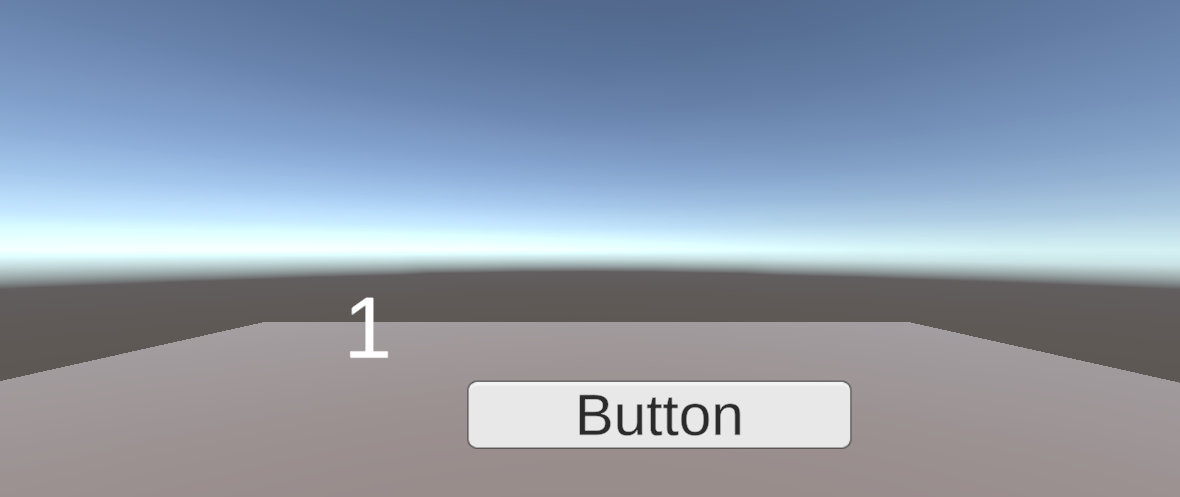
この記事はUnityを用いてMetaQuest3上でAPIにGETリクエストをするためのUnityプロジェクト設定方法について記す.シーン上にボタンとテキストがあって,ボタンを押すと,データがテキストに反映されることを目標にする.
実行環境
Unityのバージョンは2022.3.5f1
MetaQuest3
API作成
今回はDjangoRestFrameworkを用いてAPIを作成する.
詳しくは以下の記事を参考にデプロイまで行ってほしい.
https://qiita.com/tarakokko3233/items/0961933e2b9695cb561a
作成したDBのテーブルのモデルは以下の通りとする.
from django.db import models
class Post(models.Model):
title = models.CharField(max_length=100)
content = models.TextField()
def __str__(self):
return self.title
このPostテーブルのtitleに1を,contentにtestを格納する.CLIやGUIソフトなど好きな形で格納してほしい.
シーンの作成
Unityの公式が基本的なシーンと設定をしてくれているのでインストールする.
https://connect-prd-cdn.unity.com/20240215/d39c8bf6-4913-43da-80a7-137b06275884/Create-with-VR_2022LTS.zip
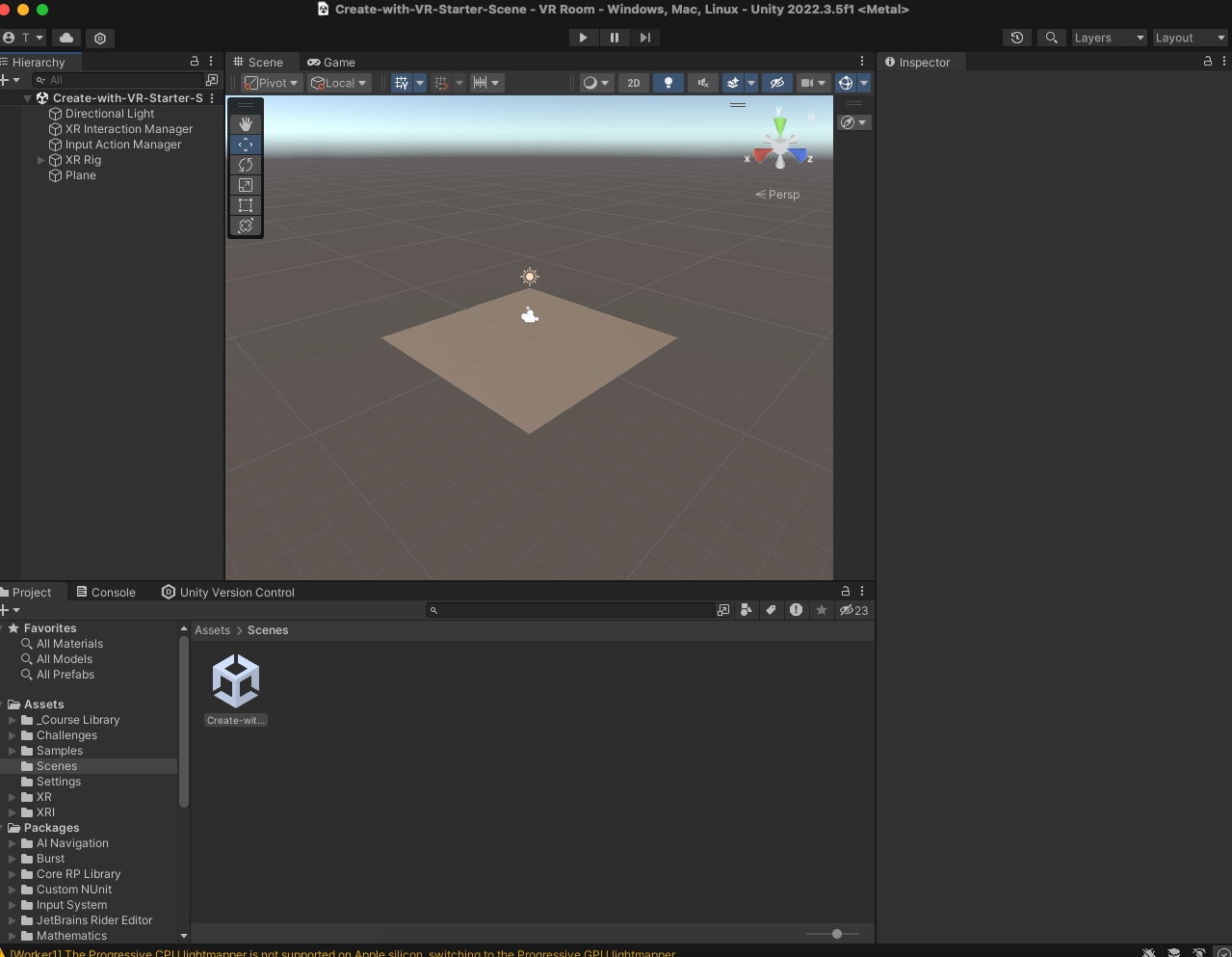
インストールしたUnityパッケージ(VRRoom)をUnityHubで開いてUnityEditorを開始する.
