CodeStarを使ってCI/CDパイプラインを構築してみたので、紹介します。
CodeStarとは?
AWSのマネージドサービスであるCodePipeline、CodeCommit、CodeBuild、CodeDeployを使ってCI/CDパイプライン+実行環境をさくっと構築してくれるサービスらしい。
よしっ、動かしてみるぞ!!
1.プロジェクト作成
マネジメントコンソールからCodeStarを選び、「start a project」をポチッ。
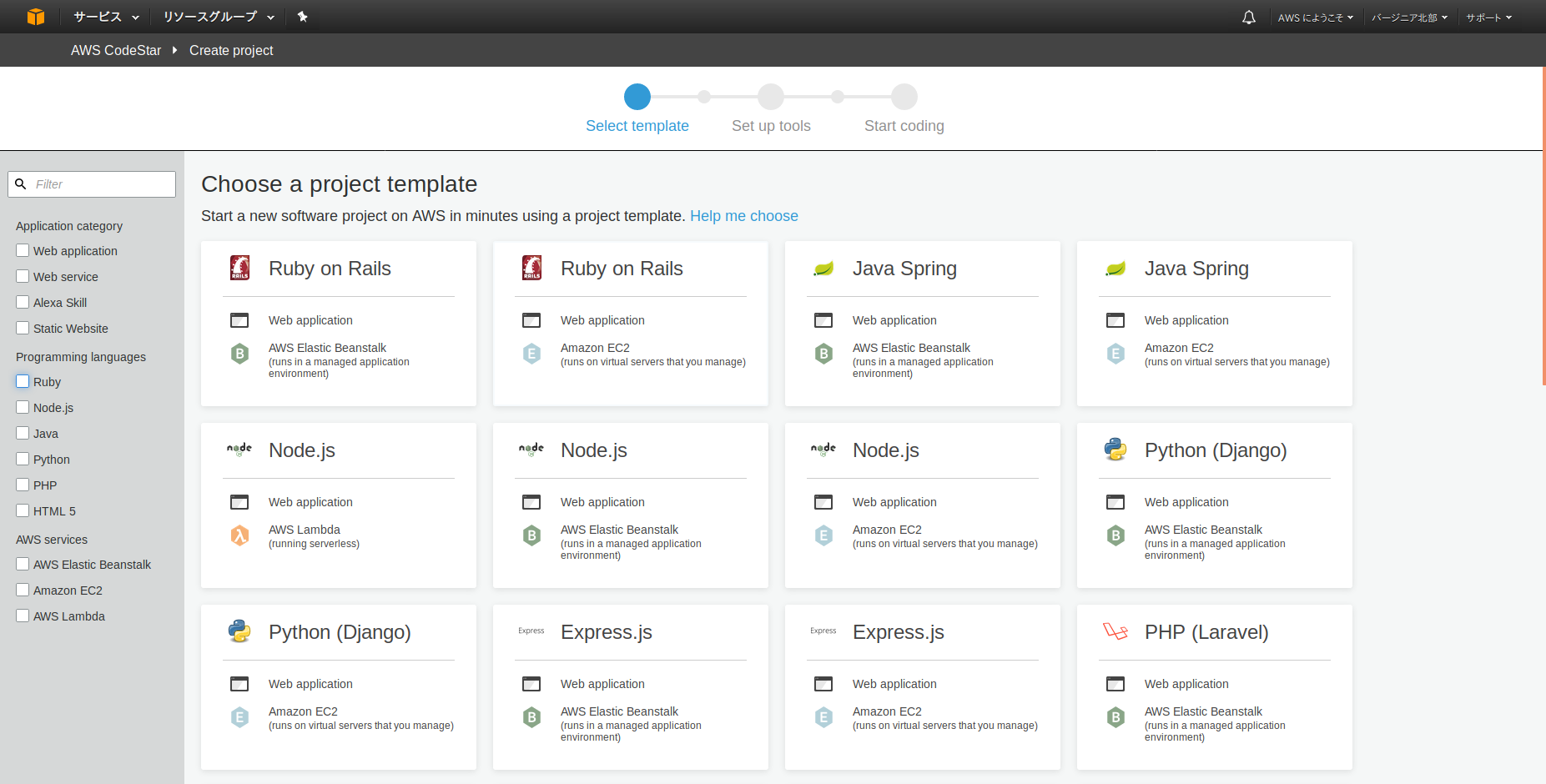
するとプロジェクトのテンプレートを選択する画面が表示される。
