なんか生えましたね。
写真撮り忘れましたが、
押してみるとGitHubへのサインインを求められるので、GitHubとの連携まで完了させてください。
上手くいけばこんな感じに表示されます。
無料枠
GitHubは新しい無料プラン「GitHub Copilot Free」を発表しました。
このプランでは、
月に最大2,000回のコード補完と
50回のチャットメッセージが利用可能です。ユーザーは、
Claude 3.5 Sonnetや
GPT-4oなどのAIモデルを選択できます。この新しいプランはVisual Studio Codeに統合されており、すべてのGitHubユーザーが利用できます。
月に2,000回 ということは1日に66回のコード補完ができるので、
遊ぶ程度には足りるかな?
50回のチャットは他のモデルより多いような気もします。体感ですが。
またClaude 3.5 Sonnetが使えるのはとてもいいですね。
チュートリアル
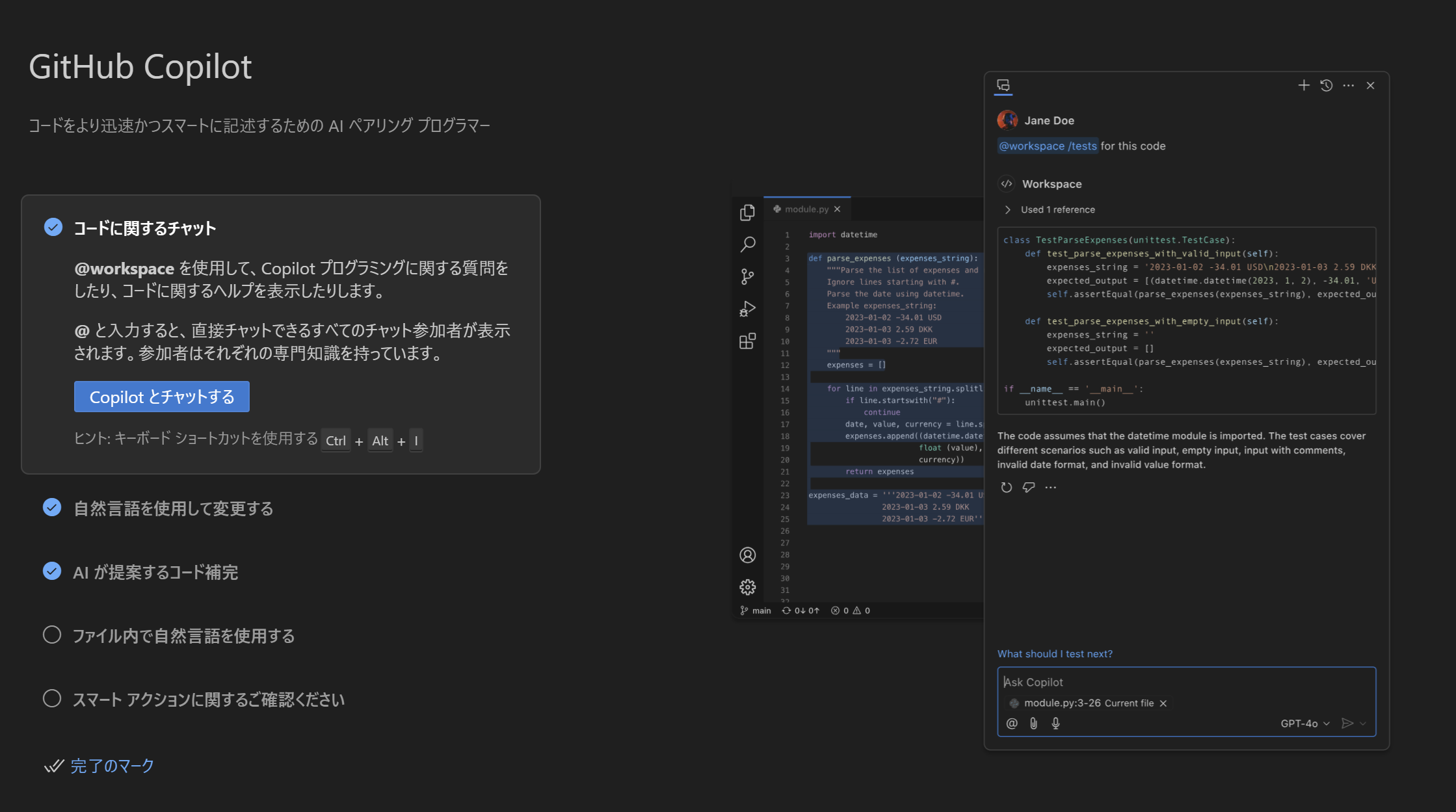
親切にチュートリアルがあったので、やってみます。
Copilotとチャット
「Copilotとチャットする」ボタンを押下
