はじめに
この記事はMetaQuest3を用いてMR開発をするための基礎の基礎であるUnityの環境構築を行うための手順を記す.
Unityのインストール
まずUnityHubをインストールする.
https://unity.com/ja/download
Unity Hub はすべての Unity プロジェクトとインストールを管理する管理ツール.Hub を使って,Unity エディターの複数のインストールをコンポーネントと一緒に管理することや,新規プロジェクトの作成,既存プロジェクトの起動もできる.
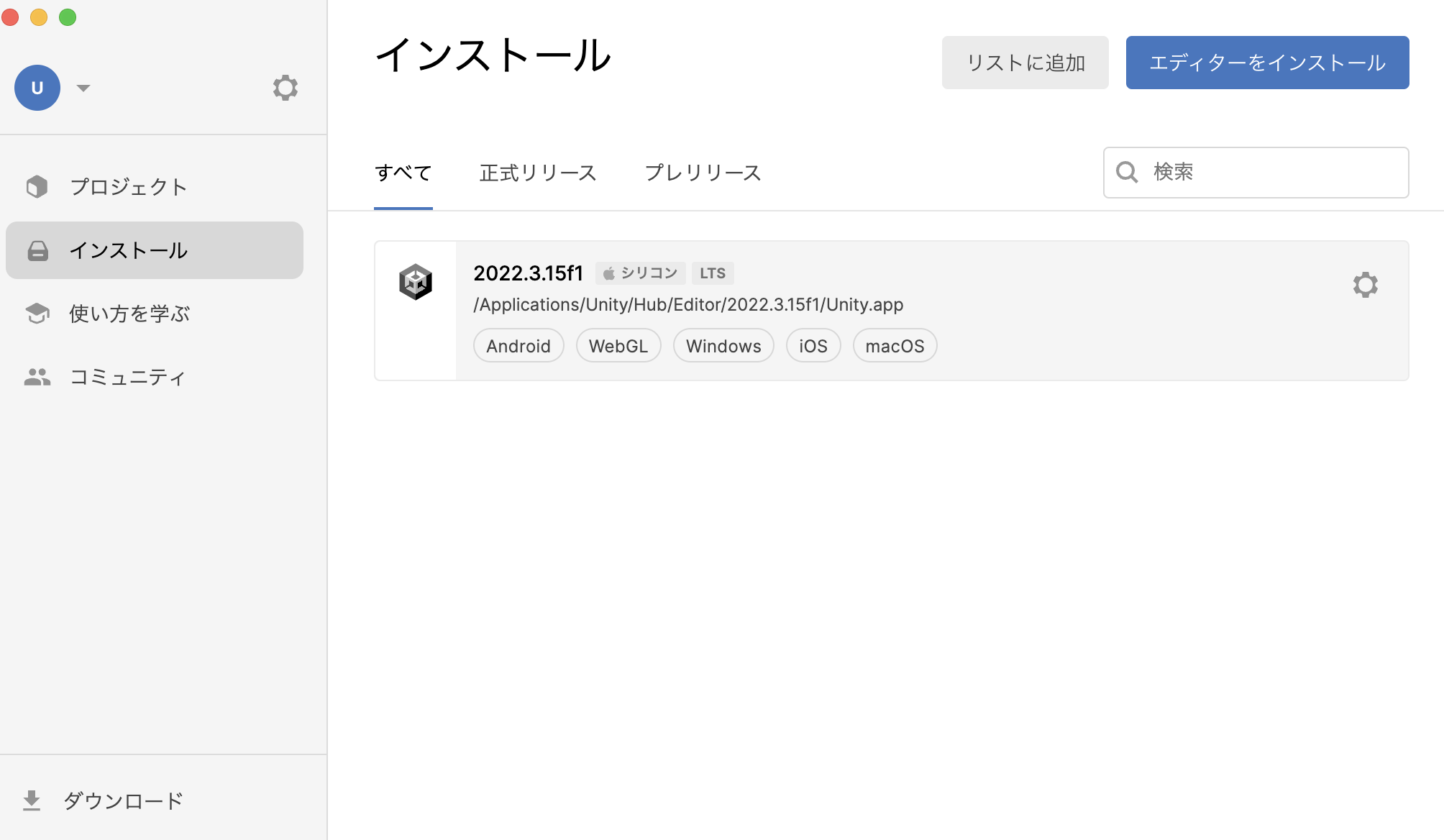
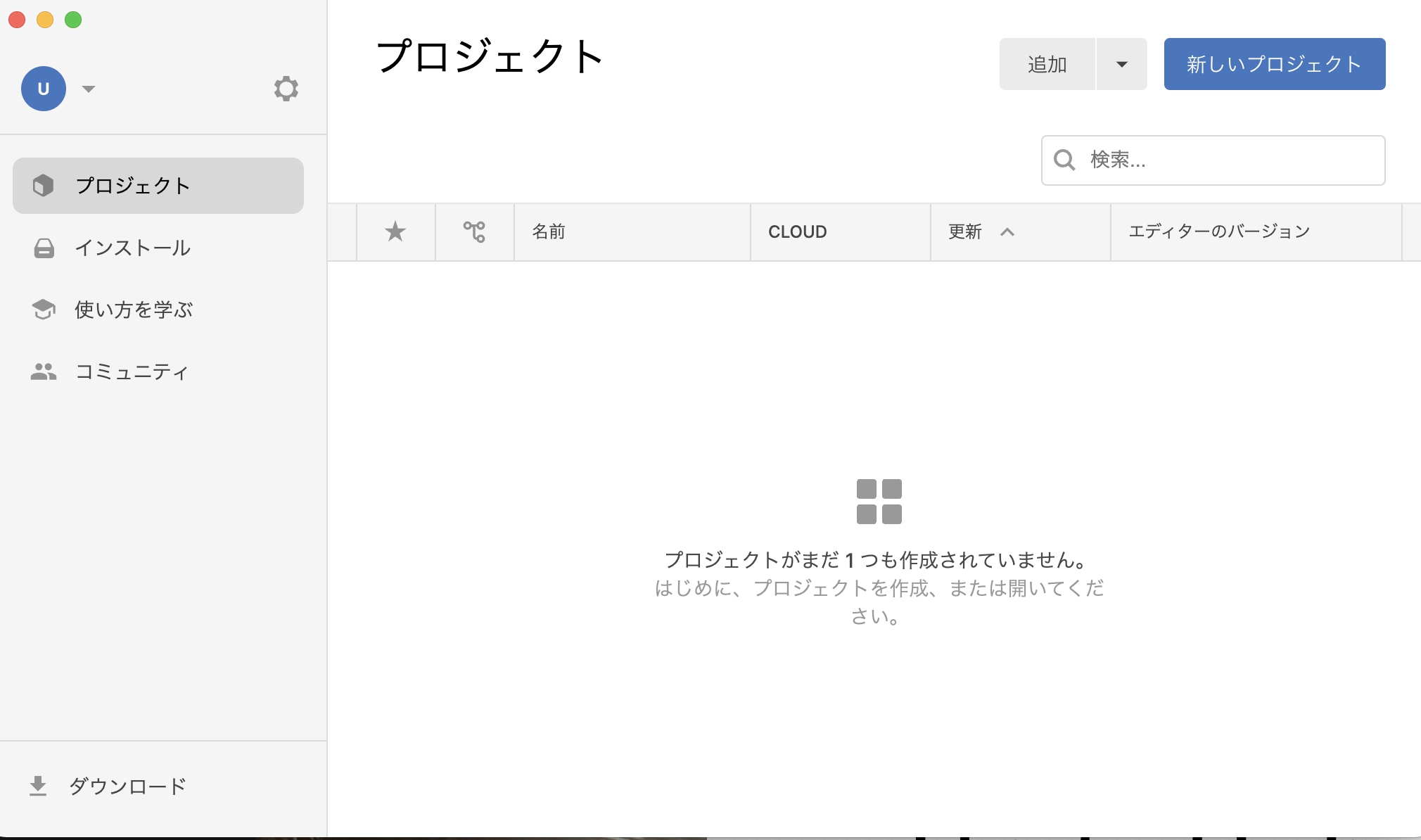
インストールして,UnityHubをひらいたらこのような画面が表示される.(Macでは...Winも同じような感じ)

次にUnityエディタをインストールする.
インストールを押して,
エディターをインストールを押して,
用途にあったUnityバージョンをインストール.(今回は推奨バージョンでインストールする)
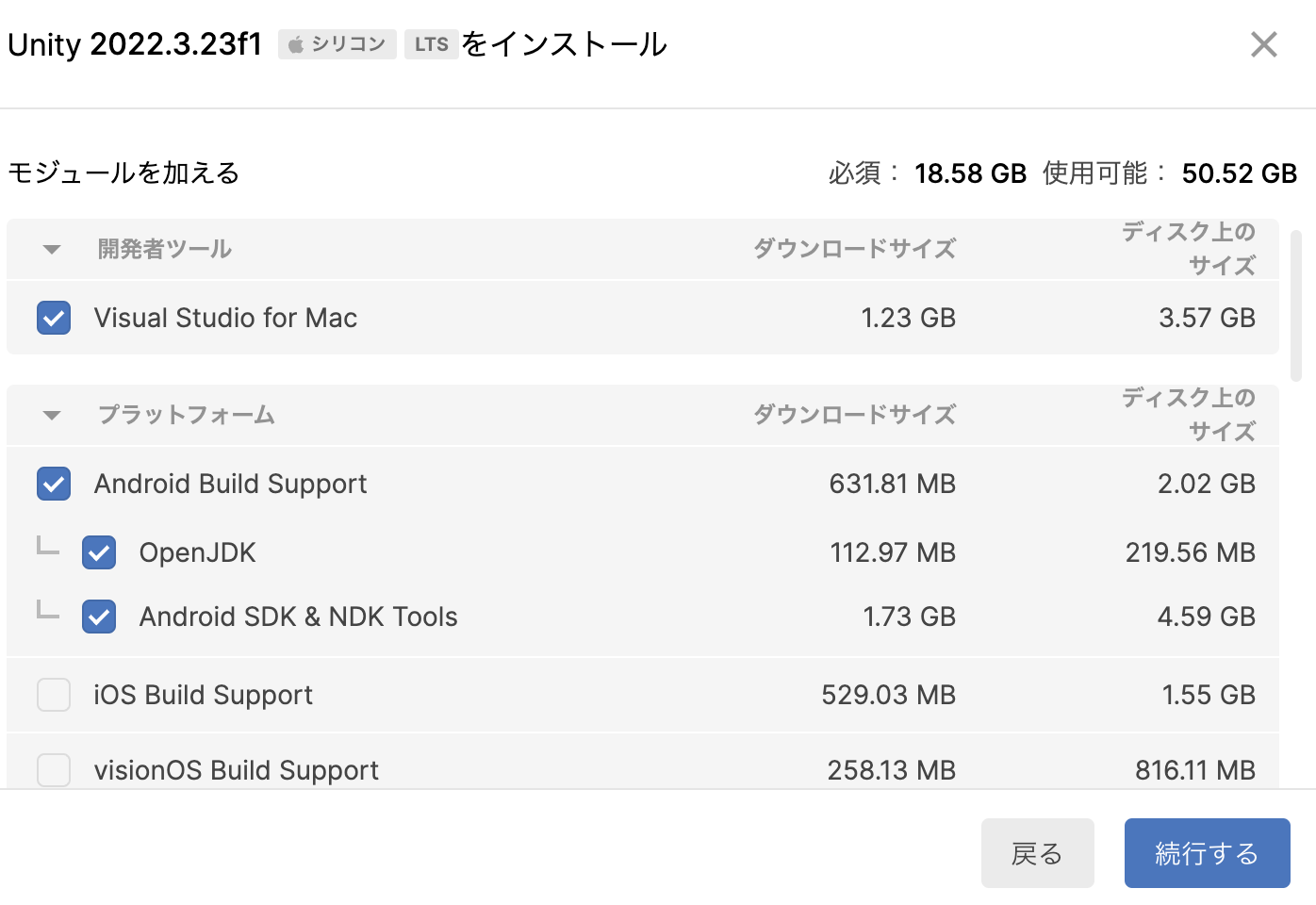
MetaQuest3でMR開発をするにはAndroid Build Support と Visual Studio for Macが必要なのでチェックを入れて続行するを押す.その後Unityエディタのインストールが始まる.
