初めに
インストールとか使い方とかは、
こちらの方が詳しく書いてくださっているので、早く結果を手順を知りたい人はそちらをご参照ください。
初見で本当に何もわからず触ってみた
(説明ちゃんと見ないのでやったので、本当に手順を見たい方は、ここは読み飛ばしてOKです)
とりあえずインストール&ログインまで完了すると、勝手にVSCodeみたいなツールが起動していた。
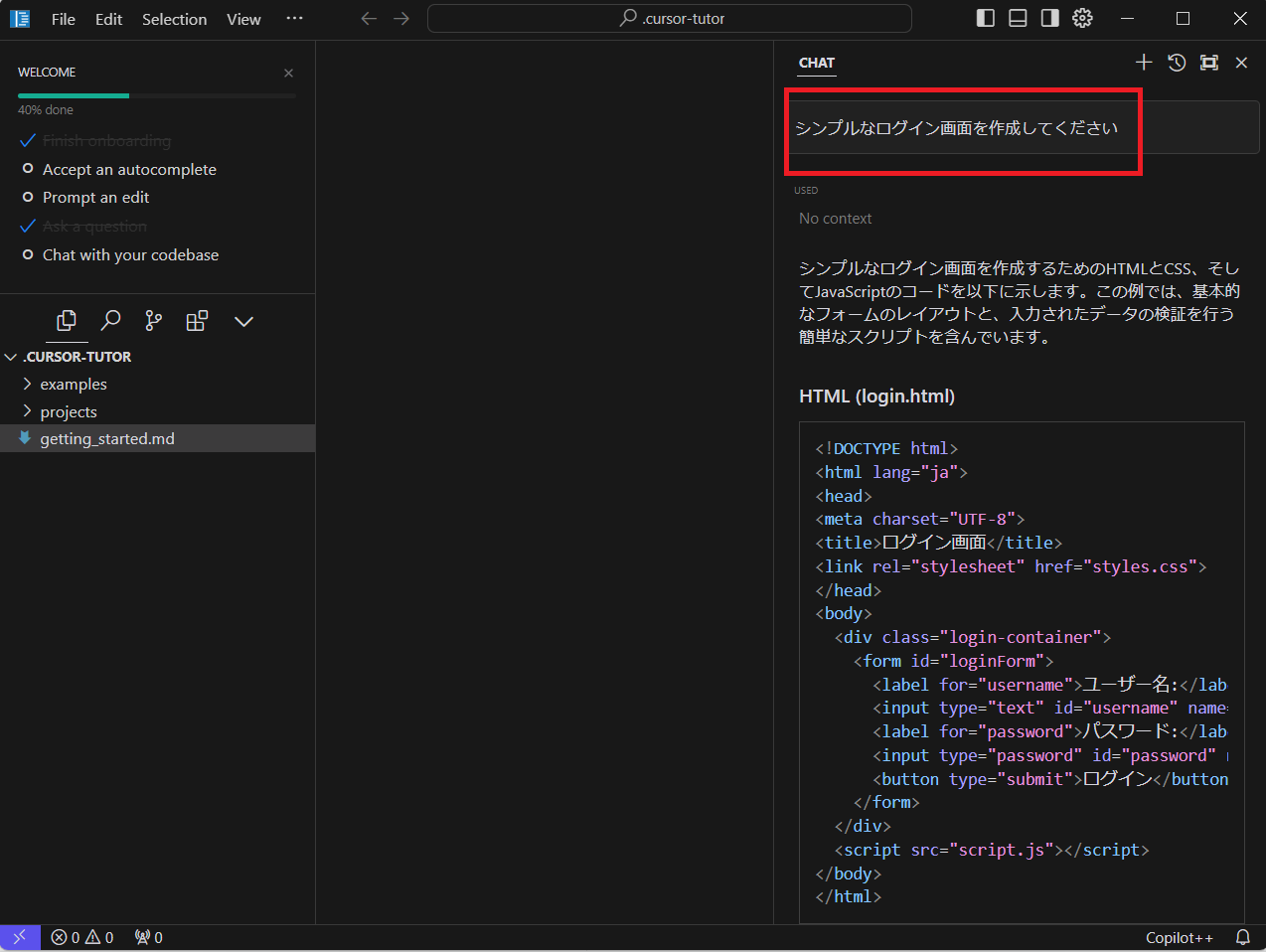
上の記事によると、「Ctrl + L」でAIの入力エリアを起動できるらしいので、やってみるとなんか出てきたので、適当に依頼してみた。
おお!すごい!