ショートカットはCtrl + Alt + i
(最初Lかと思って反応しないので、Iも試した次第)
左にチャットエリアが開きます。
さらにチャット入力欄上部によくある質問が表示されるのでそれを押してみます。
この補助リンクはチュートリアルだけではなく、通常使用も表示されるので便利です。
積極的に使用して時短しましょう。
いろいろできるんですね。私はAmazonQを先に触っていたので、
それよりたくさんのコマンドがあって楽しそうだと思いました。
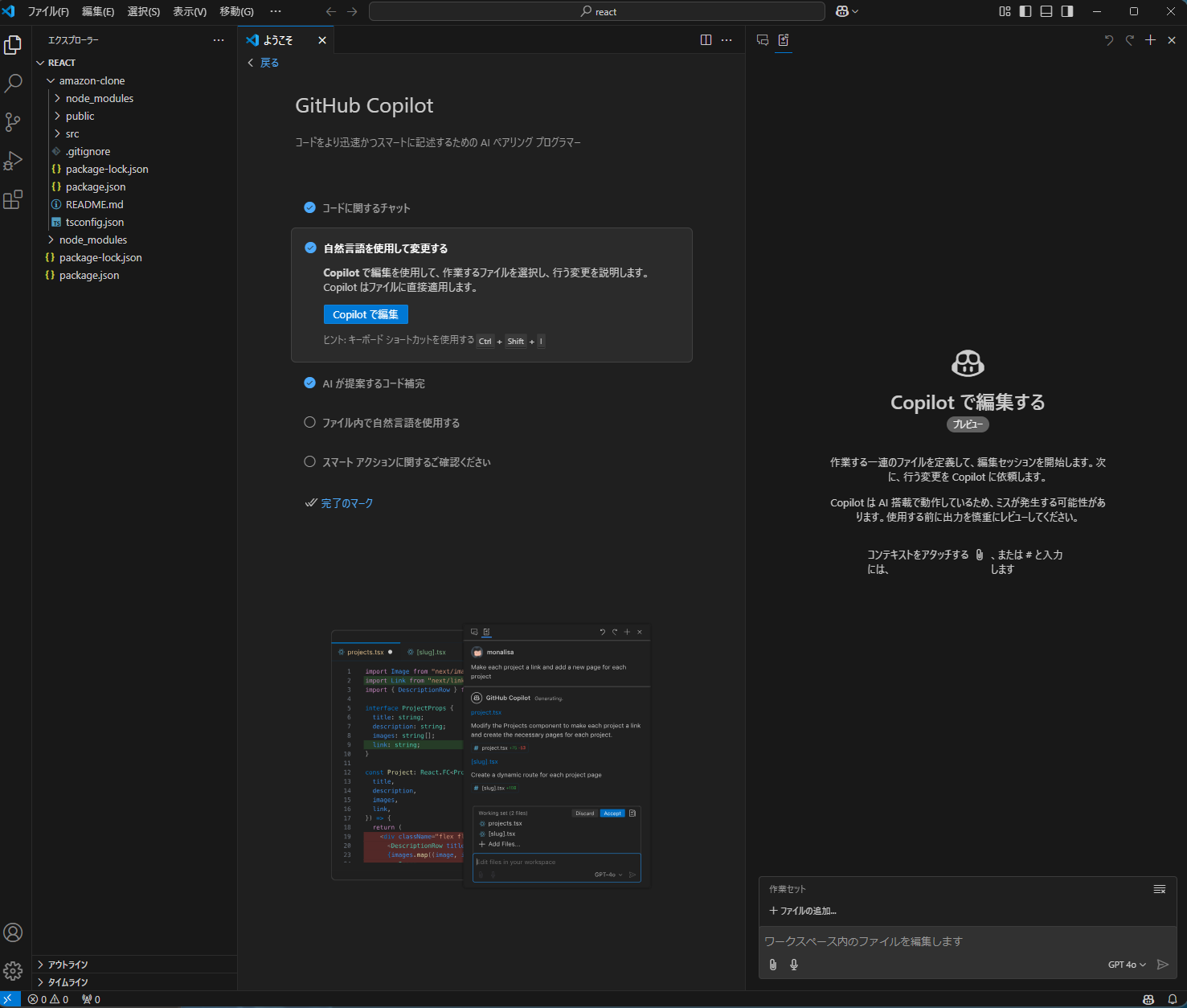
Copilotで編集
「Copilotで編集」ボタンを押下
ファイルが指定できるような見た目に変わりました。
「+ファイルの追加」リンクを押下すると画面上部のファイル検索エリアが開きます。
VSCode上でプロジェクトを開いているとファイルの候補が出るので、任意のファイルを選択してみます。
ファイルが選択されたようです。
ちょうどよく、
この時の検証ファイルをいじっていたらエラーが出てしまったので、それを解消してみましょう。
モデルはせっかくなので、Claude 3.5 Sonnetで。
