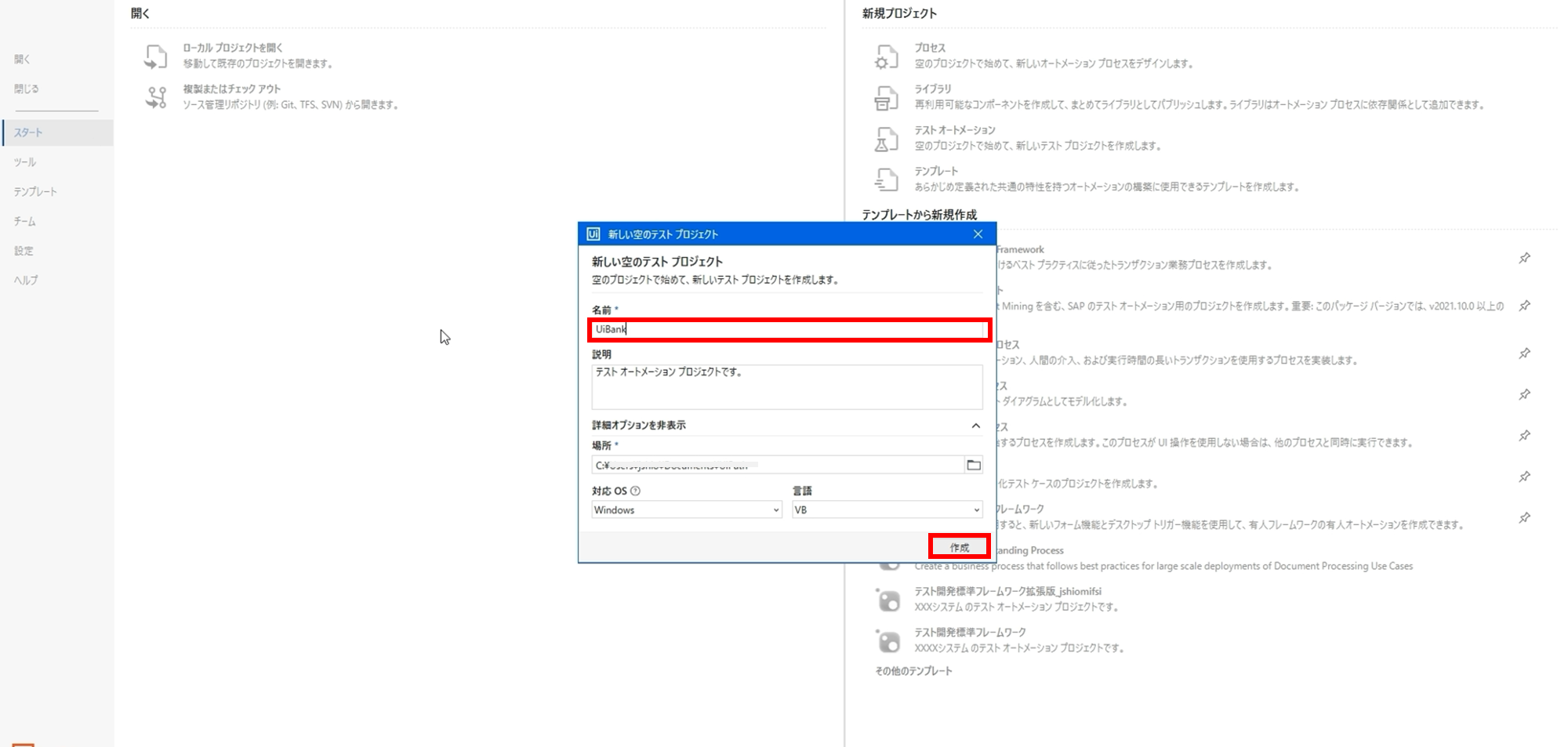
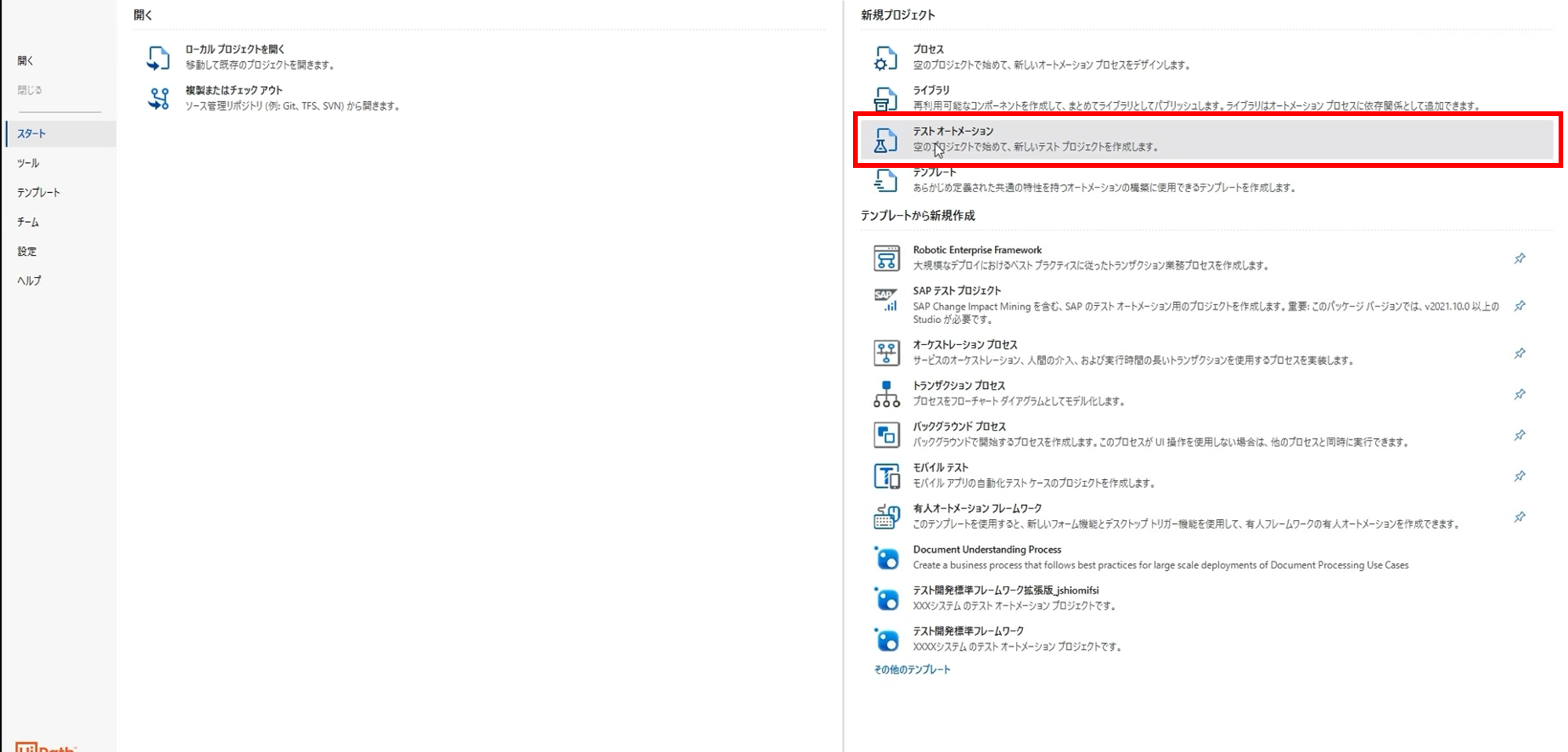
(5)UiPath Studioを立ち上げて、新規プロジェクトを作成します。テストオートメーションを選択します。

