こちらの続きシリーズです。
テーマの選択肢も、正直、WordPress に比べて寂しいなと思ってしまいますが、Tara というのが、まあよいかなと思ってインストールしました。
初期状態だと寂しい状態なので、整備していきます。
homepage slider
まずは、テーマの大きな特徴である、ホームページのスライダーです。
ドキュメントはこちら。
下の方にサンプルがあるので、あまり問題ないですね。
welcome block
順に、次は、その直後の welcome メッセージ。
ドキュメントでは、「カスタムブロックライブラリ」を追加するとなっていますが、初期状態でもようこそのメッセージは表示されているので、さらに追加するとどうなるか。
手順としては、「カスタムブロックライブラリ」を作成して、「ブロックレイアウト」の「Homepage Content」にブロック配置ですね。
こんな感じで下に追加されるんですね。
とすると、元々のようこそメッセージを消したい。
まずは、「コンテンツを追加」から、内容空で「基本ページ」を作成。その際に、「URLエイリアス」は「/home」を指定。
その上で、サイトの基本設定
サイト/admin/config/system/site-information
こちらで、「デフォルトのフロントページ」を指定することになっており、初期値は「/node」が設定されている。
これを「/home」に変更。それだけだとタイトルが表示されてしまうので、その設定を変更。
サイト構築 > ブロックレイアウト
サイト/admin/structure/block
ページ欄に
<front>
を記載して、「一覧にあるページで非表示」にチェックを変更。
これで消えました。
トップページへのその他のコンテンツブロックの追加
Taraのデモページを参考に、その他のブロックを追加していきます。
手順は、welcome block と同じで、カスタムブロックを作成して、「ブロックレイアウト」の「Homepage Content」にブロック配置です。
カスタムブロックのお手本が記載されているので、それを参考にすれば、同じようなブロックが作れます。
なお、homepage-services-block の方のお手本を参考に追加してみましたが、再度編集画面を開くと、一部改変されてしまい、アイコン部分などは消されてしまうので、ちょっとイマイチですね。
こんな感じでブロックを作成すると、
<div class="services">
<div class="service">
<i class="fa fa-laptop" aria-hidden="true"></i>
<h3>Software</h3>
<p>気の向くままに、アプリ開発を行なっています。</p>
<a class="button" href="#">read more</a>
</div> <!--/.service one -->
<div class="service">
<i class="fa fa-camera-retro" aria-hidden="true"></i>
<h3>Art</h3>
<p>芸術作品、工芸品など、コンピュータから離れた芸術作品を産み出していきます。</p>
<a class="button" href="#">read more</a>
</div> <!--/.service two -->
<div class="service">
<i class="fa fa-book" aria-hidden="true"></i>
<h3>Documents</h3>
<p>文章を書き、知識を整理します。</p>
