※こちらの記事は、元ネタの翻訳&サマリーとなっております。
詳細は元ネタをどうぞ。
元ネタ
AWS기반 마이크로 프론트엔드 아키텍처 구축하기 (YouTube)
マイクロフロントエンドとは?

個別に開発・デプロイ可能な、複数の小さなWEBアプリケーションを組み合わせて、一つのWEBアプリケーションを作る開発方法論

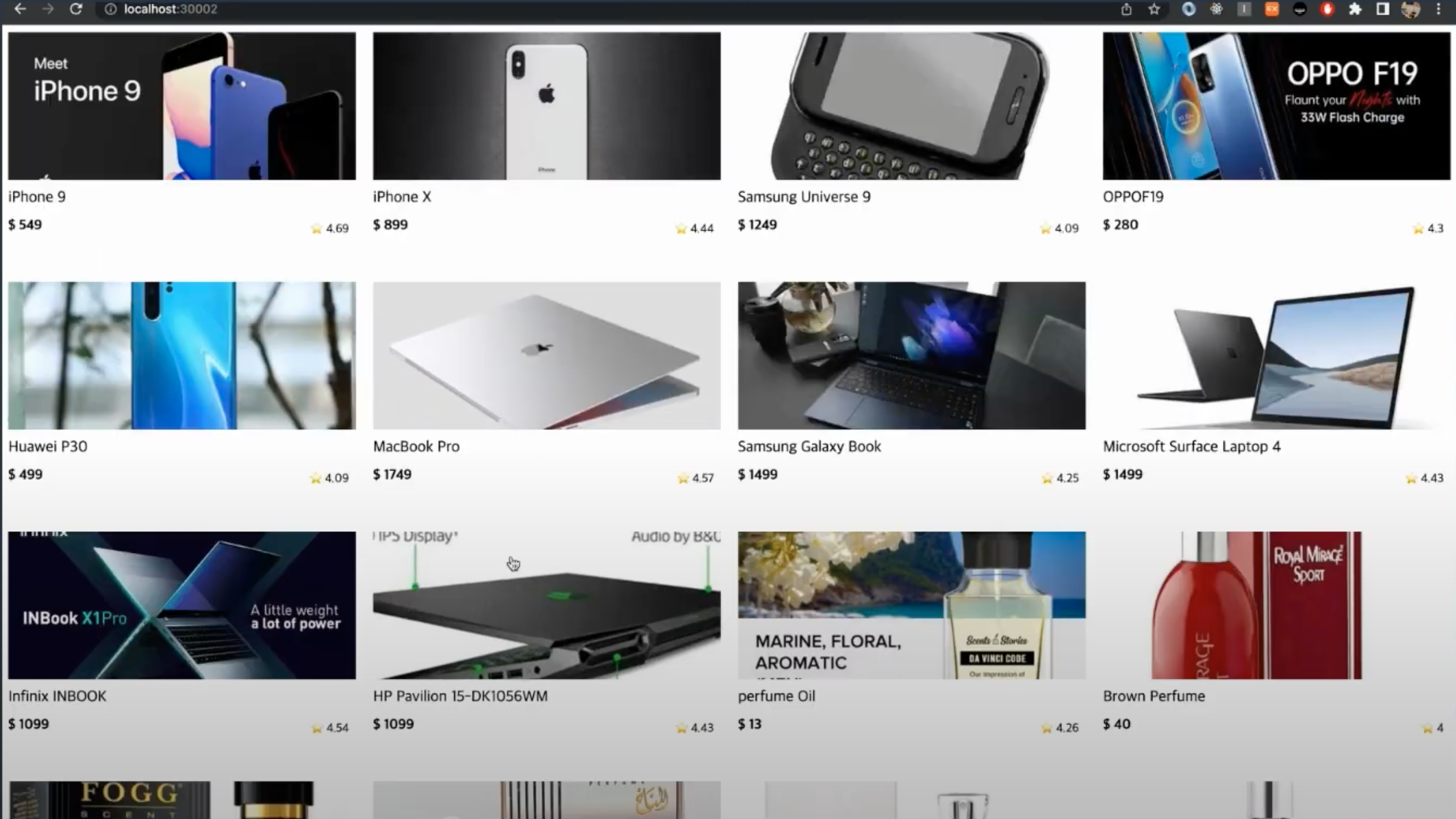
例:ECサイト
商品検索ページがあったとして、それを検索と詳細ページに分離し、合計3つのアプリケーションを作ることができるということ

マイクロフロントエンドとは?
次のように定義されている
独立したTeam毎に開発したpictureの組み合わせとしてアプリケーションを俯瞰するものであり、各Teamsは各々が属すミッションとビジネスドメインがありEnd-to-Endで開発する

マイクロフロントエンド登場背景
モノリシックフロントエンドを解決するために登場した
- 増加するビルドおよびデプロイ時間
- モジュール間結合度増加
- 蓄積されるレガシーコード
- 更新の難しい、依存性ライブラリ

マイクロフロントエンドの長所
- より小さく凝集度の高いコードベースとなる
- 早いビルド/デプロイ時間
- 運用が楽
- アプリケーションをより簡単に更新できる
- 独立的なデプロイが可能
- Team間の疎結合化、各Teamがより自由に意思決定できる

マイクロフロントエンドの短所
- 依存性の重複により使用者がより多くのbundleをダウンロードする可能性がある
- さらに多くの開発および運用コストがかかる
- 複数のアプリケーション間で一貫したUXを提供することが難しい
これら短所をうまくコントロールすることが鍵
マイクロフロントエンドアーキテクチャ構築方法

アプリケーションの組み合わせ型で2つに分類される
Build-time composition
- Build時に全てのBundleを読み込む
- shared library (ex. npm package)
Run-time composition
- Client-side composition (JS実行時に各コンポーネントを読み込む)
- ユーザーのブラウザ上
- Webpack 5 Module Federation
- Edge-side / Server-side composition
- EC2とかECRとかLambda Edgeとか