カテゴリは、Web application、Web service、Alexa Skill、Static Websiteから、
言語は、Ruby、Node.js、Java、Python、PHP、HTML 5から、
実行環境は、Beanstalk、EC2、Lambdaから選択できる。
※もちろん存在しない組み合わせもあります。
今の時代っぽいWeb Application×Node.js×Lambdaなんてのも選択できるんですね。
うーん、ここはCodeBuildも使ってみたいし「Web Application×Java Spring×EC2」を選択。
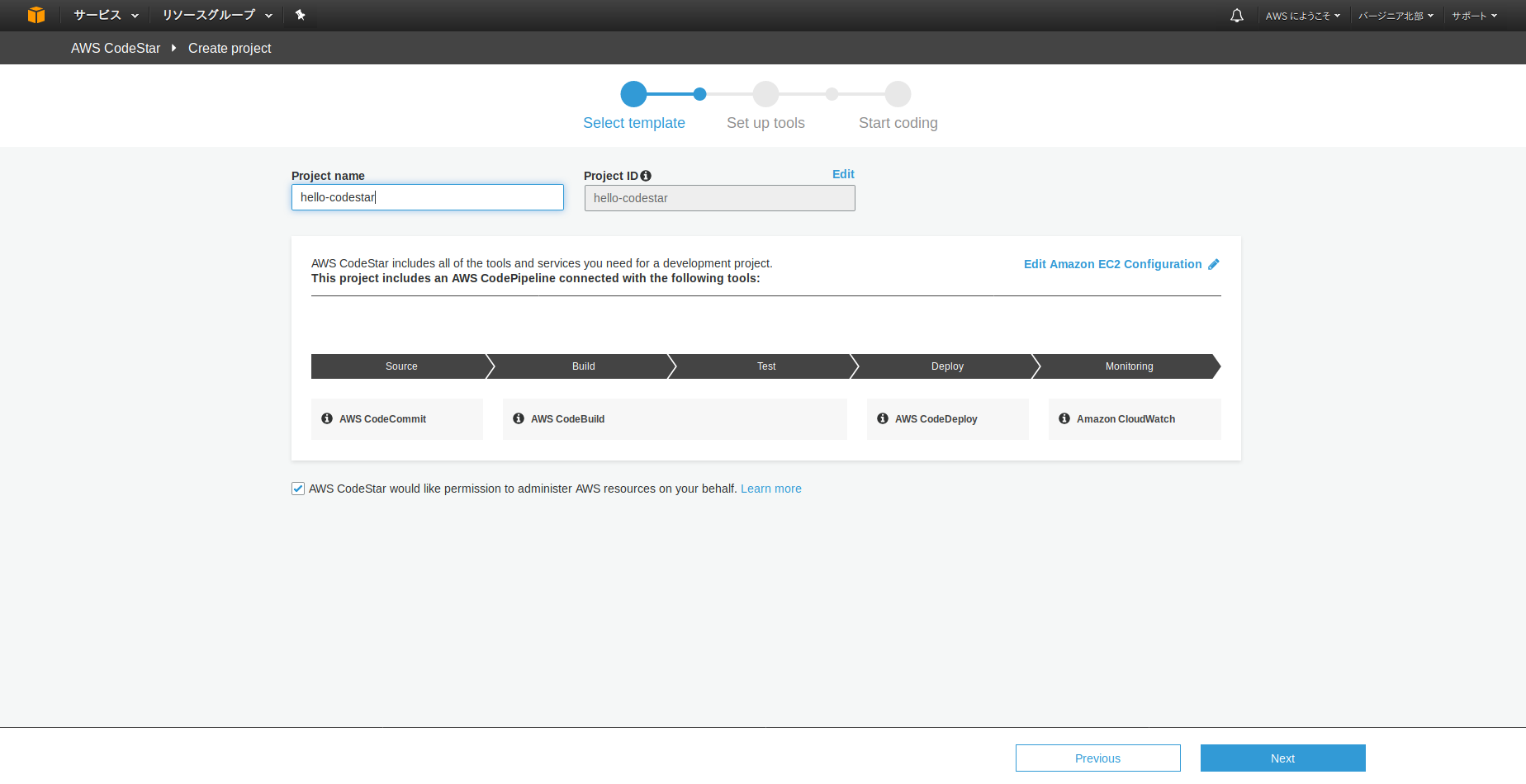
