Drupal の時代が来る?
落札したANNAIはCMS(コンテンツ管理システム)「Drupal」(ドルーパル)を使ったWebシステム開発を手掛ける。内閣府や東京大学、京都市などのWeb開発に携わった実績を持つという。
入札説明会の段階で、ヘッドレスCMSという点が、比較的論点になっていたと思います。
「政府統一Webサイト構築に向けたサービス基盤及びデザインシステム等の実証に関する調査業務」に係る入札説明会での質疑応答について
正直、WordPressで良いんじゃない、と思っていたのですが、そうなんですね。
そうとなったら、勉強しておきますか。
そんな感じです。
構成を考える
こちらの構成は、非常に魅力的に感じられました。
個人的には、動的であることはCMSの一つの魅力ではないかと思っていたのですが、世界はどうもそうではない、という気もしてきていて、例えば政府サイトなどは、結構CMSから静的サイトを出力するタイプが多いのではないか、という気がしています。(気がしているだけで、エビデンスはなし)
そう考えた時に、コンテンツをDrupalで作って、何かを介して静的サイトを構築する必要があるのではないか、上記構成はこれに応えるものではないか、そう思ったわけです。
素のDrupal
とはいえ、まずは、素のDrupal サイトを構築します。
DBも必要だし、Docker 構成にします。
基本的には、こちらの通りです。
ただし、ディレクトリ権限の設定が必要です。
chmod +x docker-entrypoint.sh
しかし、これだけだと、この後のインストール画面で、
デフォルトの設定ファイル
デフォルト設定ファイルが存在しません。
Drupal のインストールでは、./sites/default/default.settings.php ファイルをダウンロードしたそのままの状態で、削除も変更も行ってはいけません。
設定ファイル
設定ファイル は存在しません。
Drupal インストーラーはインストールプロセスの中で ./sites/default/settings.php を作成できることを必要としています。 ./sites/default/default.settings.php を ./sites/default/settings.php にコピーしてください。 Drupal のインストールについてのより詳しい情報は INSTALL.txt でご確認いただけます。
というエラーになりますので、事前にもう少し権限をつけておく必要があります。
ちなみに、各フォルダも作っておく必要があります。
chmod a+w default
chmod a+w default/files
また、上記サイトで、
最後に Drupal の configuration management を有効にするために、固定のUUIDをセットしています。
このUUIDはプロジェクトごとに変更すると良いと思います
とありました。uuid生成は、こちらで生成してみました。
準備ができたら、docker compose up して、しばらく待ちます。
ちょっとわかりにくいですが、この表示になったら、スタンバイOKです。
drupal_1 | [Sun Aug 29 08:24:13.240857 2021] [core:notice] [pid 1] AH00094: Command line: 'apache2 -D FOREGROUND'
ここで、http://localhost:3080/ を開くと、Drupal 9.2.4 のインストール画面が開きました。
そういえば、ポートは
ports:
- "3080:80"
にしてます。
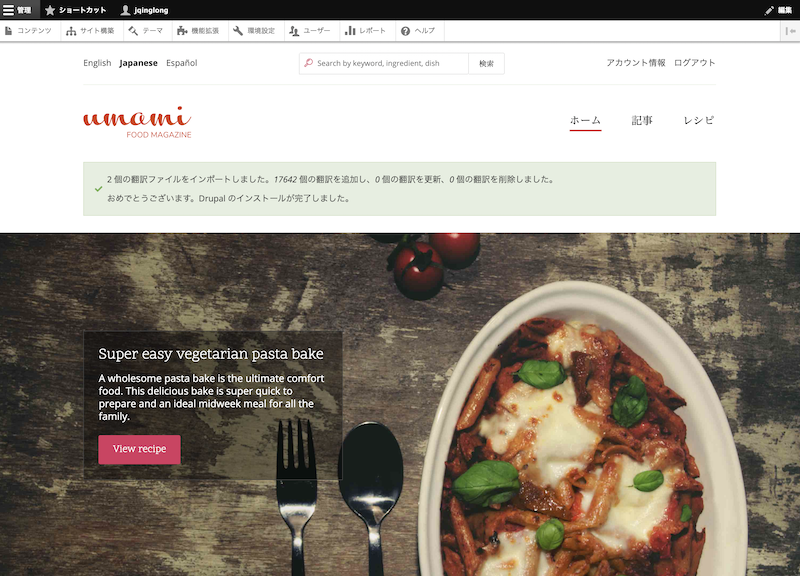
プロフィールというところで、初期構成を選択しますが、せっかくなので、プロフィールとして Umamiフードマガジン を選択してみました。
先に述べた、default.settings.php はこのタイミングで発生しました。
ここで改めて対応する場合は、権限を付けて(これはコンテナ内でやらなくて良いです)、イメージを削除(docker rmi)してから改めて up する必要があります。
あとは、メンテナンスアカウントなどを設定すると、動きました!
