昔と違い、近年ではiPhoneの画面サイズも多様かされていて、Android開発同様にAutoLayoutでデザインするのが常識のとなっています
そんな中、AutoLayoutに任せっきりのマインドからきた「おやっ?」と思った失敗談です
※時系列として、iPhone 13が出る前の話です
前提
- XCode 12.0
- 画面のレイアウト(制約含む)はStoryboardを使って定義している
一部、データ条件に応じた、表示/非表示、画像の切り替えはコード側で制御 - iPhoneだけをターゲットにした開発
発生した問題
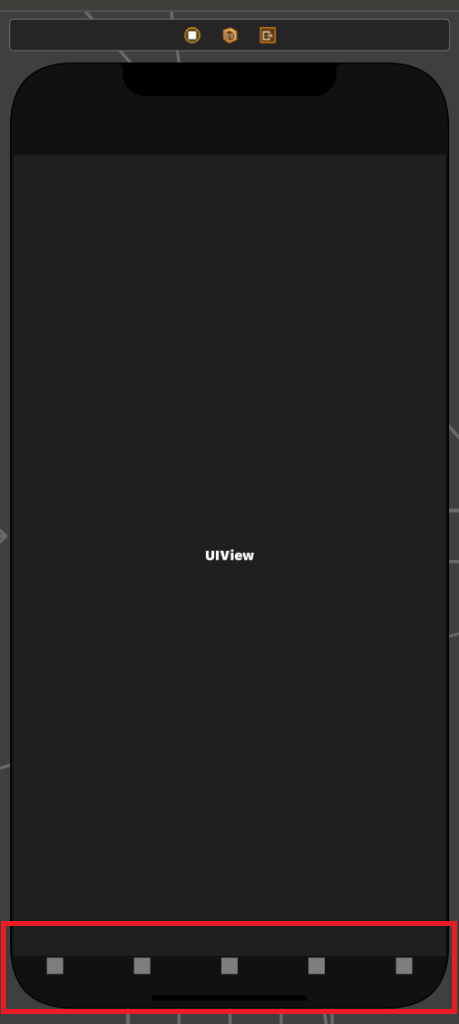
iPhone 12 Pro Maxの時だけ、TabBarの表示領域が意図した通りに確保されていなかった
これにより、操作はできるものの見栄えが極めて悪い状態となってしまった
よく見たら、Storyboard上でアイコンが■で表示されているではないか。。
(この時点で、開発者の意図した状態ではなかった)
制約の設定内容
- Tab BarはView上で下付き
Tab Bar自体には高さの制約は設定しない - UIViewはTab Barにびったりくっつける
VerticalがBottom Space to: Tab Bar - VIEW上で、制約のPriorityは全て同じ
iPhone 12 Pro Max(想定外)
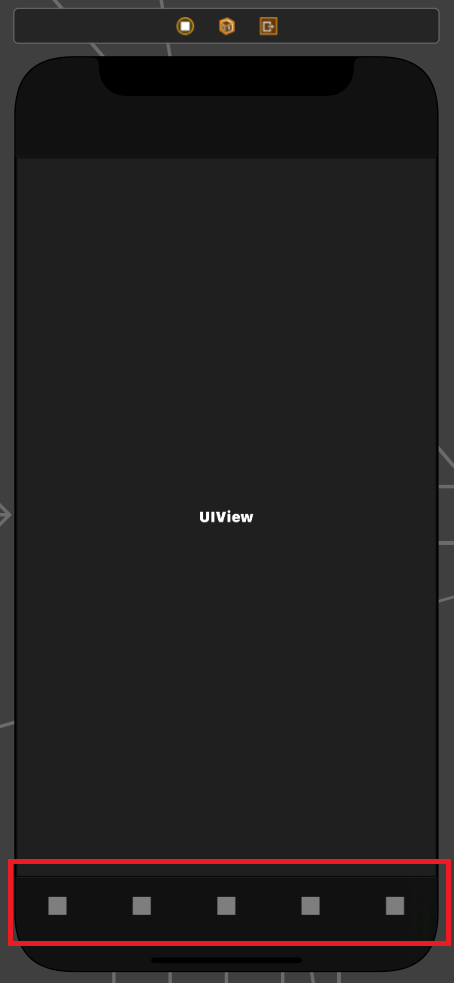
Other(期待通り)
期待した通り、表示される
(Tab Bar内のアイコンに対して、領域が確保されている)

原因
①
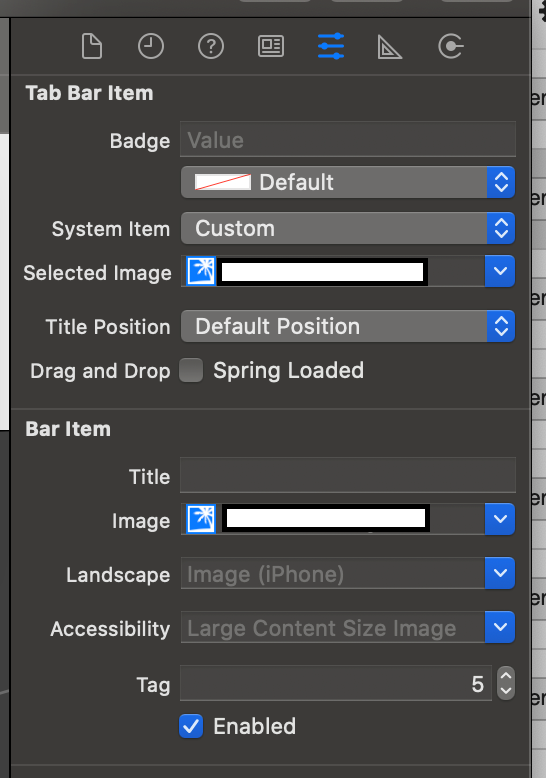
StoryboardでBar ItemのImageを正しく設定できていなかった?ことにより、TabBar内のItemのコンテントのサイズが正しく伝播できなかった模様
※ただし、実機や、シミュレータで対象の画面を表示した場合には、意図した画像は表示されている
Tab Bar ItemのImage(Selected Imageにも)の箇所に意図した画像が表示されていなく、"画像不明"として表示されている
青色のヤシの木みたいになっているのが、Storyboard上で画像を認識できていないことを指している

設定されていた画像自体は、プロジェクト内に存在していたが、拡張子は指定していなかった
最初からこうなのか、途中からこうなったのかは記憶が定かではないが、ダークモードの画像を整理している時に、漏れた気がする
で、適当な実機、適当に選んだシミュレータで問題なかったので、気づくのに遅れた(実機はiPhone 11、シミュレータはiPhone SE(第二世代)で主に確認していた)
対応
Storyboard上のTab Bar ItemのImage(Selected Imageにも)に、表示したい画像が認識されるように指定
※前述の"画像不明"になってしまっていた箇所を画像を認識できるように指定
余談
原因が分かった後に、気になり、コードをおかしかったバージョンに戻してStoryboardでがちゃがちゃレイアウト確認のiPhoneを切り替えていたら、いつのまにか、期待した通りに表示されるようになっていました
(切り替えると、Storyboardのxmlが変わるので、それがスイートスポットにはまった?)
iPhoneぐらいのパターンなら、全パターン確認した方が良かったなと後悔。。
しかも、iPhone 12 Pro Maxとなると当時の最上位機種ですからね、それをカバーできていなかったと思うと残念でならなないです