この記事は ZOZO Advent Calendar 2021 #4 14日目の記事です。
12/14 ということで、アドベントカレンダーも後半に突入ですね。
ここ最近(2021年12月)の皆さまにおかれまして、悪魔の合体やモンスターの進化に勤しんだり、どこぞのフィナーレを堪能しておられる方も多いのではないかと存じます。
私自身もそうしたゲームをプレイしますが、プレイする中で「アレの合体の素材、何と何だったっけ。。?」となることが多々あるので、自身のためのオレオレデータベースを作ることがあります。
そこで今日は、Google のサービスを利用して無料で作る「ゲームのキャラクター辞典」という、お子様の冬休みの制作課題にいかがですか〜といった緩めの内容でお届けしたいと思います。
作るもの
キャラクターの基本情報と、合体の素材となるキャラクターのデータベース。
リストにあるキャラクター名をクリックすると、そのキャラクター情報を表示する。
完成品はこちら

TL;DR
- データ:Google スプレッドシート / 操作画面:データポータル
- データポータル上で2つのデータを統合
- 画像URLを Google フォト から取得し、データポータルに表示
データの作成
基本情報の作成
まずは基本となるデータの登録から行いましょう。
完成品はこちら

新規のスプレッドシートを開き、画面下のタブで設定できるワークシート名を「キャラクター」とします。
画面左上で設定できるスプレッドシート自体の名称は「キャラクターデータベース」としておきましょう。
A列の1行目に「名前」と入力し、2行目以降にキャラクター名を入力していきます。
それ以外の項目は入れたい情報を入れていきます。
キャラクター画像のURLを入れていくので、「画像URL」の列を作っておきます。
画像の設定
画像は Google フォトに置き、そこから画像の URL を取得します。
まずは表示したい画像を Google フォトにアップロードしましょう。

アップロードが完了したら、対象となる画像を選択してから、画面右上の「+」ボタンをクリックし、公開するためのフォルダーを作成します。

フォルダーが作成されたら開き、外部から閲覧できるように共有設定をします。

共有アイコンをクリックし、表示されたダイアログの右下にある「リンクをコピー」をクリックすると、キャプチャの状態となり、共有完了です。
あとは各画像をクリックし、表示されたら画像の上で右クリックをして、コンテキストメニューの「画像アドレスをコピー」を選択すると、画像の URL が取得できます。
それを「キャラクター」シートの、「画像URL」列に入力していきます。

合体情報の作成
それが終わりましたら次に、何と何を合体させたらどのキャラクターができるか、のデータを別シートに作成します。
完成品はこちら

シートを追加し、シート名を「合体表」としましょう。
先と同じく、A列の1行目に「名前」と入力し、2行目以降に合体結果のキャラクター名を入力していきます。
ここに入力するキャラクターの名前は、先に作った「キャラクター」シートを参照する形で入力します。
='キャラクター'!A2
2列目以降に、そのキャラクターの合体素材となるキャラクター名を入力する列を用意します。
ここでのキャラクター名の入力も、上記と同じく「キャラクター」シートを参照する形で入力します。
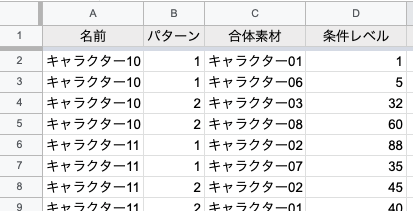
1キャラクターにつき複数の合体パターンがある場合、「パターン」という列を用意し、パターンごとに同じ値を入力します。
上記キャプチャの例だと、キャラクター10の素材となるパターンは「キャラクター01とキャラクター06」、もしくは「キャラクター03とキャラクター08」となります。
これでデータ作成は完了です。
続いて操作画面を作っていきましょう。
操作画面の作成
データポータルを開き、空のレポートを作成します。
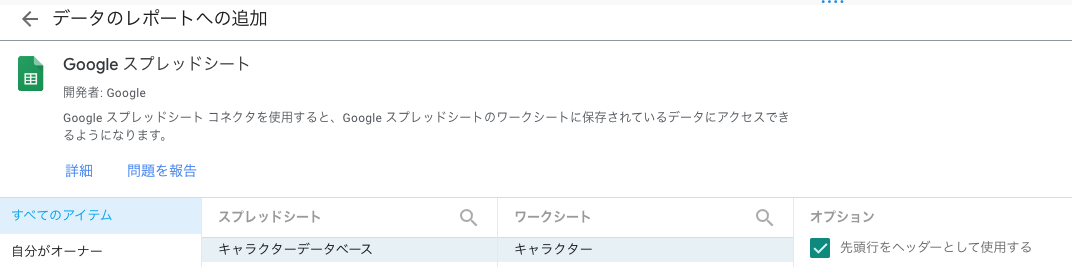
そうすると「データのレポートへの追加」が表示されますので、その中の「Google スプレッドシート」を選択します。
次の画面で、先程作成したスプレッドシートと「キャラクター」ワークシートを選択し、画面右下の「追加」ボタンをクリックします。
次に出てくるダイアログの「レポートに追加」ボタンをクリックすると、選択されたワークシートがデータソースとして作成されます。

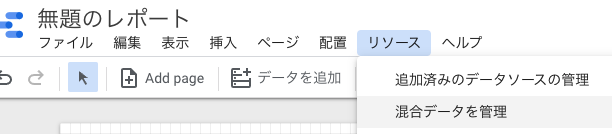
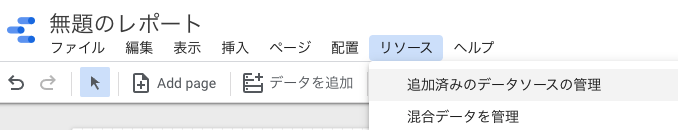
続いて「合体表」ワークシートもデータソースとして追加するため、画面上部にあるメニューの「リソース > 追加済みのデータソースの管理」をクリックします。