そして、プロジェクト名を入力。インスタンスタイプを設定して。ポチッ、ポチッ。
。。。
はいっ、CI/CDパイプライン構築の作業はこれで終わり。
そして、待つこと10分。
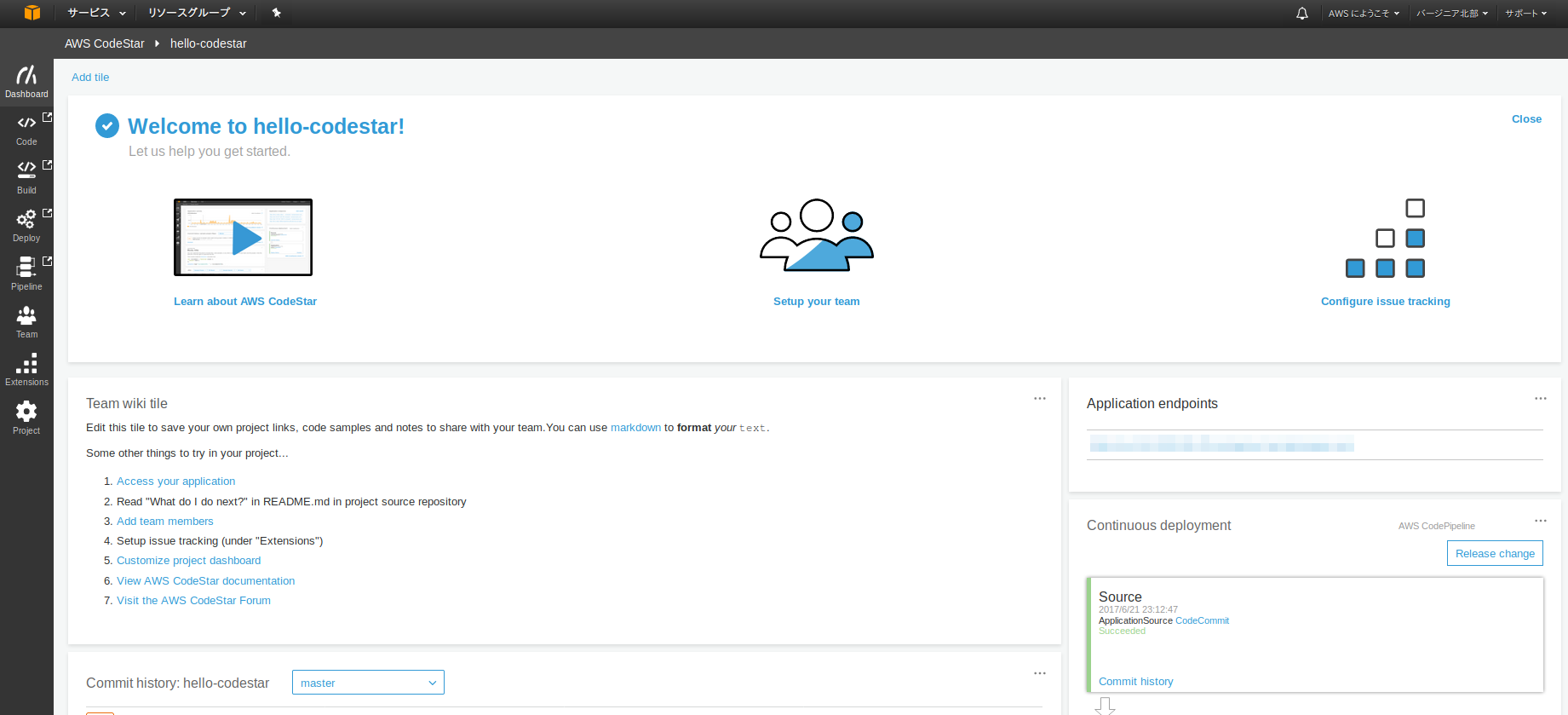
CodePipeline、CodeCommit、CodeBuild、CodeDeployと、これを統合的に確認するためのダッシュボードがいい感じにできちゃいました。
もちろんjavaのwebアプリケーションも起動しています。
ダッシュボード
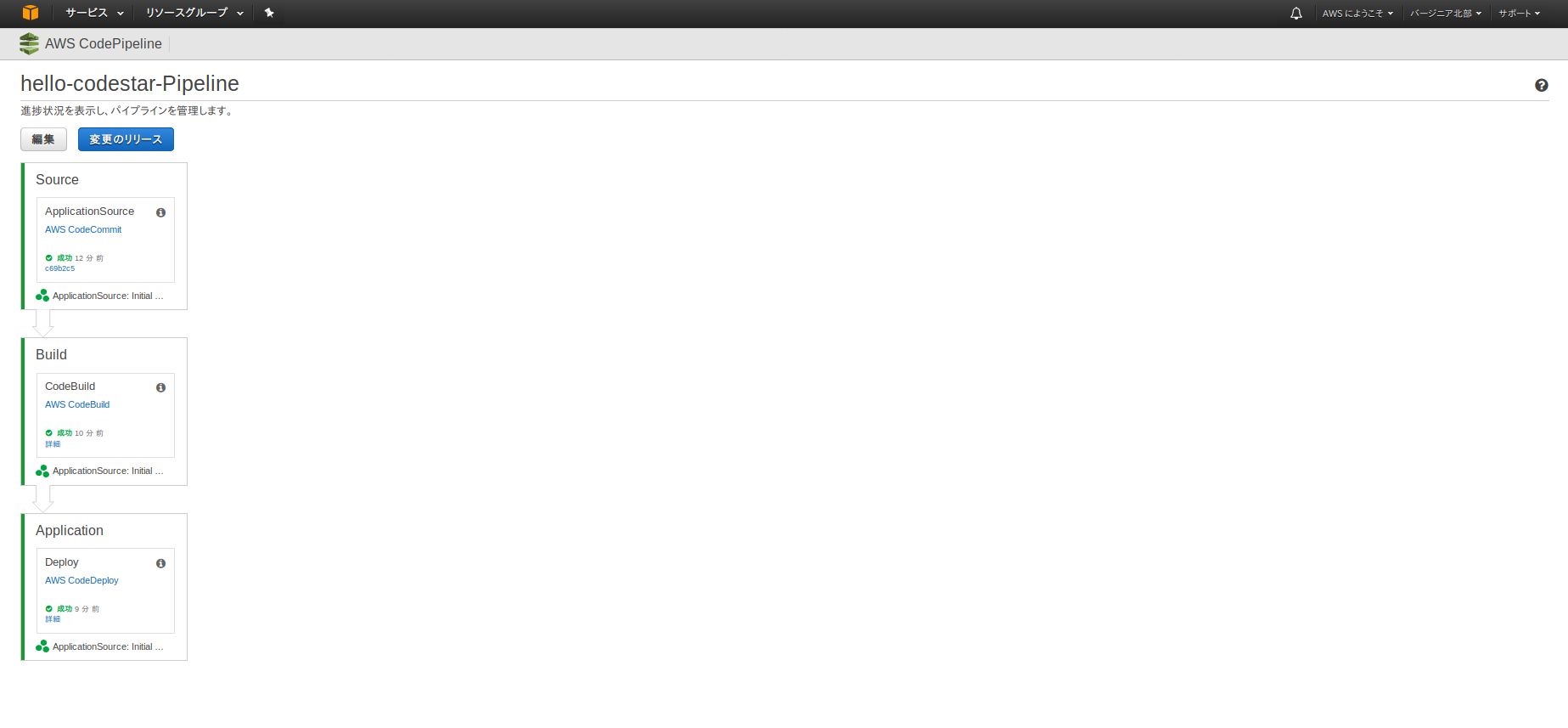
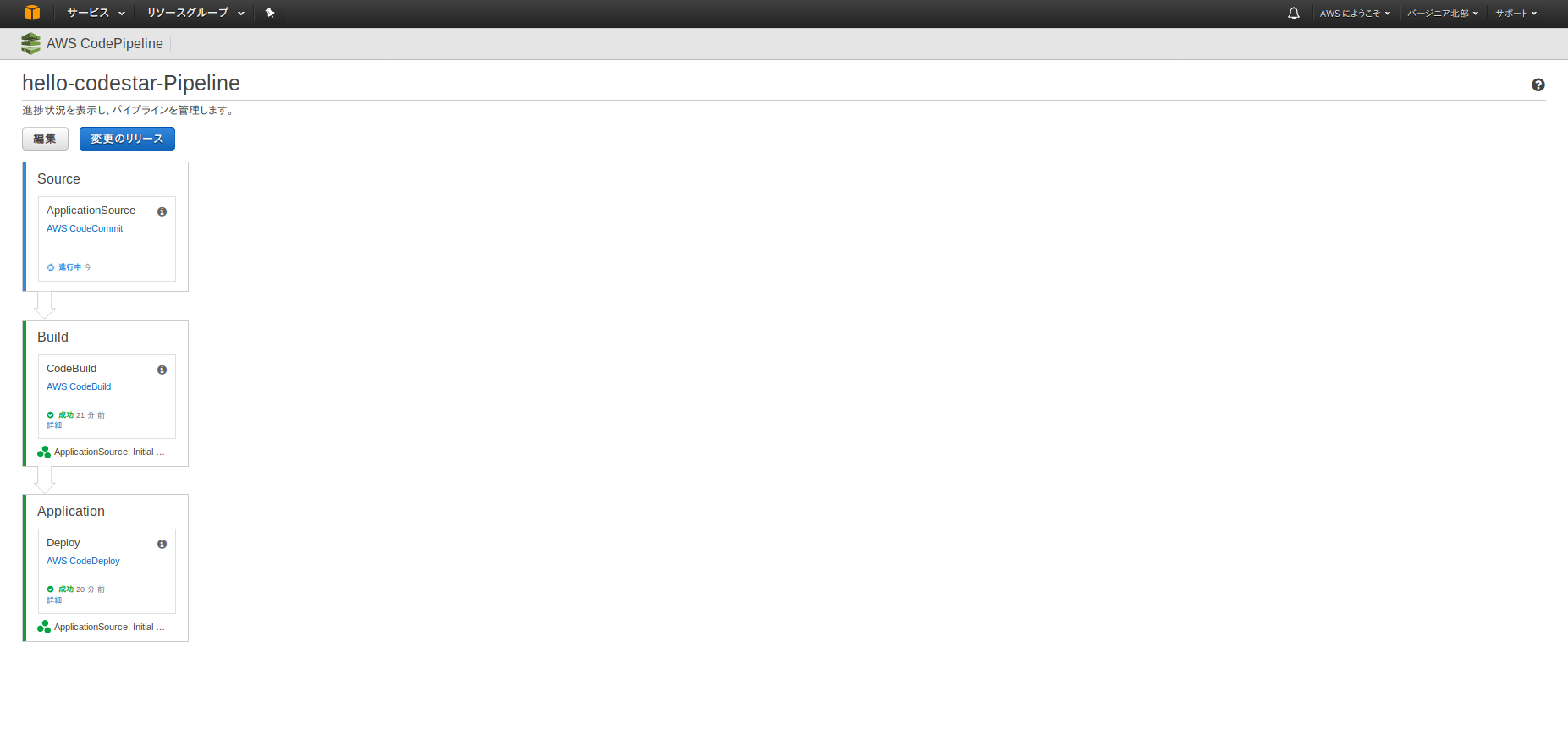
