やりたかったこと
とりあえず、簡単にWeb上でBeaconの配置を管理したい。
Beaconを設置したあとに、パワーポイントとかでBeaconの配置情報を管理することが多いのですが、パワーポイント自体がどこかに行ってしまったり、最新がどれがわからなくなってしまうことがよくある。
なので、手軽にできたらいいな〜と思って、Angular.jsで実装してみた。
サンプルをGithubにアップしています。
ローカルストレージを使って自動で保存してくれます。
https://jmasystems.github.io/Beacon-Map-Sample/
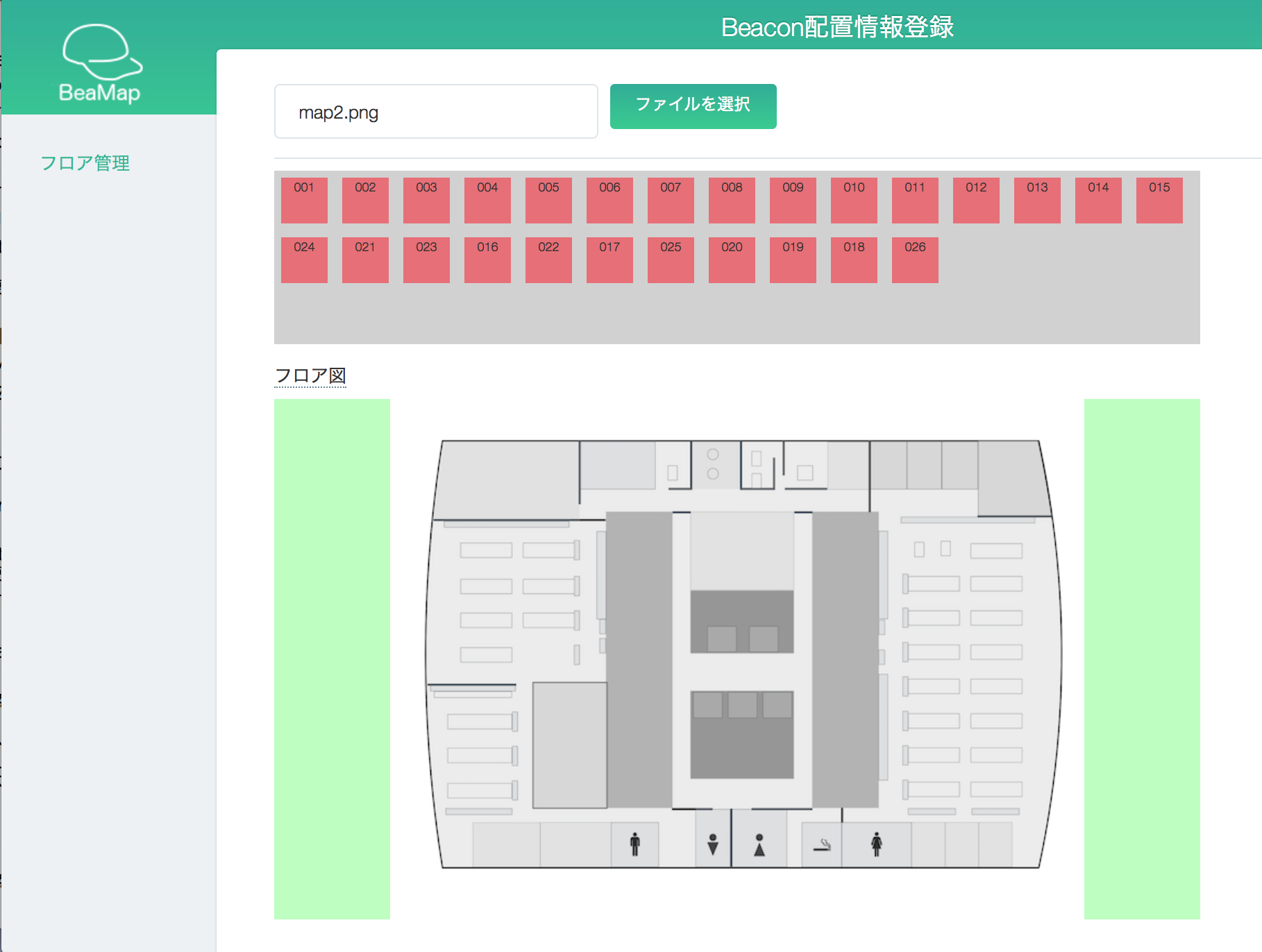
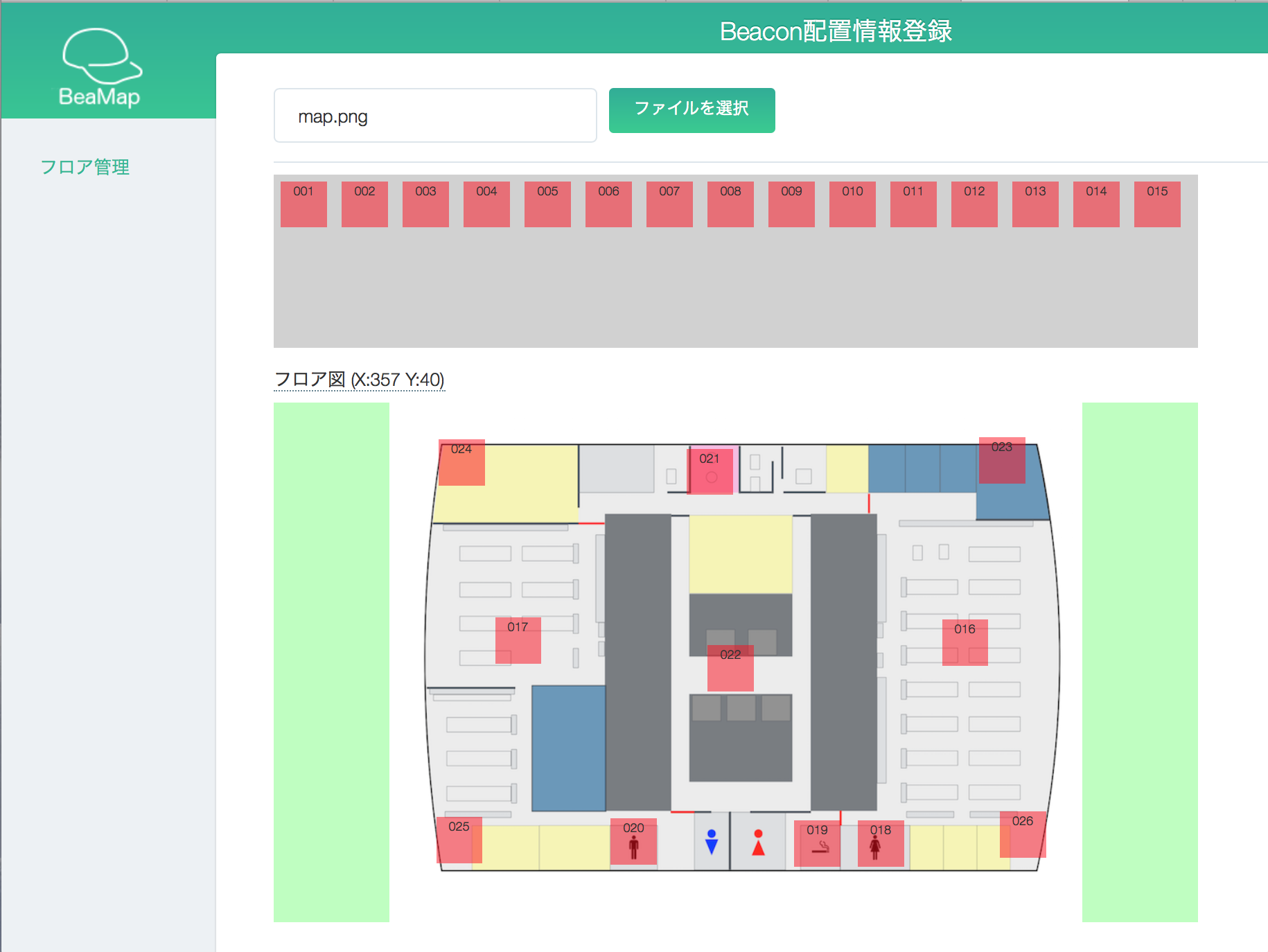
サンプル
画像をアップして
Beaconをセット
とりあえず、ローカルでメモ的に使えます。
複数フロア保存できないのはご愛嬌です。
Drag&Drop
Drag&Dropには、ngDraggableが使いやすそうだったので、こちらを利用しています。
https://github.com/fatlinesofcode/ngDraggable
使い方は本家を見ていただければ大体わかると思いますが、簡単に導入手順を書いておきます。
※angular.jsは組み込まれている前提とします。
ngDraggableのインストール
bower install ngDraggable
これだけ。
htmlの修正
<script src="angular.min.js"></script>
<script src="ngDraggable.js"></script>
パスについては、各々の環境に合わせて修正が必要です。
ドラッグエリアの指定
