概要
自作Androidアプリの開発で、使用する機会があったのでメモしておく。
アプリの一部にGoogleMapを組み込みたい時に利用できる。
事前準備
Googleアカウントでログインしていること
★Googleアカウント作成方法
Google Play servicesのインストール
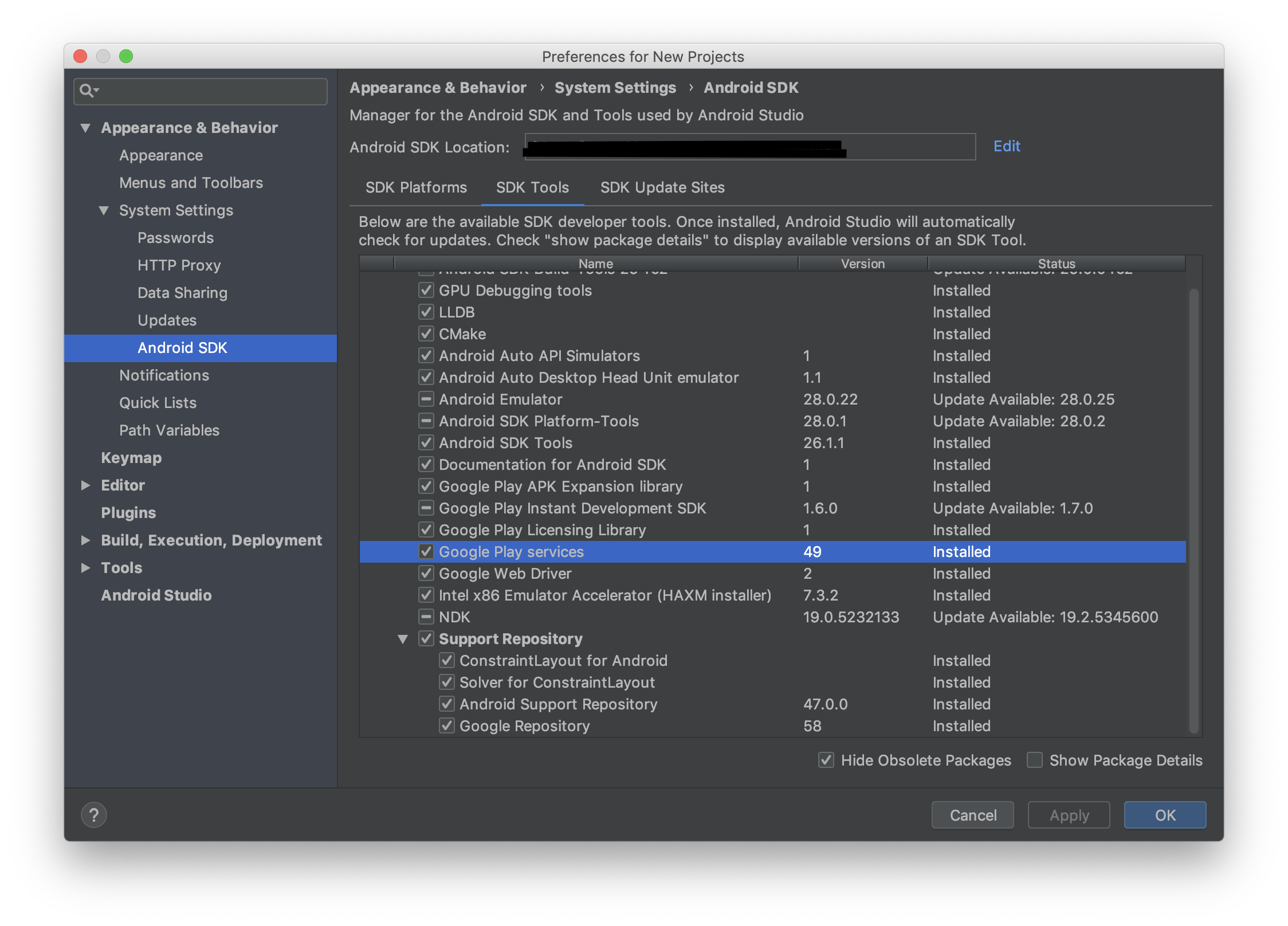
AndroidStudio > Tool > SDK ManagerからGoogle Play servicesをインストールしておく

Google Play servicesをプロジェクトに紐付ける
・build.gradle にGoogle Play servicesをimplementationする
dependencies {
...