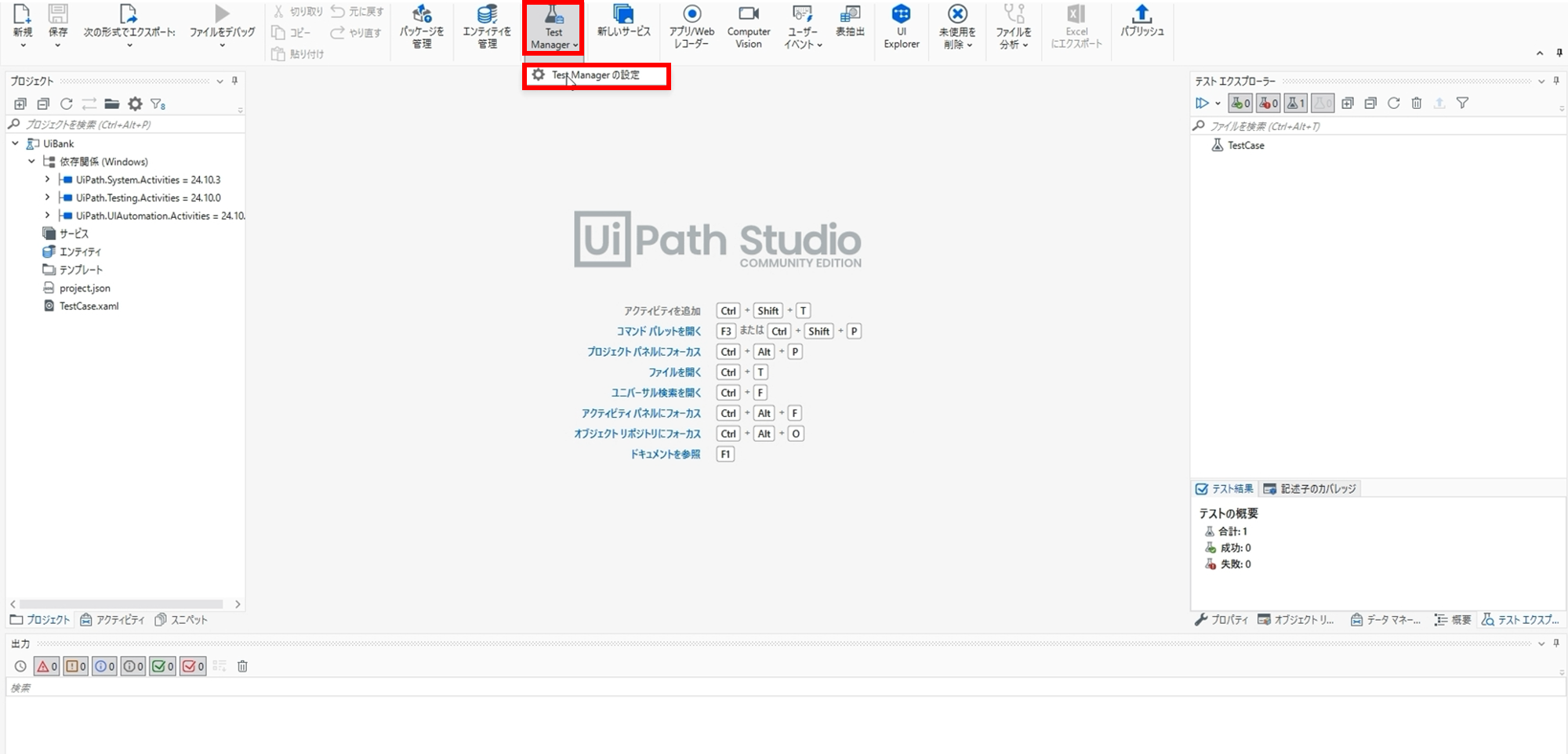
(7)Test ManagerとUiPath Studioの接続設定する画面に遷移します。

(8)Test ManagerのURLは、Automation CloudのTest ManagerのページのURLから「httts://cloud.uipath.com/{組織名}/{テナント名}/testmanager_」の部分をコピーして貼付けてください。接続ボタンをクリックすると接続済みになります。続けて、既定のプロジェクトを入力します。スペースを入力すると先ほど作成したTest managerのプロジェクト名が出てくるので選択してください。最後にOKボタンをクリックします。

❷要件の品質評価
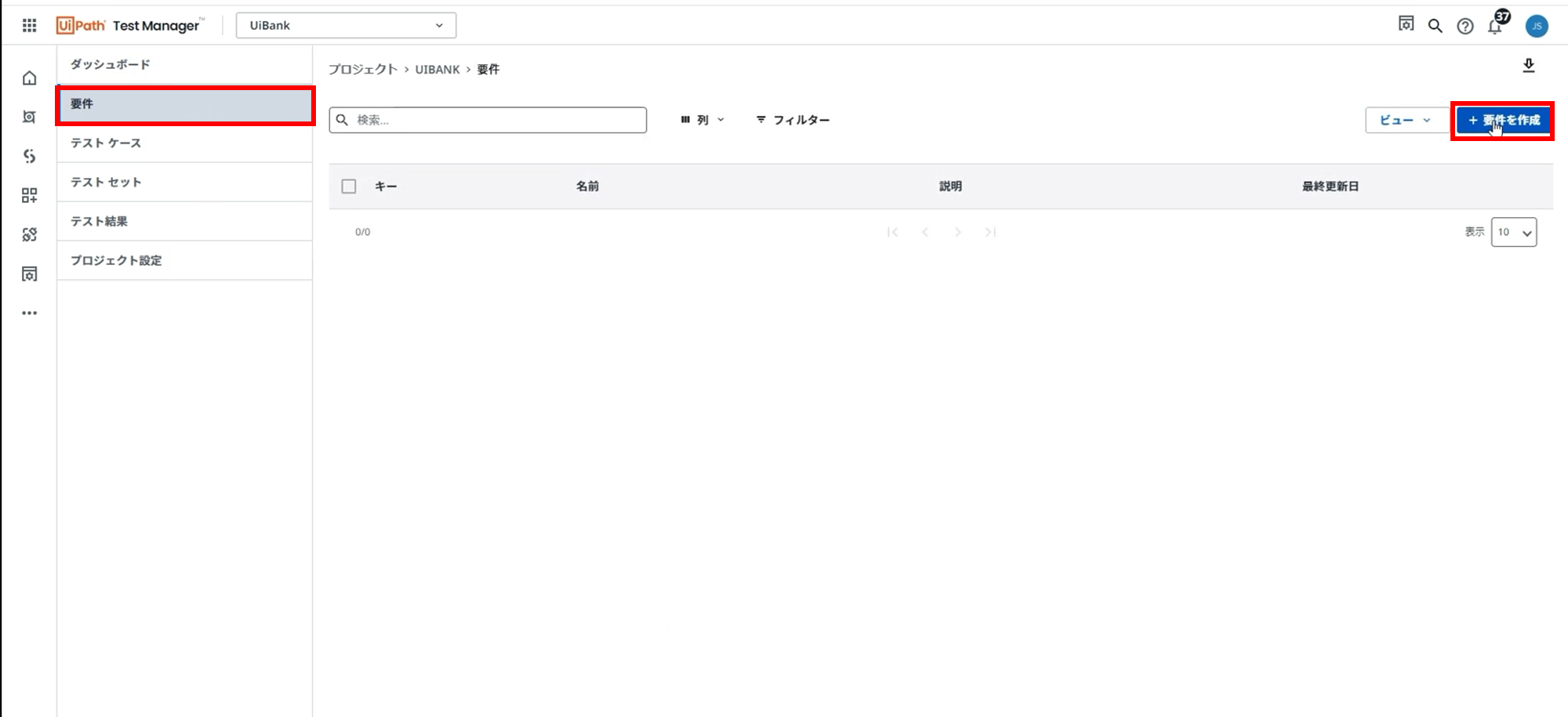
要件を登録してAIによる品質評価を試してみます。
チュートリアルでは下記のサンプル要件を貼り付けてください。
[申請の流れ]
1.申請者が https://uibank.uipath.com でローンの申請を開始します。
2.申請者がヘッダー メニューの 「Products」 をクリックします。
3.申請者がドロップダウン メニューの 「Loans」 をクリックします。
4.https://uibank.uipath.com/loans にリダイレクトされます。
5.申請者が 「Apply For A Loan」 をクリックします。
6.https://uibank.uipath.com/loans/apply にリダイレクトされます。
7.申請者は次の項目に入力します。全ての項目の入力は必須です。
・「Email Address」: 有効な形式のメール アドレスを入力する必要があります。
・「Loan Amount Requested」: 正の整数値のみを入力できます。
