はじめに
普段、IT企業で働いてますプログラマー芸人のジンバと申します!
今回はUnity × Immersal SDKでVPSを用いたARアプリを実装していきます!
現実空間に正確にオブジェクトを配置することができますよ!
VPSとは
- Visual Positioning Systemの略
- ARマーカーが無くても、事前にスマホで撮影しておくと空間の形状を記憶してオブジェクトを表示できる。
- ARCore Geospatial APIやNiantic LightshipなどのVPSサービスがあるが、今回はImmersalを採用した。
https://www.sovec.net/xrchannel/feature/vps/
より
手順の注意
・分かりやすいようにかなりスクリーンショットを貼っています。長く感じますが、手順自体は少ないです。
・「Immersal SDK Ver 1.20.0」の情報です。今後アップデートあれば更新します。
それでは手順の説明に移ります!
アカウント登録
「Immersal Developer Portal」と検索して、Immersal Devloperのアカウントを作成します。


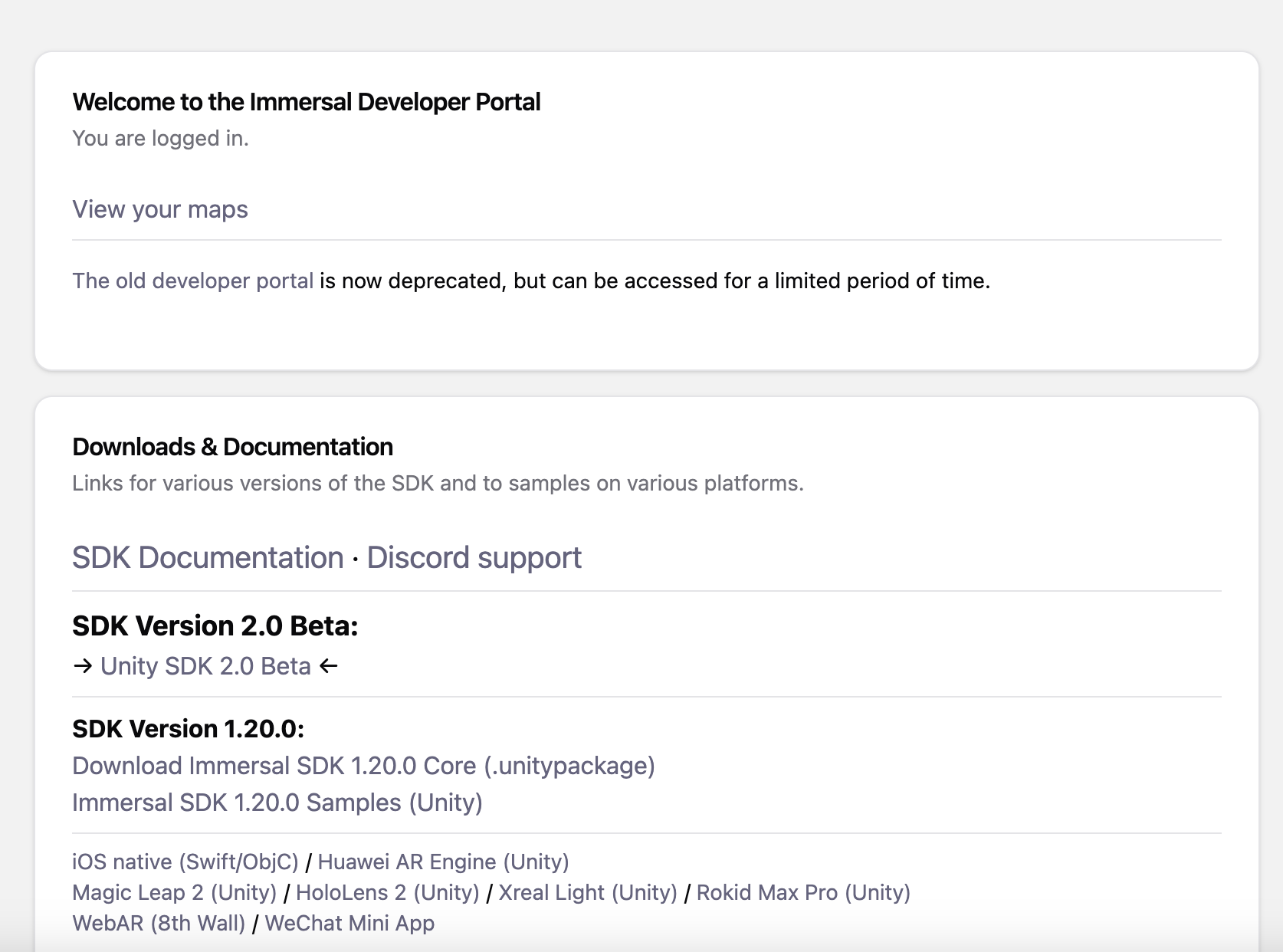
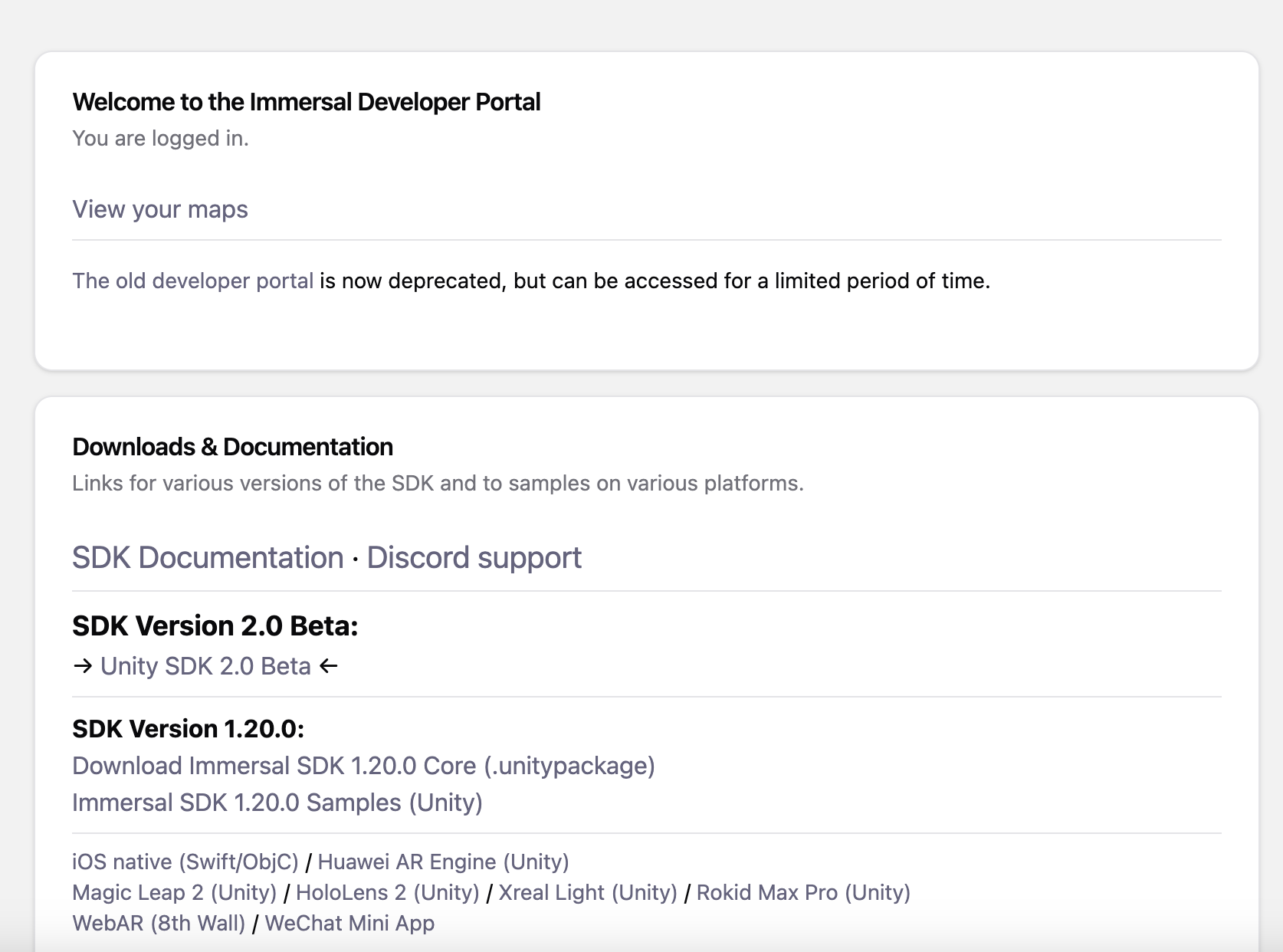
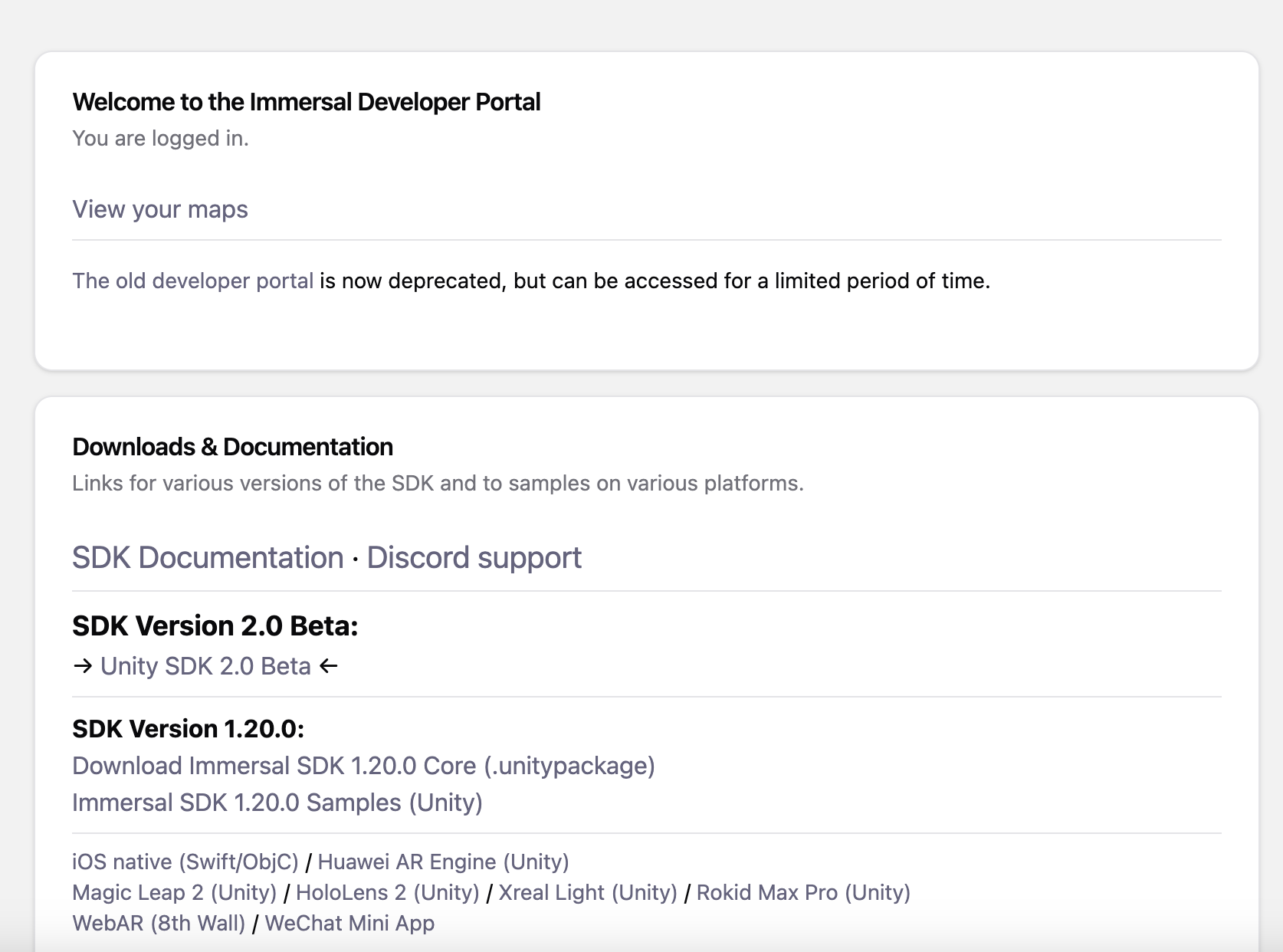
作成が終わると以下のようなポータル画面に移ります。後述しますが、ここでSDKをインストールしたり、マッピングしたデータを取得します。

アプリをインストールしてマッピングする
アプリストアで「Immersal Mapper」と検索してインストールしてください。