Assets/Scenes/Create-with-VR-Starter-Sceneをhierarchyにドラッグ&ドロップする.

もとあったシーンは削除して良い
ボタンとテキストを追加する.
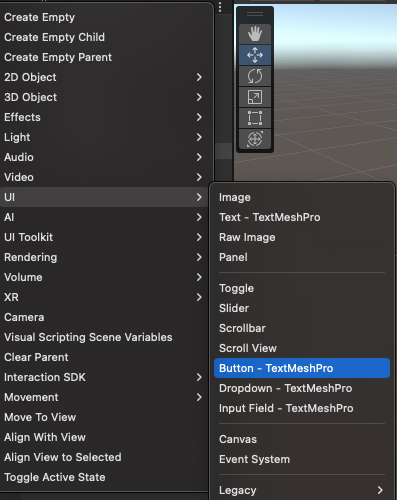
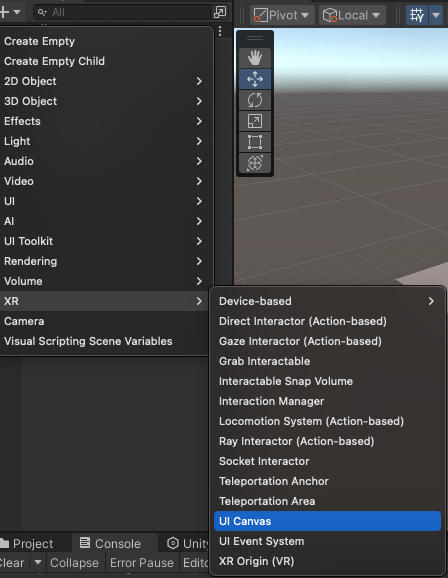
hierarchyウィンドウの+ボタンを押して,XR - UI Canvasを押してCanvasを追加する.

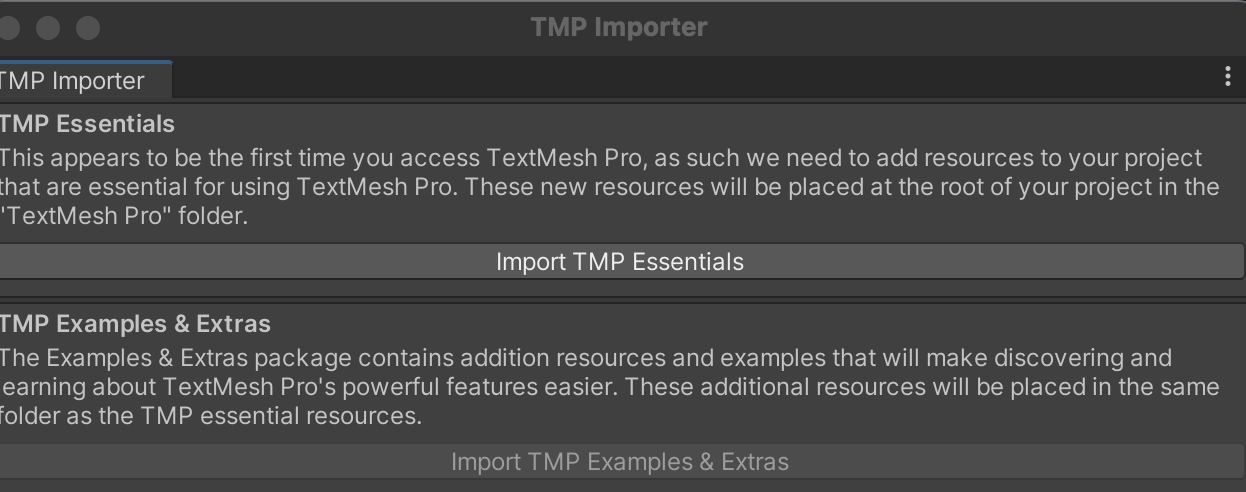
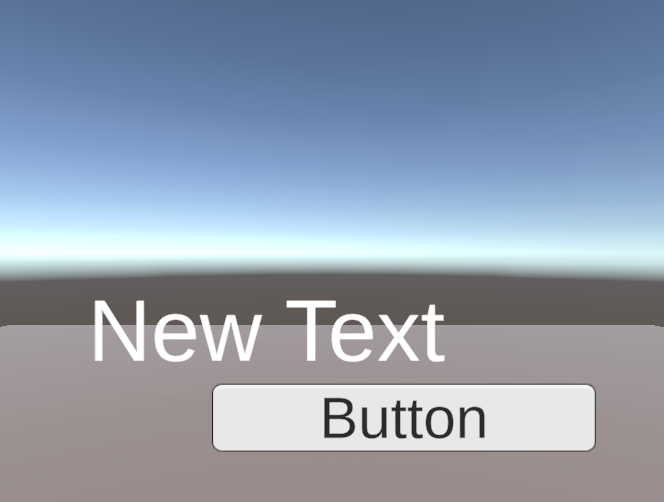
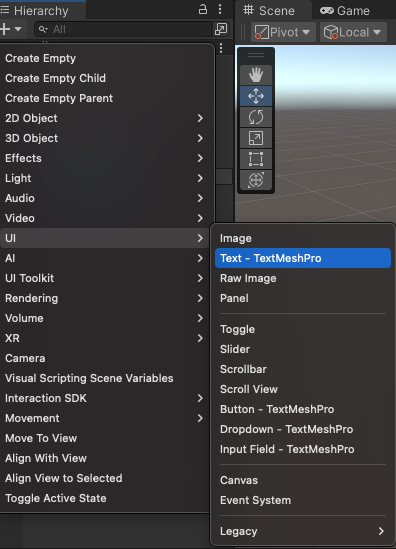
UI - Text-TextMeshProを押してテキストを先ほど作成したCanvas下に配置する.

