はじめに
ポートフォリオとして作成したWebアプリケーションの紹介記事です。
開発アプリ概要
アプリ名: 近所の人たちと家で余っている食べ物をシェアするアプリ「Mottainai-zerowaste」
家庭内で発生するフードロスを解決するために作成したWebアプリです。
使用技術
- Backend
- Rails 6.1.4.4(API mode)
- Ruby 2.7.2
- Nginx
- Puma
- PostgreSQL 13.4
- RSpec
- Rubocop
- Rails 6.1.4.4(API mode)
- Frontend
- Next.js 12.1.0
- React 17.0.2
- Typescript 4.5.5
- Tailwind CSS 3.0.23
- Jest 28.1.0
- React Testing Library 12.1.5
- ESLint / Prettier
- Next.js 12.1.0
- Infra
- AWS(ECS Fargate/ECR/RDS/ALB/Route53/ACM/VPC/SSM/S3)
- Vercel
- Docker 20.10.12
- docker-compose 1.29.2
- Github Actions(CI / CD)
- Terraform 1.2.6
- AWS(ECS Fargate/ECR/RDS/ALB/Route53/ACM/VPC/SSM/S3)
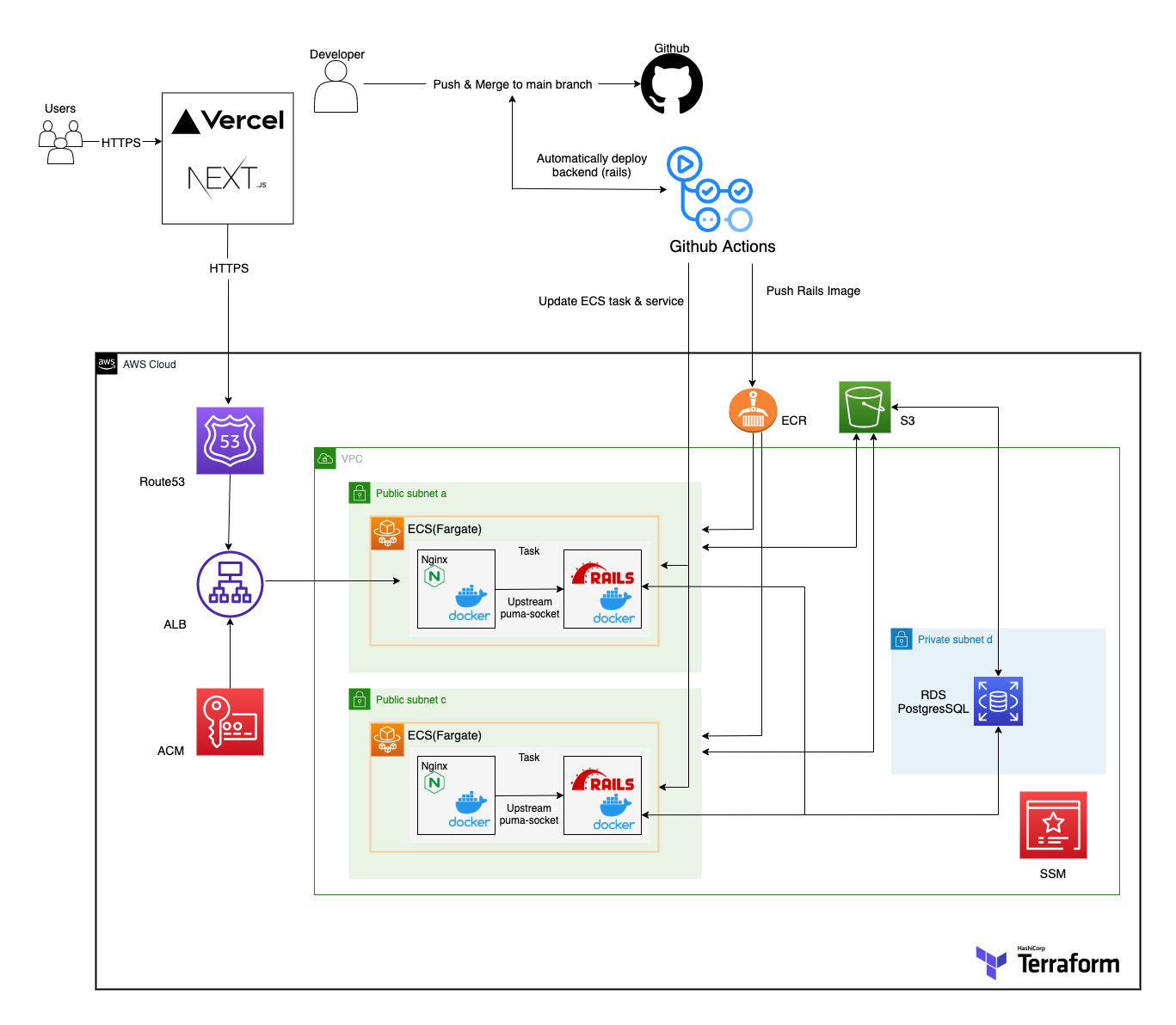
インフラ構成
機能一覧
ユーザー利用機能
-
ユーザー関連機能
- 新規登録
- 登録内容変更
- アバター投稿
- 現在地を登録(これをすると自分の家から近い投稿をソート機能で表示できる)
- ログイン、ログアウト
- 新規登録
-
投稿機能
- Google Map APIを用いて、近所の人たちにシェアしたいItem(主に食べ物)を投稿する
- Google Map APIを用いて、近所の人たちにシェアしたいItem(主に食べ物)を投稿する
-
オファー機能
- ユーザーがシェアした投稿に対するオファー
- ユーザーがシェアした投稿に対するオファー
-
オファーに対する承認/拒否機能
- 投稿した食べ物を渡す相手を決められる
- 投稿した食べ物を渡す相手を決められる
-
チャット機能
-
レビュー機能
