ゼミのレジュメを作る際にFeynman diagramを書くことが多いため,自分のメモも兼ねて初めて記事を書いてみることにしました.LaTeXで図を書くには色々方法があると思いますが,今回は特にFeynman diagramを書くのに特化しているfeynmpというパッケージを使っていきます.
前準備
インストール
feynmpパッケージは基本的にはデフォルトで入ってないはずなので,参考サイトからダウンロードしてください.パッケージのダウンロード場所などは別途Tex Wikiなどを参考にしてください.
feynmpパッケージを使うにはプリアンブルに
\usepackage[errorstop]{feynmp}
を加えればOKです.ちなみにこの errorstop というオプションは,「エラーが起こった時はコンパイルを中止してね」という感じの意味です.ただし,Atomのパッケージを使ってコンパイルしている私の環境では意味を成してないので,コンパイルエラーが出る時は永遠とコンパイル中になってしまいます.その時はKillしてあげて,中身を修正した後にtexファイル以外を削除してからもう一度コンパイルしてください.(他にもっといい方法があればぜひ教えていただけると助かります.)
保存ファイル名の指定
feynmpで図を書く場合,図の情報を別のファイルに保存してあげる必要があります.そのために,次のような記述が必要になります.
\begin{fmffile}{file名}
...
\end{fmffile}
file名には適当な名前を入れましょう(基本的には小文字英字が望ましいです).このfmffile環境は1つ1つの図に対して囲むこともできますが,面倒なので私は基本的には
\begin{document}
\begin{fmffile}{file名}
% めっちゃいい感じのレジュメ
\end{fmffile}
\end{document}
のようにしています.こうすると,複数の図を書いた時に生成されるファイルは, file名.1, file名.2, ... と file名.t1, file名.t2, ... のようになります.
図を書く環境の用意
図を書く時の環境は fmfgraph* を使います.同じような環境で fmfgraph もありますが,こちらはlabelを記述できないだけなので,基本的には fmfgraph* を使います.
環境の用意は次のように記述すれば良いです.
\begin{fmfgraph*}(width, height)
...
\end{fmfgraph*}
ここで, width と height には数字のみを入れてください(単位はおそらくptなんじゃないかなと思いますが,よくわかっていないので割愛).私は基本的には(80,60)くらいに設定してから図を書いて,適宜修正する方法を取っています.
ただし,このままだと数式中では使うことができません.Feynman diagramって普通に数式の中に出てくるので式番号ふりたいときに困ってしまいますよね.そこで,数式中では次のように parbox で囲ってあげればうまくいきます.
\begin{equation}
...
\parbox{width pt}{
\begin{fmfgraph*}(width, height)
...
\end{fmfgraph*}
}
...
\end{equation}
parbox の width は fmfgraph* の width と同じ値を使ってあげるとぴったりになります(ただし parbox の方には単位をつけてください.単位は pt でも mm でもなんでも構いませんが,同じ width を設定するなら pt にしておくと良いです).
記法
ここから本題のfeynmpの書き方に入りましょう.
External vertex
まず用意すべきなのは External vertex です.
これは fmf left / right / top / bottom / surround で作成することができます.
ただ,この vertex の生成のされ方が少し紛らわしいので,例を見ながら理解していきましょう.
基本的な書き方は以下です.
\fmfleft{頂点1,頂点2,...} % leftの部分はright,top,bottom,surroundに変換可能です
頂点の名前はユニークである必要はありませんが,あとで使う必要がある場合は異なる名前にしてください.また, fmfleftn とすることで複数の external vertex を一度に生成させることができます.
\fmfleftn{頂点}{個数} % この時生成される頂点は,頂点1,頂点2,...のようになります.