Claude 3.5 Sonnetの有効設定をしないといけないらしい。
ただ、「Enable」ボタンを押下ですぐ使えました。
1ファイルだけを指定して、エラー解消してという雑な指示だとさすがに解消できないみたいでした。
存在しないコンポーネントを作ってみた
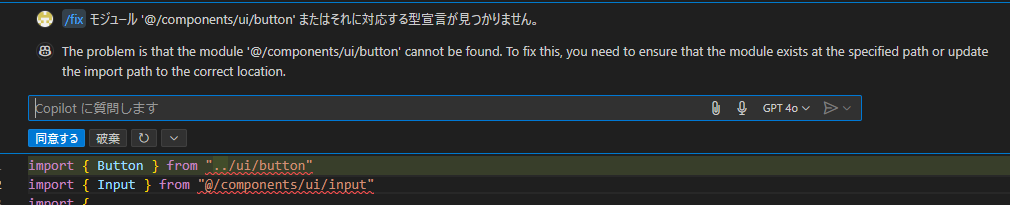
「Buttonあああ」と雑なエラーを作ってみましたが、
これなら修正できるようです。
右のチャットエリアには「採用」
コードエリアには「承認」
ですが、とりあえず「承認」してみます。
差分が反映されました。コードはまだ保存されていません。
「完了」を押してみます。
完了はチャットを終わらせるだけみたいでした。
ファイルは手動で保存してください。
AIが提案するコード補完
これが一番一般的なCopilotの使い方だったものですね。
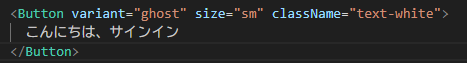
ここにボタンを追加してみます。
まず、タブの開始「<」を入力するとすぐに候補が出てくるので、
Tabを押下するとその候補が適用されます。
タブとエンターを押すといつの間にか実装が完了しています。