- すべてのアプリケーションはコンテナ
- Host / Remote コンテナで区分
- Hostコンテナ = 利用側
- RemoteコンテナのJSモジュールを呼び出し使用する側のコンテナ
- Remoteコンテナ = 配信元
- JSモジュールを他のコンテナで使用できるようにexposeするコンテナ



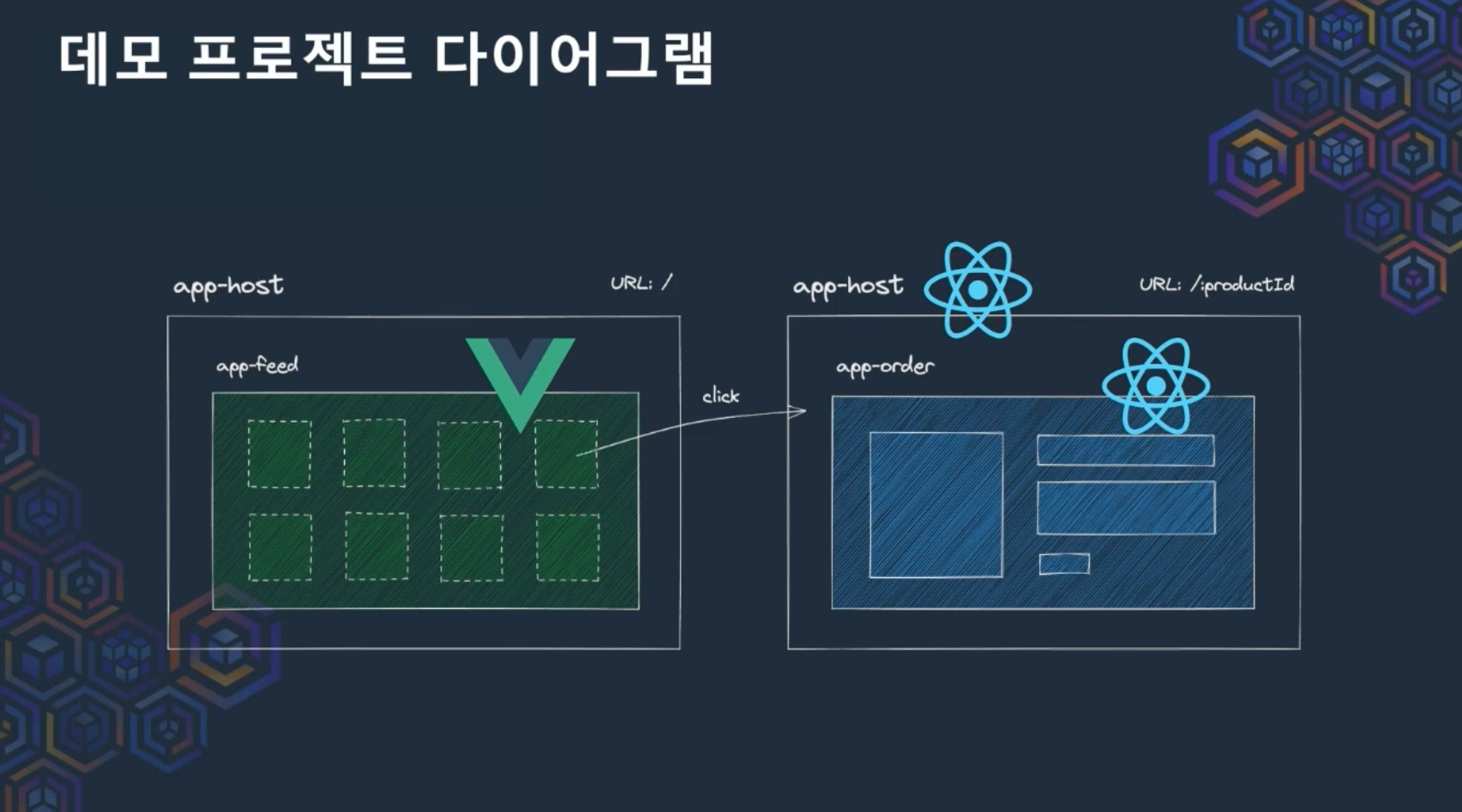
それぞれが独立しているので、モジュール毎にFrameWorkも自由に選択できる