<div ng-drag="true" ng-drag-data="{object}" ng-drag-success="onDragComplete($data,$event)">
これがドラッグできるオブジェクトになりまーす。
</div>
<div ng-drop="true" ng-drop-success="onDropComplete($data,$event)" >
ここはドロップできるエリアになりまーす。
</div>
jsの修正
app.controller('MainCtrl', function ($scope) {
$scope.onDragComplete=function(data,evt){
//ここに、ドラッグしたオブジェクトのデータが飛んでくる。
}
$scope.onDropComplete=function(data,evt){
//ここに、ドロップしたオブジェクトのデータが飛んでくる。
}
};
座標を取る
サンプルでは、ドラッグした位置に、オブジェクトを置きたかったので座標を取得して、ng-styleで反映させています。
オブジェクトの座標が、どうにもうまいこと取得できず、ちょっとアレですが以下のように取得することにしました。
<div class="drop-outer" ng-repeat="obj in droppedObjects2" ng-drag="true" ng-drag-data="obj" ng-drag-success="onDragSuccess2($data,$event)" ng-style="obj.style">
<div class="drop-cell" ng-mouseover="selectBeacon(obj);">
{{obj.ID}}
</div>
</div>
// 要素の位置を取得する
var element = document.getElementById( "beacon-drop-map" ) ;
var rect = element.getBoundingClientRect() ;
// 座標を計算する
var positionX = rect.left; // 要素のX座標
var positionY = rect.top; // 要素のY座標
var X = evt.event.clientX - positionX - 25;
var Y = evt.event.clientY - positionY -25;
data.style = {'left':X + "px",'top':Y + "px"};
data.X = X;
data.Y = Y;
$scope.droppedObjects2.push(data);
地図画像もアップロードしたい。
主に、というかほとんどそのまま以下のサイトを参考にしました。
http://qiita.com/zaburo/items/f03433caa710902d599f
やりたいことが完璧にできていたので大変助かりました。
保存する。
とりあえず、localStorageに画像データや、配置情報を記憶させているので、キャッシュクリアなどをしなければ、しばらく保存してくれてるはずです。
これをベースに・・・
前回も紹介しましたが、BeacappのAPIと連携すれば
- 表示するBeacon一覧を取得したり
- ログと連携して、ユーザを表示したり
- ヒートマップを表示したり
と色々できるようになります。
地図に表示するということ
単純にログとして保持しておくことも大切ですが、パッと見てわかる、というのも非常に重要だと思います。
集めたデータをどのように可視化していくかというのも、今後の課題になりそうです。