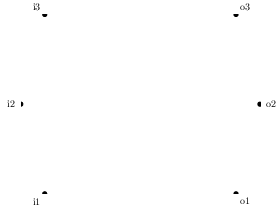
試しに左右に3つずつ external vertex を作ってみると,
\begin{fmfgraph*}(240,180)
\fmfleft{i1,i2,i3} \fmfright{o1,o2,o3} %これは\fmfleftn{i}{3} \fmfrightn{o}{3}と同じです.
\fmfdot{i1,i2,i3,o1,o2,o3} %これは\fmfdotn{i}{3} \fmfdotn{o}{3}でも生成できます.
\fmfv{l=i1}{i1}
\fmfv{l=i2}{i2}
\fmfv{l=i3}{i3}
\fmfv{l=o1}{o1}
\fmfv{l=o2}{o2}
\fmfv{l=o3}{o3}
\end{fmfgraph*}
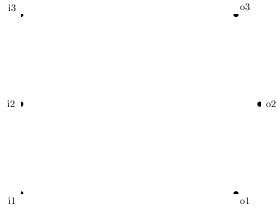
このような感じになります.わかりやすいように fmfdot で点をつけ,さらに fmfv でラベルをつけています.図を見れば分かる通り,下から1,2,3,...と生成されます.さらに,少し弧を描いて生成されていることがわかります.これは fmfcurvedというオプションがデフォルトになっているからです.これを一直線に生成させたいのであれば, fmfstraightを用いれば良いです.
\begin{fmfgraph*}(240,180)
\fmfstraight
\fmfleft{i1,i2,i3} % leftはstraightで生成
\fmfcurved
\fmfright{o1,o2,o3} % rightはcurvedで生成
\fmfdot{i1,i2,i3,o1,o2,o3}
\fmfv{l=i1}{i1}
\fmfv{l=i2}{i2}
\fmfv{l=i3}{i3}
\fmfv{l=o1}{o1}
\fmfv{l=o2}{o2}
\fmfv{l=o3}{o3}
\end{fmfgraph*}
ここで気がつくのは, vertex が端に生成されているせいで dot が途切れてしまっていることです.これを回避する方法はいくつかありますが,ここでは external vertex を直接動かす方法をとります.この external vertex は固定されているので基本的には動くことがありませんが, fmfshift を用いることで強制的に動かすことができます.書き方は以下です.
\fmfshift{動かす距離 動かす方向(left/right/down/up)}{頂点}
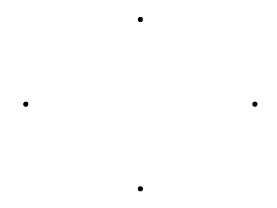
例として上下左右に external vertex を生成して,5ずつ内側にずらしてみると,
\begin{fmfgraph*}(240,180)
\fmfleft{l} \fmftop{t} \fmfright{r} \fmfbottom{b}
\fmfshift{5 right}{l}
\fmfshift{5 down} {t}
\fmfshift{5 left} {r}
\fmfshift{5 up} {b}
\fmfdot{l,t,r,b}
\end{fmfgraph*}
これで端が切れることが無くなりました.
propagator
external vertex を生成することができたので,propagatorを書いていきましょう.propagatorの書き方は次のようになります.
\fmf{線の種類(,オプション)}{始点,...,終点}
線の種類は参考サイトをみてください. 頂点には,すでに存在してる vertex を指定することもできますし,存在していない vertex を指定することもできます.後者の場合,新たに internal vertex が生成されます.ここでも簡単な例をみてみましょう.
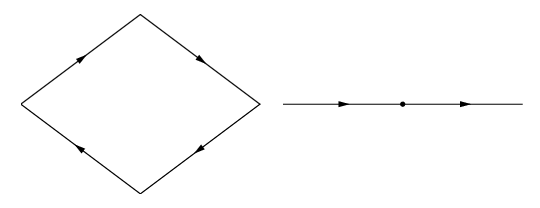
\begin{fmfgraph*}(240,180)
\fmfleft{i} \fmfright{o} \fmftop{t} \fmfbottom{b}
\fmf{fermion}{i,t,o,b,i} % もちろん,\fmf{fermion}{i,t} \fmf{fermion}{t,o} ... と分けることもできます.