・「Loan Term」: 年単位のオプション [1]、[3]、[5]、[10] が提供されます。
・「Current Yearly」: 正の整数値のみを入力できます。
・「Age」: 正の整数値のみを入力できます。
8.入力後、申請者が 「Submit Loan Application」をクリックします。
9.次のページで、ローン申請が承認されたか却下されたかが申請者に通知されます。
[承認基準]
1.申請者が 18 から 65 歳で、ローン金額が 100,000 未満の場合、ローン申請は承認され、以下が「Message」に表示されます。
・「You've been approved for a loan with UiBank!」
2.申請者が 18 歳未満の場合、ローン申請は拒否され、以下が「Message」に表示されます。
・「Sorry, at this time you have not been approved for a loan.」
3.申請者が 18 から 65 歳で、ローン金額が 100,000 より多い場合、ローン申請は却下され、以下が「Message」に表示されます。
・「Sorry, at this time you have not been approved for a loan.」
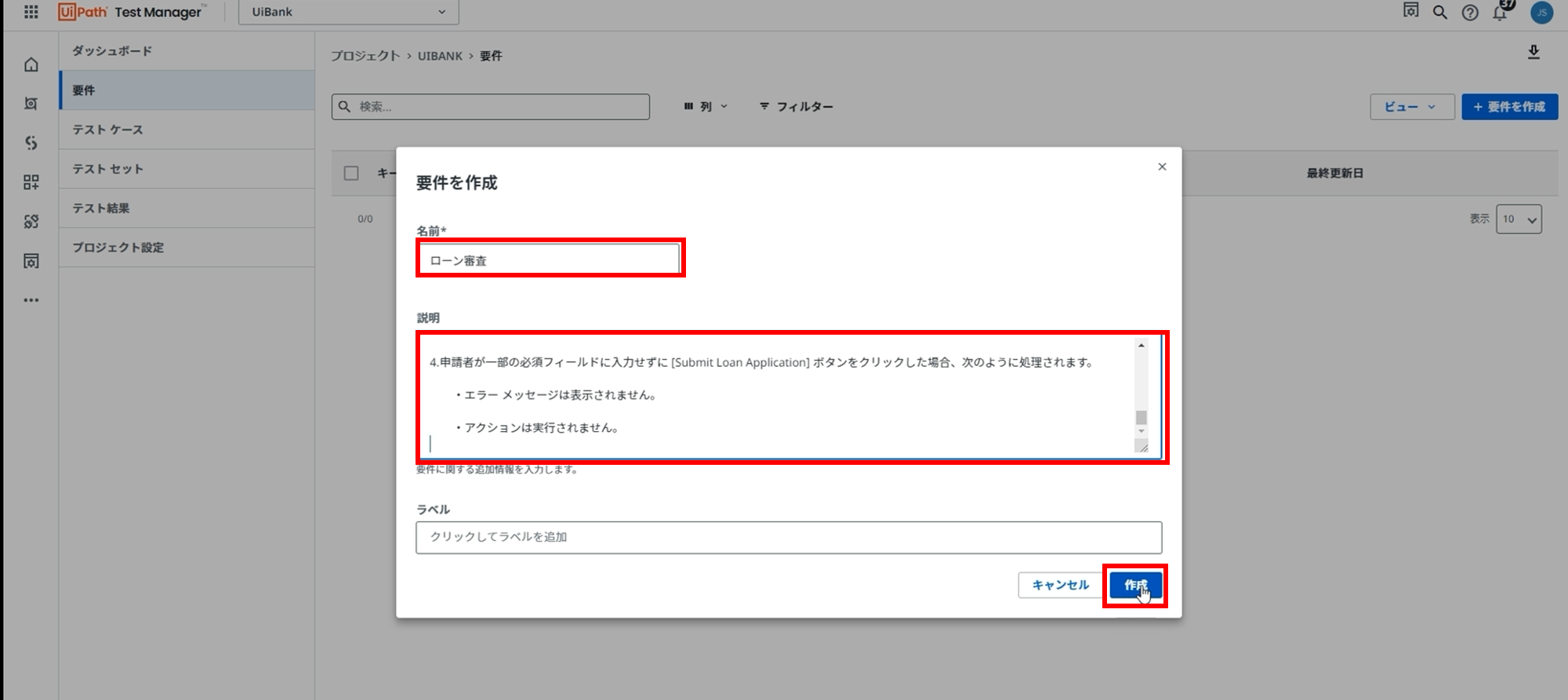
4.申請者が一部の必須フィールドに入力せずに [Submit Loan Application] ボタンをクリックした場合、次のように処理されます。
・エラー メッセージは表示されません。
・アクションは実行されません。
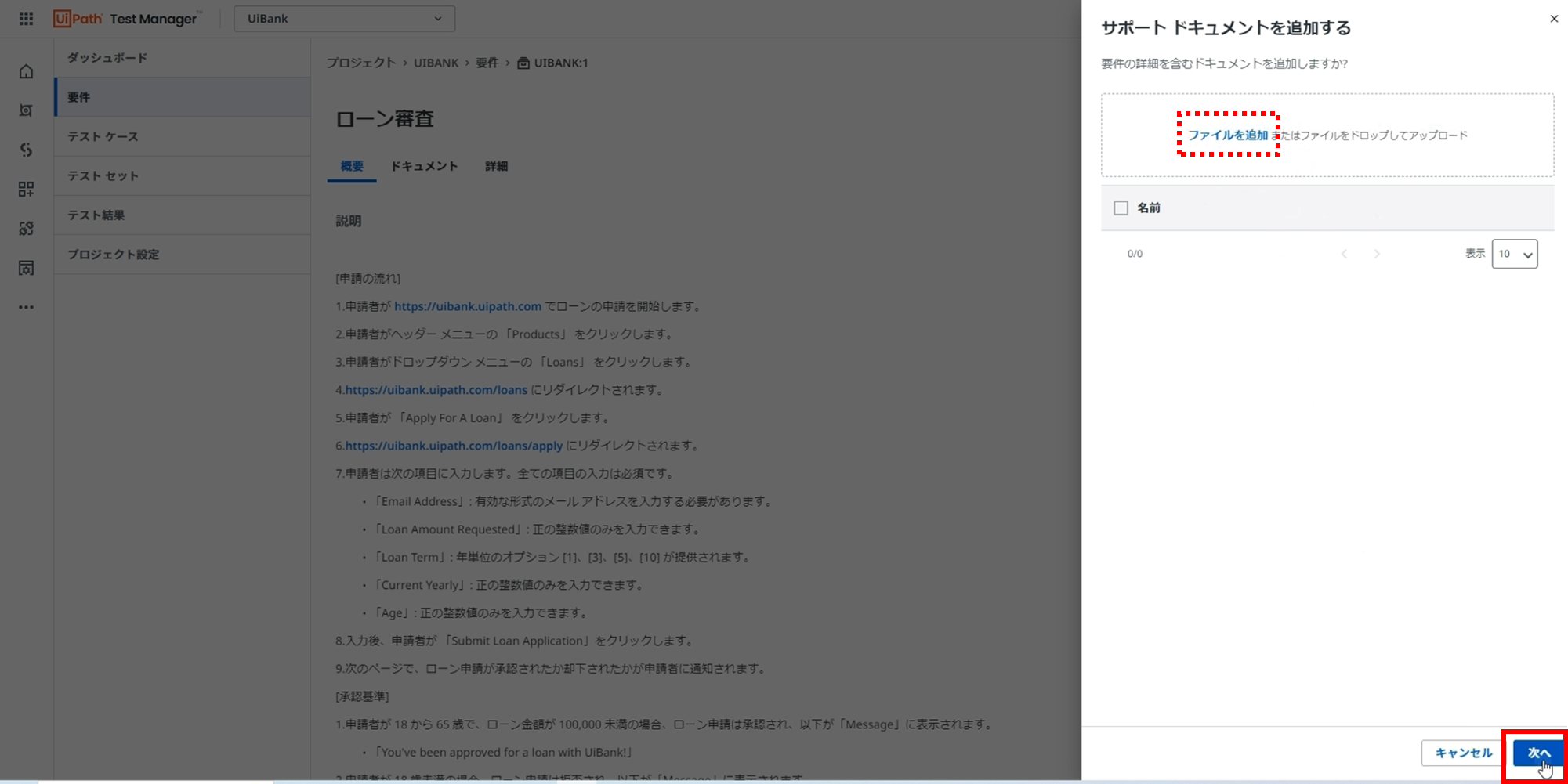
(6)サポートドキュメントを追加できますが、チュートリアルでは「次へ」をクリックします。

