はい!前回に引き続きMaterial DesignのAccessibilityの続きです!
あまりに長文になってきたので前半で切っていたのですが、今回は後半のテキストに関する部分を読んでいきます。
※画像はすべてMaterial Designのものを引用
Writing and text
【ベストプラクティス】アクセシビリティテキスト
- アクセシビリティテキストはスクリーンリーダーで使用されるテキスト
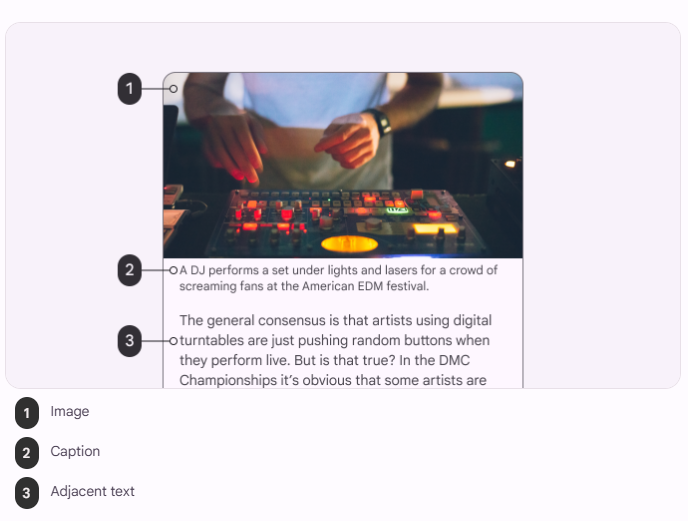
隣接するテキスト
- 画像内や周辺のテキストは画像に関する重要な情報を提示する
キャプション
- 画像の下に表示されるテキスト
- 画像に関する文脈情報を説明するもの
画像に埋め込まれたテキスト
- スクリーンリーダーは画像に埋め込まれたテキストを読めない
- 画像にテキストとして重要な情報を埋め込む場合はaltテキストに重要な情報を含む
代替テキスト(altテキスト)
- 視覚的なUIをテキストベースのUIに変換するのに役立つ
- 画像を見ることができないユーザーのために画像を説明するコード内の短いラベル(最大125文字)
- 画像のみを対象とするため「~の画像などは不要」
- 画像の読み込み失敗時にも表示されるため、目の見えるユーザーにも有効
【ベストプラクティス】テキストカラー
必須要素と必須でない要素
- 重要な情報は大きな文字で3:1、小さな文字で4.5:1のカラーコンテキスト比にすること
【テキストの切り捨て】
背景
- テキストサイズの拡大、テキスト間のスペーシング拡大、翻訳による文字数増加でコンテンツが消失しないようにテキストの切り捨てを考慮したデザインを行うべき
- 例:テキストの折り返し、コンポーネントの高さや幅の増加、楕円やホバーリングによる切り捨て
必須条件
- ユーザーがタイプ設定を変更したときにコンテンツの理解しやすさ、機能性が損なわれないように
テキストの折り返し
- 折り返されたテキストはテキストコンテナの高さを増加させる
- 必要に応じて折り返しが必要
文字の幅と高さ