\end{fmfgraph*}
\qquad
\begin{fmfgraph*}(240,180)
\fmfleft{i} \fmfright{o}
\fmf{fermion}{i,v,o} % これも \fmf{fermion}{i,v} \fmf{fermion}{v,o} と分けることもできます.
\fmfdot{v}
\end{fmfgraph*}
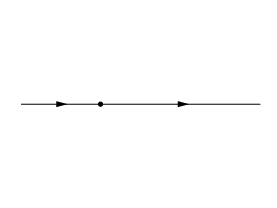
ここで一番重要なのが,internal vertex は external vertex と違って固定されていないことです.propagator には tension というオプションが存在しており,その名の通り頂点同士を引っ張る力で初期値は1です.external vertex は固定されているので引っ張られても動きませんが,internal vertex は引っ張られると動きます.その例をみてみましょう.
\begin{fmfgraph*}(240,180)
\fmfleft{i} \fmfright{o}
\fmf{fermion, tension=2}{i,v}
\fmf{fermion}{v,o}
\fmfdot{v}
\end{fmfgraph*}
先ほどのものと比べると左のほうに引っ張られていることが分かると思います.このように tension をうまく設定することができれば,描ける図の幅がグッと広がるでしょう.
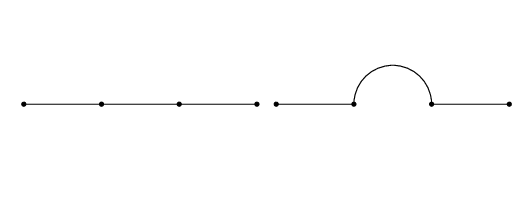
次に,円を描いてみましょう.ここで用いるオプションは left / right です.円を描く手順を順番にみていきましょう.まず internal vertex を2つ(v1,v2)用意します.そして,v1→v2の propagator のオプションに left を追加してみましょう.
\begin{fmfgraph*}(240,180)
\fmfleft{i} \fmfright{o}
\fmfshift{3 right}{i}
\fmfshift{3 left} {o}
\fmf{plain}{i,v1,v2,o}
\fmfdot{i,v1,v2,o}
\end{fmfgraph*}
\quad
\begin{fmfgraph*}(240,180)
\fmfleft{i} \fmfright{o}
\fmfshift{3 right}{i}
\fmfshift{3 left} {o}
\fmf{plain}{i,v1}
\fmf{plain, left}{v1,v2}
\fmf{plain}{v2,o}
\fmfdot{i,v1,v2,o}
\end{fmfgraph*}
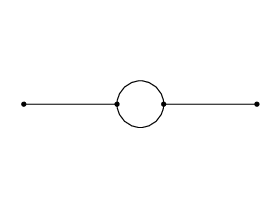
オプションに left を追加することで進行方向を向いて左方向に半円ができていることがわかります.そして完璧な円にするためには,v2→v1のpropagatorのオプションに left をつけるか,v1→v2のpropagatorのオプションに right をつければいいと思います.
\begin{fmfgraph*}(240,180)
\fmfleft{i} \fmfright{o}
\fmfshift{3 right}{i}
\fmfshift{3 left} {o}
\fmf{plain}{i,v1}
\fmf{plain, left}{v1,v2,v1}
% \fmf{plain, left}{v1,v2}
% \fmf{plain, right}{v1,v2} でもいいです.