新しいプロジェクトの作成
実際にMR開発をするためのプロジェクトを作成する.
新しいプロジェクトを押す.

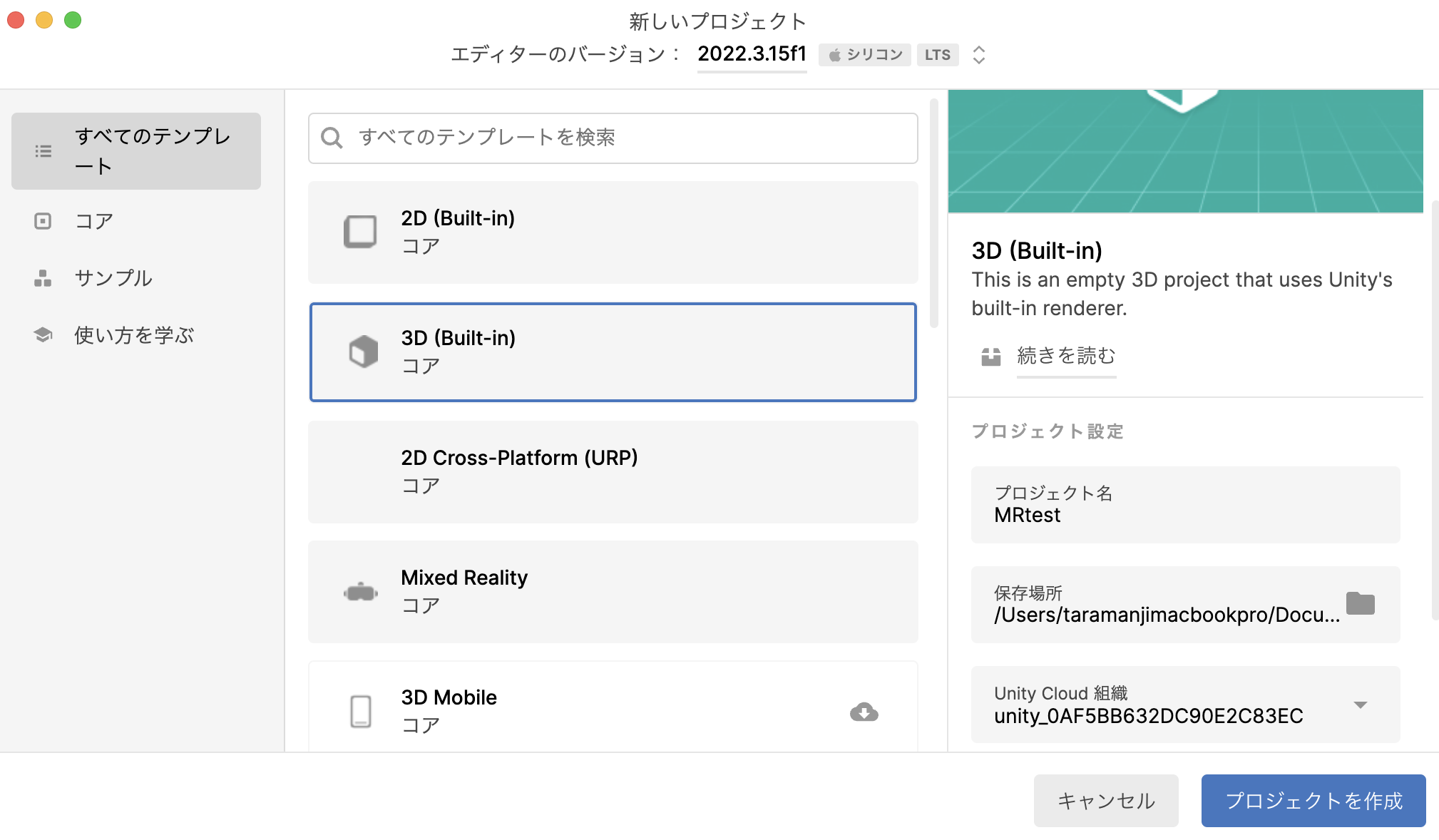
3D(Built-in)を選択して,適当なプロジェクト名(今回はMRtest)と保存先のパスを入力してプロジェクトを作成を押す.

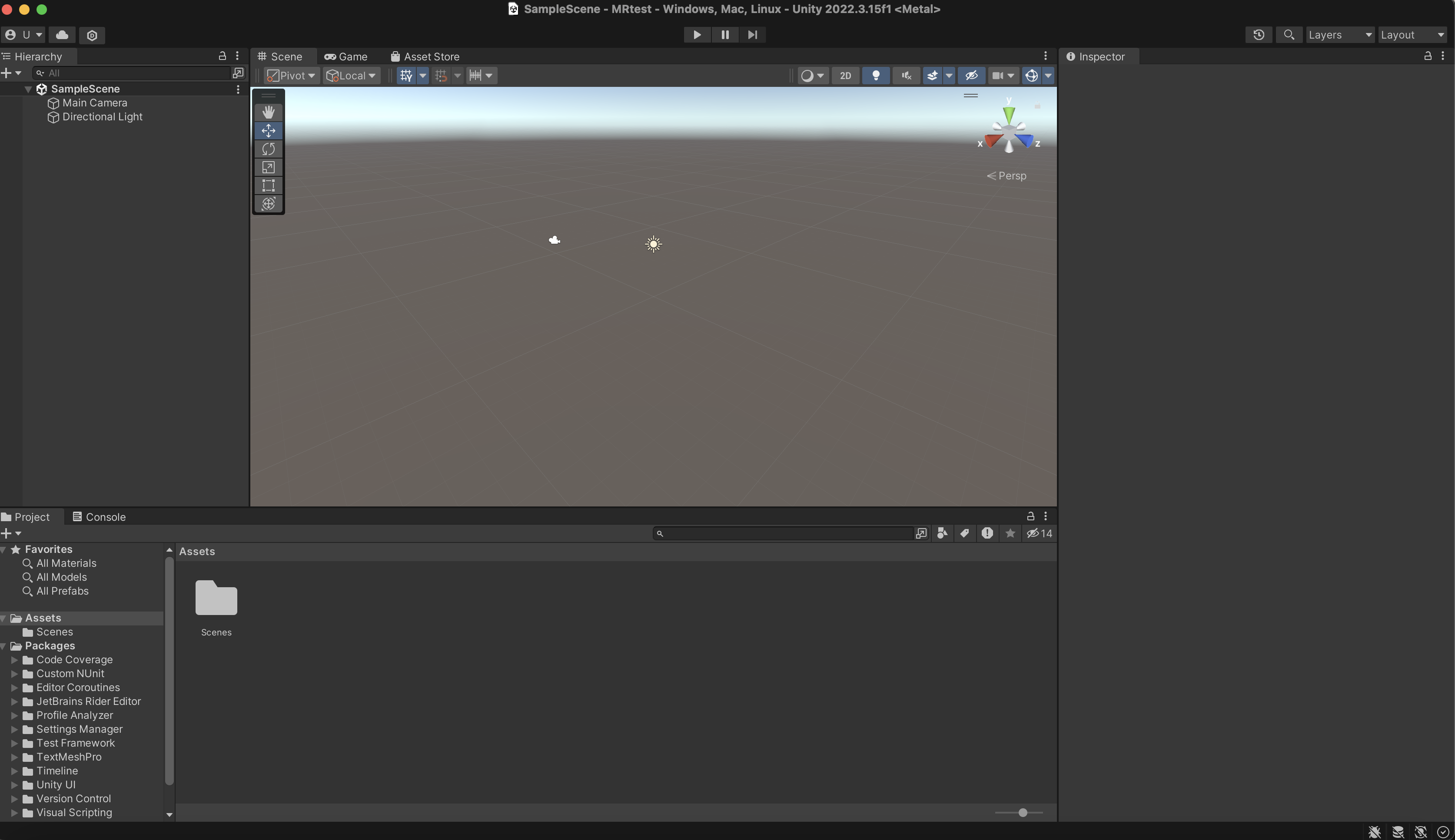
作成したら自動的にUnityエディタが開く.
次にUnity Asset StoreでMeta All-in-One SDKを取得する.
https://assetstore.unity.com/packages/tools/integration/meta-xr-all-in-one-sdk-269657
Unity Assetとは
ゲームやアプリケーション開発に役立つ様々なデジタル素材の総称.具体的には,3Dモデル,テクスチャ,スプライト,アニメーション,サウンドエフェクト,音楽,スクリプト,シェーダー,プレハブなど,Unityプロジェクトで使用できるあらゆるものが含まれる.Meta All-in-One SDKはMetaQuestを用いて開発するためのAssetである.
マイアセットに追加してUnityエディターでマイアセット内のAssetをインポートする流れである.
