本記事を作成することになったきっかけ
自分のポートフォリオを公開するには何がいいだろうか?と考えた時にWordPressがふと思い浮かびました。
なので、AWSにWordPressが動くサーバーを構築しようと思い、その手順を残そうと思いました。
あとWordPressを使えばアフィリエイトでお金稼ぎできるようになるので、やり方を知ってて損は無いなということで記事にしようと思いました。まあ僕がアフィリエイトやっても絶対稼げないんですけどね。アフィリエイトやりたいと思った人の助けにもなればいいなと思いました。
対象の読者
WordPressを使いたい人
オリジナリティのあるブログを始めたい人
アフィリエイトをやりたい人
インフラ構築を勉強したい人
mac利用者
AWSアカウント作成済
クレジットカードをAWSに登録済
バージョン情報
あらかじめどのバージョンを使用しているか記載しておきます。
バージョンによってやり方全然違ったりするので・・・。
| ソフト | バージョン |
|---|---|
| Linux | Amazon Linux 2 AMI (HVM), SSD Volume Type ami-0053d11f74e9e7f52 (64 ビット x86) |
| Apache | 2.4.46 |
| PHP | 7.3.21 |
| MariaDB | 15.1 |
| WordPress | 5.5.1 |
最初RDSを組み合わせてやろうと思ったのですが値段が高いのでやめました。
個人利用であればわざわざ追加するほどのものでも無いですし。
技術的にもさほど難しくないのであまり勉強にならなさそうですし。
需要あれば解説します。簡単に変えられるので。
VPCの作成
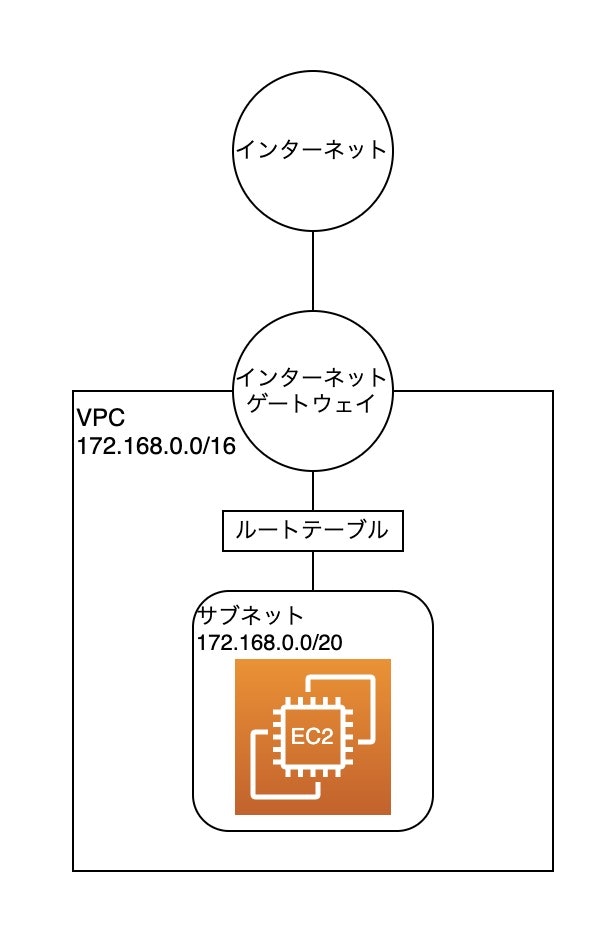
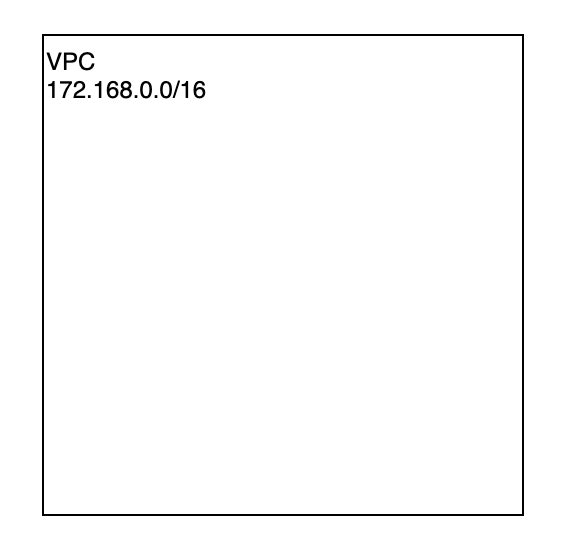
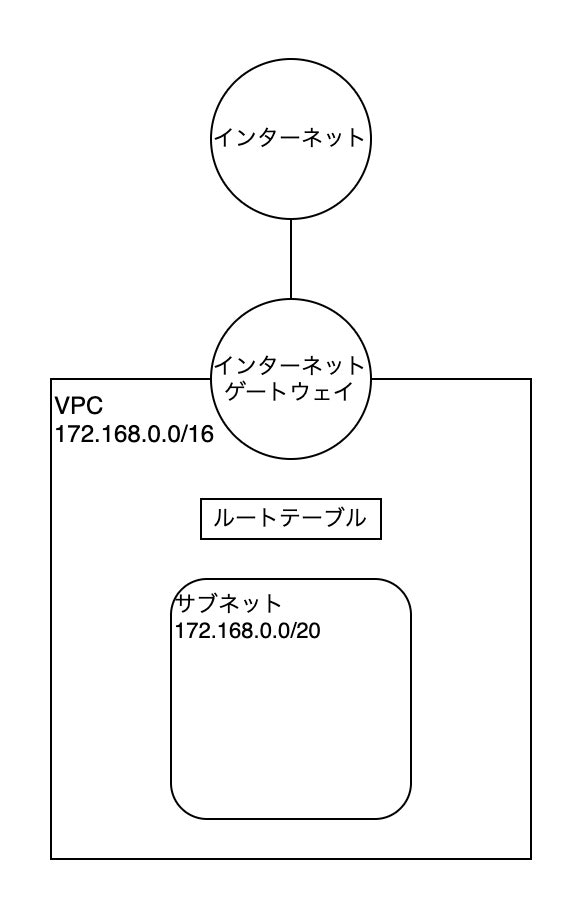
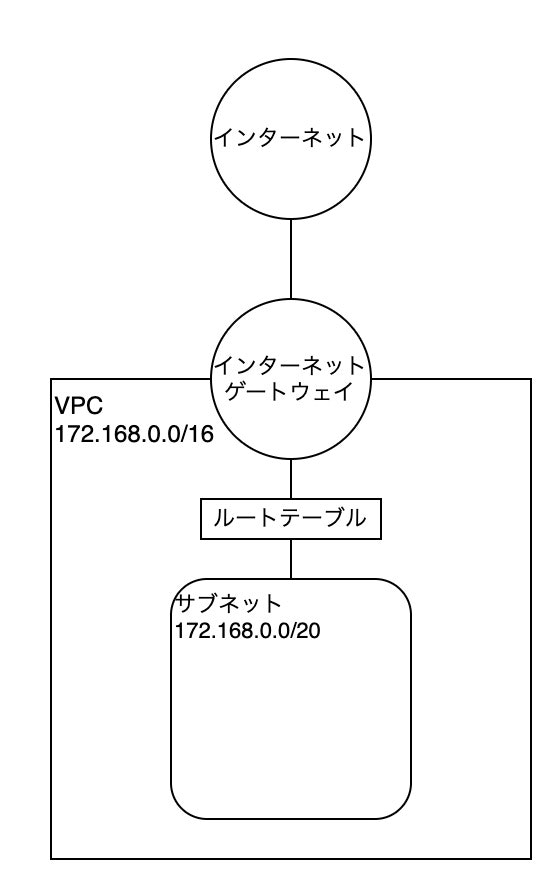
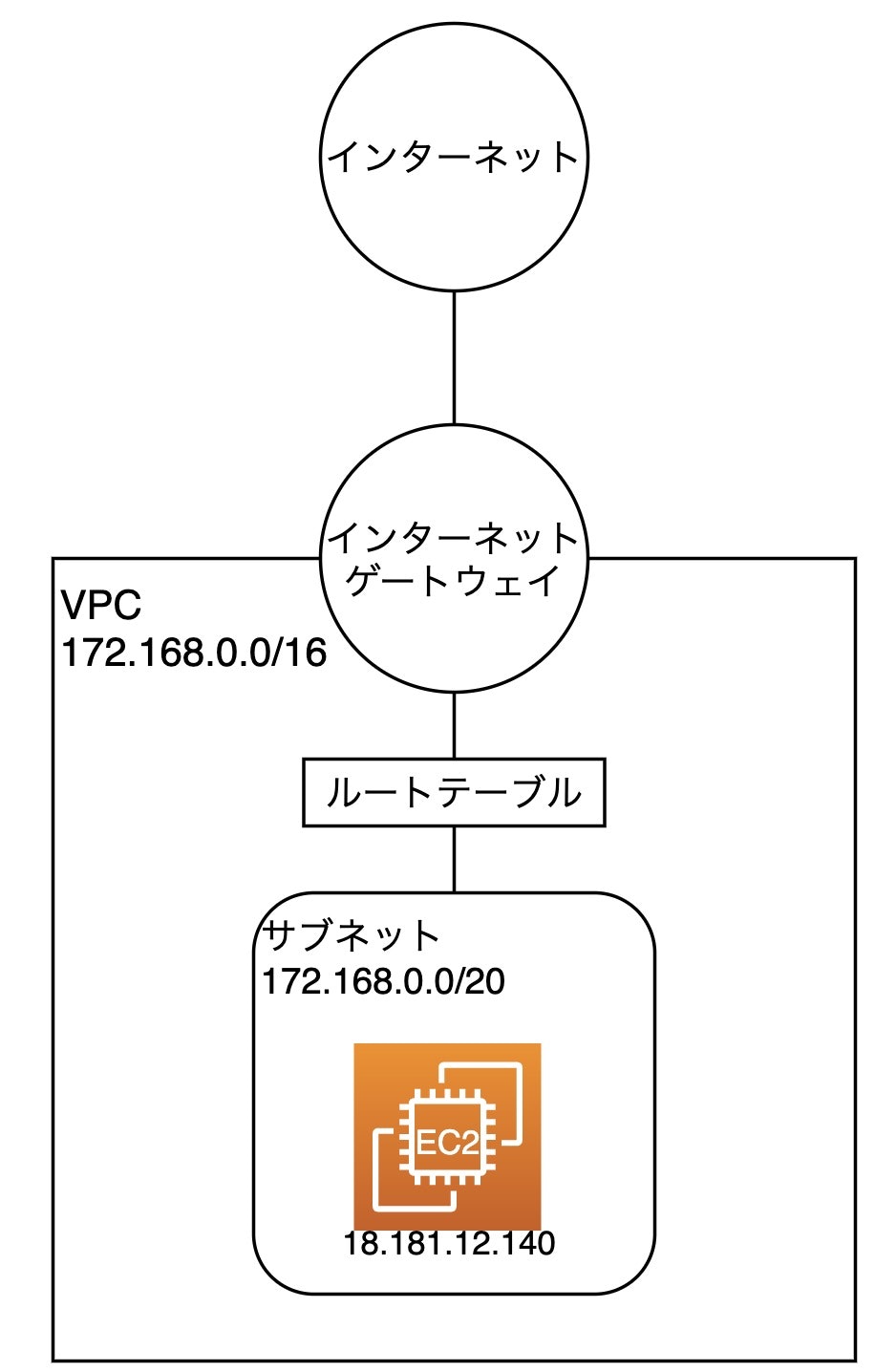
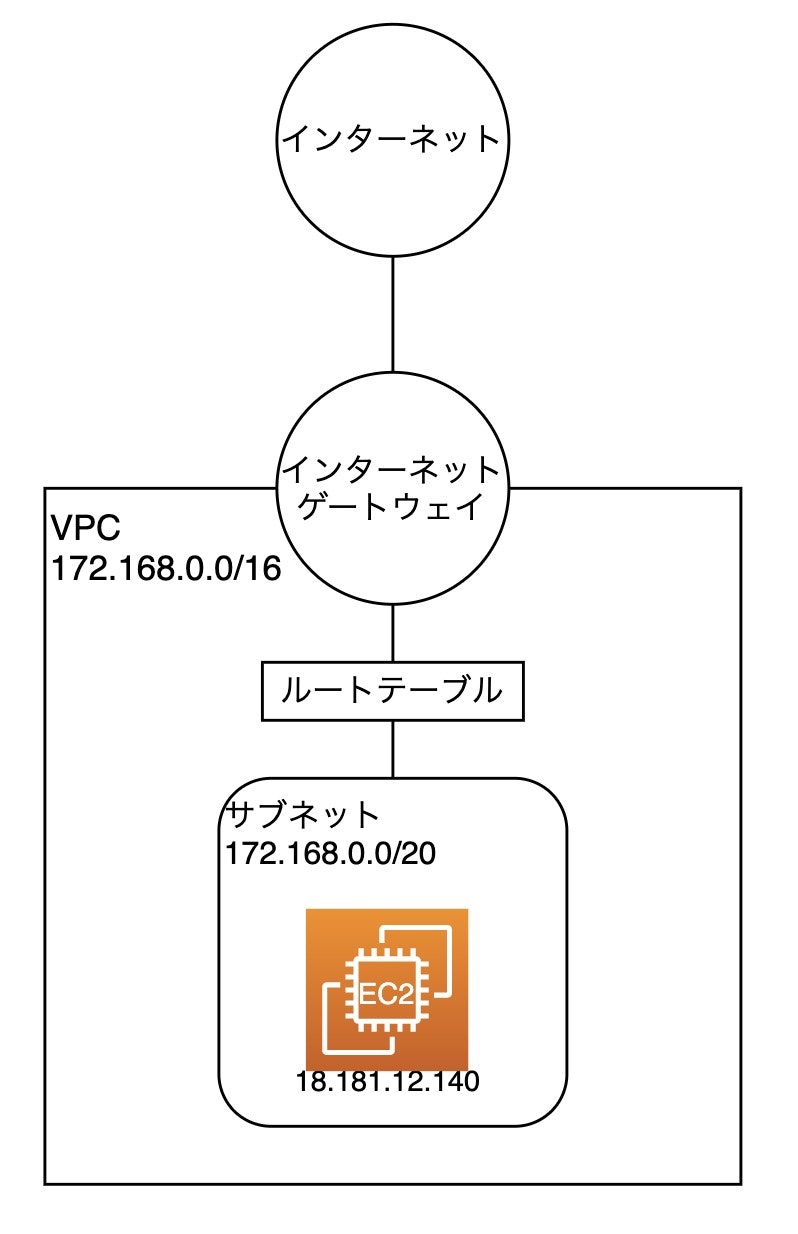
以下のネットワーク構成にします。
難しいと思った方はすみません。1つ1つの作り方をきちんと解説します。
簡単な構成だと思った方もすみません。ぶっちゃけWordPress作るくらいならこれくらいの構成で十分だなって。
下準備として、ネットワーク構築のために、VPCの設定を行います。
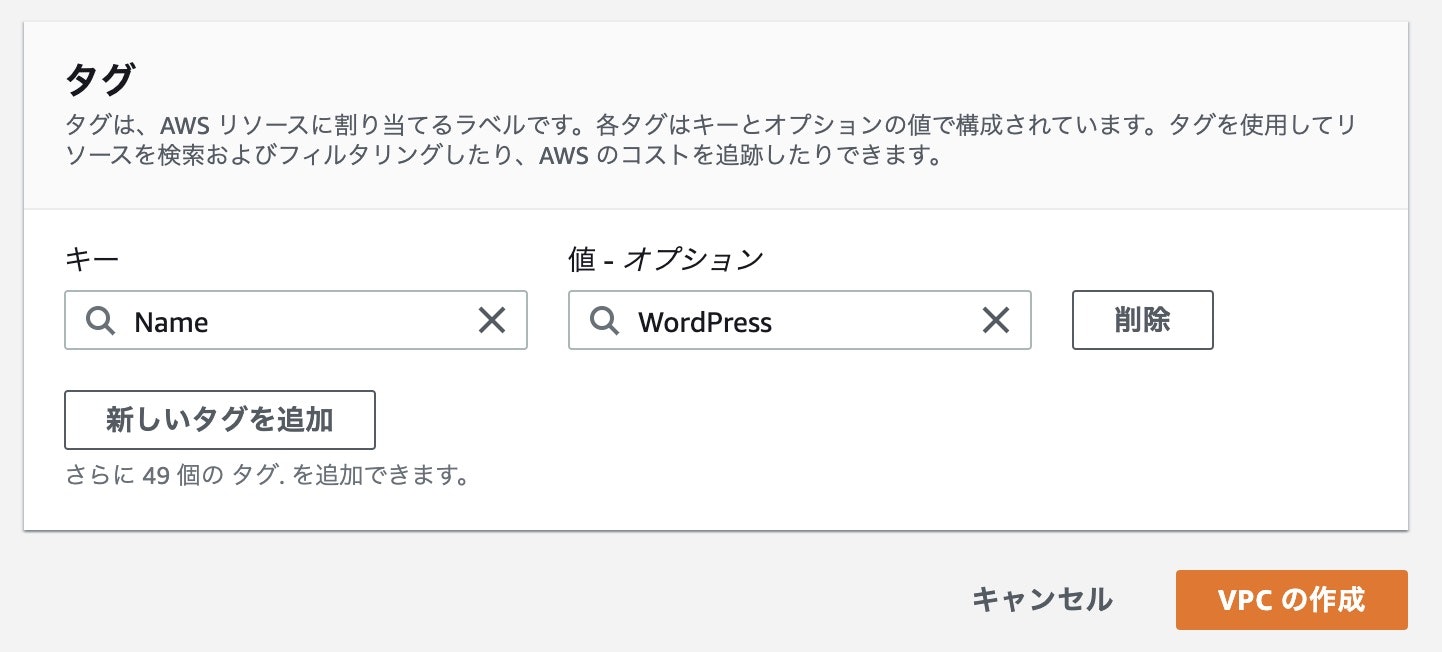
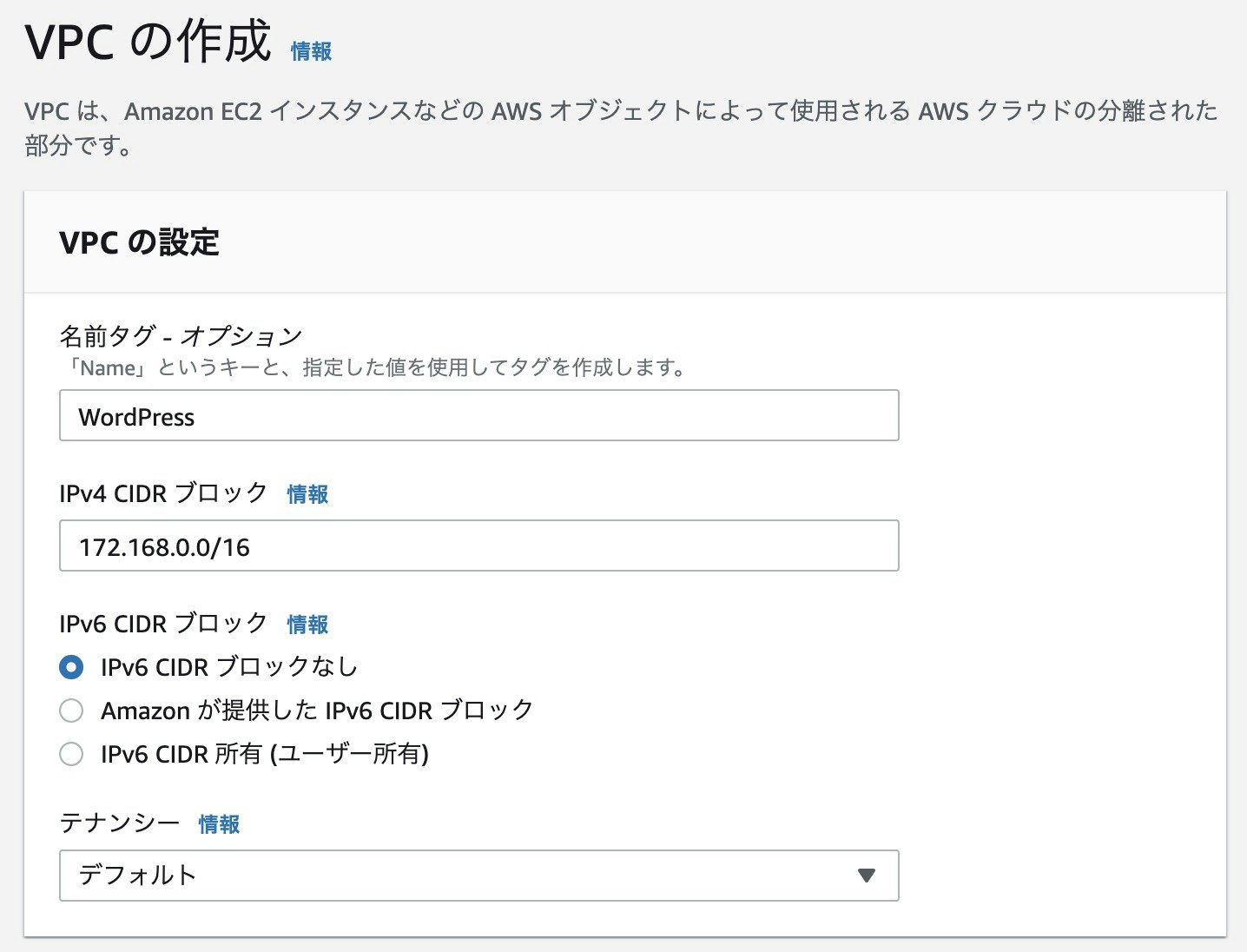
VPCの設定をします。
名前タグをWordPress、IPv4 CIDRブロックを172.168.0.0/16としました。

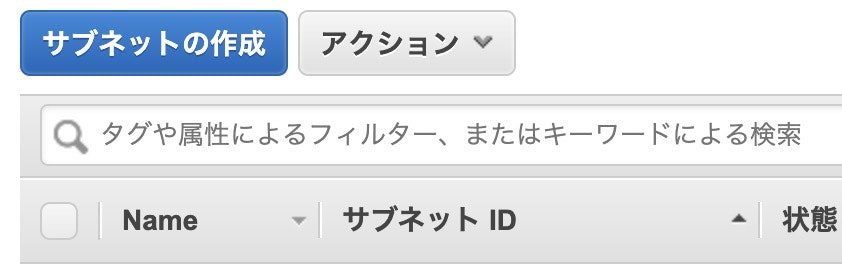
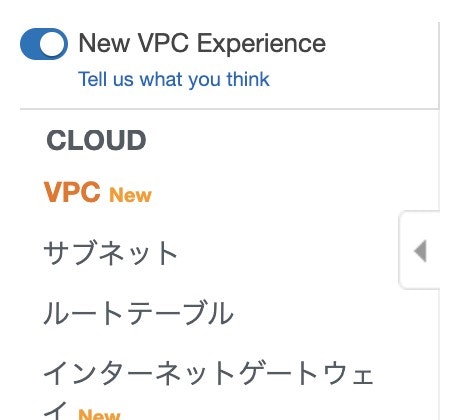
EC2を配置するためのサブネットが必要なので、左のメニューからサブネットを選択し、サブネットの作成をクリックします。

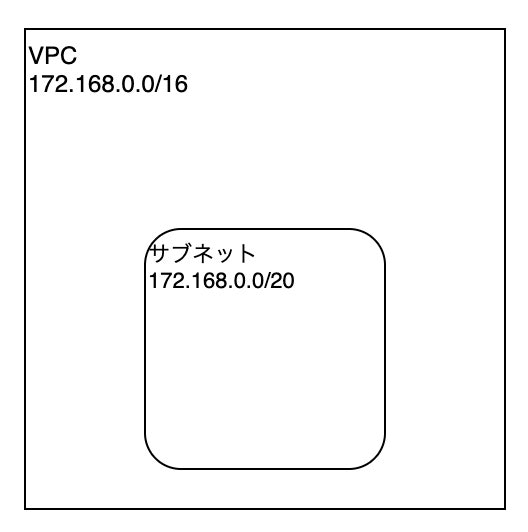
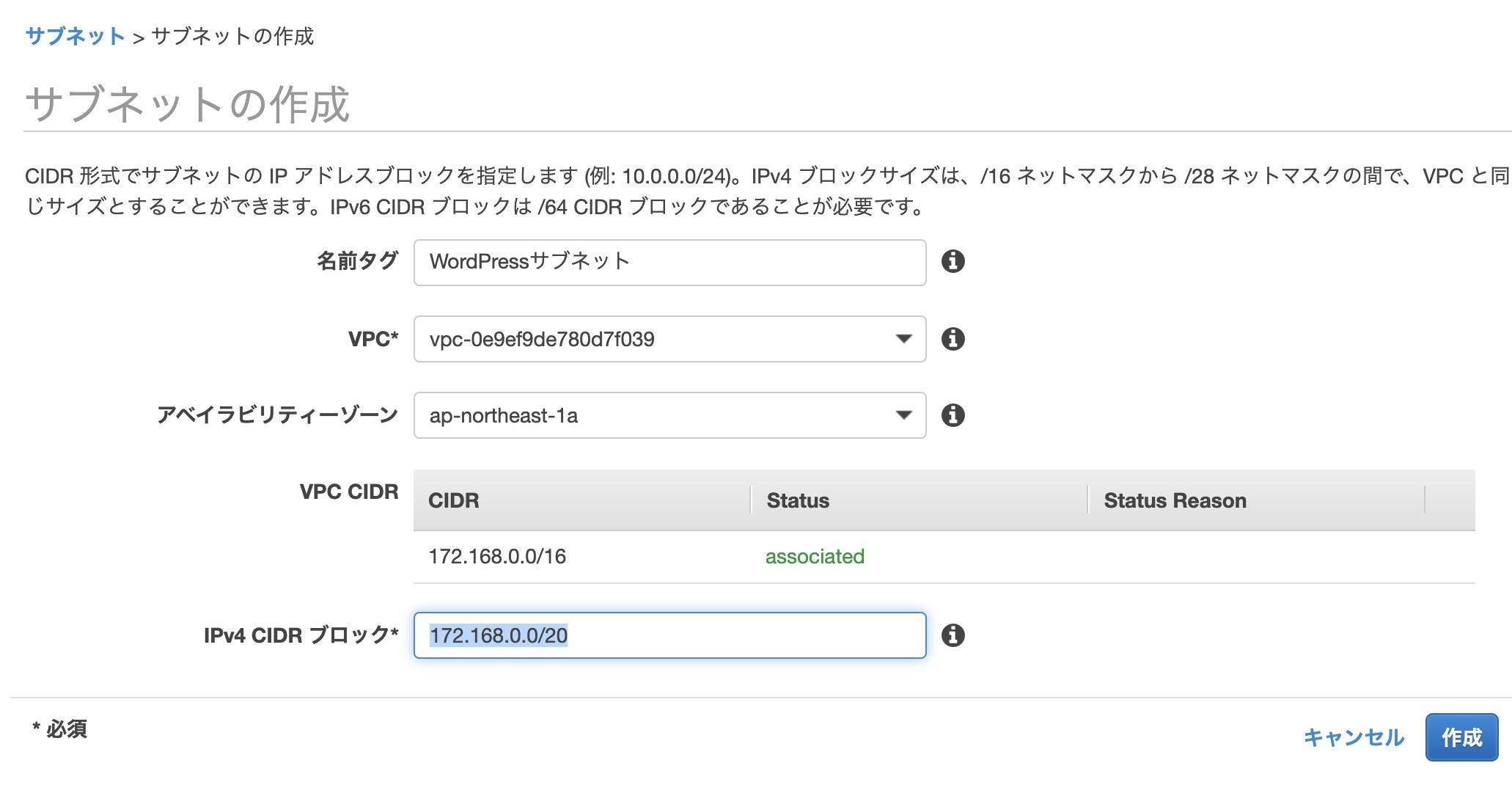
名前タグをWordPressサブネットにして、VPCを先ほど作成したVPC(WordPress)にします。
アベイラビリティーゾーンをap-northeast-1aにします。
IPv4 CIDRブロックを172.168.0.0/20にします。
入力が終わったら作成をクリックします。

