この記事の目的
これまで基本設計(画面、機能、データ設計)を一通り行いました。
今回の記事では、前回の画面設計で発生した機能漏れ等を修正します。
画面レイアウト
今回の画面レイアウトはAbobeXDで作成しました。
また、画面レイアウト内のロゴや背景画像の一部はGimpを持ちて作成しました。
全体
AdobeXDで作成した全ての画面レイアウトを下記リンクに載せておきます。
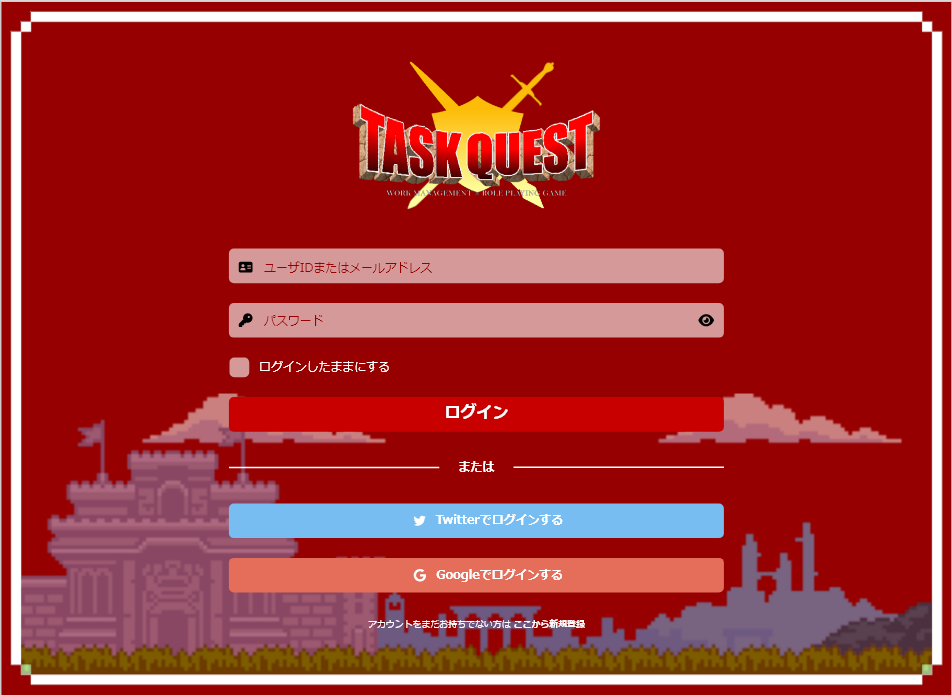
ログイン画面
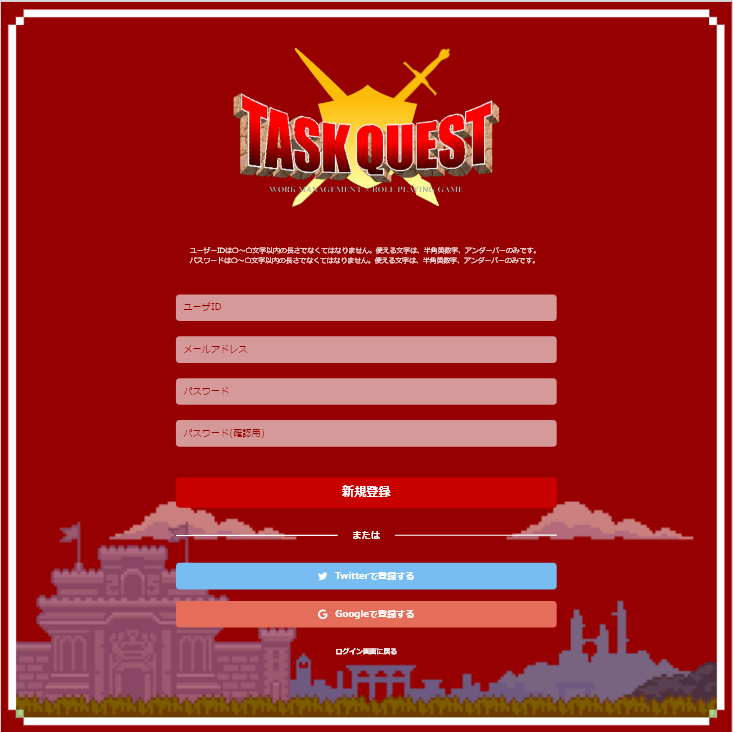
新規登録画面
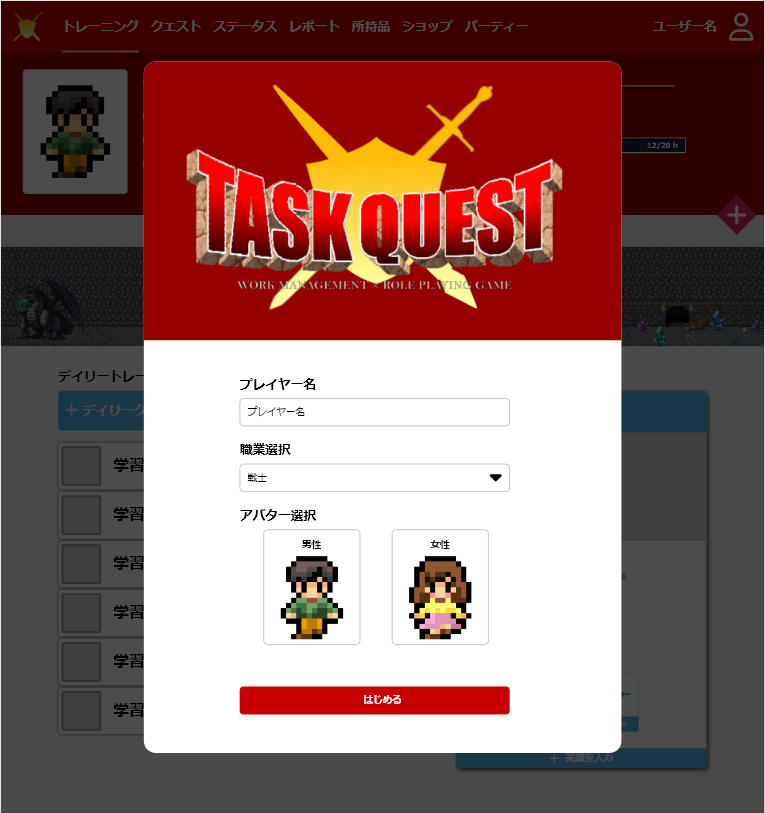
初期設定画面
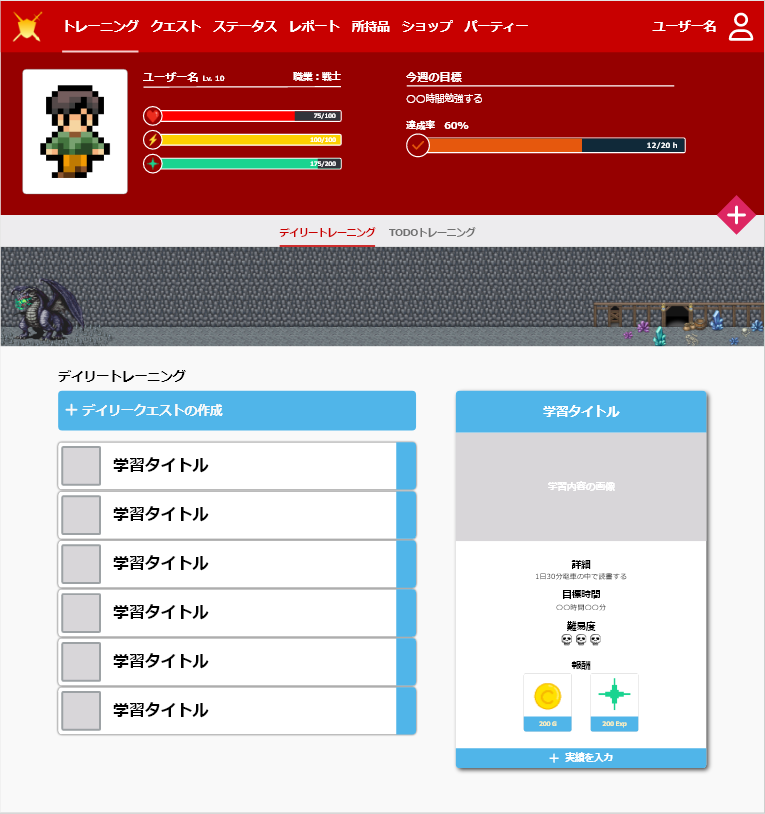