UnityIDの作成を求められた場合作成すること
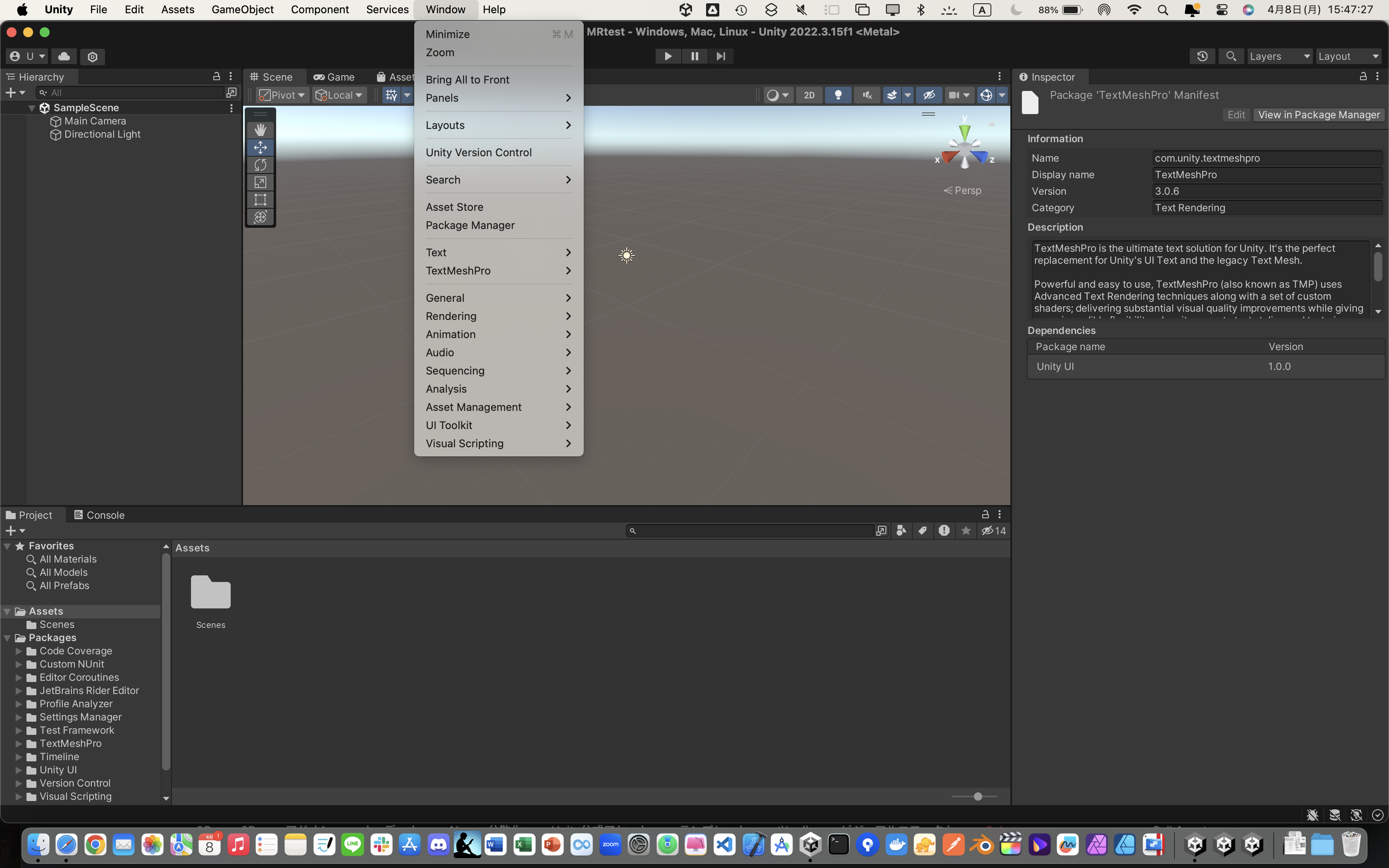
その後,Unityエディターに戻ってWindow-Package Managerを押す.
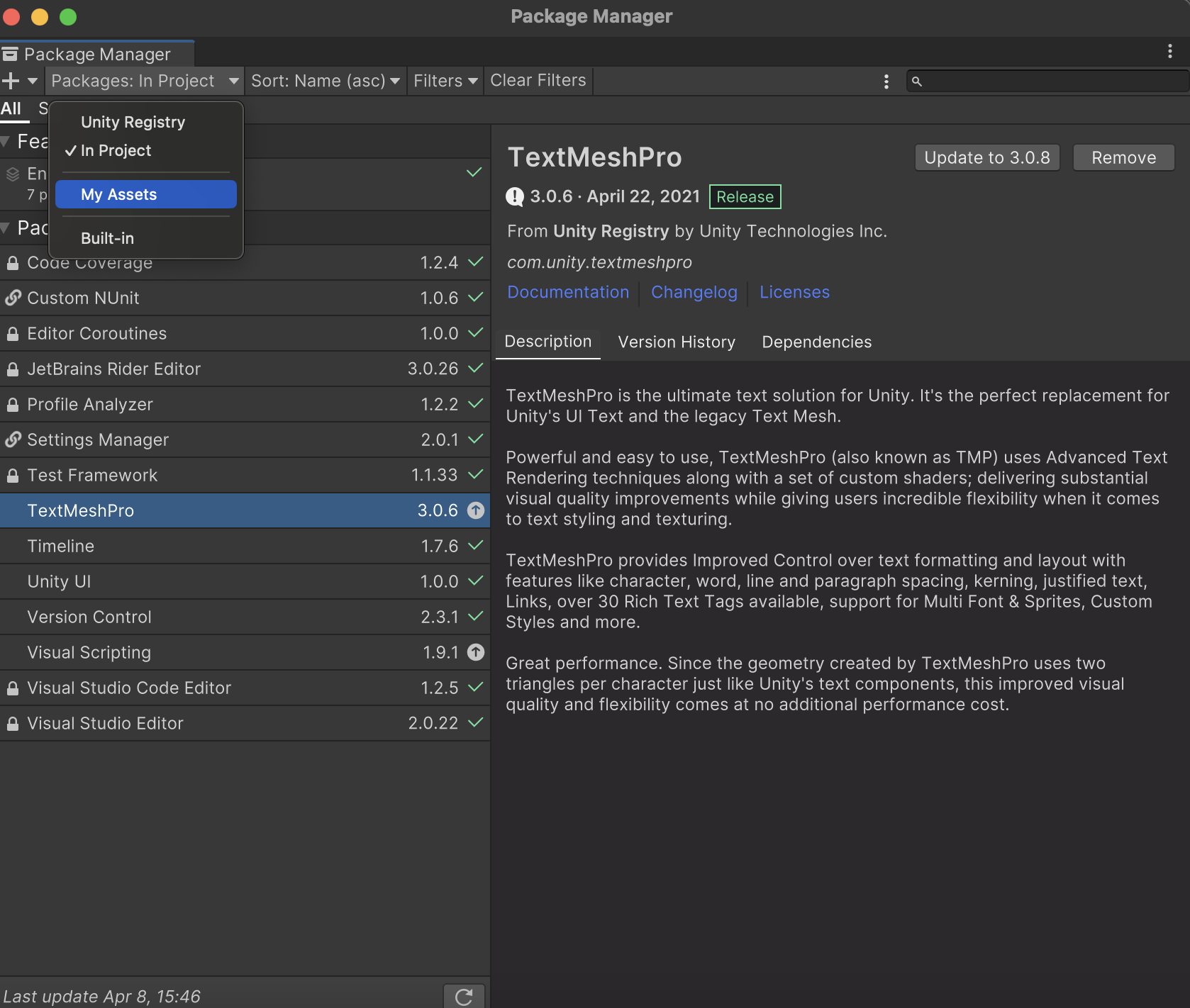
Packages: In Projectを選択し,My Assetsを選択する.
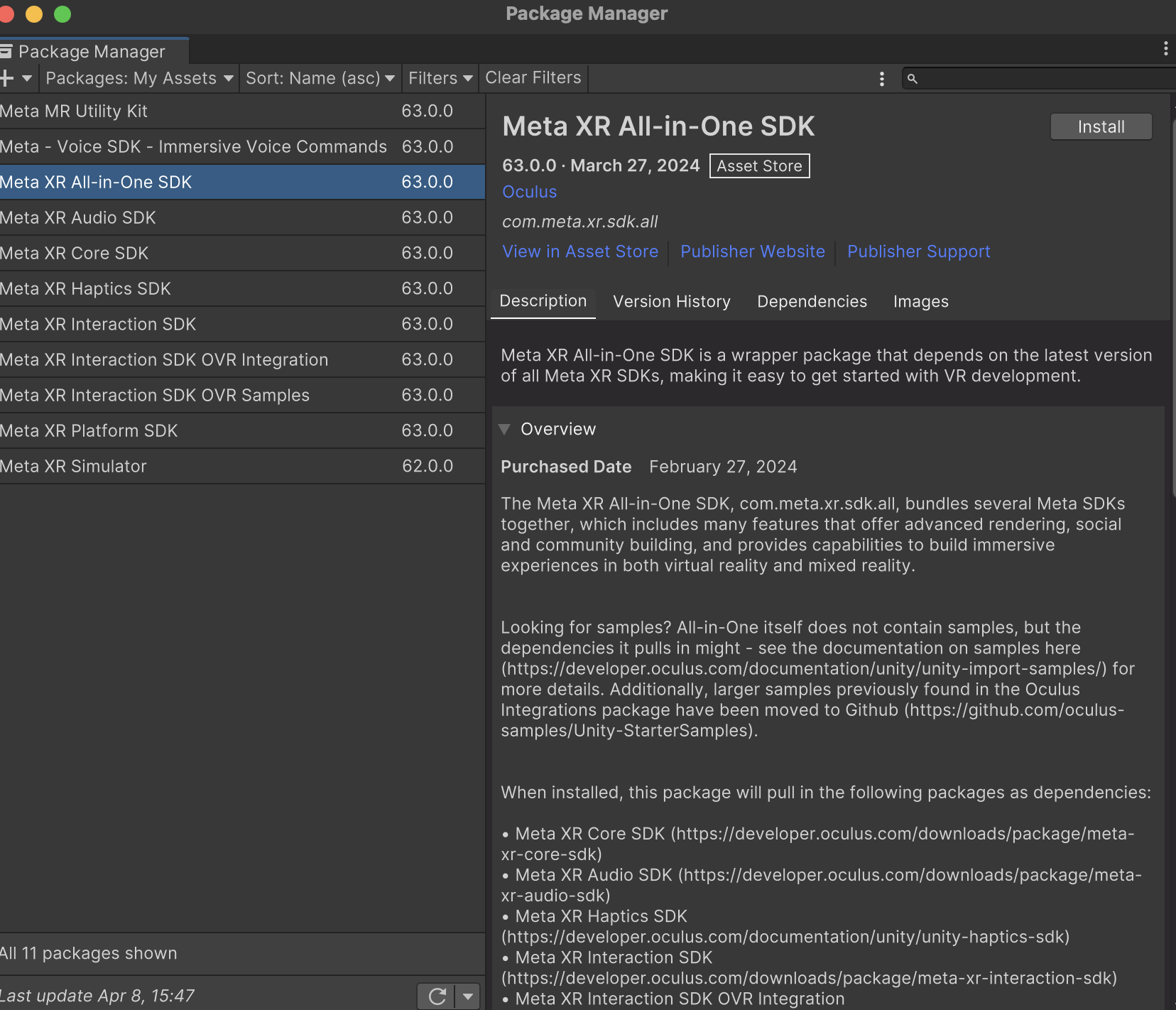
Meta XR ALL-in-One SDK を選択してinstallを押す.