表示された画面の「データソースを追加」をクリックし、先程と同じ方法で「合体表」ワークシートをデータソースとして追加します。

これで、基本情報と合体情報、2つのデータソースが作成されました。
次に、画像を表示させるための設定を行います。
画像の表示
画像を表示するために、データソースに1つ項目(フィールド)を追加します。
先程と同じく、画面上部にあるメニューの「リソース > 追加済みのデータソースの管理」をクリックします。
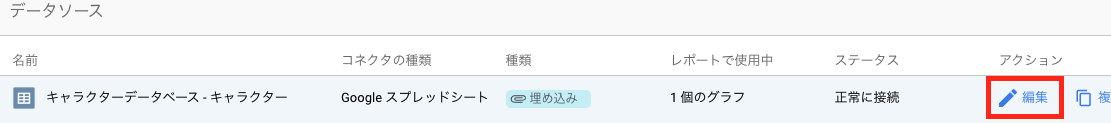
表示された画面の、「キャラクターデータベース - キャラクター」の「編集」をクリックします。

次に表示された画面にて、右上にある「フィールドを追加」をクリックします。
すると入力フォームが開きますので、以下のキャプチャのように、フィールド名に「画像」と入力し、計算式には IMAGE(画像URL) と入力して「保存」ボタンをクリックします。

あとは画面右上の「完了」、続いて「閉じる」をクリックすると元の画面に戻ります。
これで画像を表示するための準備が完了しました。
データの統合
この状態でも、キャラクターの基本情報を表示させることはできますが、合体の情報が正しく表示できません。
なぜなら、 今回、対象とするキャラクター情報の表示方法は「該当キャラクターでデータにフィルターをかける」やり方とするため、基本情報と合体情報が統合されたデータを使う必要があります。
ではデータの統合のやり方をみてみましょう。
今度は「リソース > 混合データを管理」をクリックし、表示された画面で「データビューを追加」をクリックします。
その後に表示された画面で「表を追加」をクリックし、「キャラクター」と「合体表」の2つが選択されている状態にします。
あとは以下のキャプチャのように設定します。

統合キーとして「名前」を選択し、あとは使いたいデータを「サイズ」に追加します。
データソース名に任意の名称を入力し、「保存」ボタンをクリックすれば作業完了です。
あとは閉じて元の画面にもどりましょう。
操作画面の作成
ここまできたら、あとは操作画面を作成するだけです。
まずキャラクターリストを作成します。
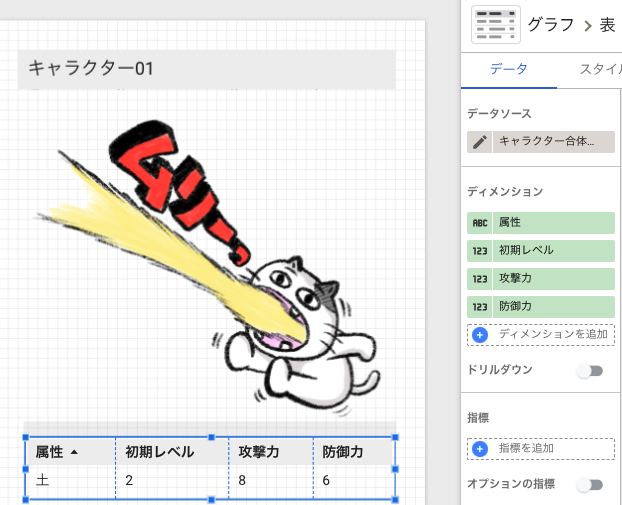
「グラフを追加」から「表」を選択します。

そこに、「データソース」に先程作成した混合データを設定し、「ディメンション」に「名前」を設定します。

データ設定を下にスクロールすると「グラフ インタラクション」が表示されるので、そこの「クロスフィルタリング」のチェックを入れます。
これで、リストをクリックするとフィルターがかかるようになります。

あとは、この表をコピーして、ディメンションを変える、サイズを変えるなどをして表示したい情報を設置していきます。

画像は、先程作成したフィールドの「画像」をディメンションに設定します。

あとは合体情報の表示ですが、ここは「グラフ > ピボットテーブル」を使ってみましょう。
「表」だと、各行に情報が全て表示されるのですが、ピボットテーブルだと、共通する情報(左側の列)は、まとめられて表示されるので、見やすくなります。
ただ、ピボットテーブルには「指標」として数値データを設定する必要があるので、適当な数字をそこにあてるか、表の横幅を調整して右端の列を隠す、などで対応します。

こうしてできたのがこちらになります。

左側のリストをクリックして使用する想定ですので、クリックされていない状態だと各情報にフィルターがかかっておらず、右側の情報は何の情報を表示しているのか分からない状態となります。
それを前提に操作いただければと思います。
最後に
いかがでしたでしょうか。
今回のこの方法で、どの町で何が売っているといったアイテムデータベースも作成できますので、ゲーム好きのお子様たちに、こちらの情報をもとに色々作っていただければ幸いです。
明日は @YasuhiroKimesawa さんによる「このオブジェクトはエンティティかバリューオブジェクトか」になりますので、お楽しみ!
それでは皆さま良いゲームライフを👍