UI - Button-TextMeshProを押してボタンを追加する
Meta XR All-in-One SDKの導入
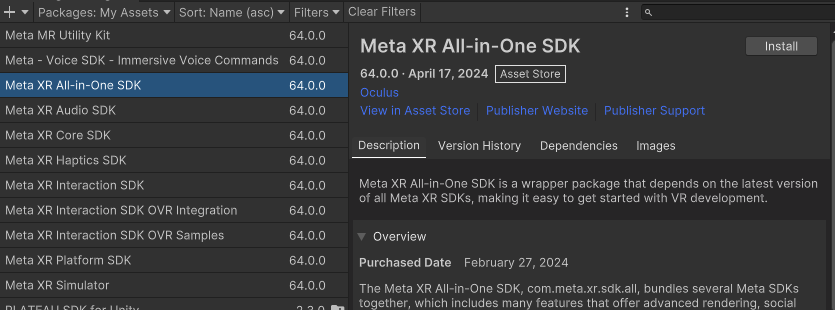
Unity Asset Storeで,Meta XR All-in-One SDKをマイアセットに追加する.
https://assetstore.unity.com/packages/tools/integration/meta-xr-all-in-one-sdk-269657
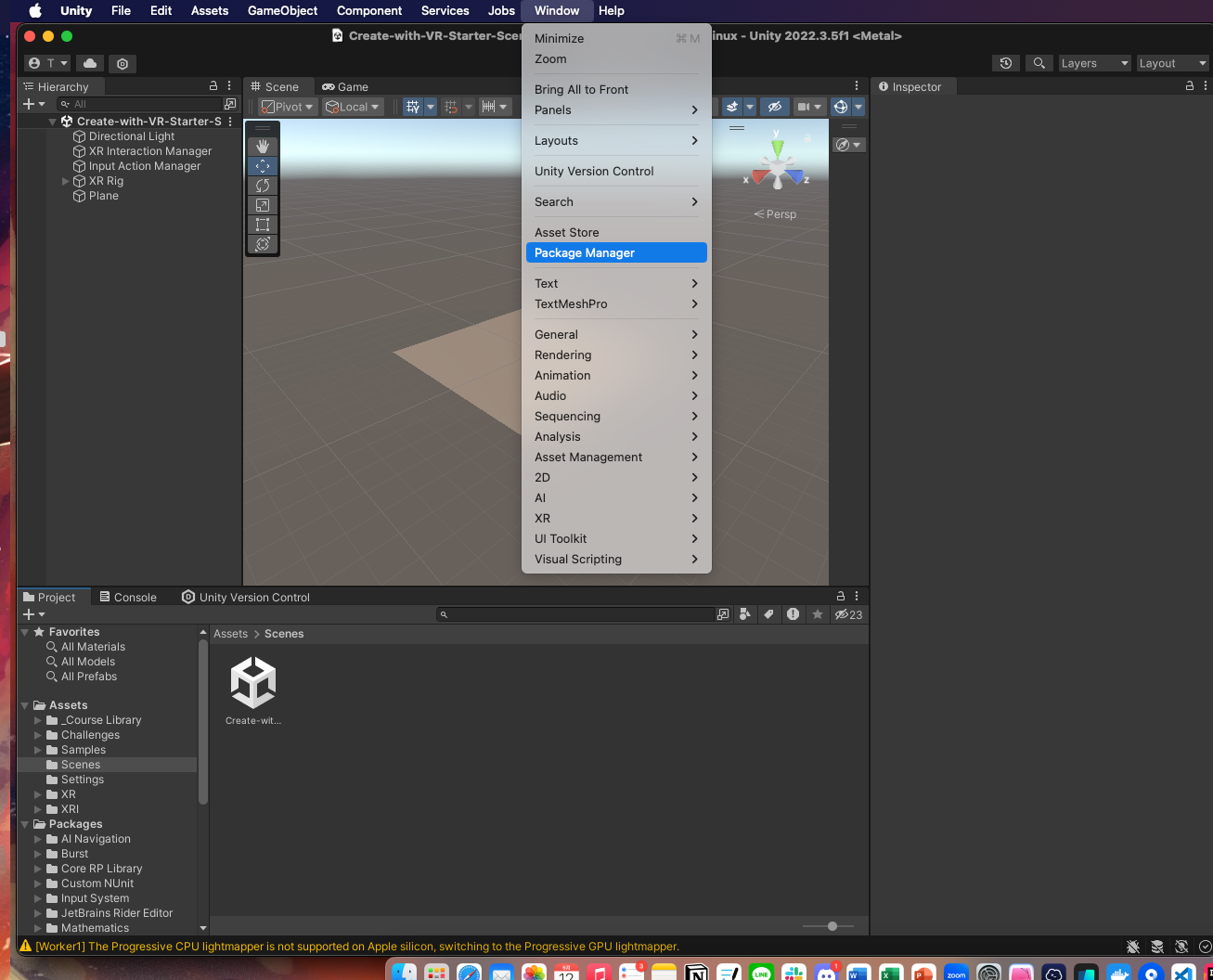
UnityEditorを開いて,Window-Package Managerを開く.

Packages:My Assetsにして,Meta XR All-in-One SDKを選択して,右端のInstallを押す.
これで導入完了.
この後editorを再起動するようにポップアップが出るはずなので再起動すること.
