NuxtJS初心者がアプリを作ろうとしています。
参考にできるソースとして、下記が見つかりました。
Quickly Building RESTful UI’s in NuxtJS
ソース(GitHub)
下記のような、シンプルでありながら、技術要素としては充実した内容になっています。
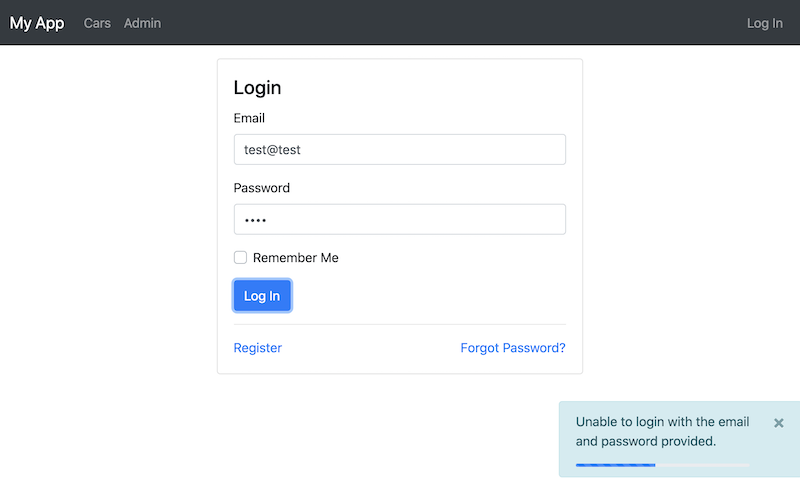
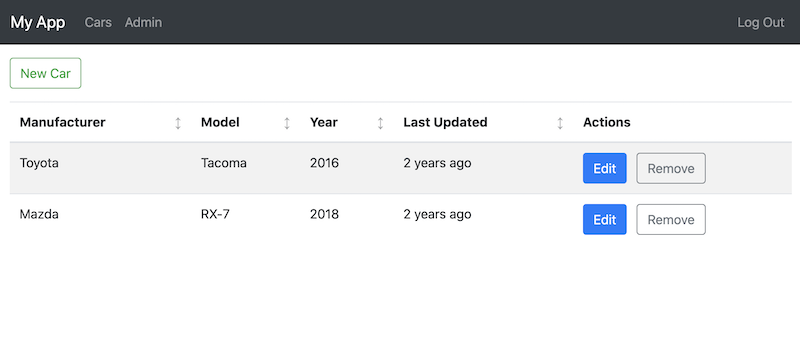
画面例
技術要素
@nuxtjs/auth ログイン・認証
@nuxtjs/axios 外部API参照
bootstrap-vue UIコンポーネント
vee-validate バリデーション
velocity-animate/vue-notification トースト通知
vue-moment 日付フォーマット
nuxt-i18n 多言語対応
環境構築
GitHub からソースを取得し、
yarn install
yarn dev
で、ポート3000でログイン画面は表示されます。
ただ、ログインするには、APIも起動しなければなりません。
そちらはjson-serverが使われています。
よく紹介されているのは、グローバルにインストールして、参照データを指定して、起動する
json-server --watch users.json --port 3001
という方式のようですが、今回は、fake-server.js が提供されているので、そちらを起動します。
ターミナルをもう一つ上げて、
node fake-server.js
これにより、ログインできるようになります。ID、パスワードは、users.json に書かれています。
若干のコメント
UIコンポーネントは、日本語ドキュメントの充実と、コンポーネントレベルだけでなく、レイアウトサンプルから提供されているという点で、Vuetify が良いなと思っていました。
https://vuetifyjs.com/ja/getting-started/pre-made-layouts/
が、BootstrapVue も王道の一つではあるでしょうから、こちらでやってみようと思います。
バリデーションについては、やはり、Vuetify を前提に、Vuetify の標準の v-form の仕組みだけで良いかなと思っていました。
https://vuetifyjs.com/en/components/forms/#validation-with-submit-clear
が、これについても、Vuelidate と、VeeValidate も合わせて紹介されていて気にはなっていたので、VeeValidate を使ってみることとしたいと思います。