<a class="button" href="#">read more</a>
</div> <!--/.service three -->
</div>
こんな感じで表示されます。行数合わせないと格好悪いですね。
ソーシャルアイコン
ヘッダ、フッタに表示されている、Facebook等のアイコンのリンク設定。
サイト/admin/appearance/settings/tara
これは各リンクを設定していくのみです。
コンテンツ作成
上記までで一応の見た目ができました。
ここで、コンテンツを準備して、そこへのリンク等を作成することにします。
Software、Art、Document の三つのページ(基本ページというものがWordPressでいう固定ページですが、ちょっとアレンジ)と、記事(WordPressでいう投稿)を作ります。
記事
記事を作ること自体は、Drupal 本体の話ですが、Tara としての解説もあります。
先に、カテゴリー(タクソノミー・タグ)を作ります。
サイト/admin/structure/taxonomy
既存の「タグ」の中に、「タームを追加」します。
名前だけ登録していきます。
上記解説にある画像のところは省略。
ビューの作成に行きます。ブログ用のビューくらいあっても良い気がしますが、ないので作ります。
サイト/admin/structure/views
「ビューを追加」で、ビューの名前に「Blog」、タイプ指定で「記事」とします。
「ページの設定」の「ページを作成する」をチェックすると、諸々初期表示されており、さらに「メニューリンクを作成」をチェックするとさらにその内容が初期表示されるので、それで保存します。
では、記事を作成。
メニューで「Blog」をクリックすると、一覧表示されます。
実際のサイトでご確認ください。
記事ではないコンテンツ
基本として用意されているコンテンツのタイプは、記事のほかに、基本ページというものがあります。
しかし、これは単に文章を書くだけのデータ型なので、それはあまり面白くない。
Drupal の一つの売りは、自分でコンテンツタイプを定義するという部分かと思います。
今回は、「Software」のリンクから、開発しているソフトウェアの一覧ページを表示し、一覧から、書くソフトウェアの詳細情報を表示する、という構成を作ることにします。
大きな流れは、Drupal ユーザーガイドの、第6章 コンテンツ構造の設定 になります。
(しかし、日本語化が一部だけされている状態で、なかなか大変ですよね・・・)
コンテンツタイプ作成
サイト/admin/structure/types
から、「コンテンツタイプの追加」。
名前を日本語で入力すると、システム内部名称もローマ字的になってしまうので、すかさず編集で変えておきます。
その他はガイドを見ながら適当に。
「保存してフィールドを管理」で、フィールドの登録画面。
Body 以外に必要な情報を追加します。
さらに「表示管理」で、画面上ラベルの表示非表示の切り替え、どう表示させるか、などを指定できます。
そんな感じで、コンテンツタイプが作成できます。
コンテンツアイテムの作成
この状態で、コンテンツ追加画面に行くと、新しいコンテンツタイプが選択できるようになっています。
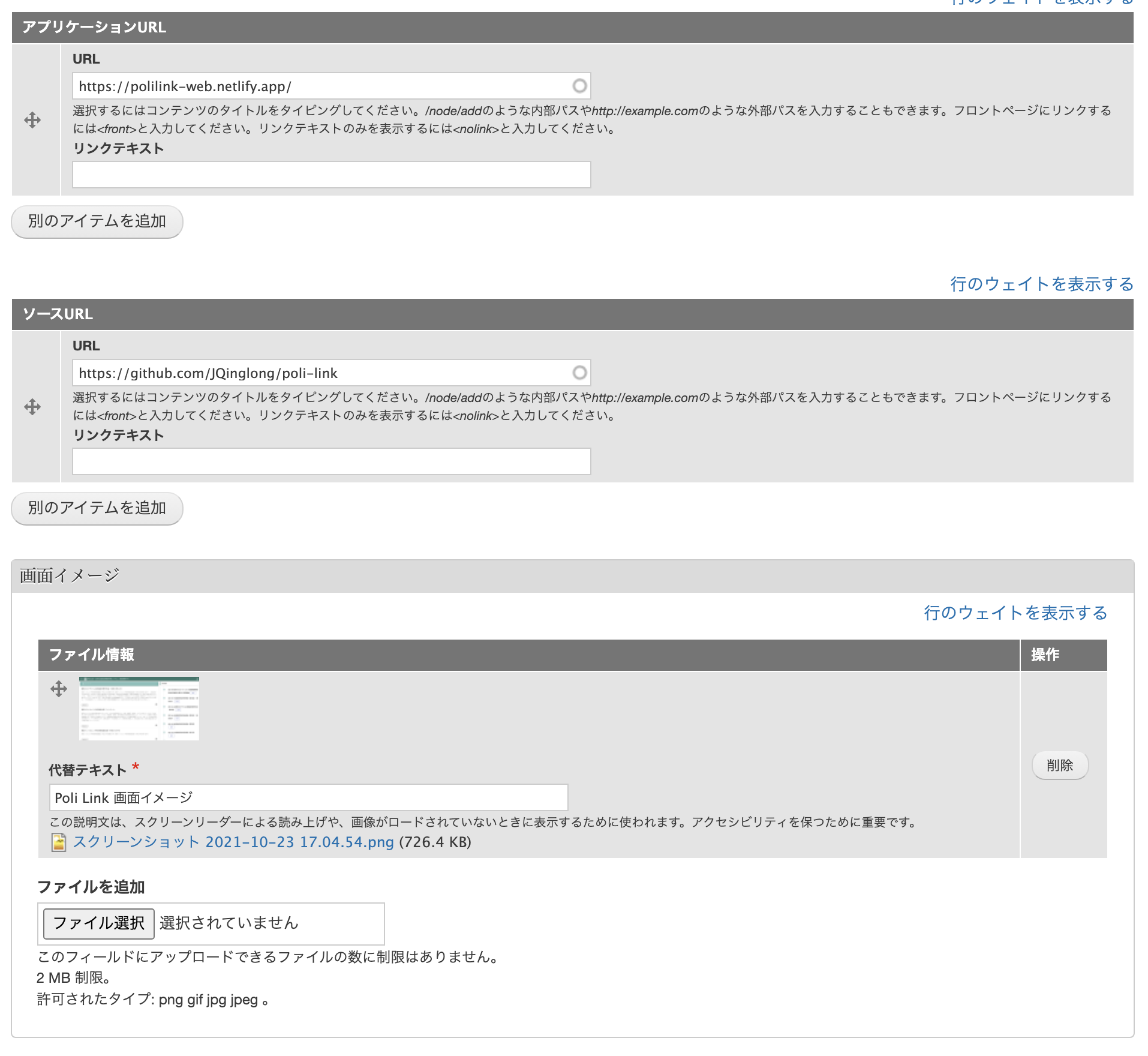
サイト/node/add
登録してみます。
まずは、Node に追加されるんですね。
メニューの設定
こうしてコンテンツが登録できるようになったら、メニューと一覧を設定します。
記事の追加の作業と同じですね。
だいぶ、いい感じになってきました!