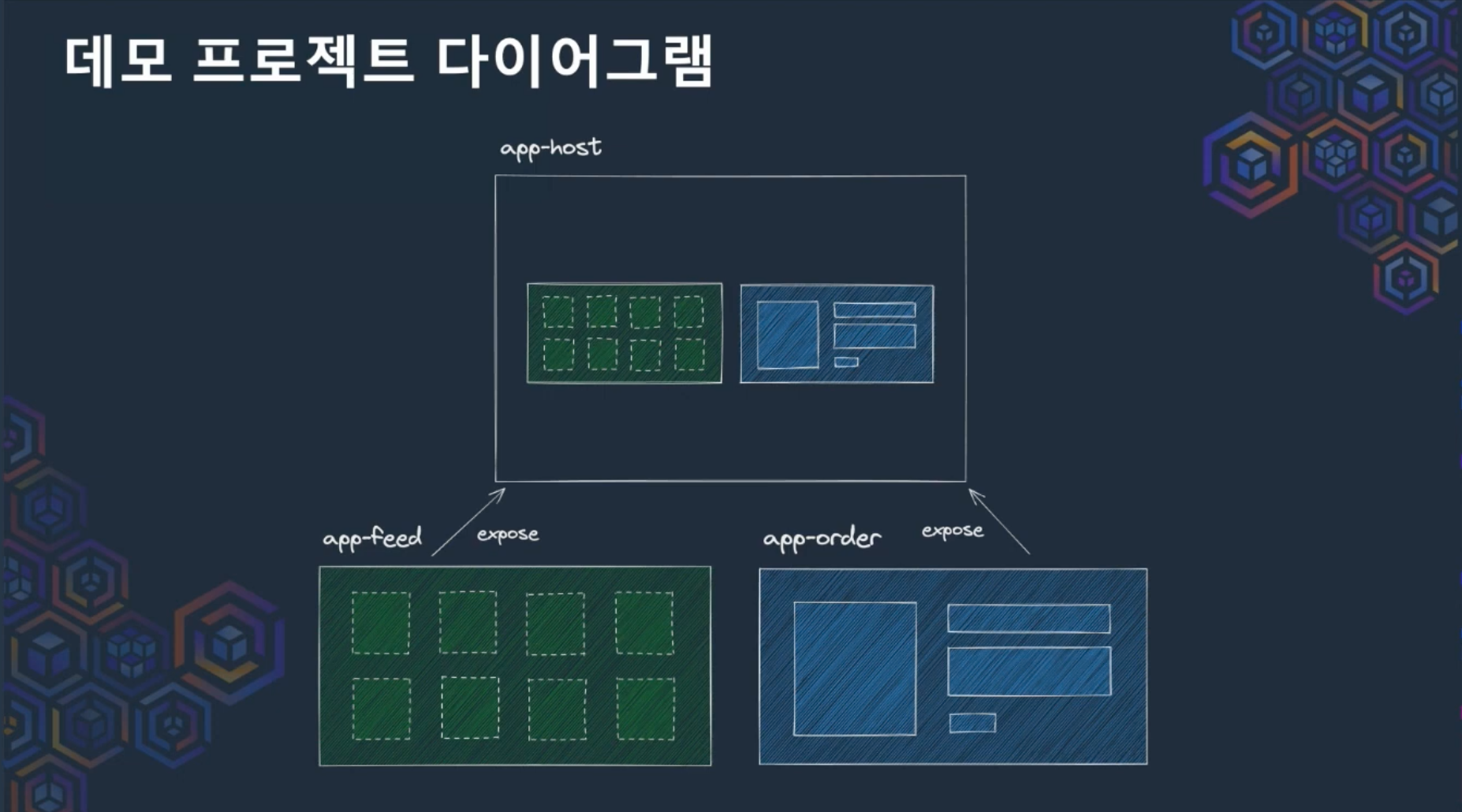
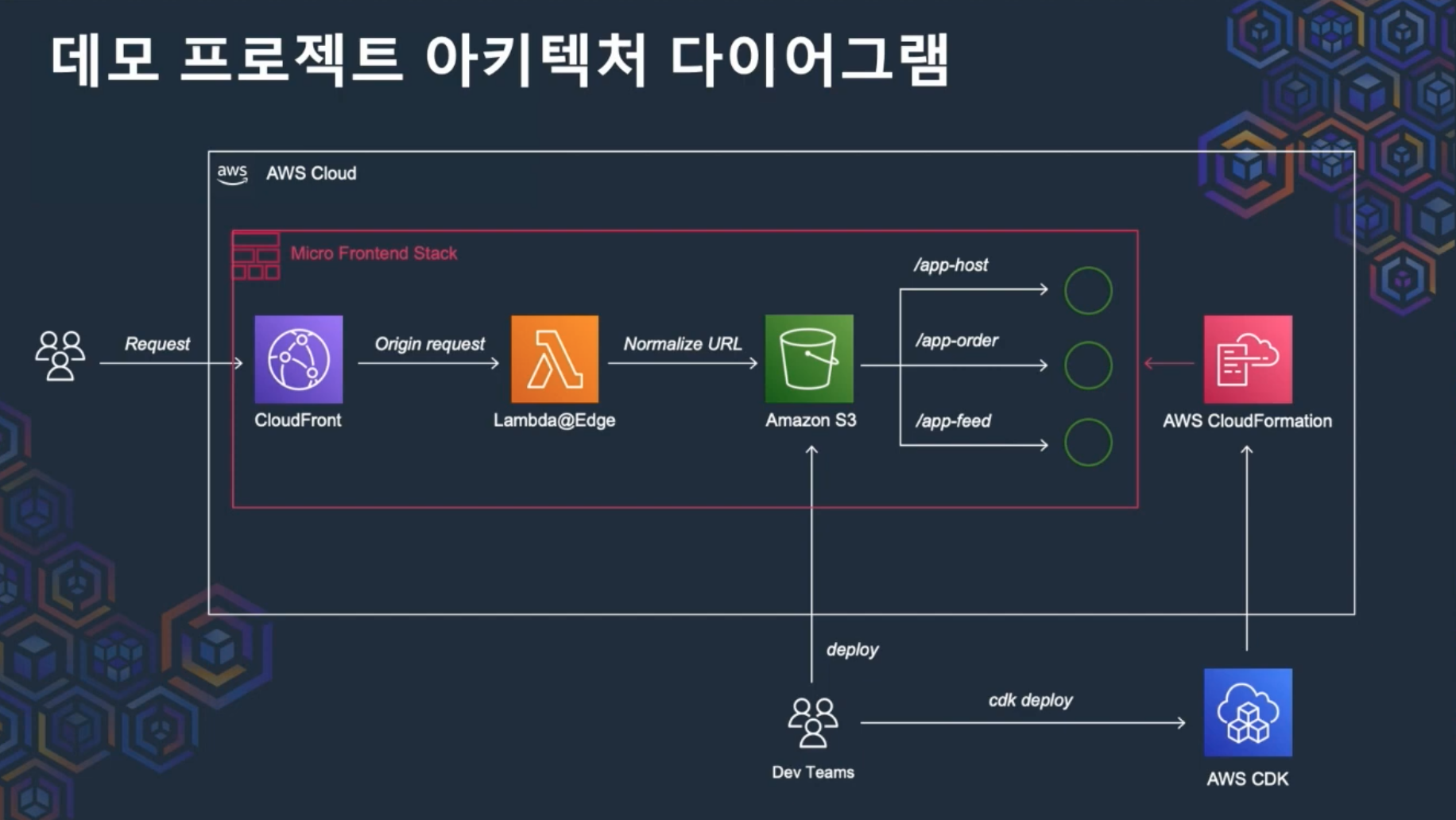
デモのアーキテクチャ
開発はそれぞれ独立して、S3にソースコードをデプロイ
それぞれがブラウザで呼ばれて一つのアプリケーションになる
CDKの設計の説明があったが、ここは割愛
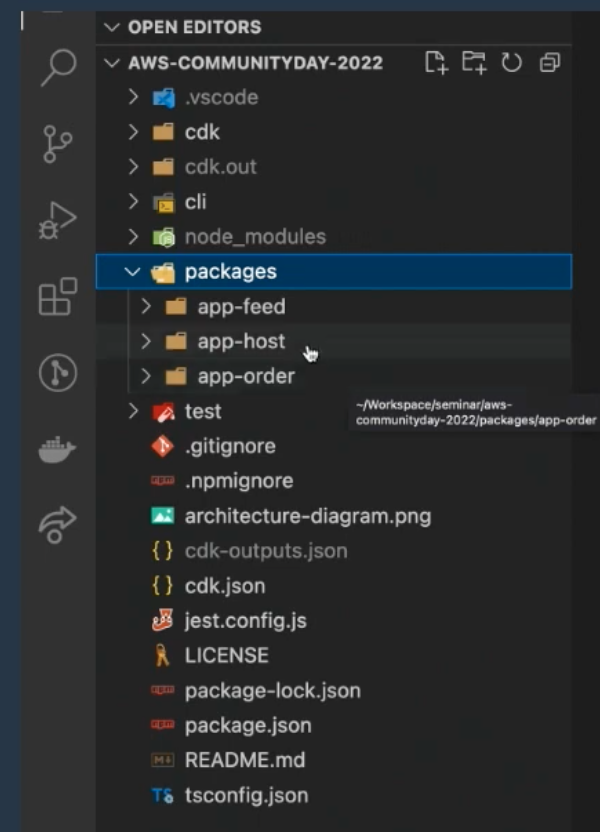
実際のプロジェクトのディレクトリ構成