(7)プロンプト(チュートリアルでは「Multifaceted Audit」)を選択して、「品質を評価」をクリックします。

(9)終わったら要件の品質向上のための提案が表示されるので、展開します、

(10)採用するものがあったらステータスを完了にして、要件に追加します。

(11)要件に追加されました。適切な内容を入れないと、次のテスト作成で影響するので、追加されたものは、ここでは、削除します。

❸テストケースの抽出と生成
要件からテストケースを抽出、手順作成までAIでさせてみます。
(2)サポートドキュメントを追加できますが、チュートリアルでは「次へ」をクリックします。

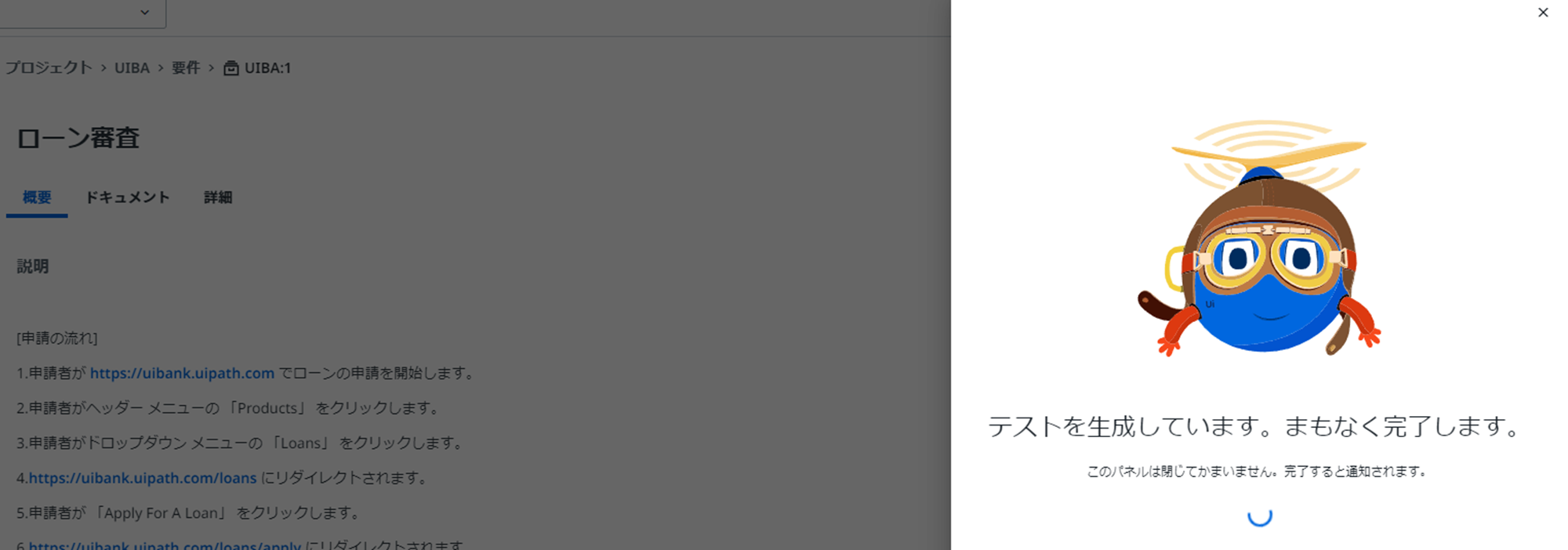
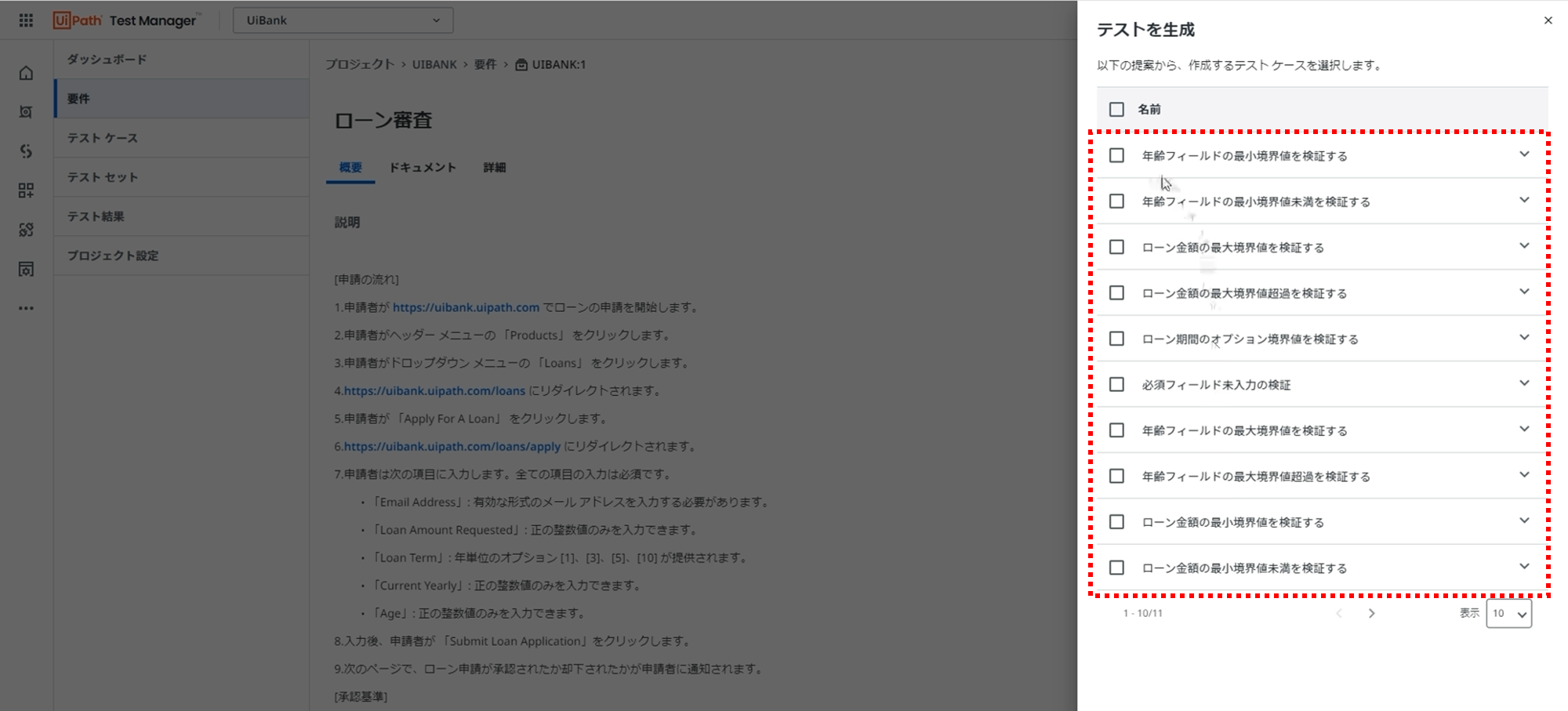
(3)プロンプト(チュートリアルでは「Boundary-Value Testing」)を選択して「テストを生成」をクリックします。

もし、英語で生成された場合は、プロンプトに"The test cases must be in Japanese."を追加するとことで改善されることがある様です。
(6)採用するテストケースをチョイスして「テストを作成」をクリックします。

(7)要件の画面に戻ります。下スクロールするとテストケースが追加されていることが確認できるはずです。試しにテストケースのキーをクリックして見てください。

(8)タブ「手順ステップ」をクリックすると、テスト手順が入ってます。

❹テストコード生成
オブジェクトリポジトリへ要素登録し、Test Managerに登録されたテストケースからテストコードを生成してみます。
❹-① オブジェクトリポジトリへの要素登録
オブジェクトリポジトリに要素登録されていないとテストコードがUIを操作できないので、まずはオブジェクトリポジトリへの要素登録から始めます。
既に登録されている要素は、そのまま使われるので、テストコード生成の度にオブジェクトリポジトリへ登録が必要と言ったことではありません。極端に言うと、予め、対象アプリケーションの全UI要素を登録しておくと、テストコード生成のみのオペレーションになります。
(1)ブラウザでUiBankページを開いた状態にします。
URL:https://uibank.uipath.com/welcome

(2)タブ「オブジェクトリポジトリ」をクリックして、「要素をキャプチャ」アイコンをクリックします。

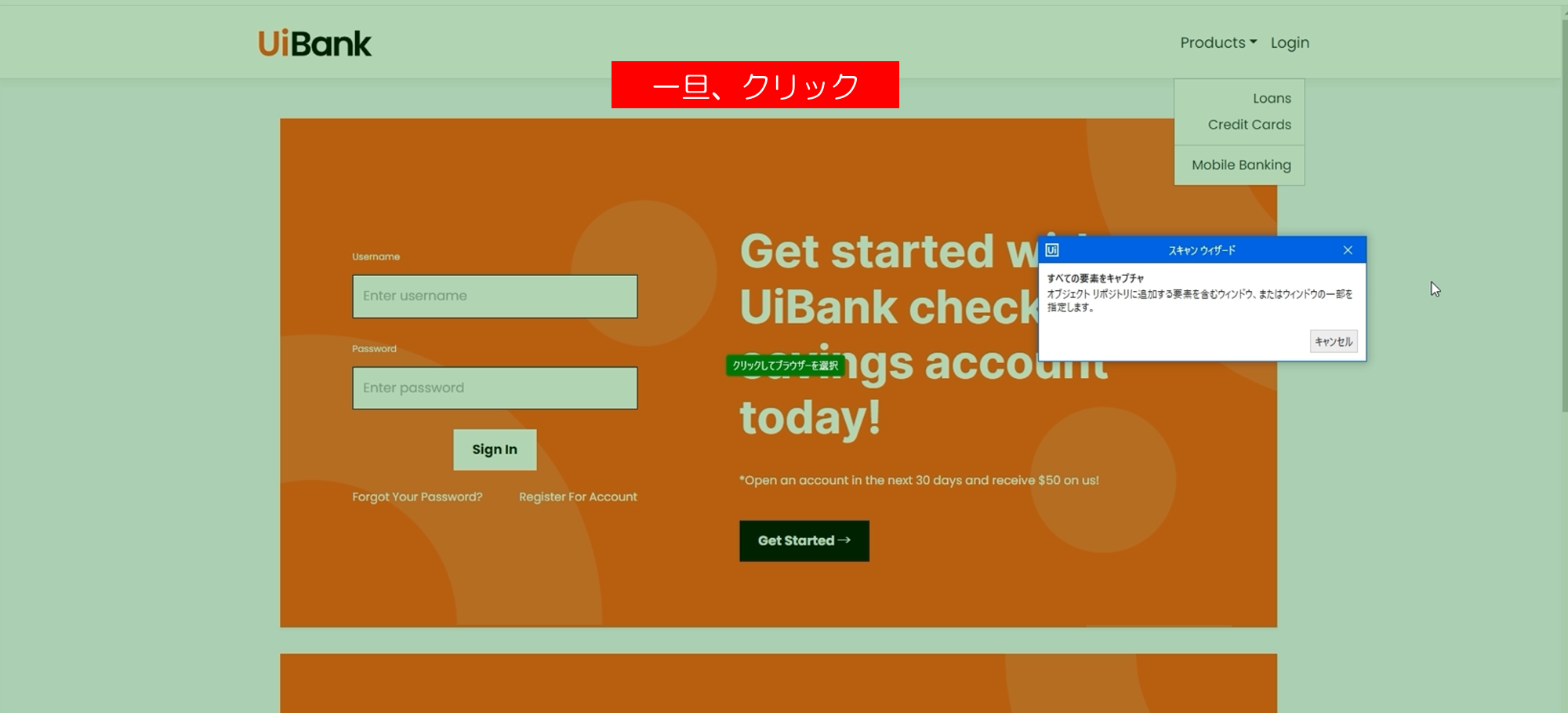
(3)「Products」をクリックして、メニューを表示させた状態にしておきます。「すべての要素をキャプチャ」をクリックします。