- Itemをあげた側と貰った側が相互にレビューできる
- Itemをあげた側と貰った側が相互にレビューできる
-
ソート機能
- カテゴリ(Food or Non-Food)、新着順、距離が近い順
- カテゴリ(Food or Non-Food)、新着順、距離が近い順
-
検索機能
- 投稿されているItemのタイトルで検索ができる(例えば、クッキーなど)
- 投稿されているItemのタイトルで検索ができる(例えば、クッキーなど)
-
通知機能
- 投稿に対するオファーが来た時
- オファーが承認/拒否された時
- レビューがされた時
- チャットでメッセージが来た時
- 投稿に対するオファーが来た時
-
Route53 による独自ドメイン + SSL化
-
レスポンシブ対応
非ユーザー利用機能
- puma-socket通信によるRailsのNginx配信
- Docker による開発環境の完全コンテナ化
- Github Actionsによる自動 CI/CD パイプライン構築
- CI: Rspec, rubocop, eslint&prettier
- CD: AWS ECR (Rails)
- CI: Rspec, rubocop, eslint&prettier
- TerraformによるAWSのインフラのコード化
Usecase図
Giverは家に余っている食べ物をあげる人。Receiverは食べ物を貰う人。
UserはGiverにもReceiverにも両方なれる。
※ユースケース図U01に「主に食べ物」と書いてあるのは、食べ物以外も一応投稿出来るため。

WebアプリケーションのDemo
ログイン
ログインなしでメッセージ機能とオファー機能を使用しようとした時
ログイン画面にリダイレクトされる。
投稿する
オファーをする
オファーを承認する
オファーを承認された時
メッセージをする
メッセージとオファーされた時の通知一覧
通知一覧から会話一覧に遷移可能。
通知一覧からオファーの詳細に遷移可能。

レビューを書く
新しいレビューが追加されたかをプロフィールから確認する
Giverが書いた新しいレビューがReceiverのプロフィールに追加されている。

検索機能
ソート機能
- カテゴリ(Food or Non-Food)、新着順、距離が近い順
Userがプロフィールから自分の位置情報を登録している場合、距離が近いItem順に表示させるソート機能が利用可能。