ビルド設定とMeta環境設定
まず,Assets/Plugins/AndroidにあるAndroidManifest.xmlに以下の内容を追記する.
<uses-permission android:name="android.permission.INTERNET" />
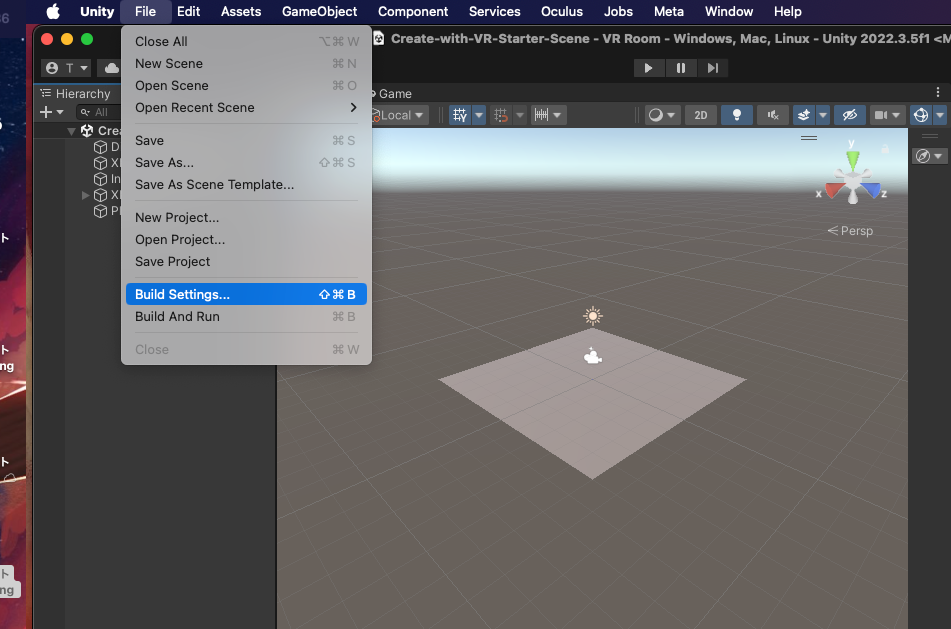
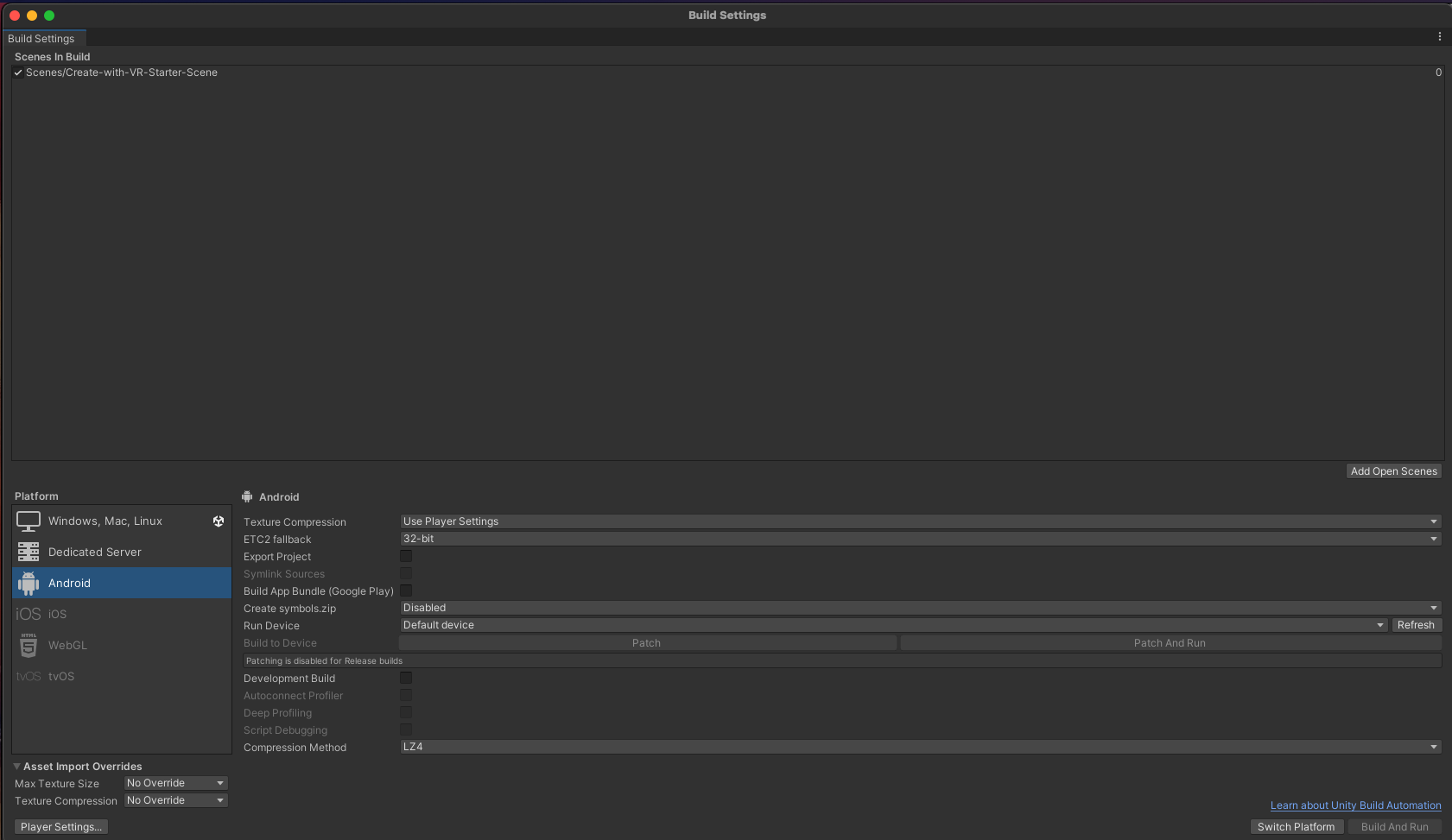
次に,File - BuildSettings... を押す.