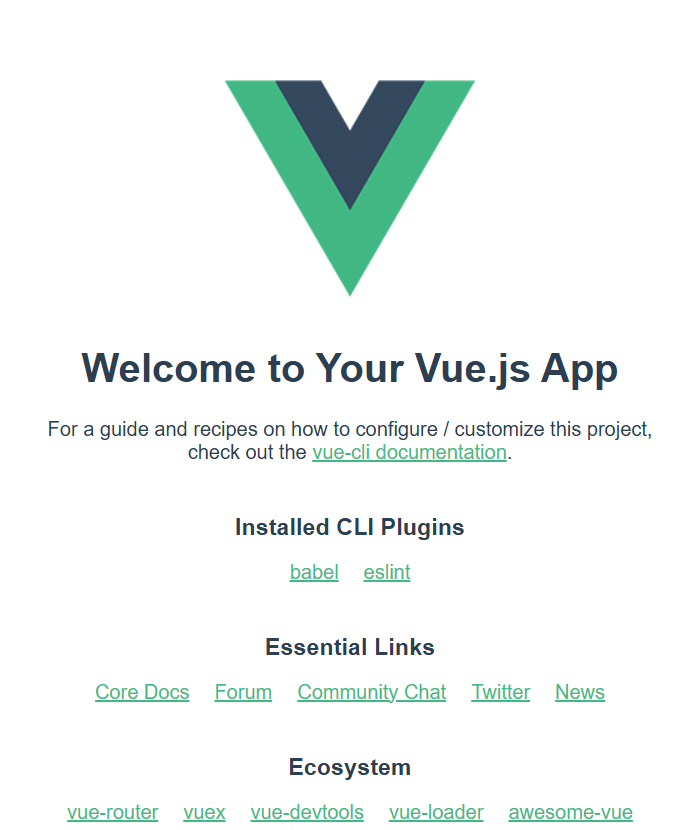
なんかコードが出てきた。
生成したコードで画面プレビューできるのかな?
この辺かしら?
とりあえずコンテニューしてみる。
....
何も起きない。。。
下に何かでてるのかな・・・スクロールしてみる。
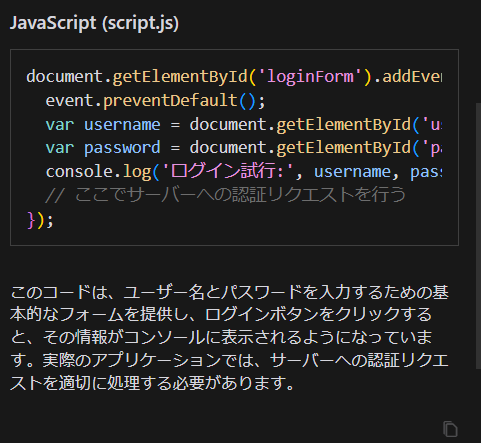
あ!HTMLだけじゃなくて色々でてる!
しかも解説付き!!すごい!
すごいけど、どうやって画面見るんだ!w
ここか?
違うみたい・・
ということで、参照した記事に戻って使い方を確認・・
なるほど!このツールは、0から作成するものではないのかもw
ということでvueでPJを作成しておくことにしました。
vueで開発
vueを起動
事前にvueを起動できる環境を構築しました。
vueプロジェクトをCursorで表示
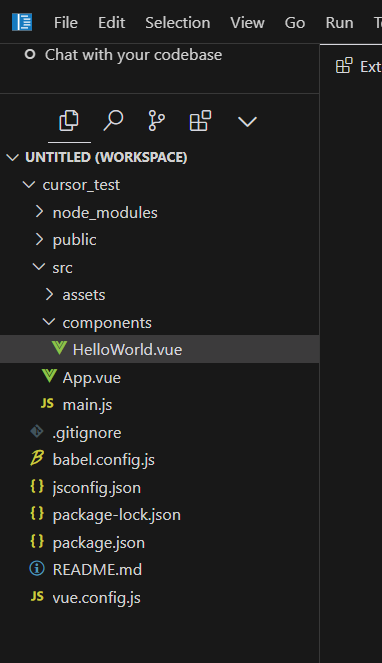
デフォルトで色々フォルダを表示していたので、いったんクリア
安心のUIになってきたので、作ったvueのプロジェクトを指定
いい感じ
VSCodeみたいなプラグインあるみたいなので、インストール
アイコンが表示されるようになった。(のかな?元を見てなかったw)
AIに依頼する文章の入力方法
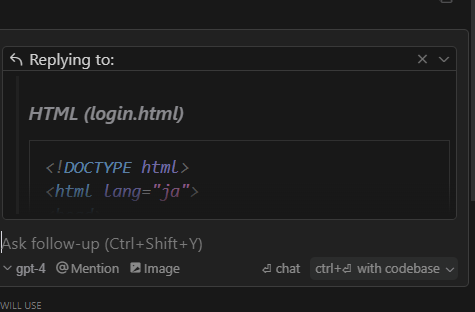
ask follow-upというテキストボックスに日本語で質問を入力して、
Windowsならエンター!
