さて早いもので【スマレジアプリを作ってみた】シリーズも4回目となりました!
前回は、引換券モニターの認証機能と
アクセストークンを使って店舗情報を取得する方法についてお伝えしましたが、
今回はアプリ実装編ということで、webhookを利用して
スマレジから注文取引の詳細を取得する方法について説明します。
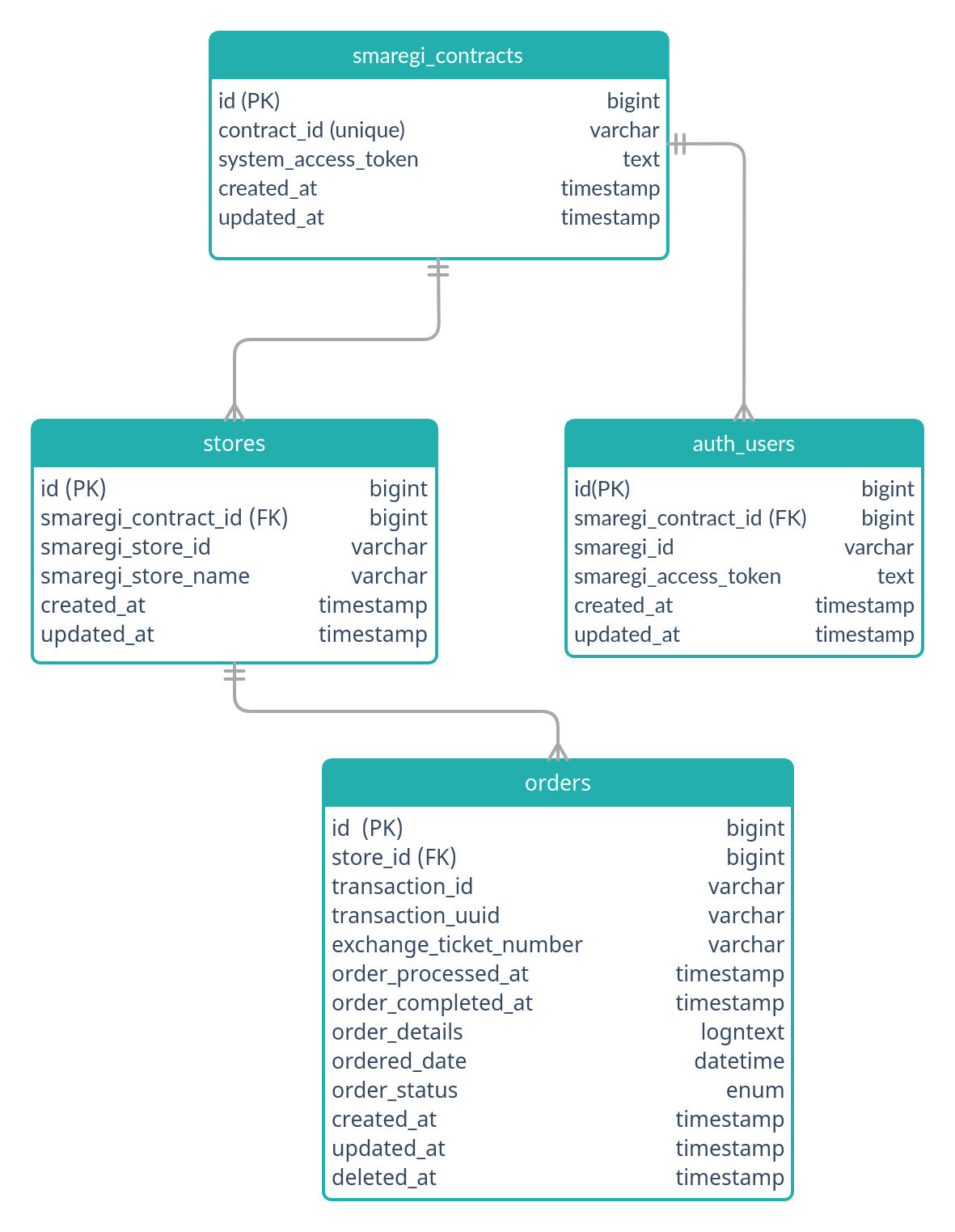
データベース構造
契約、ユーザー、店舗、および注文情報を処理するための引換券モニターの
基本的なデータベース構造は次のようになっています。
Webhook
スマレジPOSシステムで(pos.transactions:read pos.transactions:write)などの特定のイベントが発生すると、
Webhookが引換券モニターに通知します。
このセクションでは、スマレジPOSシステムでのWebhookの動作の概要と、
スマレジPOSシステムの取引情報に関連するwebhookの使い方について具体的に説明します。
また、Webhookの使い方の詳細についてはこちらもぜひご参照ください。
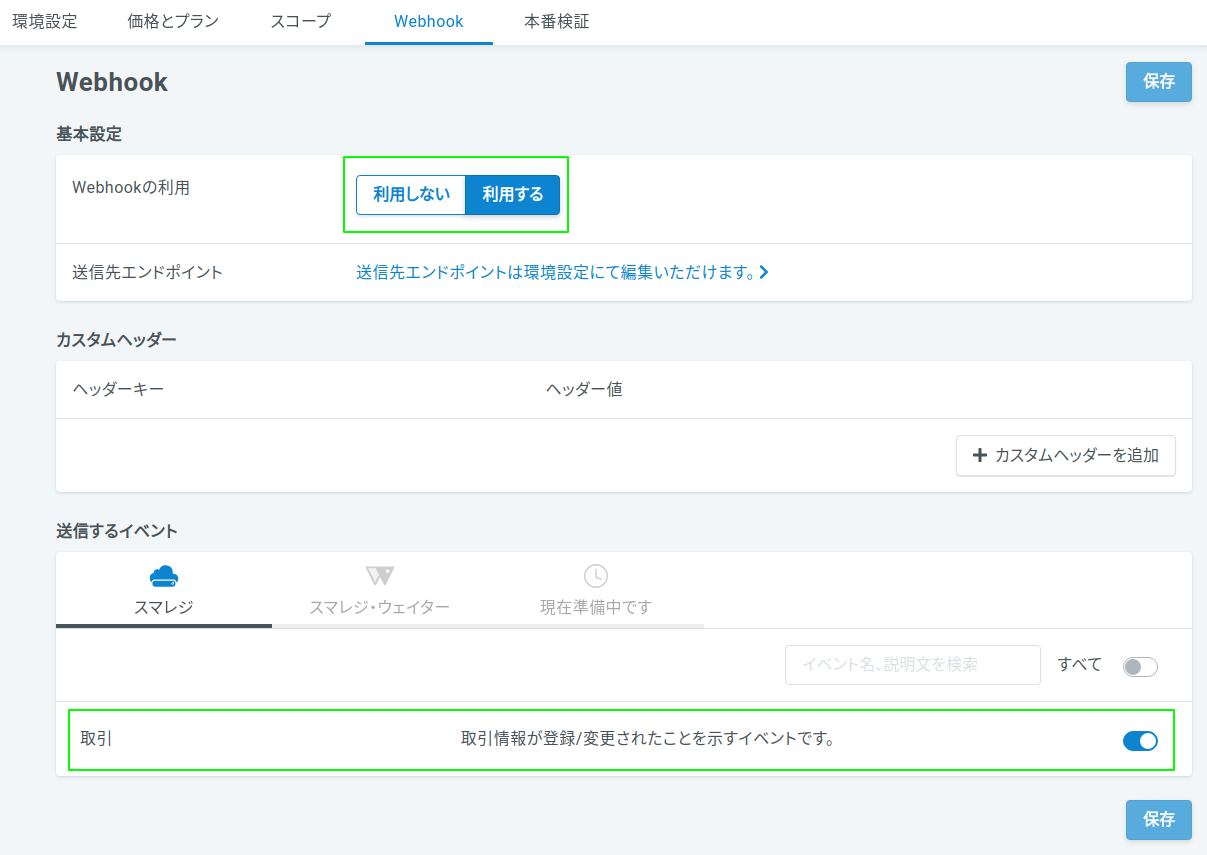