(4)画面全体が緑になるので、ここで一旦、画面をクリックします。

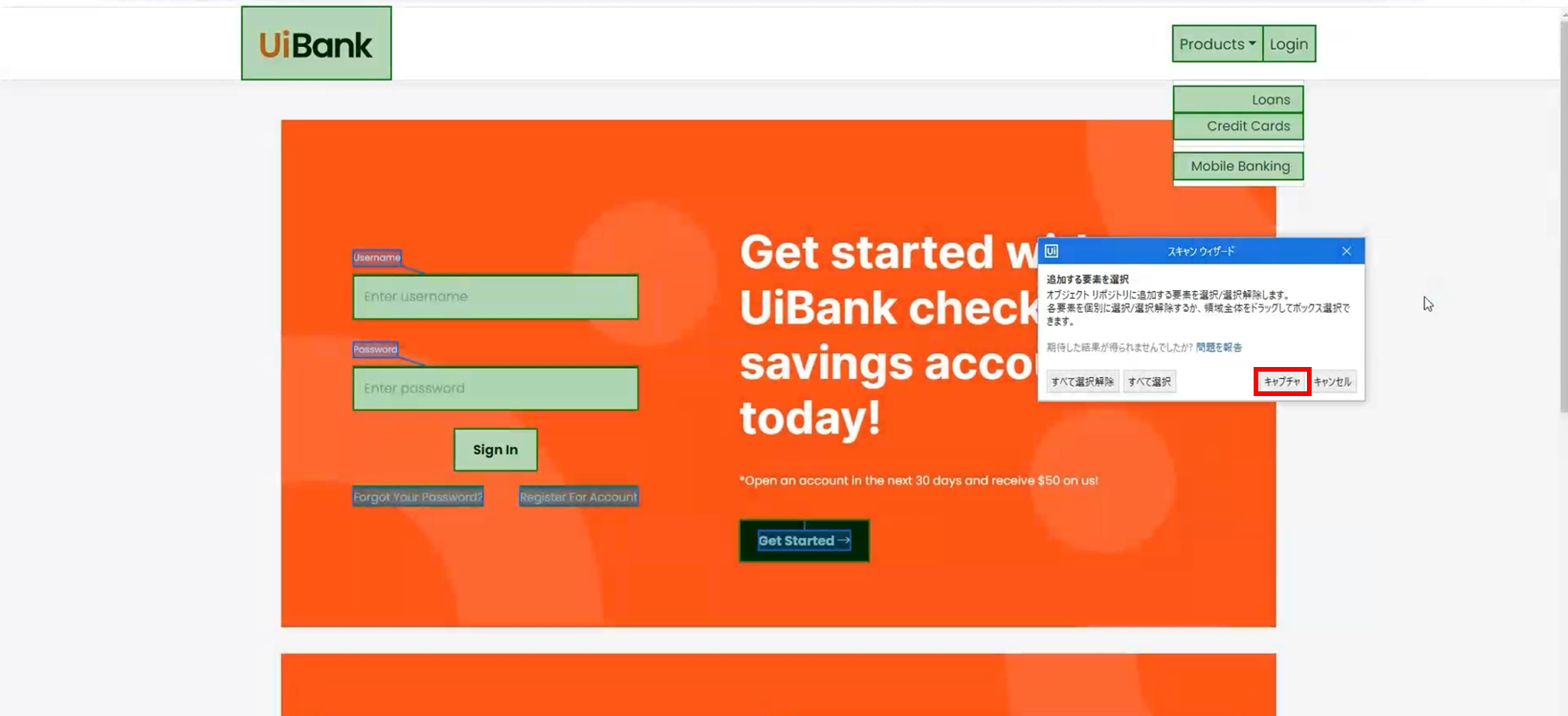
(5)表示中の要素フォーカスされた状態になります。「キャプチャ」をクリックすると要素の取り込みが開始されます。

(6)取り込みされた要素が一覧表示されます。メッセージボックスの「OK」ボタンをクリックします。

(7)要素選択状態になっているので、一時停止して、「Loans」をクリックして次にキャプチャする画面へ遷移します。

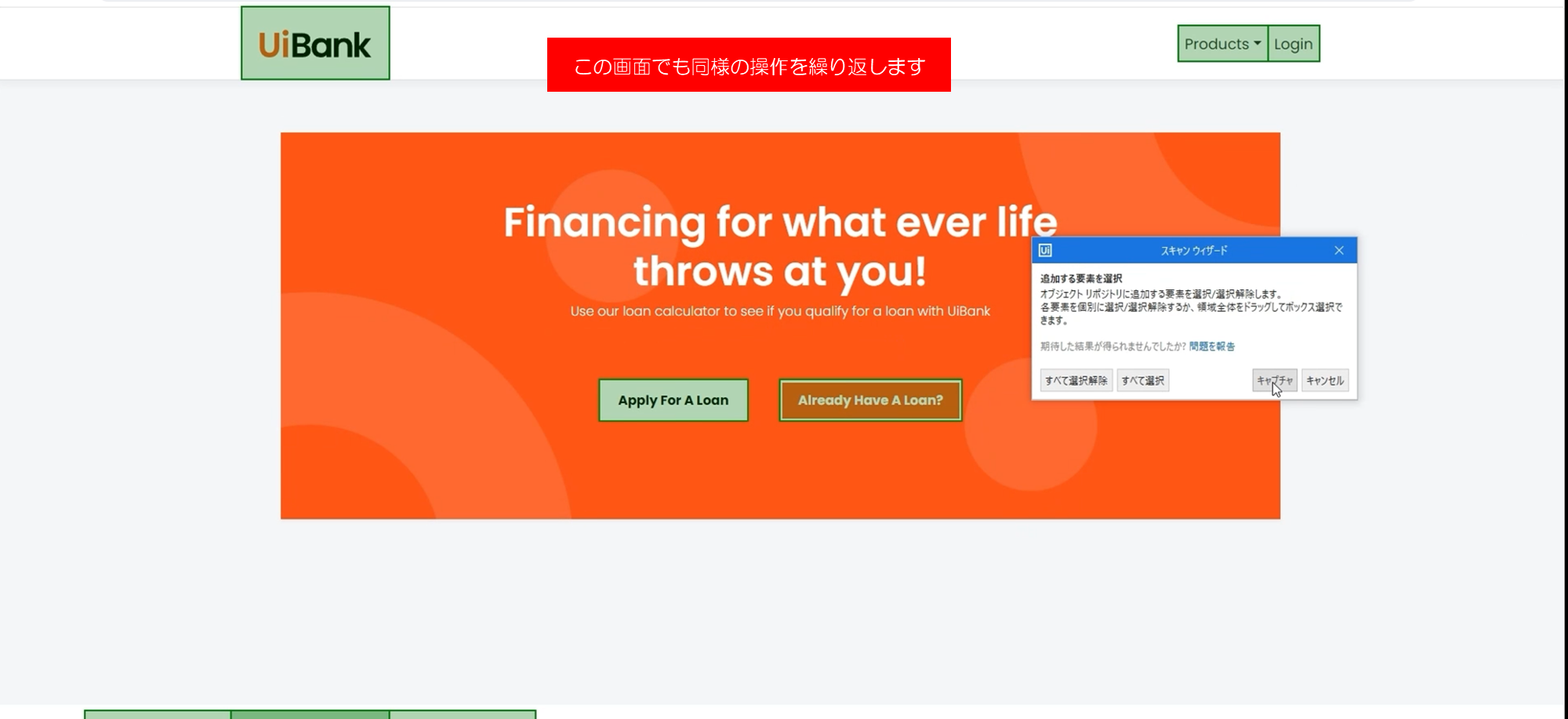
(8)この画面でも同じ操作を繰り返します。
「キャプチャ」をクリックすると要素の取り込みが開始されます。取り込みが終わったら表示されたメッセージボックスの「OK」ボタンをクリックします
(9)要素選択状態になっているので、一時停止して、「Apply For A Loan」をクリックして次にキャプチャする画面へ遷移します。

(10)この画面でも同じ操作を繰り返します。
「キャプチャ」をクリックすると要素の取り込みが開始されます。取り込みが終わったら表示されたメッセージボックスの「OK」ボタンをクリックします