CodePipeline
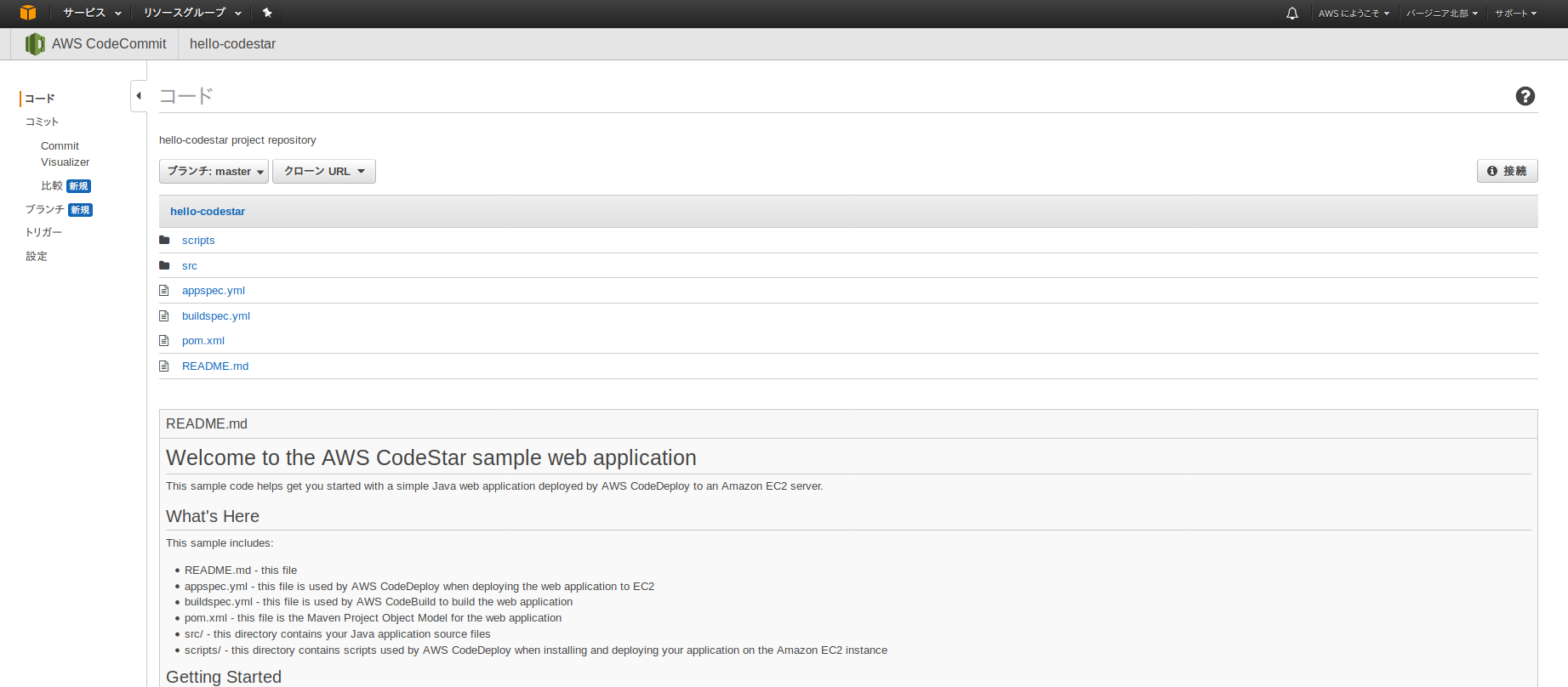
CodeCommit
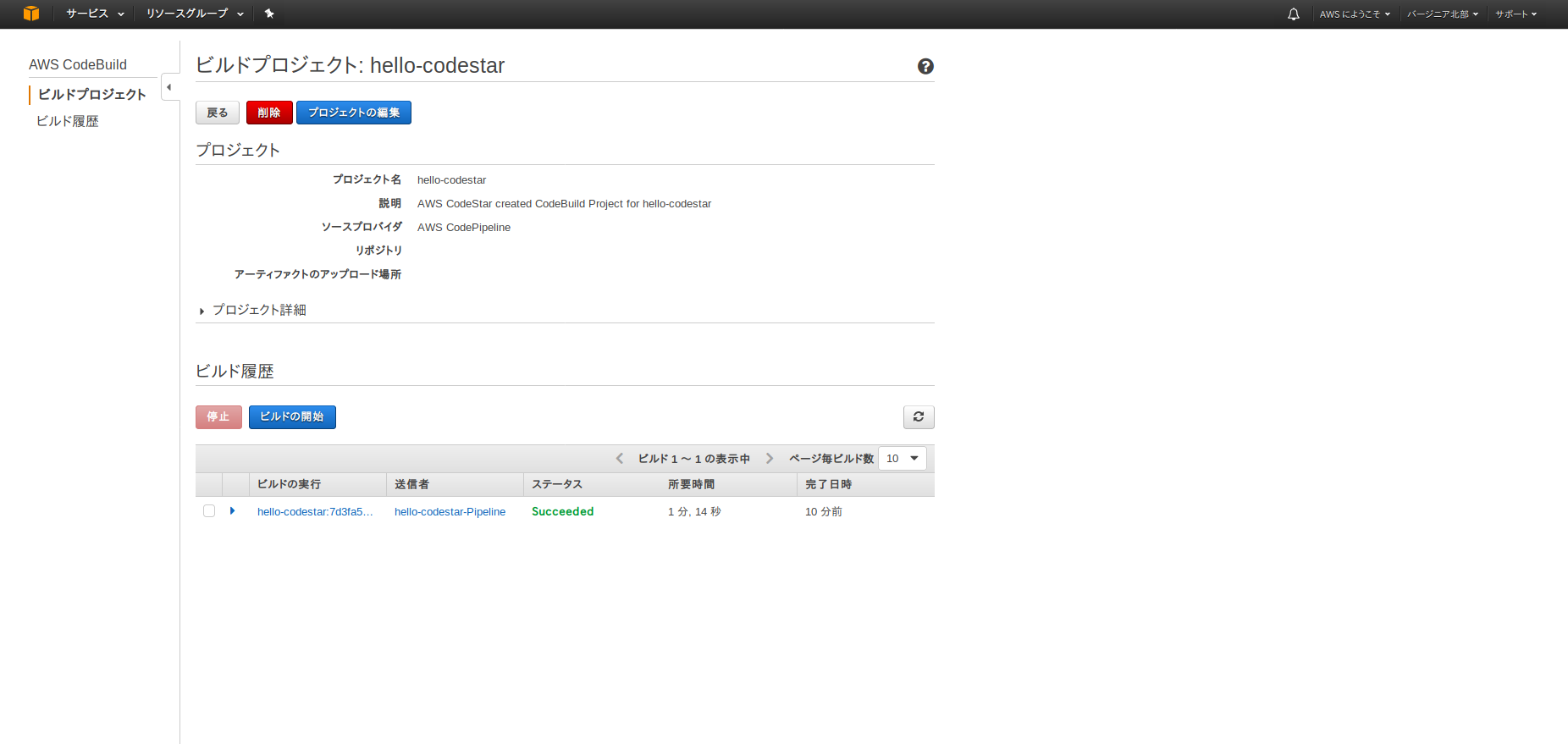
CodeBuild
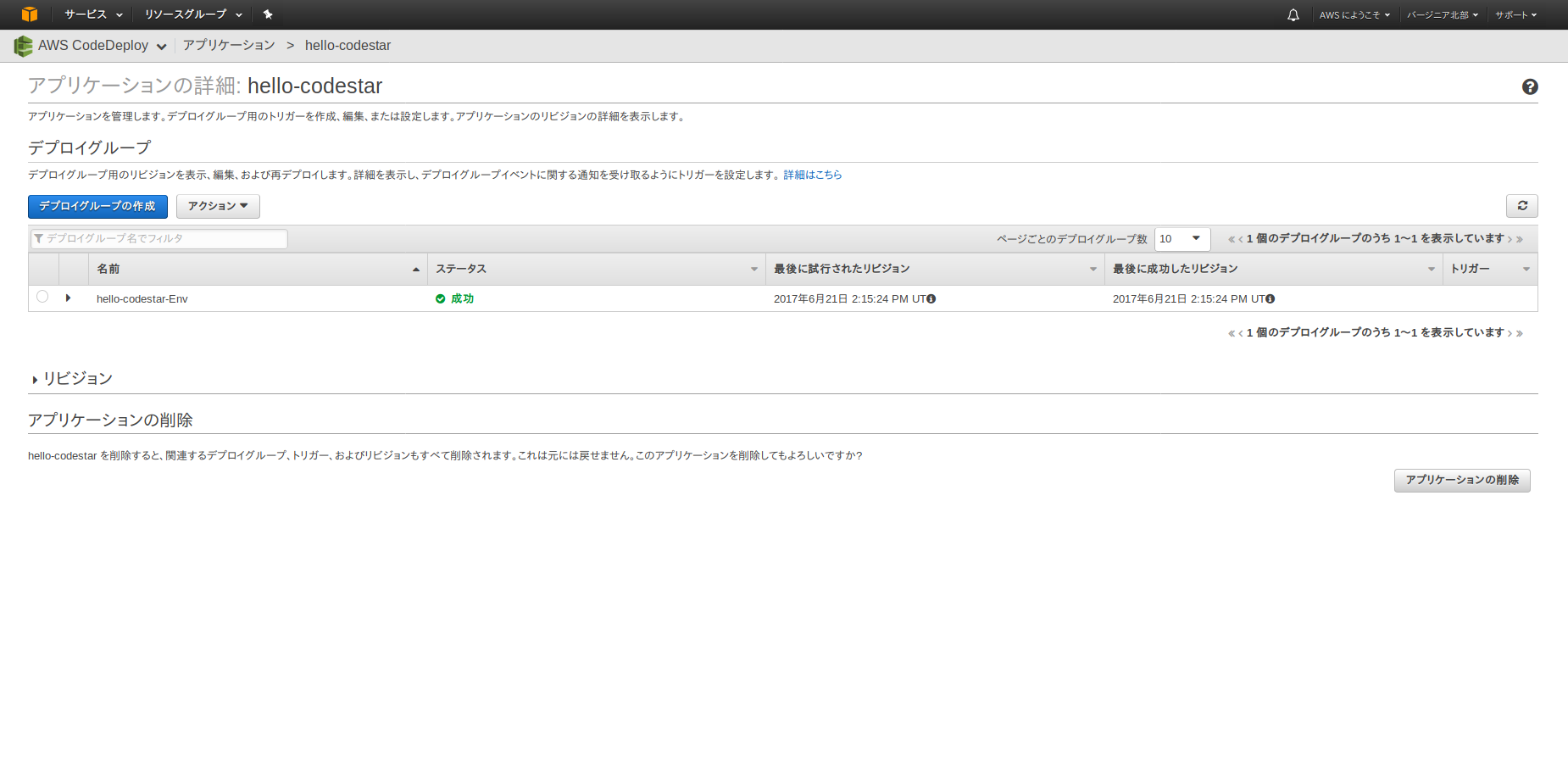
CodeDeploy
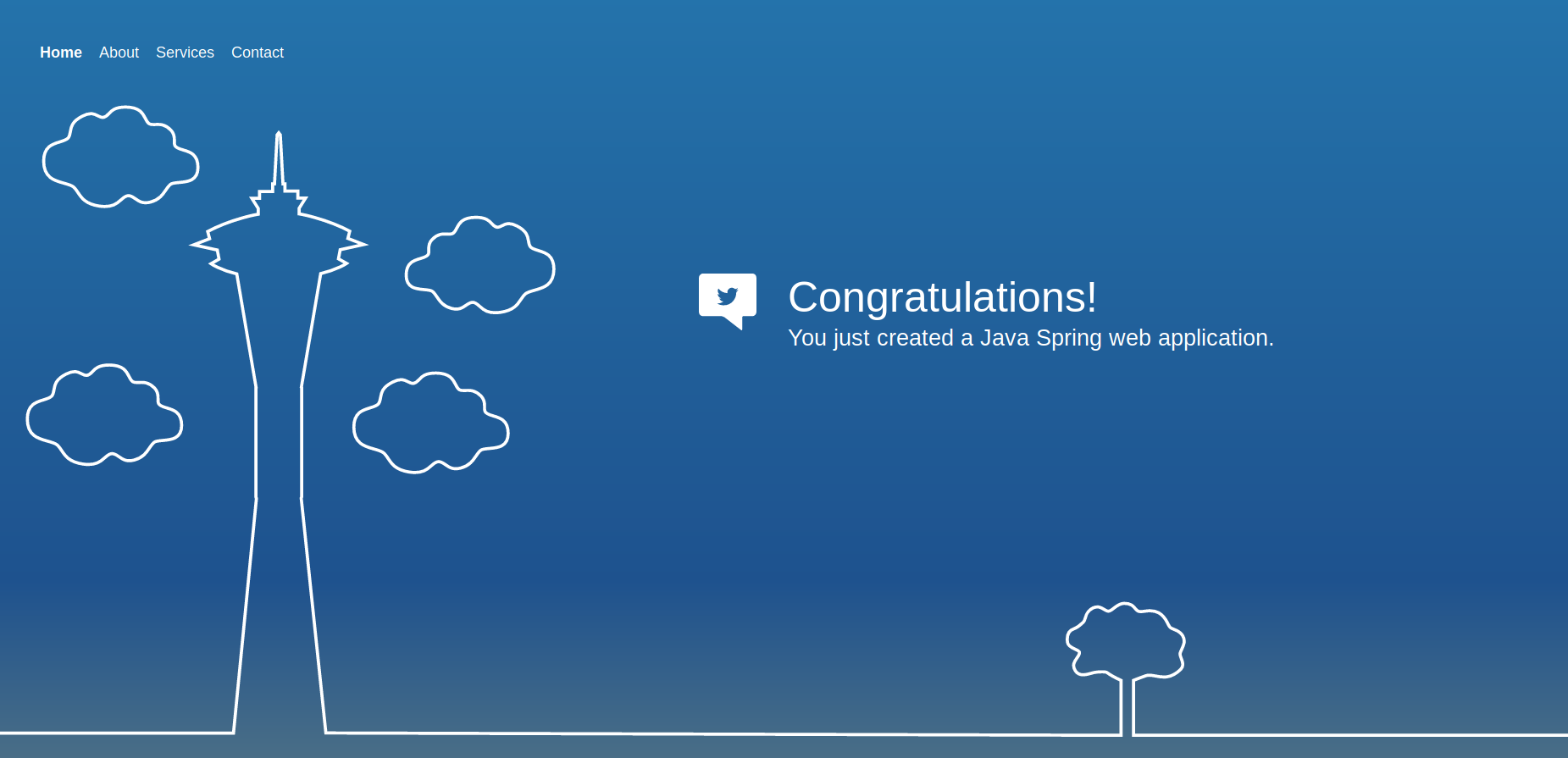
デプロイされたjavaのwebアプリケーション
2.CI/CDパイプライン実行
ここからが本番。
gitへの接続情報をIAMで確認(ユーザ⇒認証情報⇒AWS CodeCommit の HTTPS Git 認証情報「生成」)し、code commit上のソースコードをcloneする。