サブネットが作成されたことを確認して閉じるをクリックします。

VPCがインターネットに繋がってないので、繋げる必要があります。
左のメニューからインターネットゲートウェイを選択します。

インターネットゲートウェイの作成をクリックします。
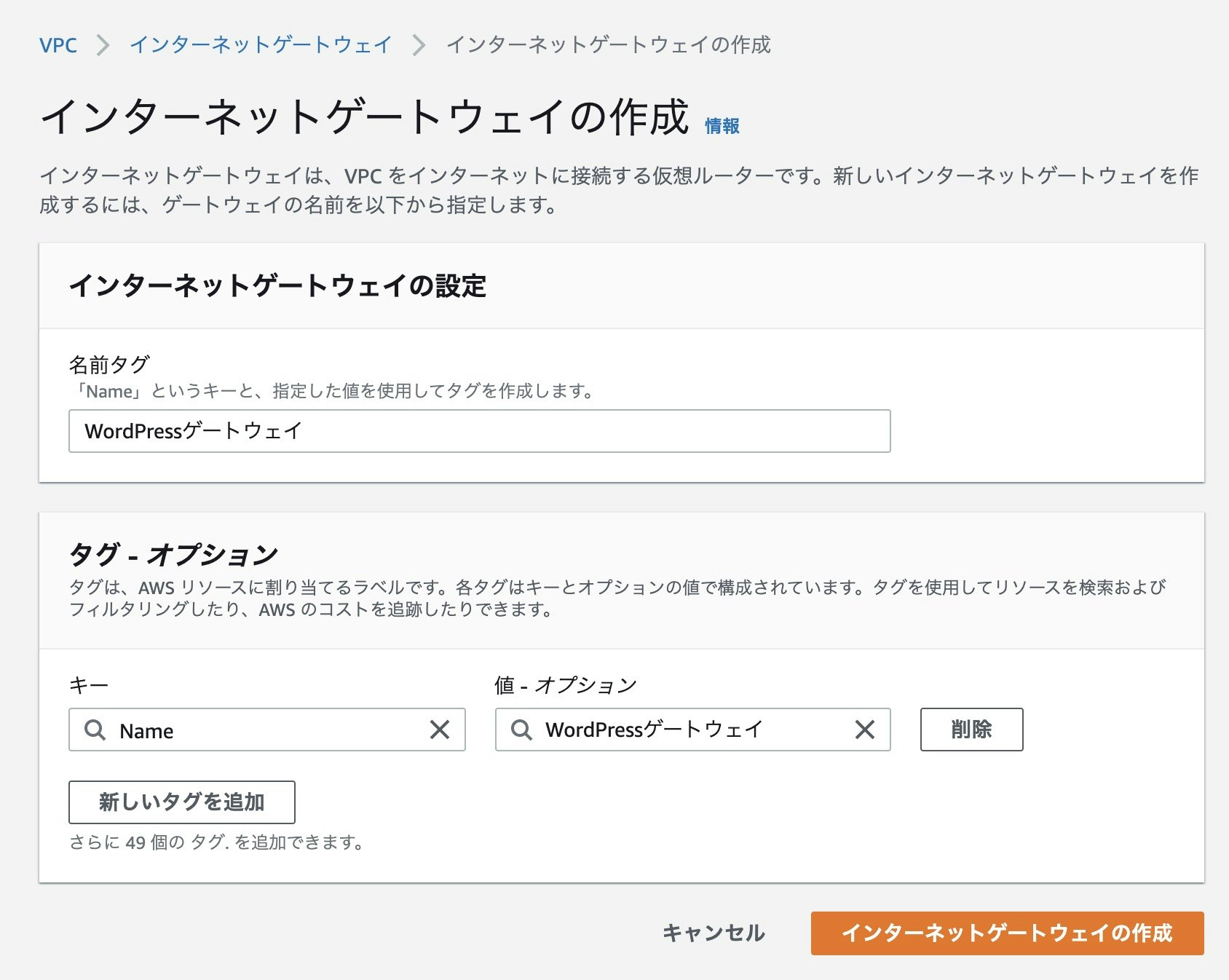
名前タグをWordPressゲートウェイにしてインターネットゲートウェイの作成をクリックします。
インターネットゲートウェイをVPCにくっつける必要があるのでVPCへアタッチをクリックします。
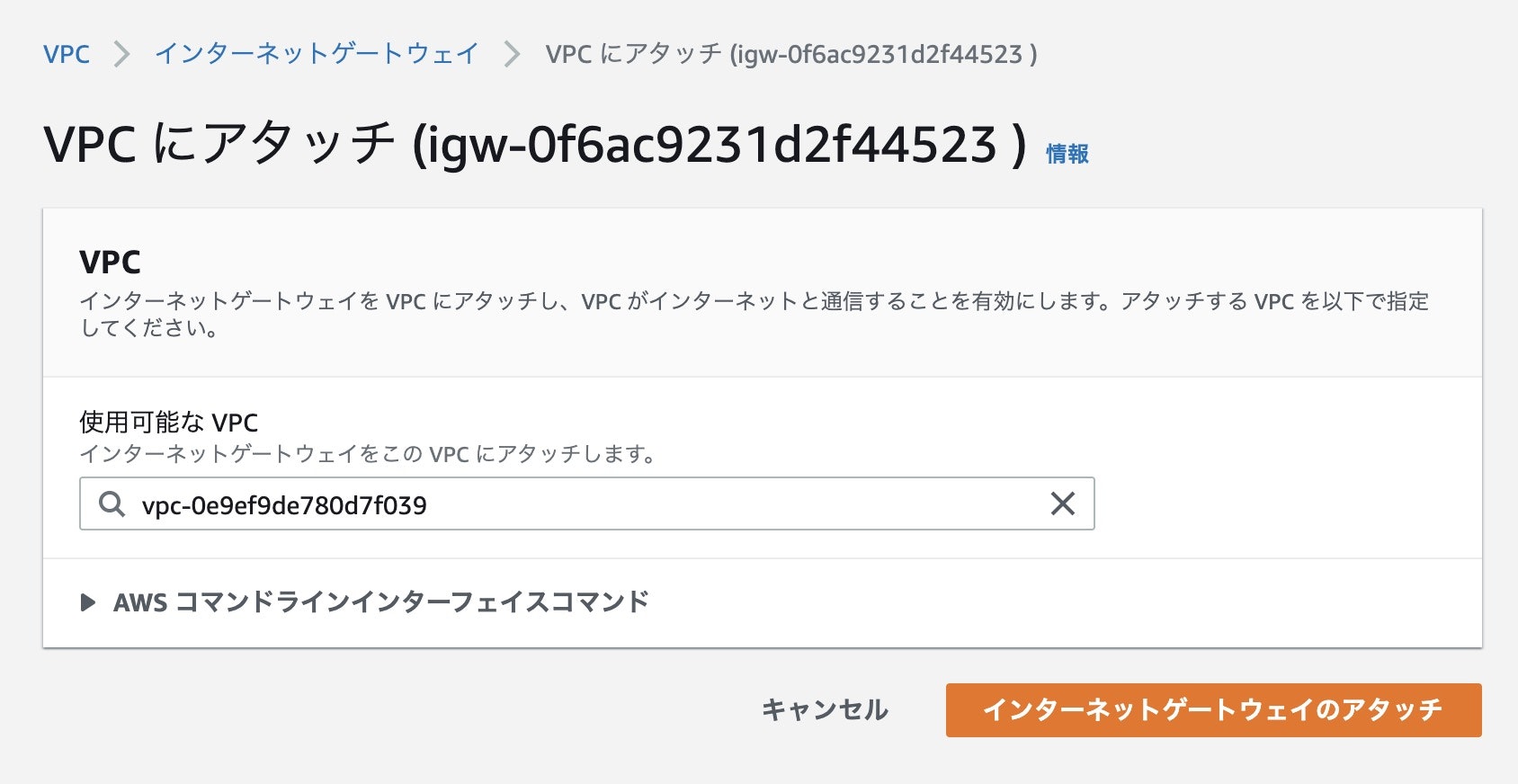
WordPressのVPCを選択してインターネットゲートウェイのアタッチをクリックします。
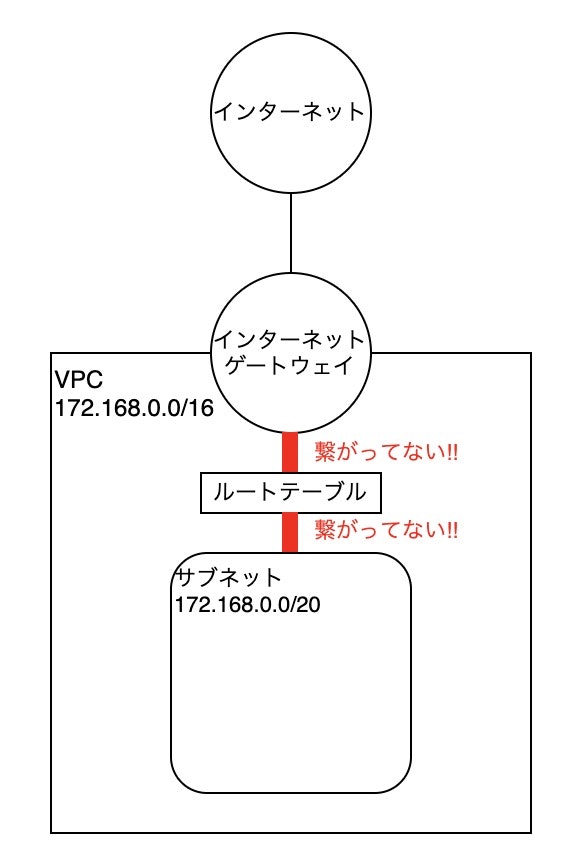
インターネットとインターネットゲートウェイは自動的に繋がりますし、ルートテーブルはインターネットゲートウェイ作成時に自動的に作成されます。
しかし、不親切なことにサブネットからルートテーブルへのルーティングと、インターネットゲートウェイからルートテーブルへのルーティングが無いんですよね・・・
仕方ないので、作成する必要があります。
まずはサブネットからルートテーブルへのルーティングを作成します。
左のメニューからVPCをクリックします。

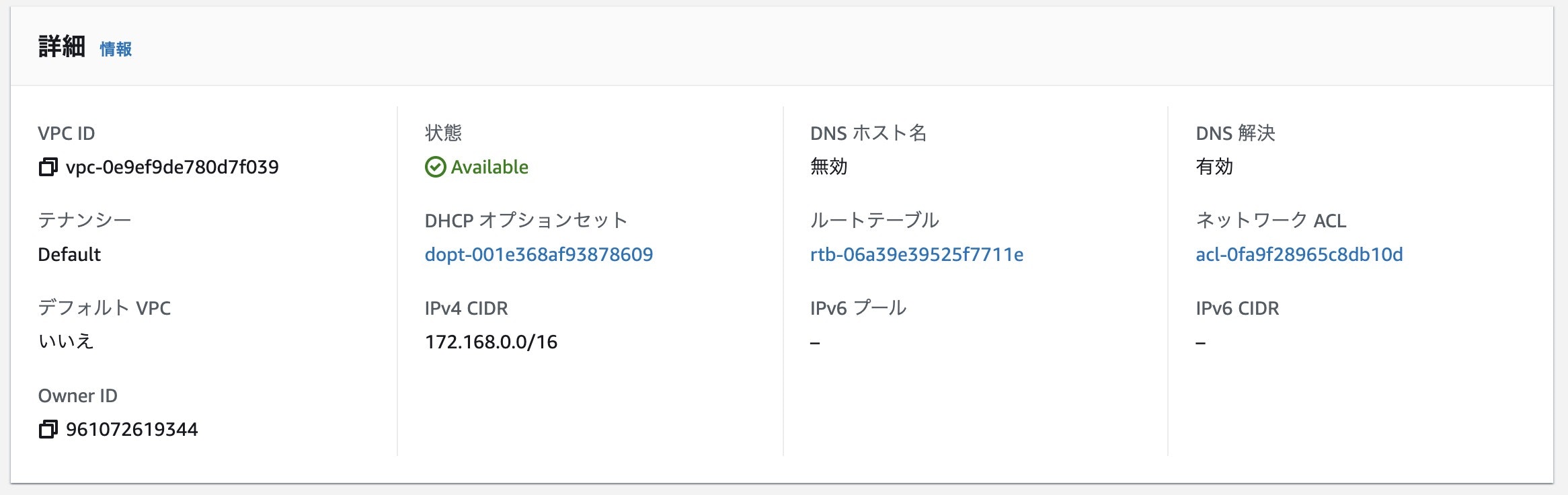
WordPressのVPC IDをクリックします。
ルートテーブルのところにリンクがあるのでクリックします。
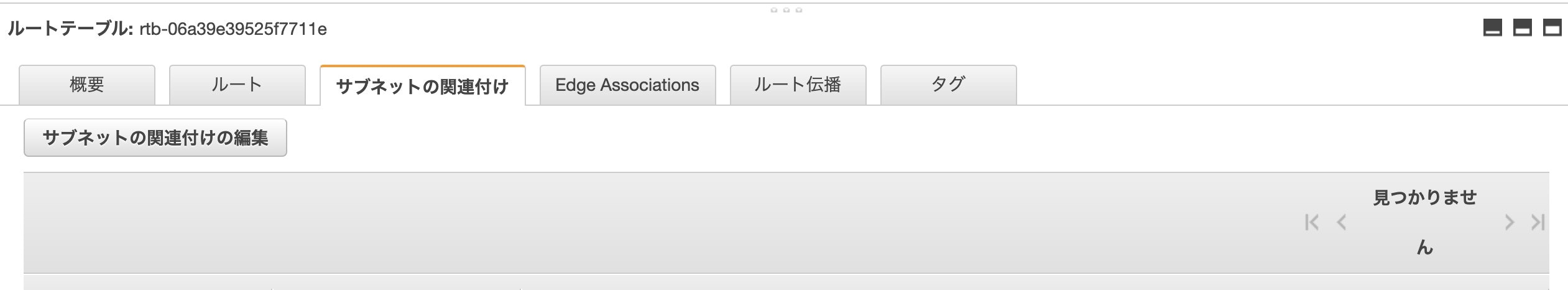
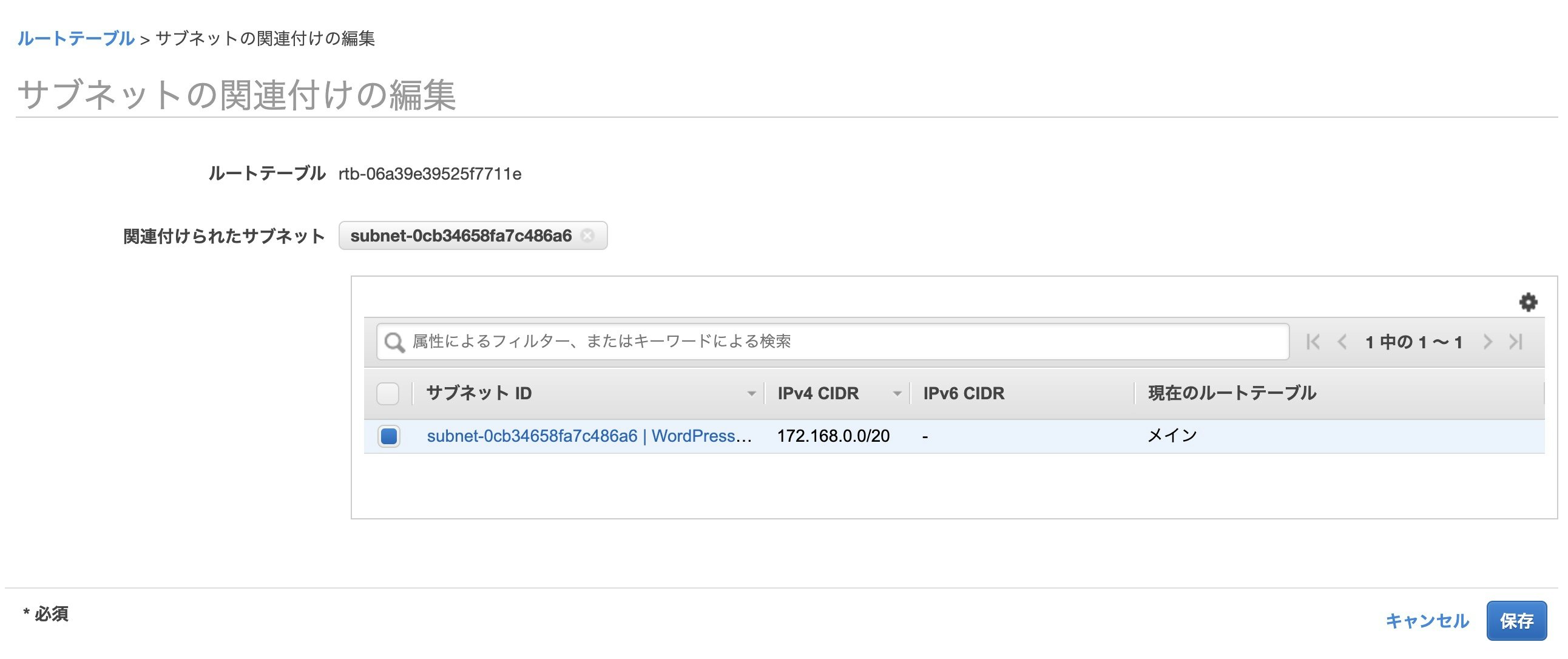
サブネットの関連付けをクリックしてサブネットの関連付けの編集をクリックします。
WordPressサブネットを選択して保存をクリックします。

続けて、インターネットゲートウェイからルートテーブルへのルーティングを作成します。
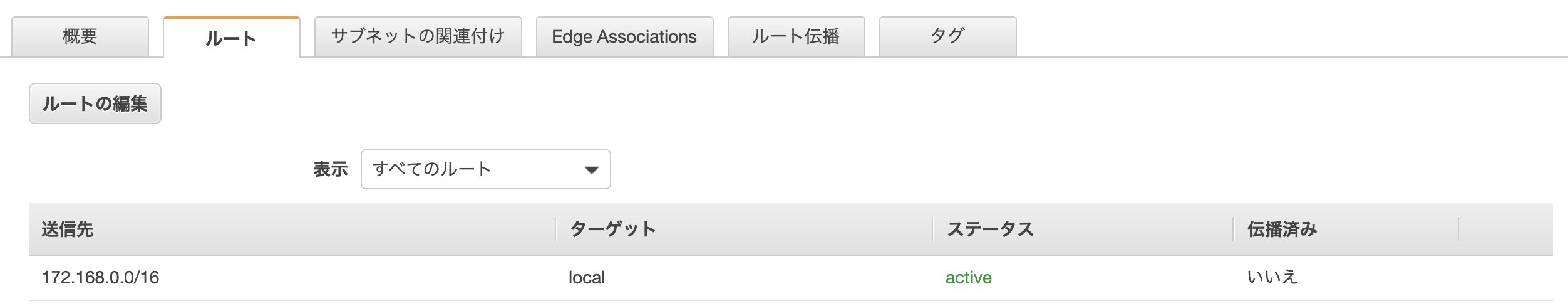
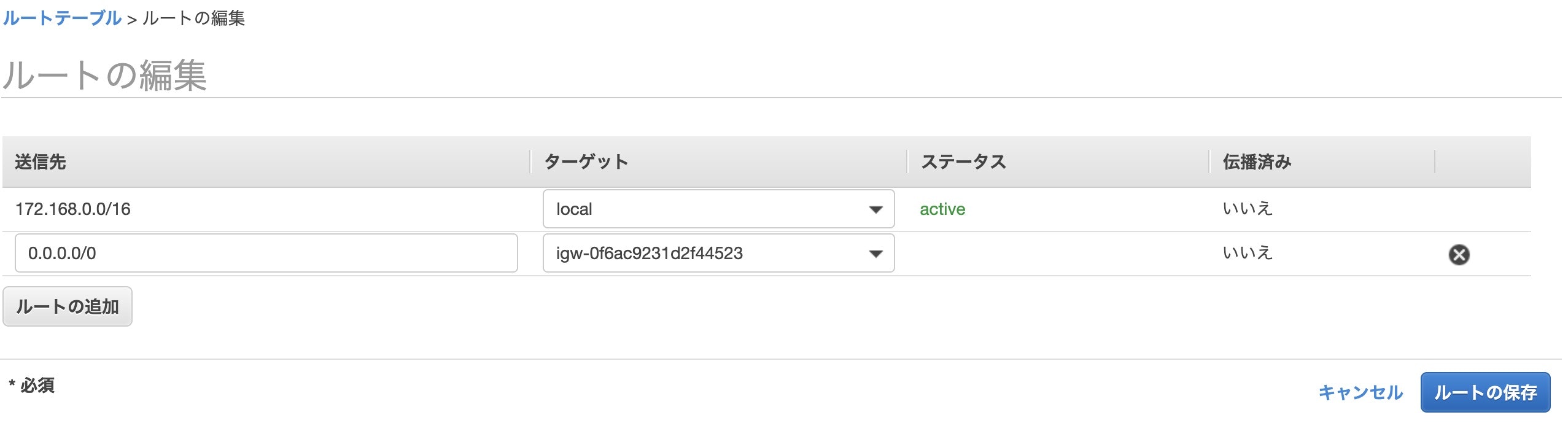
ルートタブでルートの編集をクリックします。
送信先を0.0.0.0/0にして、ターゲットをInternet GatewayのWordpressゲートウェイにします。(画像では表示されていませんが選択時にWordPressゲートウェイと表示されます)
終わったらルートの保存をクリックします。

ルートが正常に編集されたことを確認します。
これで、無事インターネットゲートウェイとサブネットが繋がるようになりました。
ネットワーク構築はこれで完成!
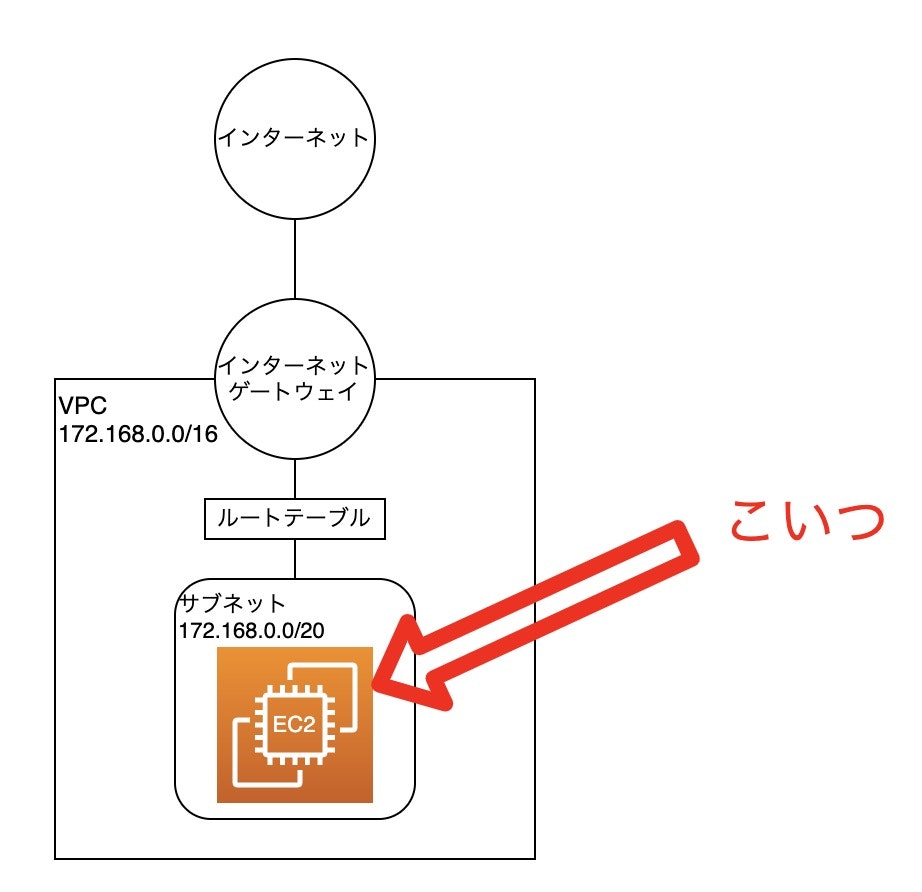
ただ、ネットワークを構築してもサーバーをどこかに配置してあげないと意味がないのでサーバーを作成します。
EC2の作成
サーバー本体を作成するために、EC2インスタンスを作成します。
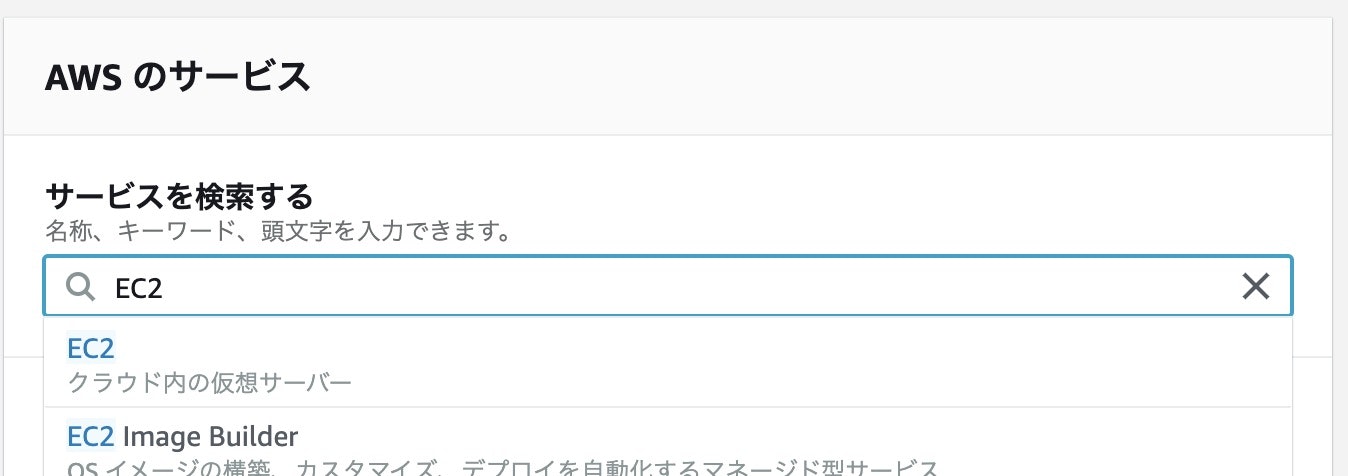
EC2を開きます。
リージョンが東京となっていることを確認します。
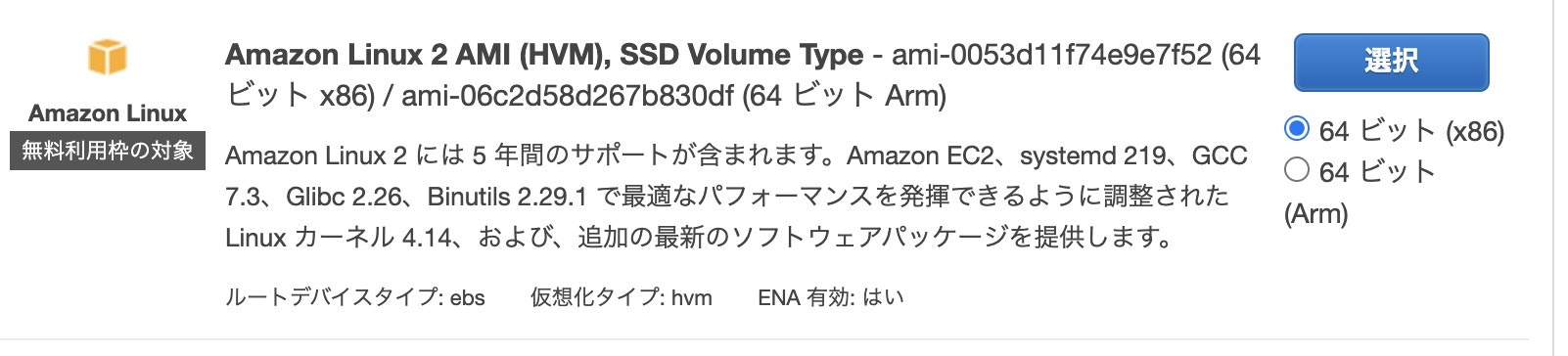
Amazon Linux 2 AMI (HVM), SSD Volume Type - ami-0053d11f74e9e7f52 (64 ビット x86)を選択します。
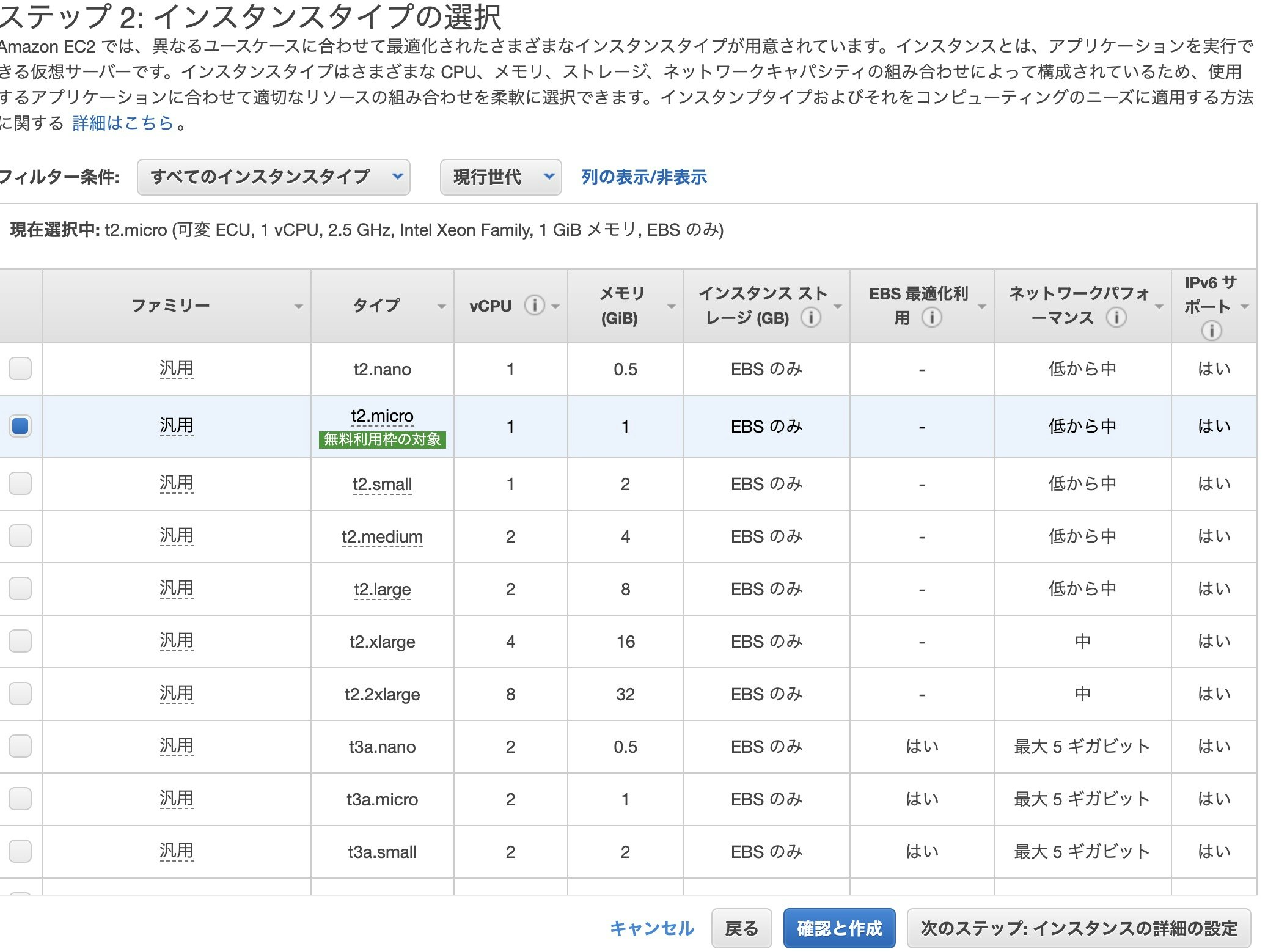
インスタンスタイプはt2.microにして次のステップ:インスタンスの詳細の設定をクリックします。

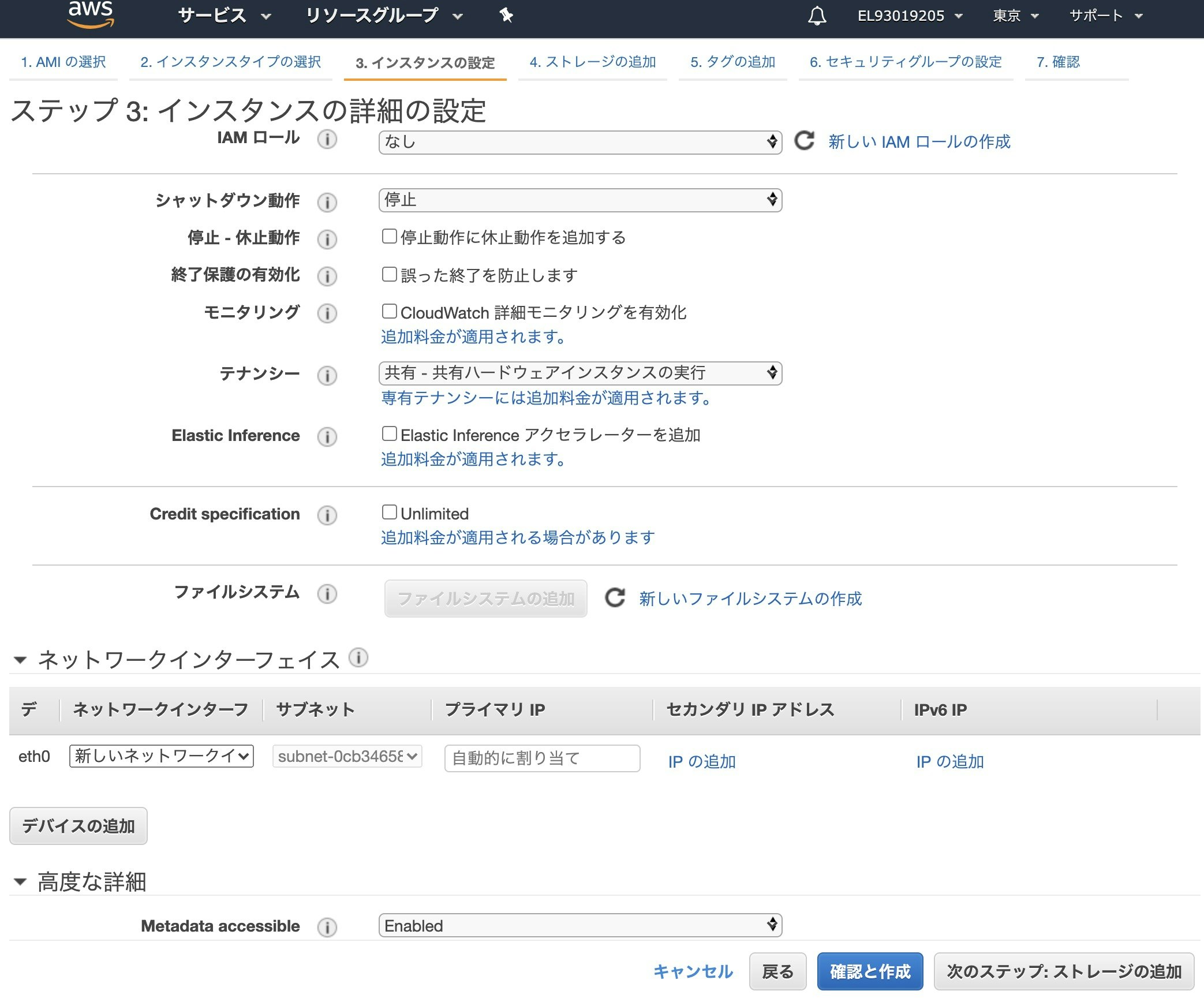
ネットワークをWordPressに設定し、サブネットをWordPressサブネットに変更します。
自動割り当てパブリックIPを有効にします。
入力が終わったら次のステップ:ストレージの追加をクリックします。

