TL;DR
GitHubの会社用アカウントと個人用アカウントの草を,自分のWebサイトにまとめて表示させてみました.
GitHubのGraphQL APIを叩くことで草情報を取ってこれるので,それを自分のWebサイトで表示させてやります.
手順
GitHubアクセストークンの発行
ここからPersonal access tokenを発行します.
https://github.com/settings/tokens
具体的な手順は公式ドキュメントの説明が分かりやすいのでそちらを参照してください.
今回は複数アカウントにアクセスしますが,草情報などのパブリックな情報であればどのアカウントのアクセストークンでも取得できるので,どれか一つで大丈夫です.
草情報の取得
こちらのサイトを参考にさせていただきました.
https://zenn.dev/yuichkun/articles/b207651f5654b0
具体的な手順は次の通りです.
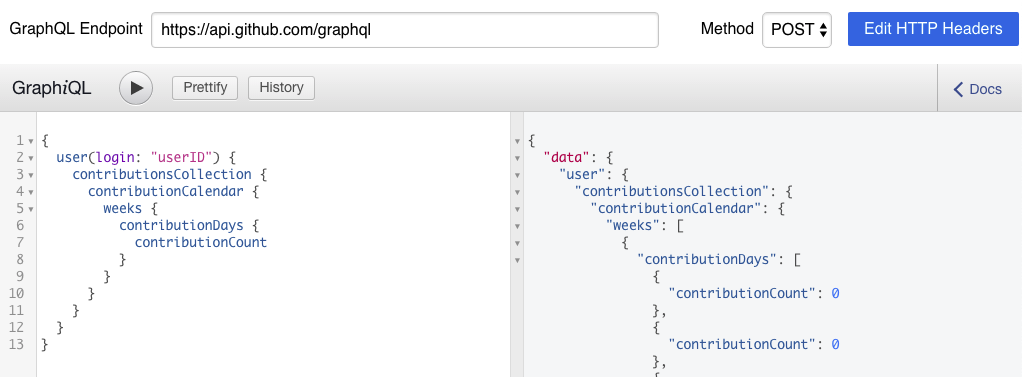
- エンドポイントを
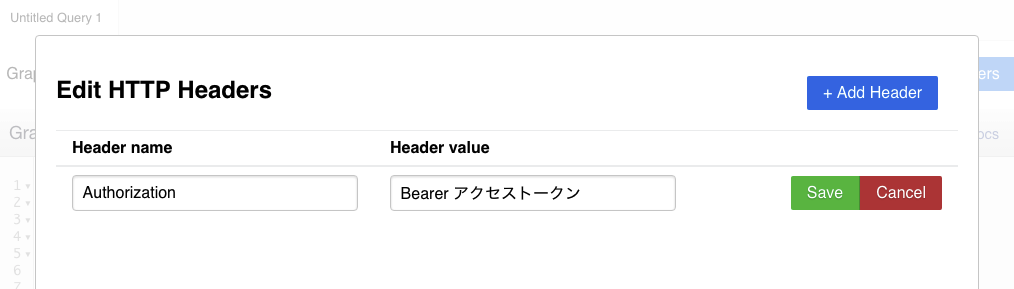
https://api.github.com/graphqlに設定する - ヘッダーにアクセストークンを追加する(
Authorization: Bearer [発行したアクセストークン]) - メソッドをPOSTにする
- クエリを書いてリクエスト
草情報のみであれば次のクエリで取得できます.
ユーザーIDを変えることでアカウントごとの草情報を取得できます.
{
user(login: [ユーザーIDを入れる]) {
contributionsCollection {
contributionCalendar {
weeks {
contributionDays {
contributionCount
}
}
}
}
}
}
レスポンスは次の通りです.
草情報(各日のcontribution数)は,contributionCountという名前で週ごとに配列で返ってきます.
{
"data": {
"user": {
"contributionsCollection": {
"contributionCalendar": {
"weeks": [
{
"contributionDays": [
{
"contributionCount": 0
},
{
"contributionCount": 1
},
{
"contributionCount": 5
},
{
"contributionCount": 17
},
{
"contributionCount": 3
},
{
"contributionCount": 5
},
{
"contributionCount": 6
}
]
},
...(省略)...
]
}
}
}
}
}
画像はGraphiQLの例です.
Webサイト上で表示
あとはcontributionCountに入っている値を使って表示するだけです.
私はアカウントごとに色を変えて表示させてみました.
(ちなみにVue.jsです)
この辺の詳細は,長くなる&コードが汚いので今回は割愛しますが,gridで四角を並べて,contributionCountに応じてbackground-color変えてやっています笑
おわりに
上のGifにも若干映っていますが,GitHub APIは草情報だけでなく,リポジトリ情報や言語情報なども引っ張ってこれるので,色々できて面白いです.
GraphQLの勉強にもなるのでぜひ!