先ほど作成したアカウントでログインします。

すると今までのスキャンを閲覧できる画面に移ります。

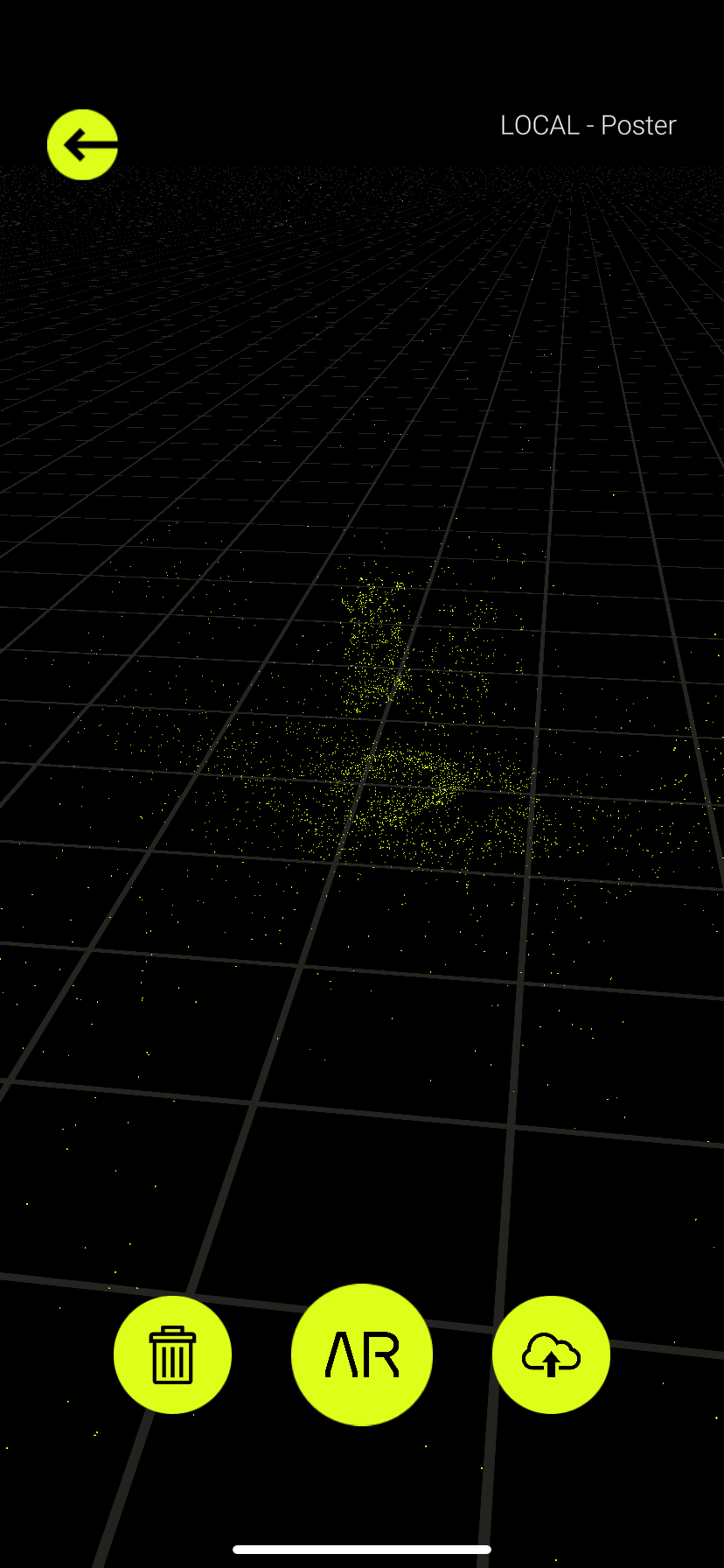
マッピング撮影をするときは、下のサイコロのようなボタンを押します。するとこのように撮影画面に移ります。
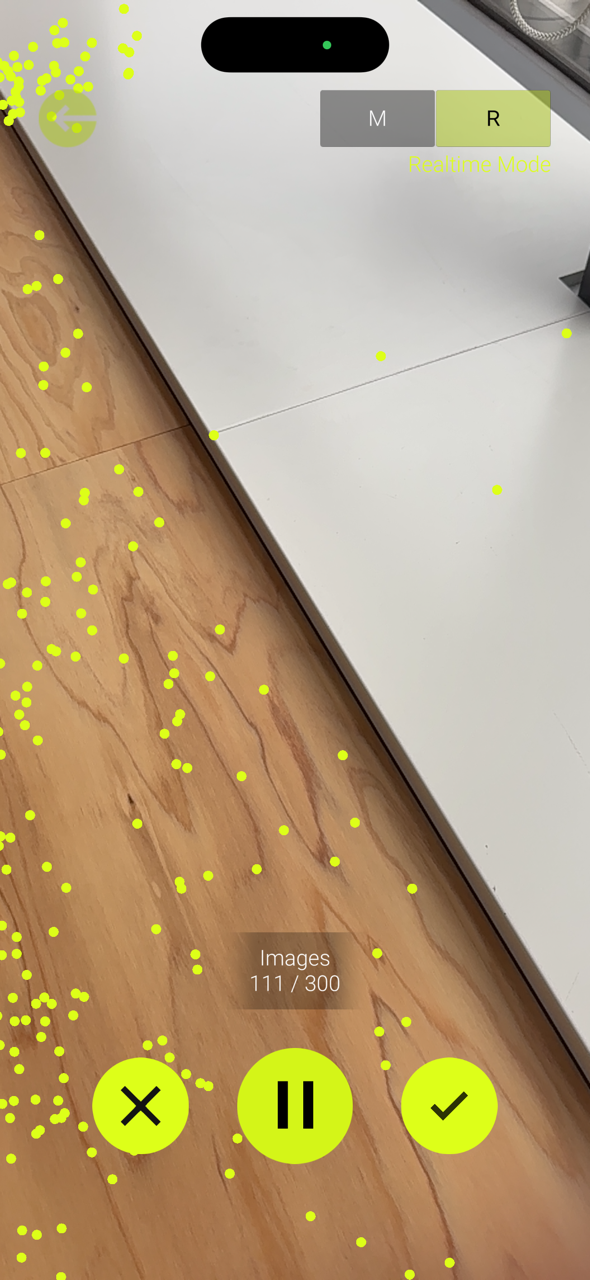
右上の「M・R」を「M」にします。赤ボタンを押すと撮影が始まります。周りに気をつけながら、対象の物体を色んな方向から撮影します。
終わったらチェックボタンを押して名前をつけてSAVEします。今回は「Poster」にします。

するとスキャンした一覧に「Poster」が追加されました。

これを押して、クラウドボタンを押します。

そしてアップロードします。