implementation 'com.google.android.gms:play-services:+'
}
AndroidManifestにmeta-data追加する
</activity>の後から</application>の間に下記を追加する
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
Google Map APIのKeyを取得
Keyの生成
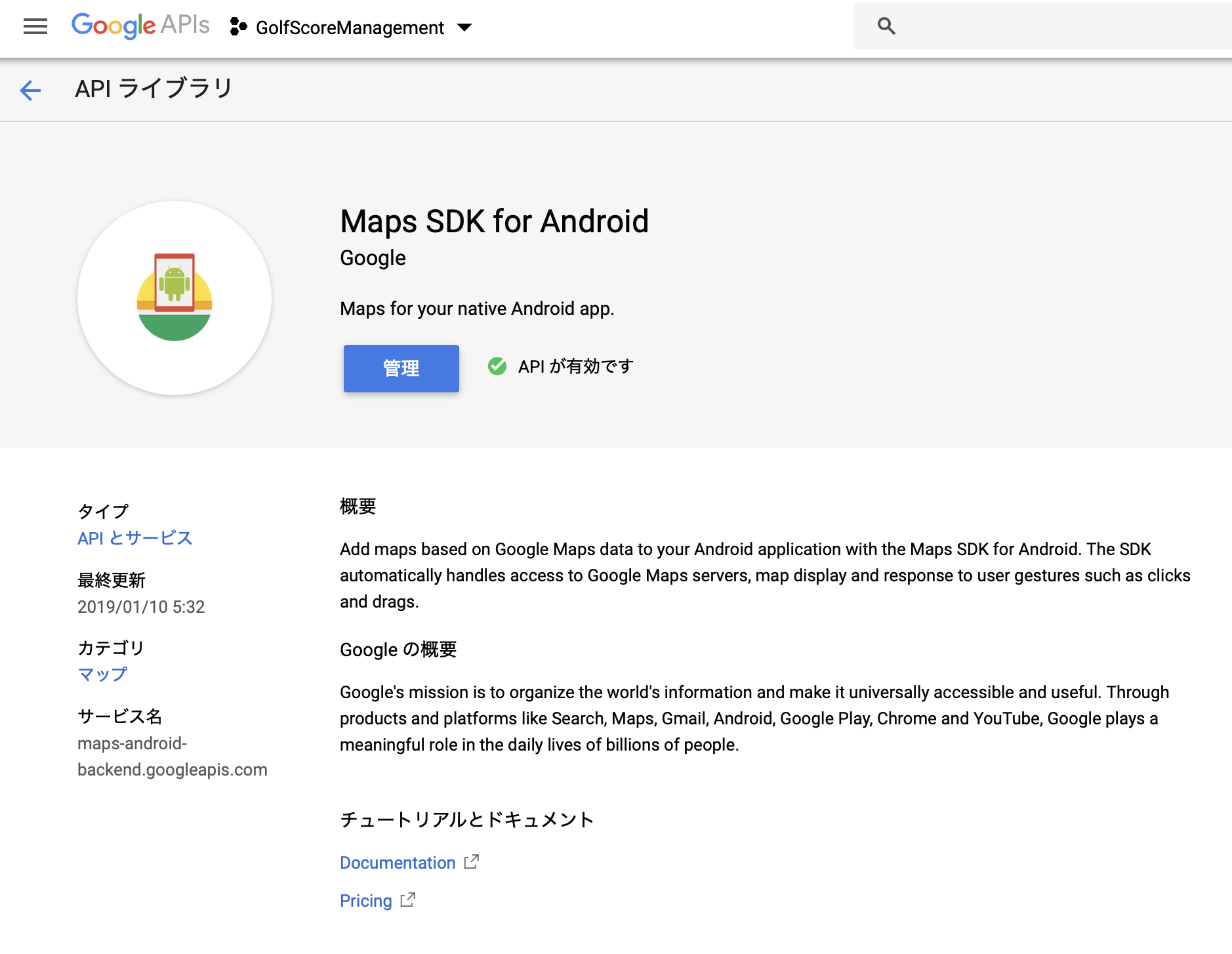
1.API ライブラリからMaps SDK for Android を有効にする

2.ダッシュボードからプロジェクトを作成する
プロジェクト名:任意の名前
場所:自作アプリであれば"組織なし"でOK

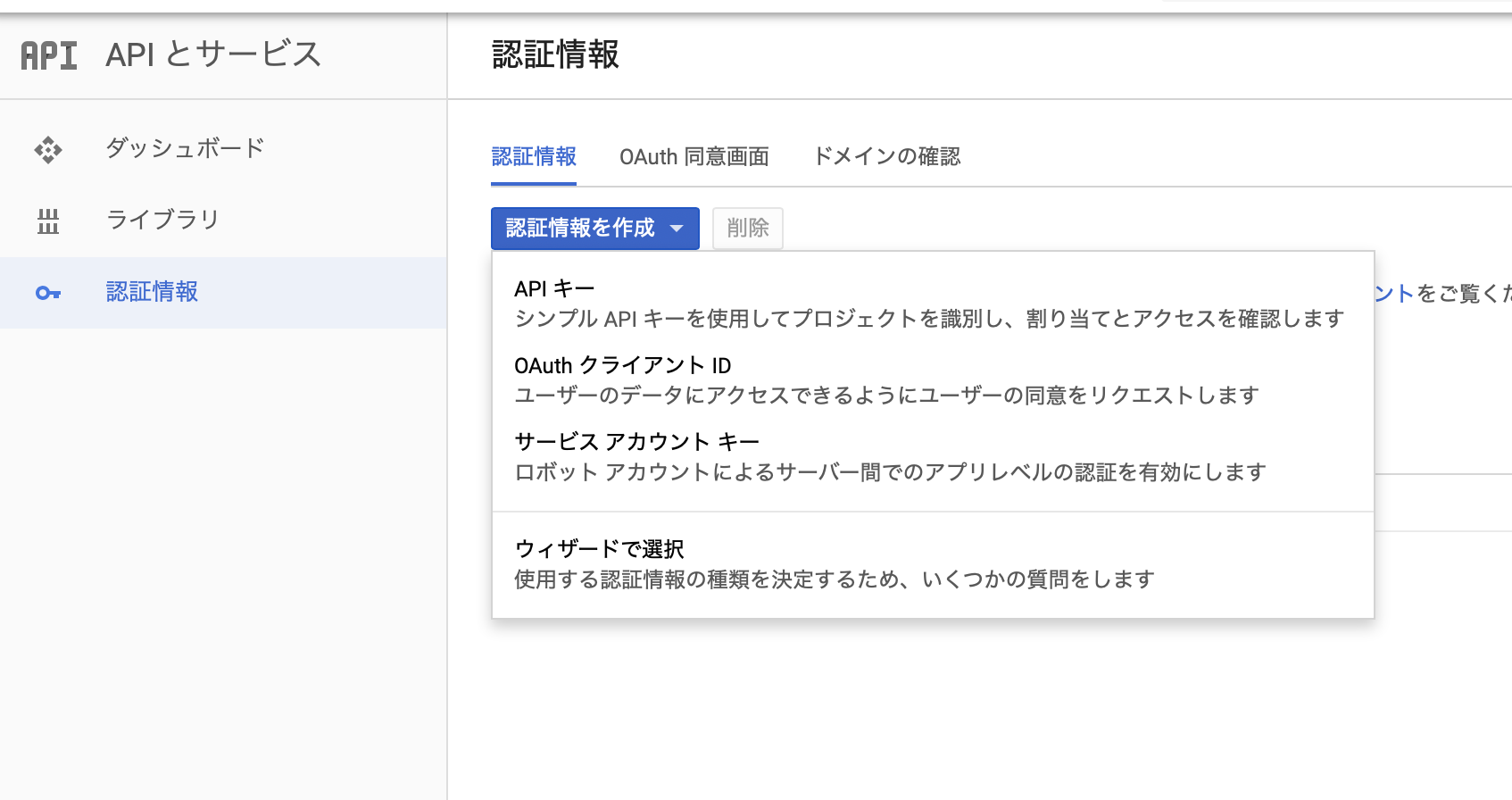
3.その後、作成したプロジェクトで認証情報を作成する
・この画面でAPIキーを選択

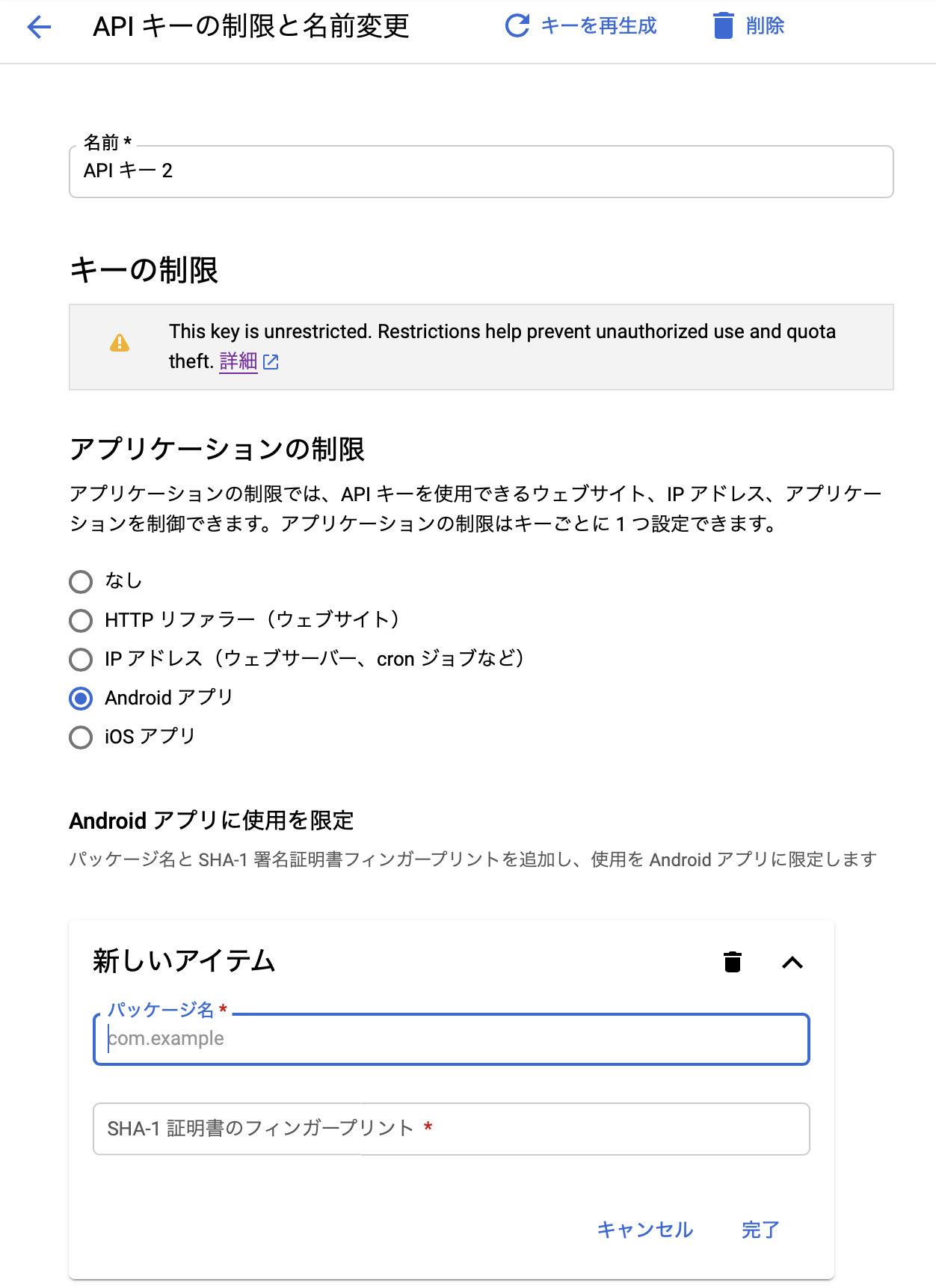
4.キーを制限する
・この時点で自分のAPIキーが作成される

名前:任意の名前
アプリケーションの制限:Androidアプリを選択
<新しいアイテム>
パッケージ名:対象アプリのパッケージ名を入力