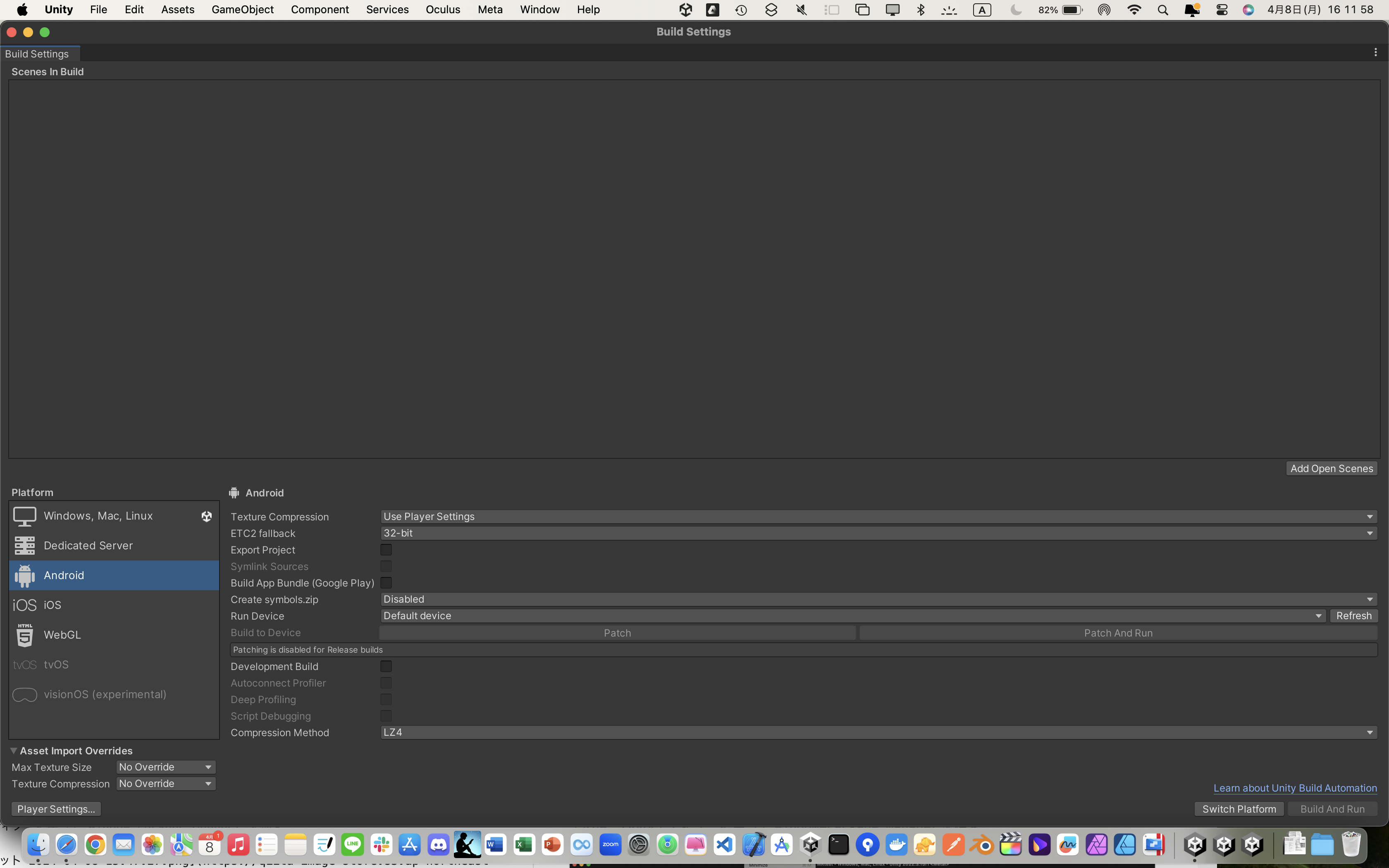
次にFileを選択してBuild Settingsを押す.
Androidを選択してSwitch Platformを押す.
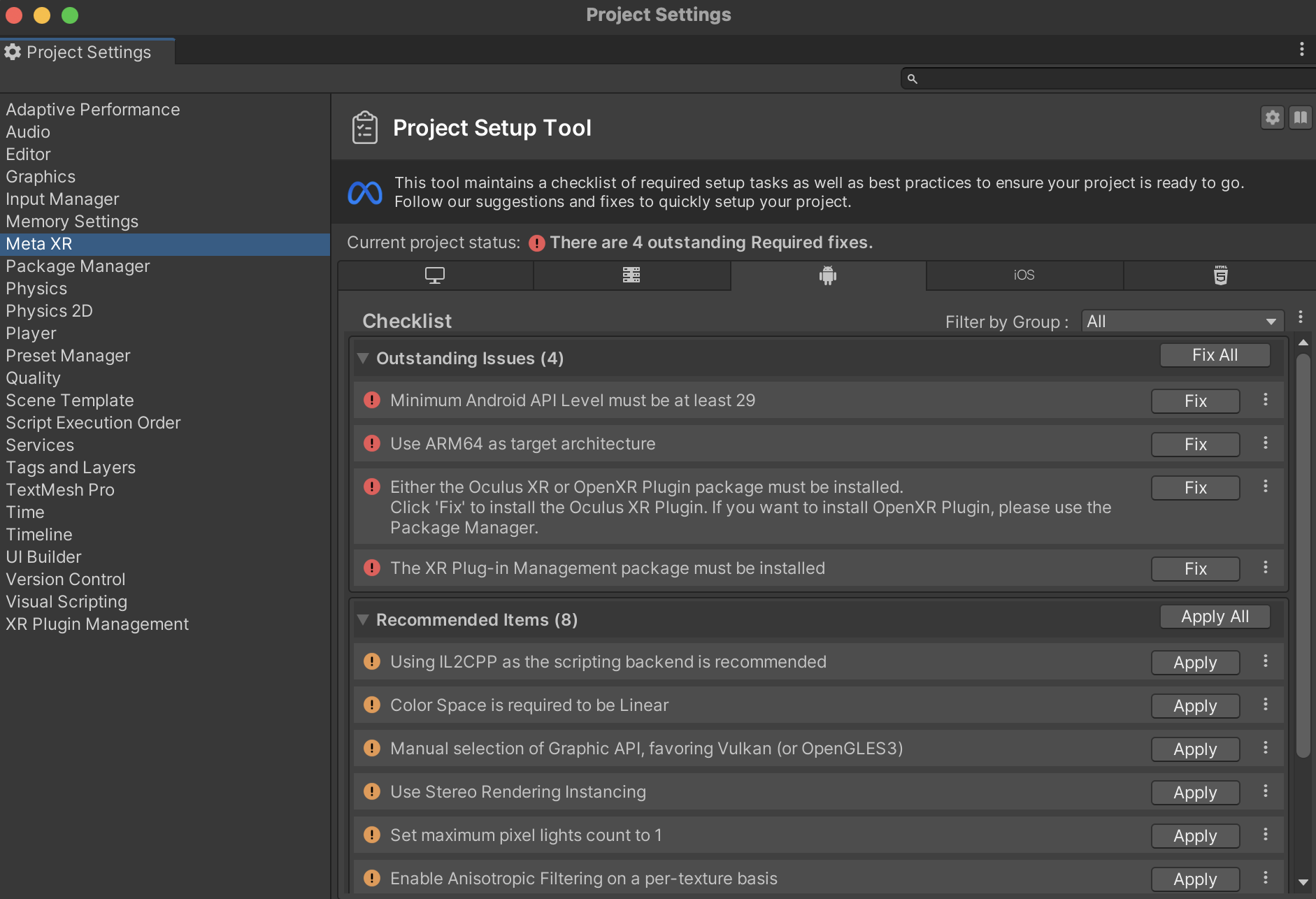
Player Seting...を選択し,Meta XRを選択し,’Androidマーク’を選択し,Fix AllとApply Allを押してさまざまなエラーや問題を修正したものを適用する.
シーン内にカメラを追加する
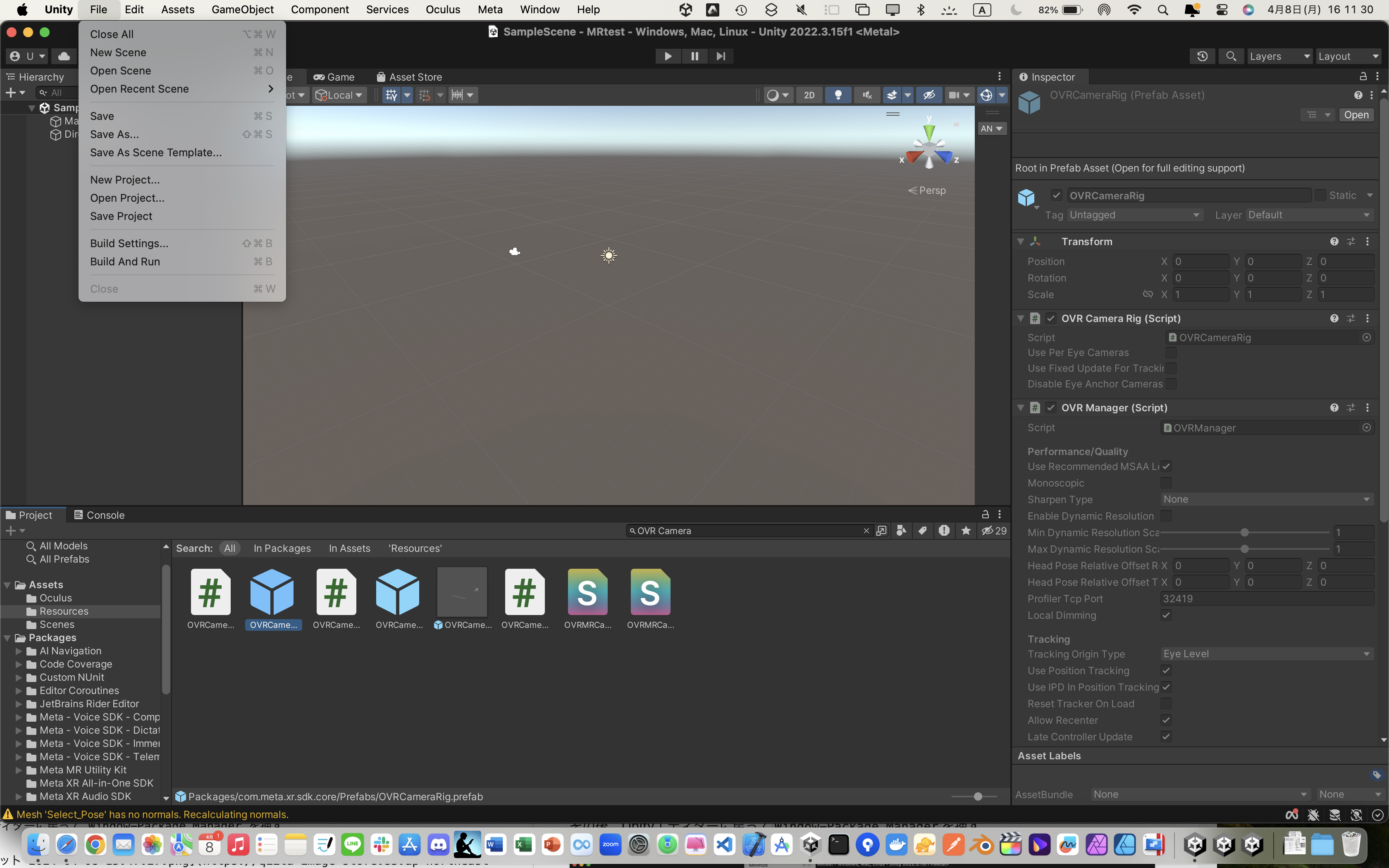
Projectビュー内でOVRCameraRig(Packages/com.meta.xr.sdk.core/Prefabs/OVRCameraRig.prefab)を検索し.OVRCameraRigとOVRSceneManagerをAssetsにドラッグ&ドロップする.