するとこんなものが落ちてきます。
.
├── README.md
├── appspec.yml
├── buildspec.yml
├── pom.xml
├── scripts
│ ├── install_dependencies
│ └── start_server
└── src
└── main
├── java
│ └── com
│ └── aws
│ └── codestar
│ └── projecttemplates
│ ├── HelloWorldAppInitializer.java
│ ├── configuration
│ │ ├── ApplicationConfig.java
│ │ └── MvcConfig.java
│ └── controller
│ └── HelloWorldController.java
├── resources
│ └── application.properties
└── webapp
├── WEB-INF
│ └── views
│ └── index.jsp
└── resources
├── gradients.css
├── set-background.js
├── styles.css
└── tweet.svg
ふむふむ、なるほど。
ここは手っ取り早くCI/CDパイプラインを確認するため、index.jspをちょこっと修正。
そして、code commitにpush。
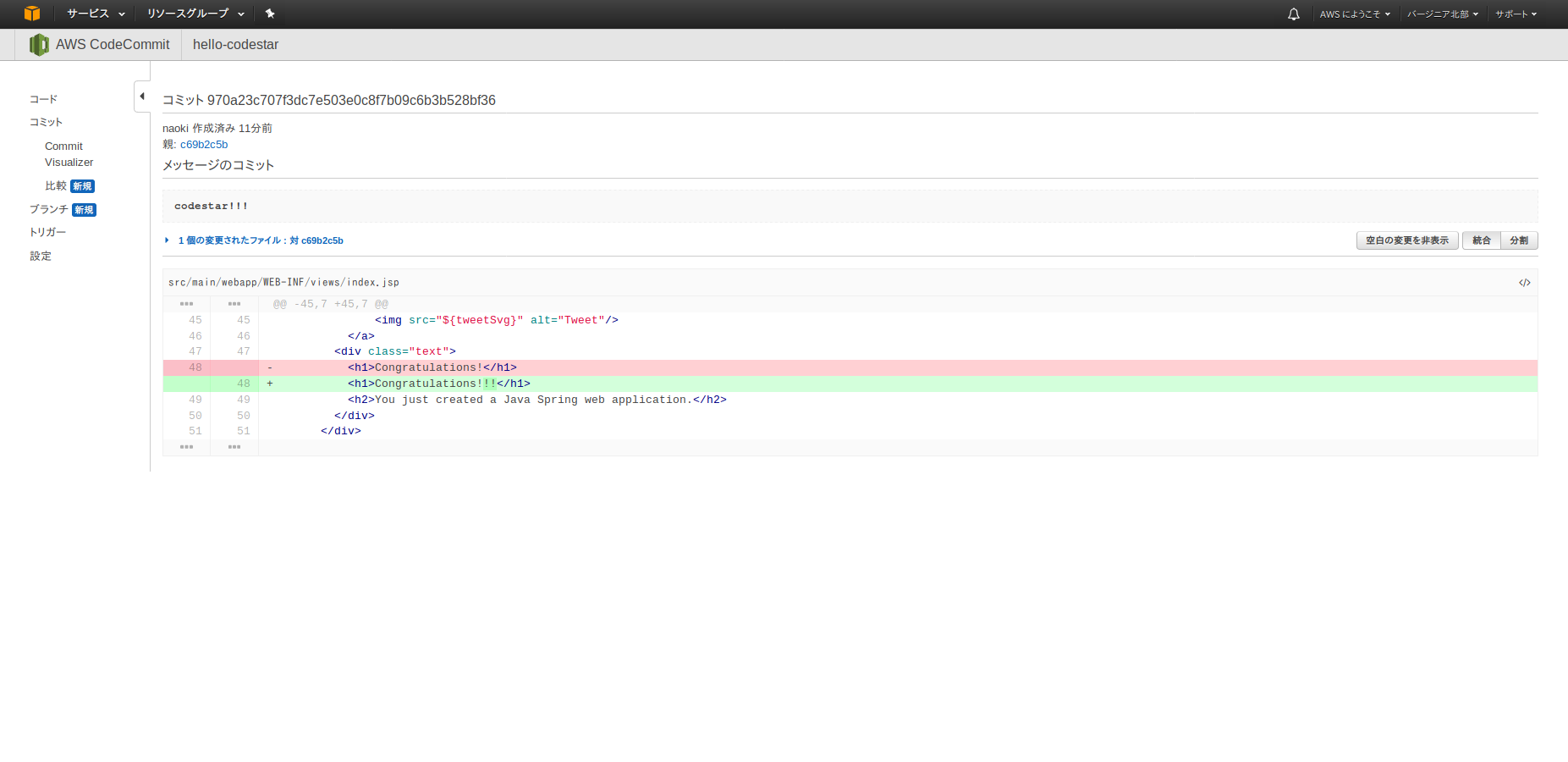
code commit上で、変更した内容も確認できます。
パイプラインが動き出したーーー
どうやら動きとしては、こんなことをやっているみたい。
- Source : 新たしいコードがpushされると、code commitからソースコードを取得しS3に格納。
- Build : S3からソースコードを取得しビルド。そしてビルドしたモジュールをS3に格納。
- Application : S3に格納されたモジュールをEC2にデプロイ。
