まえがき
jQuery練習用に作ったシンプルなシステムの1つです。
この場をお借りして投稿させていただきたいと思います。
概要
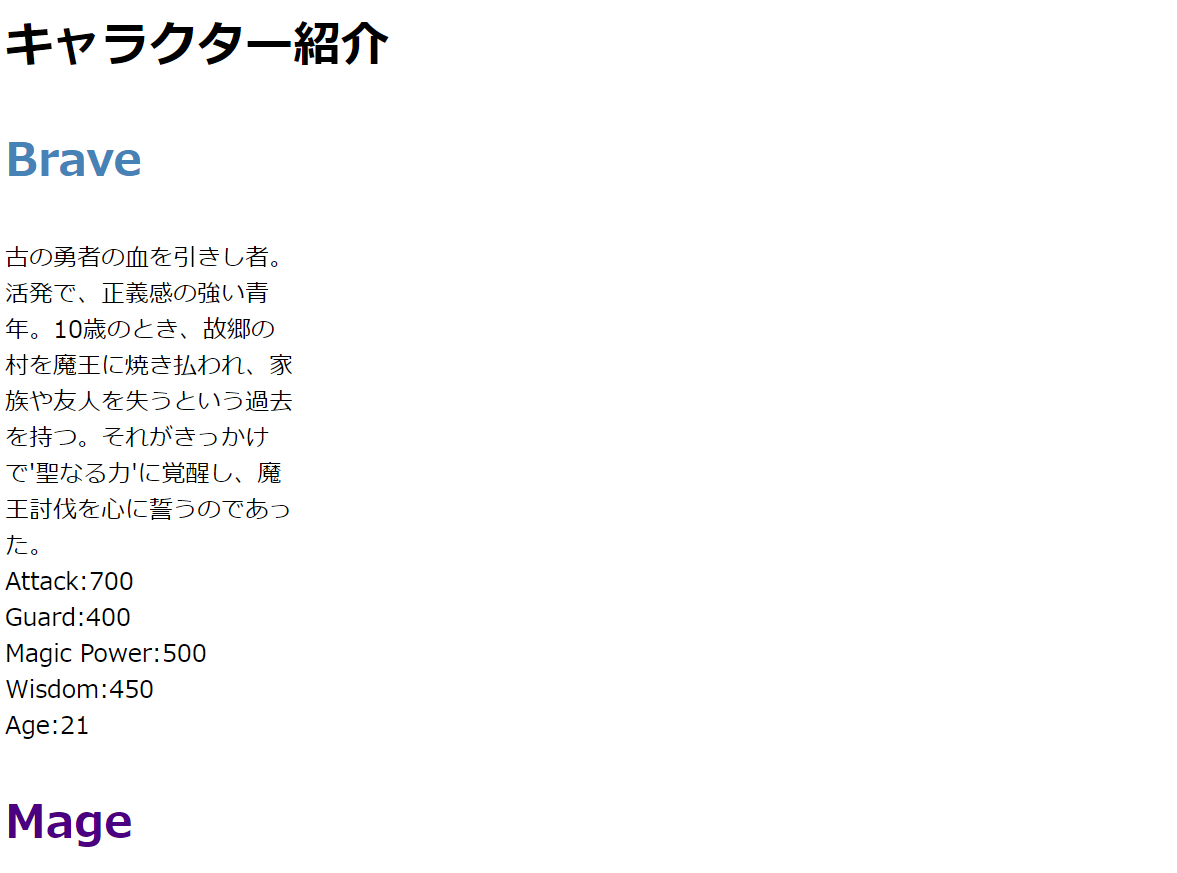
画面は下図の通りです。

各キャラクター名のあたりにカーソルを持ってくると..

このようにキャラクターの紹介文が表示されます。
コード
CSS
@chaset "UTF-8";
# chara-info ul{
list-style: none;
margin: 0;
padding: 0;
}
.text-contents{
width: 195px;
display: none;
}
.chara-role{
font-size: 30px;
font-weight: bold;
}
.show-text-content{
width: 195px;
display: block;
}
JavaScript
$('.characters').hover(
function(){
$(this).find('.text-contents').addClass('show-text-content');
},
function(){
$(this).find('.text-contents').removeClass('show-text-content');
}
);
解説
hoverメソッドでホバーしているときと終わったときの動作を設定しています。
show-text-contentクラスをつけることで、ホバーしているときにdisplayがnoneからblockへと変わり、紹介文が非表示から表示へと切り換わるようになっています。ホバーが終わった時はその逆をしています。