Search:がIn Packagesになっているかどうか確認すること
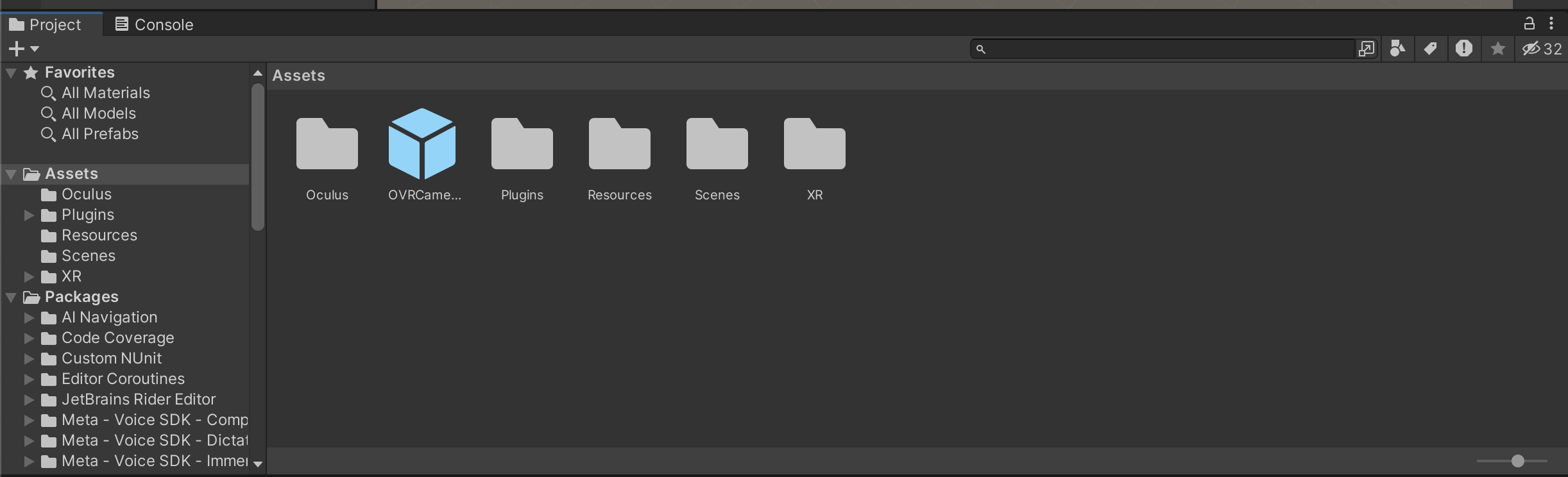
Assetフォルダを開くと以下のようになっている.OVRCameraRigとOVRSceneManagerが追加されているか確認する.
AssetsとPackagesの違い
"Assets"フォルダはプロジェクト内のコンテンツを管理し,"Packages"フォルダは外部の機能やリソースを追加するための場所."Packages"にあるprefabファイルは編集できないので"Assets"フォルダに入れてからシーンに追加すること.
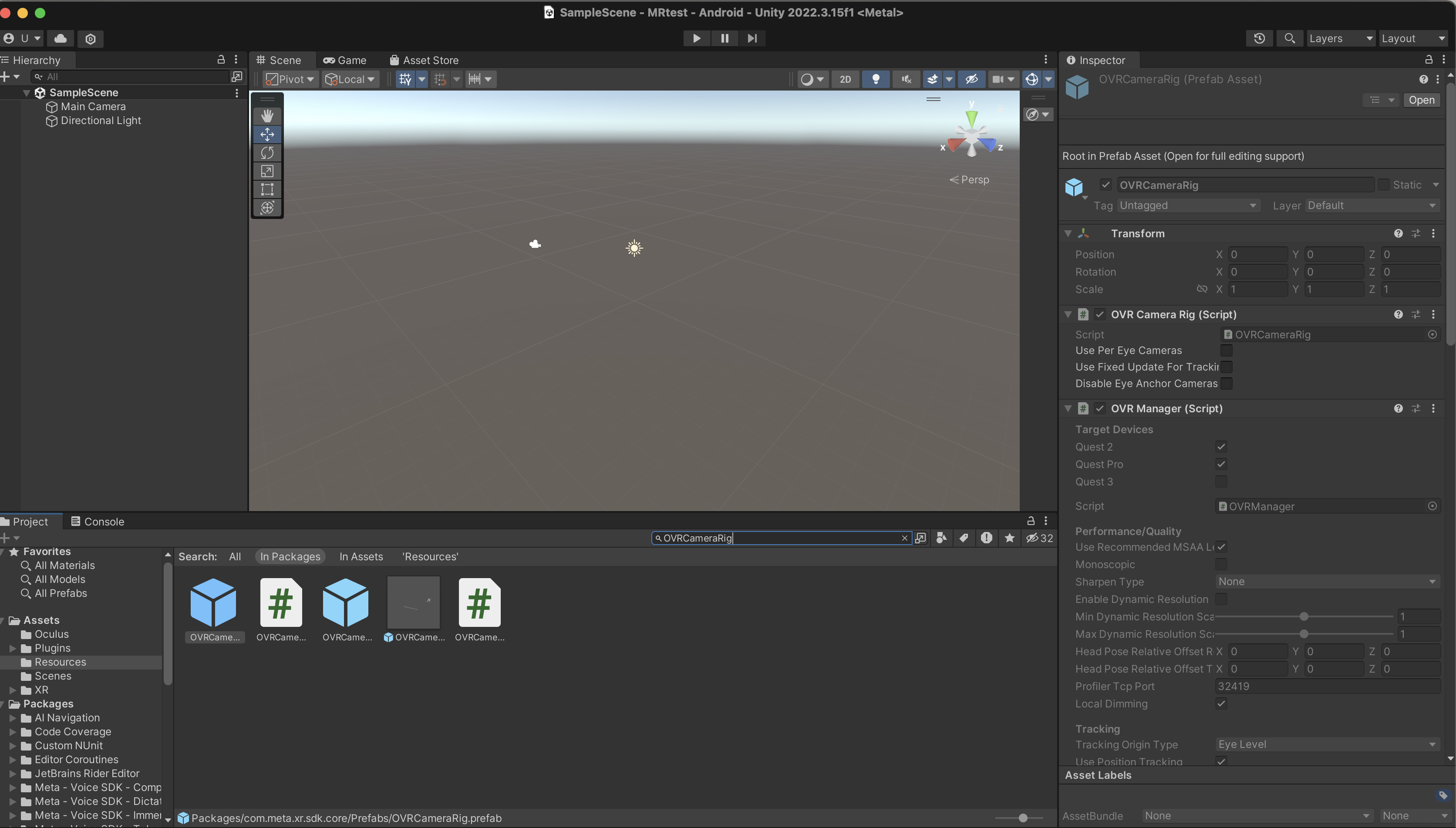
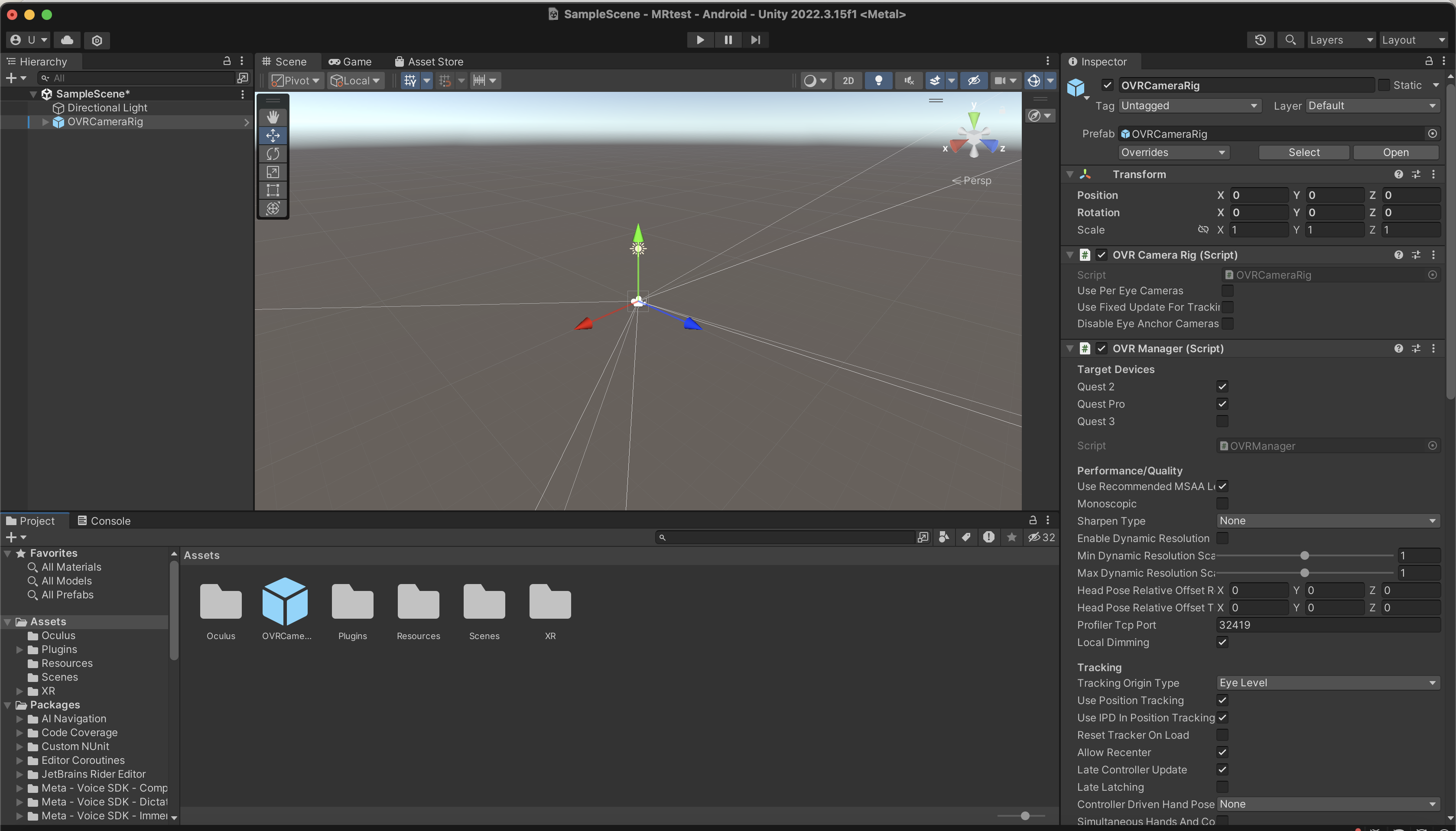
次に"Assets"フォルダ内のOVRCameraRigとOVRSceneManagerをhierarchyビューのSampleSceneに追加して,MainCameraを削除する.必要に応じてOVRCameraRigの位置を調節する.OVRSceneManagerは変更不要である.