ストレージはデフォルトで問題ありません。
次のステップ:タグの追加をクリックします。

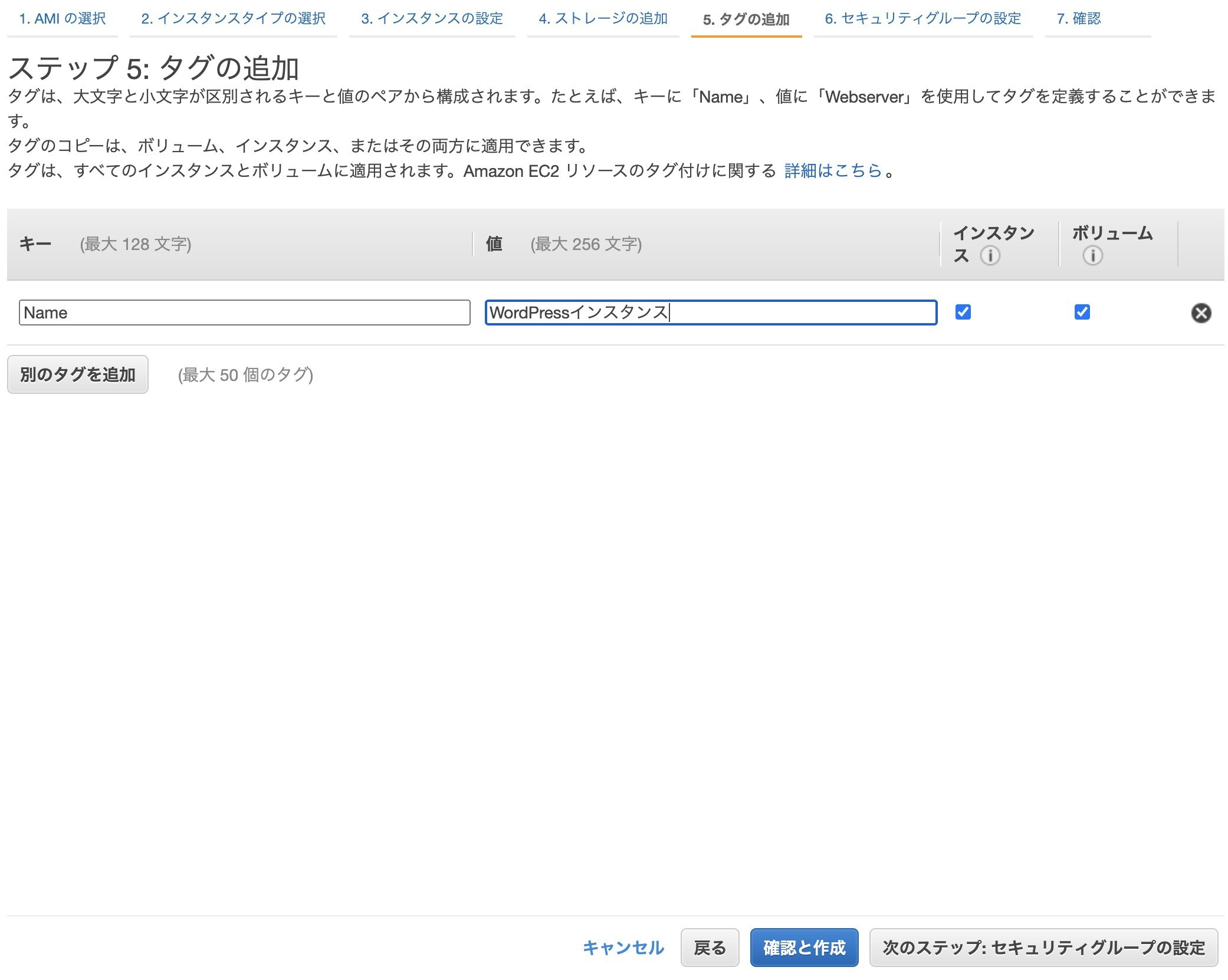
タグの追加をクリックして、
キーをName、値をWordPressインスタンスにします。
終わったら次のステップ:セキュリティグループの設定をクリックします。

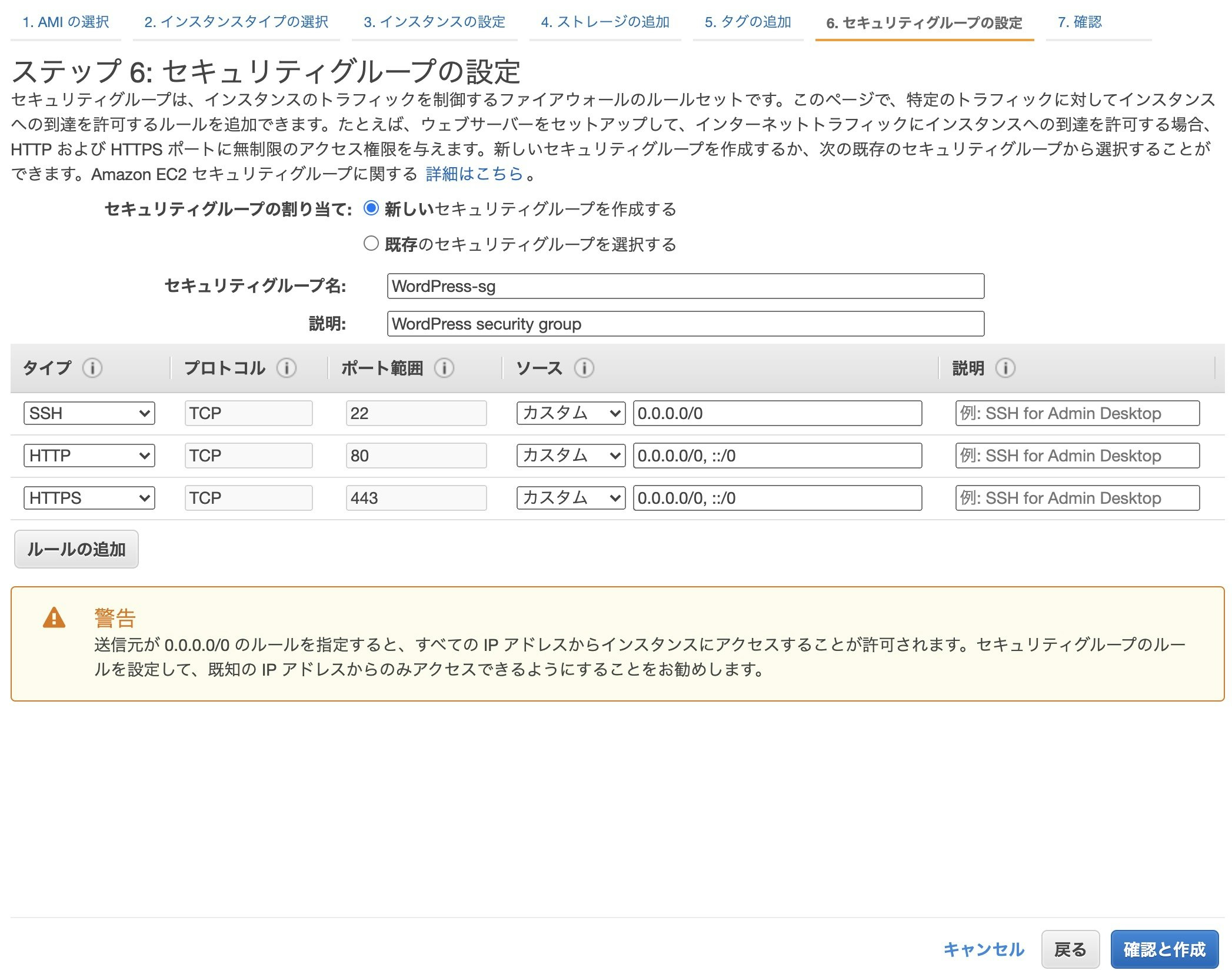
新しいセキュリティグループを作成します。
セキュリティグループ名をWordPress-sgにします。
SSH接続するための設定はデフォルトで設定されているのでそのままにします。
SSH接続はあとで嫌というほどやります。
HTTP(セキュリティ対策してないやつ)とHTTPS(セキュリティ対策してるやつ)のルールを追加します。HTTPS化するのはひと手間加える必要があるので現時点では使えないですが、HTTPS化する方法もあとで解説します。
警告は出てても問題ありません。
終わったら確認と作成をクリックします。
今まで行った設定が一覧で表示されます。
問題なければ起動をクリックします。

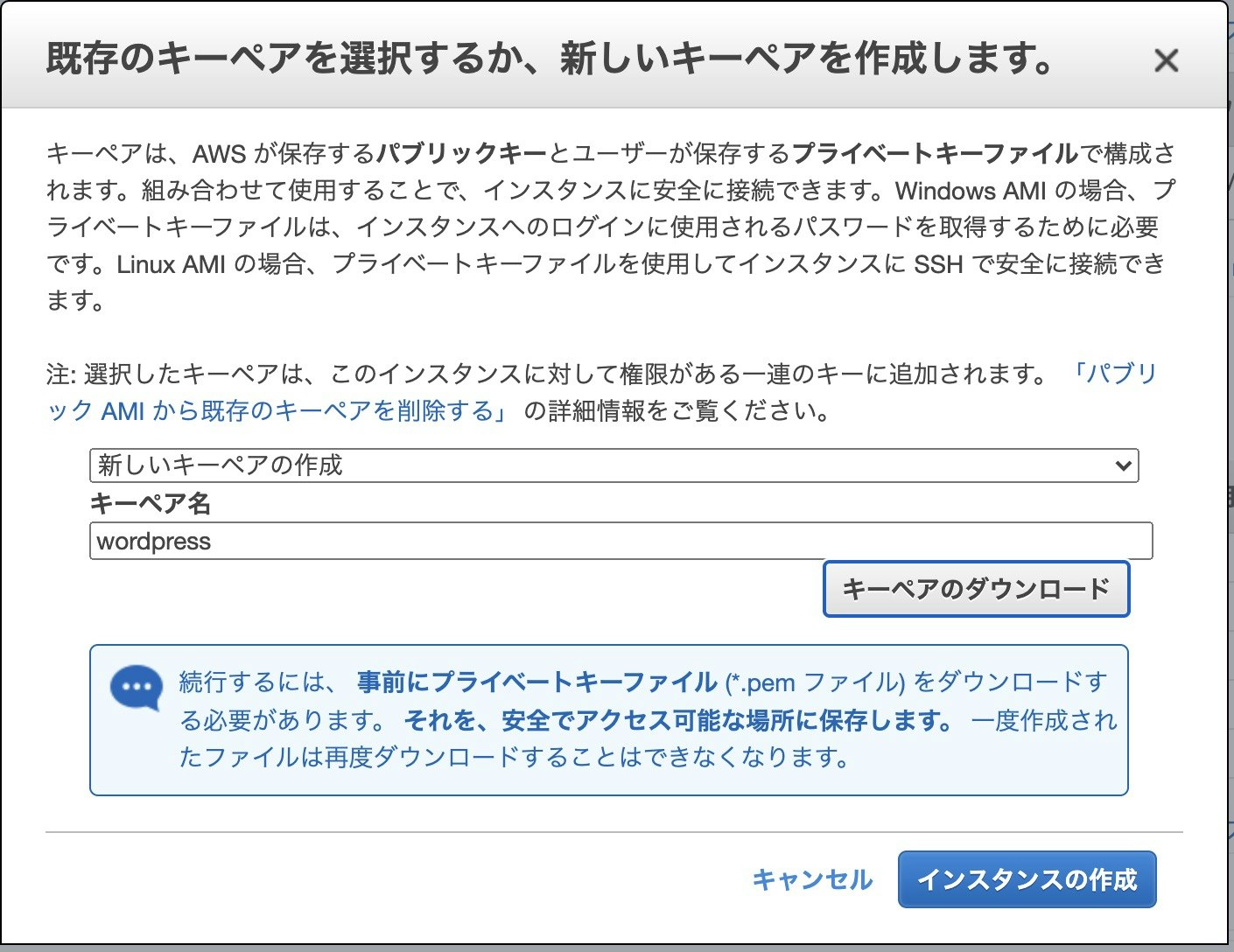
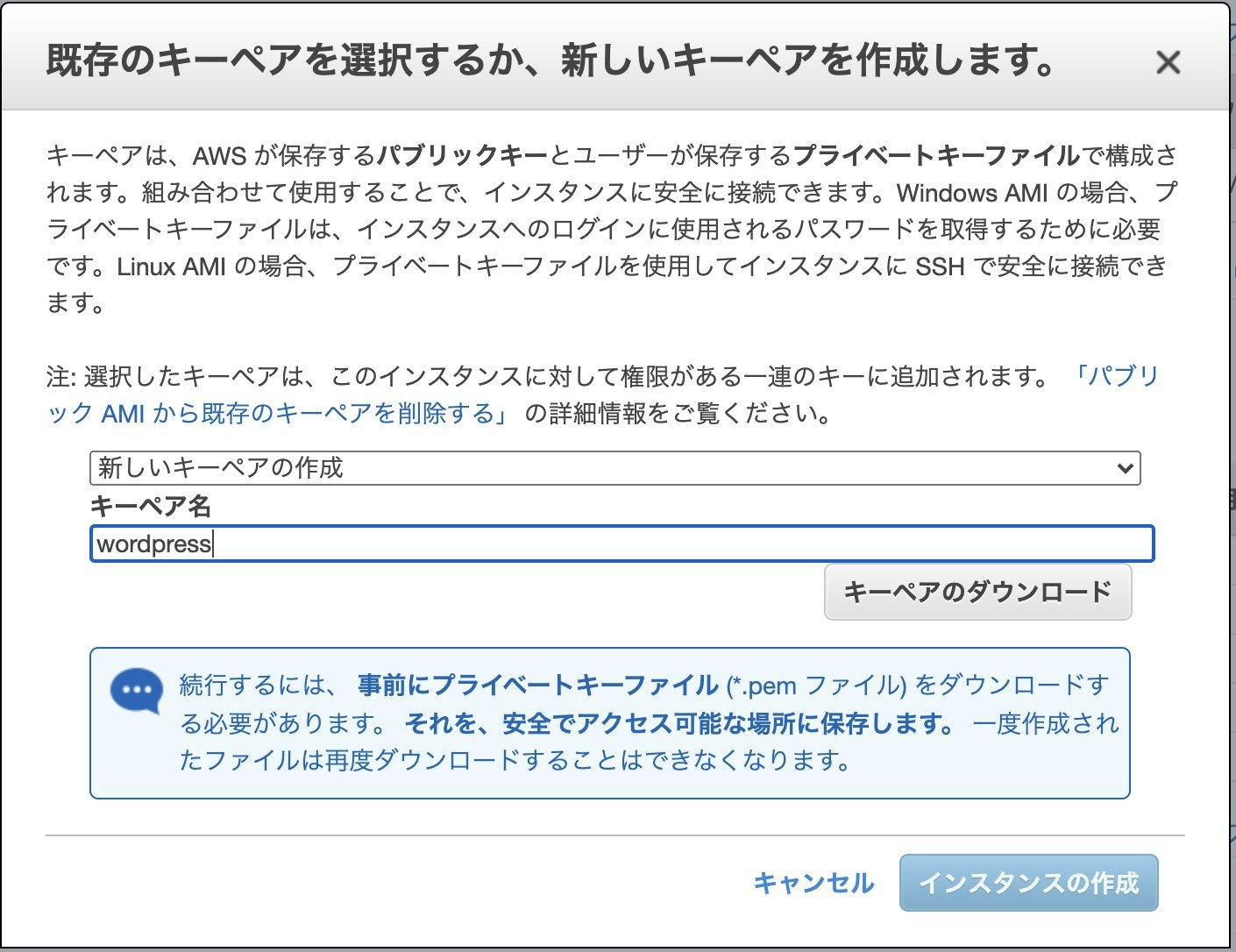
ローカルPCからAWS上のEC2(Linux)にssh接続するために必要な鍵を貰うために、新しいキーペアを作成します。
キーペア名はwordpressにします。
キーペアのダウンロードをクリックします。

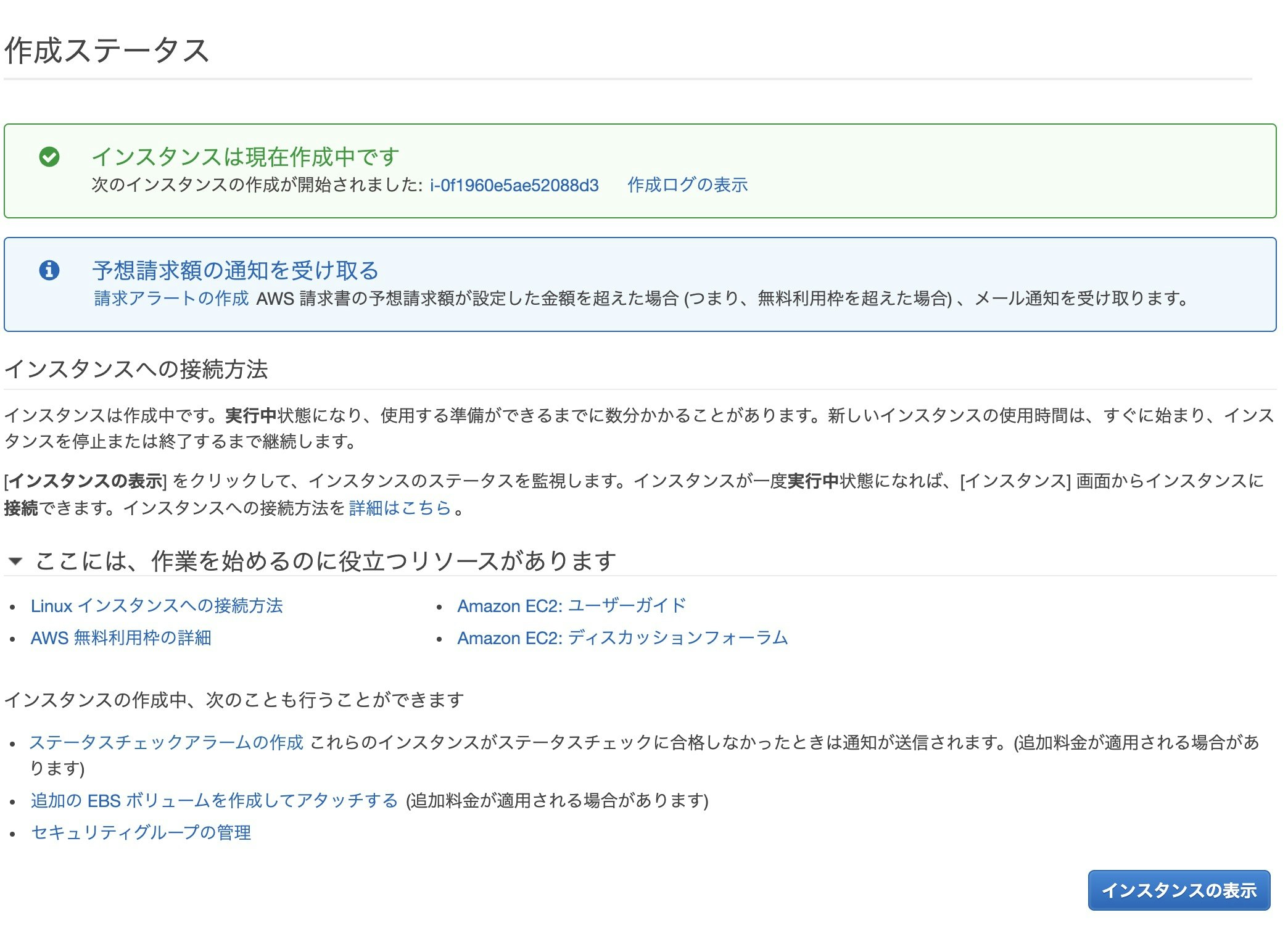
キーペアのダウンロードが終わったらインスタンスの作成をクリックします。
AWSのEC2上でLinuxのインスタンスが作成されるまで数分かかるのでライバルズでもやりながら待ちます。
ライバルズをやりつつ、IPアドレスの固定化を行います。
これをしないと、IPアドレスがコロコロ変わってssh接続する時などに煩わしくなります。
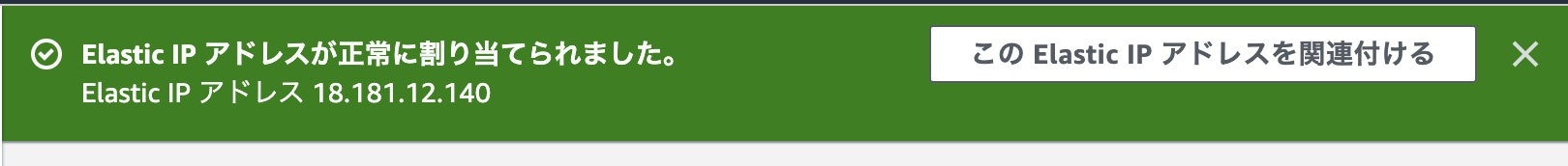
インスタンスの表示をクリックしたあと、左のメニューからElasticIPをクリックします。
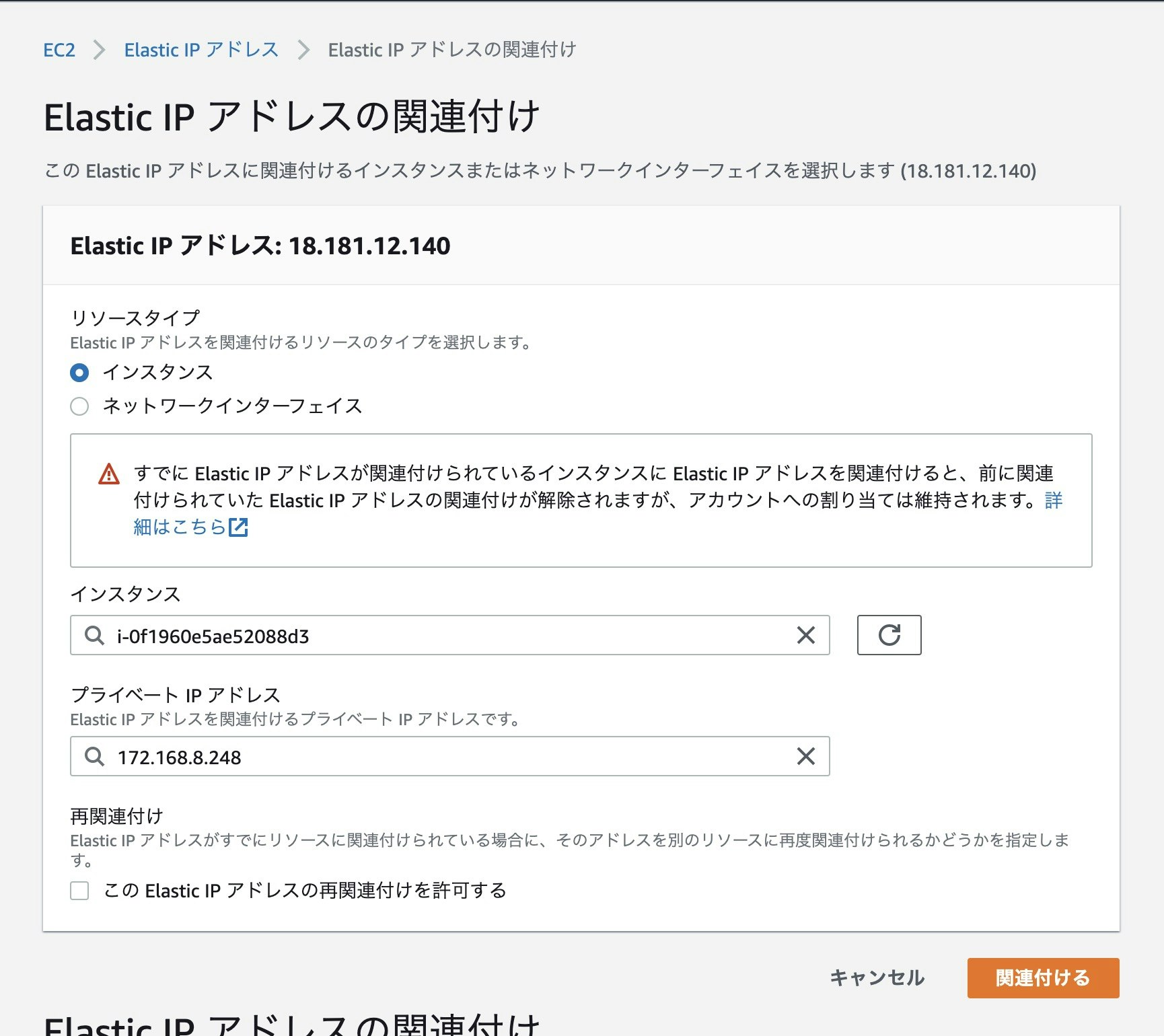
ElasticIPアドレスが正常に割り当てられたのでこのElasticIPアドレスを関連付けるをクリックします。
インスタンスはWordPressインスタンスを選択(画像だとインスタンス名消えてるけど選択する時は表示される)します。
プライベートIPアドレスは仕組み上1つしかないのでそれを選択します。
終わったら関連付けるをクリックします。

