概要
私が個人で行っている東アフリカのケニアとルワンダの水道局向けの水道ベクトルタイルのオープンソース活動の中で、やはり今表示している地図を画像やPDFとして出力できた方が便利という要望がありました。
MapboxGLから地図画像を出力する方法はサーバー上で画像を作って返すというようなことが一般的な気がしますが、アフリカでのオープンソース活動のコンセプトはサーバーを持つ予算もないような小規模な組織でも運用可能にすることですので、フロントエンドだけで完結させたかった。探しているとmpetroff/print-mapsというソースコードを見つけ、それをプラグイン化し、mapbox-gl-exportを開発しましたのでご紹介します。公式のMapbox GL JSのプラグインサイトにも掲載されています。
使い方
Github packageもしくはnpmjsに登録されていますので、簡単にお使いになれます。オープンソースライセンス(MITライセンス)にしていますので、ご自由にお使いいただけます。
まず、npmパッケージとしてインストールします。
npm i @watergis/mapbox-gl-export --save
まずパッケージをimportします。
import MapboxExportControl from "@watergis/mapbox-gl-export";
import '@watergis/mapbox-gl-export/css/styles.css';
次にmapインスタンスを生成します。
const map = new mapboxgl.Map({
container: 'map',
style:'https://narwassco.github.io/mapbox-stylefiles/unvt/style.json',
center: [35.87063, -1.08551],
zoom: 12,
hash:true,
});