\fmf{plain}{v2,o}
\fmfdot{i,v1,v2,o}
\end{fmfgraph*}
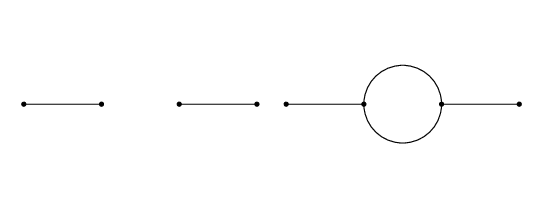
これで完成…と思いきや,なんだか先ほどよりも(v1,v2)の間隔が狭くなっていますね.これこそが tension の面倒な点になります.この狭くなる現象は(v1,v2)の間に tension=1 の propagator が2つ存在しているため,結果的に tension=2 になっていることが原因で発生しています.そのため,真ん中の2本の propagator の tension を0.5に設定するか,左右を tension=2 に設定する必要があるでしょう.しかし,もう一つ汎用性が高い方法があるので紹介しておきます.それは, phantomという線の種類と fmffreeze というコマンドを利用するというものです.phantomはその名の通り目に見えない線です.fmffreeze というコマンドは,そのコマンドの前までに生成された vertex を全てその場に固定します.実際の使い方は以下のようになります.
\begin{fmfgraph*}(240,180)
\fmfleft{i} \fmfright{o}
\fmfshift{3 right}{i}
\fmfshift{3 left} {o}
\fmf{plain}{i,v1}
\fmf{phantom}{v1,v2}
\fmf{plain}{v2,o}
\fmfdot{i,v1,v2,o}
\end{fmfgraph*}
\qquad
\begin{fmfgraph*}(240,180)
\fmfleft{i} \fmfright{o}
\fmfshift{3 right}{i}
\fmfshift{3 left} {o}
\fmf{plain}{i,v1}
\fmf{phantom}{v1,v2}
\fmf{plain}{v2,o}
\fmffreeze % ここでv1,v2をその場に固定
\fmf{plain, left}{v1,v2,v1}
\fmfdot{i,v1,v2,o}
\end{fmfgraph*}
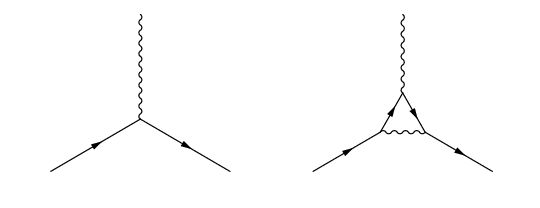
綺麗に円が描けました.このように,phantom と fmffreeze を使えば複雑な図も描くことが容易になるでしょう.また, left / right には値が設定できて, left=.5 や left=1.2 などと設定します(初期値は1です).その例としてもう一つ紹介しておくのが1-loopのelectron-photon vertex です.fmffreezeを使わずに適当に描いてしまうと,
% tree-level
\begin{fmfgraph*}(240,180)
\fmfsurroundn{v}{8}
\fmf{photon}{v3,v}
\fmf{fermion}{v6,v}
\fmf{fermion}{v,v8}
\end{fmfgraph*}
\qquad
% 1-loop
\begin{fmfgraph*}(240,180)
\fmfsurroundn{v}{8}
\fmf{photon}{v3,v}
\fmf{fermion}{v6,a,v}
\fmf{fermion}{v,b,v8}
\fmf{photon}{a,b}
\end{fmfgraph*}
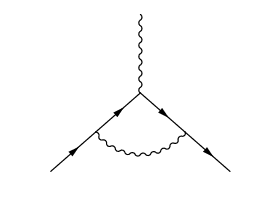
このように引っ張られてしまいます.しかし,fmffreezeを使えば
\begin{fmfgraph*}(240,180)
\fmfsurroundn{v}{8}
\fmf{photon}{v3,v}
\fmf{fermion}{v6,a,v}
\fmf{fermion}{v,b,v8}
\fmffreeze
\fmf{photon, right=.5}{a,b}
\end{fmfgraph*}
このように美しく描くことができます.ここでは right=.5 に設定して円の中心を上側にずらしています.