トレーニング一覧画面(デイリートレーニング)
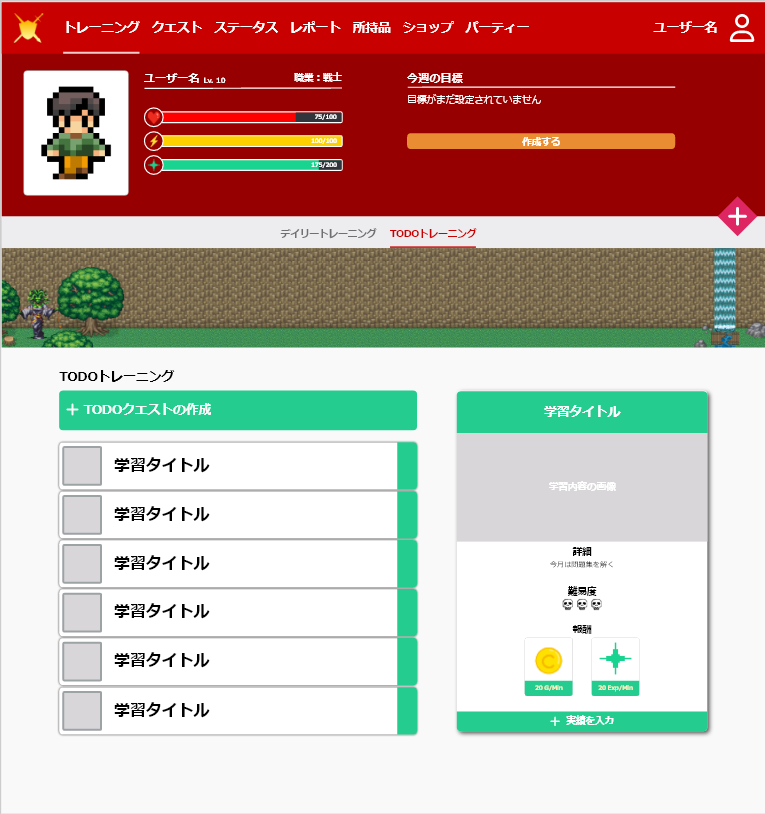
トレーニング一覧画面(TODOトレーニング)
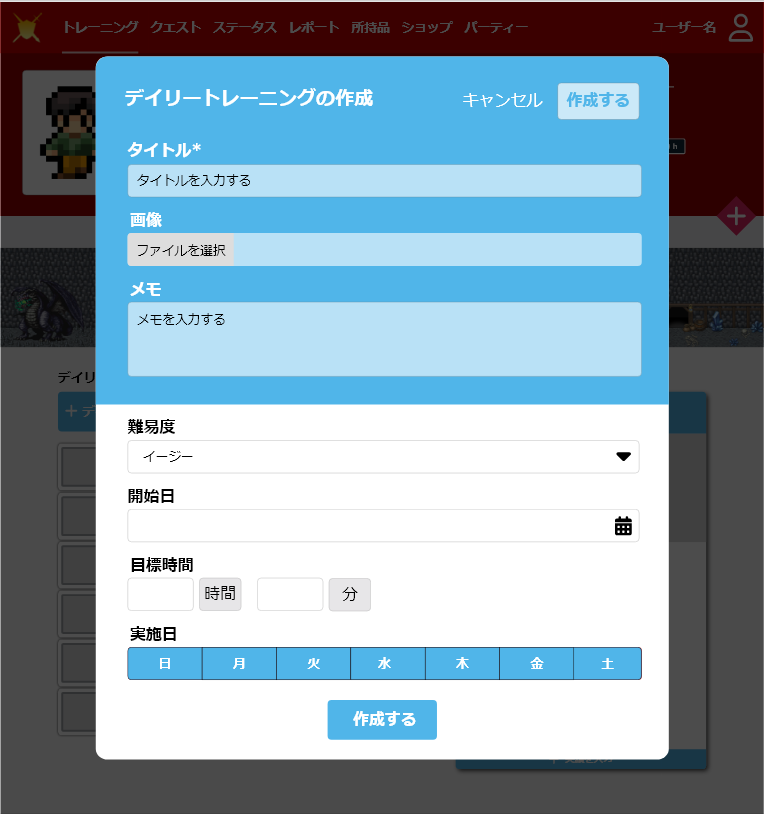
トレーニング作成/編集画面(デイリートレーニング)
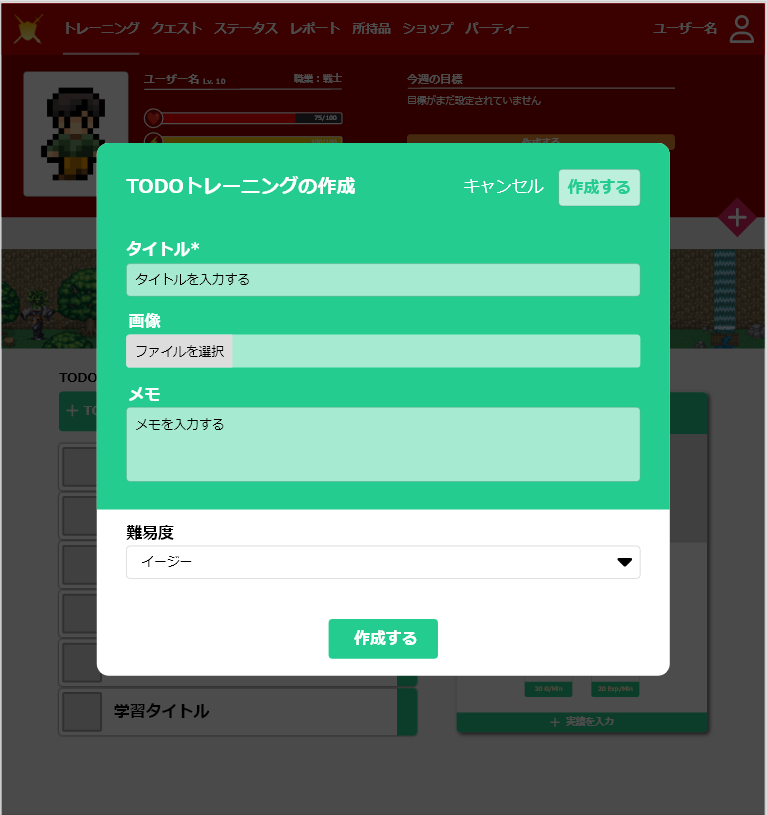