デベロッパーポータルに戻り、「View your maps」をクリックします。

スキャン一覧に「Poster」が追加されたことが分かります。これらのデータは後ほど使用します。
サンプルプロジェクトを開き、Unityで開く
デベロッパーポータルで「Download Immersal SDK 1.20.0 Core(.unitypackage)」をクリックしてパッケージをダウンロードします。
次に「Immersal SDK 1.20.0 Samples(Unity)」をクリックします。
GitHubのサンプルプロジェクトのページに飛ぶのでクローンします。
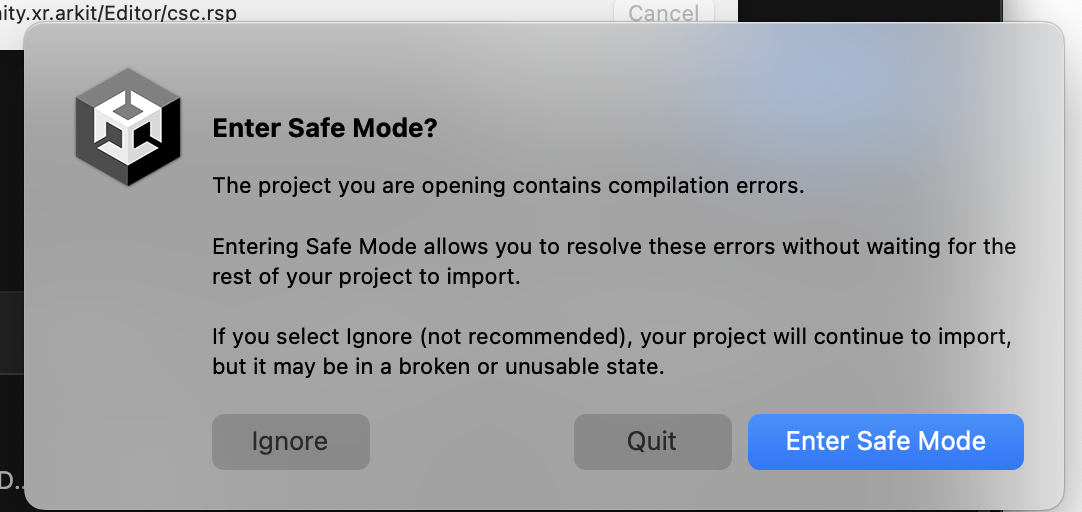
サンプルプロジェクトをUnityで開きます。以下のような警告が出ますが無視して進みます。