- packagesの下に、アプリケーションが3つ
- それぞれnpmのパッケージとして管理
- app-hostがHostコンテナ
- app-feed, app-orderがRemoteコンテナ
- cdkフォルダにはインフラコード
- lambda edgeを説明
-
/のアクセスには、組み合わせたページを返せるように/app-host/をパスに追加してる-
/index.htmlをさらに追記
-
app-hostアプリの説明
- package.jsonをちょっと見せて、Reactアプリであることを確認
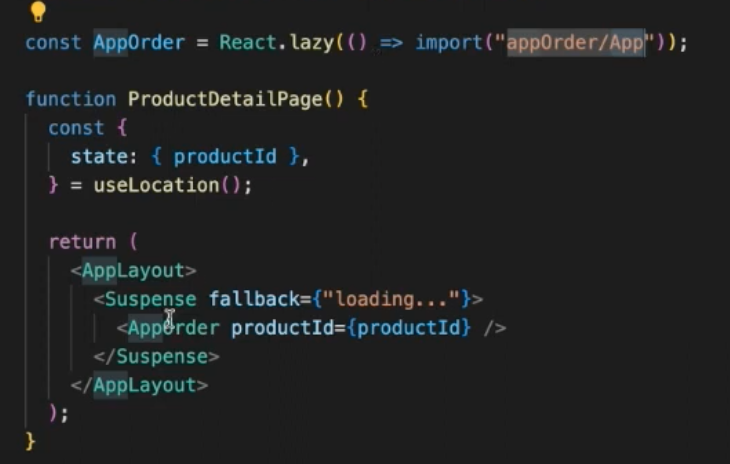