map.addControl(new mapboxgl.NavigationControl(), 'top-right');
ここでは私が関わっているケニアのナロック水道局の水道ベクトルタイルのstyle.jsonを使います。背景には国連ベクトルタイルツールキットで生成されたOSMベースの地図を表示しています。
Mapオブジェクトにプラグインを追加します。特にオプションは設けていませんので、そのまま追加するだけです。
map.addControl(new MapboxExportControl(), 'top-right');
本当は出力するファイルサイズとか、DPIとかいろいろオプション化した方がいいのかもと思いましたが、とりあえず固定でいいかと思っています。オプション化して欲しい設定などありましたら、Issue上げてくださればと思います。
あとはwebpackなどでビルドしてあげれば完了です。
完成
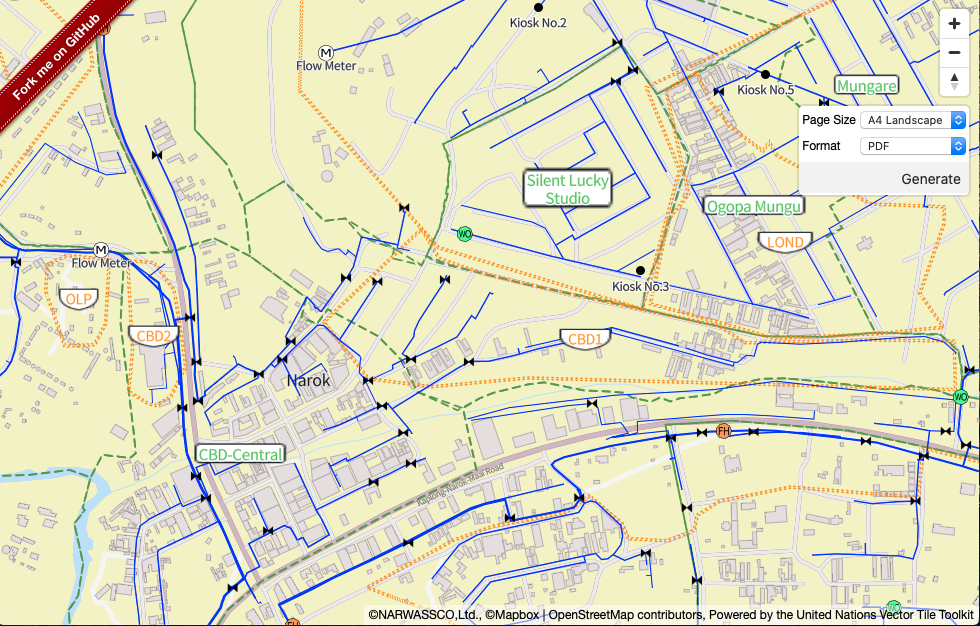
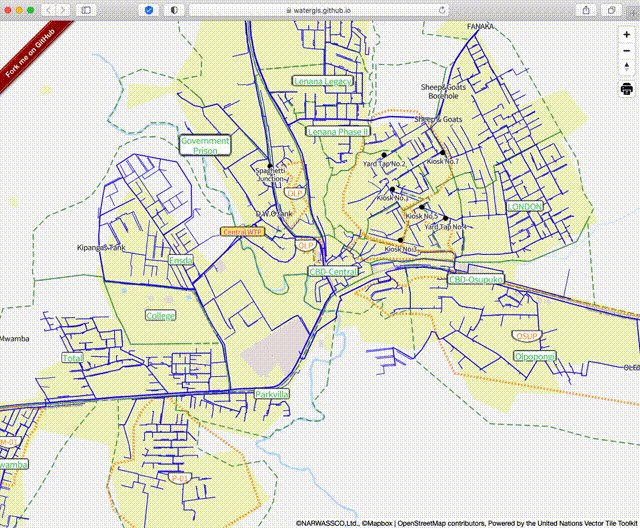
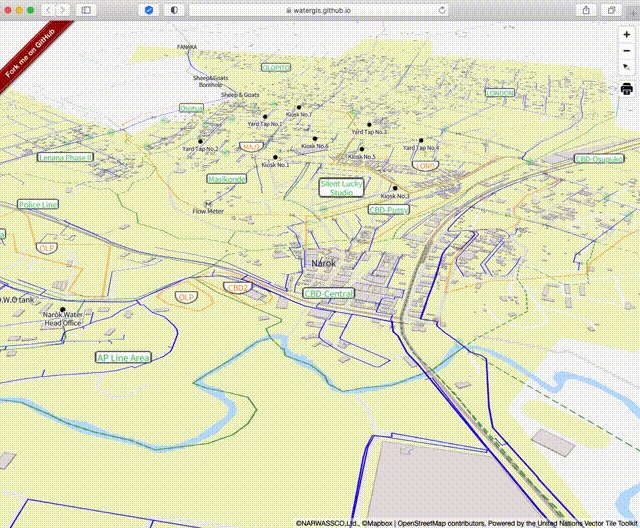
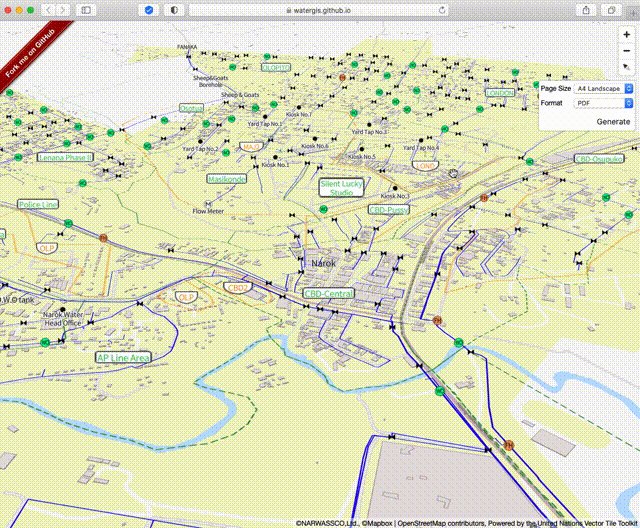
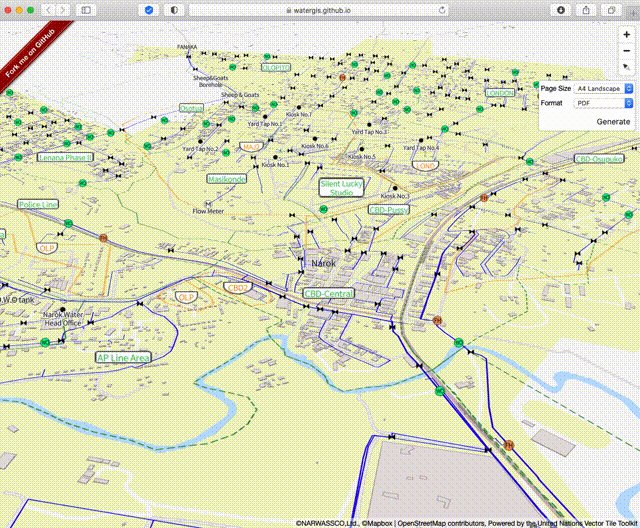
下にデモ画像を用意しました。
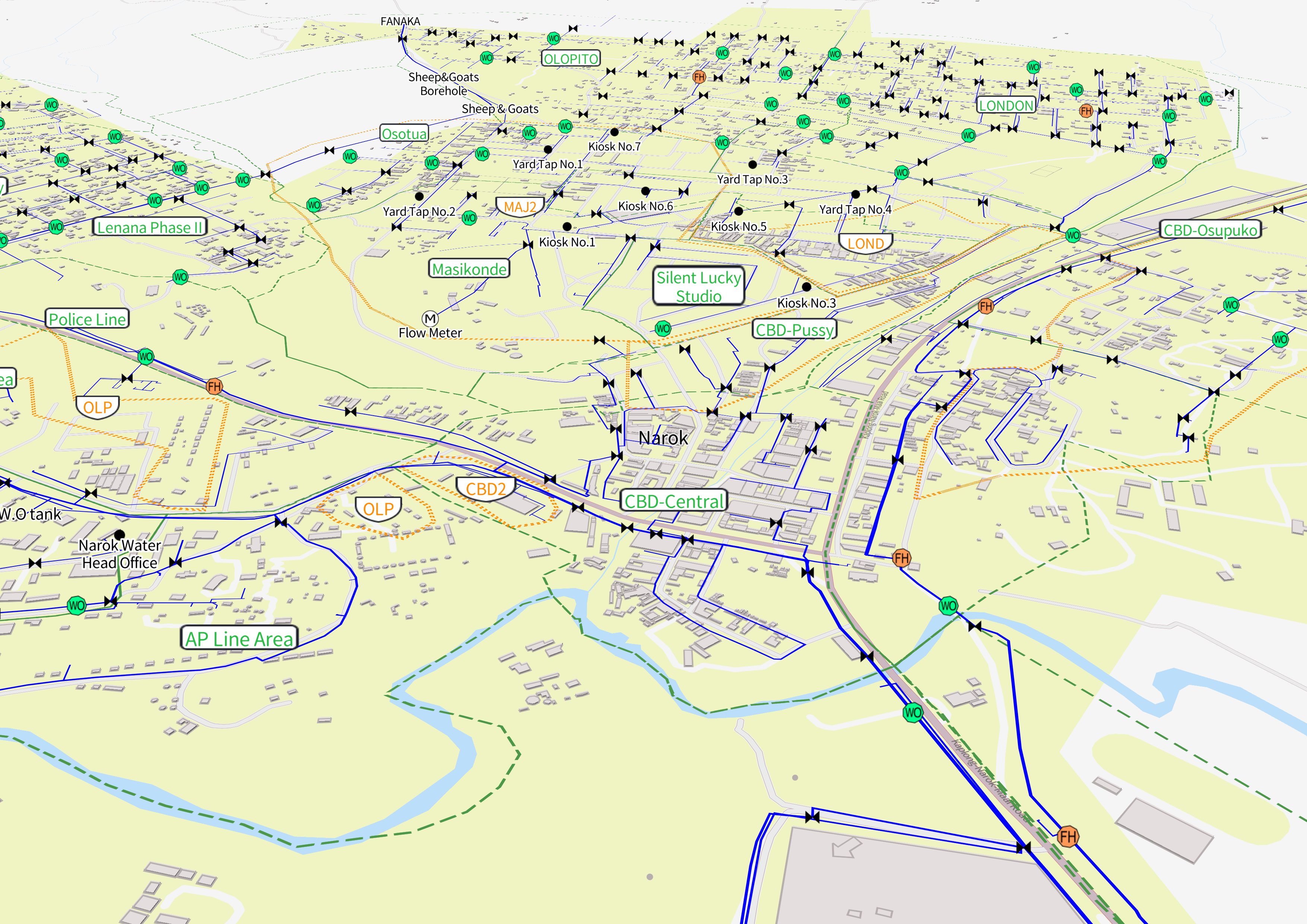
上のデモの中で出力した画像はこんな感じ。地図の状態(方位や傾きなど)もそのまま出力します。

実際に地図を動かしてみてみたい方はこちらのURLからアクセスしてご覧になれます。
このプラグインで出力した画像についての注意点
現時点でプラグインにより、画像にアトリビューションを付与することができていません。つきましては、出力画像を利用する際には、必ず別途以下のようなトリビューションを付与していただけるとありがたいです。基本的にはアプリの地図の右下あたりに出ているかと思います。
