「フラッシュ記憶の様に表示するアプリ」は"PowerPoint"で作れた。1
先日、自分のホームページに載せたいと思ったので実装方法を検討した。
当初はプログラミング言語を用いなければ作れなさそうという先入観が邪魔をしていて
調査などに時間が掛かりスムーズな実装に取り掛かれなかった。
作りたかったものは何か


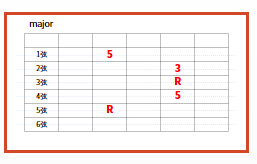
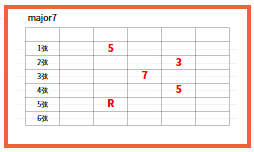
上記のようなコードの画像群をフラッシュ記憶の様に表示していくアプリだ。
それは"PowerPoint"で作れる。
実装方法
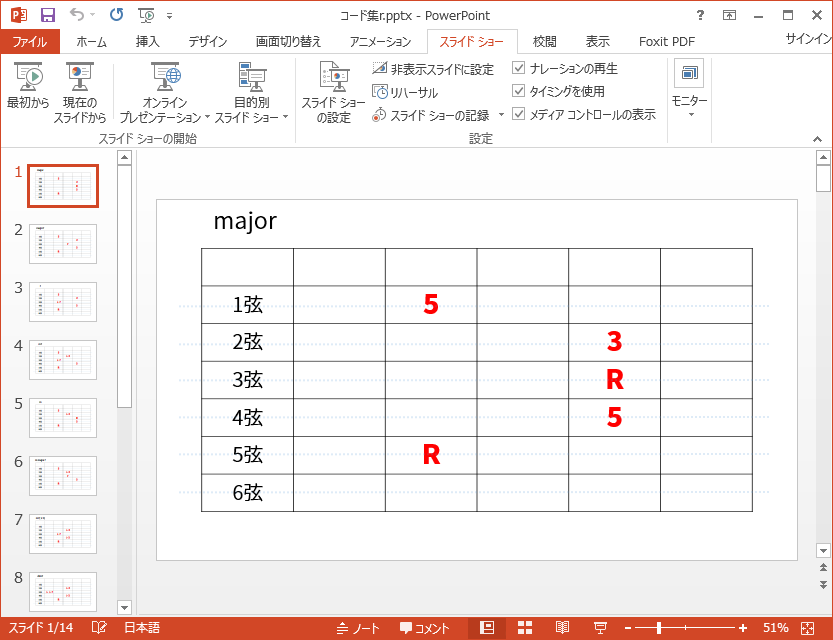
スライドを用意する。
動画で保存する。
実装結果
出来上がったサンプルはこちら
出来上がったサンプルはこちら(スマホはこちらが見やすいかもしれない)
何で上手くいったのか
- 「PowerPointのスライド高速で表示すれば"フラッシュ記憶"の様じゃね?」て発想
- 「そういえば、PowerPointて動画作成機能なかったっけ?」という、たまたま知っていたこと
- 「PowerPointの本来の使い方でなくても簡単に実装できればいいや」と思う気持ち
- 「上記から試してみたら、スライドの所要時間というオプションを見つけた」偶然
課題
スライドの順番をランダムに毎回表示できない。
対策
プログラミングで解決する。2
まとめ
自分が作りたいものは本当に自分でプログラミングしなきゃダメか考えることは
「なぜ、自分はプログラミングで行うか」を考えるキッカケになると思った。
PowerPointもプログラムで出来ているから自分もプログラミングでという発想も有りだと思うが、
実装時に素早く手軽に作りたいという条件付けがあれば、自分が持っているツールで作ることも有りなのだと分かった。
なぜならば、プログラミングがしたいのではなくてモノを作りたいからだ。
ソフトウェアについても機能が多ければ必ずよいわけでもない。
例えば、WordPadの様にWordに比べれば機能が少ないと思っても「本当に出来ないか」を考えると出来ることもある。
どうしても出来ないから高価なWordを買うことで、はじめて「Wordの意義」が自分の中で生まれるのではないだろうか?3
もしかしたら、まだまだ知らない機能がたくさんあるかもしれない。