環境
MacBook Pro (2.3 GHz 8コアIntel Core i9)
macOS 14.0(23A344)
Homebrew 4.3.8
gh 2.52.0
目次
開発環境を整備する
ディレクトリを整備する
-
ディレクトリを作成する
terminalmkdir powerbi-tutorial -
ディレクトリに移動する
terminalcd powerbi-tutorial
ディレクトリにcreate-react-appをインストールする
- ディレクトリに移動する
orterminal
npm install create-react-appterminalnpm install -g create-react-app
ルートディレクトリにPowerShellをインストールする
-
ディレクトリに移動する
terminalcd ~ -
PowerSHellを検索するterminalbrew search powershell -
PowwerShellをインストールするterminalbrew install powershell/tap/powershel -
PowwerShellをTerminal上で動かすterminalpwsh
Reactプロジェクトを作成する
-
ディレクトリに移動する
terminalcd powerbi-tutorial -
create-react-appを使用してreact-powerbi-embedのTypeScritのReactプロジェクトを作成するterminalnpx create-react-app react-powerbi-embed --template typescript -
react-powerbi-embedに移動するterminalcd react-powerbi-embed -
react-powerbi-embedを起動するterminalnpm start -
react-powerbi-embedのアプリを停止するterminal(起動画面)control+z or control+c -
powerbi-client-reactライブラリをインストールするterminal(起動画面)npm install powerbi-client-react
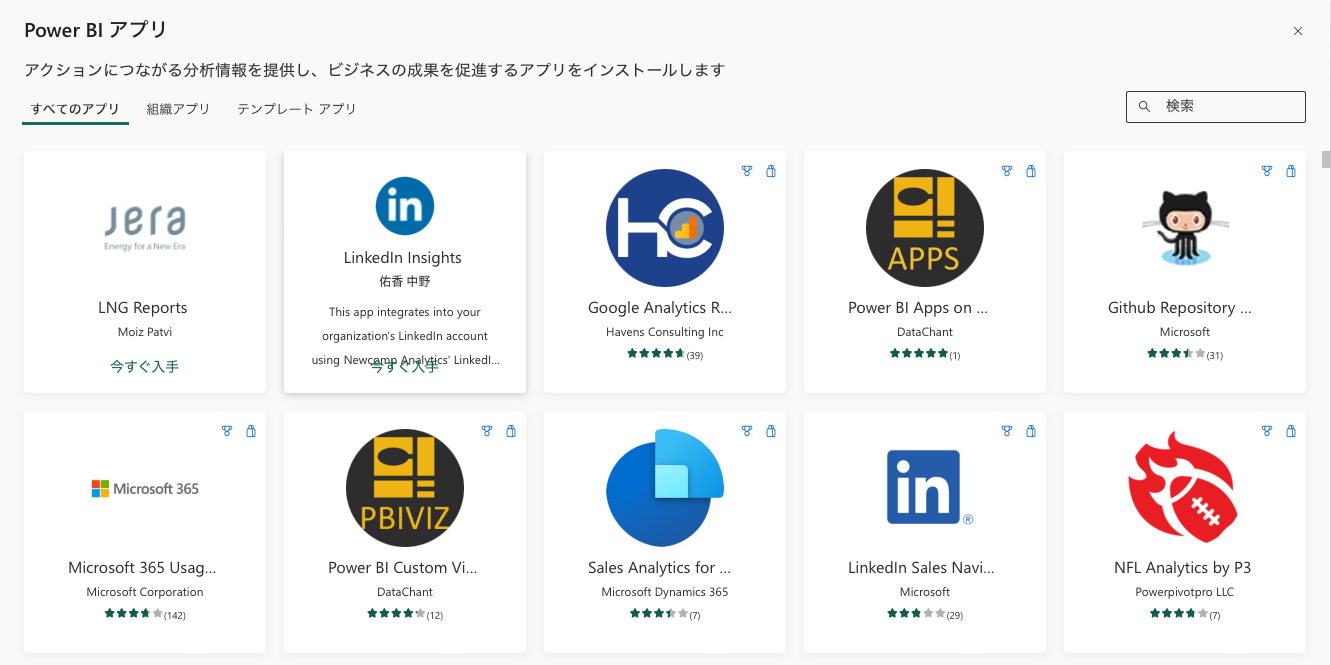
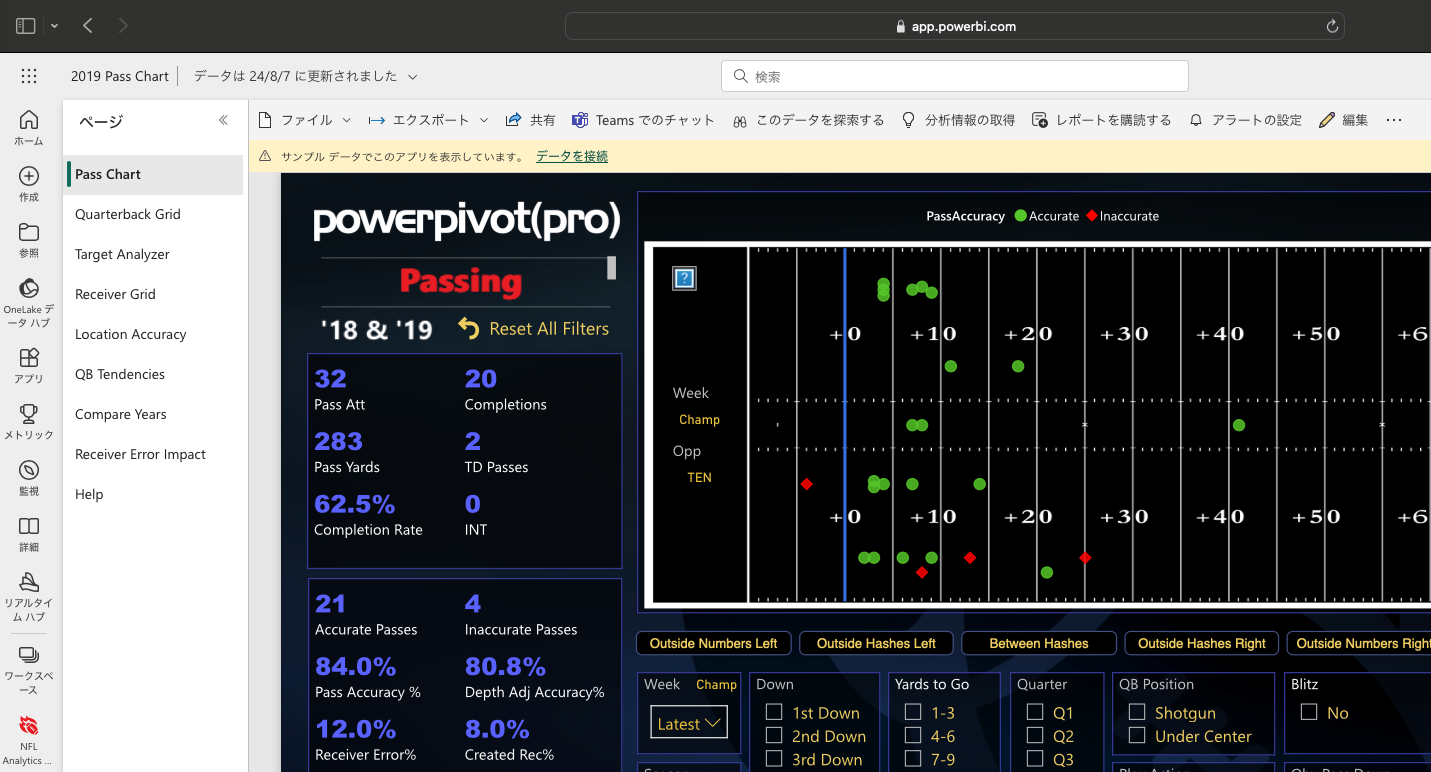
PowerBIレポートを選ぶ
-
レポートURL:<コピーしたレポートのURL>※1:URL内の
https://~/reports/****/~のreports/直後から次の/までの****をコピー
アクセストークンの取得
-
terminalからPowerShellに移動するterminalpwsh -
PowerShellを用いてPowerBI用のモジュールを追加するterminal(PowerShell)Install-Module MicrosoftPowerBIMgmt -
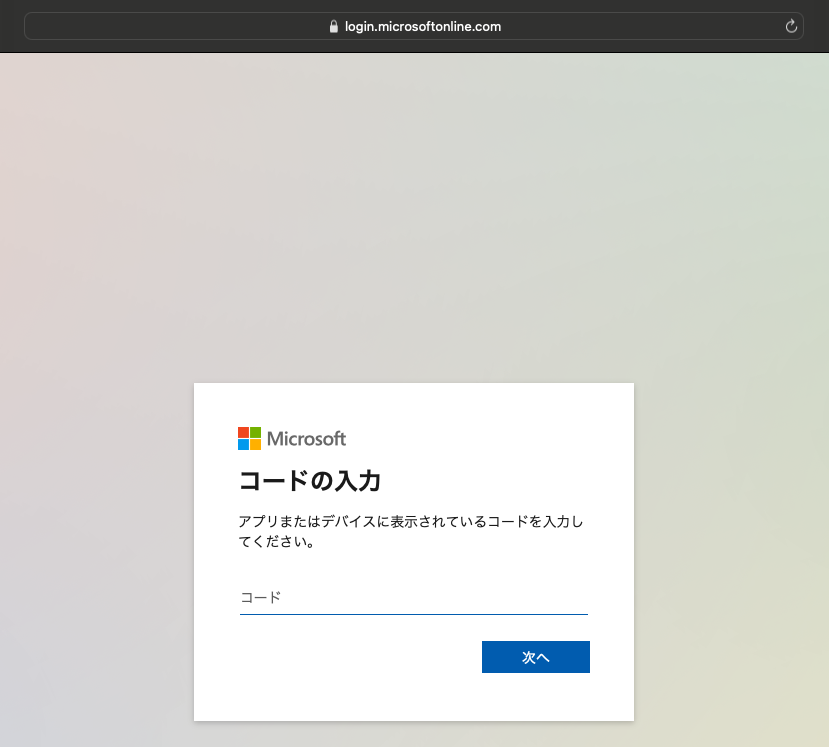
PowerBIに接続するterminal(PowerShell)Connect-PowerBIServiceAccount // 出力結果 To sign in, use a web browser to open the page https://microsoft.com/devicelogin and enter the code <code> to authenticate. -
アクセストークンを取得する
terminal(PowerShell)Get-PowerBIAccessToken -AsString // 出力結果 Bearer <アクセストークン> -