トレーニング作成/編集画面(TODOトレーニング)
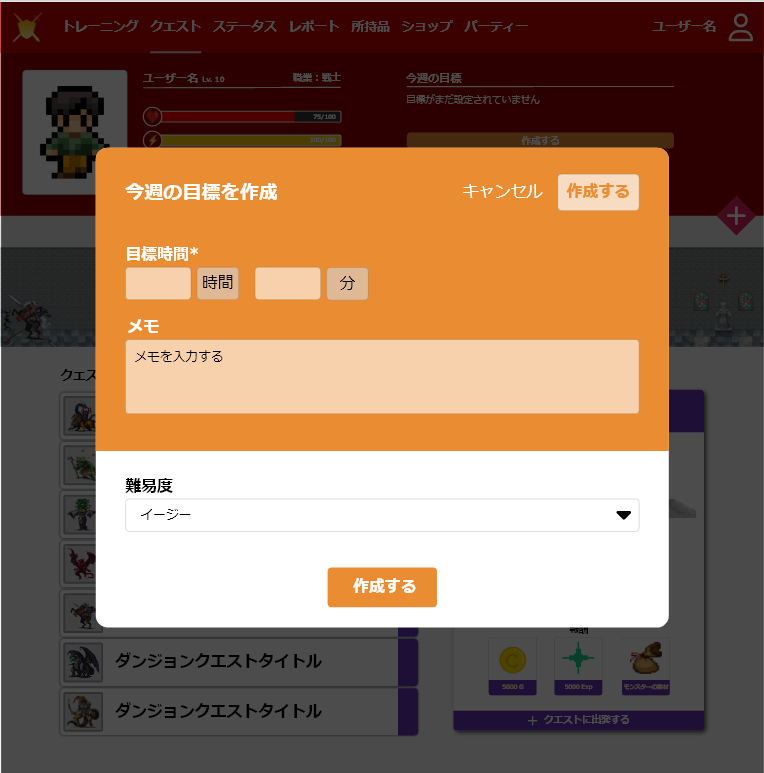
今週の目標作成画面
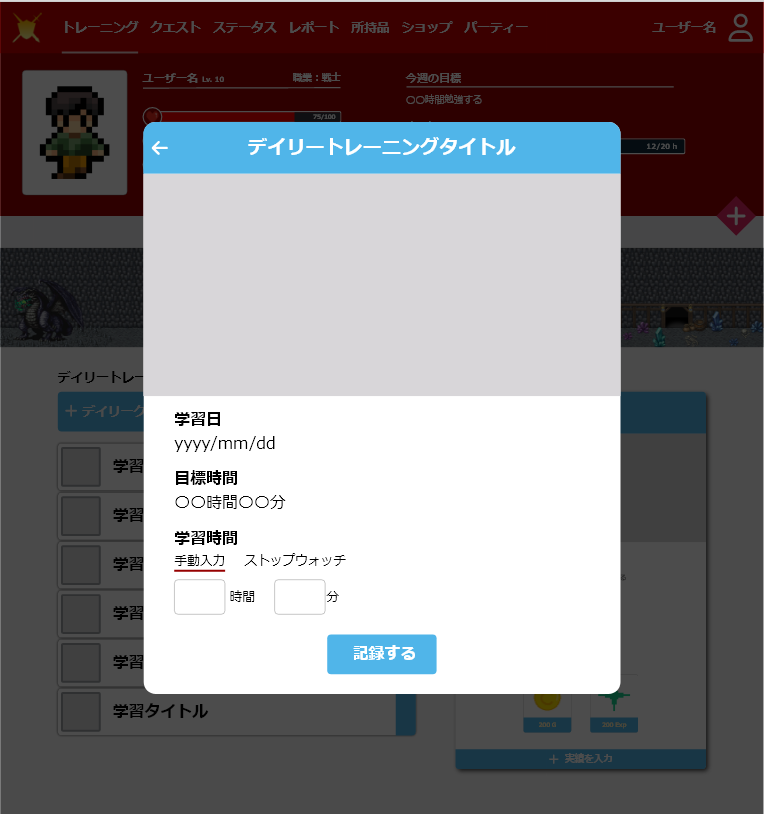
トレーニング結果登録画面(デイリートレーニング)
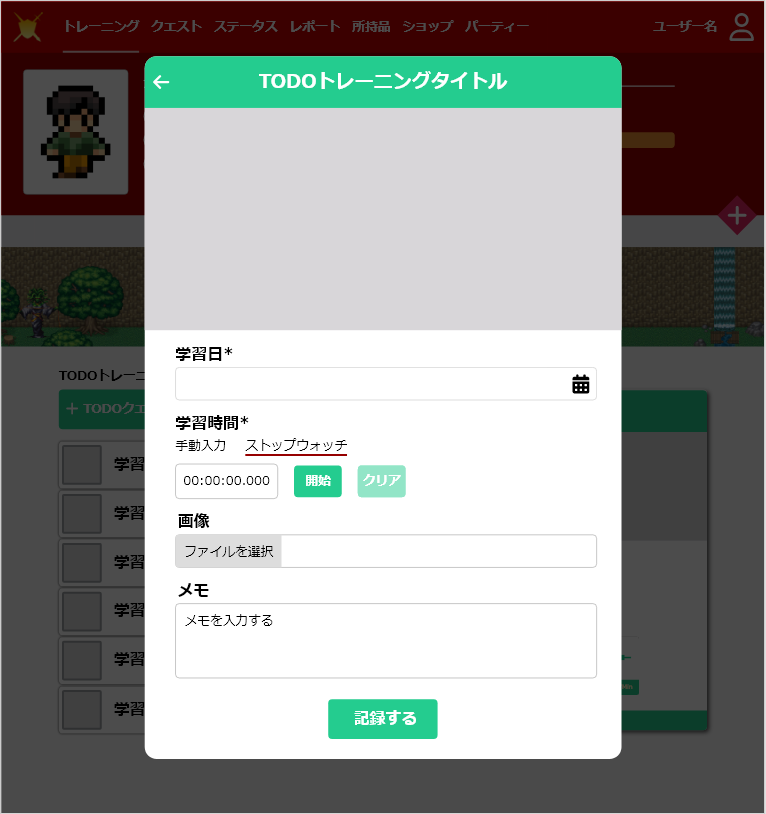