Webhookを有効にする
Webhookを利用できるようにするために、
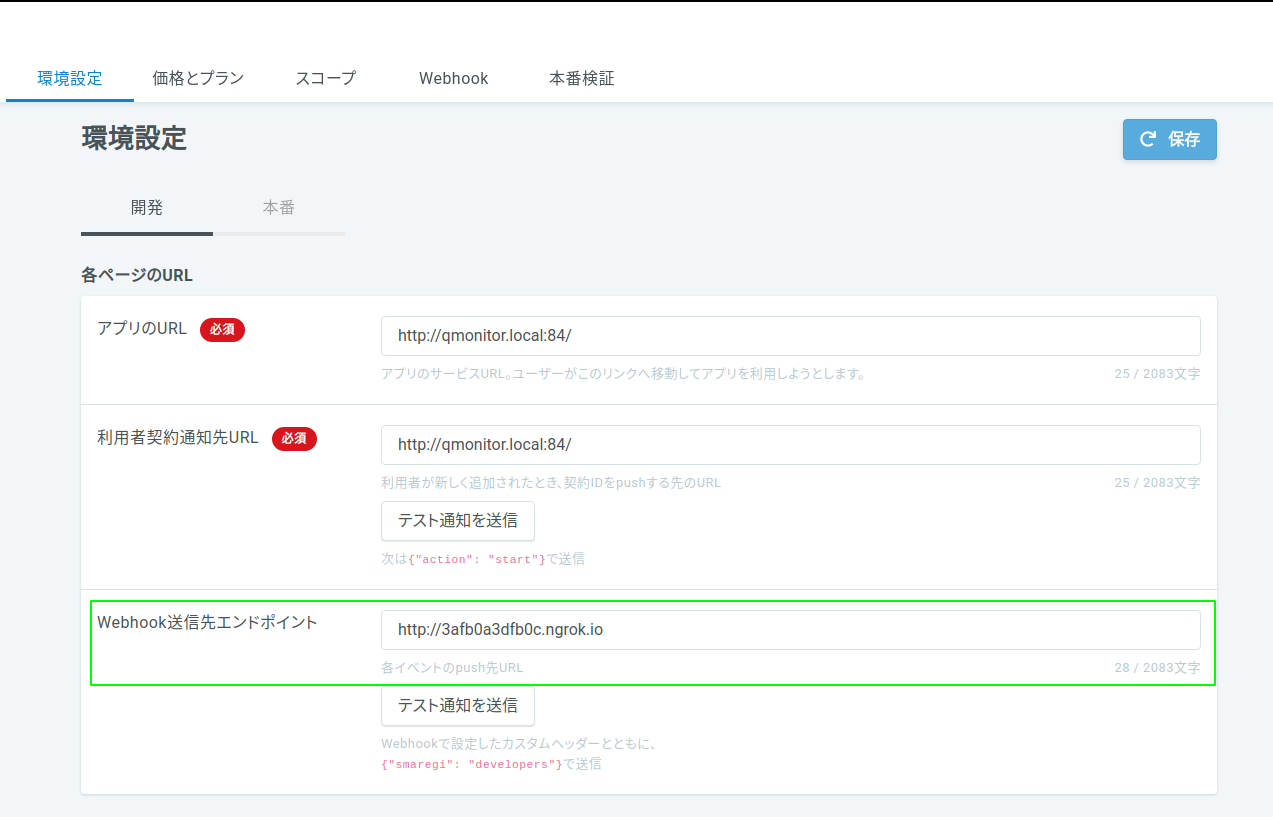
まずはアプリの環境設定ページでWebhook送信先エンドポイントURLがあるかどうか確認します。
Webhook送信先エンドポイントURLを入力した後、「Webhook」タブに移動し、
「Webhookの利用」のボタンをオンにします。
下のスクリーンショットにもあるように、送信するイベントを選択することもできます。
リクエスト
Webhookイベントが発生した際、スマレジサーバーは
下記のリクエストをWebhook送信先エンドポイントに対してPOSTします。
Header
| フィールド名 | 値/説明 |
|---|---|
Content-Type |
application/json |
Smaregi-Contract-Id |
イベントの発生した契約ID |
Smaregi-Event |
イベント名 |
| Webhook設定画面にてカスタムヘッダーに設定したフィールド名 | 値 |
Body
| フィールド名 | 値/説明 |
|---|---|
