プラグインを実装した際のモチベーション
これまでMapboxとMaplibreでラインやポリゴンを描画したいと思った時には、mapbox-gl-drawを使うのが一般的でしたが、Mapboxがオープンソースからプロプライエタリになったのをきっかけにプラグイン自体があまりメンテされなくなり、かなり使いづらくなってきました。
TerraDrawは比較的新しいDrawプラグインで、Mapbox, Maplibre, OpenLayers, Leaflet, ArcGIS, Google Mapsなどクロスプラットフォームで使える便利なライブラリです。
ただMaplibreからTerraDrawを使おうとした時に、mapbox-gl-drawよりは使いやすいのですが、結構書くコードがそれでも多くなってしまい、maplibreの map.addControlでアイコンなど必要な設定が全てされた状態で簡単にプラグインを追加できたらと思っていました。
今年FOSS4G Europe 2024が開催されたエストニアのTartuで、TerraDrawの著者のJamesと色々と話していたことが、今回紹介するmaplibre-gl-terradrawを実装するきっかけとなりました。
使い方
基本的な使い方はドキュメンテーションの方に書いてありますが、以下のようになります。
パッケージをNPMやPNPMなどでインストールします。
npm install --save-dev @watergis/maplibre-gl-terradraw
CSSとMaplibreTerradrawControlクラスを読み込んでから、プラグインのインスタンスをaddControlするだけです。
import { Map } from 'maplibre-gl';
import 'maplibre-gl/dist/maplibre-gl.css';
import MaplibreTerradrawControl from '@watergis/maplibre-gl-terradraw'
import '@watergis/maplibre-gl-terradraw/dist/maplibre-gl-terradraw.css'
const map = new Map({});
const draw = new MaplibreTerradrawControl({
modes: ['render','point','linestring','polygon','rectangle','circle','freehand','angled-rectangle','sensor','sector','select','delete-selection','delete']
