概要
v-forを 配列、オブジェクト、数値に使用する方法と、
v-forにはkey属性をなるべくつけようということを説明する記事です。
0. はじめに
下記のhtmlファイルにプログラムする前提で説明する。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<!-- htmlはここに書く ----------------->
</div>
<script>
// ** jsはここに書く *******************
</script>
</body>
</html>
1. 配列にv-forを使用する
<div id="app">
<div v-for="item in items">
{{item}}
</div>
</div>
const App = {
data() {
return {
items:[123,456,789]
}
},
}
Vue.createApp(App).mount('#app')
一般的なfor文とVueのv-forディレクティブを対応させた場合、下記になる。
-
js :
for(let i = 0; i < array.length; i++) -
Vue :
v-for='i in array'
また、配列の場合、第二引数に配列のindexをとることができる。
<div id="app">
<div v-for="(item, index) in items">
{{index}} : {{item}}
</div>
</div>
2. オブジェクトにv-forを使用する
オブジェクトの場合も配列と同じように制御できる。違いは、引数を3つ (value, key, index) まで取ることができる点。
<div id="app">
<!-- 値だけ使用する場合は, <div v-for="value in object"> でよい -->
<div v-for="(value, key, index) in object">
{{index}}. {{key}} : {{value}}
</div>
</div>
const App = {
data() {
return {
object: {
name: 'moumou',
age: '12',
title: 'vue'
}
}
},
}
Vue.createApp(App).mount('#app')
3. 数値にv-forを使用する
v-for="i in 3"のように、配列やオブジェクト以外にも数値を指定できる。
<div id="app">
<div v-for="i in 3">
{{i}}
</div>
</div>
4. key属性はなるべくつけよう
今までのv-forにはkey属性をつけていなかったが、つけないと以下のような問題が発生する。
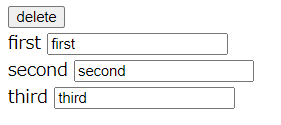
<div id="app">
<button @click="array.shift()">delete</button>
<div v-for="english in array">
{{english}}
<input type="text">
</div>
</div>
const App = {
data() {
return {
array: ['first', 'second', 'third']
}
},
}
Vue.createApp(App).mount('#app')
このプログラムはdeleteを押下すると、shift()を使用してarrayの配列の先頭が削除する。

deleteを押下すると、

secondの隣のインプットの値がsecondではなくfirstになってしまう。これはVueの特性で、なるべく効率の良い形で描画するために生じる問題である。これを解決するためには、key属性を付与すればよい。

<div id="app">
<button @click="array.shift()">delete</button>
<div v-for="(english, i) in array" :key="english">
{{english}}
<input type="text">
</div>
</div>
上のプログラムは、v-bind(:) を使用して配列の値をkeyにバインディングした例。
注意点として、key属性には文字列や数値を使用すること。こうすることで、先頭を削除してもインプットの値も状態の維持ができる。