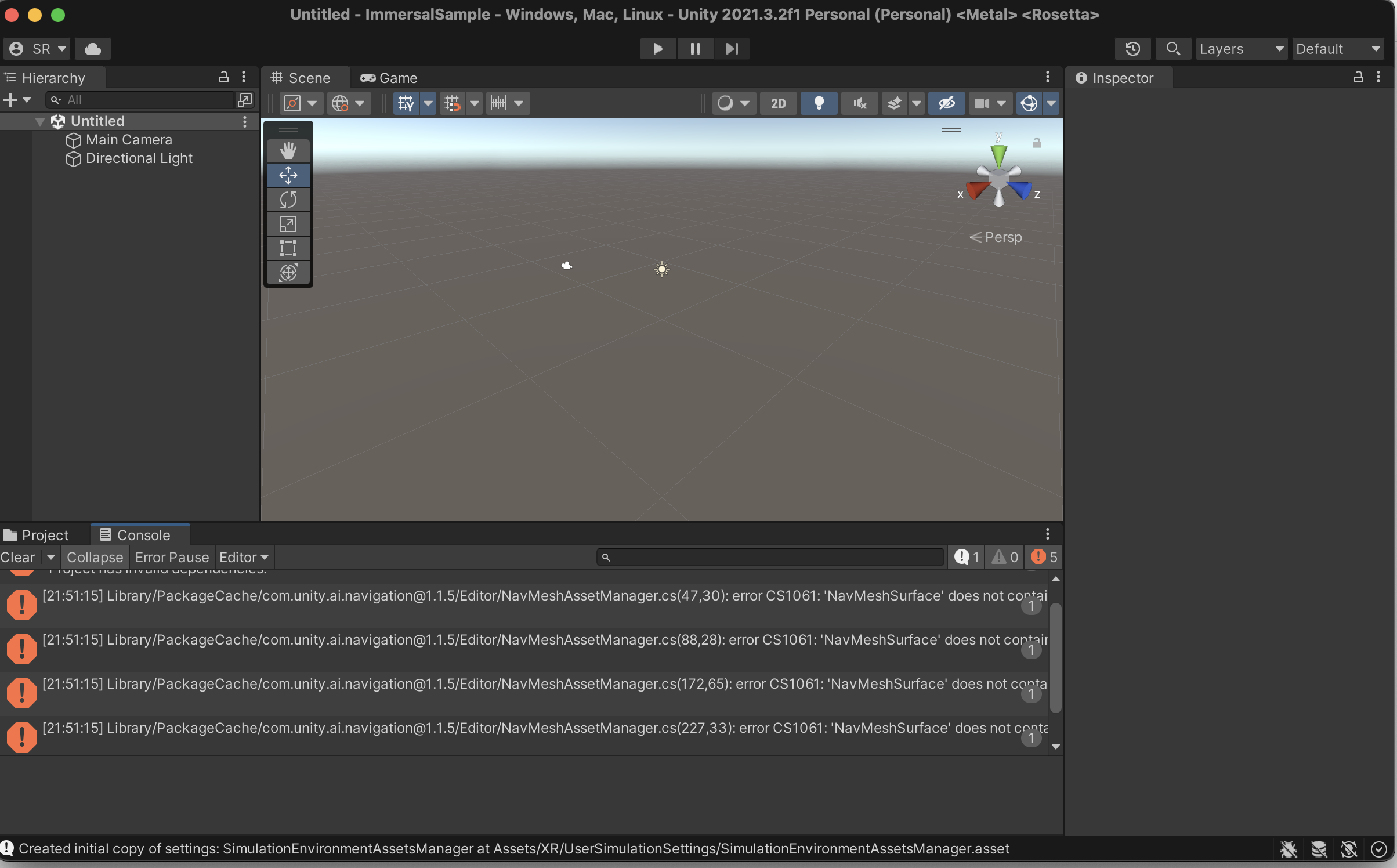
プロジェクトを開くとエラーが出ます。これはまだImmersal SDKをインストールしていないからです。
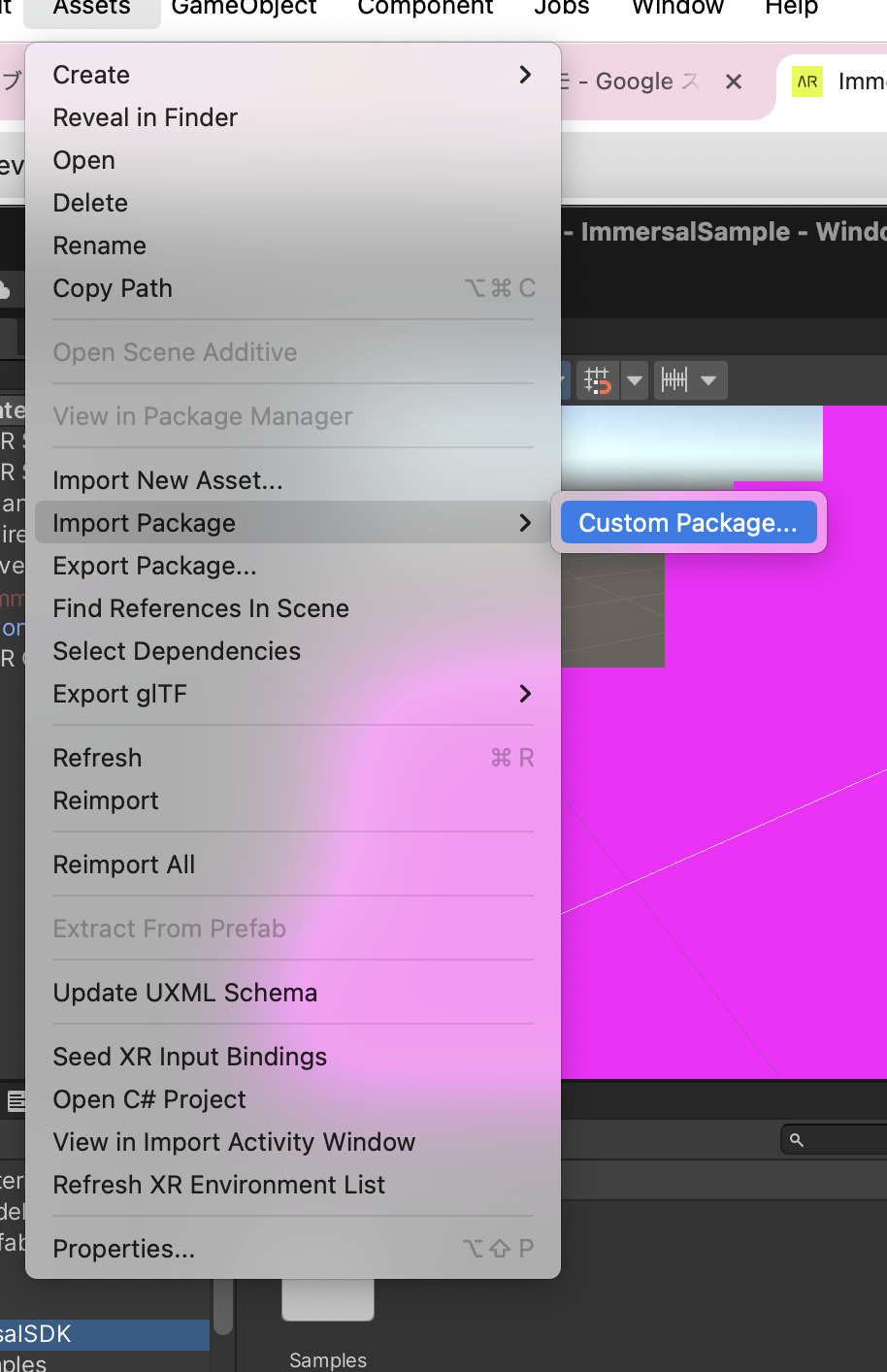
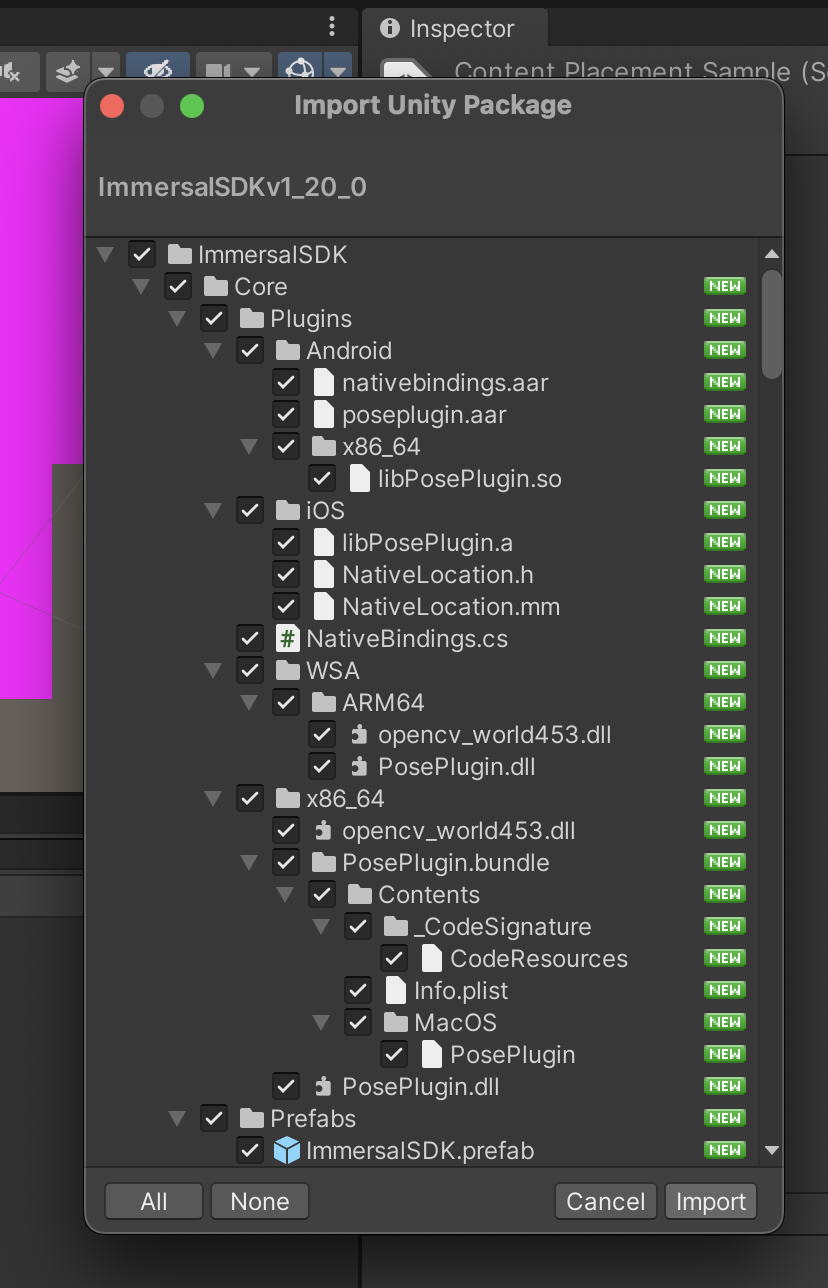
「Assets→Import Package→Custom Package」で先ほどダウンロードしたパッケージを選択します。
するとエラーが消えます。
マッピングデータをインポートして、オブジェクトを配置する
デベロッパーポータルを開き、マッピングデータをダウンロードします。
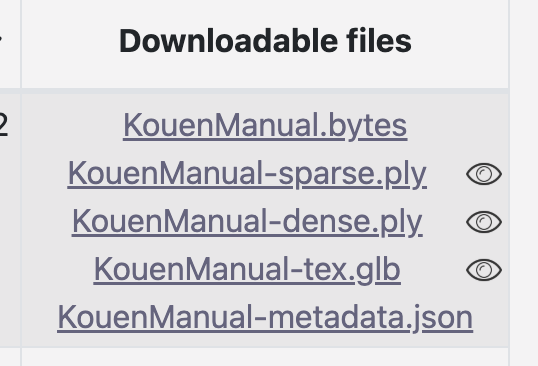
「Download Map」と「Download metadata JSON」を押してダウンロードしてください。