これでWordPressインスタンスにElasticIPアドレスが割当たりました。
ElasticIPは人によって異なるので読み替えてください。
ここでElasticIPアドレスの関連付けに失敗するようなら、VPCがインターネットと通信できるようにするためのインターネットゲートウェイがくっついていない可能性があります。つまりVPCの作成でミスってます。
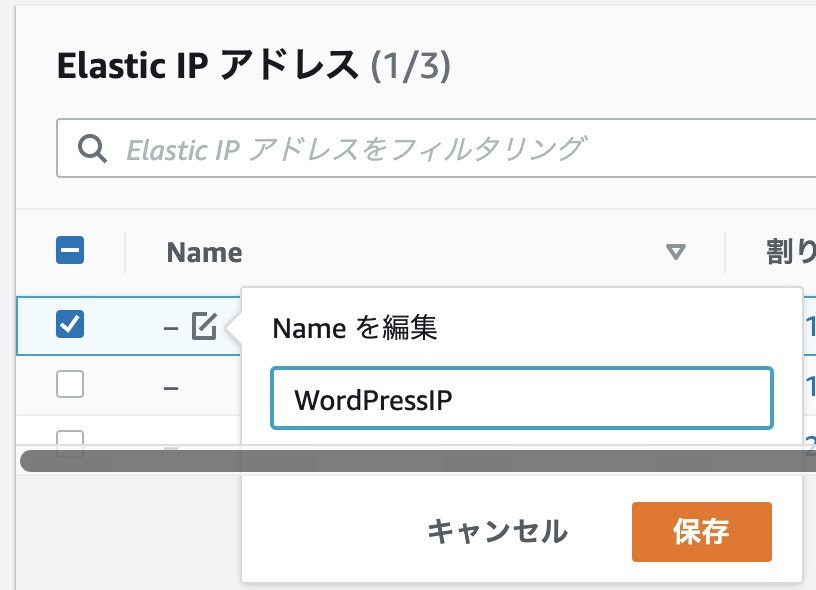
あと、ElasticIPがどのインスタンスに割り当てられているのかあとで辿れるようにElasticIPに名前をつけておきます。
Nameのところにカーソルを合わせると編集ボタンが表示されるので、WordPressIPに変更しておきます。これをやっておかないと独自ドメイン作成する時にどのElasticIPを使うべきか判別がつかず困る可能性があります。僕は困りました。入力が終わったら保存をクリックします。
これで、EC2にWordPressインスタンスを作成することができました。
WordPressインスタンスにssh接続
WordPressインスタンスにソフトウェアをインストールするには、ssh接続が必要不可欠です。
ssh接続は相手の家にお邪魔する行為みたいなものです。
鍵なしでお邪魔することができるものもありますが、もし鍵がついてたら鍵を使って入ります。ちなみにWordPressインスタンスは鍵をつけた(というか絶対つけられちゃう)ので鍵が必要です。
WordPressインスタンスにssh接続します。
command+spaceでspotlight検索を呼び出し、terminal.appと入力してターミナルを起動します。
余談だけどspotlight検索作った人本当に天才
windows使いたくないまである
さっきssh鍵をダウンロードしたのでDownloadsディレクトリに移動し、.sshディレクトリに移動させましょう。良かれと思ってssh鍵を別のところに移動してしまった方はパスを読み替えましょう。
cd
cd Downloads
mv wordpress.pem ../.ssh
このコマンドで.sshディレクトリにwordpress.pemが見当たらないようであれば、Finderを使ってwordpress.pemを.sshディレクトリ(隠しディレクトリなので注意)に移動させます。
ssh鍵のある.sshディレクトリに移動します
cd
cd .ssh
ssh鍵のパーミッションを変更しておきます。
元は644(rw- r-- r--)になっています。
ぶっちゃけ変更しなくても繋がっちゃいますが、セキュリティの観点から管理者の読み取りのみ許可する形(400=r-- --- ---)にします。
AWSも400にすることを推奨しています。
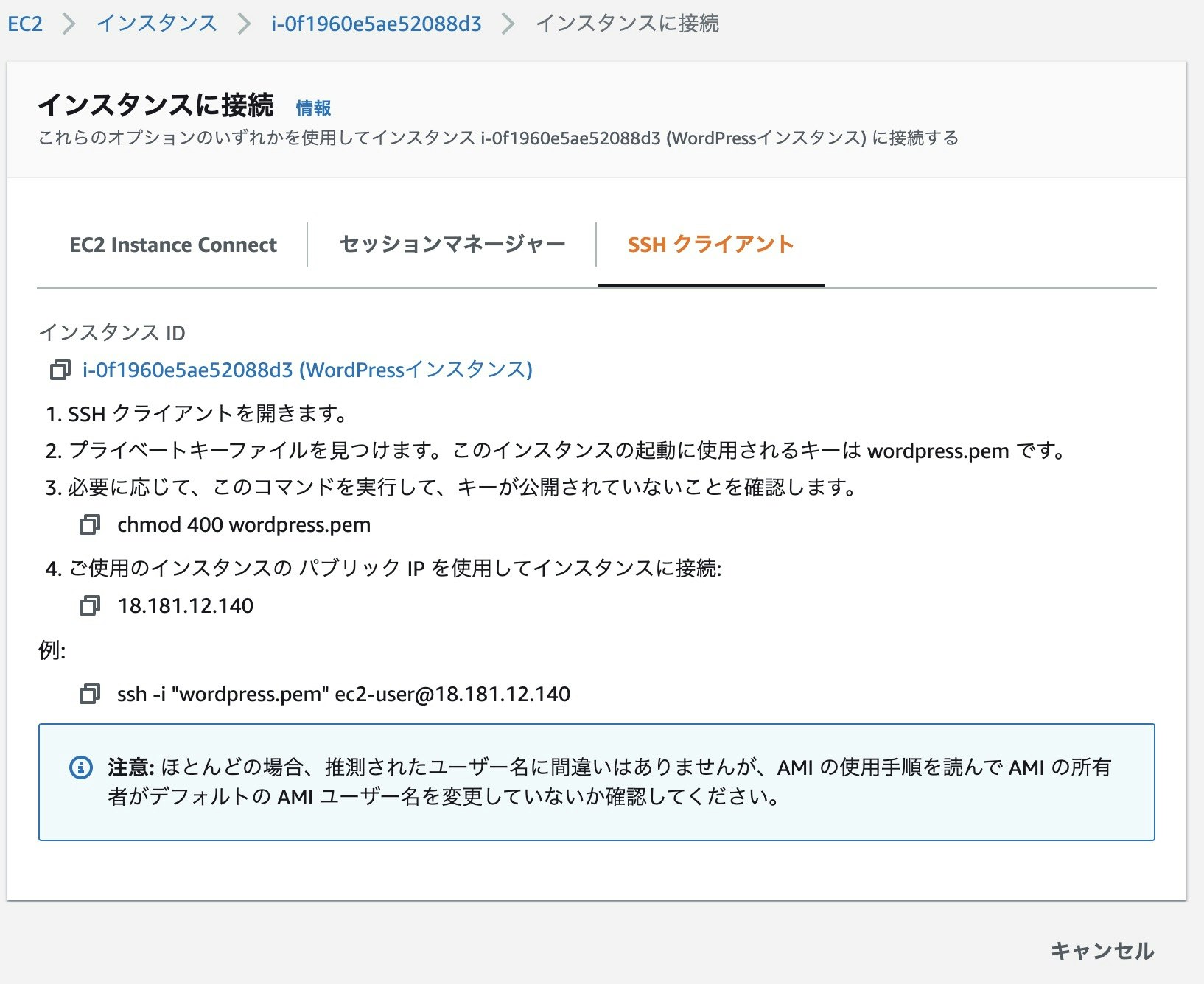
EC2インスタンス→インスタンス→接続→SSHクライアントの画面でそのことが確認できます。
証拠↓
下記コマンドでssh鍵のパーミッションを変更しちゃいましょう。
chmod 400 wordpress.pem
続いて、ssh接続します。
接続するのにElasticIPアドレスが必要なので、EC2のインスタンス画面でElasticIPを確認します。
IPアドレスは人によって異なるので読み替えます。
ssh -i wordpress.pem ec2-user@18.181.12.140
これで繋がらない場合、VPCでインターネットゲートウェイとルートテーブルが繋がってない、もしくはサブネットとルートテーブルが繋がってない、もしくはその両方だと思います。
接続できたら初回は下記表示になります。
The authenticity of host '18.181.12.140 (18.181.12.140)' can't be established.
ECDSA key fingerprint is SHA256:hogehogehogehogehogehogehogehoge.
Are you sure you want to continue connecting (yes/no)?
yesを入力します。
yes
そしたら下記表示になり、無事ssh接続できたことが確認できます。
__| __|_ )
_| ( / Amazon Linux 2 AMI
___|\___|___|
https://aws.amazon.com/amazon-linux-2/
ssh接続するとき、わざわざコピペで入力したりとか手打ちで入力したりとか馬鹿馬鹿しくて時間の無駄なので、clipyというソフトウェアをすぐさまダウンロードして下記スニペットを登録しておいて、どのディレクトリにいてもすぐさまssh接続できるようにしておきます。
cd
cd .ssh
ssh -i wordpress.pem ec2-user@18.181.12.140
WordPressインスタンスにApacheをインストール
WebサーバーにはNginxとかありますが、WordPressにはApacheが相性良さそうっぽいのでApacheをインストールします。
ソフトウェアのインストールする時にいちいちコマンドの先頭にsudoつけたくないので、あらかじめ管理者のrootに変更しておきます。
sudo su
そうするとデフォルトのユーザー名を表すec2-userからrootに表示が変わったことが確認できます。
続いて、Apacheをインストールするためにyumという便利ソフトウェアインストールツールのコマンドを使ってApacheをインストールします。
下記コマンド、httpdとなっていますが、これがApacheです。
実行します。
yum install -y httpd
インストールが終わったら、Apacheのバージョンを確認しておきます。
httpd -v
Server version: Apache/2.4.46 ()
Server built: Aug 24 2020 18:54:20
と表示されました。
この記事では、Apacheのバージョンは2.4.46のようです。
これで、WordPressインスタンスにApacheをインストールできました。
WordPressインスタンスでApache起動
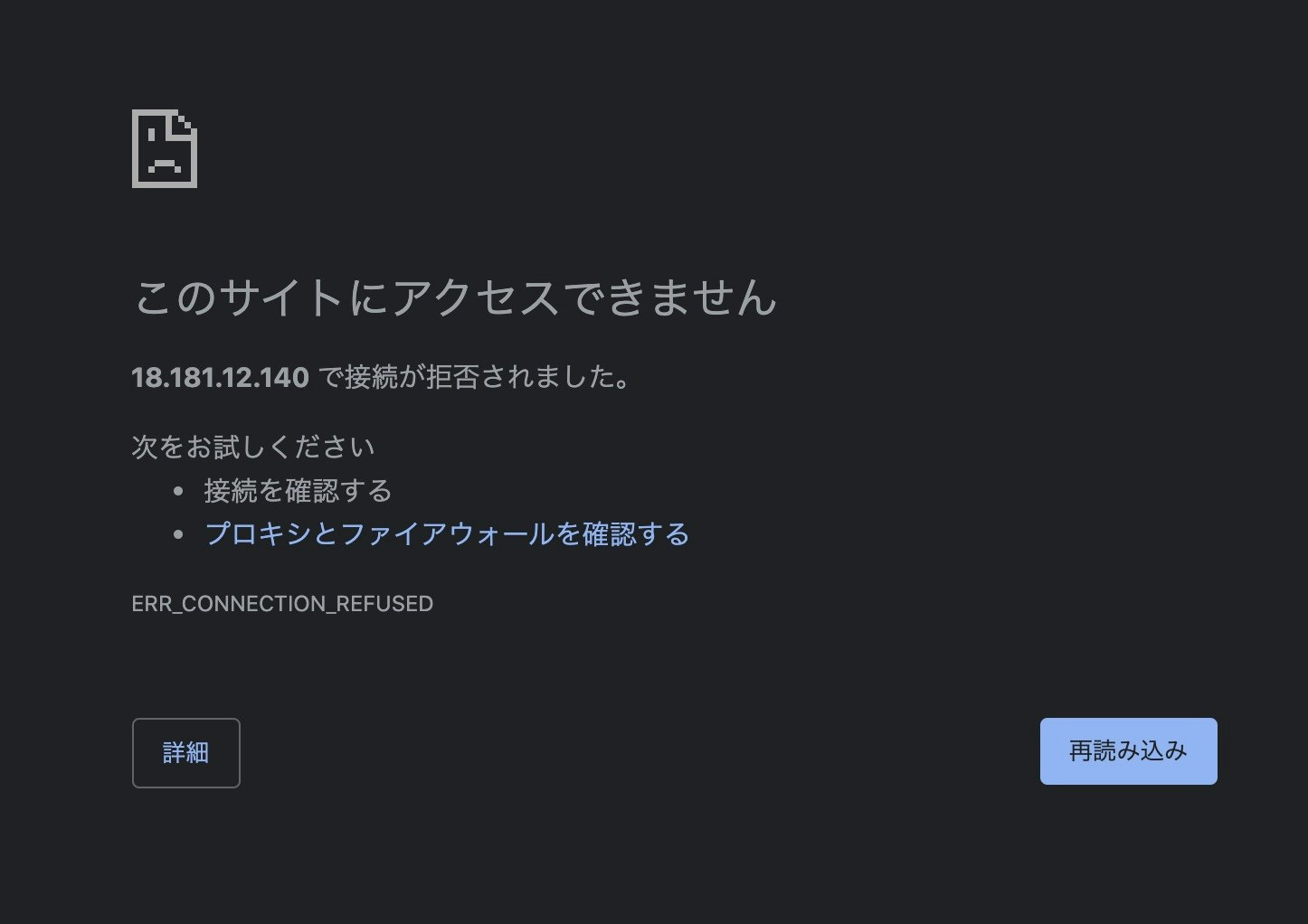
おっと、Apacheを起動する前にGoogleChromeでIPアドレスをURL欄に直打ちしてみましょう。
18.181.12.140(ElasticIPは人によって異なるので読み替えてね)
アクセスできませんね。そのことを確認したら、下記コマンドでWebサーバーApacheを起動します。
systemctl start httpd
これでWordPressインスタンス上でWebサーバーであるApacheが起動しました。
GoogleChromeで更新ボタンを押します。
Apacheのデフォルトページが表示されるようになりました。
また、EC2インスタンスが再起動すると停止してしまうので、自動起動設定にします。
systemctl enable httpd
WordPressインスタンスにPHPをインストール
WordPressはPHPで作られています。
プラグインもPHPで作成することができます。
なので、PHPのインストールと、あとライブラリが必要です。
下記コマンドを実行します。
amazon-linux-extras install -y php7.3
yum install -y php-mbstring php-gd
amazon-linux-extrasはyumコマンドのAWS版と思って貰えればいいかと思います。WordPressのバージョンが上がって、普通のphpのインストールコマンドだと駄目なようです。
ライブラリは、1行目のコマンドでphp-mysql(DB用)、2行目のコマンドでphp-mbstring(文字化け防止用)とphp-gd(画像取り扱い用)が入りました。
php -v
PHP 7.3.21 (cli) (built: Aug 21 2020 21:12:16) ( NTS )
Copyright (c) 1997-2018 The PHP Group
Zend Engine v3.3.21, Copyright (c) 1998-2018 Zend Technologies
と表示されました。
この記事では、PHPのバージョンは7.3.21のようです。
このままだとphpがインストールされたことがApacheに伝わっていないので、伝えるためにApacheを再起動します。
systemctl restart httpd
これで、WordPressインスタンスにPHPをインストールできました。
WordPressインスタンスにMariaDBをインストール
WordPressを使う場合、データを保存するための場所が必要です。それがDBですね。
DBにもMySQLとかPostgreSQLとかありますが、MySQLの派生型であるMariaDBを使用します。
MariaDBのインストールコマンドを実行します。
yum install -y mariadb mariadb-server
MariaDBを起動します。
systemctl start mariadb
EC2インスタンスが再起動すると停止してしまうので、自動起動設定にします。
systemctl enable mariadb
起動したらMariaDBのバージョンを確認してみます。
mysql -u root -e 'status ' | grep Ver
mysql Ver 15.1 Distrib 5.5.64-MariaDB, for Linux (x86_64) using readline 5.1
と表示されました。
この記事では、MariaDBのバージョンは15.1のようです。
これで、WordPressインスタンスにMariaDBをインストールできました。
WordPressインスタンスのMariaDBのパスワードを変更
MariaDBにパスワードを設定しておかないと危ないので設定しておきます。
まずはMariaDBのプロンプトを開きます。
mysql -u root -p
(passwordの入力を求められたら空でEnter)
続いて、下記コマンドでパスワードを設定します。
'新しいパスワード'となっている部分は自分で設定します。
update mysql.user set password=password('新しいパスワード') where user = 'root'; flush privileges;
WordPressインスタンスに必要なデータベースの作成
以下の設定でデータベースを作成します。
| 設定値 | 値 |
|---|---|
| ユーザー名 | wordpress |
| パスワード | (好きなパスワード) |
| データベース名 | wordpressdb |
※MariaDBのプロンプト上で操作。
確認のためにデータベースを表示します。
show databases;
下記の表示になっていたらOKです。
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| test |
+--------------------+
まずはユーザーとパスワードを作成します。
create user 'wordpress'@'localhost' IDENTIFIED BY '(好きなパスワード)';
続いて、WordPress用のデータベースを作成します。
create database wordpressdb;
続いて、作成したユーザーに対して作成したデータベースの全権限を与えます。
grant all privileges on wordpressdb.* to 'wordpress'@'localhost';
FLUSH PRIVILEGES;
再度確認のためにデータベースを表示します。
show databases;
下記の表示になっていたらOKです。
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| test |
| wordpressdb |←NEW!!
+--------------------+
これで、WordPressインスタンスに必要なデータベースが作成できました。
下記コマンドでMariaDBのプロンプトを終了しておきます。
exit
WordPressインスタンスにWordPressをインストール
WordPress用の作業ディレクトリを作成します。
作業が終わると不要なディレクトリになることを念頭に置いておくといいと思います。
※ssh接続時の入力になっていることを確認
mkdir /home/wordpress
cd /home/wordpress
WordPressはyumではインストールできないので、wgetを用いてWordPressの圧縮ファイルを取得します。
※latest(最新)を取得しているので、このあとの手順は時代によって異なるかも。すまん。
wget https://wordpress.org/latest.tar.gz
.tar.gzのままになっているので解凍します。
tar xzvf latest.tar.gz
Apacheから見える場所にWordPressのデータを切り取って/var/www/html配下に全てペーストします。
mv wordpress/* /var/www/html/
Apacheユーザーに、先ほどWordPressのデータを置いた/var/www/htmlの書き込み権限を与えます。
chown apache.apache -R /var/www/html
chmod +w -R /var/www/html
終わったら、GoogleChromeでWordPressの設定ができるようになります。
GoogleChromeで18.181.12.140(ElasticIPは人それぞれ異なるので読み替えてね)とURL欄に入力するとWordPressの初期設定画面が開きます。
パスは勝手にhttp://18.181.12.140/wp-admin/setup-config.php になります。
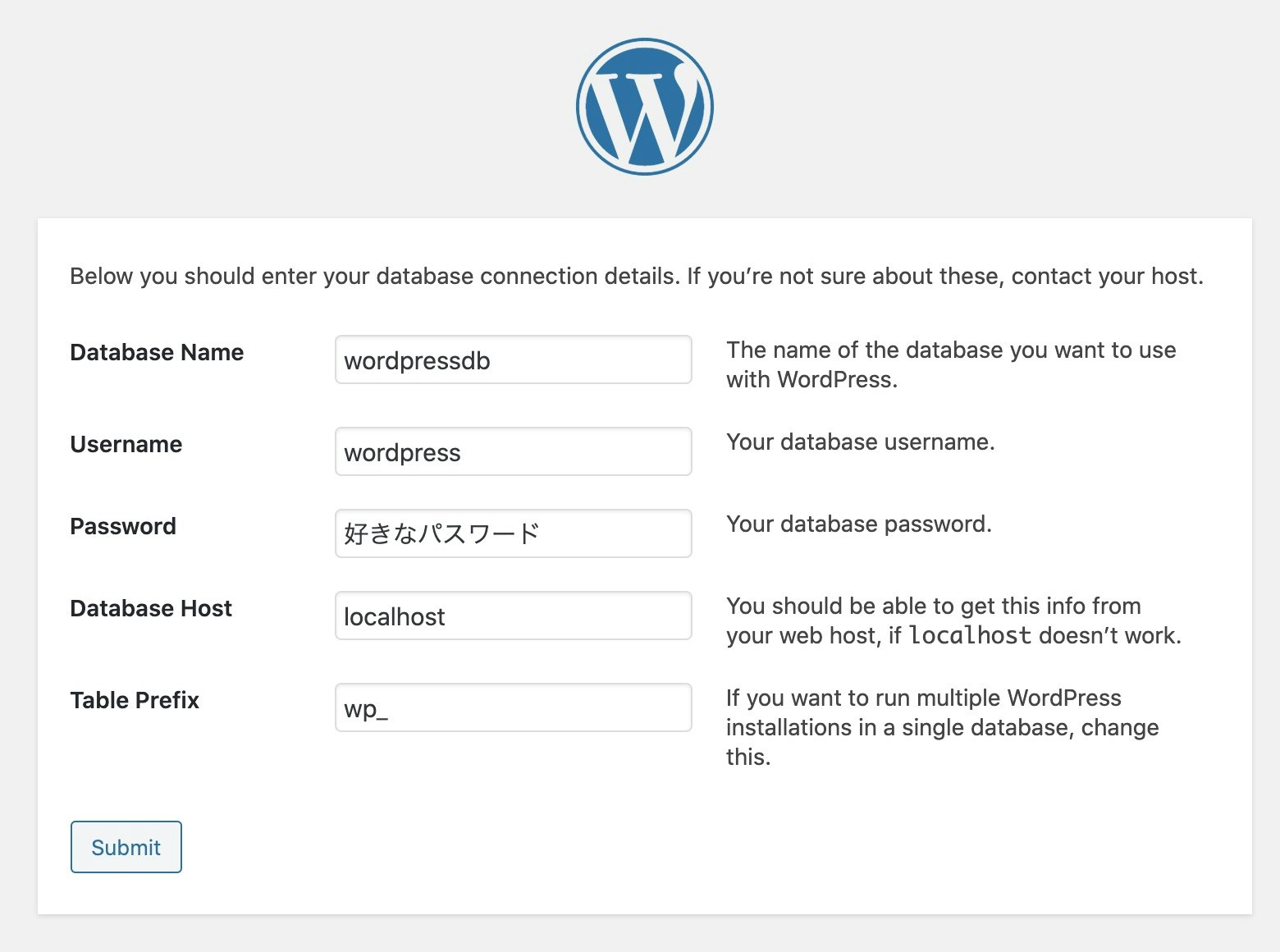
下記の設定にしてSubmitをクリックします。
パスワードはMariaDBで設定したパスワードにします。
下記画像だと好きなパスワードとなっていますが、MariaDBで設定したパスワードの間違いです
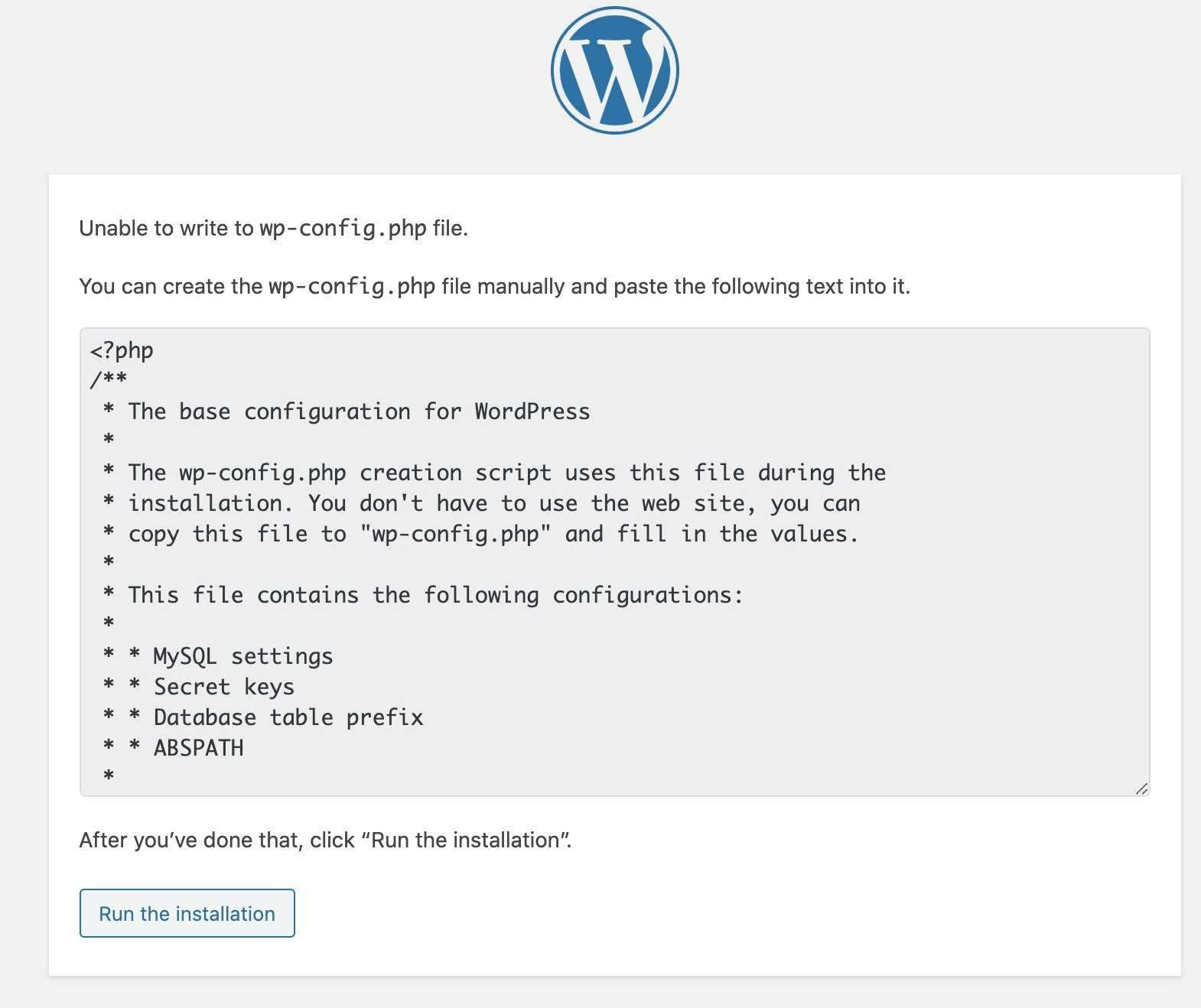
wp-config.phpファイルが/var/www/htmlの中に無いから作成して下記を貼り付けてねと怒られます。
下記コマンドでwp-config.phpを作成し、権限をapache.apacheに変更し、viエディタで開きます。
※sudo suで管理者であるrootユーザーになっていることを確認。
cd /var/www/html/
touch wp-config.php
chown apache.apache wp-config.php
vi wp-config.php
viエディタが開いたら、先ほどのWordPressのテキストをCommand+Vで貼り付け、「:wq」を入力して保存し閉じます。
Run the installationをクリックします。
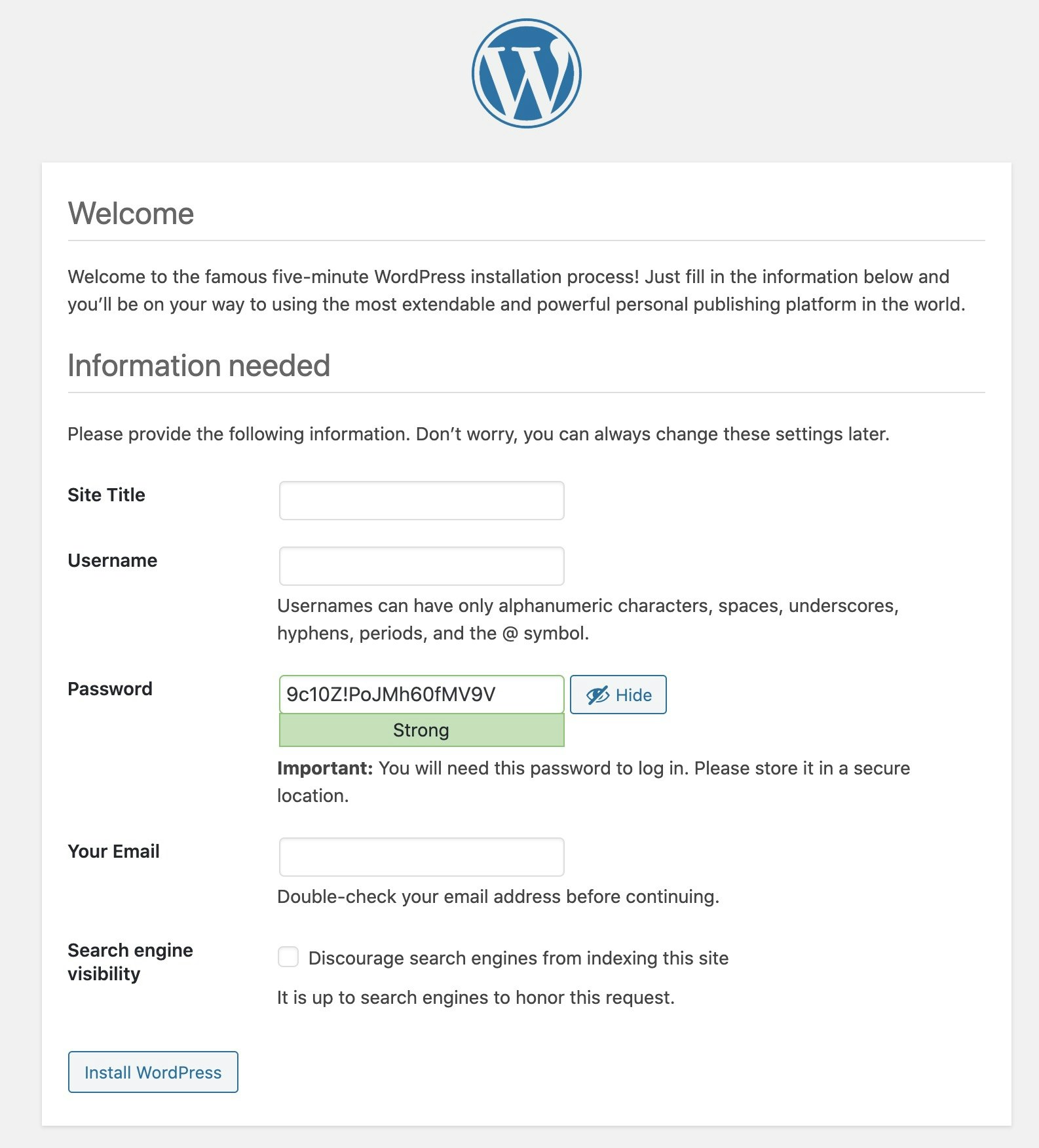
下記の画面になるので、必要事項を入力します。
Site Title:ブログ名を入力
Username:英文字と記号で
Password:パスワード
Your Email: メールアドレス
終わったらInstall WordPressをクリックします。