トレーニング結果登録画面(TODOトレーニング)
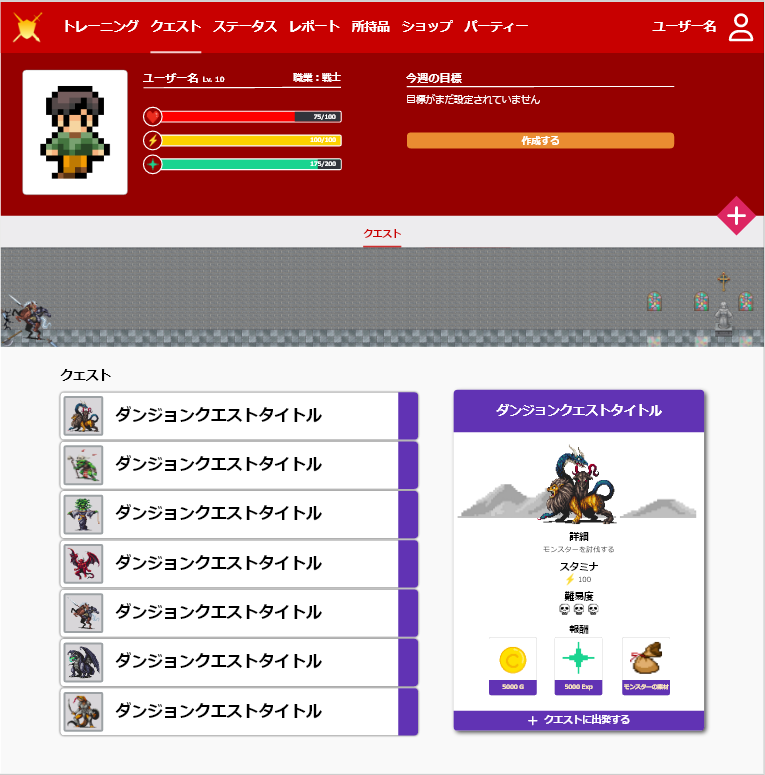
クエスト一覧画面
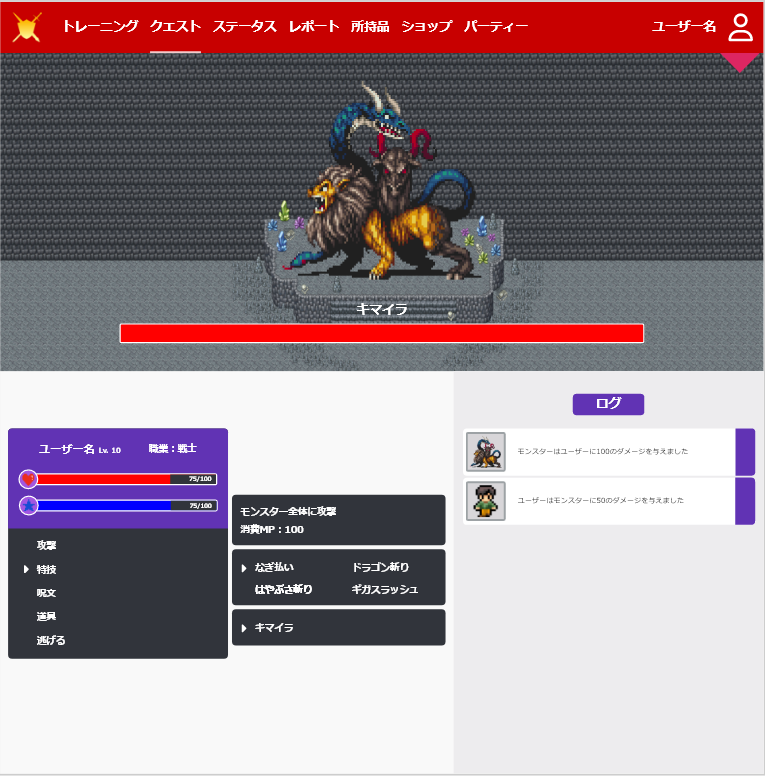
クエスト戦闘画面
ステータス画面
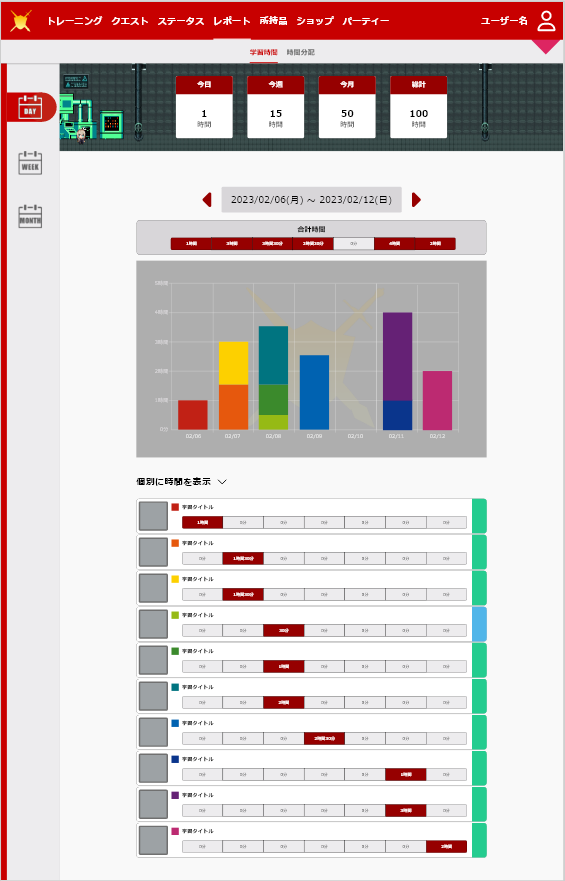
レポート画面(学習時間)