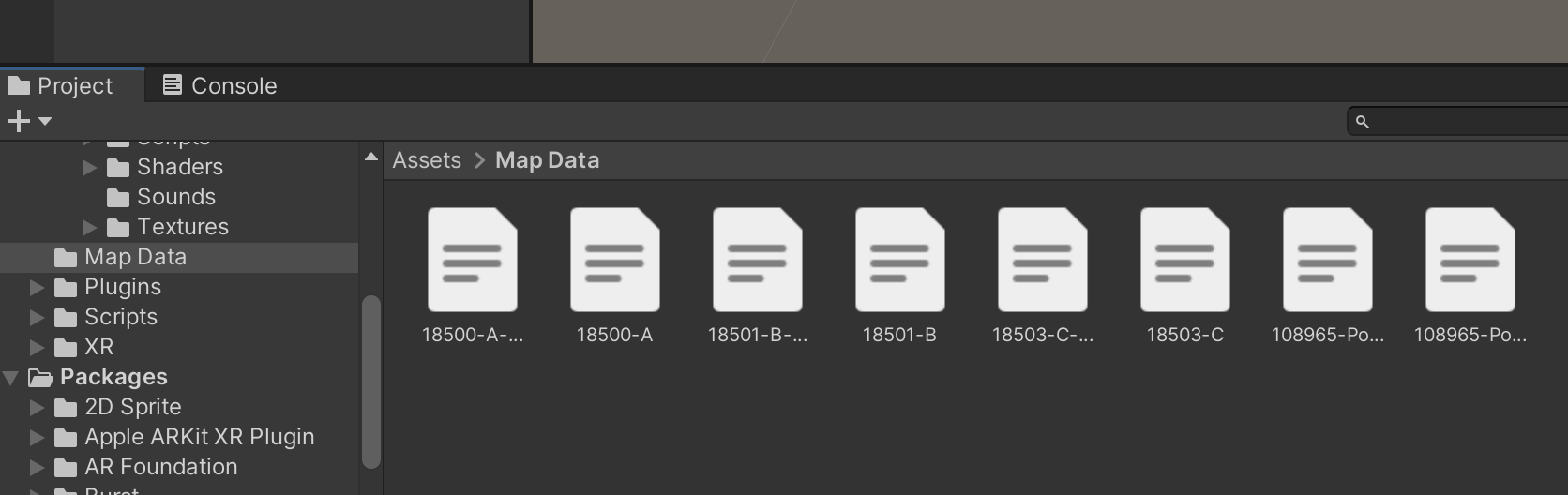
これらのファイルをプロジェクトの「Map Data」フォルダに入れます。
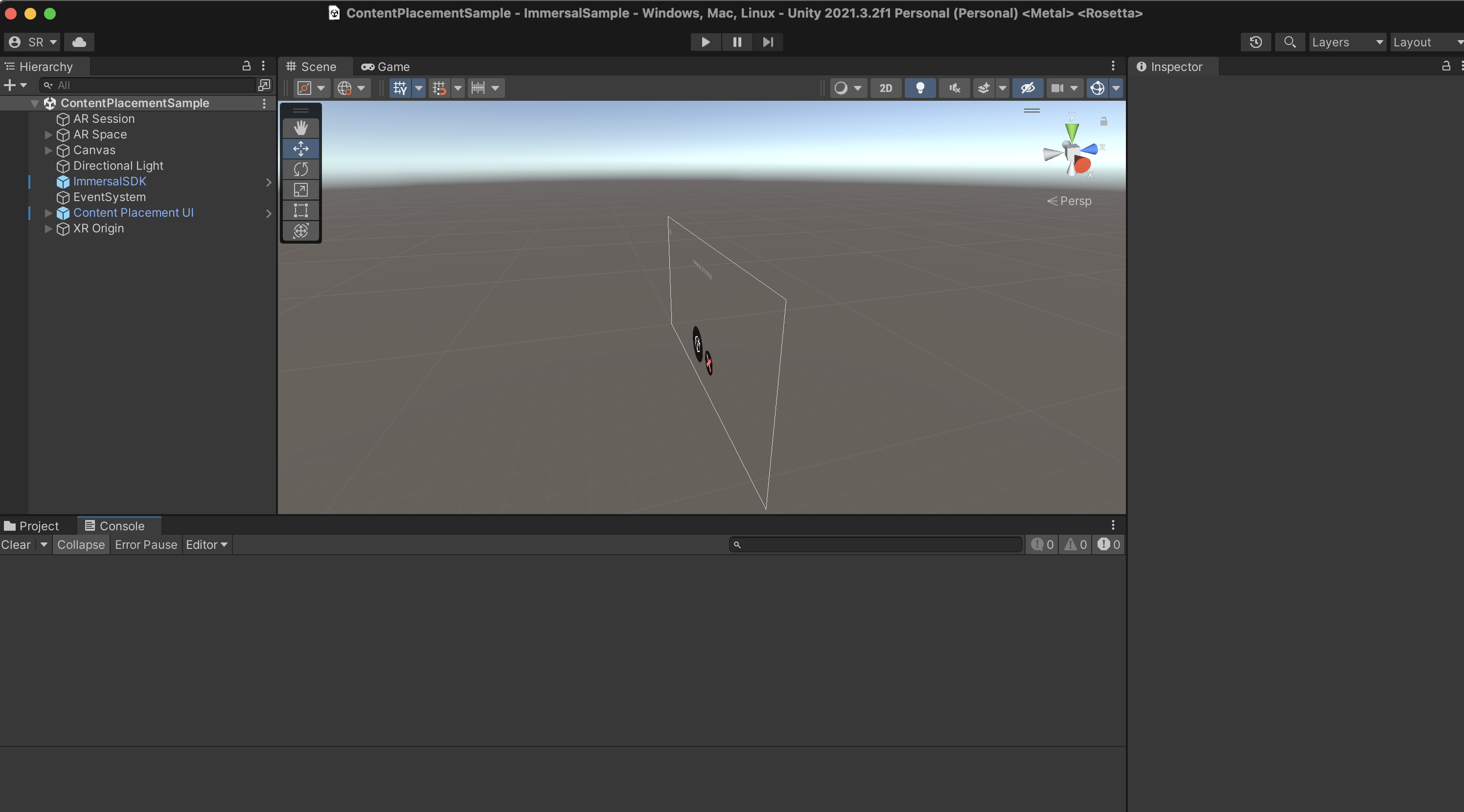
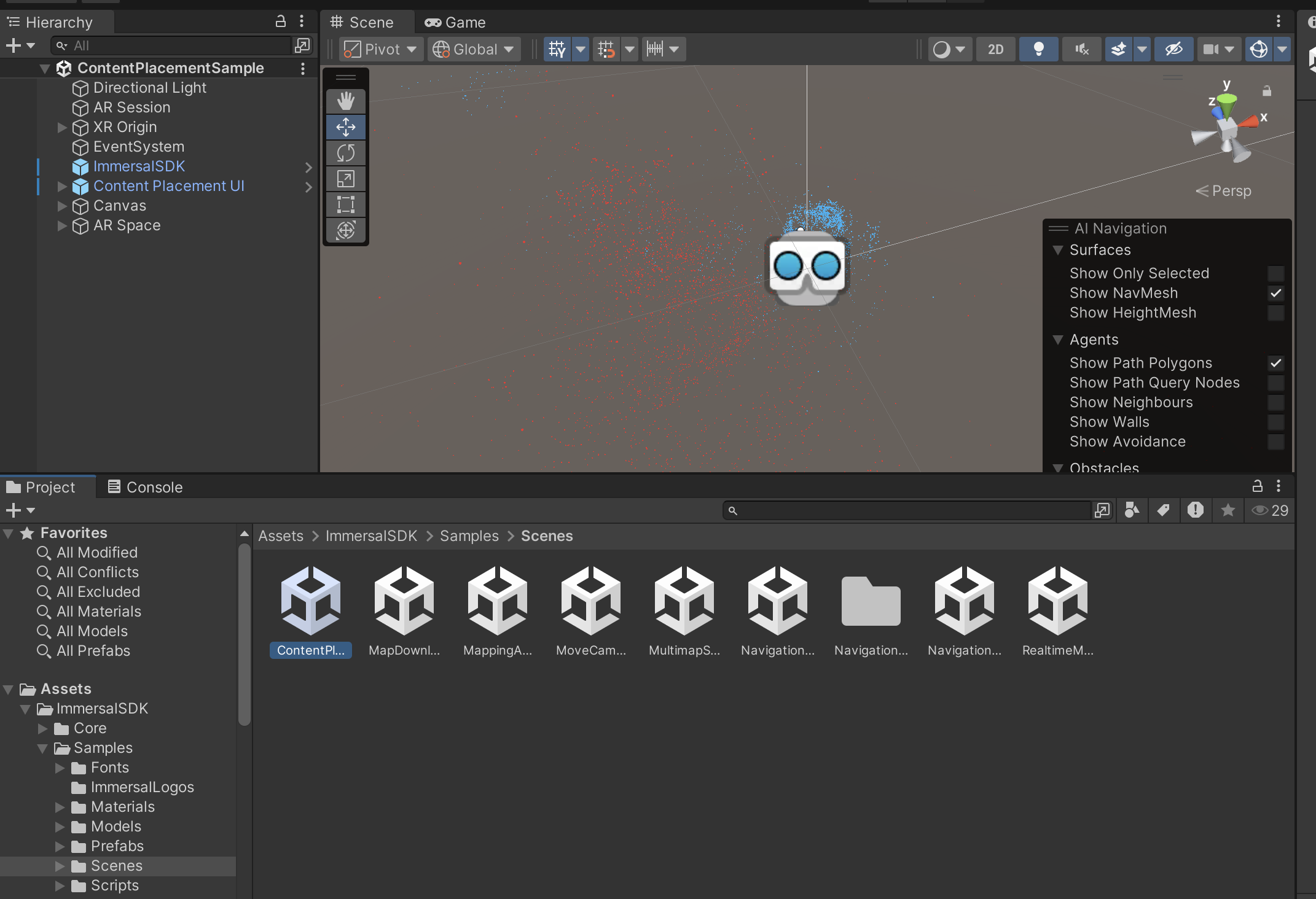
「Immersal SDK→Samples→Scenes→ContentPlacementSample」を開きます。
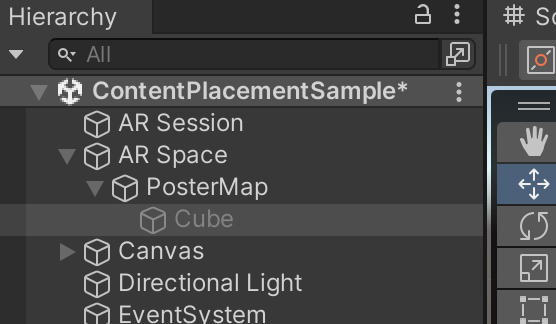
AR Space配下に3つオブジェクトがありますが、その内2つを消して残った1つをわかりやすいように「Poster Map」に変更します。
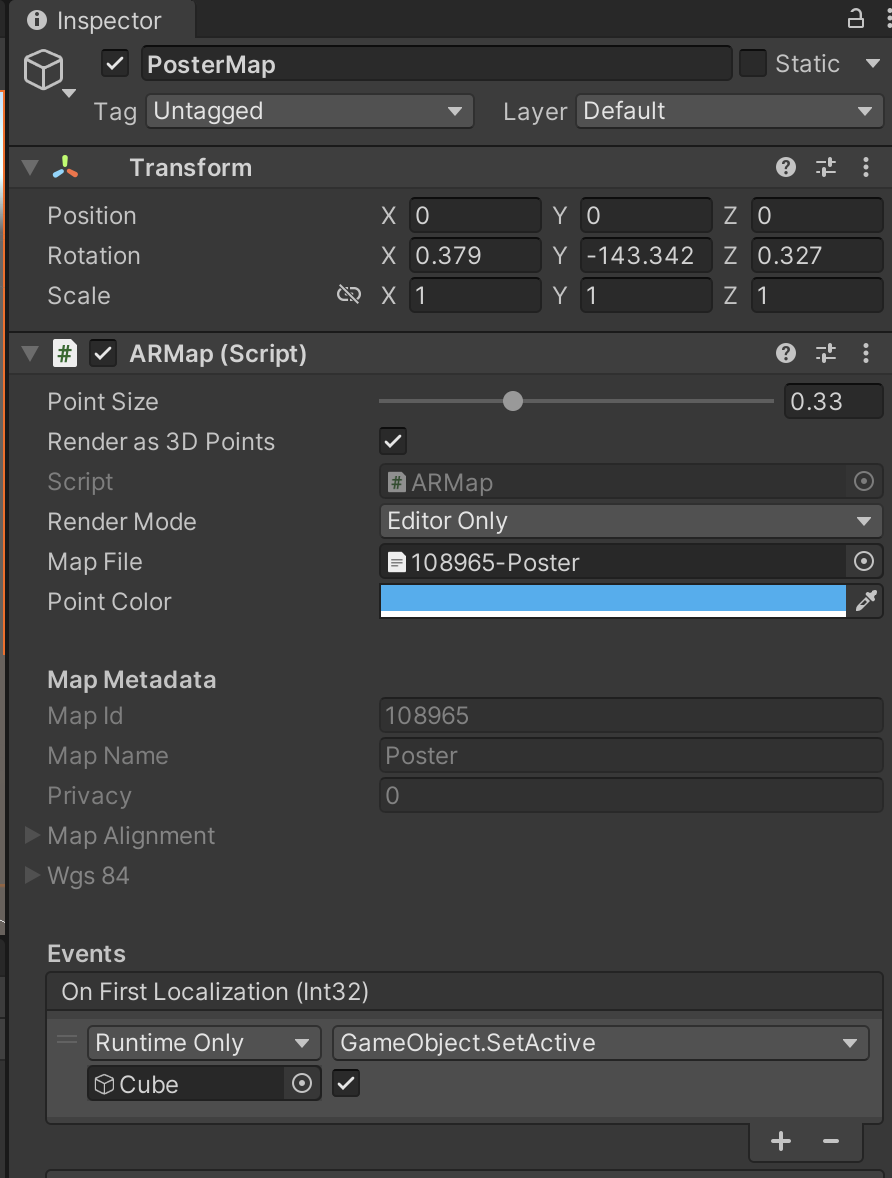
PosterMapのARMap(Script)のMap Fileにダウンロードしてきた「.bytes」ファイルをアタッチします。
すると先ほど撮っていたポストの形状が点群で出るので、好きな位置にオブジェクトを置きます。今回はポスターの上にCubeを置きました。
このままだと初めからCubeが表示されるので、一度非アクティブにします。
PosterMapの「AR Map→Events→On First Localization」でCubeをアタッチしてSetActiveを指定します。これでフィールドが認識したときにCubeが表示されます。
撮影時に「M・R」でMにすると
先ほど、M・RでRにしましたがMで撮影してみます。(自分で毎回シャッターを押す必要があります。)
「glTFast」をインポートして持ってくると...
