さて、スマレジのデータを利用したアプリの開発について、
第2回目は引換券モニターアプリの仕様と構成についてお届けしたいと思います!
※アプリの登録方法やスマレジAPIから特定のデータを取得するためのプロセス等については、
第1回の【スマレジアプリを作ってみた#1】アプリの登録とPostman設定をご覧ください。
引換券モニターアプリの仕様
引換券モニターは、スマレジPOSシステムと連携したWebアプリです。
オーダー品の準備が整ったら、レシートに記載された引換番号をモニターに表示して
カスタマーに知らせる、というのがメインの機能です。
ユーザー
このシステムを使うユーザーは2タイプあります。
- 店舗スタッフ(ファストフード店やレストランのテイクアウトなど、注文時に会計を済ませる店舗を想定)
- カスタマー(注文したお客様)
というわけで、スタッフモニターとカスタマーモニターの2つの画面を用意しました。
-
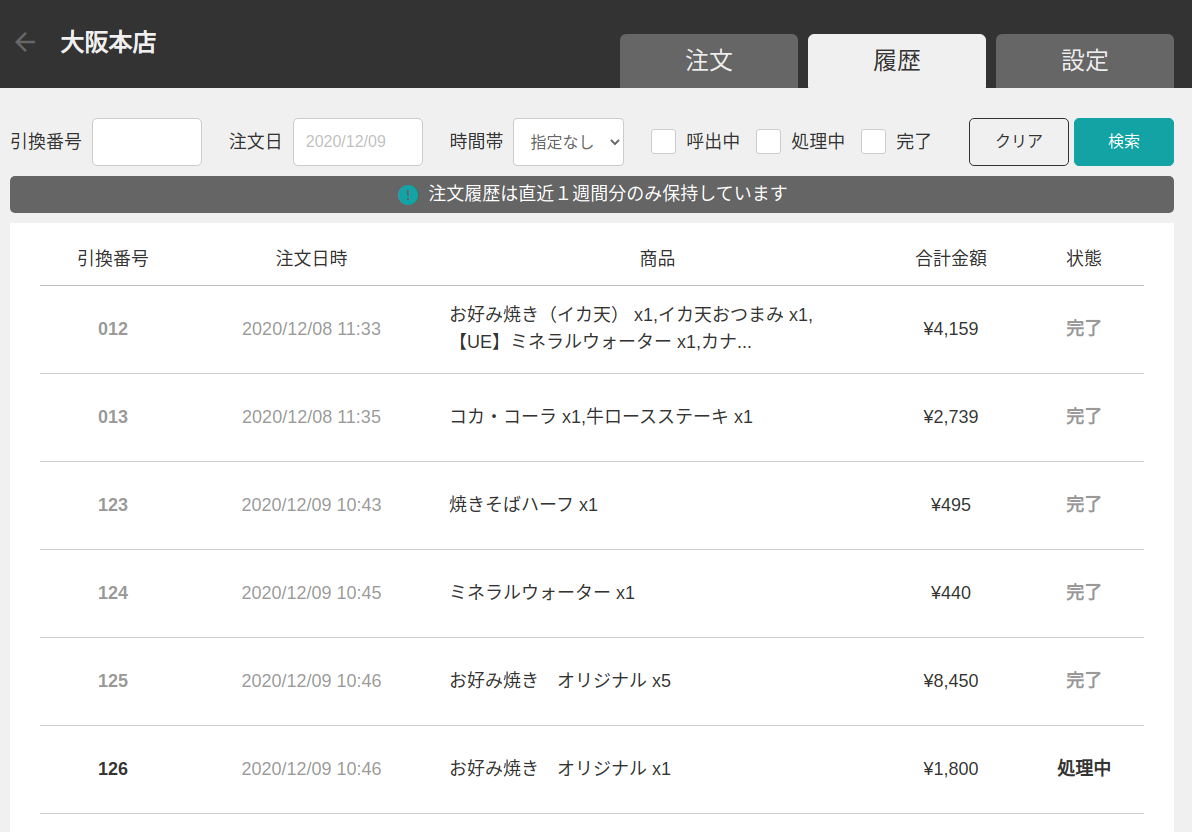
スタッフモニター
スタッフモニターには、スマレジアプリで販売処理した取引情報(注文内容)が全て自動で表示されます。
スタッフは、オーダー品の取引ステータス(準備中・呼出中・完了)を管理したり、
カスタマーモニターに引換券番号を表示するといった操作ができます。
Webアプリなので、これらの操作はブラウザ上で行われます。 -
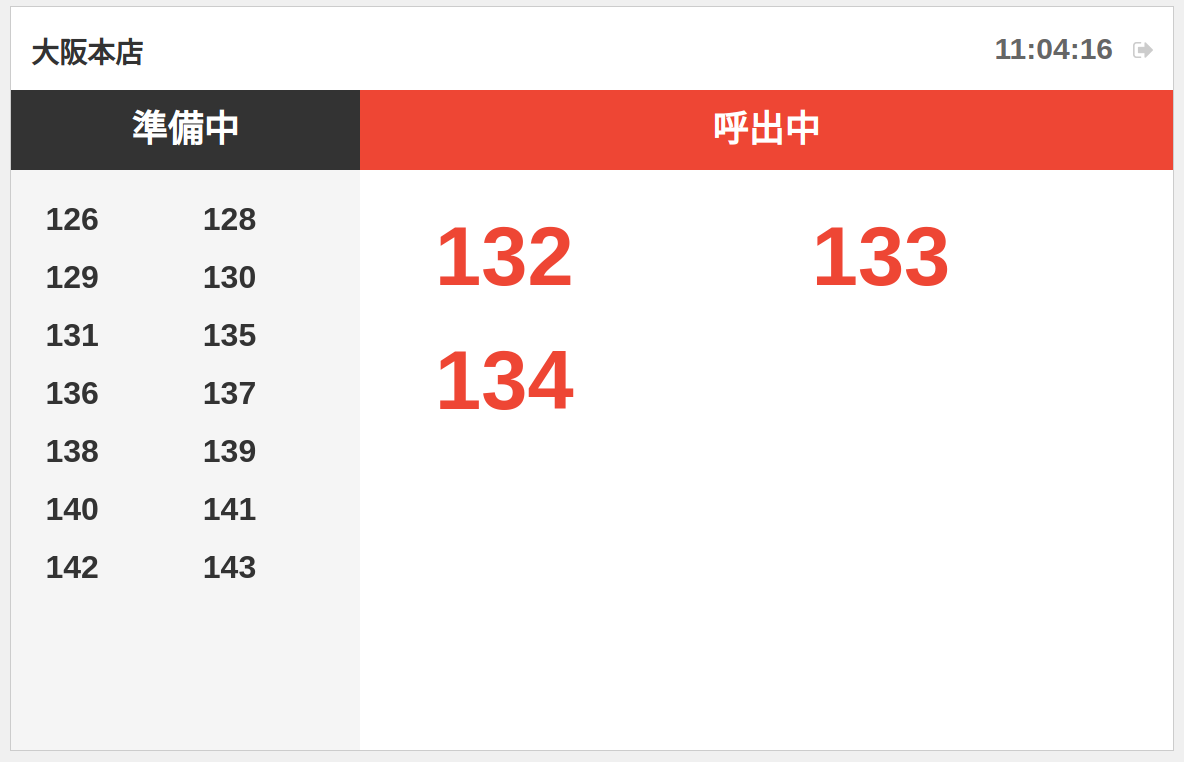
カスタマーモニター
カスタマーモニターは、レシートに記載された引換番号を表示するための画面です。
カスタマーは、自分のオーダー品がまだ準備中なのか、
準備が完了しもう呼び出されているのか、モニターで確認することができます。
データフロー
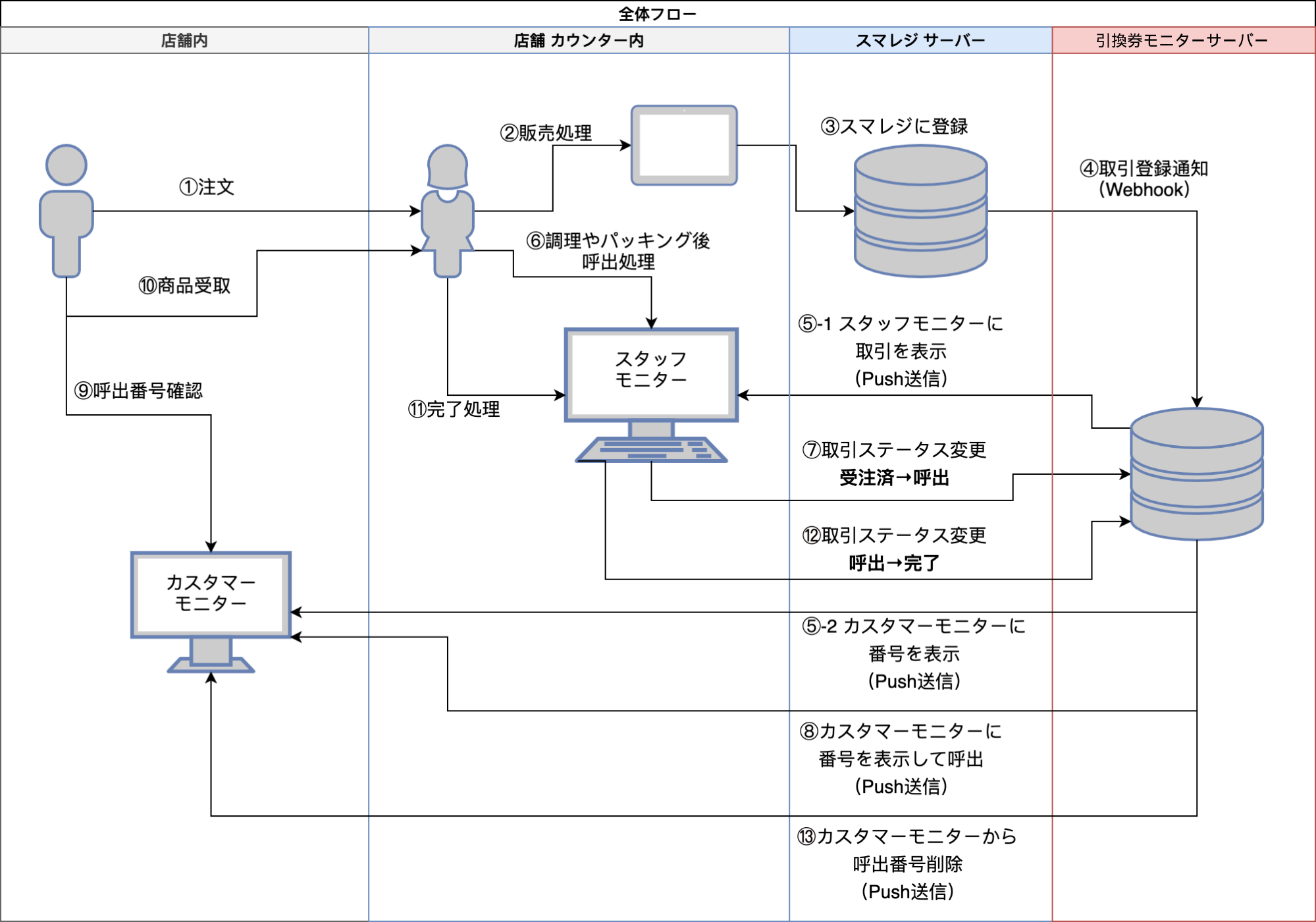