返答には少し時間がかかるので、動きがあるまで待ってください。
フォルダについて質問する場合
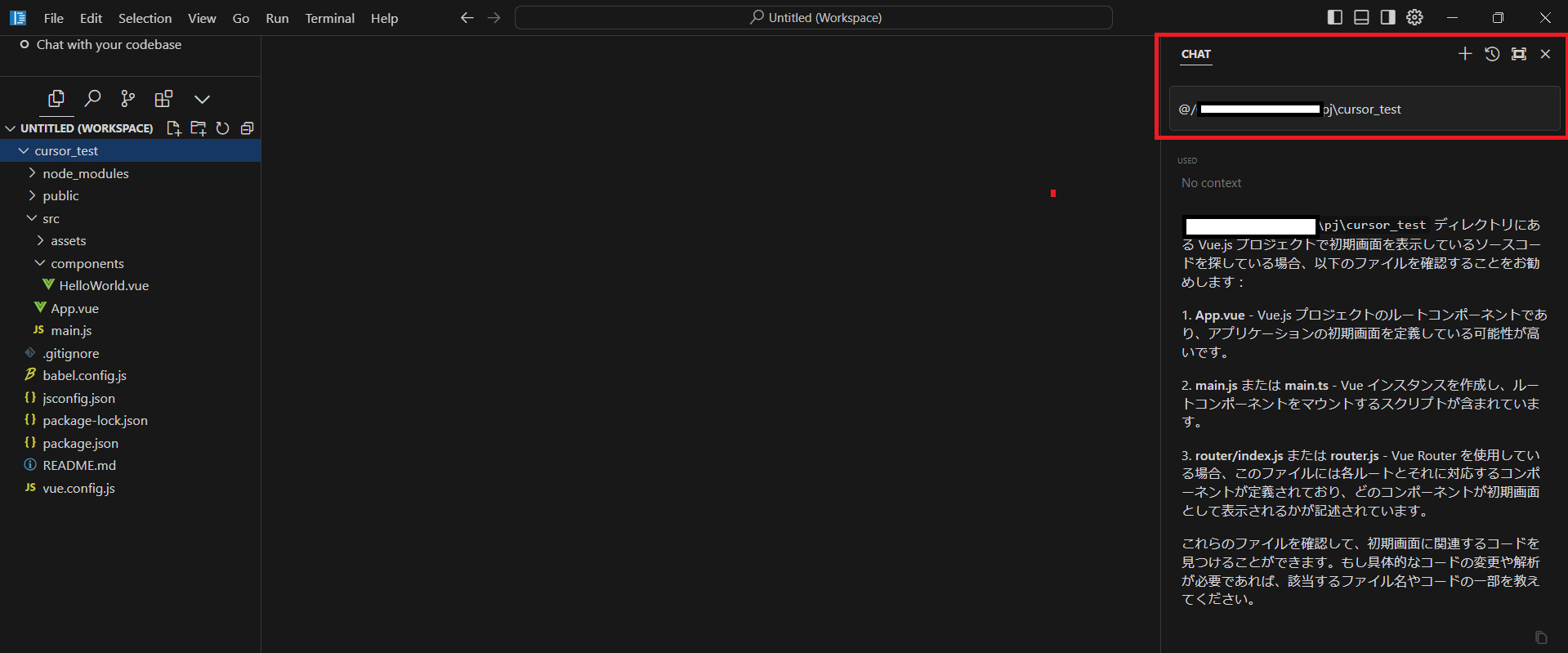
「Ctrl + L」でAIの入力エリアを起動し、「@」を入力すると選択肢が出ます。
プロジェクトのrootフォルダパスを貼り付けると、プロジェクトの解説をしてくれました。