©NARWASSCO,Ltd., ©Mapbox | OpenStreetMap contributors, Powered by the United Nations Vector Tile Toolkit
Githubリポジトリについて
以下が、Githubのリポジトリはこちらになります。
Exampleも用意しておりますので、より完全なソースコードをご覧になりたい場合はご利用ください。
このプラグインへのコントリビューション
プラグインの利用に際して、要望やバグ修正などありましたら、Issueやプルリクエストはいつでも歓迎いたします。またstarやForkをいただけると励みになります。
改善したい点
- FeatureStateの状態を画像出力に反映したい
今一つIssueが上がっているのですが、FeatureStateの機能を使って一時的に色を変えたりした状態では地図を出力しても元のスタイルの色になってしまうというのがあります。内部的には出力用のキャンバスを用意してスタイルファイルからレンダリングして画像にしているのですが、そこにFeatureStateの状態を反映できればいいかと思っていますが、やり方がわかっておりません。
- Attributionを画像に追加したい
今のプラグインではアトリビューションの画像への追加が実現できていません。本当であればstyle.jsonに記載されているアトリビューションの情報を画像に付与して出したいです。しかし、ちょっとそのやり方を見つけられず実現できずにいます。
- 出力するサイズや画像の種類を増やしたい
例えばA4だけでなく、A3とか、B5とかよく一般的に使われるサイズを増やしたい。あとはJPEGとかも追加したい。
もしそのあたり、お力、ご助言を頂けたら大変助かります。
このプラグインが皆様の地図アプリのお役に立てましたらと思います。