PlatformをAndroidにし,Switch Platformを選択する.処理が完了したらPlayer Settingsを選択する.
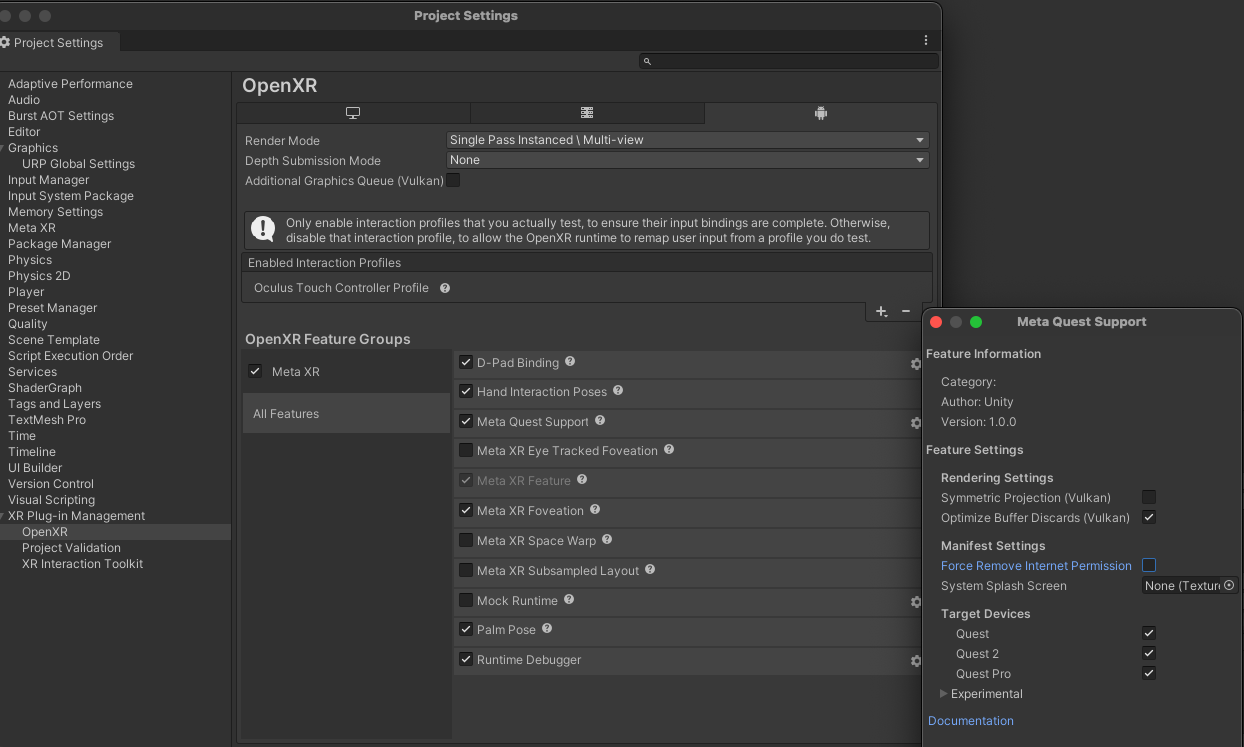
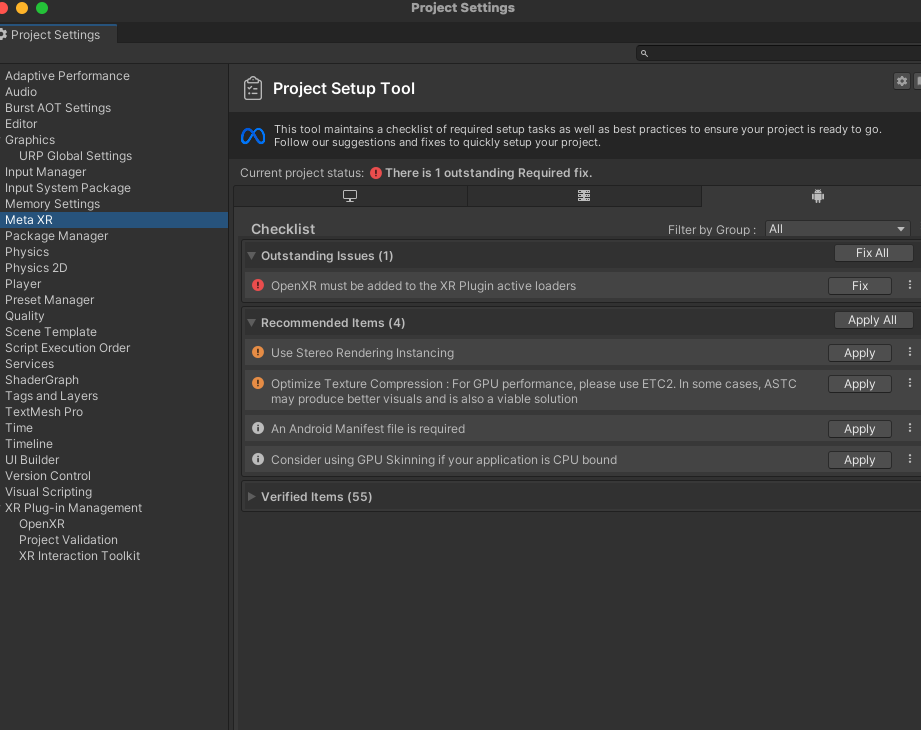
次に,Meta XRを選択し,Androidマークを押し,Fix All,Apply Allを押す.