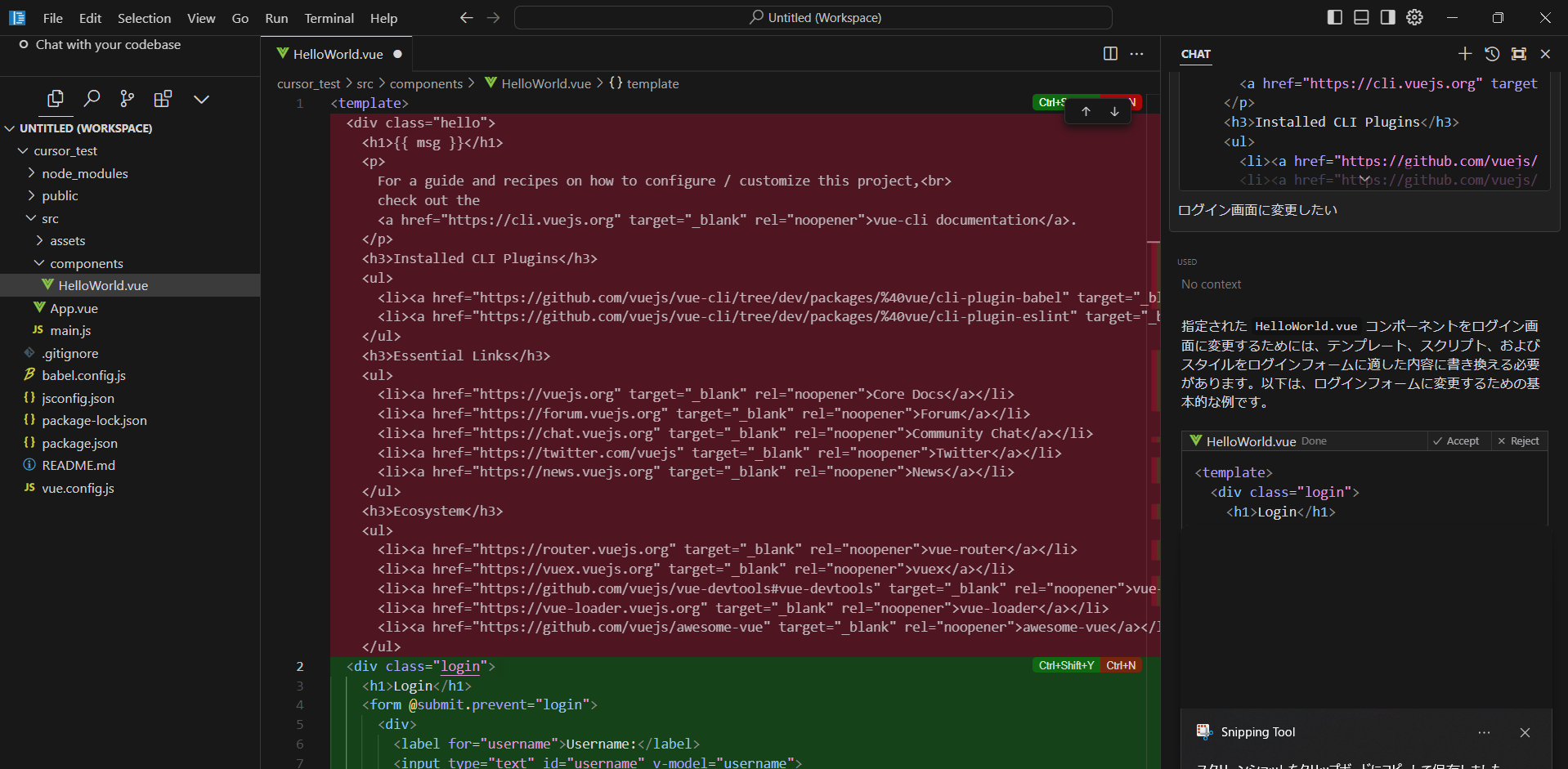
コードを編集
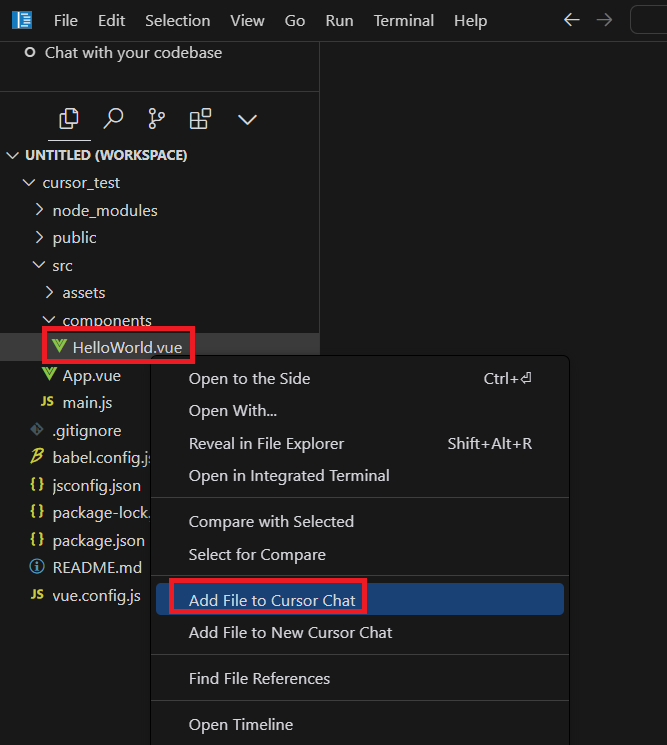
編集したいファイルを右クリックして、
以下を選択してもchatと連携出来ました。