アクセストークンをメモする(後に使用)
memoレポートURL:<コピーしたレポートのURL> アクセストークン:<コピーしたアクセストークン>
PowerBIレポートをReactアプリに埋め込む
-
react-powerbi-embedをVScodeで開く -
App.tsx
import React from 'react'; import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.tsx</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ); } export default App; -
importを追加するApp.tsximport React from 'react'; import logo from './logo.svg'; import './App.css'; import { PowerBIEmbed } from 'powerbi-client-react'; import { models, Report} from 'powerbi-client'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.tsx</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ); } export default App; -
既存の
header要素の内容を削除して、代わりにサンプルを張り付け。(PowerBIEmbedはpowerbi-client-reactが提供するReactコンポーネント。)App.tsximport React from 'react'; import logo from './logo.svg'; import './App.css'; import { PowerBIEmbed } from 'powerbi-client-react'; import { models, Report} from 'powerbi-client'; function App() { return ( <div className="App"> <PowerBIEmbed embedConfig = {{ type: 'report', // Supported types: report, dashboard, tile, visual and qna id: '<Report Id>', embedUrl: '<Embed Url>', accessToken: '<Access Token>', tokenType: models.TokenType.Embed, settings: { panes: { filters: { expanded: false, visible: false } }, background: models.BackgroundType.Transparent, } }} eventHandlers = { new Map([ ['loaded', function () {console.log('Report loaded');}], ['rendered', function () {console.log('Report rendered');}], ['error', function (event) {console.log(event.detail);}] ]) } cssClassName = { "report-style-class" } getEmbeddedComponent = { (embeddedReport) => { this.report = embeddedReport as Report; }} /> </div> ); } export default App; -