次に,XR Plug-in Management- OpenXR - Meta Quest Supportの設定(歯車)を押し,Force Remove Internet Permissionのチェックを外す
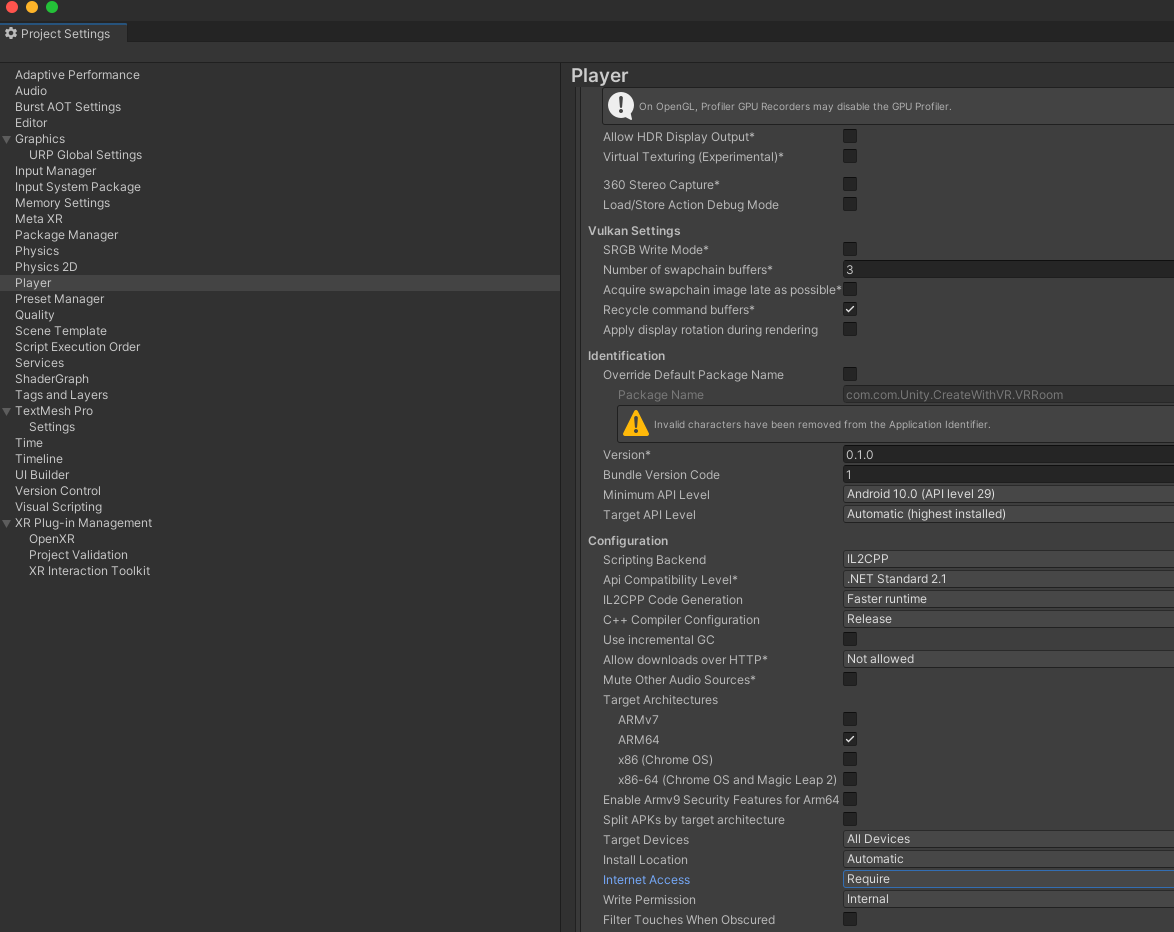
その後,Player - othersettings - Internet Access の設定をRequireにする

APIからデータを受け取る設定
APIからデータを受け取り,テキストに表示するためのC#コードを書く.
using System;
using UnityEngine;
using UnityEngine.Networking;
using System.Collections;
using TMPro;
public class GetTitle : MonoBehaviour
{
public TextMeshProUGUI resultText; //TextMeshProを受け取る
private const string url = "https://--hostname--/--endpoint--/"; //デプロイしたAPIのURLとデータを受け取りたいテーブルにGETリクエストを送るエンドポイント
public void FetchData()
{
StartCoroutine(GetData());
}
private IEnumerator GetData()
{
using (UnityWebRequest webRequest = UnityWebRequest.Get(url))
{
webRequest.SetRequestHeader("X-Debug-Mode", "true");
yield return webRequest.SendWebRequest();
if (webRequest.result == UnityWebRequest.Result.ConnectionError || webRequest.result == UnityWebRequest.Result.ProtocolError)
{
Debug.LogError("Error: " + webRequest.error);
}
else
{
string json = webRequest.downloadHandler.text;
Post[] PostArray = JsonHelper.FromJson<Post>(json);
if (PostArray != null && PostArray.Length > 0)
{
Post firstPostData = PostArray[0]; //Postのデータの最初のデータを格納
resultText.text = firstPostData.title; //title属性を得る
}
else
{
Debug.LogWarning("No quiz difficulty found.");
}
}
}
}
}
[System.Serializable]
public class Post
{
public String title;
public String content;
}
public static class JsonHelper
{
public static T[] FromJson<T>(string json)
{
string newJson = "{ \"array\": " + json + "}";
Wrapper<T> wrapper = JsonUtility.FromJson<Wrapper<T>>(newJson);
return wrapper.array;
}
[System.Serializable]
private class Wrapper<T>
{
public T[] array;
}
}
ボタンをクリックした時の挙動を管理するC#コードを書く
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class ButtonClickHandler : MonoBehaviour
{
public GetTitle title;
public TextMeshProUGUI resultText;
private Button button;
private void Start()
{
button = GetComponent<Button>();
button.onClick.AddListener(OnButtonClicked);
}
private void OnButtonClicked()
{
title.FetchData();
UpdateResultText();
}
private void UpdateResultText()
{
resultText.text = title.resultText.text;
}
}
C#コードはAssetsディレクトリにC#ディレクトリを作成してそこに格納すると良い.