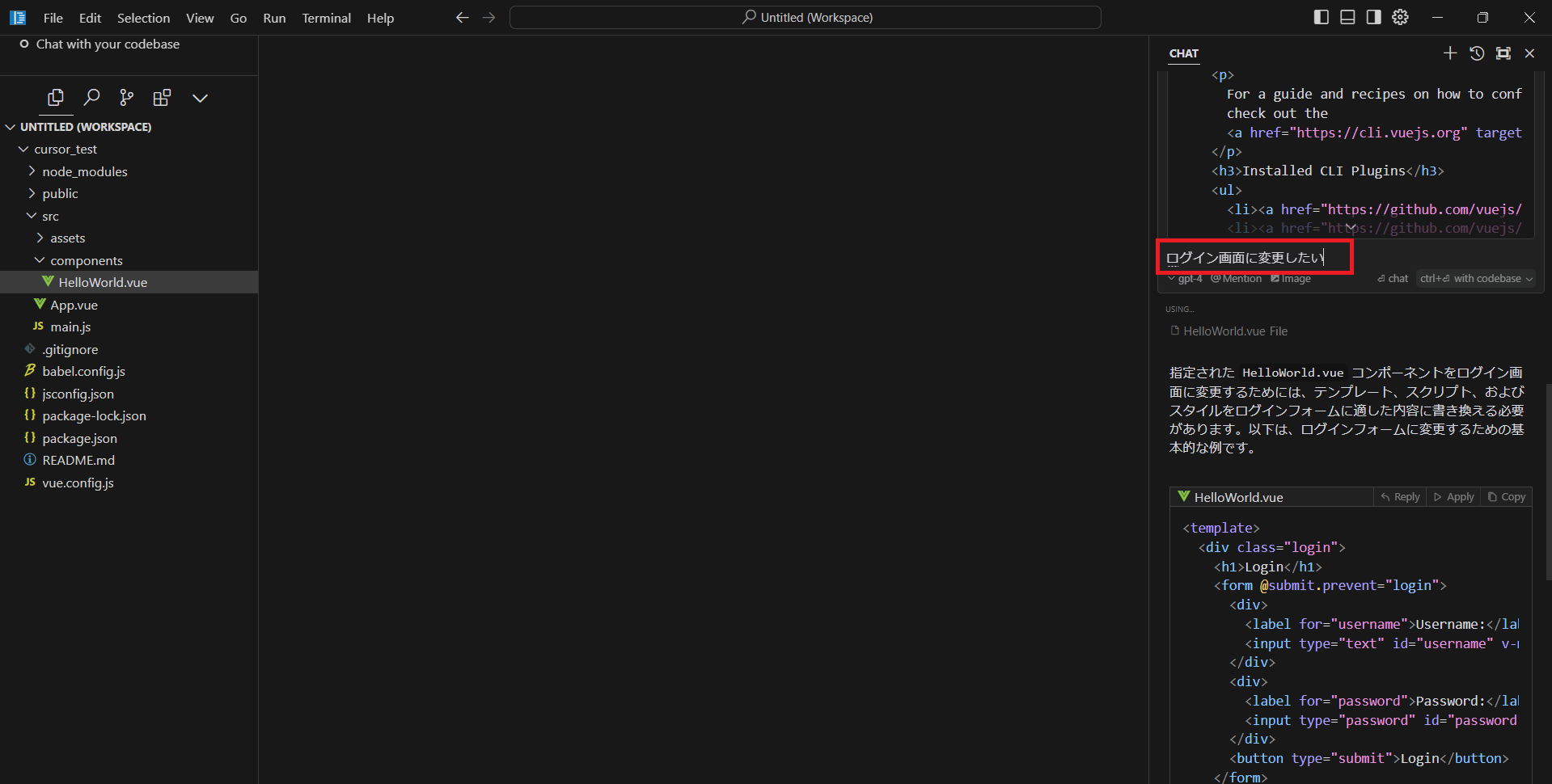
提案してくれました。
反映させてみます。
コードが書き換わりました。
acceptします。
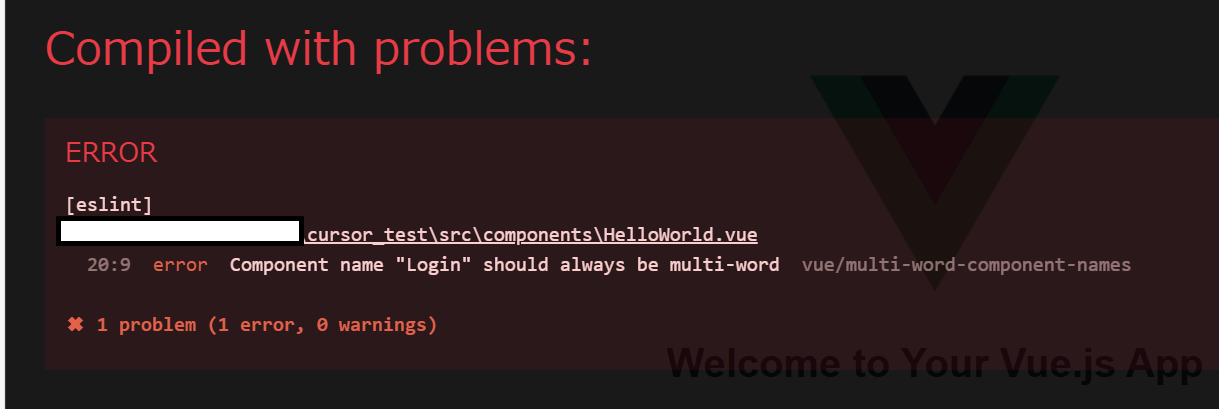
ファイルを保存して、画面を見てみると、、
あれ?