では実際のデータフローがどうなっているのか、図で見てみましょう!
1)まずカスタマーが商品を注文します。
2)注文を受け、スタッフがスマレジアプリで販売処理を行います。
3)販売処理を行ったオーダーの取引情報がスマレジサーバーに登録されます。
4)取引情報が登録されると、スマレジサーバーから引換券モニターサーバーに
Webhookを介して通知され、取引情報が引換券モニターサーバーに登録されます。
5)スタッフモニターに取引を、カスタマーモニターに引換番号をリアルタイムで表示します。
※もしWebhookが取引登録に失敗したとしても、
スタッフは手動でスマレジDB内にある取引情報を追加することが可能です。
6)調理やパッキングが完了したら、スタッフはスタッフモニターで呼出処理を行います。
※この呼出は完了処理を行うまで何度でも行えます。
7)取引ステータスを「受注済」から「呼出」に変更します。
8)呼出処理が完了すると、カスタマーモニターに引換番号が大きく表示され、
チーーーーンと通知音がなります。
9)カスタマーは自分の引換番号が呼び出されたのをカスタマーモニターで確認します。
10)カスタマーがオーダー品を受け取ります。
11)カスタマーがオーダー品を受け取ったら、スタッフはスタッフモニターで完了処理を行います。
12)取引ステータスを「呼出」から「完了」に変更します。
13)引換券モニターは、完了した引換番号をスタッフモニターとカスタマーモニターから削除します。
※スタッフは履歴画面で完了した取引情報を見ることができます。
スマレジさんがユーザー向けによりわかりやすく使い方を説明してくれているので、
よかったらこちらもご覧ください!
利用したツールやフレームワークなど
では次に、このアプリ開発のために利用したツールやフレームワークなど
テックスタックについてお話しします。