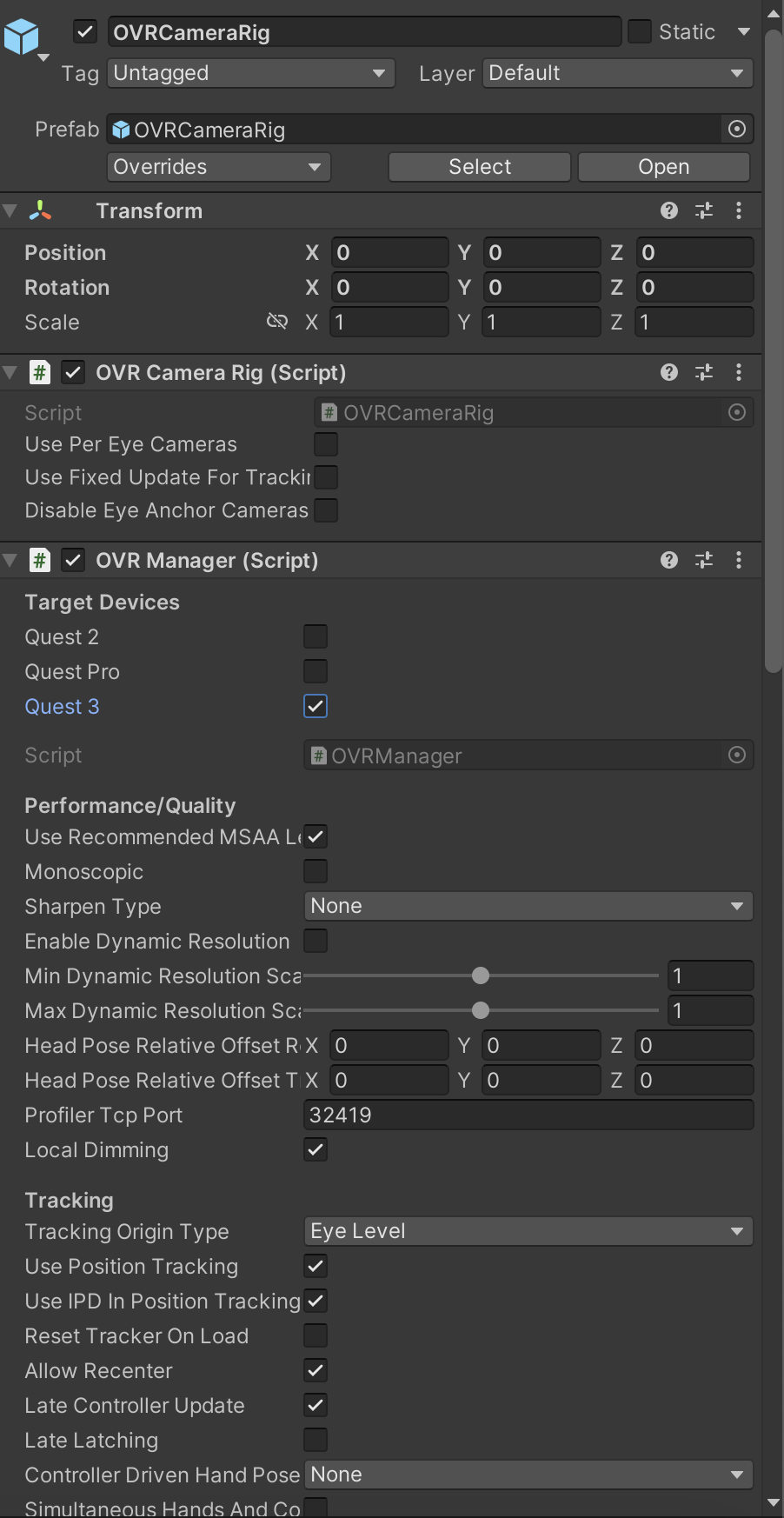
hierarchyビューのOVRCameraRigを選択してinspectorビューでTarget DevicesのQuest3にチェックする.

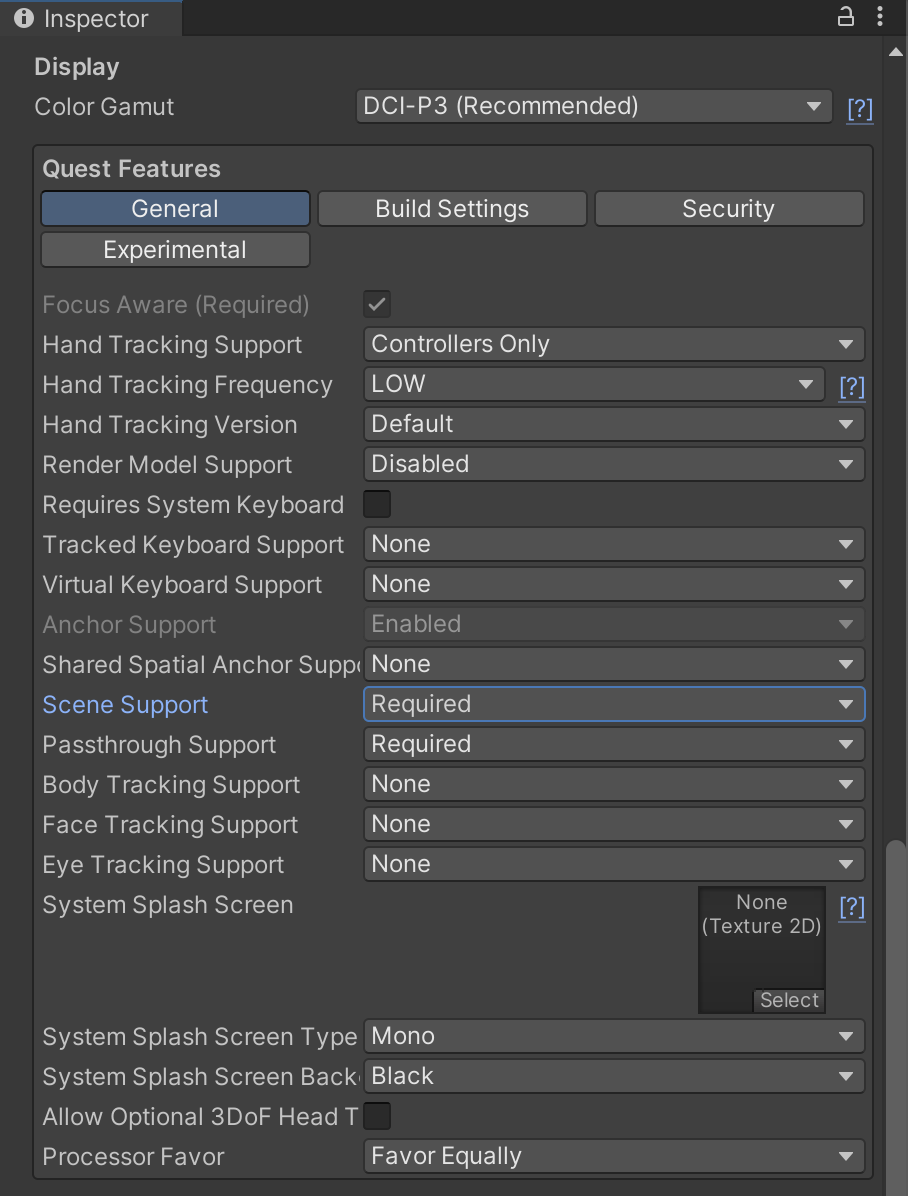
inspectorビューでScene SupportとPassthrough SupportをRequiredにする.