action |
イベントに対して発生したアクション名詳細は各API仕様書の各イベント参照例) created : 登録、edited : 更新 |
| (PK項目) | PK項目の項目名と値については各API仕様書の各イベント参照 ※一括処理(アクションが bulk〜 )の場合、更新対象のIDは通知されないため、必要に応じて対象リソースの再取得を行ってください。 |
特定のWebhookイベントとそのペイロードの詳細については、こちらを参照してください。
{
"contactId": "string",
"event": "string",
"action": "created",
"transactionHeadIds": [
"1",
"10",
"12"
]
}
上記は、Webhookリクエストのサンプルです。
Webhookから transactionHeadIdsを受け取った後、
取引情報の全詳細を取得するためスマレジAPIにリクエストを送信することができます。
詳細はこちらを参照してください。
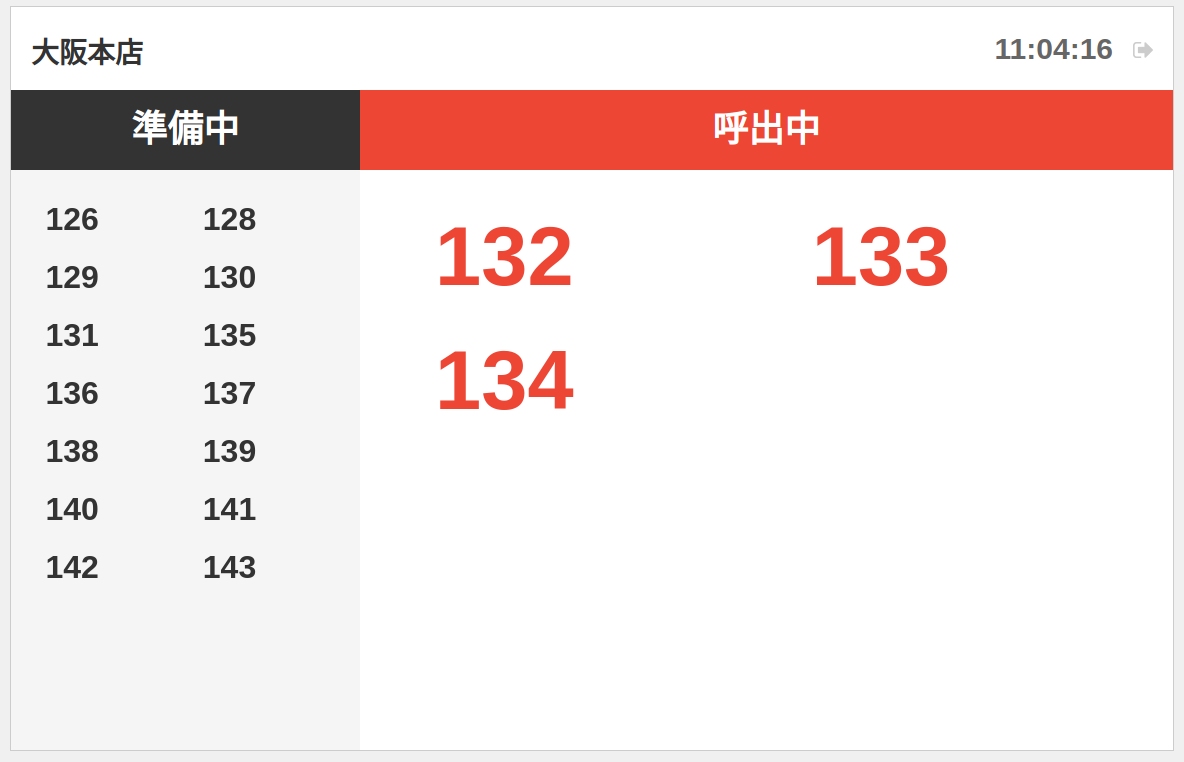
引換券モニター上でWebhookをハンドルする