これでインストール完了です。
ログインをクリックします。
先ほど設定したユーザー名とパスワードを入力してログインできることを確認します。
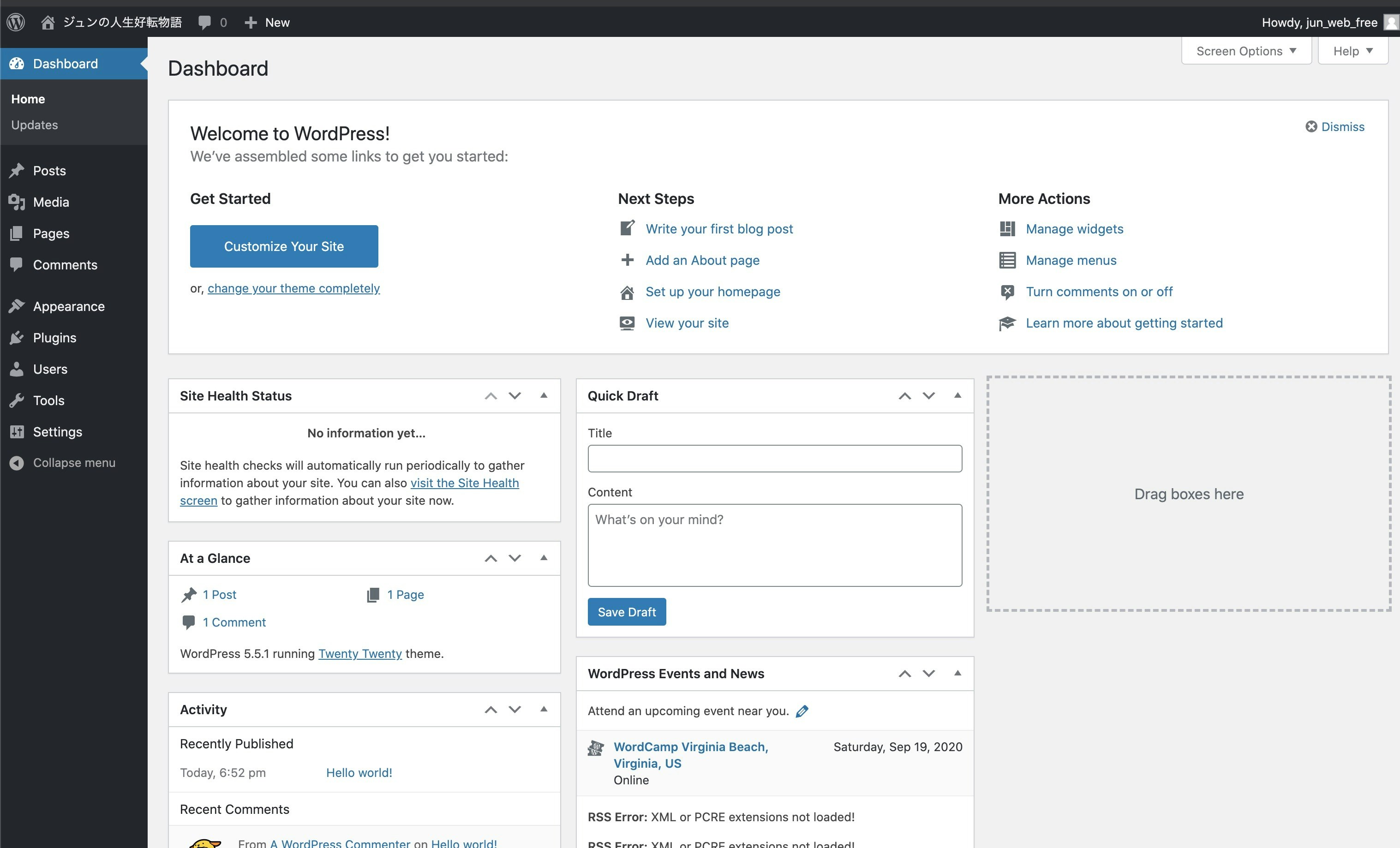
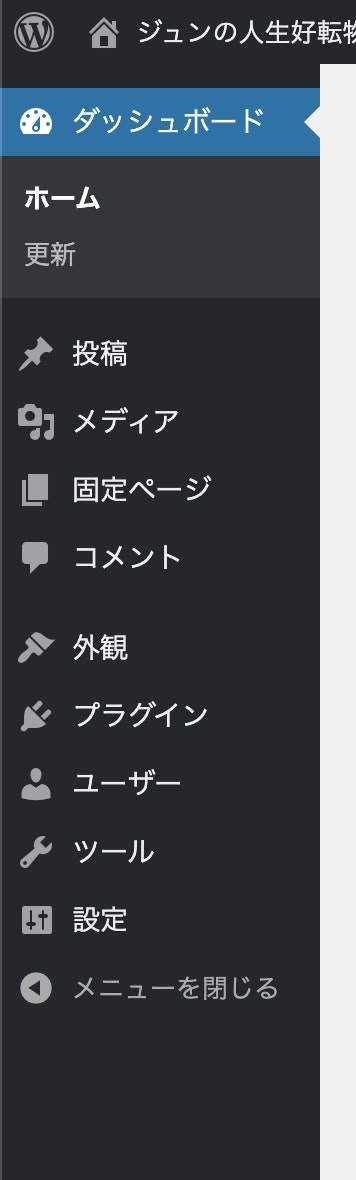
管理画面を開くことができました。
以上で、WordPressインスタンスにWordPressをインストールできました。
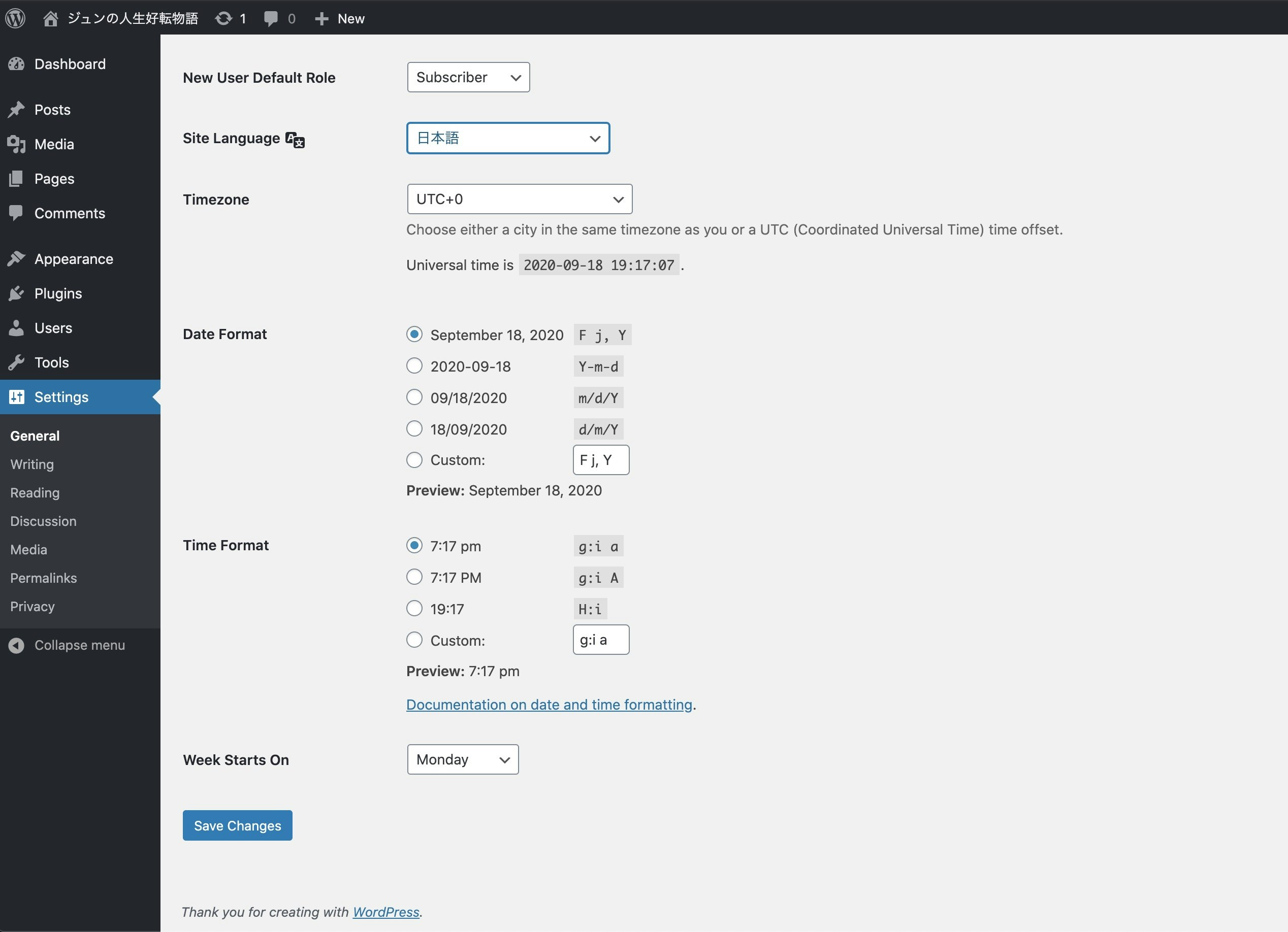
英語だと分かりづらいので日本語化します。
左のSettingsから、SiteLanguageを日本語にしてSaveChangesをクリックします。
無事日本語化できました。
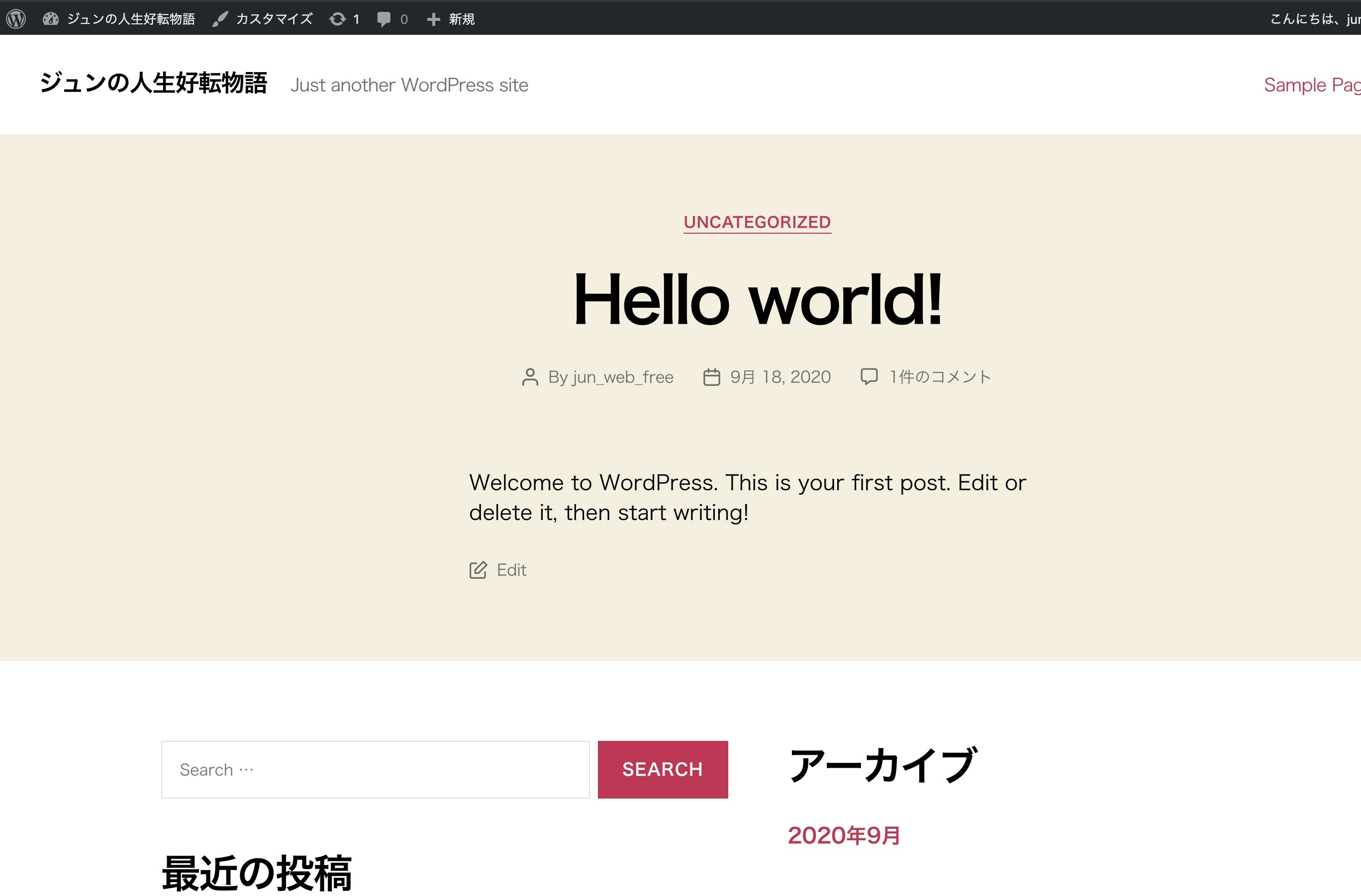
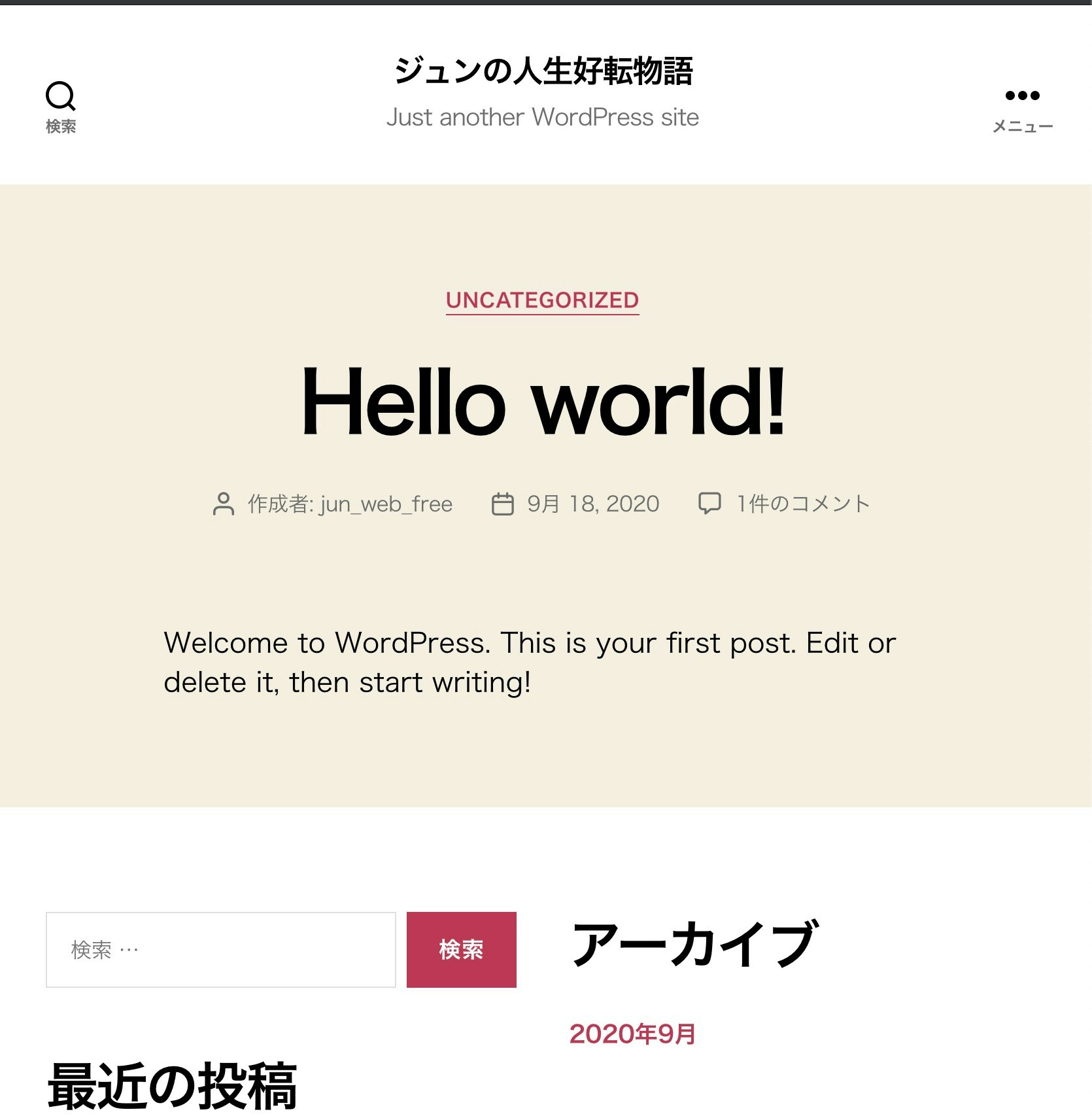
これは管理画面なので、一般ユーザーから見た時にどう見えるかをチェックしてみます。
18.181.12.140(人によって異なるので読み替えてね)にアクセスしてみます。
ログイン中なのでいくつか管理者用のリンク表示されていますが、一般ユーザーからどう見えるかを確認することができました。
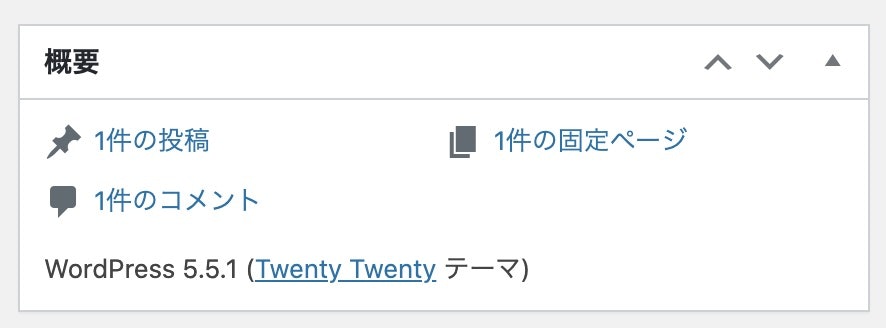
バージョンを確認します。
http://ElasticIPアドレス/wp-admin/index.php を開き、概要をチェックします。
Qiitaの仕様でリンクになってしまったけど開かないので注意
この記事では、WordPressのバージョンは5.5.1のようです。
独自ドメイン化
お金かかります。また、手続き上の問題で最大3日かかります。
IPアドレスでアクセスするのも不格好なので、独自ドメインを作成しちゃいましょう。
独自ドメイン化をするにはAWSのRoute53を利用します。
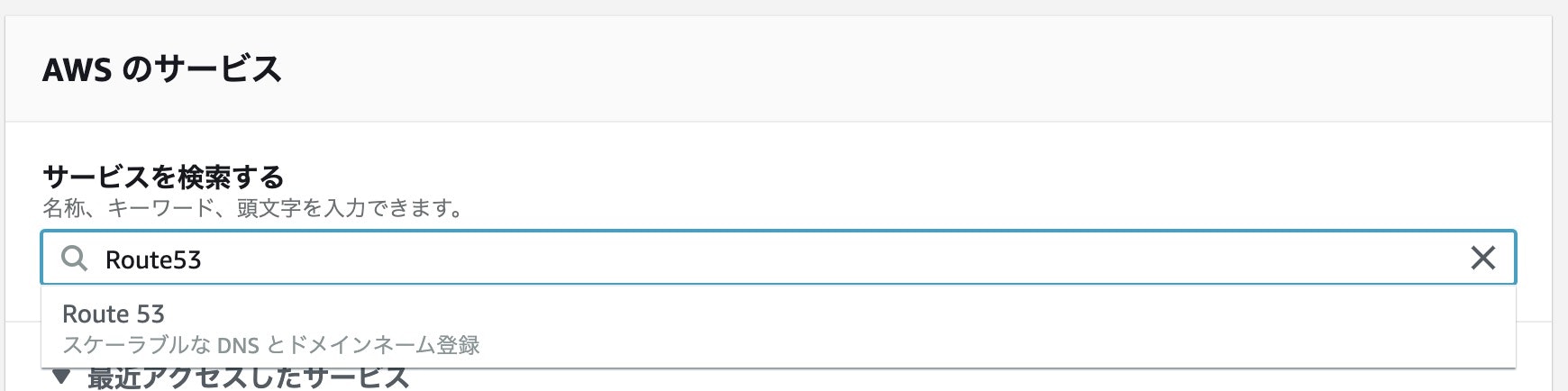
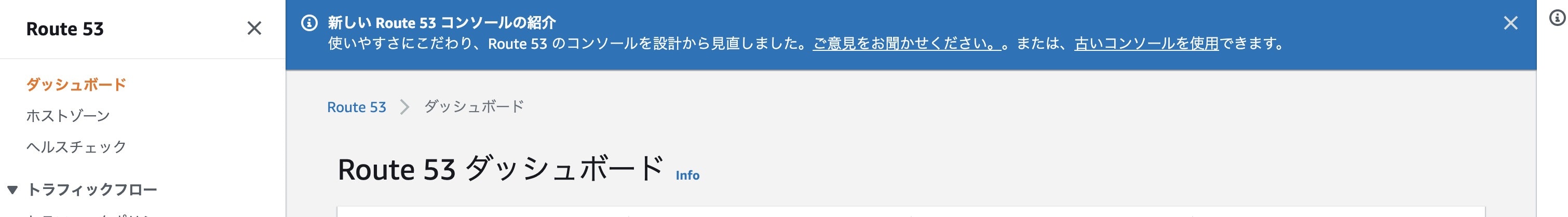
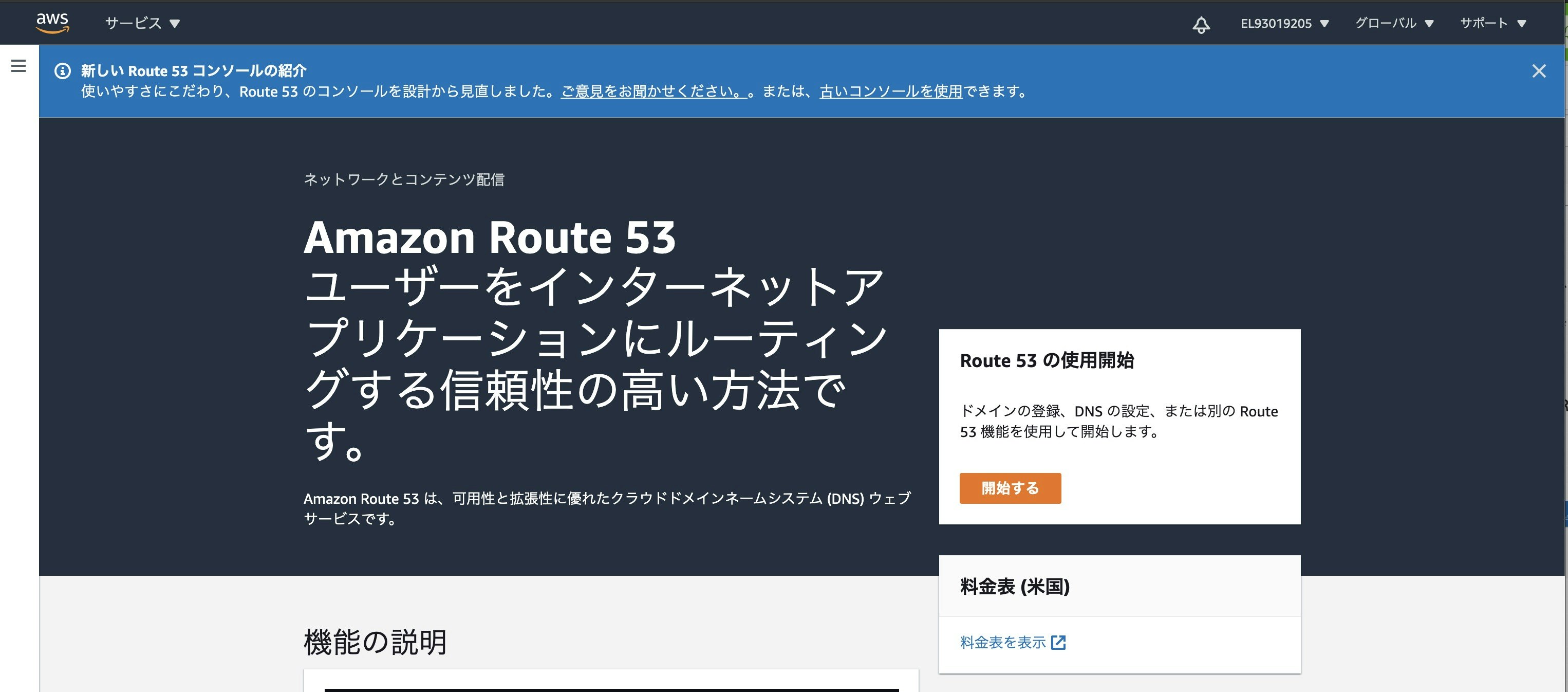
Route53を開きます。
独自ドメインを持っているかどうかで多分表示が変わるのですが、僕は既に持っているので初めて独自ドメインを作成する方とは表示が異なるかと思います。多分。
パンくずりすと(Route53 > ダッシュボード)のところにあるRoute53をクリックします。
ここから多分一緒かな?
Route53の使用開始のところにある開始するをクリックします。

ドメインを登録を選択して開始するをクリックします。
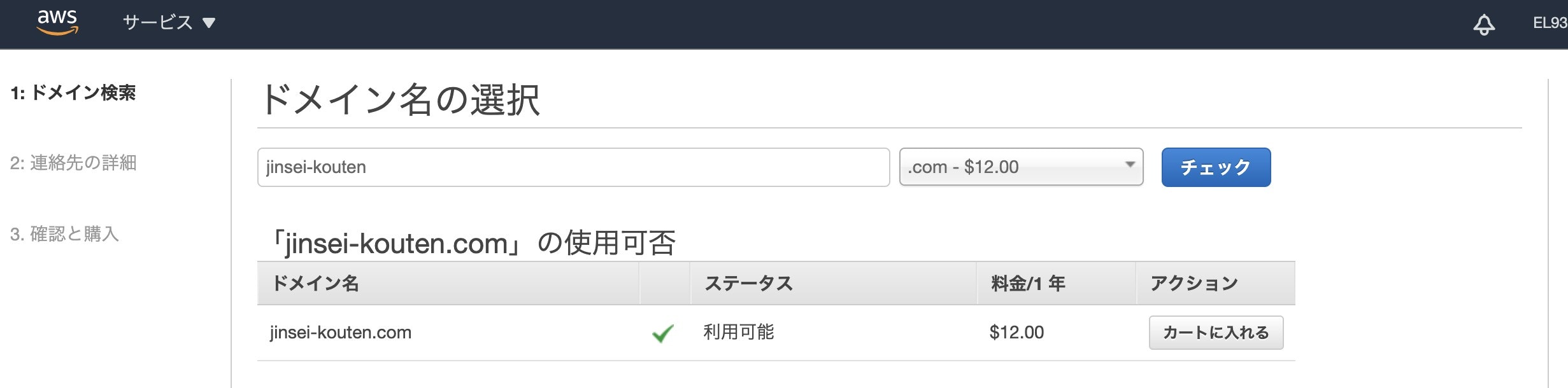
好きなドメイン名を入力してチェックします。
世界で同じものは2つ作成できないのでチェックをクリックして、重複がなければカートに入れます。
12ドルかかりますが、下手なもの作ると100ドルとかかかっちゃうので超注意!こだわらずに.comにしておけばいいです。
一番下までスクロールして続行をクリックします。
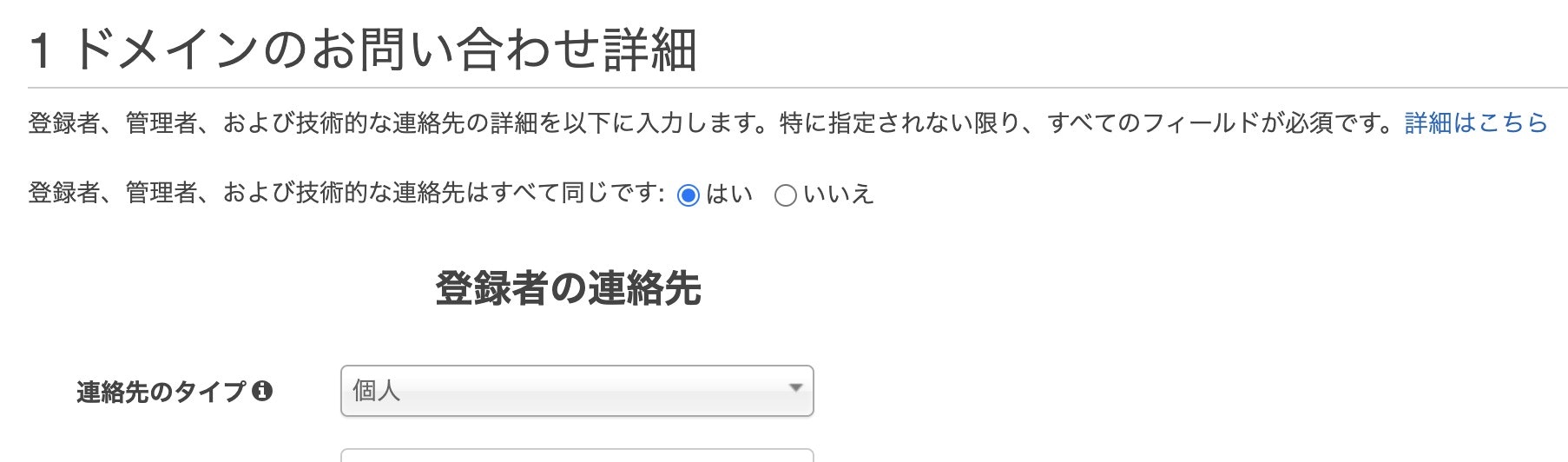
個人情報を入力していきます。少し長め。

※バキバキ個人情報丸出しになっちゃうのでここまでしか見せられないよ!
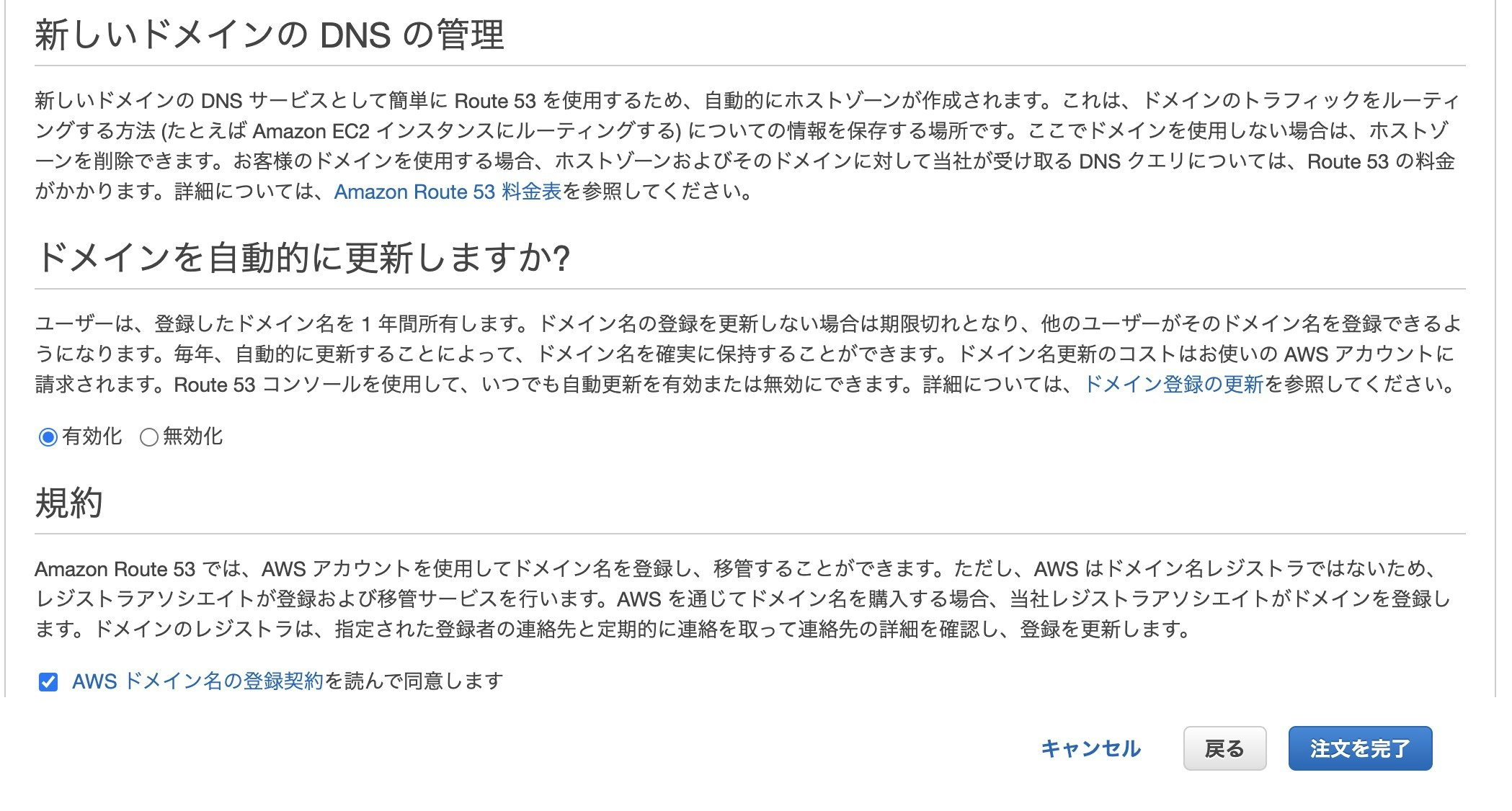
ドメインは自動更新有効化にしておくと自動で課金は継続しますが便利です。
規約のところにチェックを打って注文を完了をクリックします。
もしかしたら人によってはここでメールを送ったので確認してくださいみたいな画面に飛ぶかも。
僕は2つ目の独自ドメイン購入なので出ませんでした。
閉じるをクリックしたあと以下の画面が表示されると思いますが、記載の通り最大で3日かかります。また、登録完了するとEメールが届きます。できなくてもEメールが届きます。