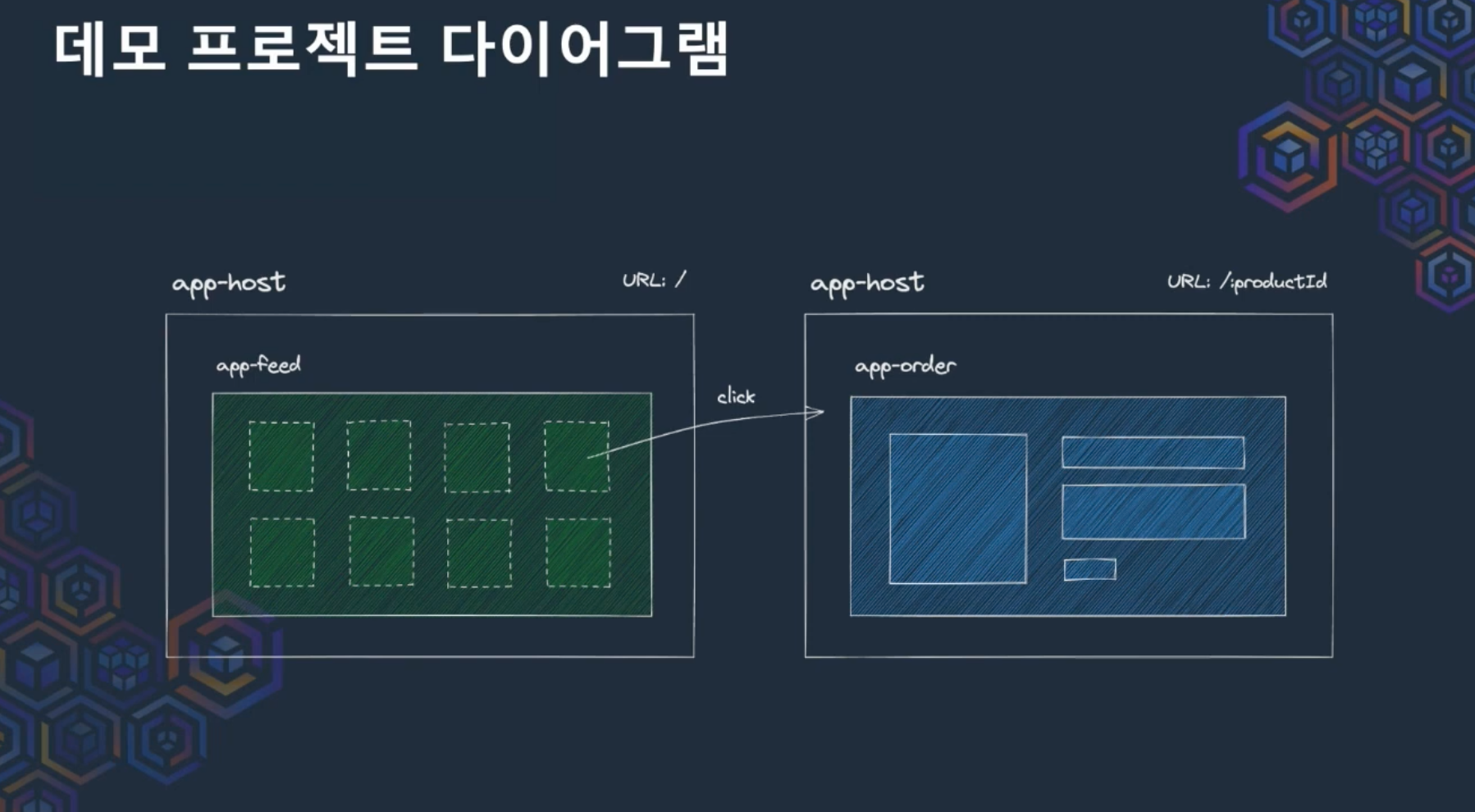
- ページは2つ
- リストと詳細
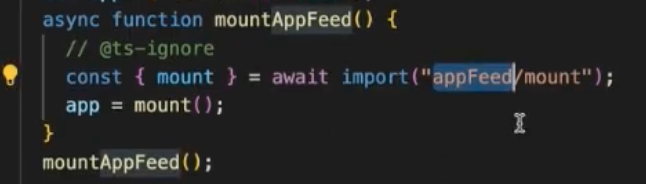
- モジュールを持ってきてmountして、
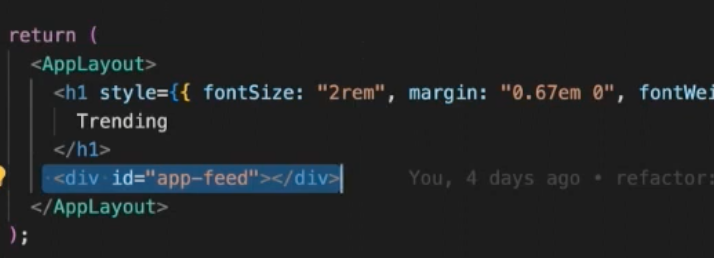
- 実際は、id="app-feed"にRenderingされる
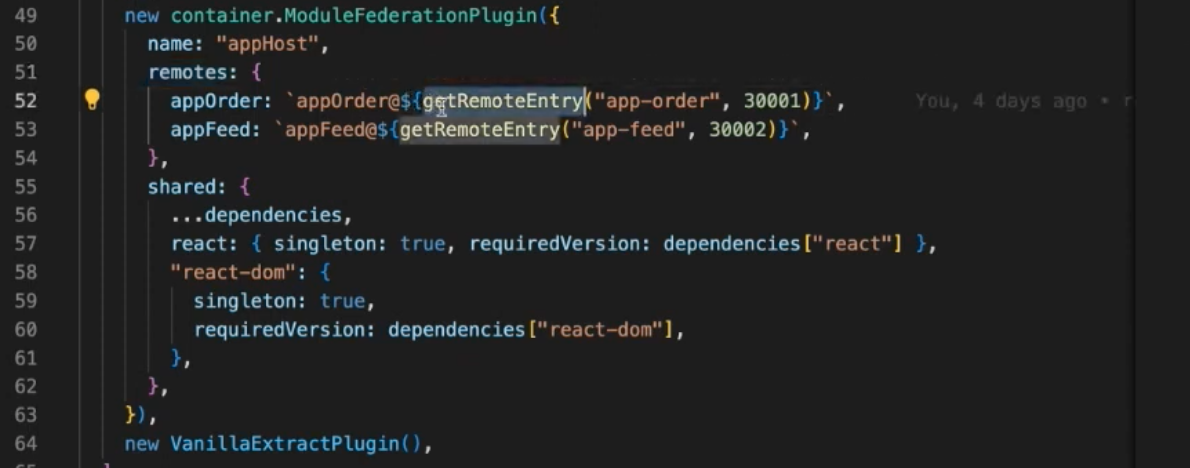
webpack.configもみてみましょうー
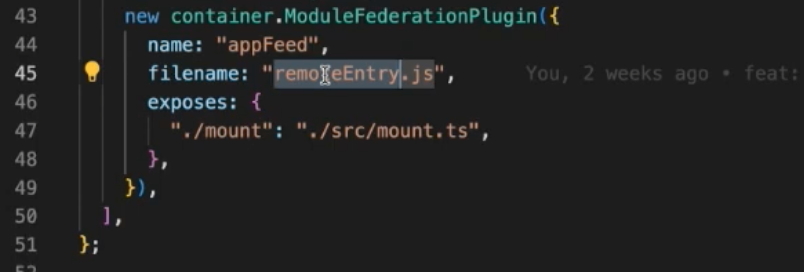
- ModuleFederationPlugin