スマレジAPIから取引情報を取得した後、データベースに詳細を入力し、
アイテムをプッシュして次のスクリーンショットのように
スタッフモニターとカスタマーモニターに表示します。
開発中Wenhookをコントロールするために、私たちはトンネルツールとしてngrokを使いました。
ローカルでngrokを使う方法については、次で説明します。
Webhookをローカルでハンドルする
Webhookの開発、テスト、およびデバッグに役立つサードパーティツールを紹介します。
| Tool | Description |
|---|---|
| ngrok | ローカルWebサーバーをインターネットに公開出来るサービス |
| Webhook Tester | Webhookと他のタイプのHTTPリクエストをブラウザでテストできるサービス |
今回の引換券モニター作成時は、ngrokをWebhookのテストとデバッグのため使用しました。
ngrok
ngrokは、アプリケーションをローカルでテストする時に、
スマレジサーバーが引換券モニターに送信するWebhookレスポンスを
指定したURLで見れる便利なツールです。
ngrokは、ローカルホストで実行されているアプリケーションにアクセス可能なトンネルURLを作成します。
ngrokを使用すれば、そのローカルのWebインターフェースで
HTTP/HTTPSリクエストの詳細を見ることができます。
ngrokの詳細については、こちらの公式サイトをご覧ください。
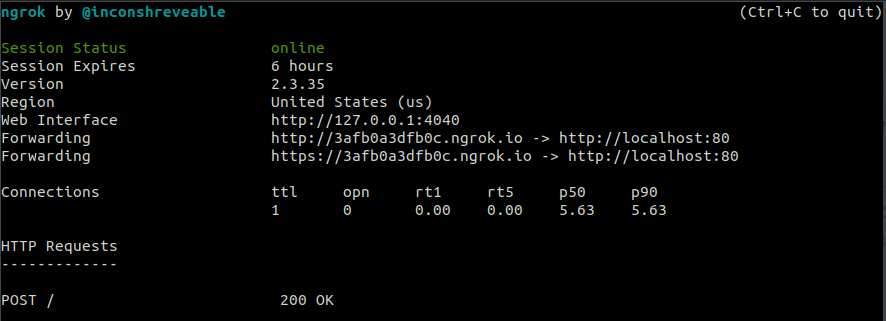
1. ngrokで ngrok http 80をスタートします。
上記のコマンドは、ローカルホストのポート80へのトンネリングを開始し、
https://{id}.ngrok.io.といったURLを提供します。
このURLを使用すると、インターネットからローカルホストにアクセスできます。
2. 次のスクリーンショットのように、Webhook送信先エンドポイントURLをngrokから受信したURLに置き換えます。

3. Webhookイベントをトリガーする
取引がスマレジPOSシステムで作成されると、Webhookがトリガーされます。
注文作成エンドポイントへのAPI呼び出しを介して手動で注文を作成することにより、
Webhookをトリガーすることもできます。
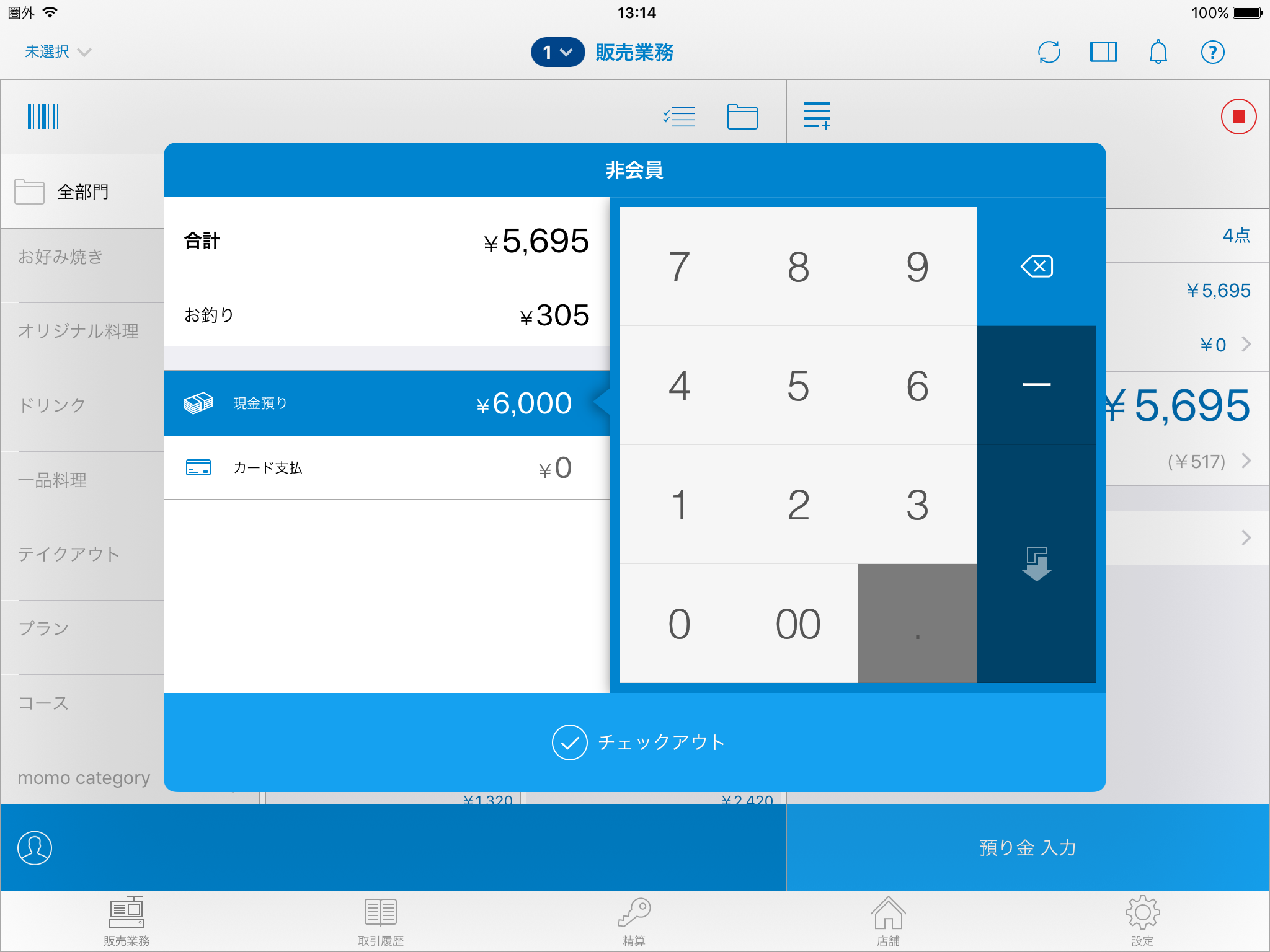