改修方法を画像で質問
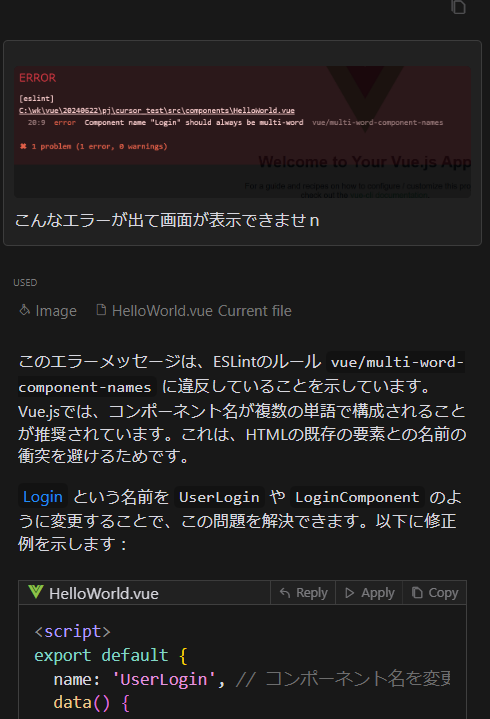
上記エラーを解消したいのですが、エラーをコピーするのが面倒なので、
画像をそのまま貼ってみました。
おお!すごい!
誤字ってわ、画像だし、ざっくりした質問なのに教えてくれた。
とりあえず全部受け入れて反映させてみた。
すごーーい!!
これは楽しい!もっと使いこなせたら、また記事挙げます!
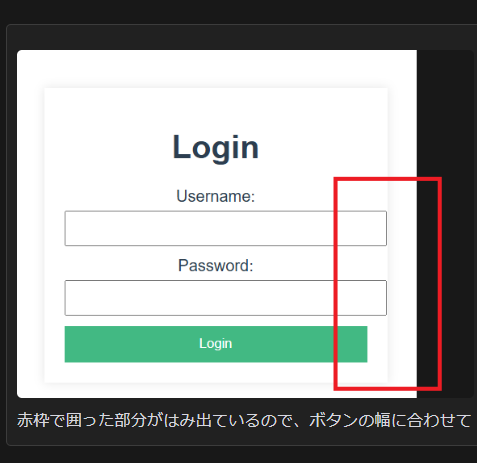
画像で修正箇所を指定してみる
なんか幅あってないんですけど。と文句を言ってみる。
しかも画像で指定してみました。
お!伝わったっぽい。ソースを更新して、再表示すると、、、
すごい!幅がそろった!