ローカル開発のためにphpstromというIDEを利用し、
開発メンバーの誰もが同じ環境を手軽に再現できるよう
セットアップにはdockerを利用しました。
dockerのセットアップ方法については、よければこちらの記事をご参考ください!
言語
PHP
今回のプロジェクトではPHP (7.4)を使用しました。
データベース
MySQL
MySQL (5.6)を使用しました。
フレームワーク
Laravel
バックエンド:Laravel (6.x)を使用しました。
Vue.js
フロントエンド:Vue.js (2.x)を使用しました。
今回は「シングルページアプリケーション」で作りました。
その他のテクノロジー
WebSocket
WebSocketとは、Webにおいて双方向の通信を低コストで行うための仕組みで、
一度コネクションを確立したら、
サーバーとクライアントのどちらか一方のリクエストがなくても
いつでも通信を行うことができます。
今回リアルタイムで取引情報や取引ステータスをアップデートしたかったので
WebSocketを簡単に実装するためPusherというライブラリを使用しました。
例えば、スタッフがある引換番号の取引ステータスを「呼出」に変更したら、
ページをリロードしなくても自動でカスタマーモニターに反映されるようになっています。
ライブラリ
| ライブラリ | 詳細 |
|---|---|
| Pusher | リアルタイム通信を簡単に実装するためのライブラリです。 |
| Inertiajs | 従来のサーバー側ルーティングとコントローラーを使用して、最新のシングルページアプリケーション(React、Vue、Svelte)を簡単に構築できます。 |
第2回目はアプリの仕様と利用したツールやフレームワークなど
テックスタックについてお送りしました。
次回は認証機能の実装についてお届けします!