a. スマレジPOSシステムで新規取引を作成
b. チェックアウトをクリック
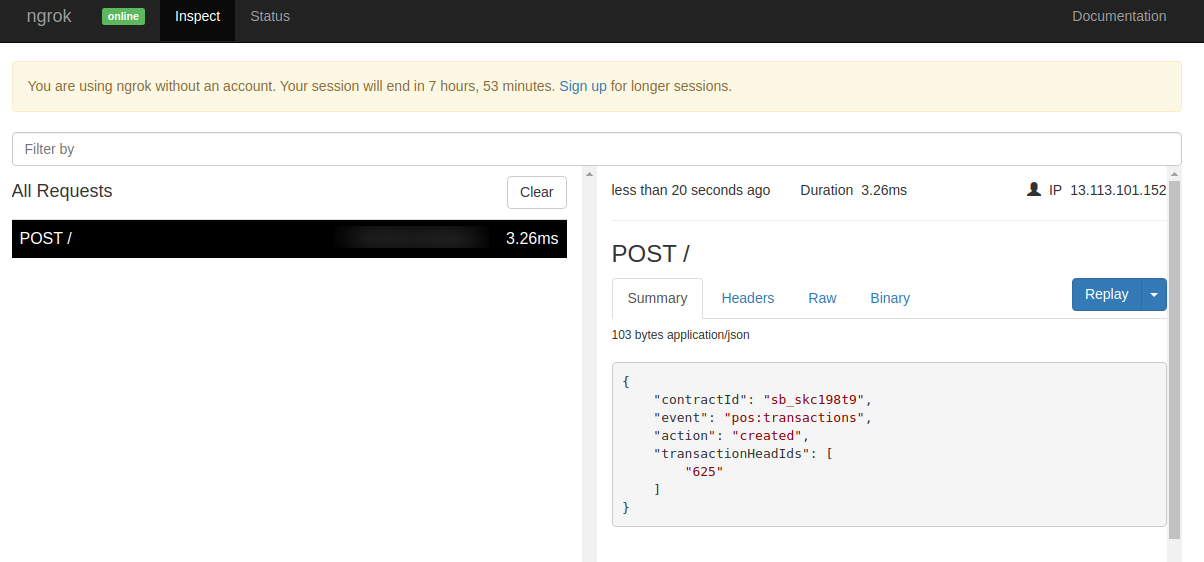
4. ngrokURLにスマレジサーバーから送信されたWebhookリクエストはローカルホストに繋がります。
ブラウザでhttp://127.0.0.1.404 を開くと、リクエスト詳細を見ることができます。
注意点
ページネーション
GET のAPIを利用する際はページネーションに気をつけてください。
一覧を取得するAPIでは1回で取得できる件数に上限があり、
上限を超える場合はページまたはカーソルを指定する必要があります。
ページ
page に1から始まるページ番号を指定してください。
カーソル
cursor に取得する一覧の先頭にしたいデータの識別子を指定してください。
指定無し、または"-1"を指定して最初の一覧を取得できます。
まとめ
ということで、今回はWebhookの使い方、受信サーバーのセットアップ方法、
ngrokの使い方などアプリ実装の詳細についてお送りしました。
次回は「Sandboxでの動作確認(テスト)」についてお届けします!