embedConfigのidとaccessTokenに取得したレポートURLとアクセストークンを張り付ける。またtokenTypeをmodels.TokenType.Aadを指定するApp.tsximport React from 'react'; import logo from './logo.svg'; import './App.css'; import { PowerBIEmbed } from 'powerbi-client-react'; import { models, Report} from 'powerbi-client'; function App() { return ( <div className="App"> <PowerBIEmbed embedConfig = {{ type: 'report', // Supported types: report, dashboard, tile, visual and qna id: '<レポートURL>', embedUrl: 'https://app.powerbi.com/reportEmbed', accessToken: '<アクセストークン>', tokenType: models.TokenType.Aad, settings: { panes: { filters: { expanded: false, visible: false } }, background: models.BackgroundType.Transparent, } }} eventHandlers = { new Map([ ['loaded', function () {console.log('Report loaded');}], ['rendered', function () {console.log('Report rendered');}], ['error', function (event) {console.log(event.detail);}] ]) } cssClassName = { "report-style-class" } getEmbeddedComponent = { (embeddedReport) => { this.report = embeddedReport as Report; }} /> </div> ); } export default App; -
Reactではステート使う事が多いため、Reactのimportを変更しuseStateを読み込むApp.tsximport React from 'react';↓
App.tsximport React, { useState } from 'react'; -
function直下にステート管理用のコードを追加するApp.tsxconst [report, setReport] = useState<Report>();App.tsximport React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; import { PowerBIEmbed } from 'powerbi-client-react'; import { models, Report} from 'powerbi-client'; function App() { const [report, setReport] = useState<Report>(); return ( <div className="App"> <PowerBIEmbed embedConfig = {{ type: 'report', // Supported types: report, dashboard, tile, visual