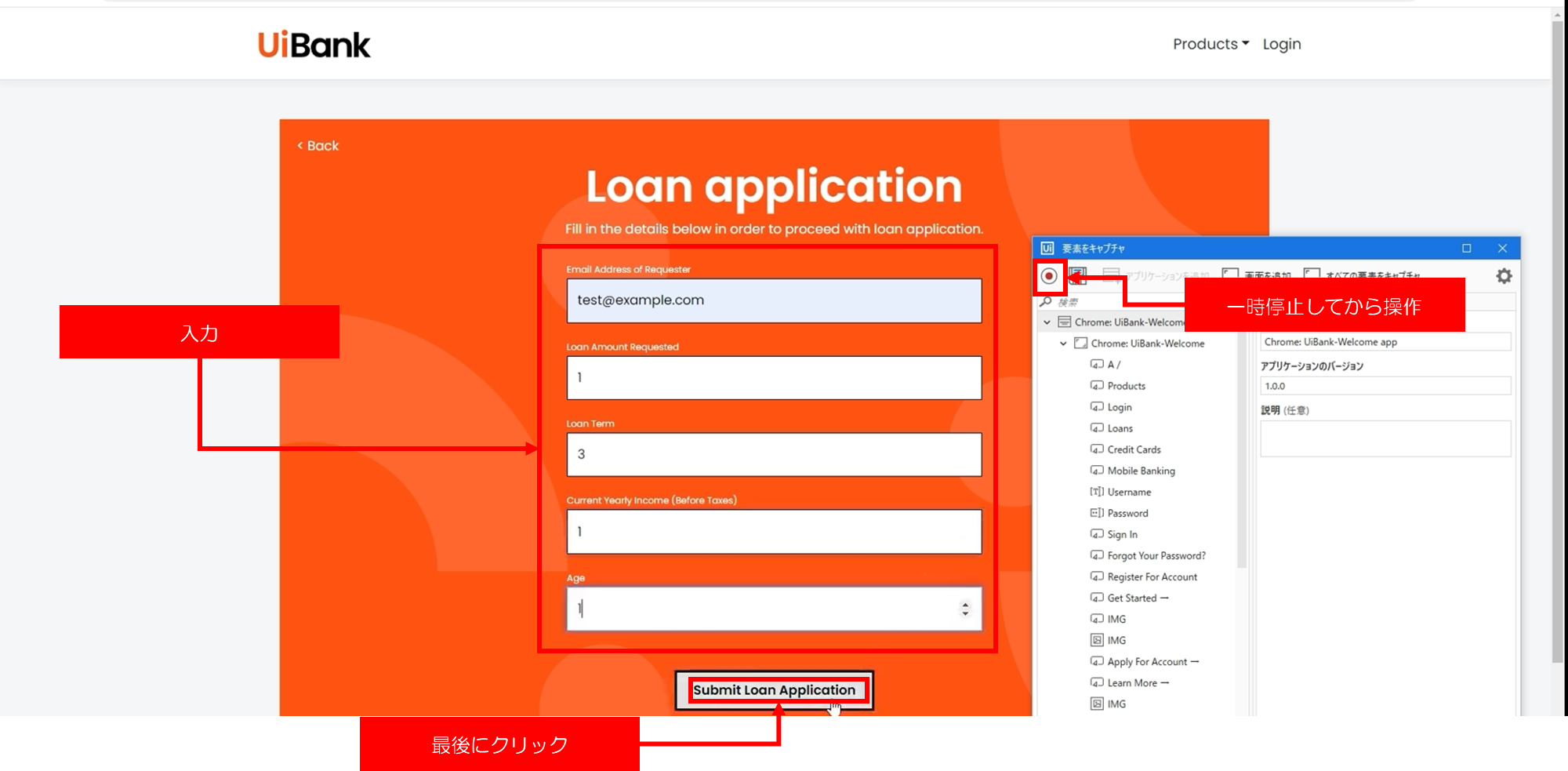
(11)要素選択状態になっているので、一時停止して、各項目に入力します。下図を参考に入力して、最後に「Submit Loan Application」をクリックして次にキャプチャする画面へ遷移します。

(12)この画面でも同じ操作を繰り返します。
「キャプチャ」をクリックすると要素の取り込みが開始されます。取り込みが終わったら表示されたメッセージボックスの「OK」ボタンをクリックします

(13)下図の「このエリアの要素を登録」を参考にターゲットを指定し、アンカーも同様に指定します。要素名を「Message」に変更して最後に「保存」アイコンをクリックします。

(14)これでテストコードで使う要素がオブジェクトリポジトリに登録できました。

❹-② テストコードの生成
いよいよテストコードの生成を始めます。
(1)タブ「テストエクスプローラ」をクリックし、「更新」アイコンをクリックします。Test Managerで生成したテストケースが一覧表示されます。それぞれのテストケースに表示されている「飛行機」アイコンをクリックします。

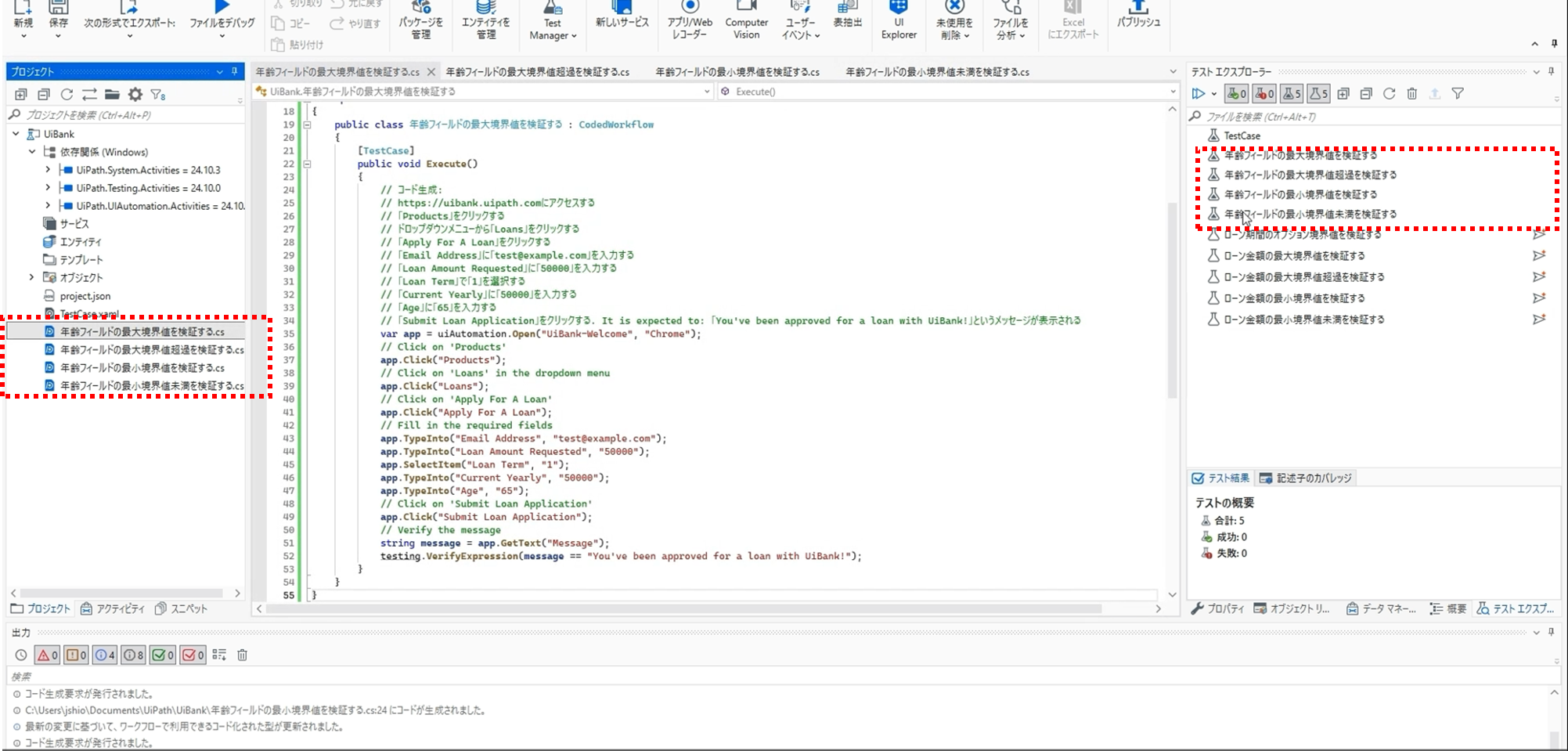
(3)生成されたテストケースのファイルが左のプロジェクトパネルに表示されているはずです。右のテストエクスプローラパネルの表示状態も変化します。
(4)生成されたテストコードの確認、修正を行います。タブ「オブジェクトリポジトリ」をクリックします。テストコードに記載のuiAutomation.Openの引数が"Chrome: UiBank-Welcome"でない場合は修正してください。他もオブジェクトリポジトリの要素名と異なる場合は修正が必要です。
❺テスト実行
UiPath Studioでテストケースを実行し、実行したテスト実行結果をTest Managerにアップロードしてみます。
(1)テストコード生成済みのテストケースを範囲指定し、右クリックメニュー「テストを実行」をクリックしてください。テストケースをまとめて実行することができます。