- remoteフィールドにどのRemoteコンテナを呼び出すのか定義できる
- getRemoteEntryは、dev, prodによってホスト名を localhostかCDKで作ったホスト名かを切り替えているだけなので気にしなくてよい
- どのモジュールを外部からアクセスできるようにするかをexposesに定義
- remoteEntry.jsがマッピングするのでこのファイルさえ読み込めればOK
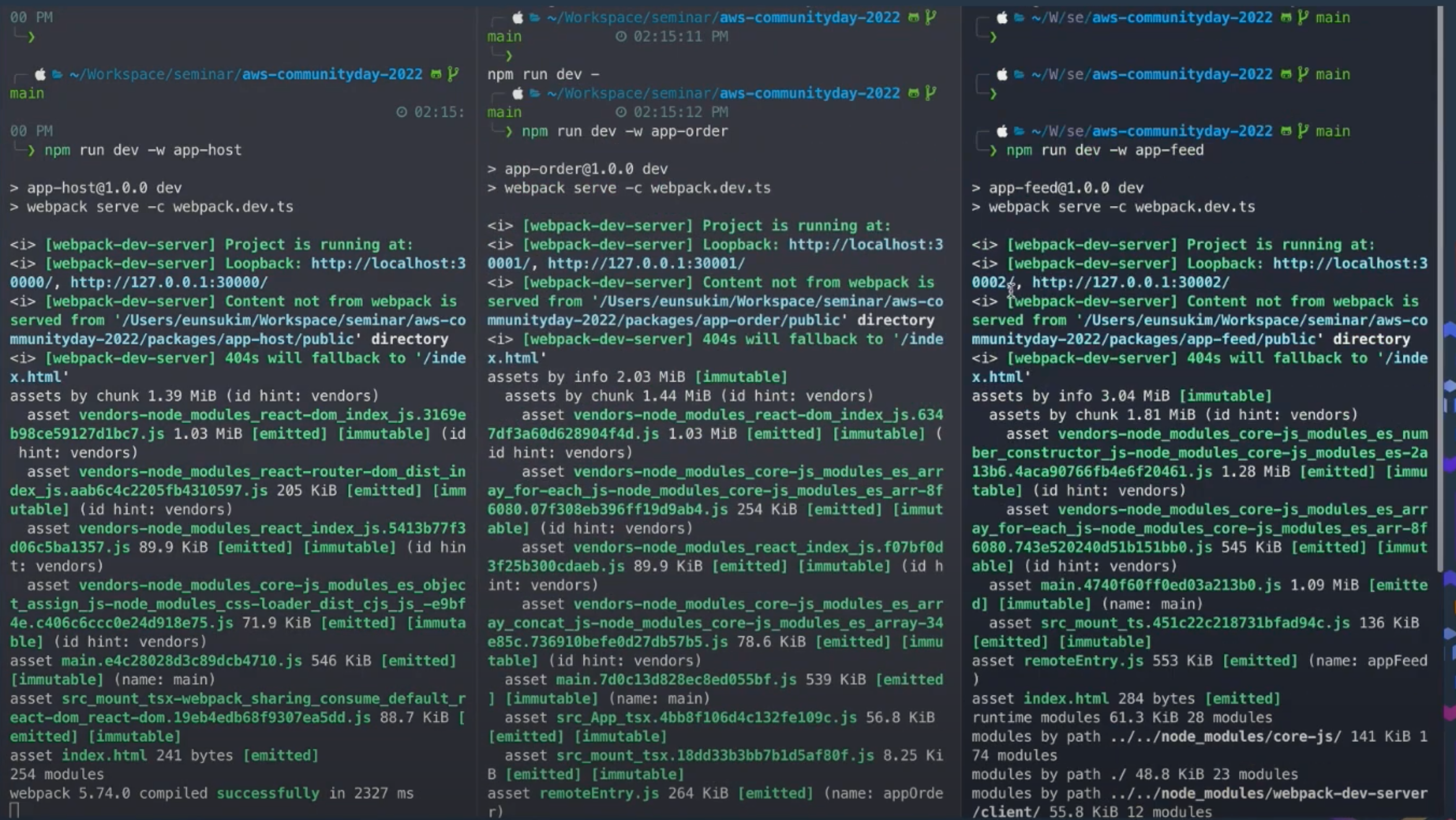
ここでLocalで実行してみるデモを実施
左から順に3つのアプリケーションを立ち上げる
それぞれ、
- app-host
- app-order
- app-feed
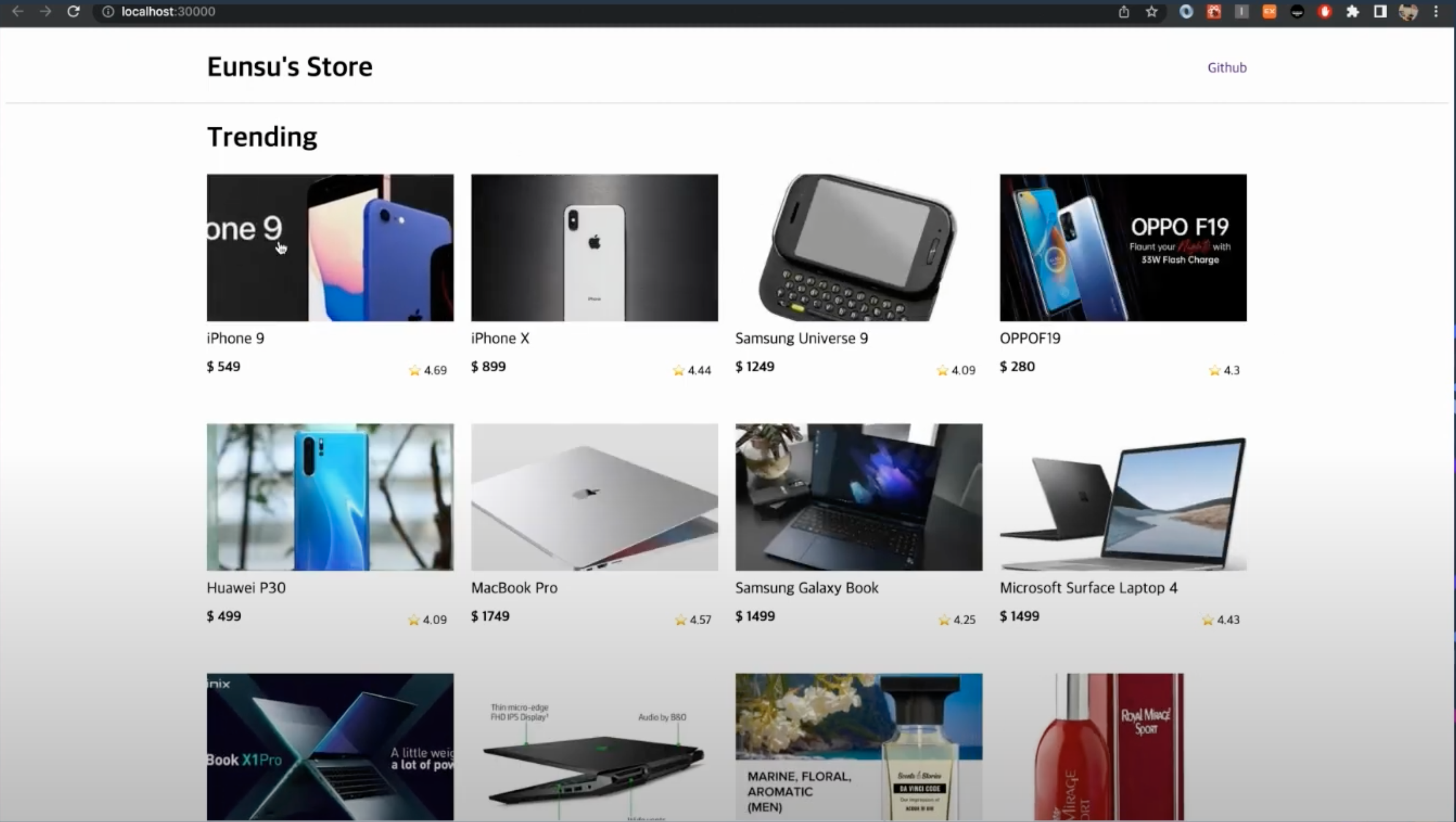
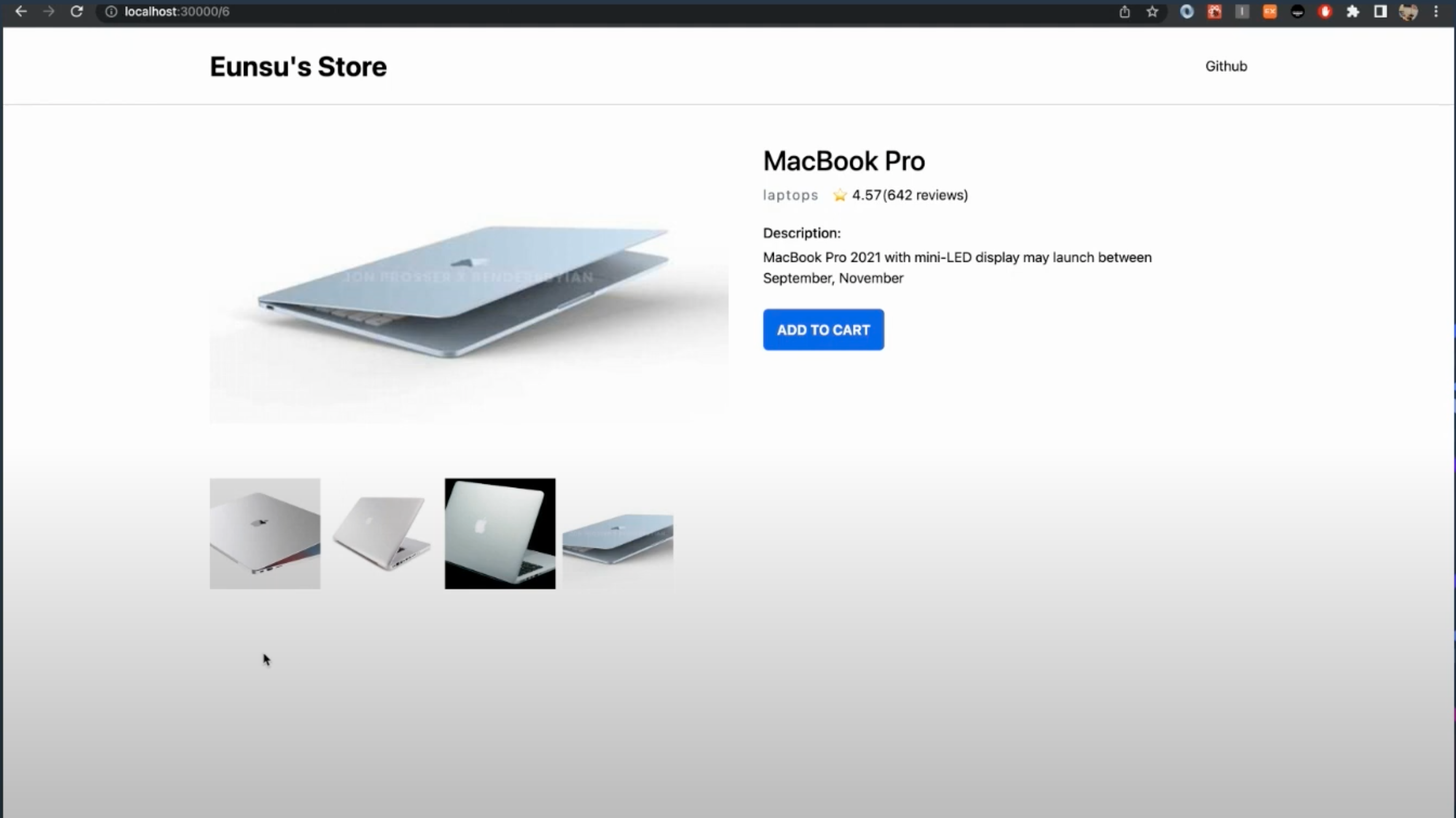
