最初に
正確な正しい説明とかはドキュメントを見た方がいいと思います。
初心者でも何の気なしに読めるものを目指してます。
自分の知識不足もあり至らぬことも多々あるかと思いますので、
そういうものをお求めでない方にはお目汚しになるかと。
debuggerなら処理を止められる+そこで変数の中身を見られる
デバッグする時って最初のうちはこうやりがちだと思います。
// 〜処理〜
console.log('hoge');
// 〜処理〜
でも、こうした方が便利かも知れません。
// 〜処理〜
debugger
// 〜処理〜
Ruby on Railsのbinding.pry、byebug、Laravelのtinkerみたいな感じ
最近だとRuby on RailsやLaravelからプログラミングを始める人も多いと思います。
JavaScriptのdebuggerはそれらの
・binding.pry
・byebug
・tinker
みたいなものだと思ってもらえるとわかりやすいです。
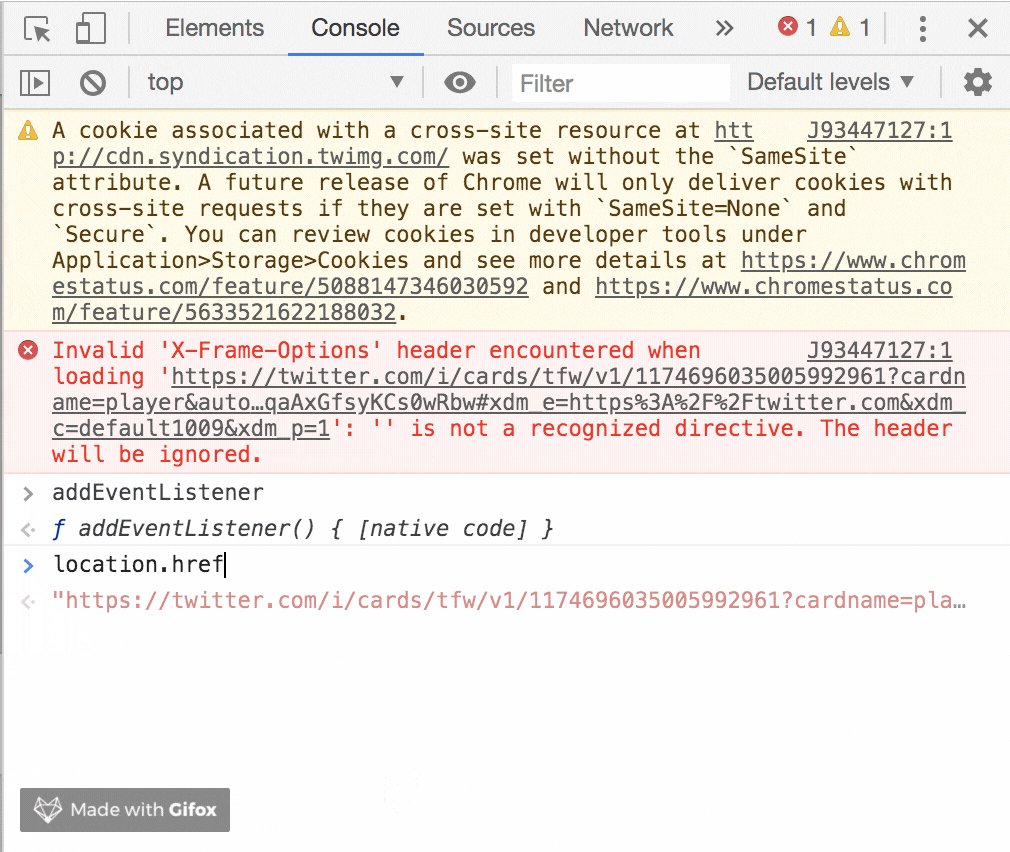
イメージ画像
最後に
console.log()も使うべき場所では非常に便利ですが、
慣れてきてサクッと使うにはこちらの方が楽ではないでしょうか?