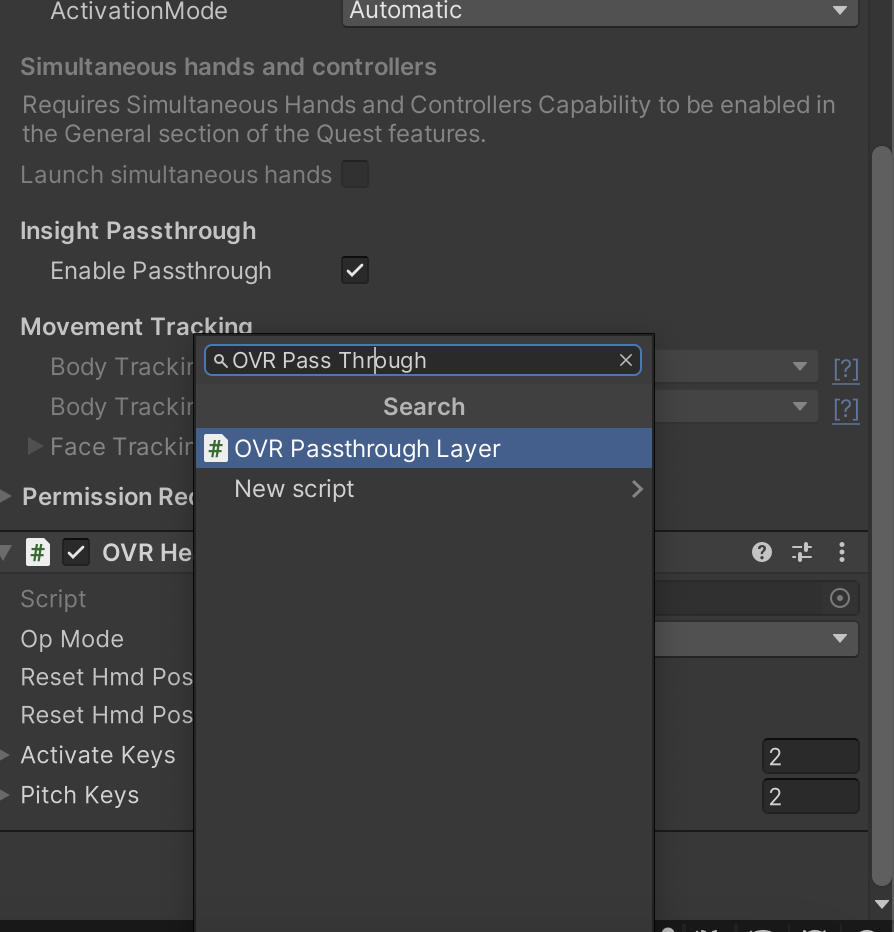
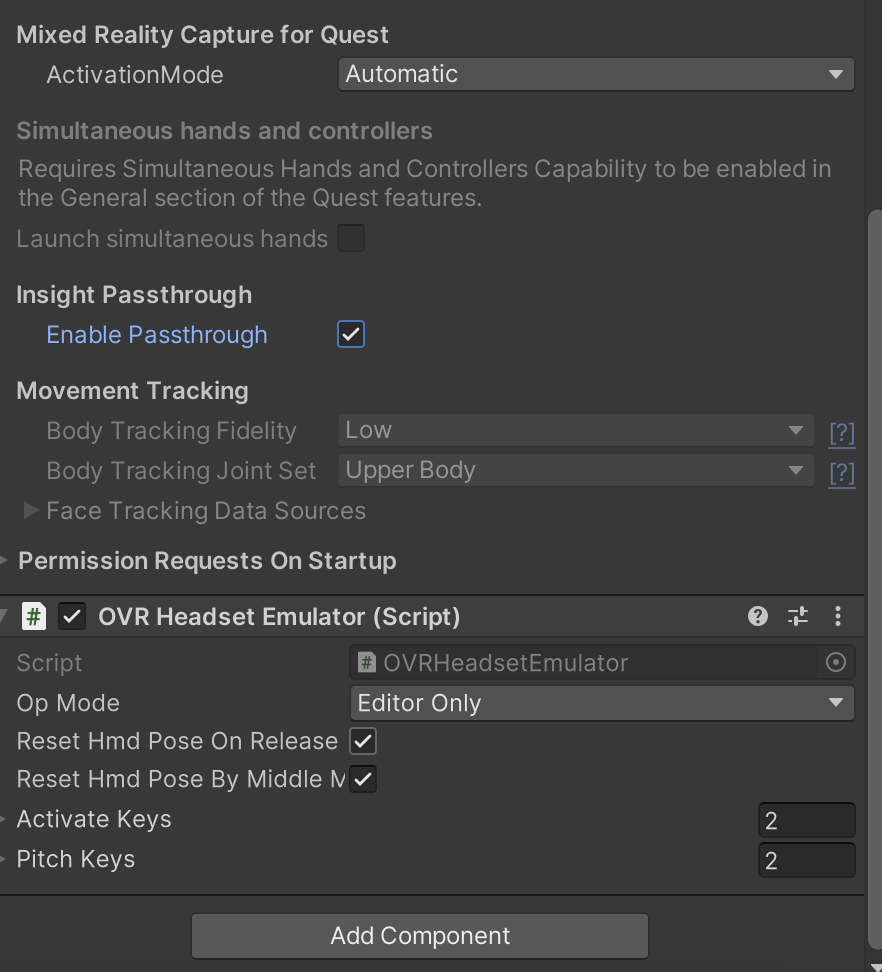
inspectorビューのInsight PassthroughのEnable Passthroughにチェックする.

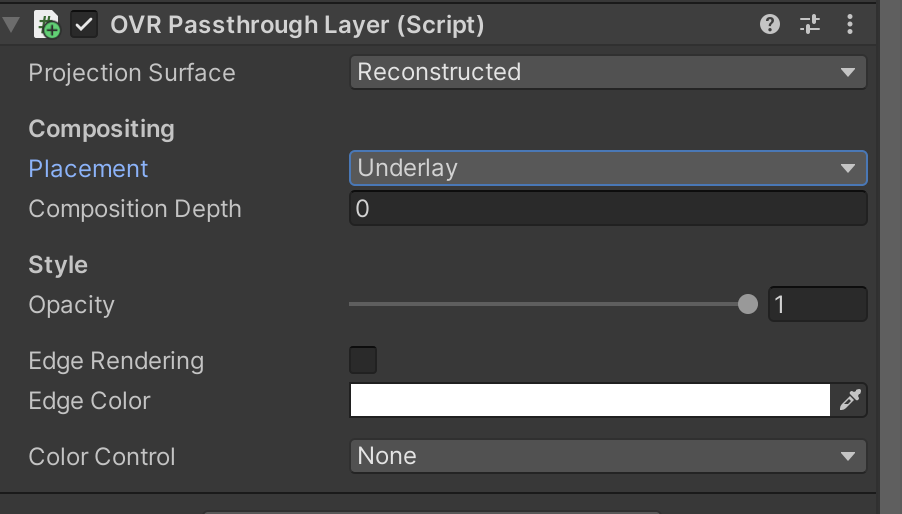
inspectorビューの一番下のAdd Componentを押してOVR Passthrough Layerを検索して選択する.
inspectorビューのOVR Passthrough LayerのPlacementをUnderlayにする.

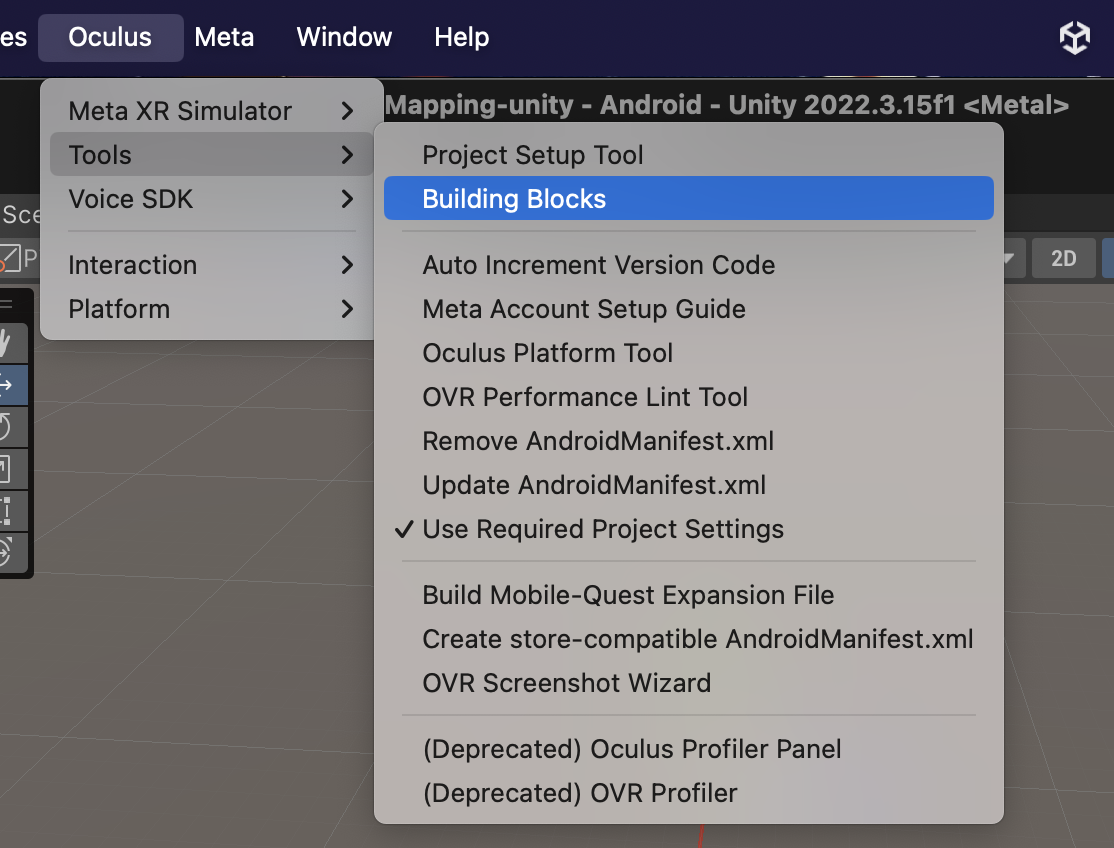
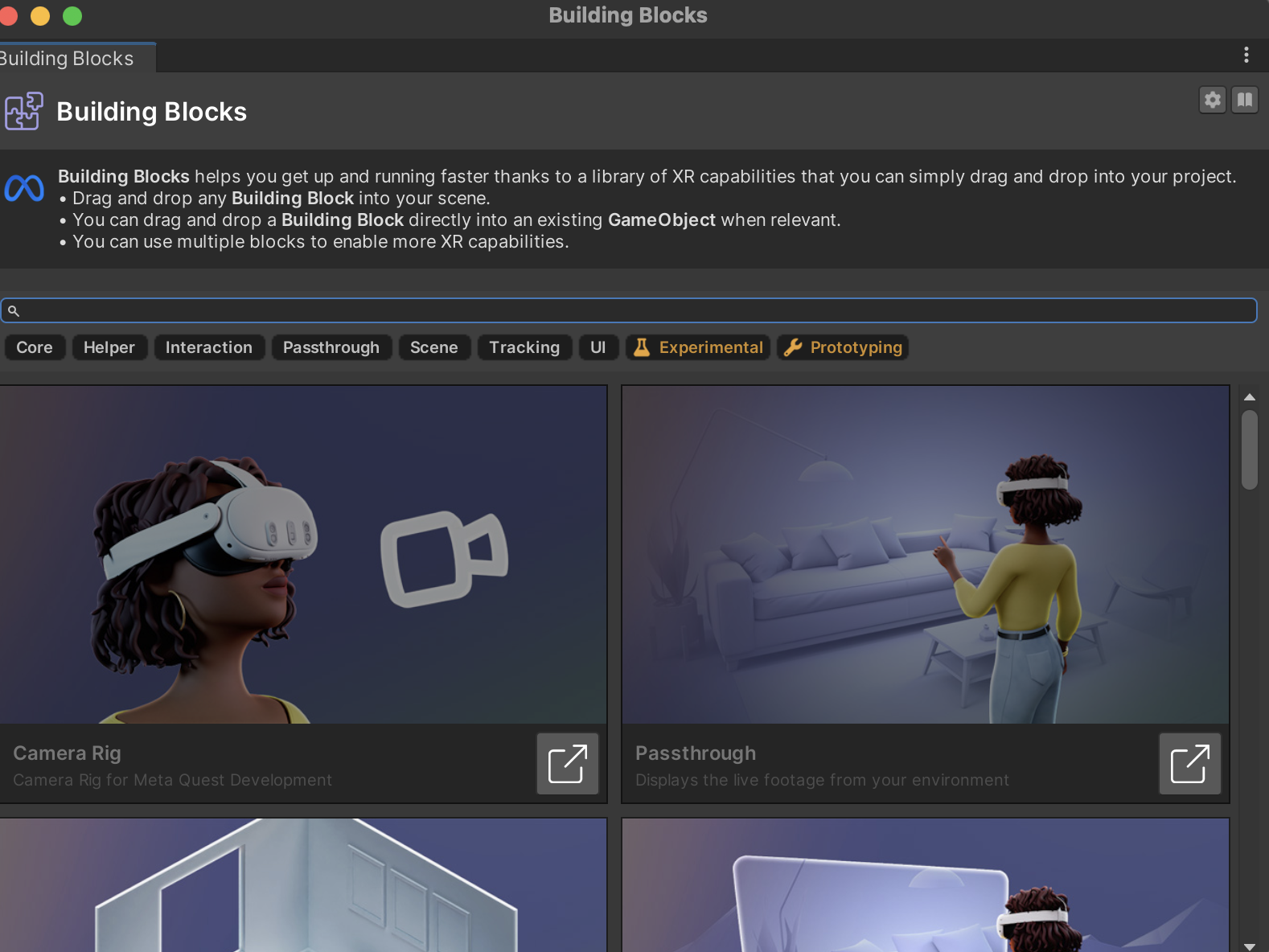
次に上部のOculusを選択して,Tools - Building Blocksを選択する.