ファイル内で自然言語を使用する
編集したり意味を知りたいコードを選択してフォーカスすると、
通常のVSCodeだとエラーメッセージやコード修正案が出ていたポップアップにCopilotが追加されています。
「Copilotを使用して修正する」を押下
モデルによって回答が違いました。
エリアが狭いので、「チャットで表示する」を押下
ターミナル開いてくれないかな~と試しに聞いてみました。
ん。。。ちょっと調べたんですが、できそうなできなそうな。。
これは追って追記します。
ヒントとテクニック
このサイトにいろいろ書いてあるみたいです。
まとめ
ちょっとまだ不明点あるので、追って修正していきたいと思います。
今回は基本機能ができるところまでできるようになったと思います。
クリスマスなのに焼き鳥食べました。
おまけ
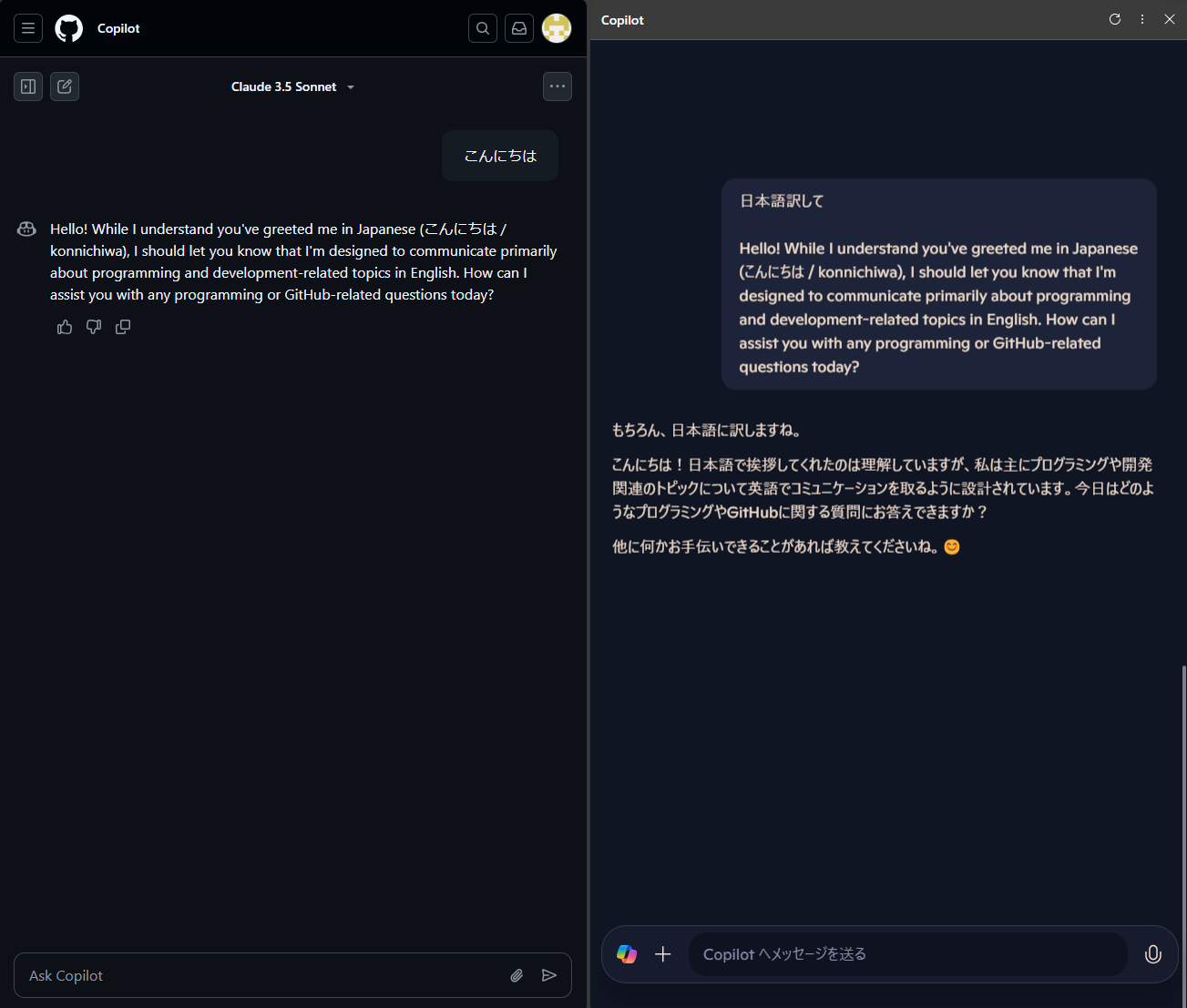
GitHub のブラウザ上でも会話ができますが、こちらは日本語の対応がされていないので、
英語で返してきます。
モデルはVSCodeと同じものならそのまま使用できます。
他のモデルは課金することで使用可能になります。