and qna id: '<レポートURL>', embedUrl: 'https://app.powerbi.com/reportEmbed', accessToken: '<アクセストークン>', tokenType: models.TokenType.Aad, settings: { panes: { filters: { expanded: false, visible: false } }, background: models.BackgroundType.Transparent, } }} eventHandlers = { new Map([ ['loaded', function () {console.log('Report loaded');}], ['rendered', function () {console.log('Report rendered');}], ['error', function (event) {console.log(event.detail);}] ]) } cssClassName = { "report-style-class" } getEmbeddedComponent = { (embeddedReport) => { this.report = embeddedReport as Report; }} /> </div> ); } export default App; -
指定した
setReportを使うようにgetEmbeddedComponentを変更するApp.tsxgetEmbeddedComponent = { (embeddedReport) => { this.report = embeddedReport as Report; }}↓
App.tsxgetEmbeddedComponent = { (embeddedReport) => { setReport(embeddedReport as Report); }} -
cssClassNameに "report-style-class" が指定されているが、そのようなスタイルは存在しないため、App.cssに以下を追加するApp.css.report-style-class { height: 69vh; margin: 1% auto; width: 60%; } -
サンプルではレポートの背景が透明に指定されているが、見辛いため Default に変更する
App.tsxbackground: models.BackgroundType.Transparent,↓
App.tsxbackground: models.BackgroundType.Default -
保存する
アプリを確認する
ディレクトリ構成
drive/ ←ルートディレクトリ
├── Applications/
├── Syetem/
└── Usr/ ←usr/(隠しファイル)とは異なるファイル
│ ├── shared/
│ └── personnel(ex. Jochun)/ ←ホームディレクトリ
│ ├── powerbi-tutorial/
│ │ ├── node_modules/ ←TypeScriptのコンパイラ
│ │ ├── package.json
│ │ ├── package-lock.json
│ │ └── reat-powerbi-embed ←Reactプロジェクト
│ ├── jest-tutorial/
│ ├── MyVagrant/
│ ├── Desktop/
│ ├── Downloads/
│ ├── Documents/
│ ├── .config/
│ ├── .ssh/
│ ├── .zshrc/
│ └── .local/
│ │ ├── .bin
│ │ ├──