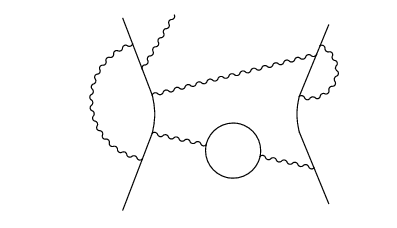
慣れてくると次のような図も描けるようになります.
\begin{fmfgraph*}(360,200)
\fmftop{x,x,t1,t2,x,x,t3,x}
\fmfbottom{x,x,b1,x,x,x,b2,x} % 使わないところはxで潰している(別にxである必要はないけど)
% phantomで大まかなvertexを作成して,fmffreezeで固定
\fmf{phantom}{b1,va}
\fmf{phantom,right=.13,tension=2}{va,vb}
\fmf{phantom}{vb,t1}
\fmf{phantom}{b2,ua}
\fmf{phantom,left=.13,tension=2}{ua,ub}
\fmf{phantom}{ub,t3}
\fmf{phantom,tension=.2}{va,ua}
\fmf{phantom,tension=.2}{vb,ub}
\fmffreeze
% phantomで作ったvertexの上を実線でなぞりながら,その上に新しくvertexを作っていき,固定
\fmf{plain}{b1,v1}
\fmf{plain,tension=2}{v1,va}
\fmf{plain,right=.13,tension=2}{va,vb}
\fmf{plain}{vb,v2}
\fmf{plain}{v2,v3}
\fmf{plain}{v3,t1}
\fmf{plain}{b2,u1}
\fmf{plain}{u1,ua}
\fmf{plain,left=.13,tension=2}{ua,ub}
\fmf{plain}{ub,u2}
\fmf{plain,tension=5}{u2,u3}
\fmf{plain,tension=2}{u3,t3}
\fmffreeze
% loopとかを作っていく
\fmf{photon,left=.8}{v1,v3}
\fmf{photon}{v2,t2}
\fmf{photon}{vb,u2}
\fmf{photon,right}{ub,u3}
\fmf{photon}{va,w1}
\fmf{phantom}{w1,w2}
\fmf{photon}{w2,u1}
\fmffreeze
\fmf{plain,left}{w1,w2,w1}
\end{fmfgraph*}
ちなみにこれは Peskin の An Introduction To Quantum Field Theory の中の p.316 にある diagram を真似て作ったものです.
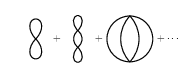
数式中の例も載せておきます.
$
\parbox{30pt}{
\begin{fmfgraph*}(30,50)
\fmfleft{i} \fmfright{o}
\fmf{phantom,tension=2}{i,v}
\fmf{phantom,tension=2}{v,o}
\fmf{plain,left=90,tension=.5}{v,v}
\fmf{plain,right=90,tension=.5}{v,v}
\end{fmfgraph*}}
+
\parbox{30pt}{
\begin{fmfgraph*}(30,50)
\fmfleft{x,i1,i2,x} \fmfright{x,o1,o2,x}
\fmf{phantom,tension=2}{i1,v1,o1}
\fmf{phantom,tension=2}{i2,v2,o2}
\fmffreeze
\fmf{plain,left=.5}{v1,v2}
\fmf{plain,right=.5}{v1,v2}
\fmf{plain,tension=.7}{v1,v1}
\fmf{plain,tension=.7}{v2,v2}
\end{fmfgraph*}}
+
\parbox{50pt}{
\begin{fmfgraph*}(50,50)
\fmftop{i} \fmfbottom{o}
\fmfshift{2 down}{i}
\fmfshift{2 up} {o}
\fmf{plain,left}{i,o,i}
\fmf{plain,left=.4}{i,o,i}
\end{fmfgraph*}}
+ \cdots
$
まとめ
tension と phantom と fmffreeze は便利なので積極的に使っていきましょう.
また気力があればもう少し色々追記していきたいと思います(ラベルの話とか).
参考サイト
feynMP
サイトの中の complrehensive manual や some usual samples を読むといいでしょう.
CMS Wiki
かなり豊富な図の例があげられているので,参考になると思います.