SHA-1:★後で説明する★

5.SHA-1(しゃーわん)の確認
MacOSだとターミナルを開いて,下記のコマンドを実行する
※JAVA JDKがインストールされてないと実行できません。エラーに従ってインストールしましょう。
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
・実行結果(例)
SHA1: 0R:B9:4Z:33:22:33:AA:BB:CC:55:66:77:GG:88:77:12:34:AB:CD:PP
ずら〜と表示された一部にSHA-1のフィンガープリントがあります。
"0R:B9:4Z:33:22:33:AA:BB:CC:55:66:77:GG:88:77:12:34:AB:CD:PP"の部分を選択して
手順4のSHA-1に貼り付けて完了ボタンを押し、保存します。

resourcesの追加
res > valuesに google_map_api.xmlを作成して追加
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="google_maps_key" templateMergeStrategy="preserve" translatable="false">API Key</string>
</resources>
★API Keyは手順5で取得したもの(ココと書いてある部分)
Permissionの追加
<manifest>内に下記を記載する(Parmissionの許可)
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
OpenGL ESを使用できるようにする
同じくAndroidManifestに追加する(Parmissionと同じ場所でよい)
<uses-feature
android:glEsVersion="0x00020000"
android:required="true"/>
meta-dataを追加
序盤に追加したmeta-dataの下ぐらいに追加する
</activity>
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="@string/google_maps_key"/>
</application>
実装
既存のアプリに組み込む前提で作成しました。
MapActivity.java
import