ちなみに僕は数分ほどでドメインの登録完了のメールが届きました。
人によって登録完了までの時間はまちまちです。本当に。
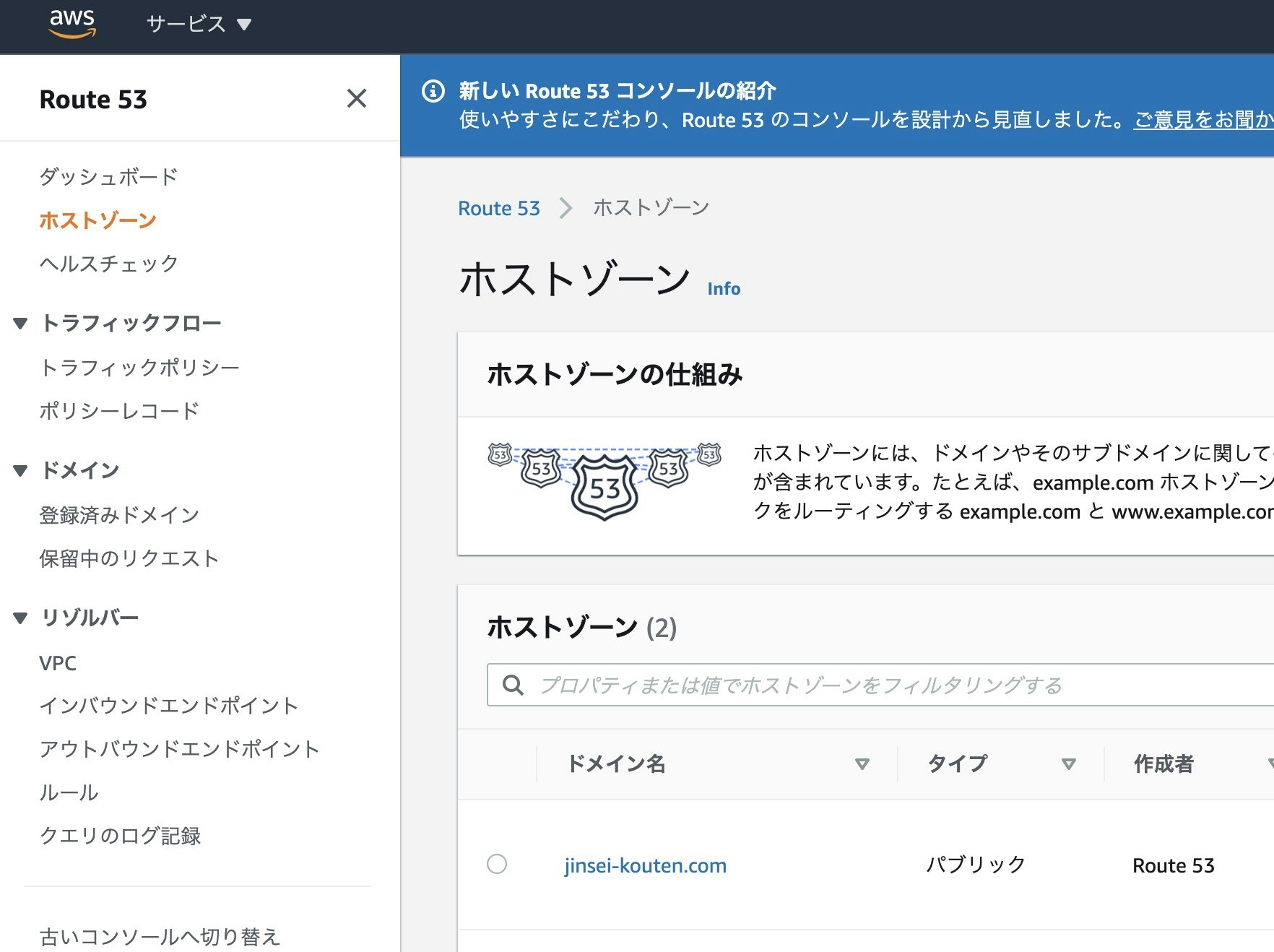
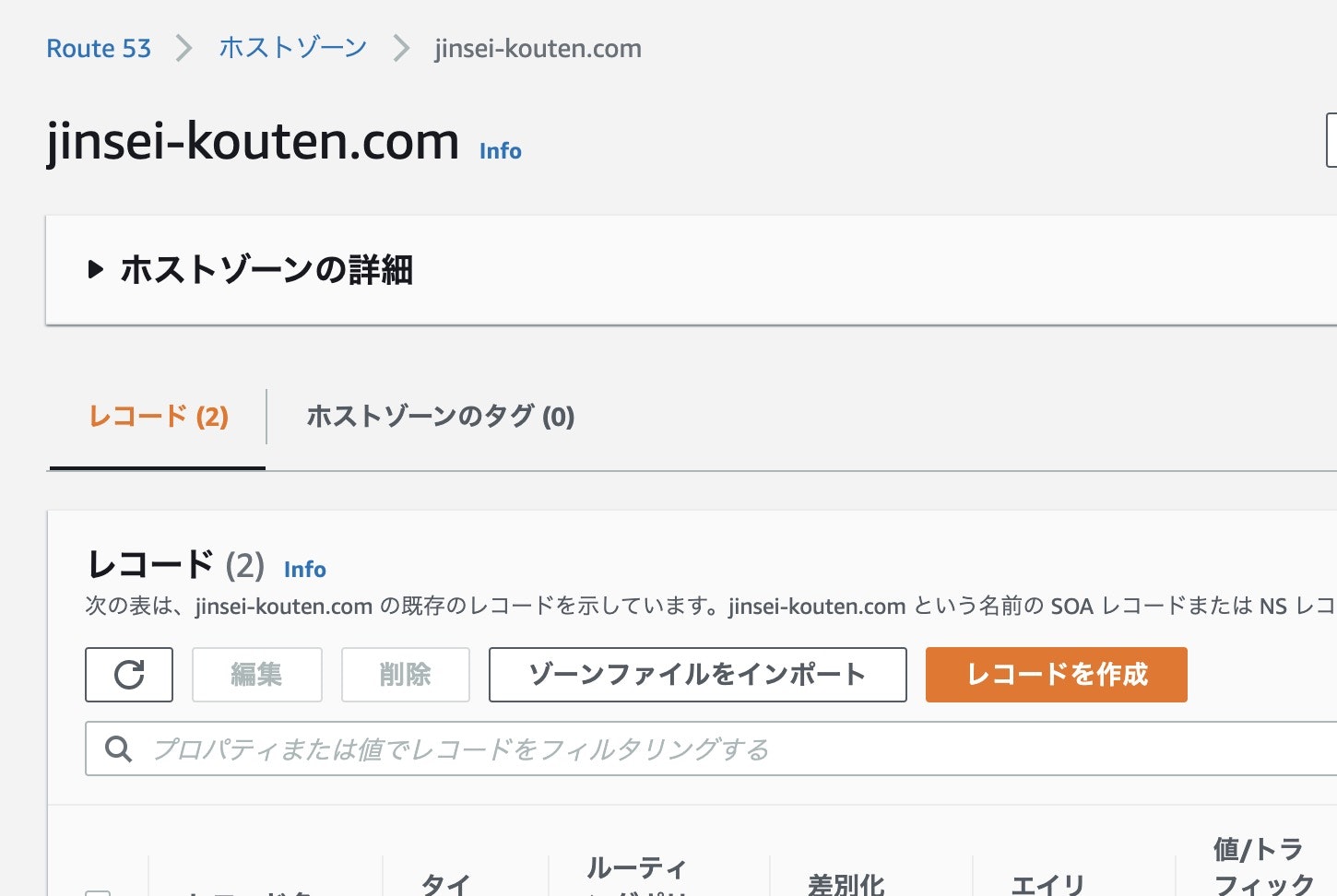
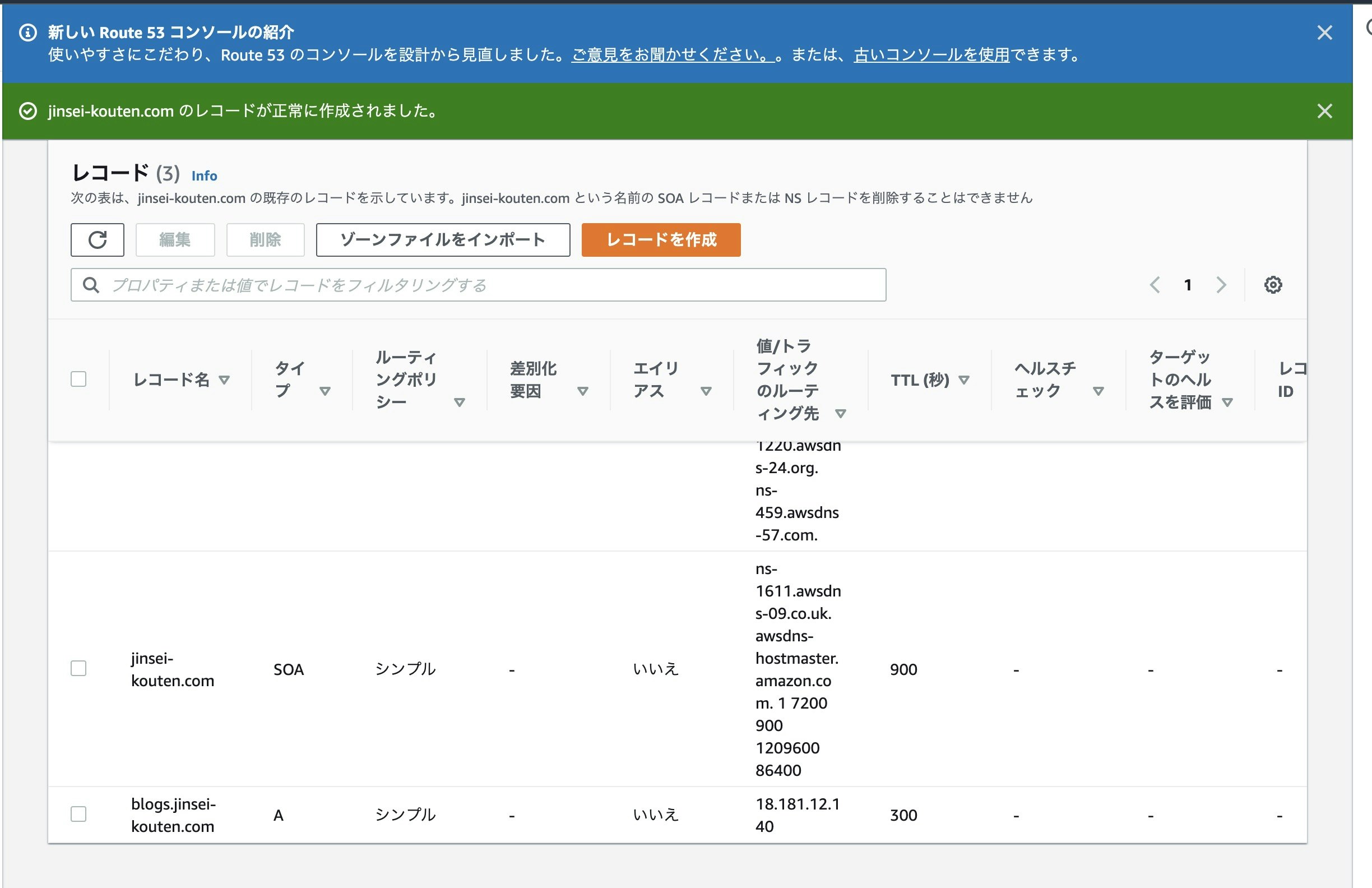
Route53のホストゾーンから先ほど作成したドメインが確認できるので、クリックして開きます。
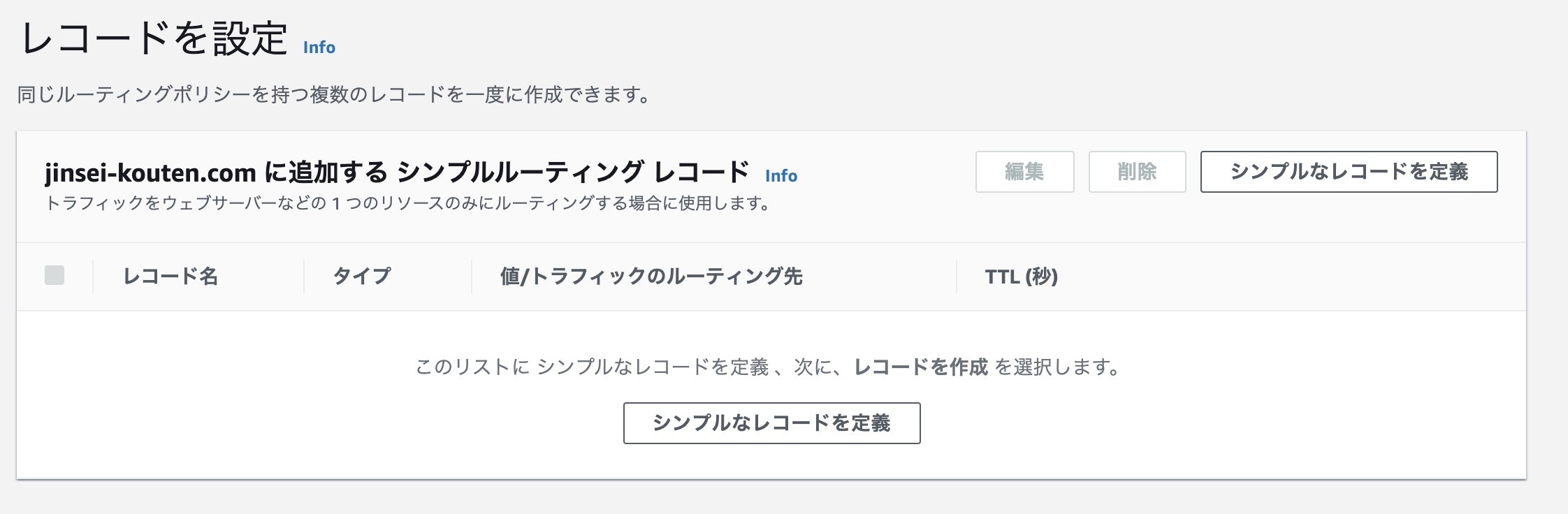
レコードを作成をクリックします。
シンプルルーティングを選択して次へをクリックします。
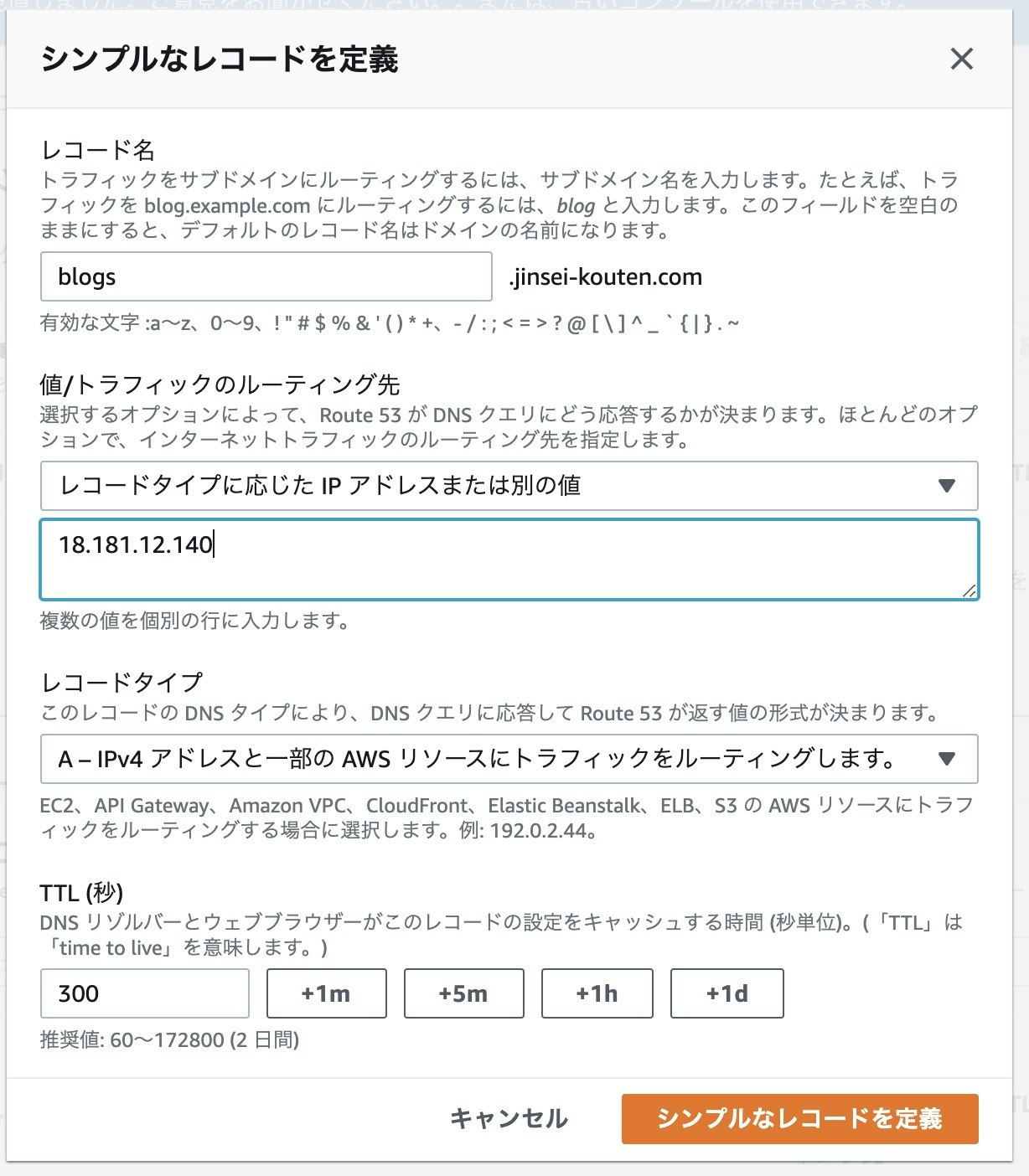
レコード名をblogs、
ルーティング先の種類をIPアドレス、
ルーティング先の値をElastic IPアドレス、
レコードタイプをAのIPv4アドレス、
TTLはそのままにしておきます。
入力が終わったらシンプルなレコードを定義をクリックします。
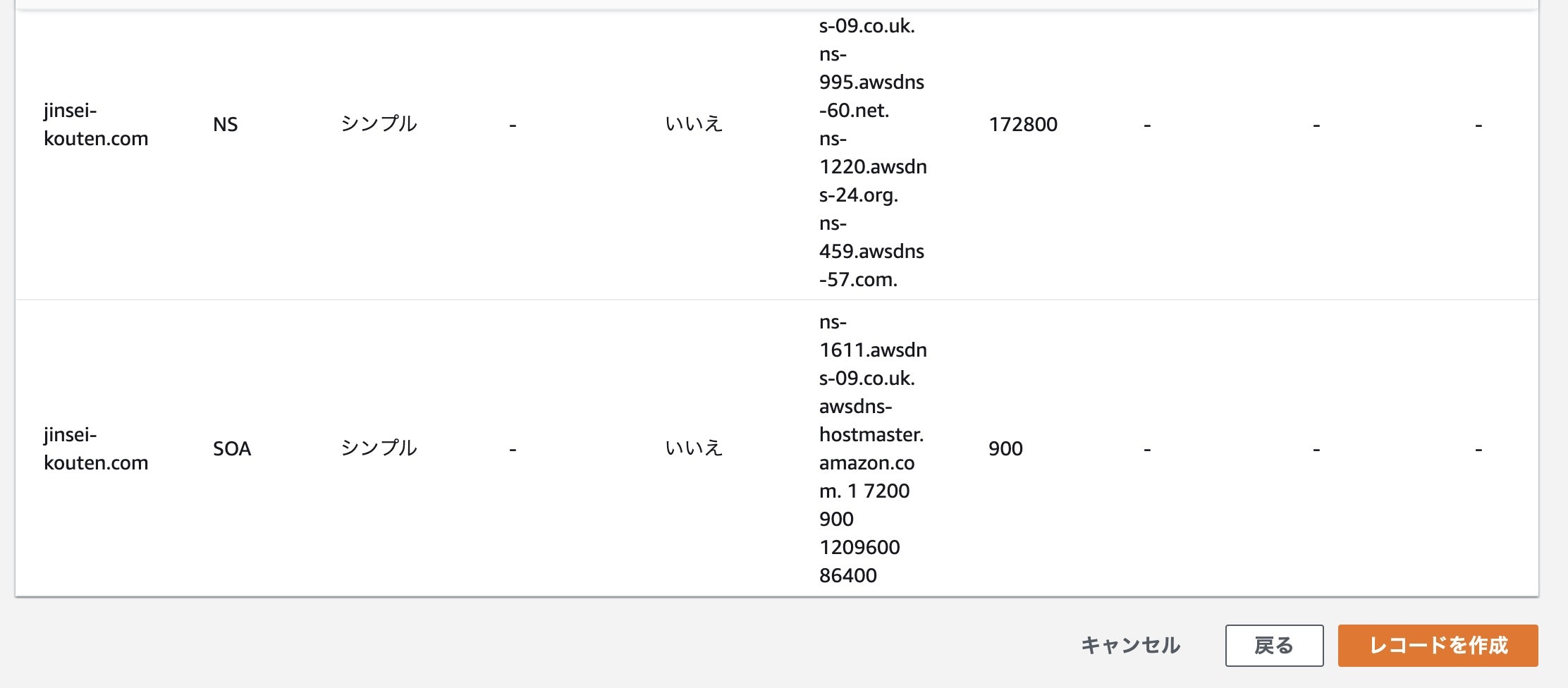
一番下にレコードが作成できました。
これで、独自ドメイン化は完了です。
以下のリンクから僕のWordPressが開けます。
https化したのでもう開けません。
http://blogs.jinsei-kouten.com/
Route53の画面は日々変わるのでノウハウが蓄積しづらいのが難点です。
僕が結構昔にやった独自ドメインの作成方法のノウハウはあまり役に立ちませんでした。はぁ・・・。
https化
「http://〜」になってるものにアクセスすると保護されてない通信とかアピールされてめっちゃ鬱陶しいです。
その鬱陶しい表示を消すために(それ目的でやる訳ではないですがw)https化します。
やることは以下の通りです。
①AWS Certificate managerで証明書の作成
②ロードバランサーの構成
やりたいことはめちゃくちゃ単純なのにやることは結構難しいです。
気合が必要です。
1回やれば十分なのでレッドブル飲んで臨みます。
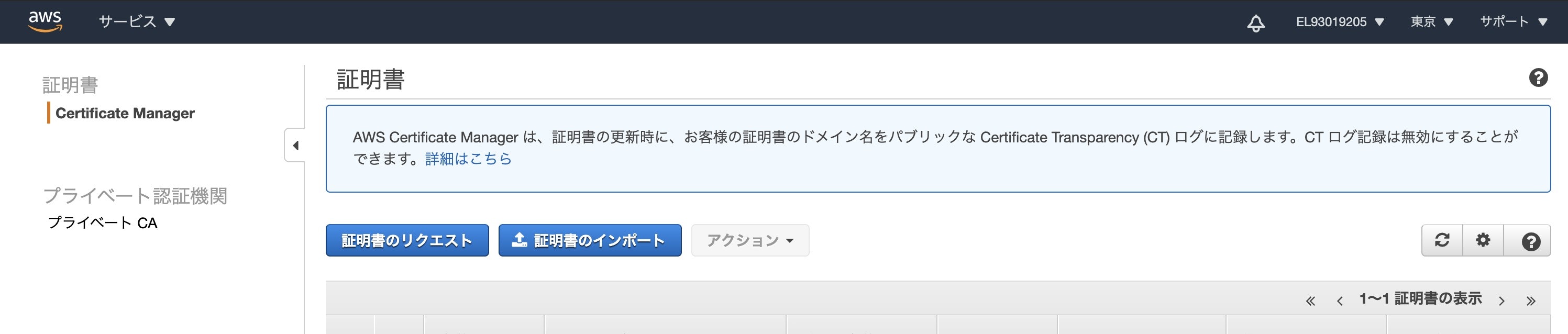
これまた今まで証明書を作成したことがあるかどうかで表示異なるかと思いますが、証明書のリクエストをクリックします。
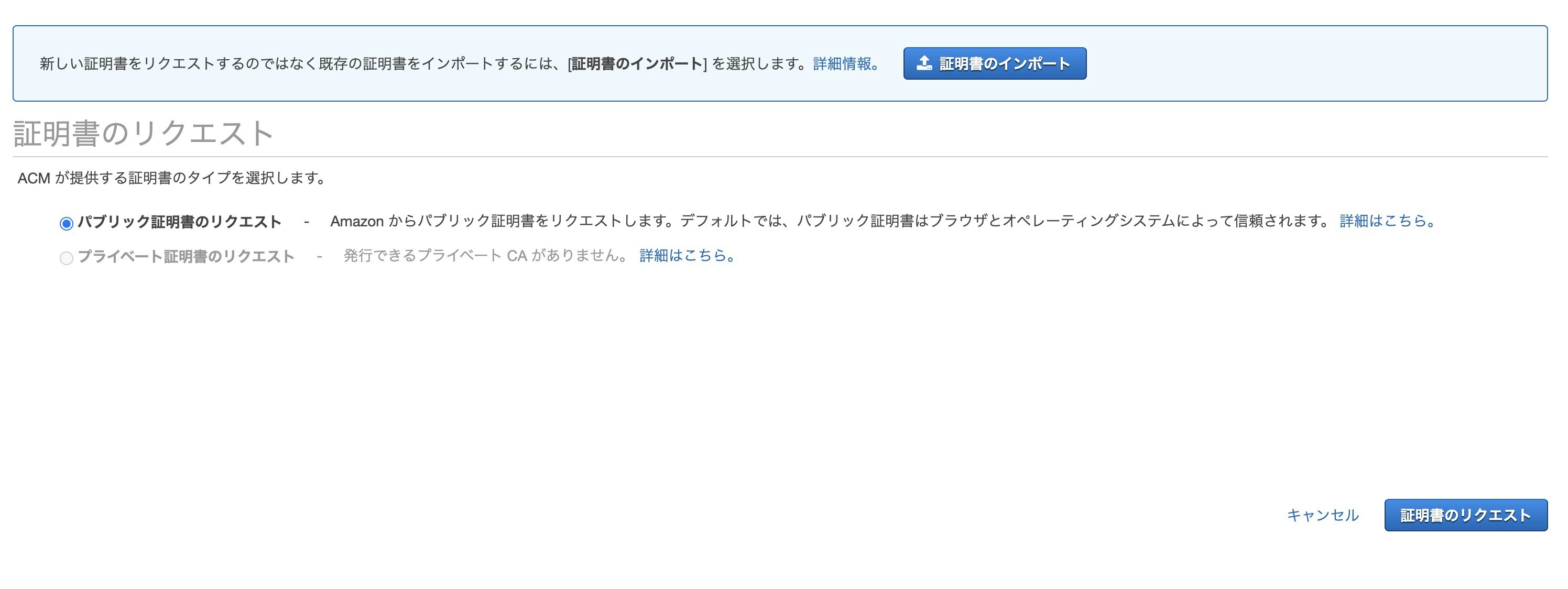
パブリック証明書のリクエストをクリックして証明書のリクエストをクリックします。
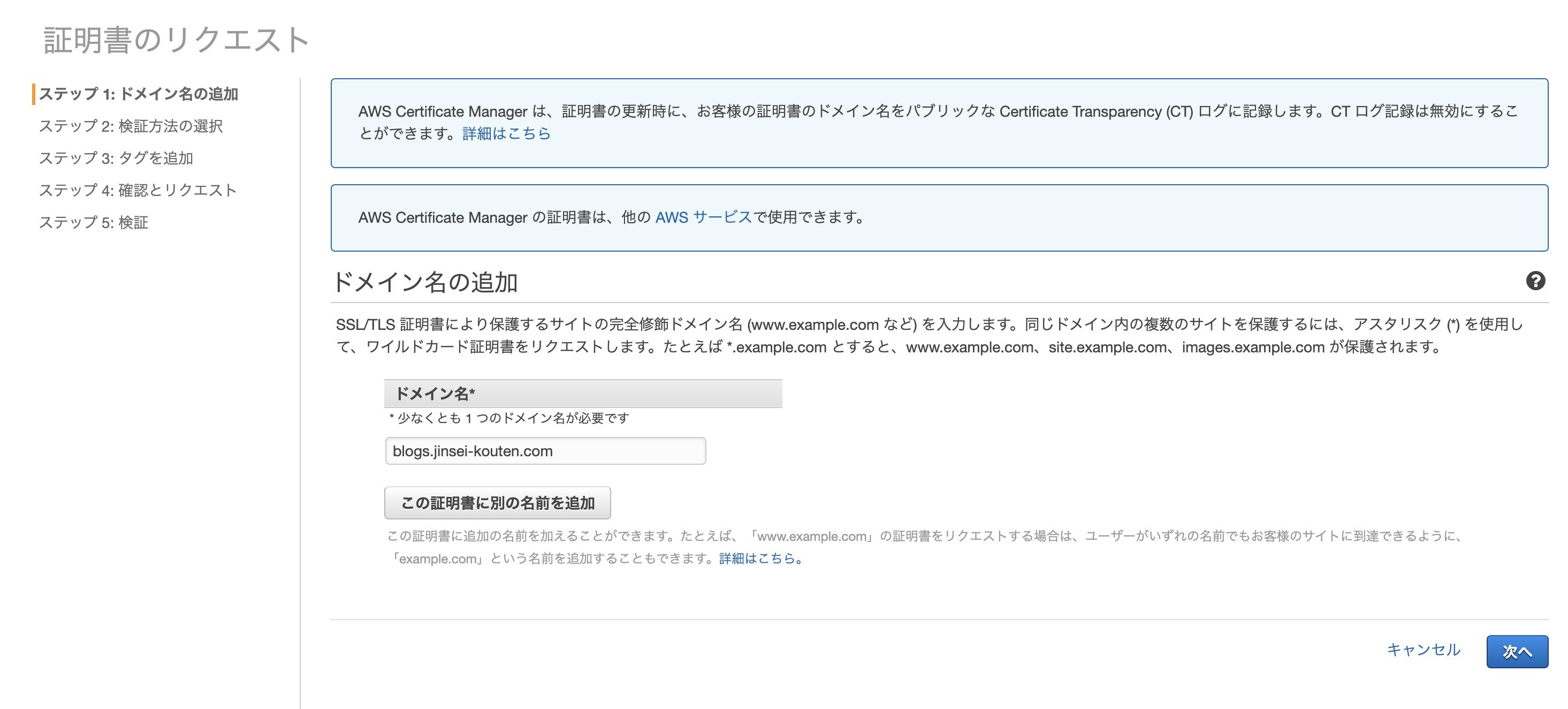
先ほど作成したドメイン名を入力して次へをクリックします。
僕の場合はblogs.jinsei-kouten.comです。
自動入力機能がないので不便。
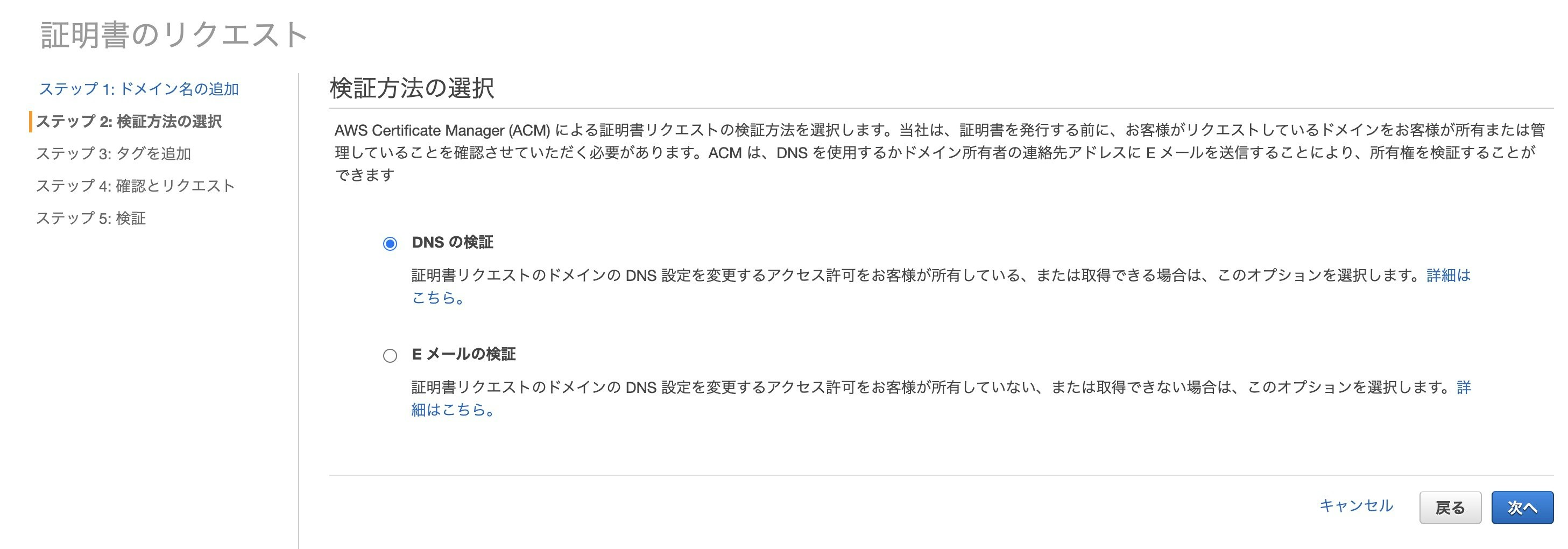
DNSの検証にして次へをクリックします。
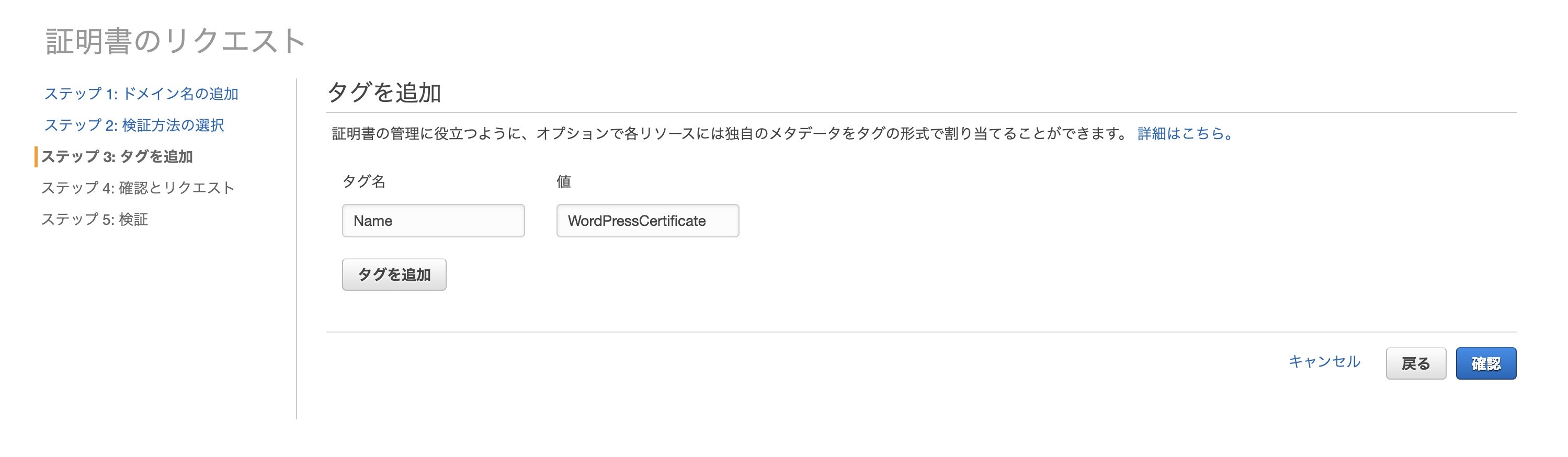
管理しやすいように証明書に名前をつけておきます。
タグ名をName、値をWordPressCertificateにします。
確認をクリックします。
作成をクリックします。
確認画面が表示されます。
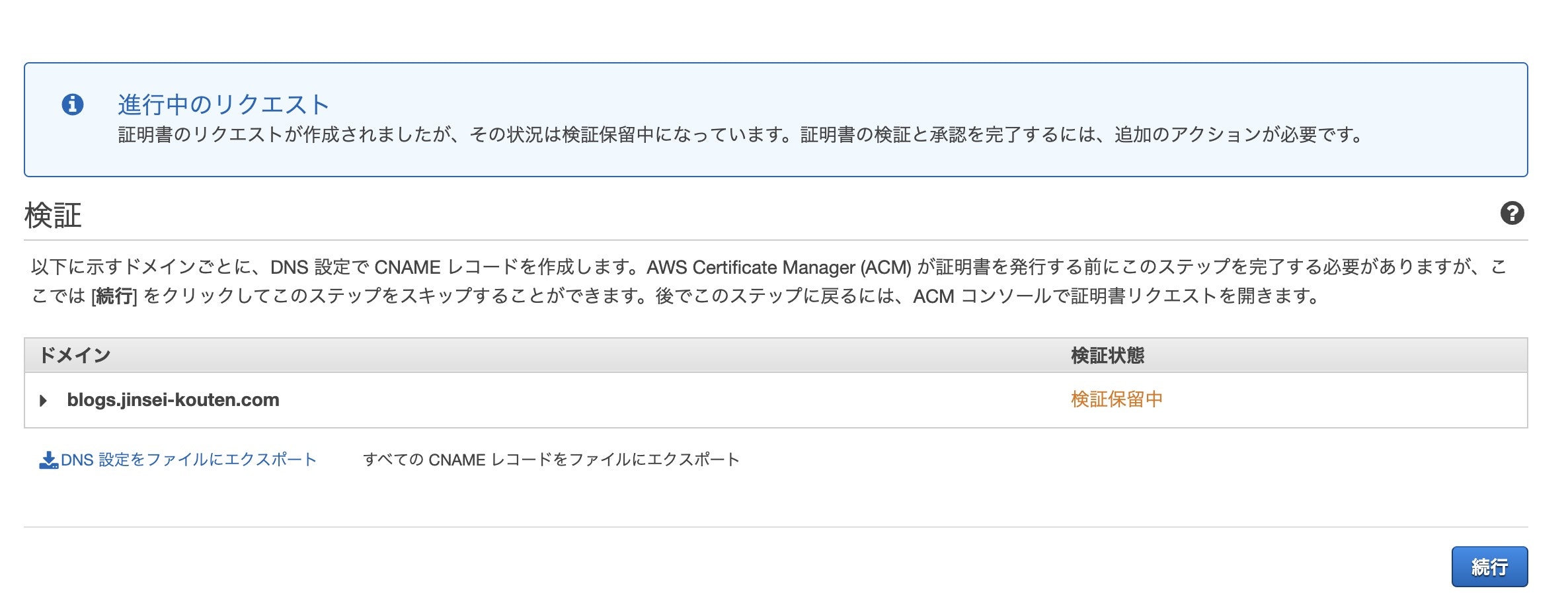
確定とリクエストをクリックします。
下記の画面が表示されますが続行はまだクリックしません。
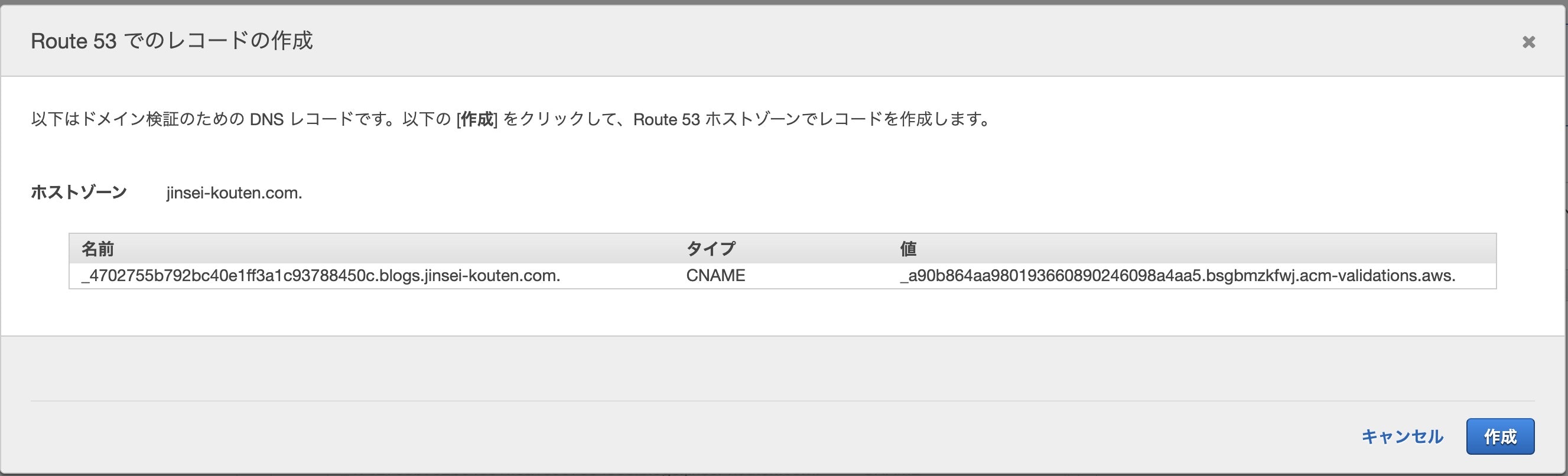
blogs.jinsei-kouten.comをクリックして詳細を開き、Route53でのレコードの作成をクリックします。
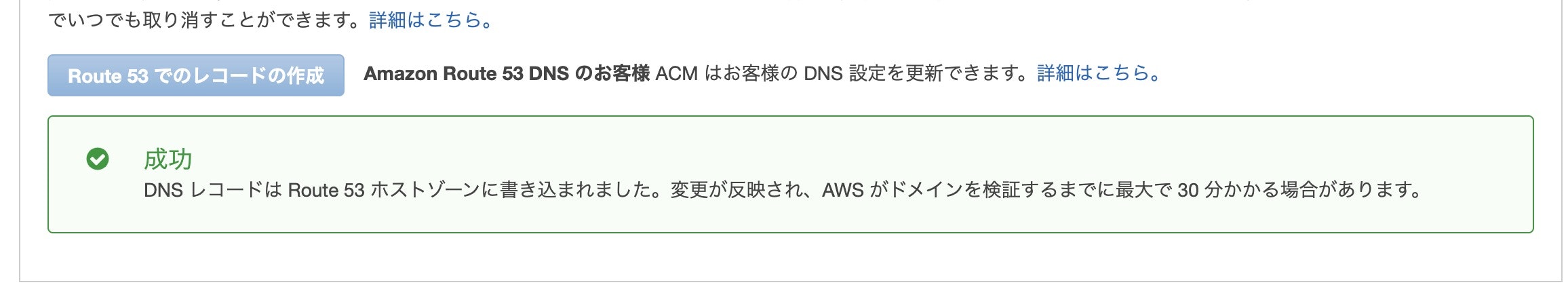
Route53でCNAMEレコードを追加してくれるので作成をクリックします。
最大で30分かかりますが、30分以内にこの証明書が使えるようになります。
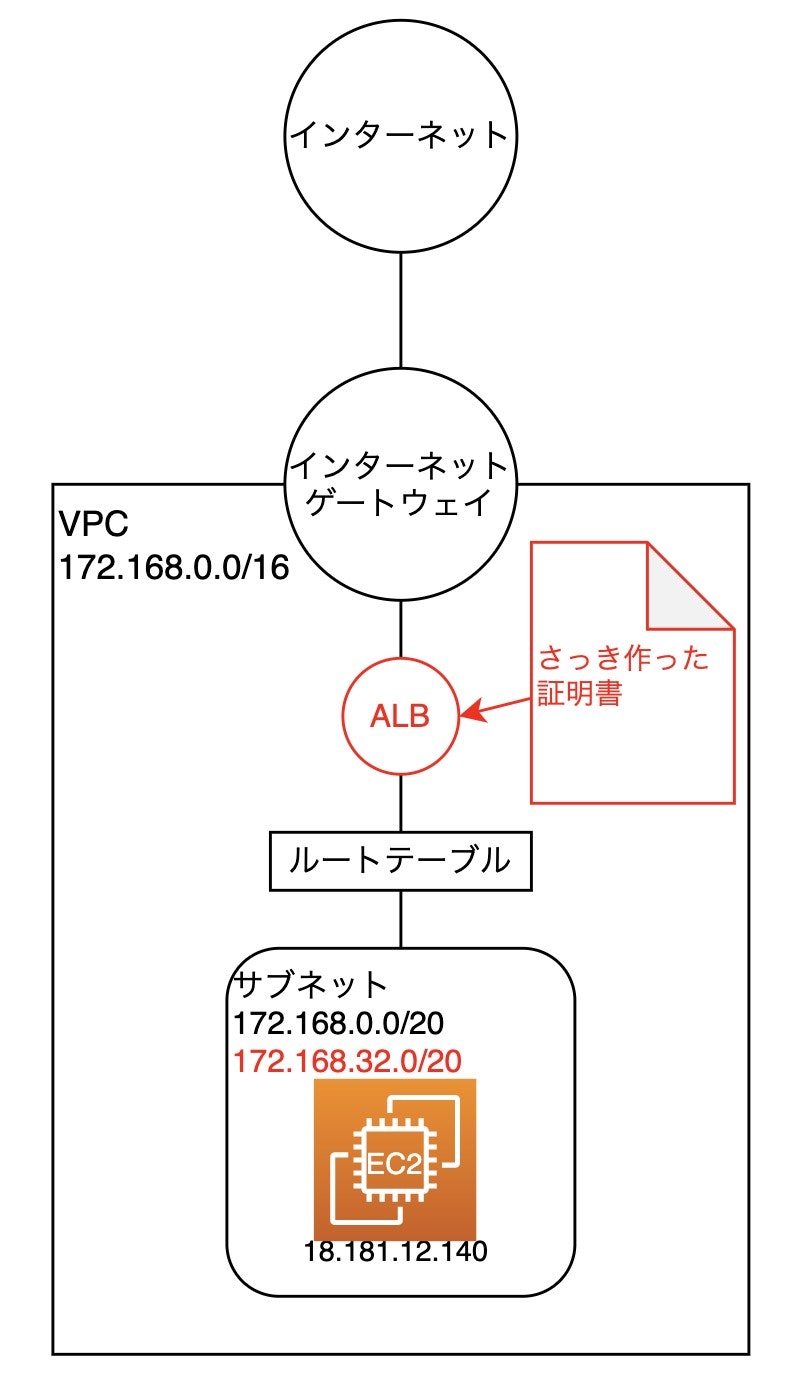
続いて、ALBを追加します。
Application Load Balancerの略です。
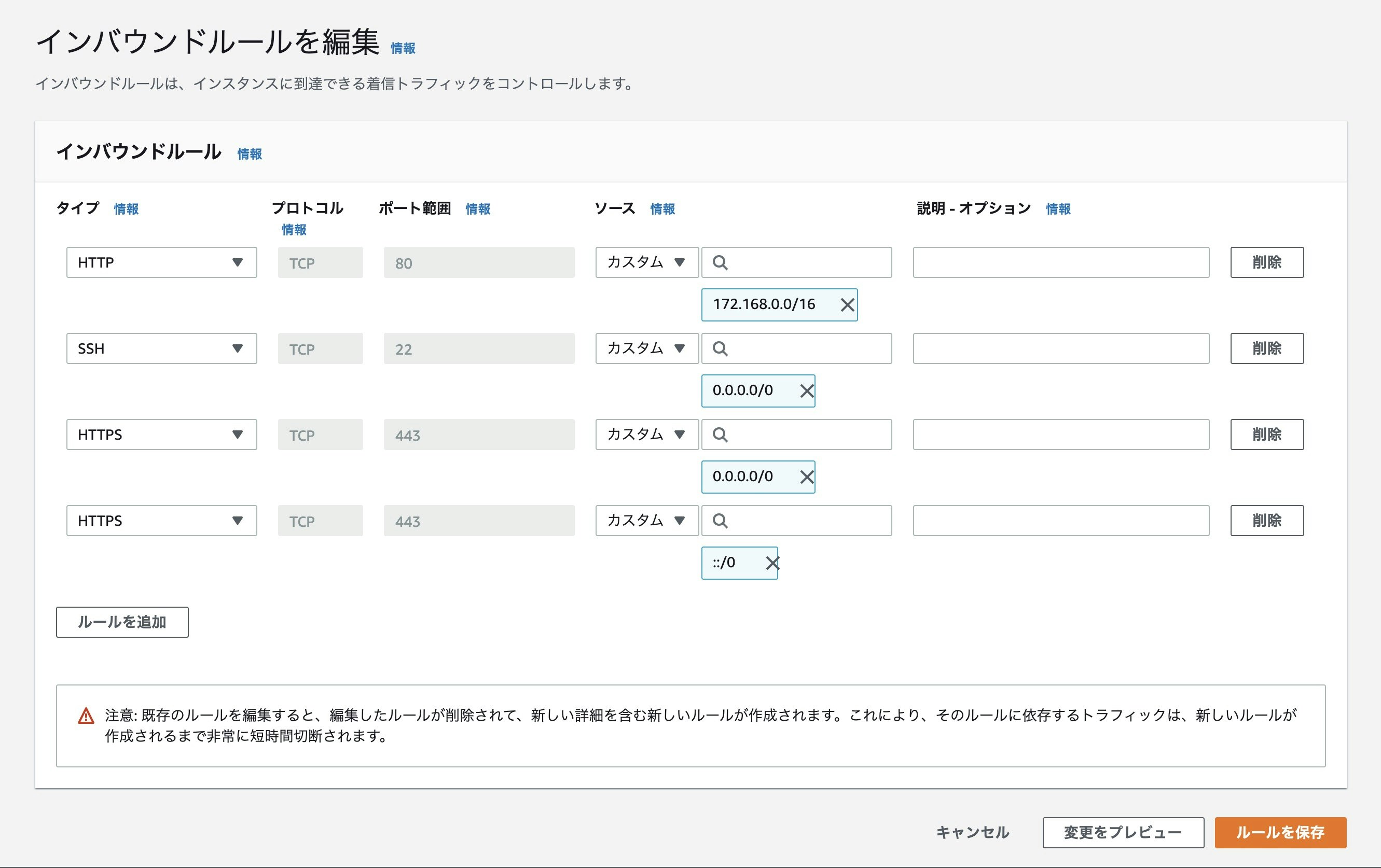
今こんな感じになっていると思います。
証明書はALBにしかくっつけれません。
そのため、ALBの追加が必要不可欠です。
しかも、ALBを作成する場合は2つ以上のサブネットを指定する必要があります。
サブネットは1つしか作ってなかったからもう一つ作るのめんどくさいなって
なので、以下の形に変化します。
まずは、サブネットを作成しに行きます。
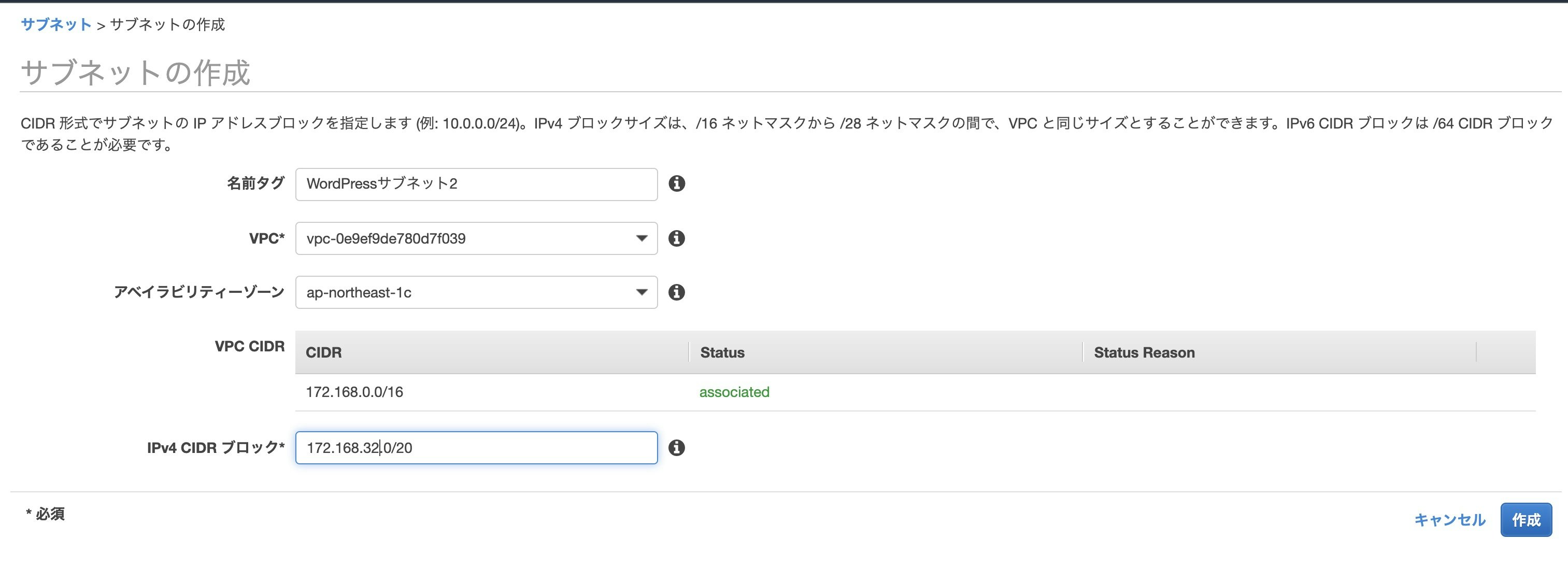
VPCを開き、サブネットの作成をクリックし、以下のように入力して作成をクリックします。
名前タグはWordPressサブネット2にしました。
VPCはWordPressにします
アベイラビリティーゾーンはWordPressサブネットとは異なるものにします。
IPv4 CIDRブロックは172.168.32.0/20にします。
サブネットを作成したので、ルートテーブルに関連付けなければなりません。でないと、二分の1の確率でアクセスに失敗します。
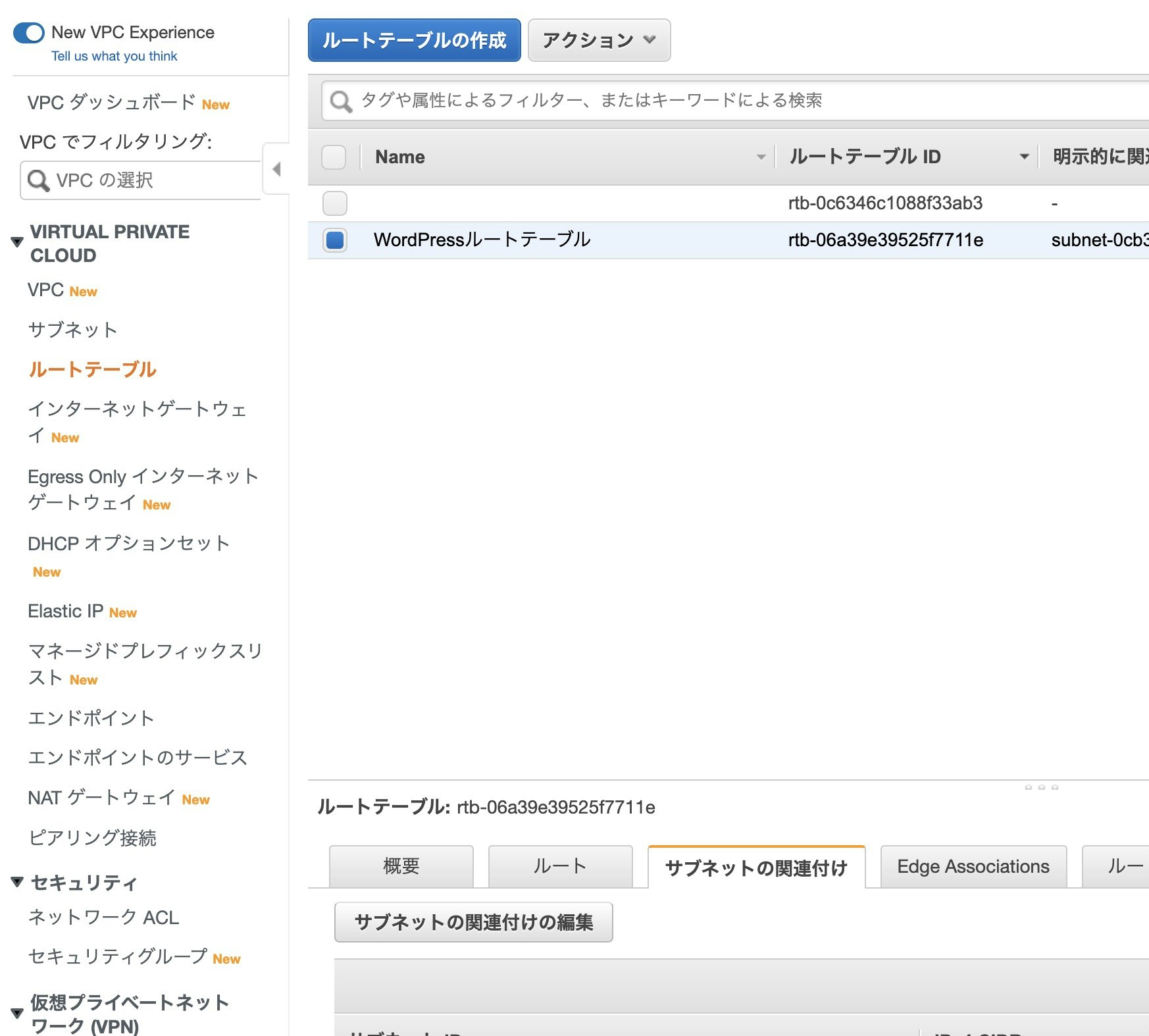
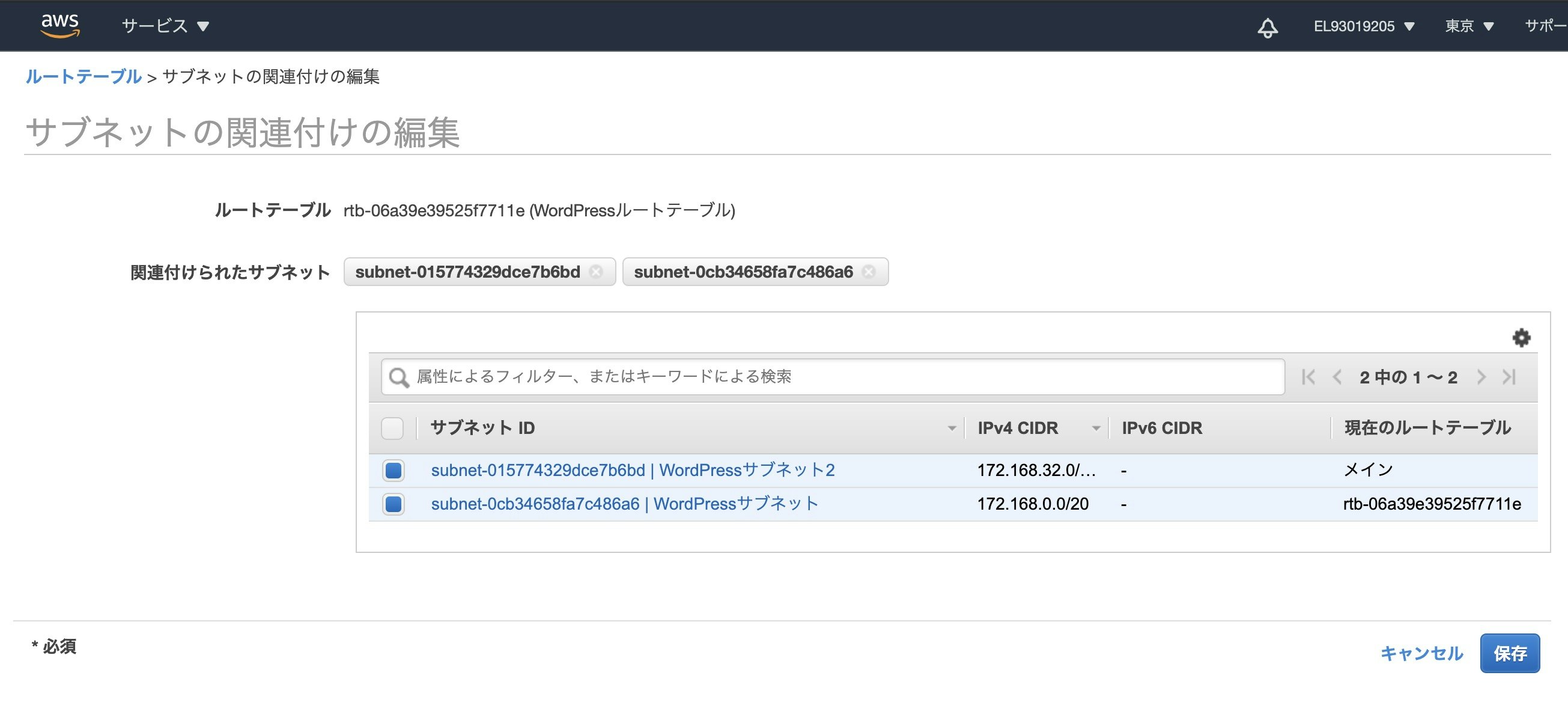
VPCのルートテーブルのサブネットの関連付けからWordPressルートテーブルを選択してサブネットの関連付けの編集をクリックします。