https://github.com/atteneder/glTFast
glbファイルをエディタ上で確認できます!
元の点群と重ねて、よりどこに置けばいいか分かりやすくしましょう!
ビルドして撮影場所でアプリを起動する
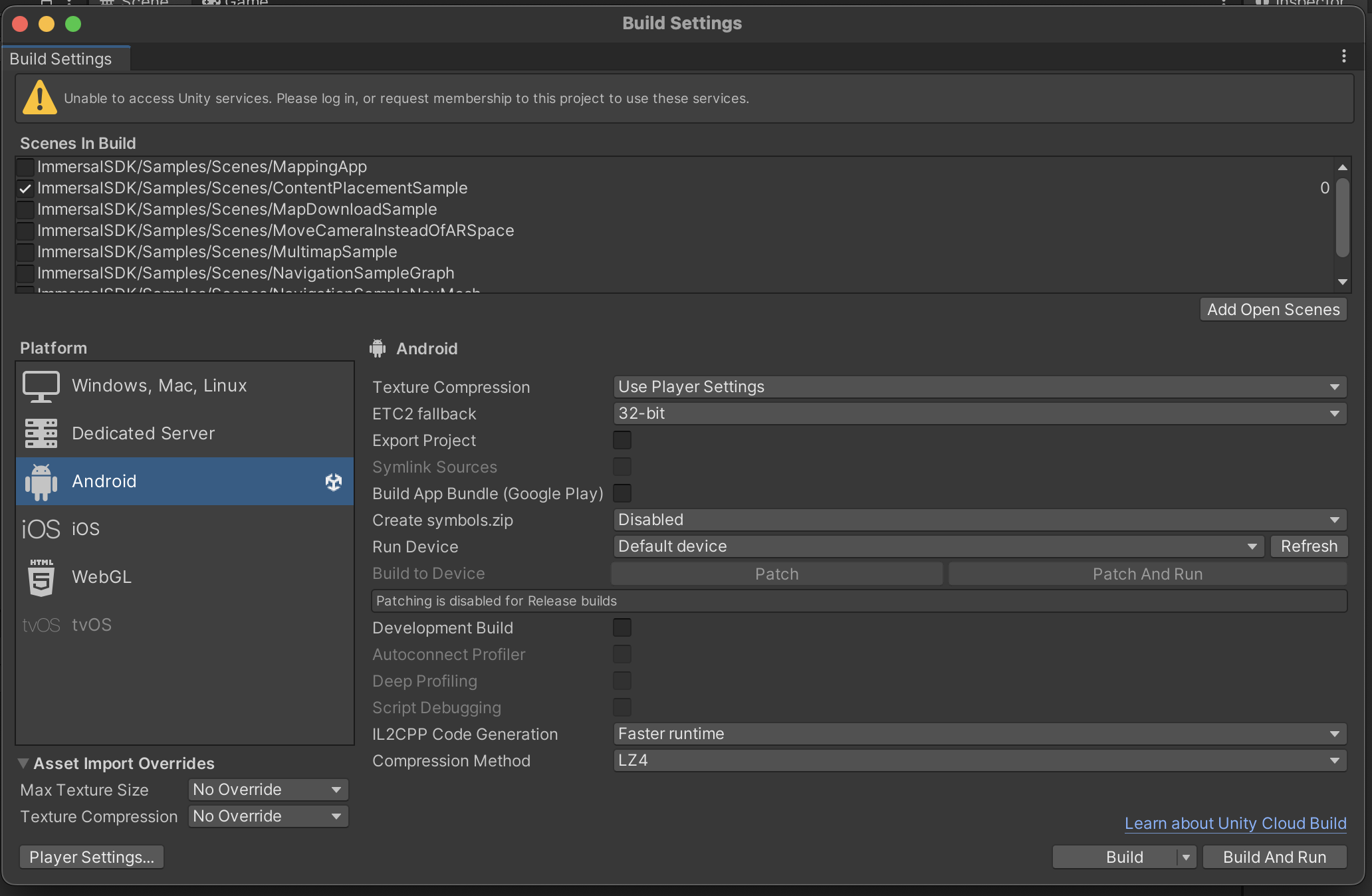
Build SettingsでPlatformをAndroidまたはiOSにします。
また、Scenes in BuildをContentPlacementSampleにします。
撮影場所で起動するとオブジェクトが現れました!
応用
例えば複数場所のマッピングデータを使いたい場合以下のようにAR Space以下を増やします。このようにしても、別場所のマッピングのオブジェクトが表示されることはないので安心してください。
マッピングの注意点
ツルツルしたところに点群ができない
画像のように左側の木目のところは点群ができますが、右側のツルツルなところは点群ができません。
コーディングされた床などは苦手かもしれないです
周りに障害物や人がいるとオブジェクトが表示されない
マッピングしたあとビルドして、周りに障害物や人がいる現地で起動してもオブジェクトが表示されないことがあります。
これはVPSが「違う場所だ」と判断してしまうからです。
告知
ご覧いただきありがとうございました!
普段、IT企業で働いてます「プログラマー芸人」ジンバです!
YouTubeもご覧くださいー!↓