android.support.v4.app.FragmentActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MapActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_map);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
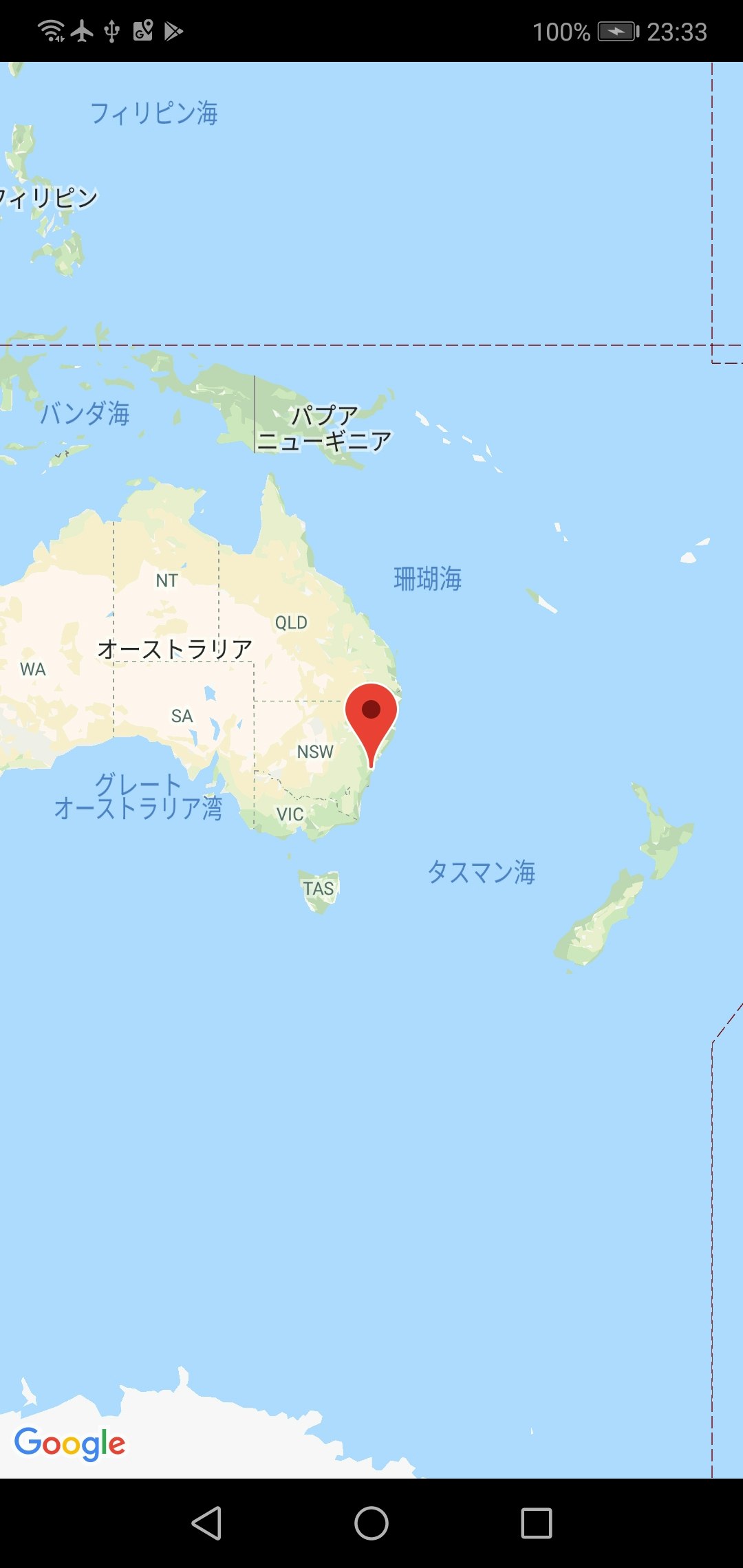
// Add a marker in Sydney, Australia, and move the camera.
LatLng sydney = new LatLng(-34, 151);
mMap.addMarker(new MarkerOptions().position(sydney).title("Marker in Sydney"));
mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney));
}
}
activity_map.xml
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/map"
tools:context=".MapActivity"
android:name="com.google.android.gms.maps.SupportMapFragment" />