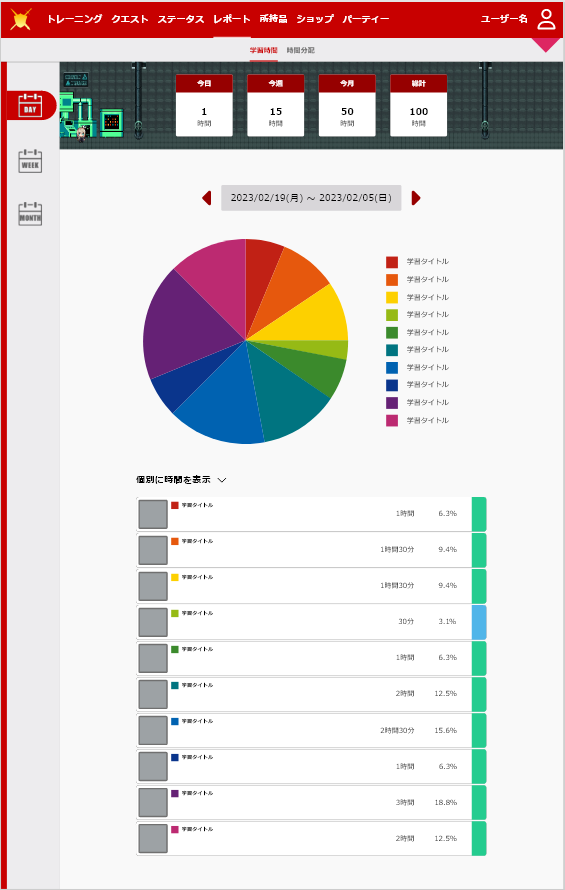
レポート画面(時間配分)
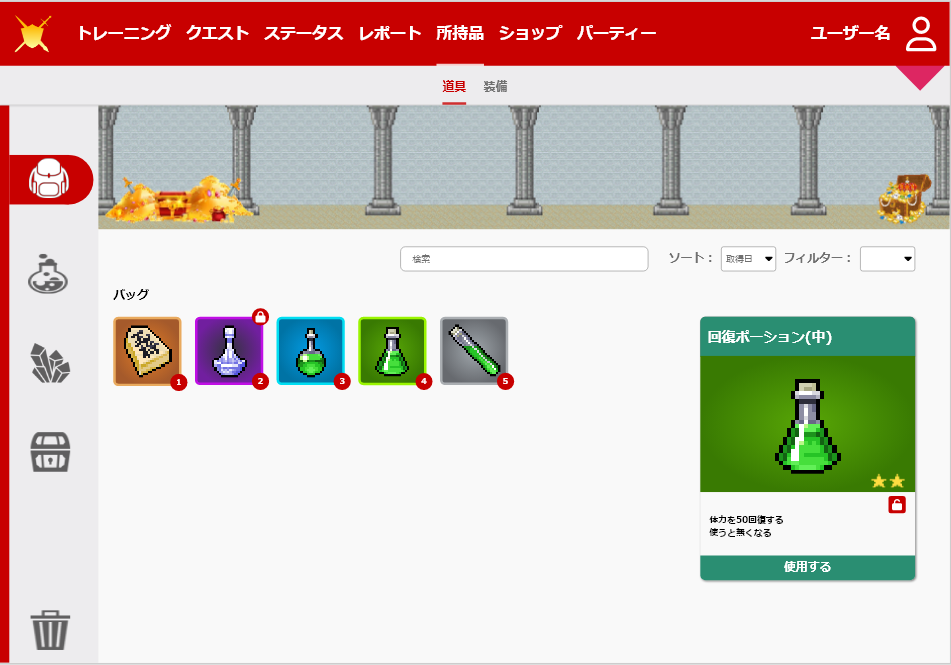
所持品一覧画面(道具)
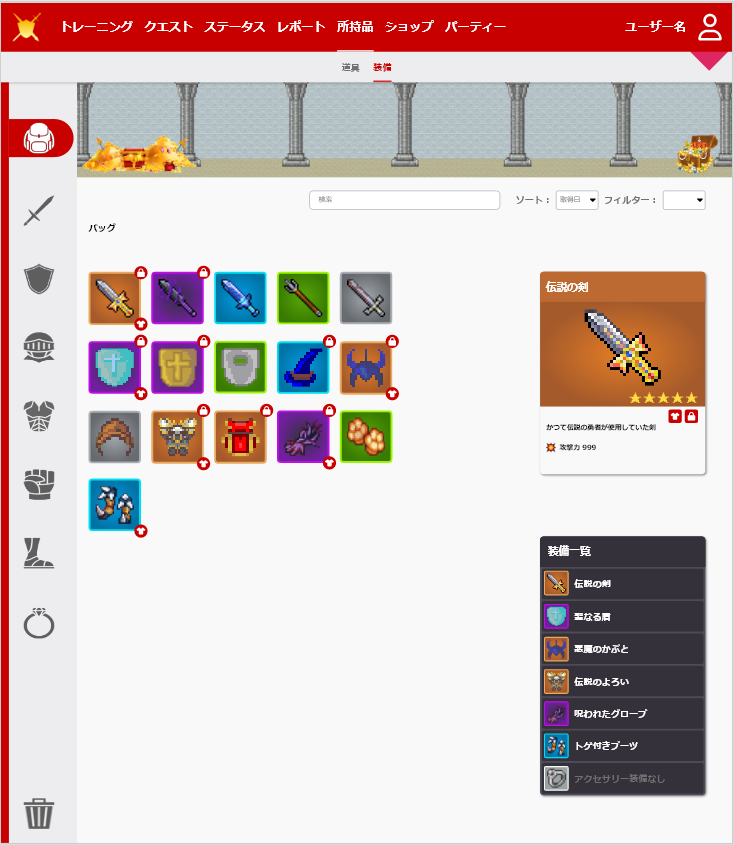
所持品一覧画面(装備)
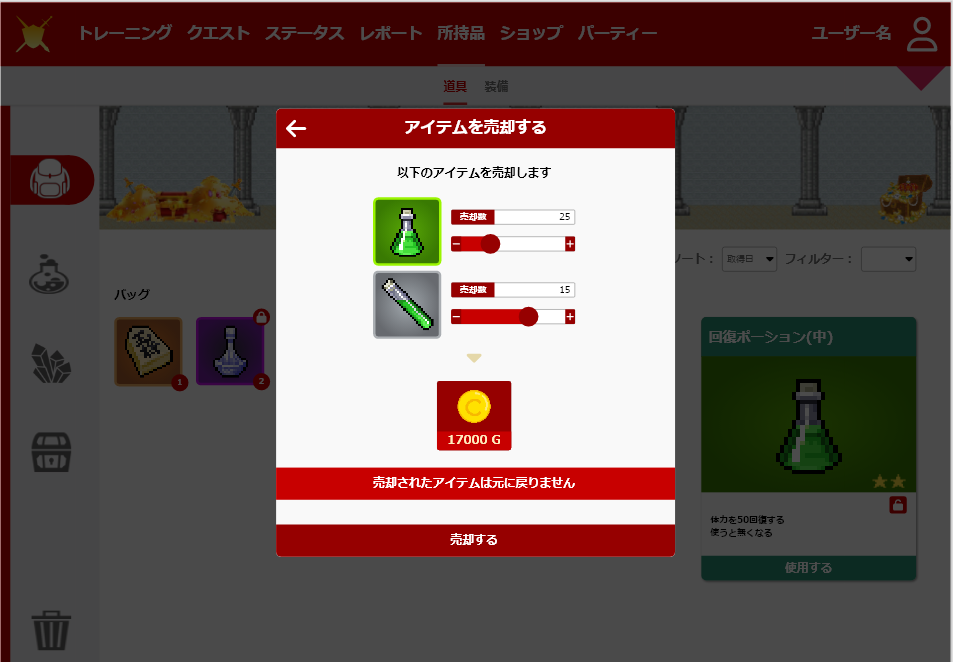