待つこと5分。デプロイまで成功。
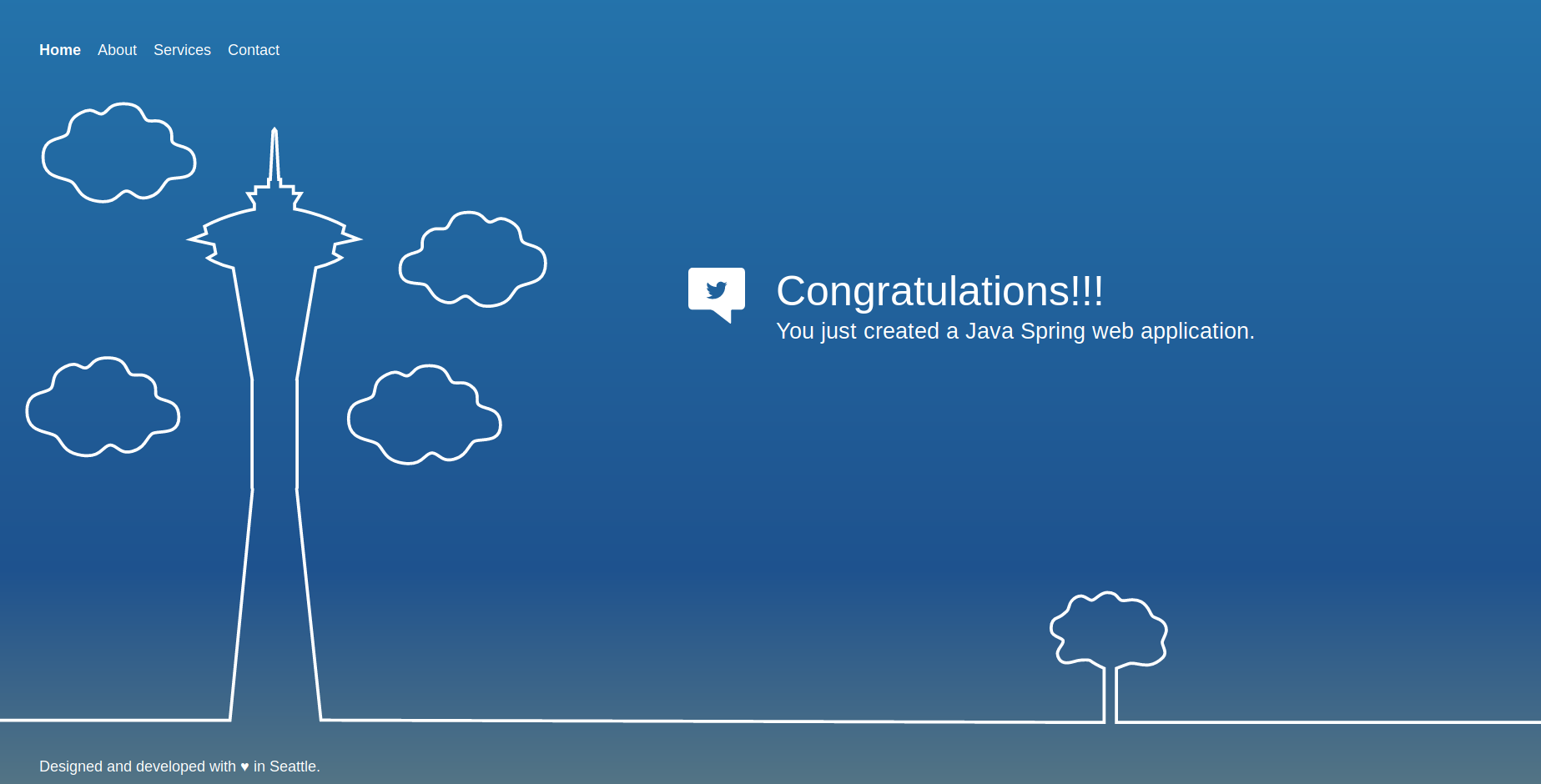
そして、先程の画面を確認してみると。。。
変わった!
簡単!!
これを使えば
- Java、Rubyなどメジャーな言語を利用したCI/CDパイプラインを爆速で構築できる。
- Jenkinsから開放される。
がしかし。。
- 東京リージョンにはまだ来ていない。
- CodeStarというかcode commit側の問題になるが、pull requestが使えない。。
本番用のアプリケーション開発環境・実行環境として利用するのは、まだまだ難しいような気もしますが、
pocくらいであればこれで十分かもしれませんね。