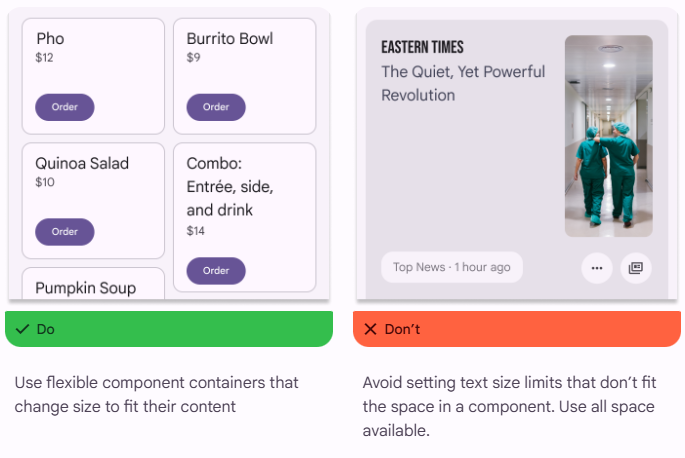
- コンポーネントによってはテキストに合わせて高さや幅を調整
ホバーまたはリンクによる省略
- 切り捨てられたテキストがリンクなどで利用可能な場合は省略記号で置き換えられる
【テキストのリサイズ】
背景
- 視力が弱い人や大きなテキストを好む人向けにUIのテキストサイズを拡張できる必要がある
- 多くの場合OSやアプリ内の設定で調整
- UIは最低200%の文字拡大をサポートする必要がある
- テキストが変更されてもほとんどのコンポーネントは同じ動作をする
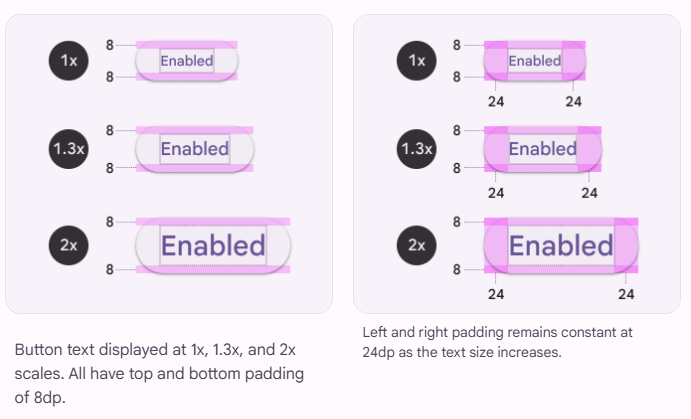
- テキストの行と高さは比例して拡大され、スケール値が乗算される
- パディング、コンポーネント内の要素間の間隔はデフォルトの1倍で一定
- OSによってリサイズが制御されない場合は1.5倍や2倍といった乗数を提供してユーザーが拡大できるようにする
- 少数を含む値になることもあるが現実的な手法
- 乗数でフォントサイズを計算する場合はデフォルトのサイズにスケール値をかける
- プログレスバーやチェックボックスなどテキストを含まないコンポーネントはテキストサイズの変更の影響を受けない
メソッド
- コンテナサイズの拡大、リフロー、スクロールの有効化などで一般的なリサイズの問題を回避できる
- リフロー:コンポーネントが過度に長くなる場合はレイアウトのリフローを検討
- コンポーネントを横並びに固定せず、互いを重ねるなど
- スクロール:水平より垂直方向が望ましい
- スクロールの方向は一方向に固定
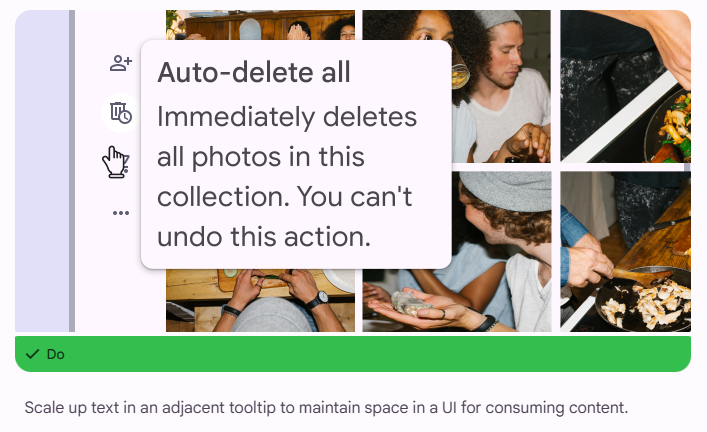
- タッチ、ホールドのツールチップを利用して拡大ラベルを提供
- アプリバーやナビゲーションバー、ナビゲーションレール、タブ(画面上部に固定されスクロールしても画面外に移動しないもの)、といった文字数制限が厳格なスペースのテキストでは、ツールチップを追加して拡大コンテンツを表示
- リフロー:コンポーネントが過度に長くなる場合はレイアウトのリフローを検討