所持品売却画面(道具)
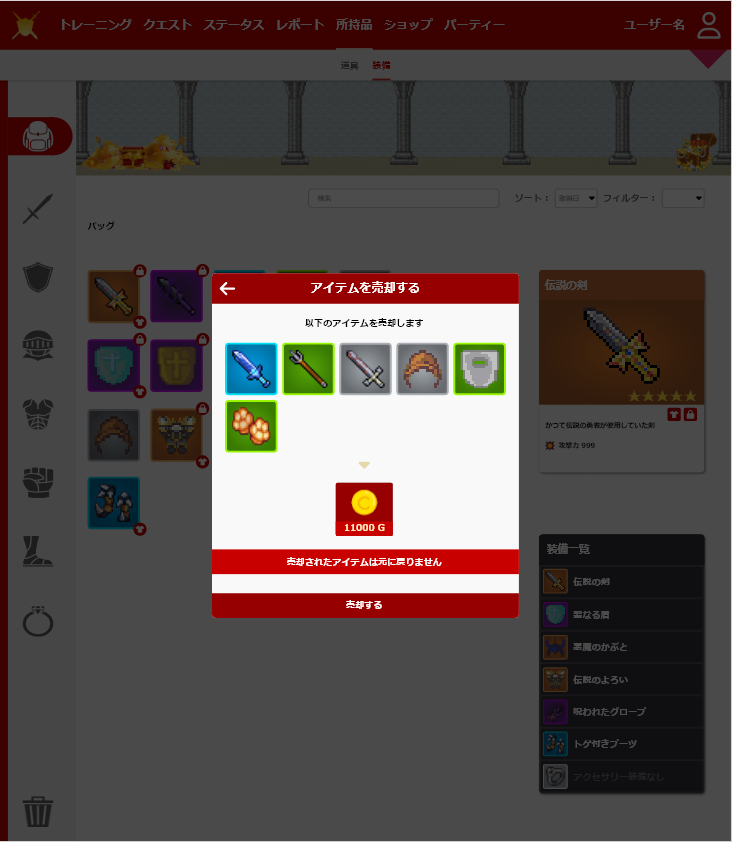
所持品売却画面(装備)
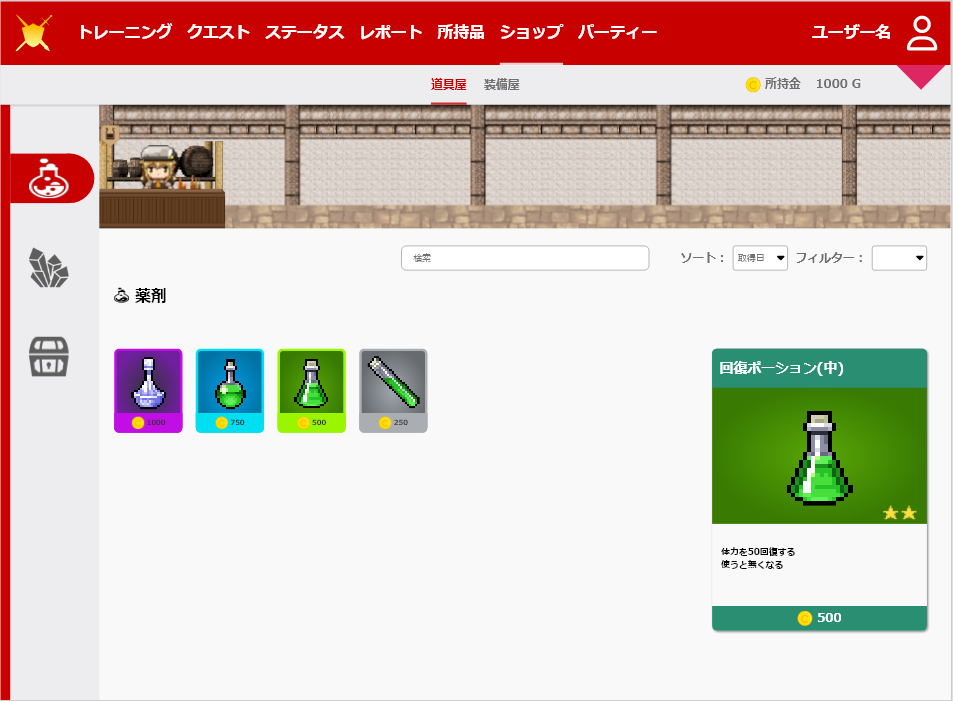
ショップ画面(道具屋)
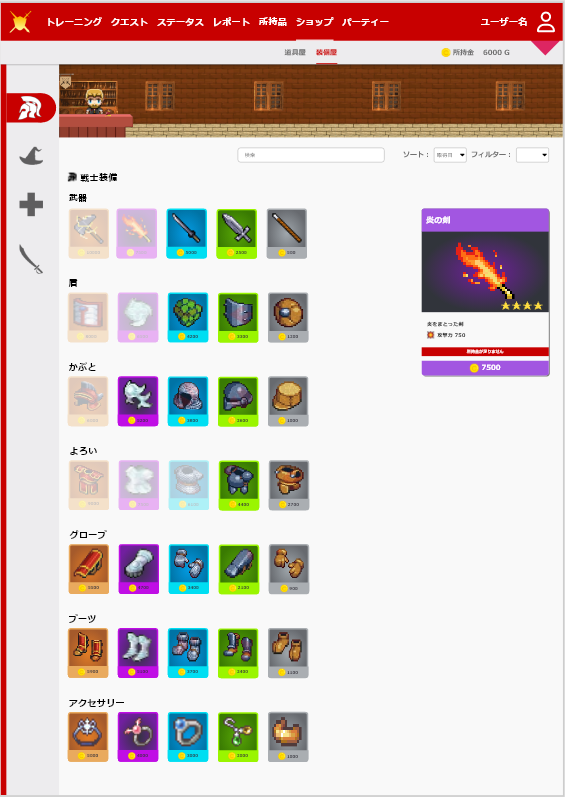
ショップ画面(装備屋)