});
map.addControl(draw, 'top-left');
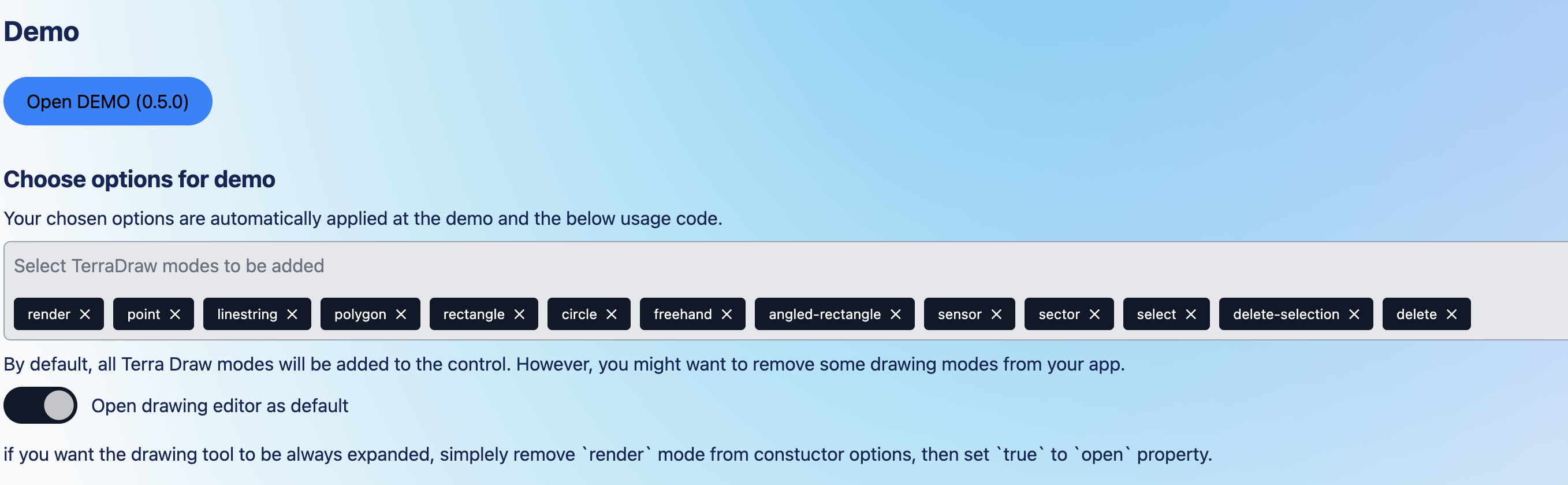
デモウェブサイト上で以下のUIからいらないモードを削除していくと、その下のサンプルコードが自動で変更されます。
Usageにあるコードをコピペしてあげると基本そのまま動くはずです。
CDN版にも対応しています。タブでNPMからCDNに切り替えてあげるとコピペできるコードが表示されます。
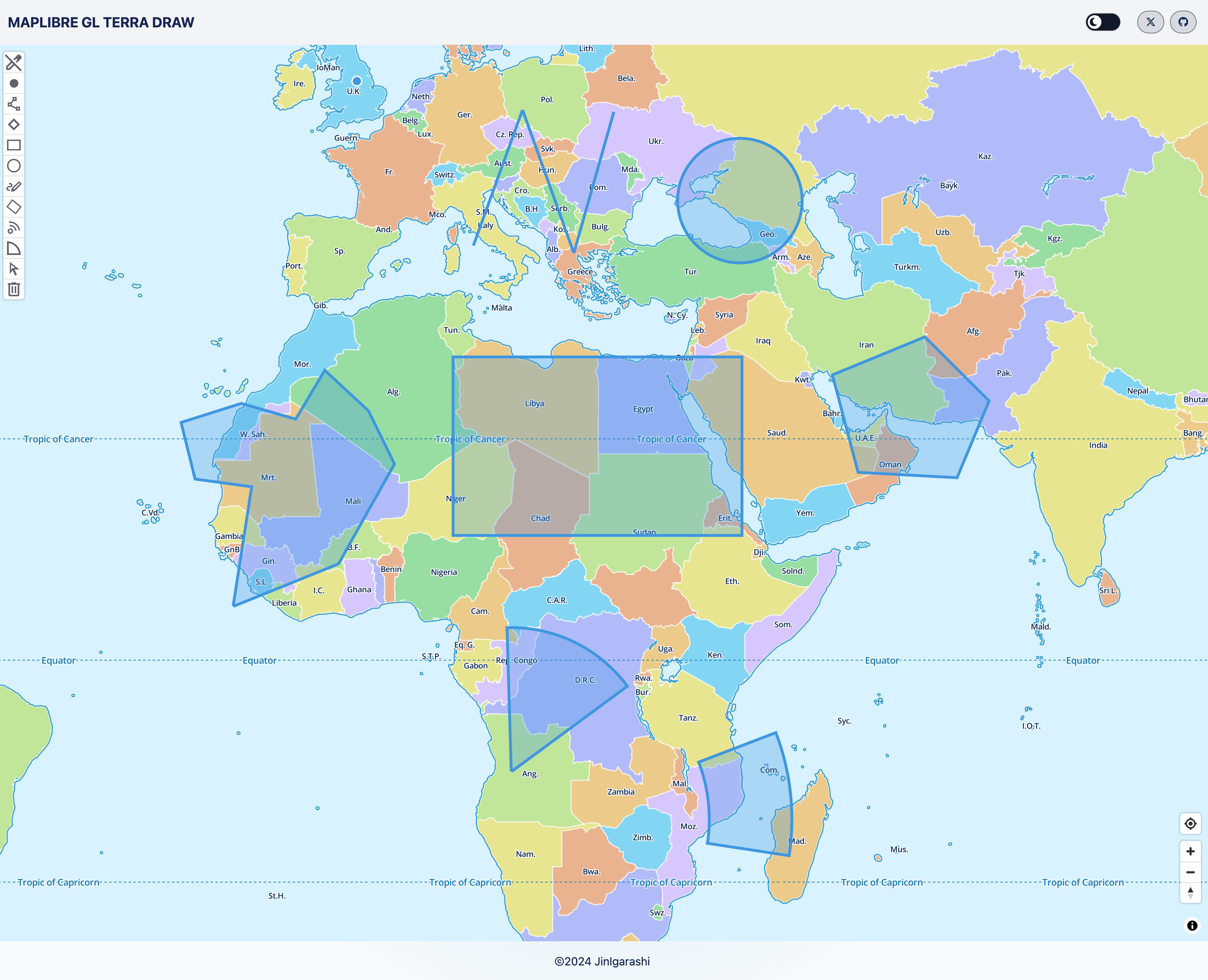
TerraDrawプラグインのモードについて
クラスのコンストラクタのmodesオプションに追加したいモードを順番に設定してあげます。一部プラグイン独自のモードを作っています。
| モード | 説明 |
|---|---|
| render | デフォルトモードです。プラグインの展開・縮小をするボタンを追加します。 |
| point | ポイントを追加するモードです |
| linestring | ラインを追加するモードです |
| polygon | ポリゴンを追加するモードです |
| rectangle | 四角形を追加するモードです |
| circle | 円を追加するモードです |
| freehand | フリーハンドでポリゴンを追加するモードです |
| angled-rectangle | 傾いた四角形を追加するモードです |
| sensor | センサーのような扇状のポリゴンを追加するモードです |
| sector | パイチャートの一部を切り取ったようなセクター型のポリゴンを追加するモードです |
| select | 地物を選択し、編集したりするモードです |
| delete-selection | 選択した地物を削除するボタンです |
| delete | 地物を全て削除するボタンです |
色々とTerraDrawのAPIを使ってカスタマイズして使えるようにプラグインを設計しています。
以下のページからいくつか利用例(Turfjsと併用して長さや面積を求めるやり方など)を閲覧できます。
こんな使い方をしてみた!などありましたら、利用例のページに追加していきたいので、PRやIssueなど遠慮なく出していただければ助かります。
リファレンス
GitHub
ドキュメンテーション
バグや機能要望、ドキュメンテーションの不具合などがありましたら、GitHubのIssueまでよろしくお願いいたします。