(3)出力パネルとテストエクスプローラにテスト結果が表示されます。「すべての実行結果をTest Managerにアップロード」アイコンをクリックします。

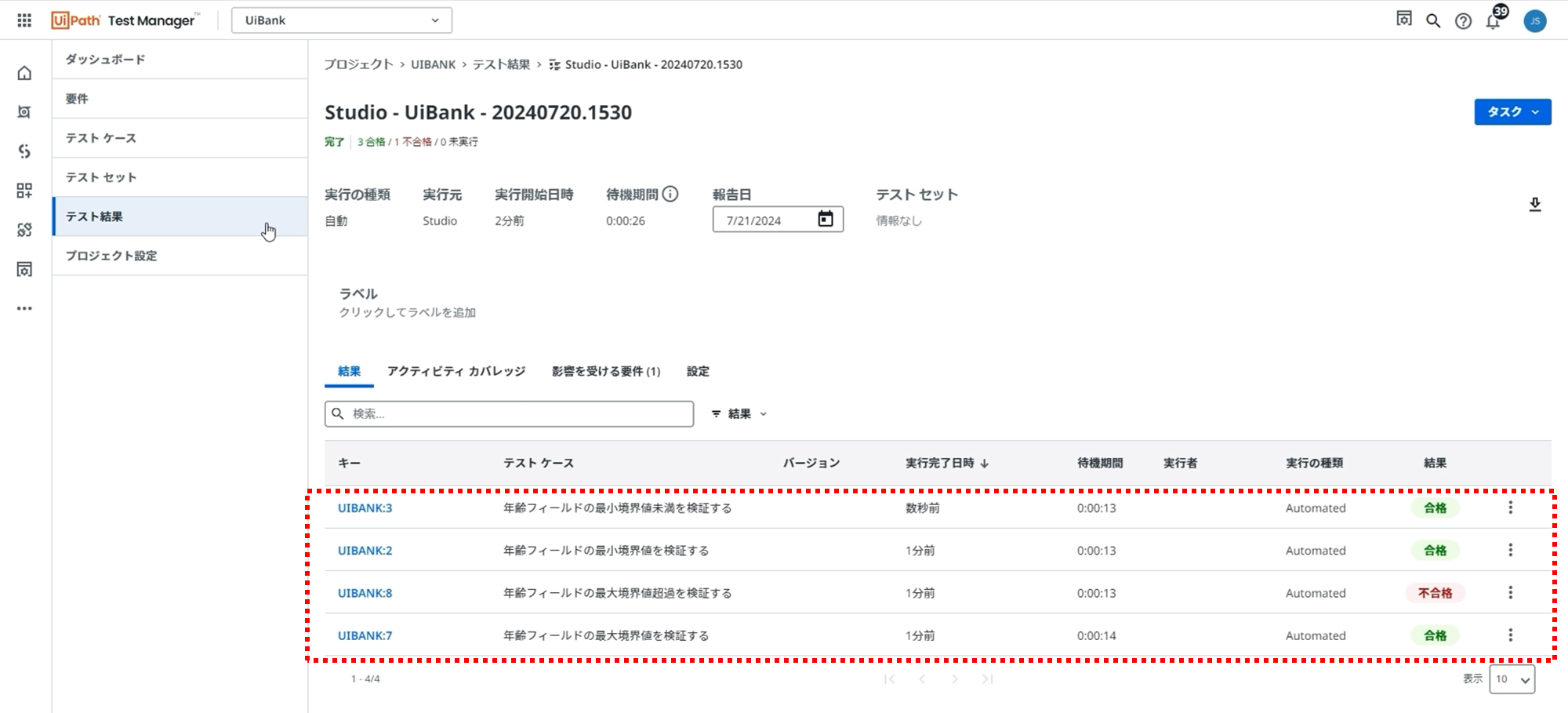
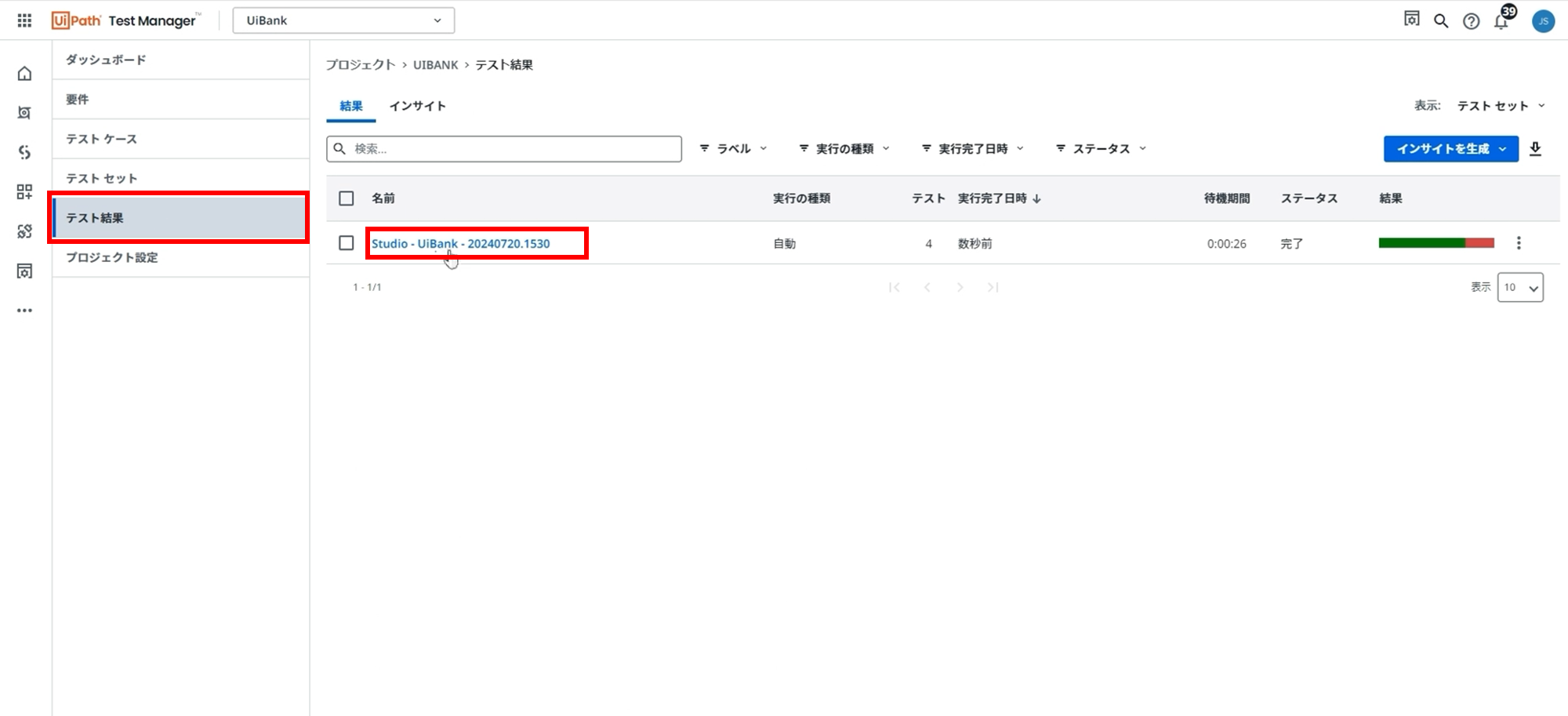
(5)アップロードが終わり、Test Managerの「テスト結果」をクリックすると、テスト実行結果が表示されています。続けて実行結果の「名前」をクリックします。

❻洞察(インサイト)
テスト実行結果に基づきAIで洞察させてみます。
(1)「テスト結果」をクリックして、「インサイトを生成」をクリックすると、洞察する期間を選択できます。チュートリアルでは「過去1日間」を選択してみます。