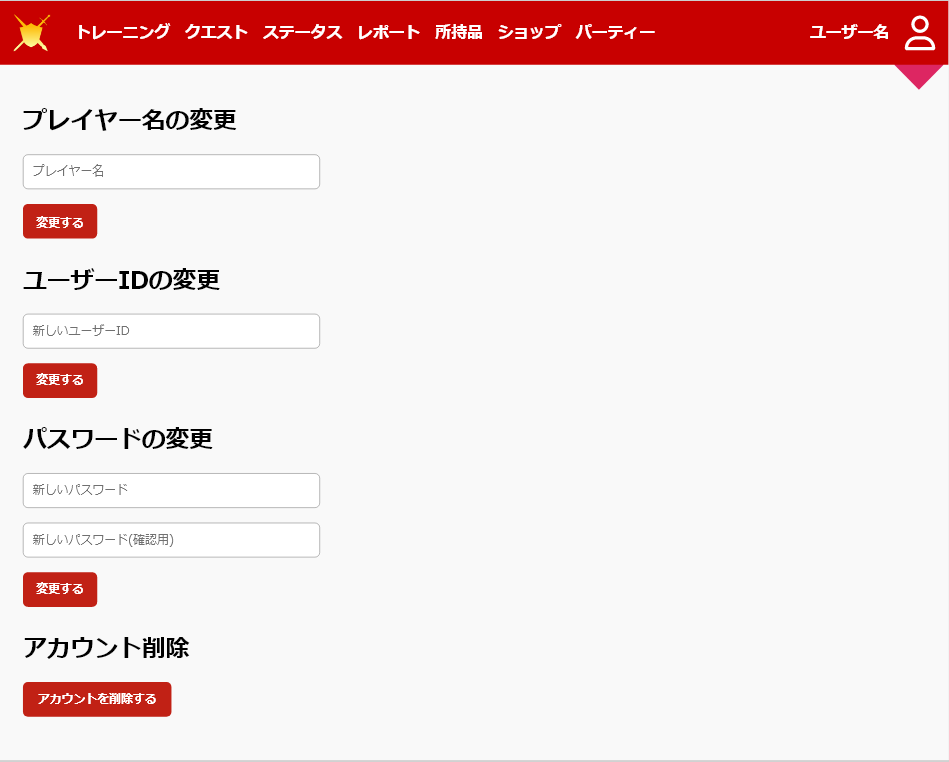
アカウント設定画面
パーティー画面
今回パーティー画面は開発しないため、画面レイアウトは作戦でした。
画面遷移図
ここでは個別の画面で何ができるのかを画面同士を繋げて書きます。
全体
Figmaで作成した全ての画面レイアウトを下記リンクに載せておきます。
細かい部分はQiitaでは載せきれないのでここでは全体だけ載せておきます。