検索、ホーム、記事、レシピのフォントが気になるけど、全体的には良い感じかな。
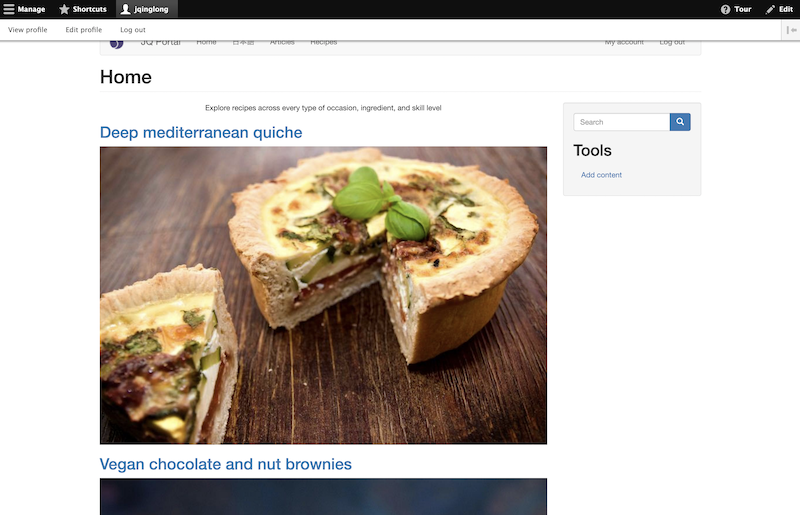
とりあえず、テーマをBootstrapに変更してみました。
ふむふむ。
ヘッドレス対応
では、ヘッドレスが重視されているようなので、対応してみます。
日本語サイトとしては、真っ先にこちらがヒットすると思います。
RESTful Web Services と REST UI の2つのモジュールをインストールすると書かれています。
モジュールのインストールは、日本語だと、「拡張機能」からおこないます。
ところが、行ってみると、ここに用意されているのは、RESTful Web Services と、Serialization。
こちらに、その構成で書かれているので、それに従って、設定していきます。
手順3で、対象データを選択しますが、今回は、コンテンツ(/admin/content)を指定してみました。
ここで問題。管理画面が思いっきり崩れている。
管理用テーマはSevenに戻します・・・
その後は手順に従って、無事jsonのプレビューができました。
このあとどうするか
当初の構成だと、ここから静的サイトの出力に行こうと思いました。
こんなモジュールも提供されており、それはそれでできるようです。
ただ、例えば、検索機能は死んでしまう。
その他、色々制限があることが書かれています。
確かに、自分のブログも、Hugo で静的生成していますが、検索は外部に頼るわけですね。
ここで、完全に静的にする必要はないかと考え直します。
静的コンテンツは静的にしておきますが、コンテンツ部分はAPI経由で取得する。
JAMスタック構成ですね。
結局そうなるんだなぁ。
まあ、ちょっと今作っているものを、Drupal対応してみようか(続く・・・)。
Drupal に対する現時点での感想
ここ最近作っているものは、APIを Django REST Framework で作って、フロントをNuxtで作って、Netlify とか、Azure Static Web Apps のJAMスタック環境で動かしています。
Djang でも、データメンテ画面はそれなりに生成してくれるので、これで良いんじゃないかと思っていました。
ただ、もう少し複雑なデータになってくると、確かに、CMS的な画面が必要になってくるかという気はします。
そもそも、Modelを作って、serializer作って・・・というのは、確かに敷居は高い。
というのが、Django REST Framework に対する、ヘッドレスCMSの優位性かと理解しました。
さらに、WordPressだと、やはり本来ブログツールかな、というのは否定できず、要するにデータ構成がそうなっている。
もちろん、色々拡張して、商品販売とかもできるわけですが、それは標準データからは外れてしまうので、ヘッドレス化した時に、どこまで対応しているか不安(これはやってみていないので、意外とできるものもあるかもしれませんが、それはプラグインが頑張ってくれているのであって、やはりそのプラグインの構成には縛られるはず)。
これに対して、Drupal は、そもそもデータ構成の定義(コンテンツタイプ)が本来の機能となっているため、それをAPIとして提供することが当然想定されている。要するに、ビジュアルに、ノーコードでデータ定義をして、データ作成ができる。これは強いかなと思います。(ちょっと気になっているのは、データの親子関係とか、その辺はこれから勉強)
ここが、Drupal の、WordPress に対する優位性ですね。(合っているかな・・・)
ちょっとポエムっぽくなりました。すみません ><