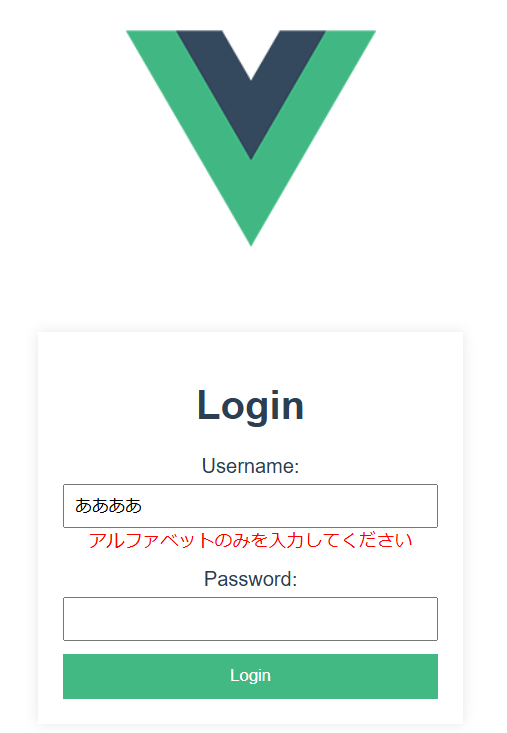
入力制限を追加
日本語のニュアンスもりもりで依頼してみた
すごいな。。。完璧。。
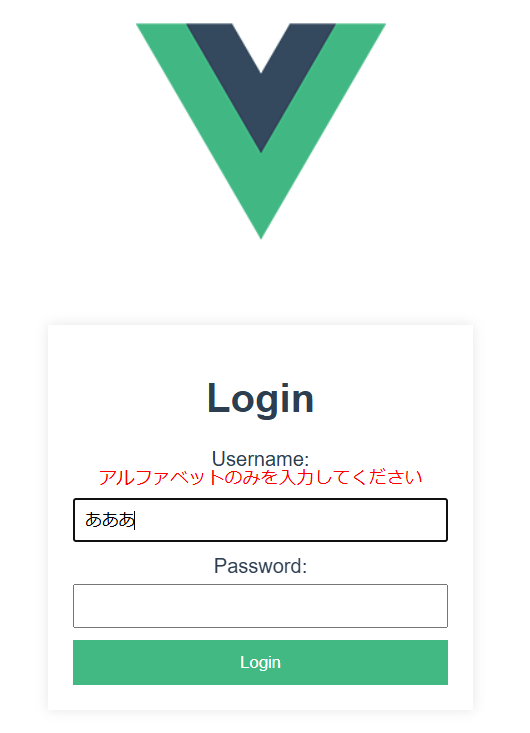
エラーメッセージ表示場所を移動
移動してくれを画像で
すごいね。君
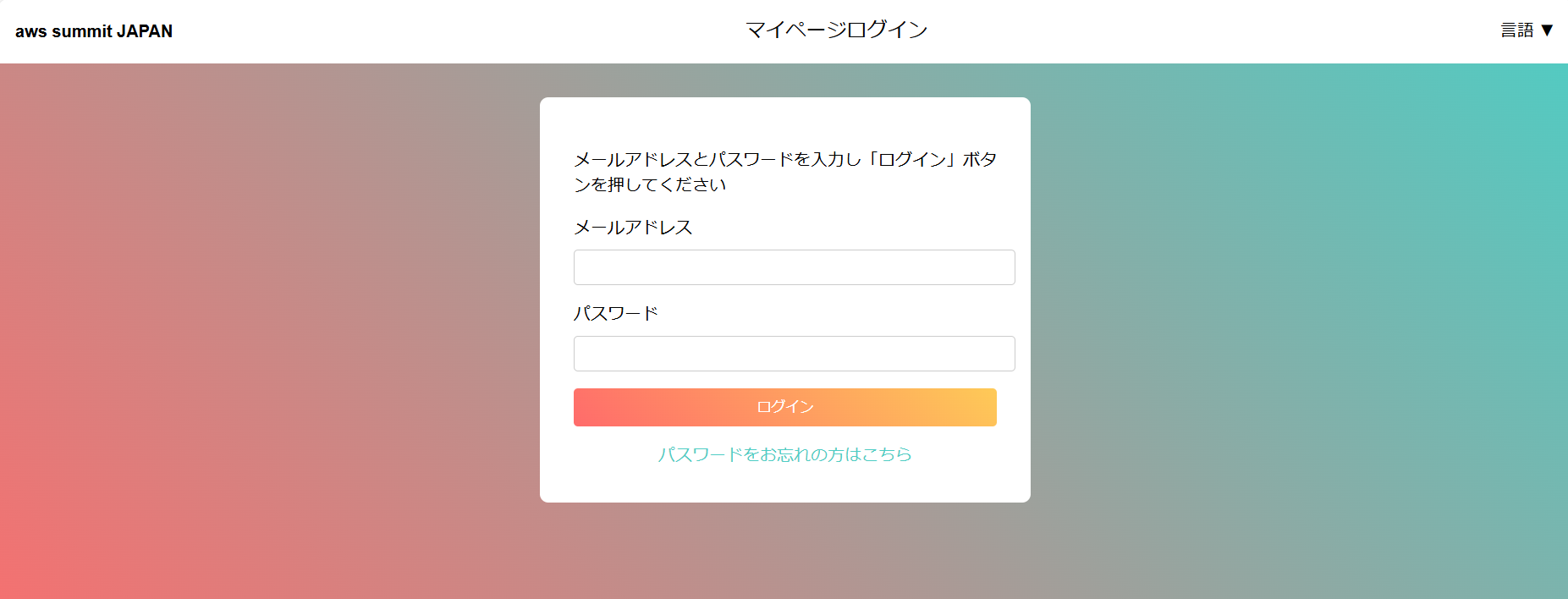
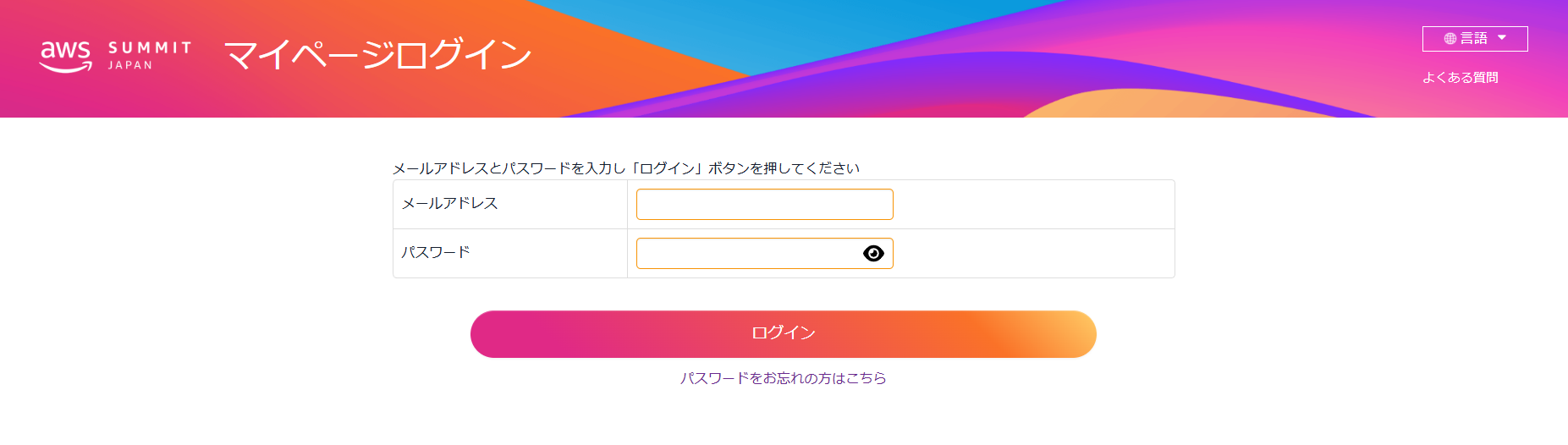
AWS summitのログイン画面を模倣してみる
AWS summitのログイン画面をキャプチャして「このデザインで画面を作成して」と依頼する
modelは「claude3.5sonnet」

こんな感じに作成できました。
ちょっと違うけど、リンクは指定しなくてもちゃんとリンクになっているし、
セレクトボックスもセレクトボックスになっている。
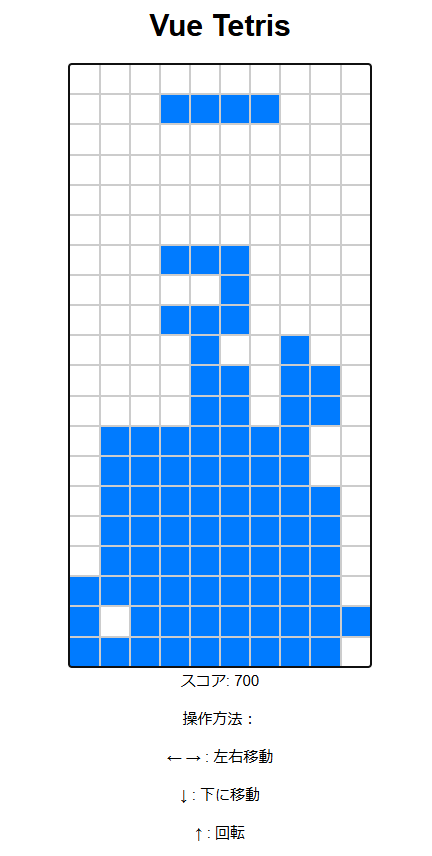
テトリスを作ってみる
これはサクサク作成できました。
一列そろったら消えるし、矢印も動作するし。
ただ、いつ使うんだという点だけが課題。
作り方
「プロンプトにテトリスを作りたい」と依頼し、ブラウザで動かしてみて、足りない操作を追加依頼する。
それだけ!
テトリスのような説明がしやすい&共通認識 なものを作成するのはLLMで補完できるので簡単でした。
感想
ここまで正確に要求を汲み取ってくれるのかとただただ感動しました。
注意事項としては、
新規ファイルを作成することができないので、手動で追加してからコードを承認する必要があるのと、
何度か依頼をしていると、前に依頼したことを忘れてデザインが元に戻ってしまうこと。
一発で依頼したデザインを再現できないので、コンポーネントを分解して修正対象のコードを指定できる程度のコーディング知識が必要であるということ。
近い将来はもっと依頼事項を忠実に再現してくれるとありがたいですね。
おまけ
直接claude3.5sonnetで依頼したところ、Reactになっちゃったけど、一発でこのクオリティ。
この差は何でかしら
claude3.5sonnetで遊んだ時の記事はこちら
https://qiita.com/Jasmine_teeeeee/items/c10f6f5a1fe80d5b8738