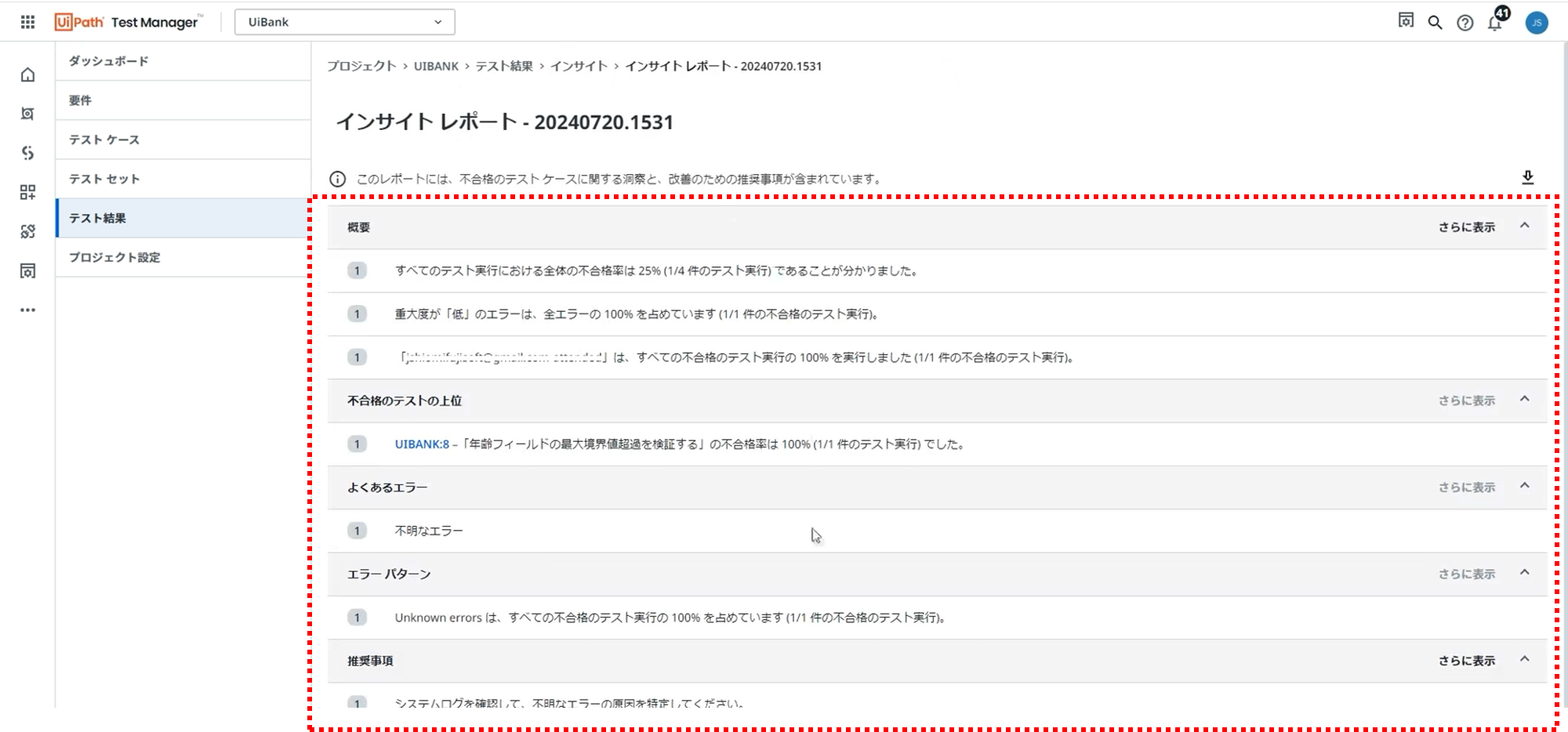
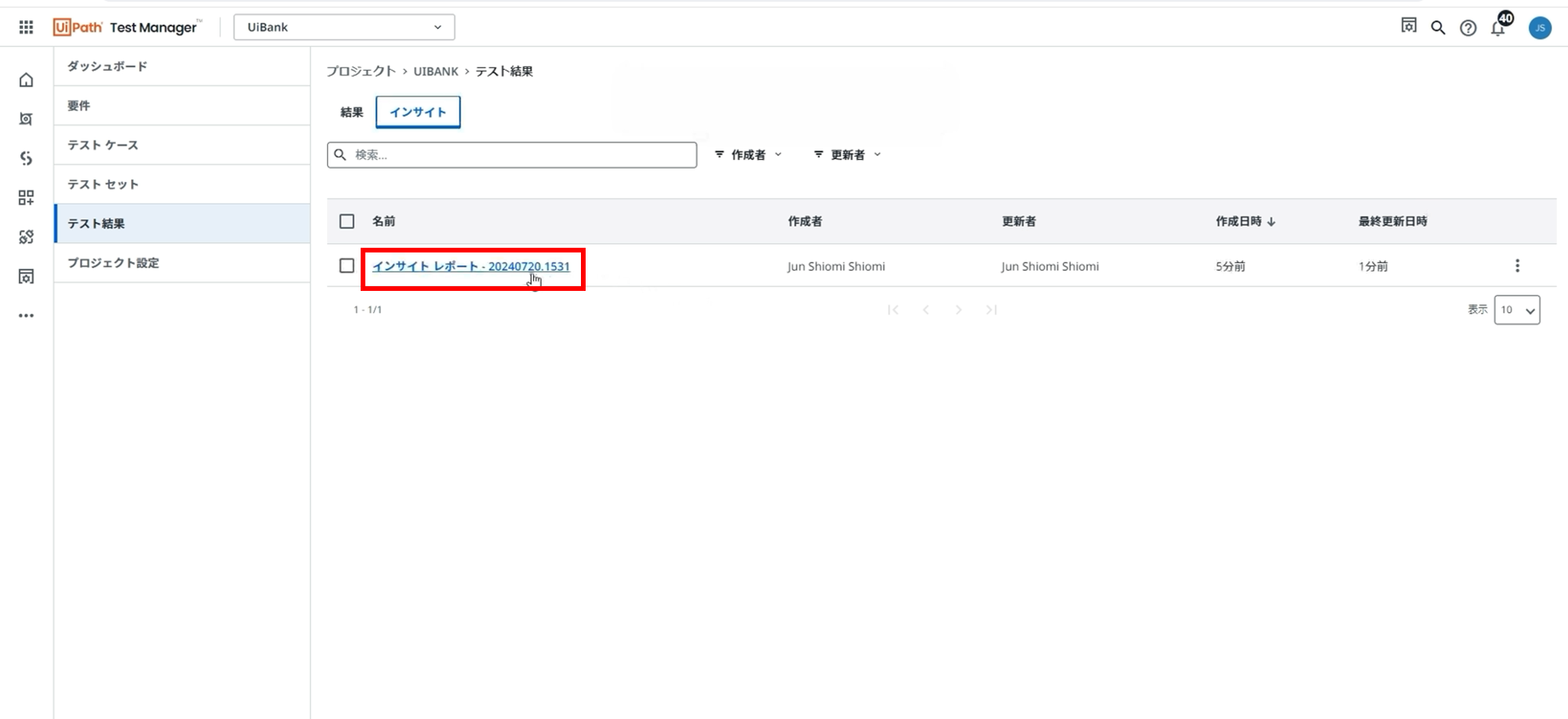
(3)インサイトレポートが生成されるとレポート選択できる状態になります。レポートをクリックします。

❼プロンプトライブラリ
プロンプトのカスタマイズ方法を学びます。
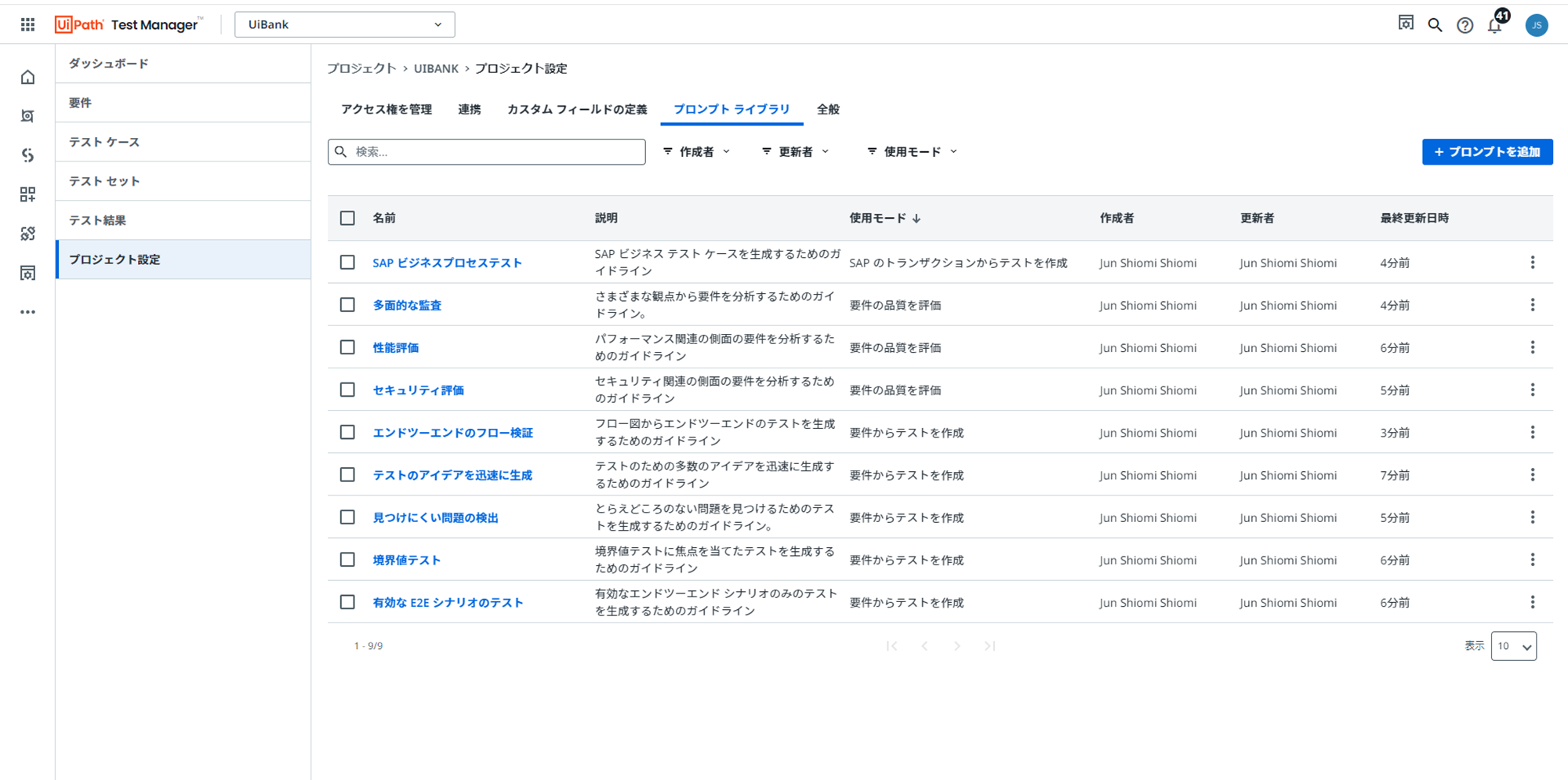
(1)「プロジェクト設定」をクリックし、タブ「プロンプトライブラリ」をクリックするとプロンプトライブラリ設定画面が表示されます。ここでプロンプトの編集、複製、削除、追加ができます。

かんたんチュートリアル動画
下記の動画を見ながらチュートリアルを進めることもできます。ただし、字幕はありません。
開始
❶00:00:00 準備
❷00:01:12 要件の品質評価
❸00:02:40 テストケースの抽出と生成
❹00:04:07 ①オブジェクトリポジトリへの要素登録
00:05:20 ②テストコードの生成
❺00:06:50 テスト実行
❻00:08:03 洞察(インサイト)
おわりに
流してみただけの、かんたんなチュートリアルですが、生成AIによる新たなテスト自動化のステージを実感頂ければ幸いです。