WordPressサブネット2が未選択状態かと思いますので選択して保存をクリックします。
これでルートテーブルにWordPressサブネット2が関連付けられました。
続いて、ALBを作成しに行きましょう。
ALBはEC2から作成できます。
ロードバランサーの作成をクリックします。
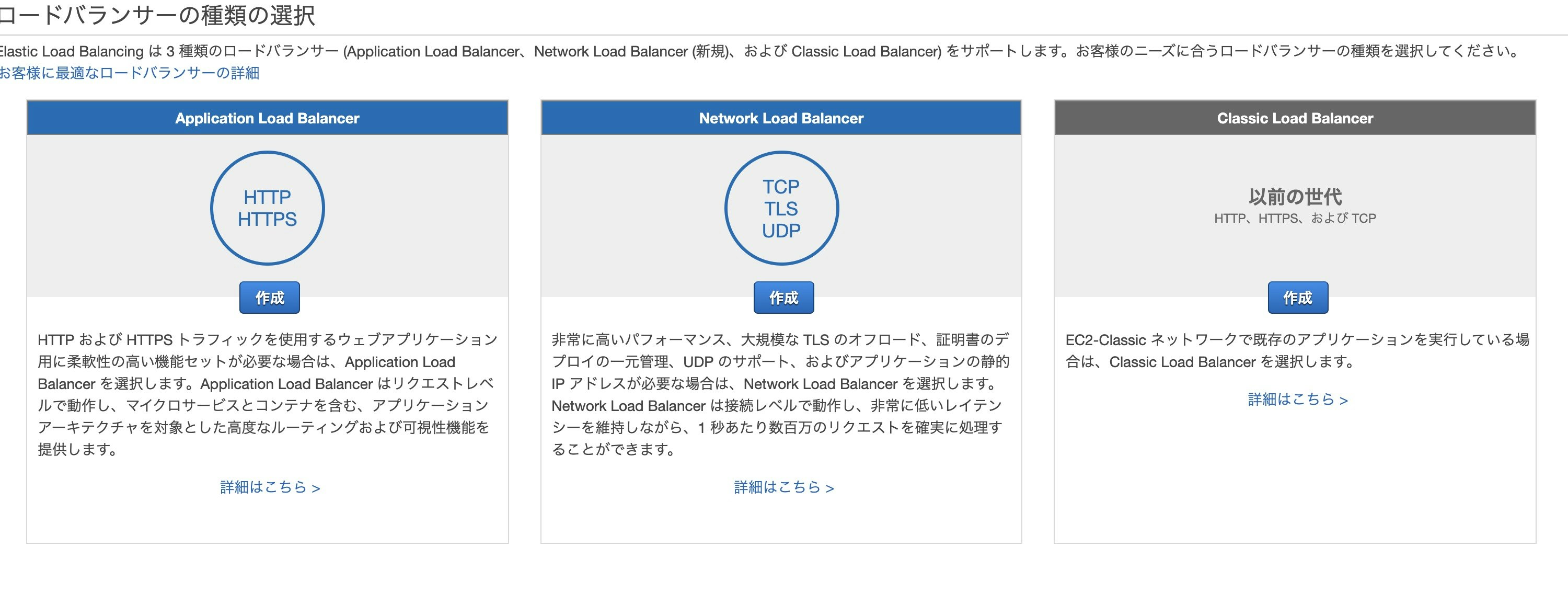
一番左のApplication Load Balancerの作成をクリックします。
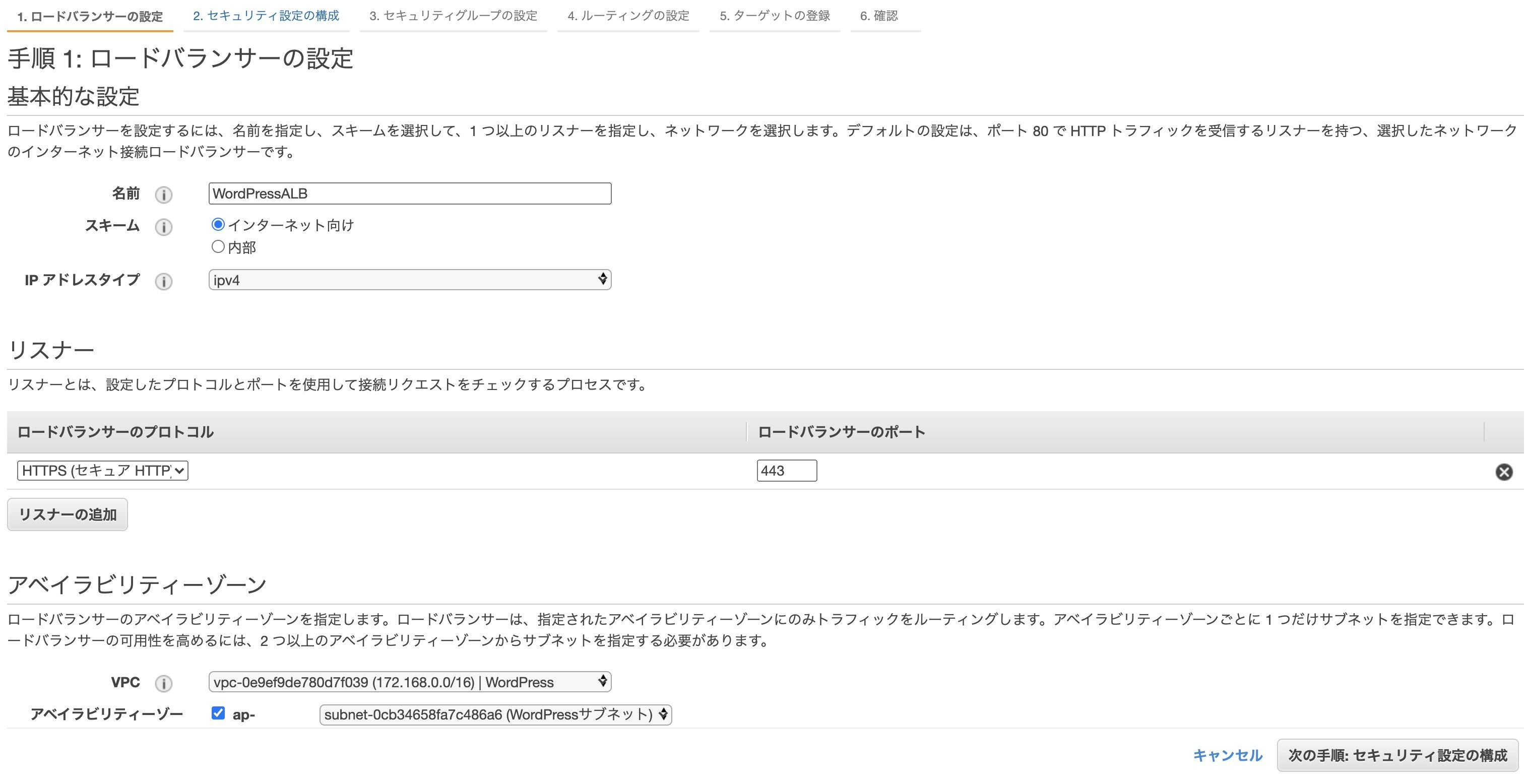
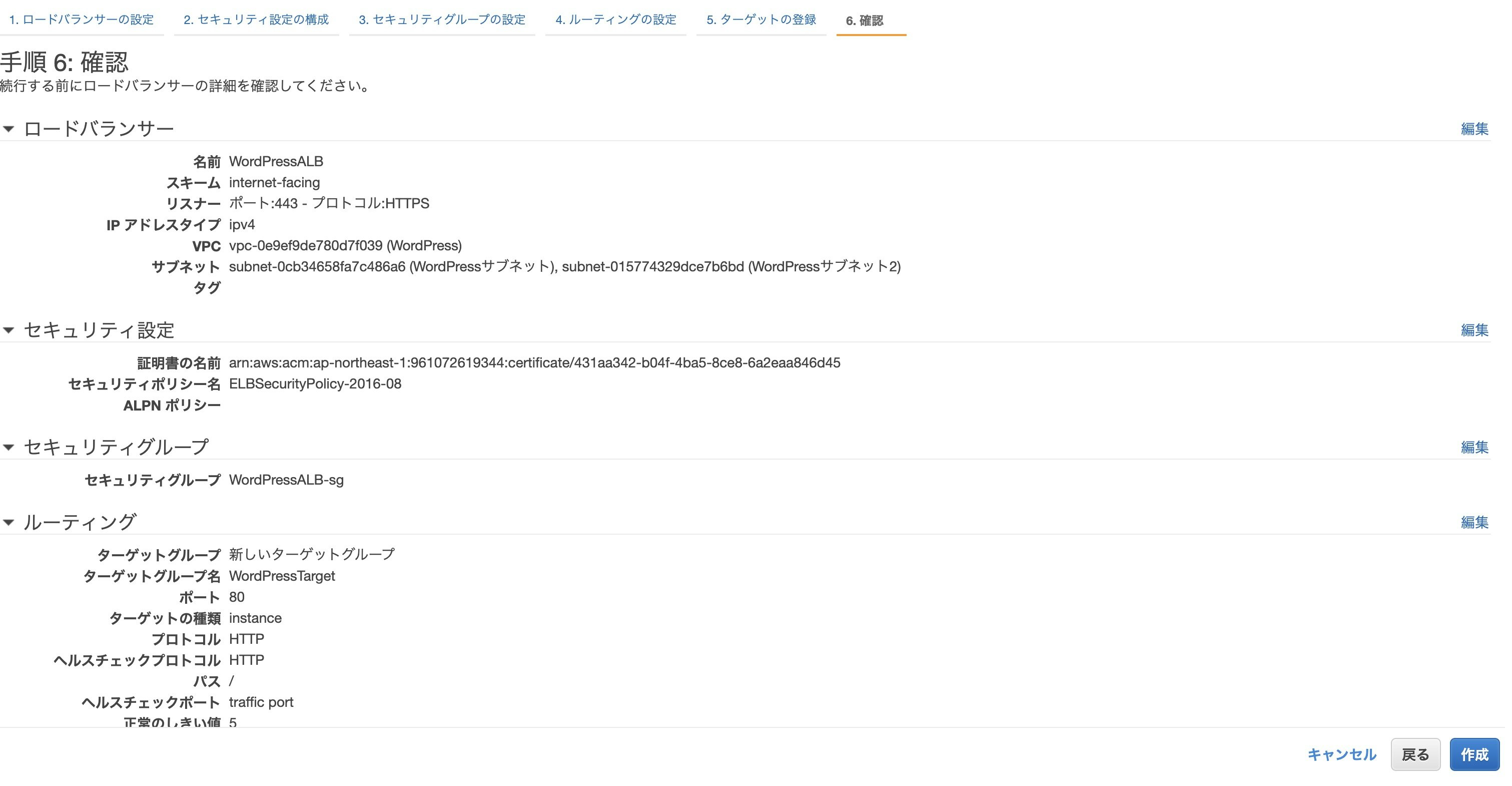
名前は分かりやすいようにWordPressALB
スキームはインターネット向け
IPアドレスタイプはipv4
リスナーはHTTPS接続するのでHTTPS
ポートはHTTPSの標準が443なのでそのまま
VPCはWordPress
アベイラビリティーゾーンは2つとも選択し、WordPressサブネットとWordPressサブネット2を選択します。
入力が終わったら次の手順:セキュリティ設定の構成をクリックします。
ACMから証明書を選択する(推奨)を選択し、証明書の名前を先ほど作成した証明書を選択し、セキュリティポリシーはデフォルトのままにします。
次の手順:セキュリティグループの設定をクリックします。
既存のセキュリティグループは選ばずに、新しいセキュリティグループを作成します。
セキュリティグループ名は分かりやすい名前にするためにWordPressALB-sgにします。説明はWordPress HTTPSにしておきます。
あとは自動でHTTPS用のセキュリティグループが作成できるため、下の設定は弄らずに次の手順:ルーティングの設定をクリックします。
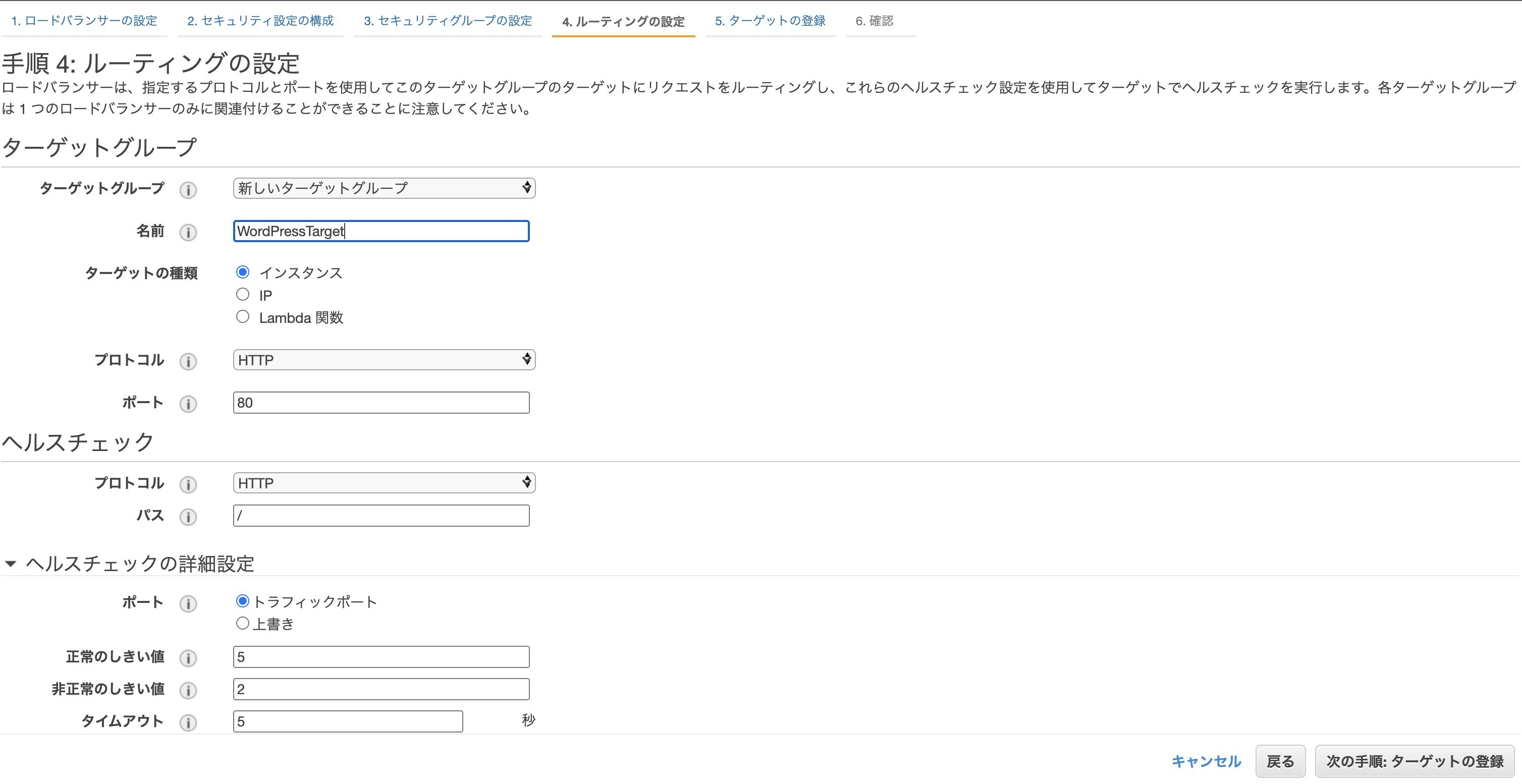
続いてルーティングの設定をします。
ターゲットグループを新しいターゲットグループにします。
名前はWordPressTargetにします。
ターゲットの種類はインスタンスにします。
プロトコルはHTTP、ポートは80のままにします。
なぜならインターネットからALBへはHTTPS接続するのですが、ここで設定しているのはALBからEC2への接続だからです。それはHTTP接続で問題ありません。
ヘルスチェックはそのままにします。
入力が終わったら次の手順:ターゲットの登録をクリックします。
下記画面、あまり操作性が好きでないのですが、WordPressインスタンスを選択したあと、登録済みに追加という青いボタンをクリックしてから次の手順:確認をクリックします。
確認画面が出るので作成をクリックします。
ロードバランサーの作成が完了しました。
まだやることあるんですねぇ〜・・・。
次はRoute53での設定が必要です。
なぜなら、Route53はEC2インスタンスを指しているのですが、これをALBを指すように変更しなければなりません。
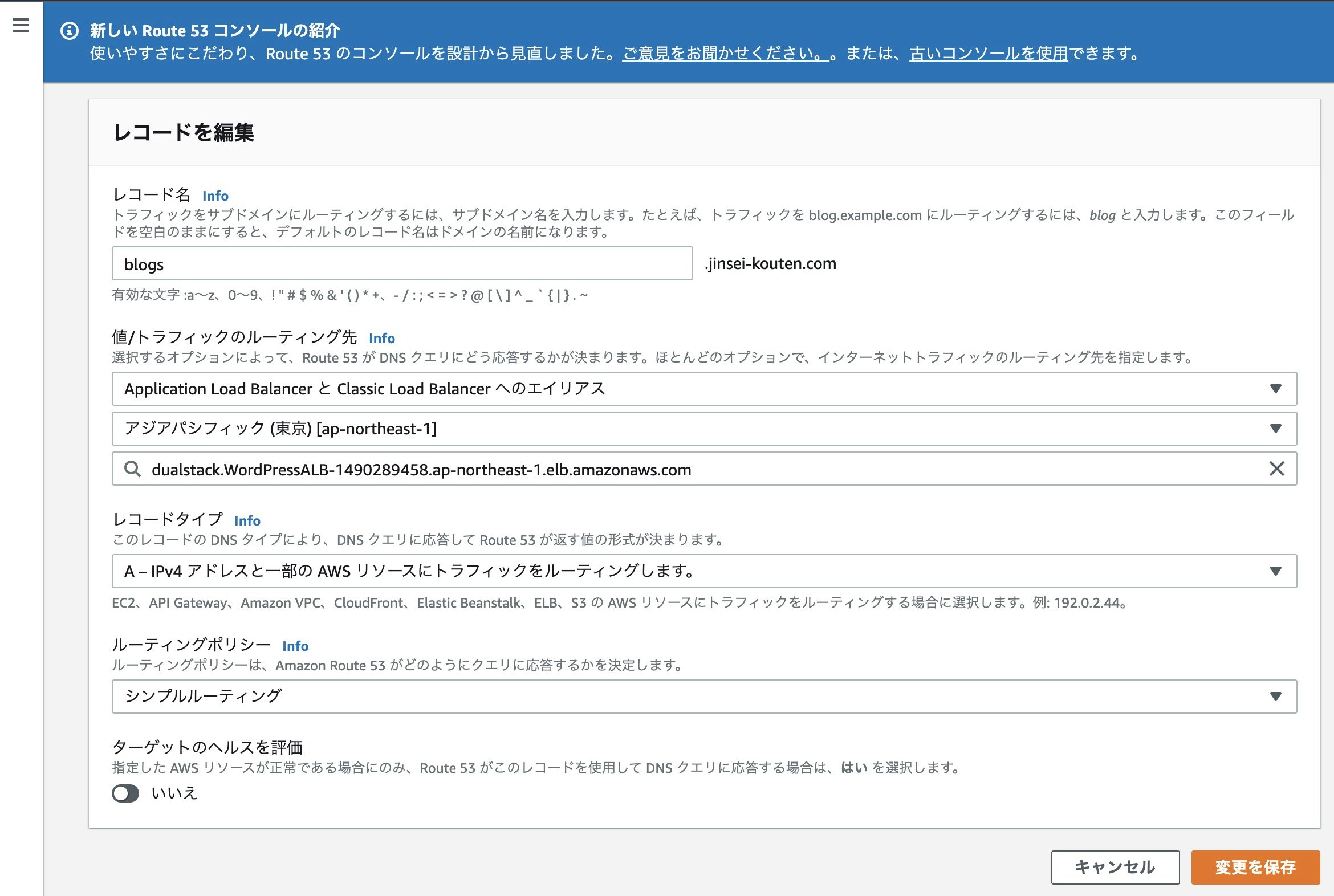
Route53を開いてホストゾーンを開いてblogs.jinsei-kouten.com開いてblogs.jinse-kouten.comのAレコードとなっているもの(つまりさっき独自ドメイン化の時に作ったレコード)を選択して編集をクリックします。
元々IPアドレスを設定していたと思いますが、ALBに変更します。
値/トラフィックのルーティング先をApplication Load BalancerとClassic Load Balancerへのエイリアスに変更します。
リージョンは東京
ALBは〜.WordPressALB-〜となっているものを選択します。
完了したら変更を保存をクリックします。
これで一度アクセスします。
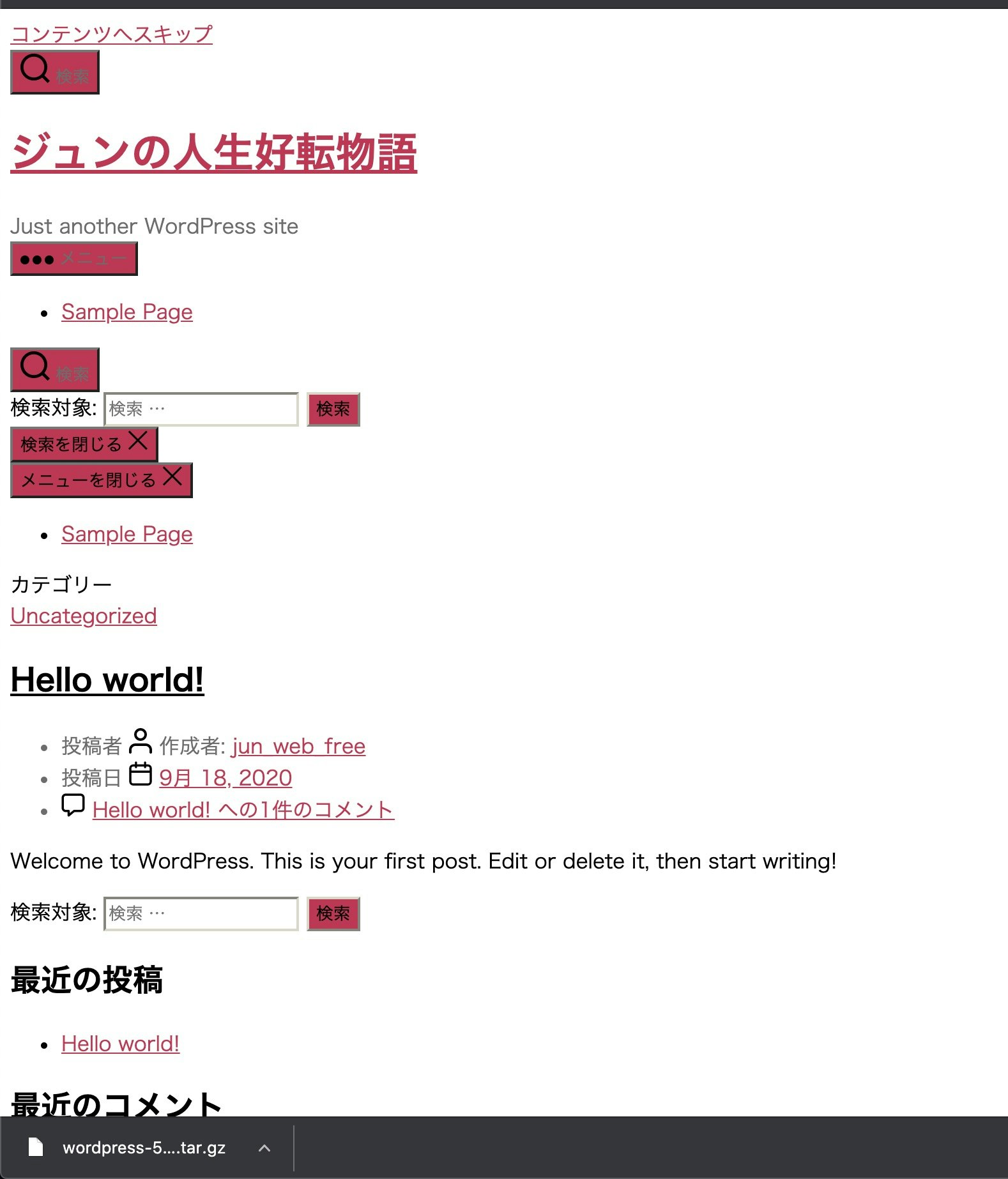
この時点では、下記画像の表示のように崩れます。(このQiitaが公開されている頃には治っていると思いますが)
そういうものです。
崩れる理由は、WordPress上の設定URLと実際にアクセスできるURLに相違があるためです。
これを直すためには以下の2通りのやり方があります。
①GUIでの操作。現時点でまだできるhttp接続でWordPressの設定画面(まだ表示が崩れてない)に行き、設定からWordPressアドレス(URL)とサイトアドレス(URL)を書き換える 駄目でした
②CUIでの操作。ssh接続でEC2にアクセスし、cdとかviとか駆使して/var/www/html配下にあるwp-config.phpを書き換える
②でやるほうがエンジニアっぽいですが僕はそこにこだわりが無いので簡単な①で変更します。
http接続で下記にアクセスします。ElasticIPアドレスは人によって異なるので読み替えます。
http://ElasticIPアドレス/wp-admin
僕の場合は
http://18.181.12.140/wp-admin
です。
読んでる方は違います。
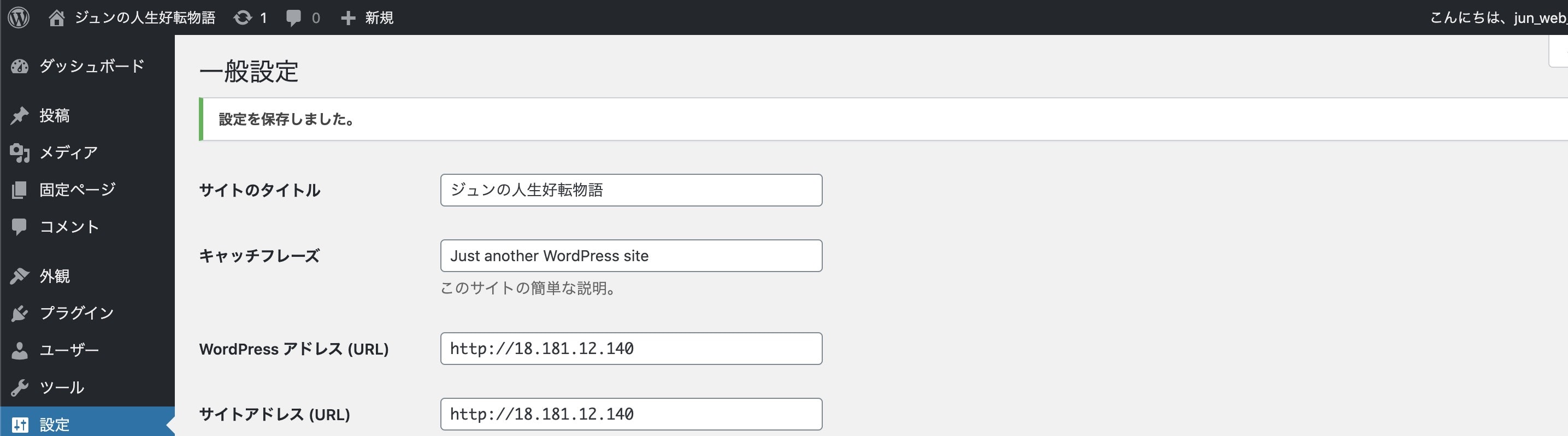
ログインできなかったらログインして、左のメニューから設定をクリックします。
WordPress アドレス (URL)とサイトアドレス (URL)を書き換えます。
僕の場合は https://blogs.jinsei-kouten.com/ です。
一番下までスクロールして変更を保存をクリックします。
GAME OVER
①の方法だと失敗したので仕方なく②の方法に切り替えます。
ターミナルでssh接続
cd
cd .ssh
ssh -i wordpress.pem ec2-user@18.181.12.140