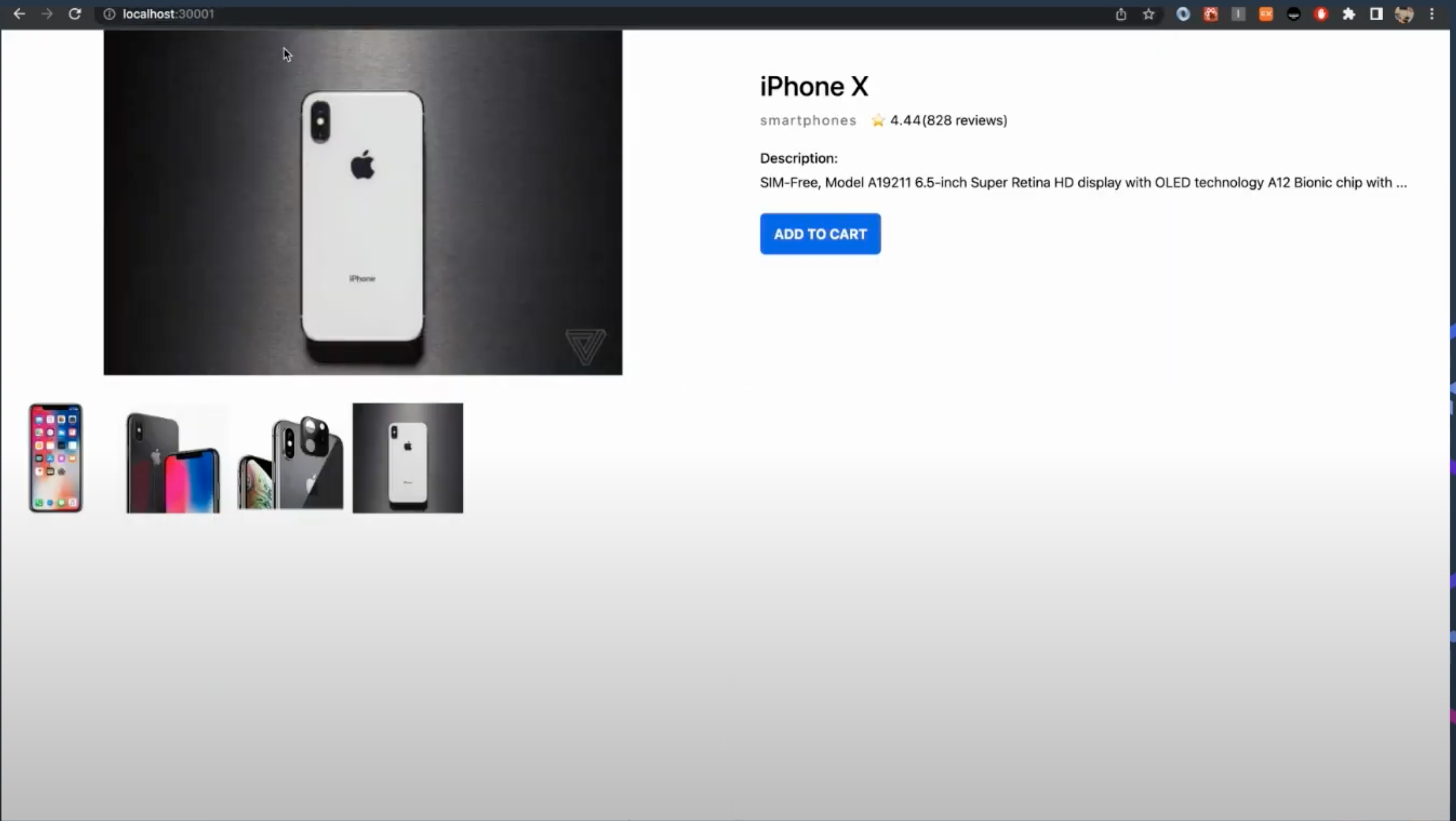
それぞれ独立したアプリケーションであるため、それぞれのURLでも表示がされるのが確認できる

CDKデプロイ後、サーバー配信をNetworkタブで確認してみる
https://{domain name}/
https://{domain name}/app-order/
https://{domain name}/app-feed/
それぞれモジュールが独立して動いてる。
Networkみてみると、それぞれの/remoteEntry.jsを読み込んでマッピングしている様子がわかる
まとめ

| Frontend | Team Feed |
Team Order |
| Backend | service app-feed |
service app-order |
| Data | mission 滞在時間、CTR増加 |
mission 購買CVR増加 |

- マイクロフロントエンドは、複数のWEBアプリケーションを組み合わせて一つのWEBアプリケーションを作る方法論
- 各アプリケーションは独立して開発およびデプロイが可能
- Webpack 5 Module Federationを利用すれば、Client-side Compositionを簡単に作れる
- AWS S3、CloudFront、Lambda@Edgeを利用してCliend-side Compositionマイクロフロントエンドアーキテクチャを構築できる
- マイクロフロントエンドアーキテクチャはプロダクト開発領域だけではなく組織の構造にもポジティブな影響を与える
ソースコード&デモはこちら

デモのソースコードはこちら
Srouce code: https://github.com/eunsukimme/micro-frontend-on-aws
DEMO URL: https://dl120itgchg9q.cloudfront.net/