2025/2/22追記Oculusがなくなっています.その代わりmeta-Tools-Building Blocksに変わっています.
PassThroughをHierarchyにドラッグ&ドロップする.

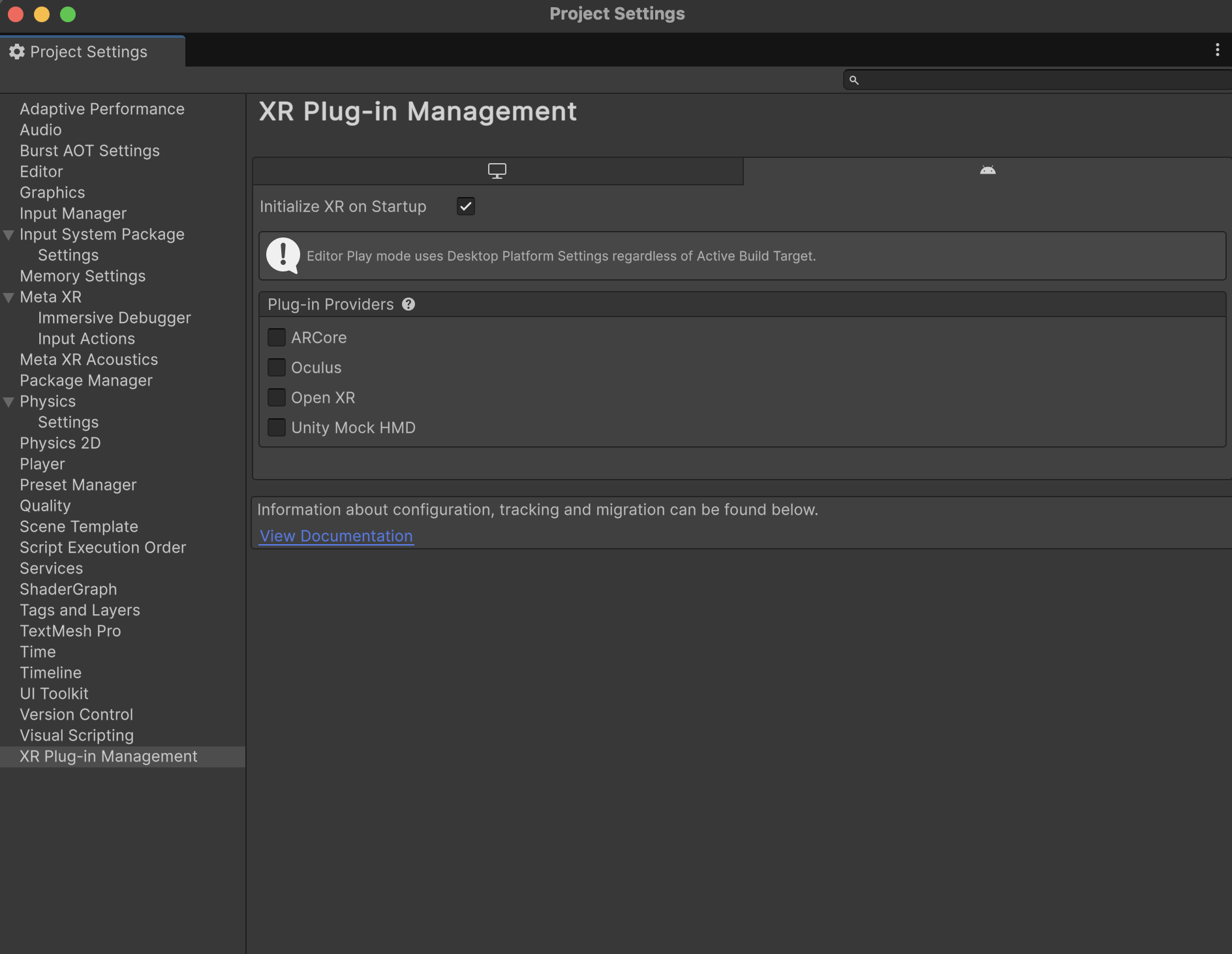
XR Plug-in Managementをinstallしておく.

以上でMRのセットアップは完了である.
シーンの保存を忘れないでね
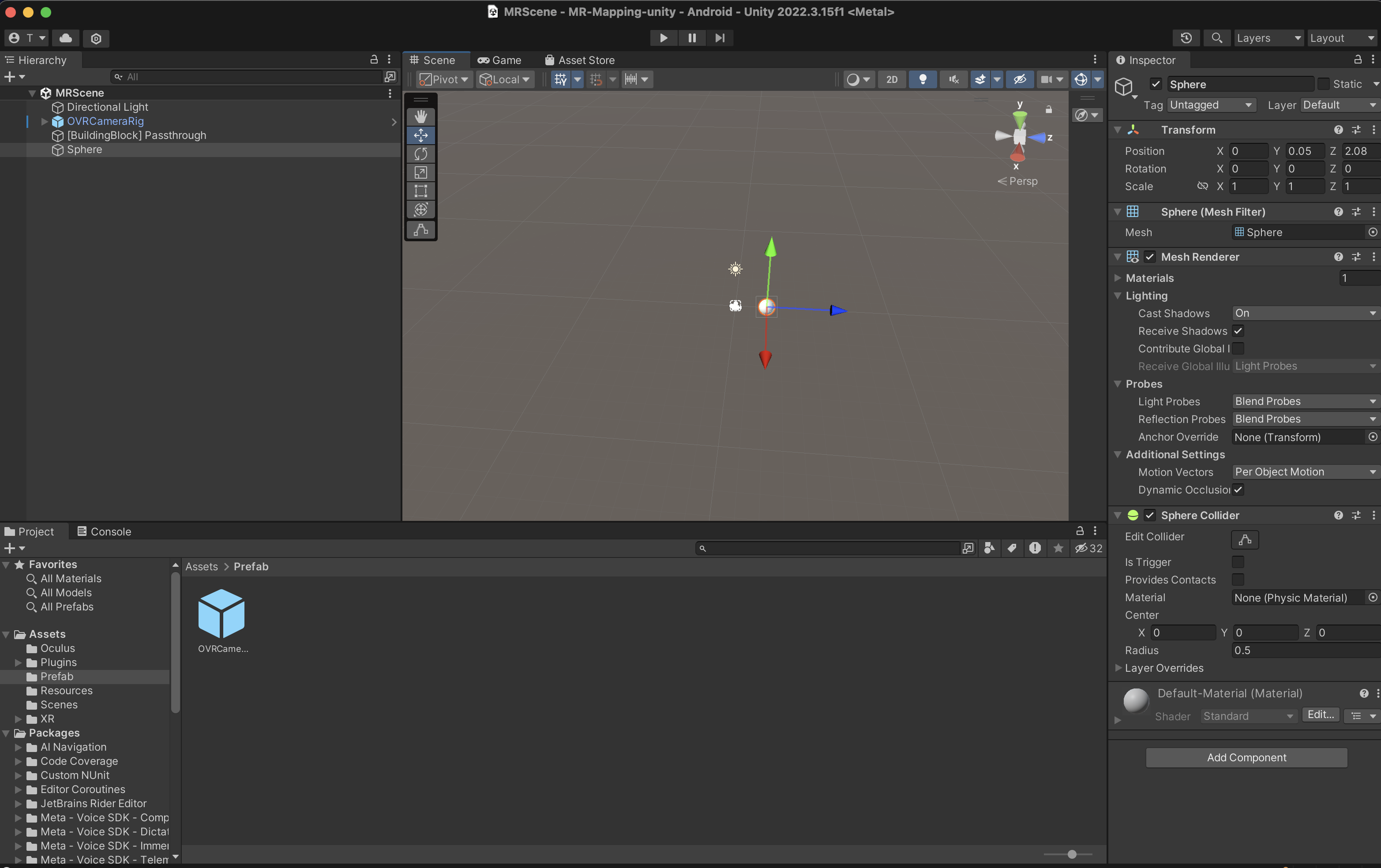
試しにUnityエディタのGameObjectから3DObjectを選択してSphereを原点周辺に設置してみる.
これをQuest3上で実行してみると,以下のようになる.
(写真は後日載せます)