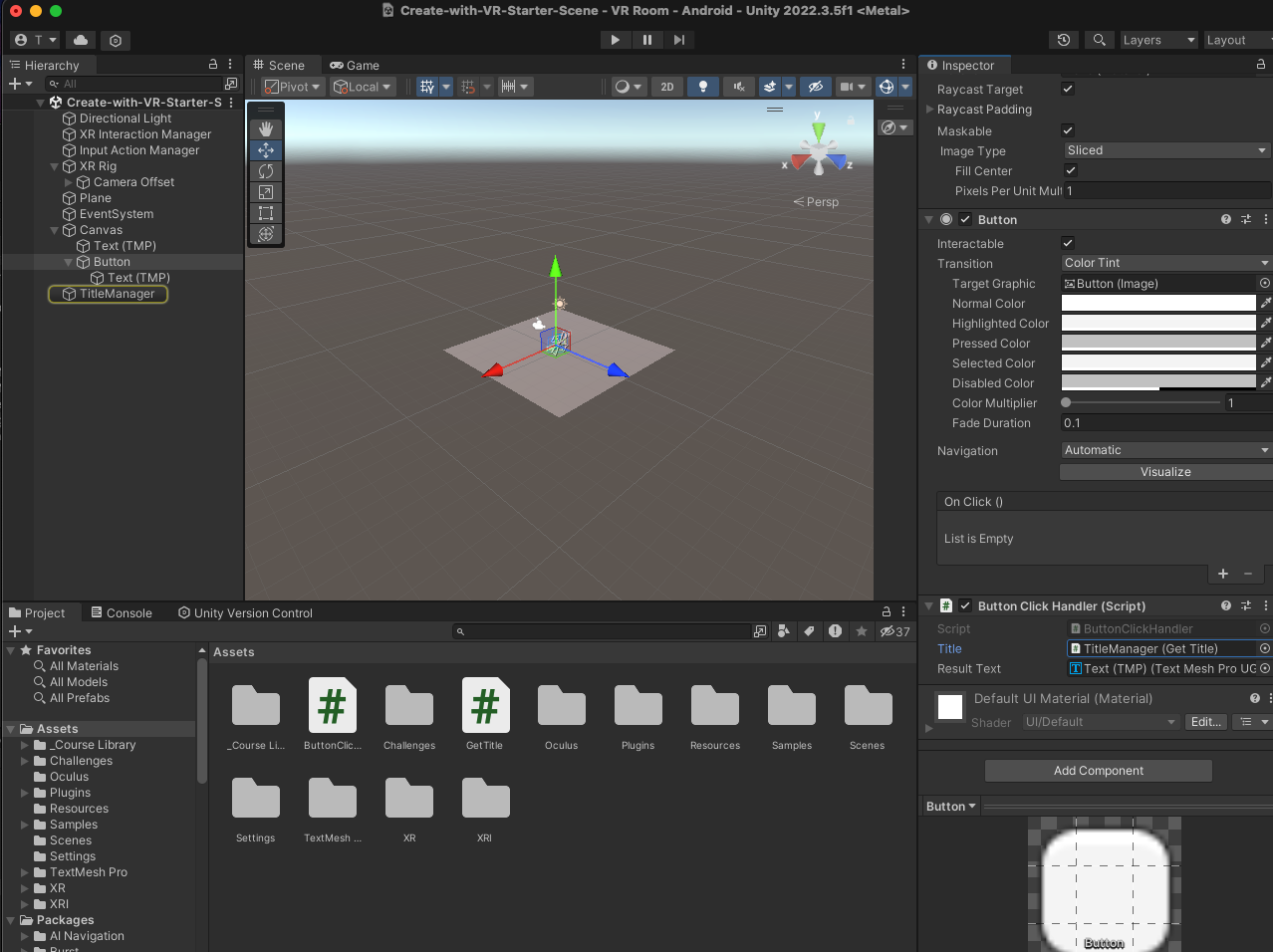
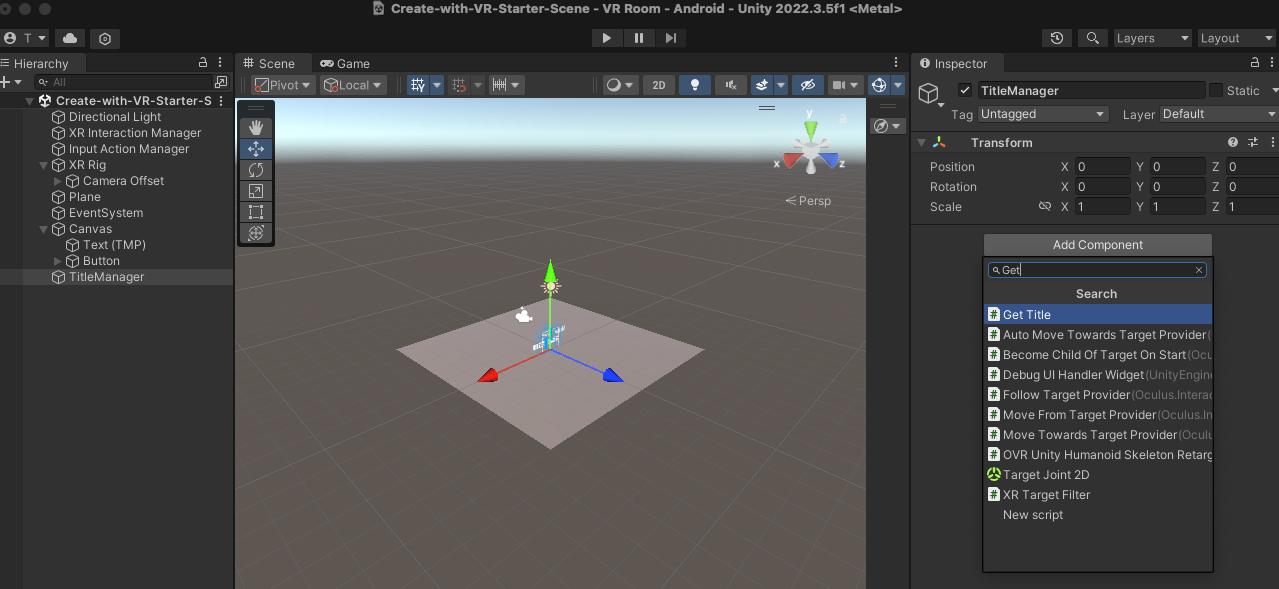
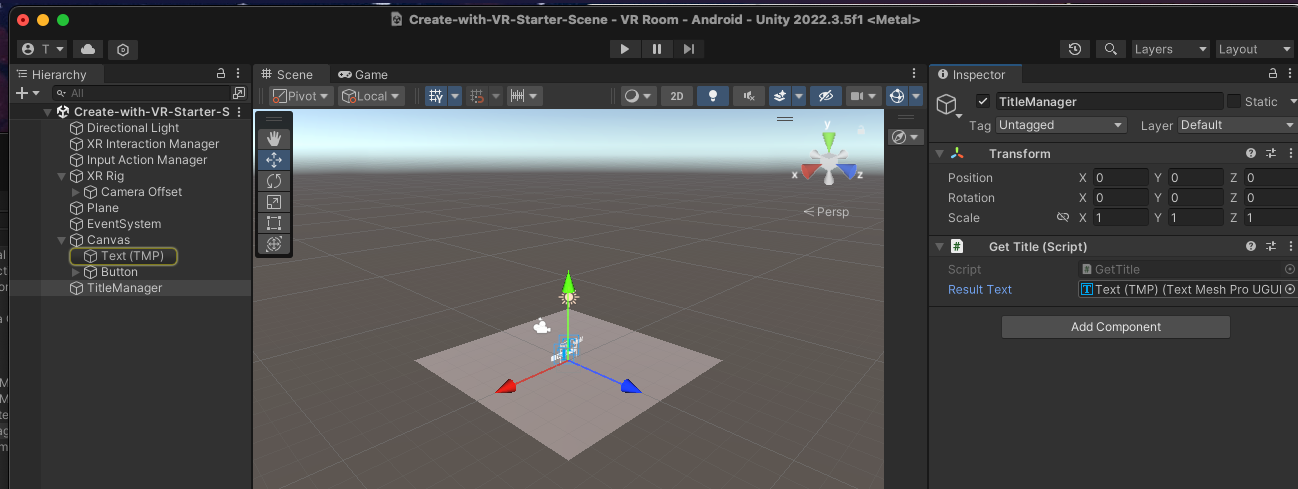
GetTitle.csを格納するための空のゲームオブジェクト(TitleManager)を作成する.
CreateEmptyを押す

TitleManagerのInspectorビューでAddComponentを押してGetTitleを選択する.