管理者権限でwp-config.phpを開きます。
sudo su
cd /var/www/html
vi wp-config.php
iを押して入力モードにし、下記3行を追記します。
<?php
define('WP_HOME','https://blogs.jinsei-kouten.com/');
define('WP_SITEURL','https://blogs.jinsei-kouten.com/');
$_SERVER['HTTPS'] = 'on';
/**
* The base configuration for WordPress
:
略
escで入力モード解除して:wqで保存して閉じます。
これやってしまうとWordPressのGUIの設定画面からはもう設定できなくなるのでやりたくなかったんだよなぁ・・・。
$_SERVER['HTTPS'] = 'on';に当たる部分の設定が見当たらなかったので致し方なし。
それでは下記にアクセスしてみます。
表示崩れが解消されました。
現時点だとまだhttp接続できてしまうので、セキュリティグループからhttp接続をなくしちゃいましょう!
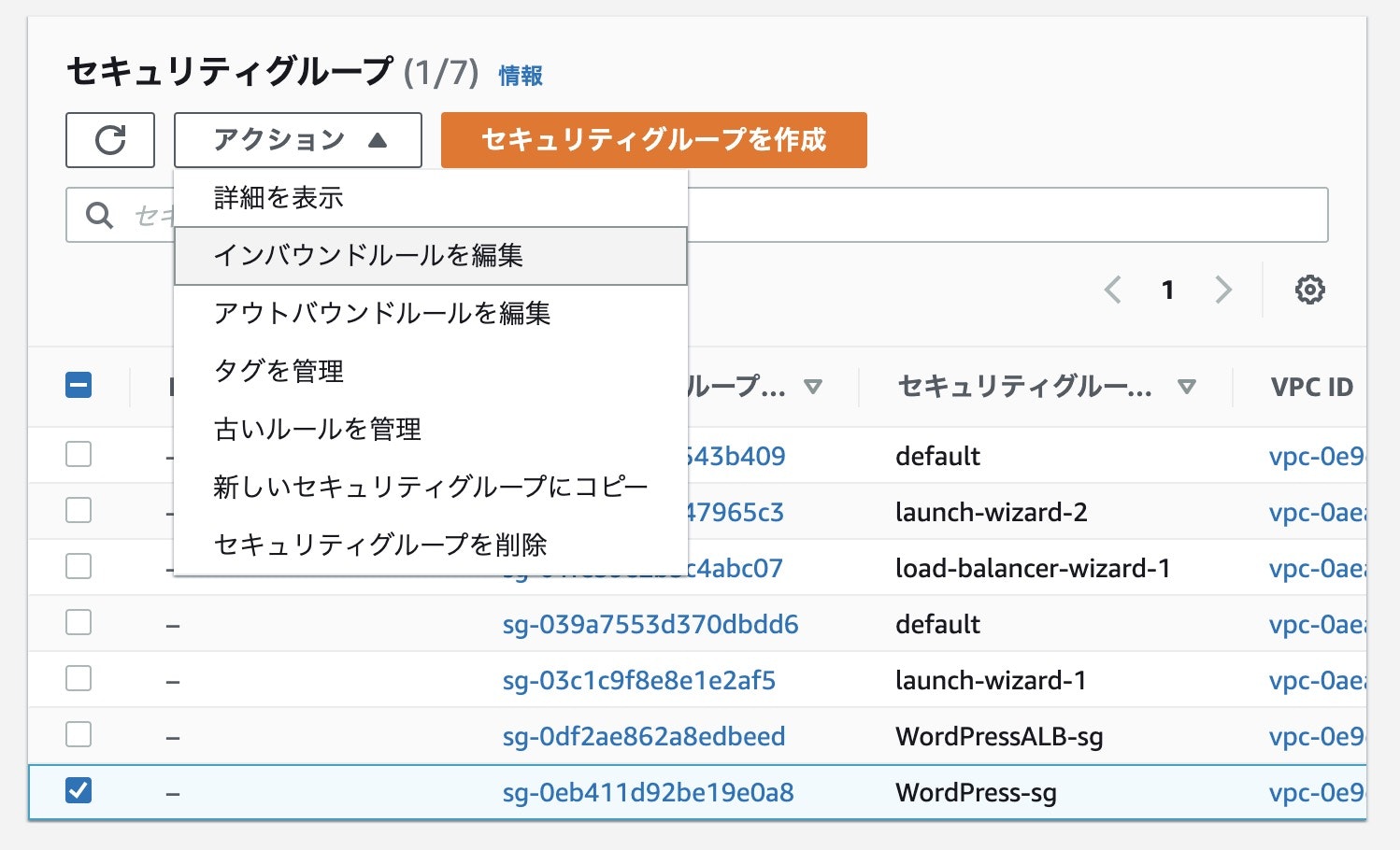
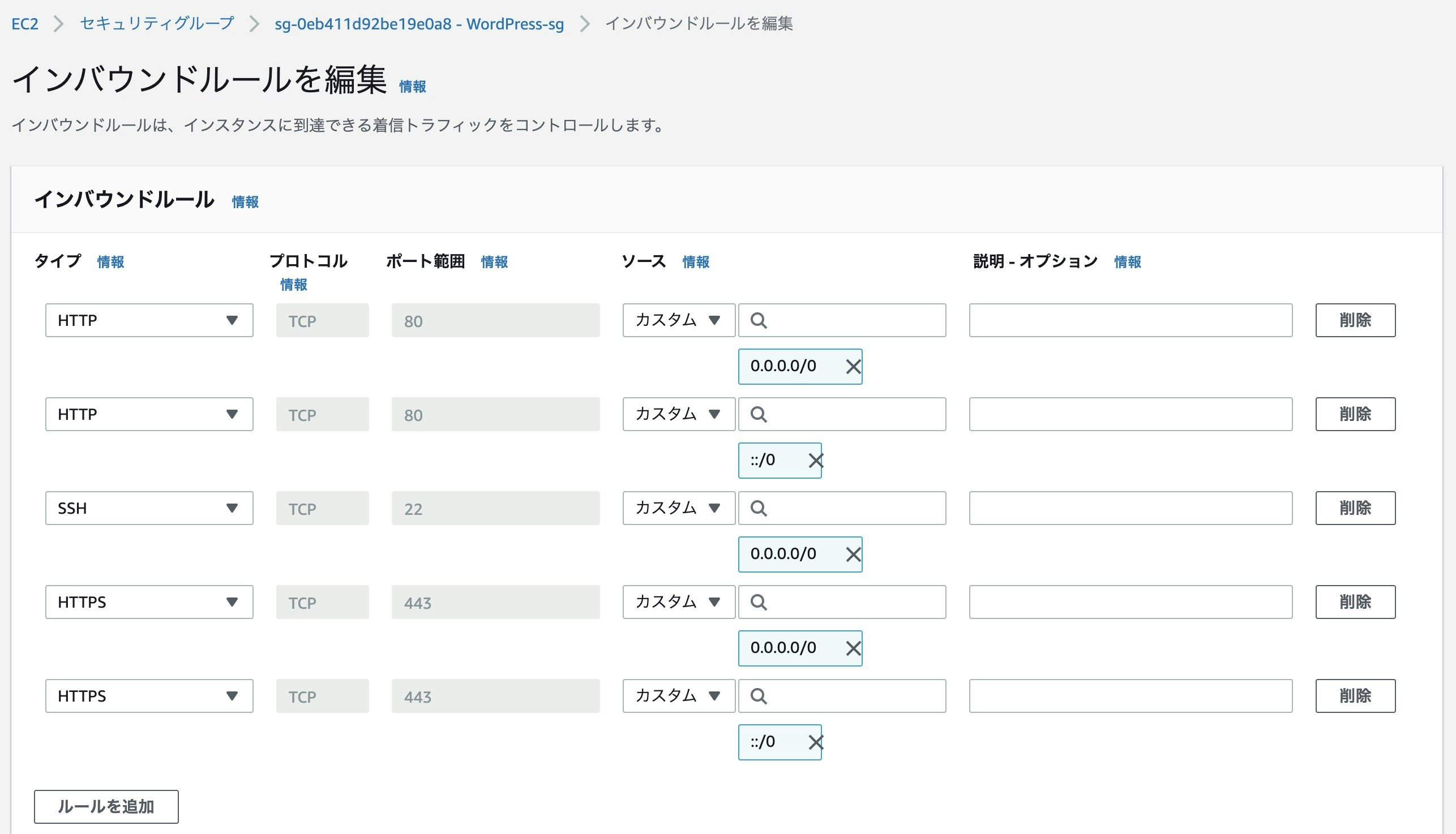
EC2のセキュリティグループからWordPress-sgを選択してアクションをクリックし、インバウンドルールを編集をクリックします。WordPressALB-sgはALBとEC2間の接続の設定なので関係がありません。インターネットとEC2の接続を管理しているWordPress-sgのみ修正の必要があります。
HTTPのインバウンドルールを2つとも削除します。
でも、ALBからはHTTP接続されるのでHTTPのインバウンドルールは必須です。でもソースを0.0.0.0/0にしてしまうといたちごっこになってしまいますね・・・。
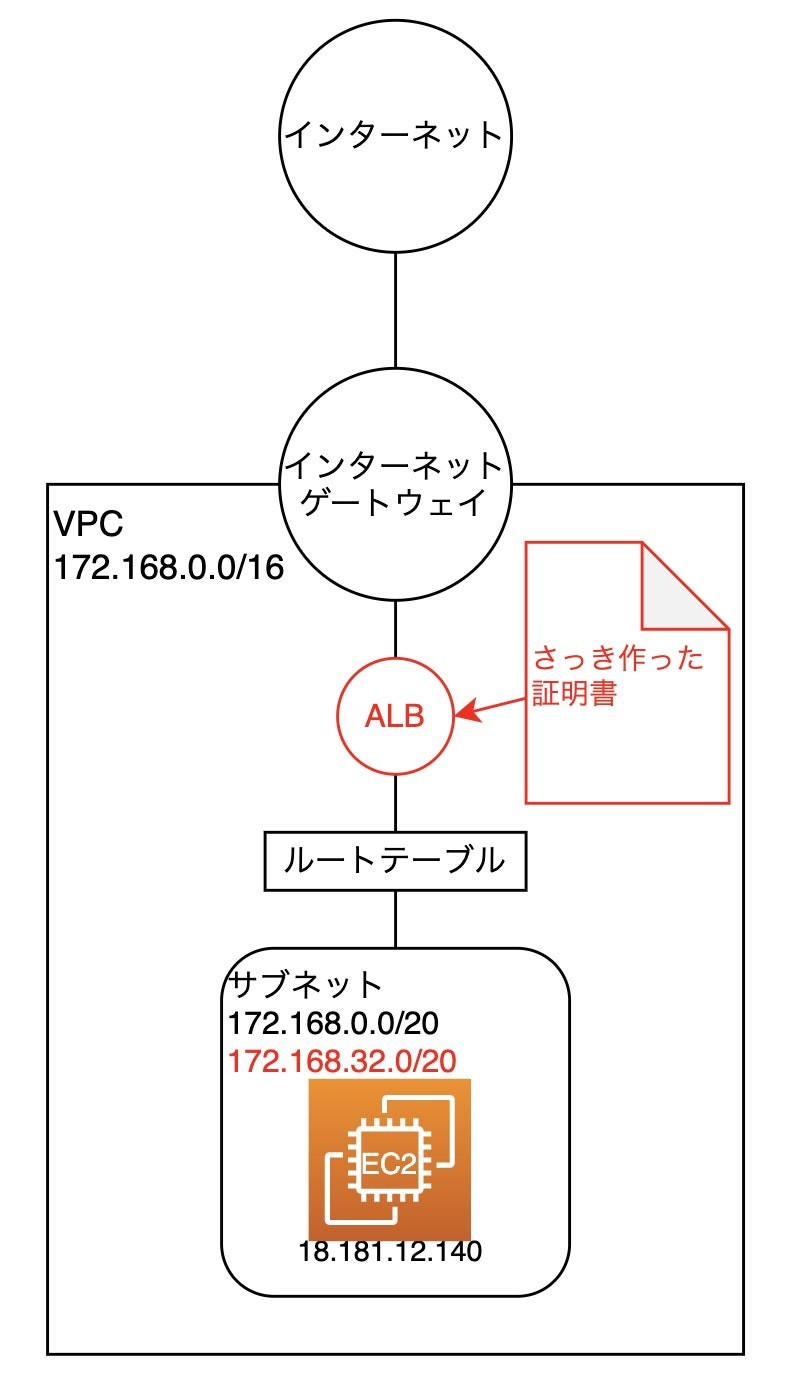
では、こちらの図を思い出しましょう。
ALBはどこにいますか?172.168.0.0/16の中にいますよね?
なので、172.168.0.0/16からのHTTP接続を許可しましょう。
最終的には以下の形になります。ルールを保存をクリックします。
最終確認です。下記3パターンで①②が繋がらず、③④が接続できれば成功です。
[繋がらないパターン]
①18.181.12.140に接続する
②http://blogs.jinsei-kouten.com/ に接続する
[繋がるパターン]
③https://blogs.jinsei-kouten.com/ に接続する
④https://blogs.jinsei-kouten.com/wp-login.php に接続する
①②が繋がらず、③④が繋がりました。
つまり、成功です!
以上が、VPC+EC2+Apache+MariaDBでWordPressを構築し、独自ドメイン+https化するやり方でした。
あとは好きなようにWordPressを弄り倒してしまいましょう!
お疲れ様でした!
なんか繋がりにくい?
GoogleChromeだと問題なく繋がるけど他のブラウザだと結構な頻度で繋がらない現象が発生。
嬉しすぎてレバテックフリーランスのエージェントさんにLINEでWordPressのURL送ったら繋がりにくくてそこで発覚。
70%くらいの確率で接続に失敗。
Safariでも同様の現象発生するっぽいので試してみたらこれも接続失敗の嵐。たまに繋がる。
訳わからなさすぎたので調べたら参考になりそうな記事がありました。
https://qiita.com/t-kigi/items/0723cd7c26472746d389
https://dev.classmethod.jp/articles/resolve-safari-and-alb-https-connection-errors/
インターネットからALBへはhttp/2.0を使うけどALBからEC2インスタンスへはhttp1.1が使われるのでたまに接続に失敗するとのこと。
とりあえず僕は以下の手順を踏みました。
WordPressインスタンスにSSH接続
cd
cd .ssh
ssh -i wordpress.pem ec2-user@18.181.12.140
下記コマンドを実施
yumdownloader --source mod_http2
sed -i -e "s/^LoadModule/#LoadModule/g" /etc/httpd/conf.modules.d/10-h2.conf
cat /etc/httpd/conf.modules.d/10-h2.conf
sudo systemctl restart httpd
3行目のcatで# LoadModule http2_module modules/mod_http2.soと出ます。
これでやってみたところ、今の所100回中100回接続に成功するようになりました。
終わりに
用語の解説とかほぼ省いているので、詳しく知りたい方はコメントくだされば解説します。(例:ElasticIPってなに? sudoってどんな意味?なんの略? パーミッションって?などなど)
必要な部分であれば全て解説できます。(AレコードとかCNAMEはうまく説明できるか怪しいかも・・・すみません・・・)
また、つまずいた部分は質問いただければ答えます。ただし、そちらは条件があります。最初から手順書を残して、その手順書も合わせて送っていただいた方限定でお答えします。最初から手順書を作っているだけで9割は解決しますので。
最後まで読んでくださり、ありがとうございました。