最近Railsを勉強し始めて、初めてアプリ開発をしています。
その中で謎の現象が起こったのでメモしておきます。
Version
ruby '2.5.3'
rails '5.2.3'
概要
「名言表示アプリ」を作っていて、DBに登録されている名言をランダムに表示するものです。
そこで起きた謎の現象がこちら⬇️
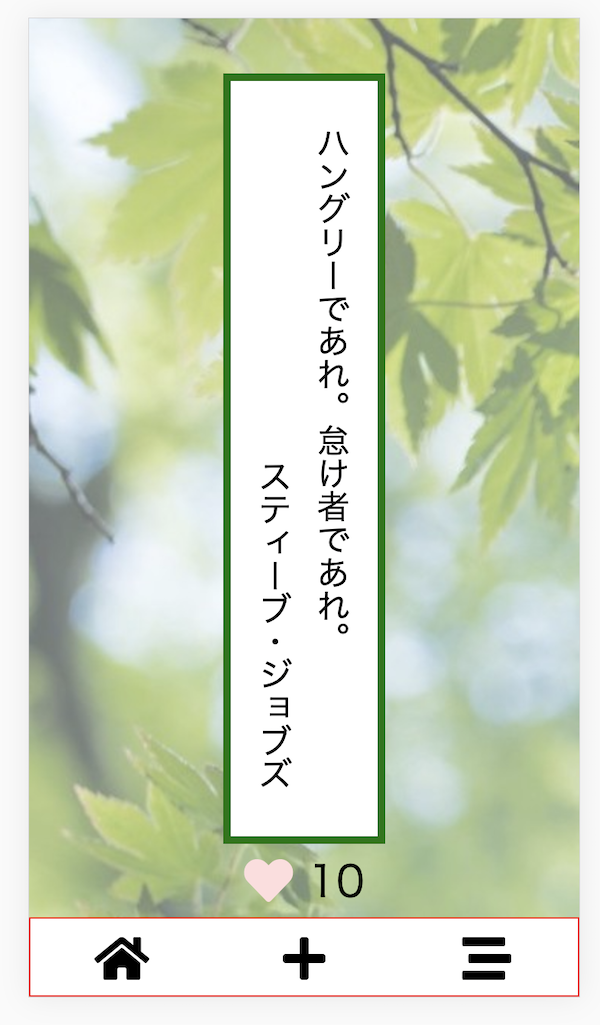
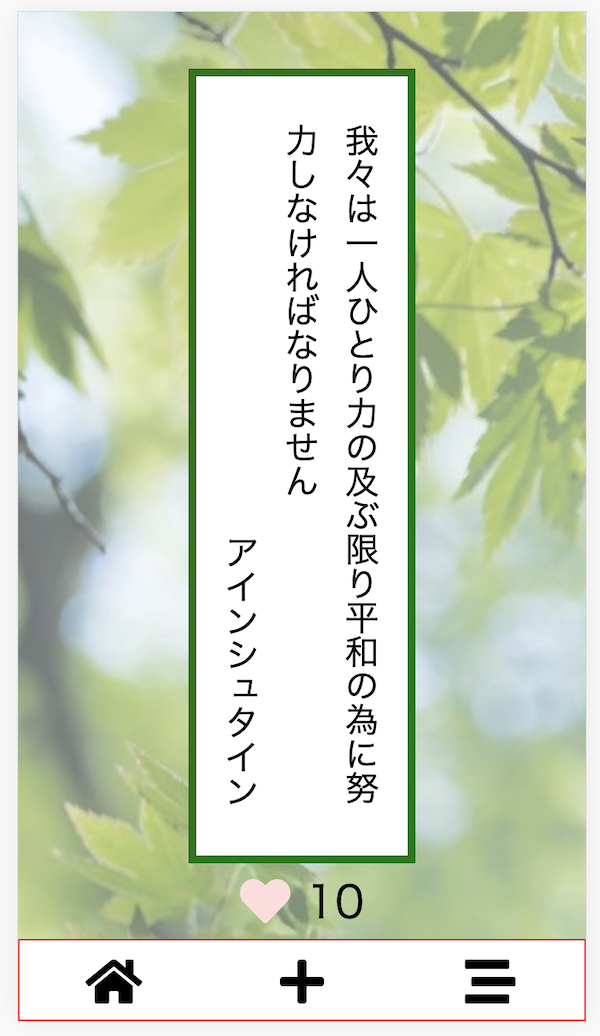
あるページに飛ぶ → 文章が表示される → 0.3秒後くらいにその文章が変わる
ホラーです![]()
画像で確認してみましょう
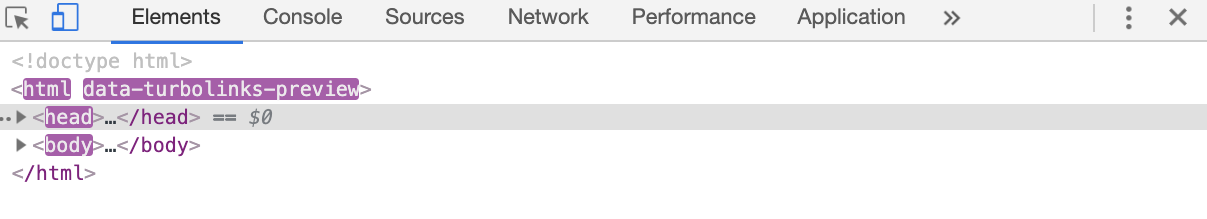
なぜだろうと思って、デベロッパーツールを確認してみると、
一瞬だけ、

「data-turbolinks-preview」と出てきます。
どうやらRailsには「turbolinks」という機能があるようです。
簡単に説明すると、
turbolinksとはAjaxによるページ遷移の高速化のためのライブラリであり、
<a>タグを監視していて、リンクが押されたらキャッシュをbodyに表示させておいて、
その間にAjaxで情報を取得して、現在の画面と置き換えているようです。
つまり、
はじめにキャッシュが表示されて、後から最新の情報に置き換えられているから表示が変わるんですね。
解決
①特定のリンクでturbolinksが機能しないようにする方法
直接<a>タグに記述
<a href="/" data-turbolinks="false">HOME</a>
または
親要素に記述
<div data-turbolinks="false">
・・・
</div>
②アプリケーション全体でturbolinksが機能しないようにする方法
application.jsの「//= require turbolinks」の「=」を削除すると機能しなくなります
// require turbolinks
DBで頻繁に表示が変わる場合のみこの現象が起こると思うので私は①で解決しました。
以上!!