GetTitleコンポーネントにResult TextにCanvas下にあるText(TMP)をドラッグ&ドロップする.

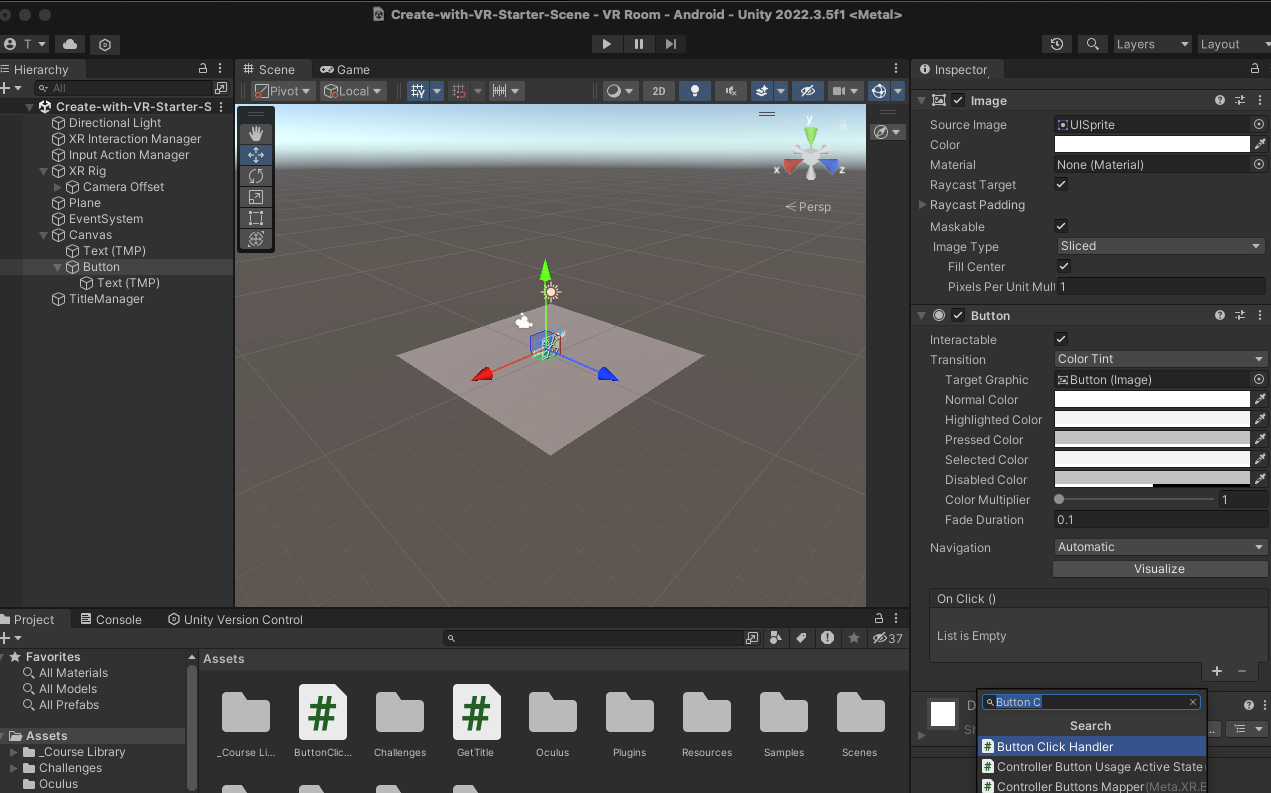
ボタンを押した時の挙動をButtonオブジェクトに追加する.
ButtonオブジェクトのInspectorビューでAdd Componentを押してButtonClickHandlerを追加する

追加したbuttonClickHandlerコンポーネントのTitleにTitleManagerを,Result TextにText(TMP)(Canvas下にある)をドラッグ&ドロップする.