OverFlowとは?
Webやアプリデザインのフロー作成の際に利用します。
AdobeXD, Figma, Sketchと連携することができ、手早く画面遷移図を作成することが可能です。
ツール: https://overflow.io/?gclid=EAIaIQobChMIhcyg6ty66gIVAamWCh1YgQRTEAAYASAAEgIqsPD_BwE
デザインをユーザーフローに変えるツールです。
AdobeXD、Figma、Sketchで作成したデザインデータと同期することができ、手早くかつパーツを指定して矢印を追加することができるので、とても便利です。
オンラインで共有することもでき、ユーザーフローを共有してフィードバックを受けとり関係者にデータを共有することができます。
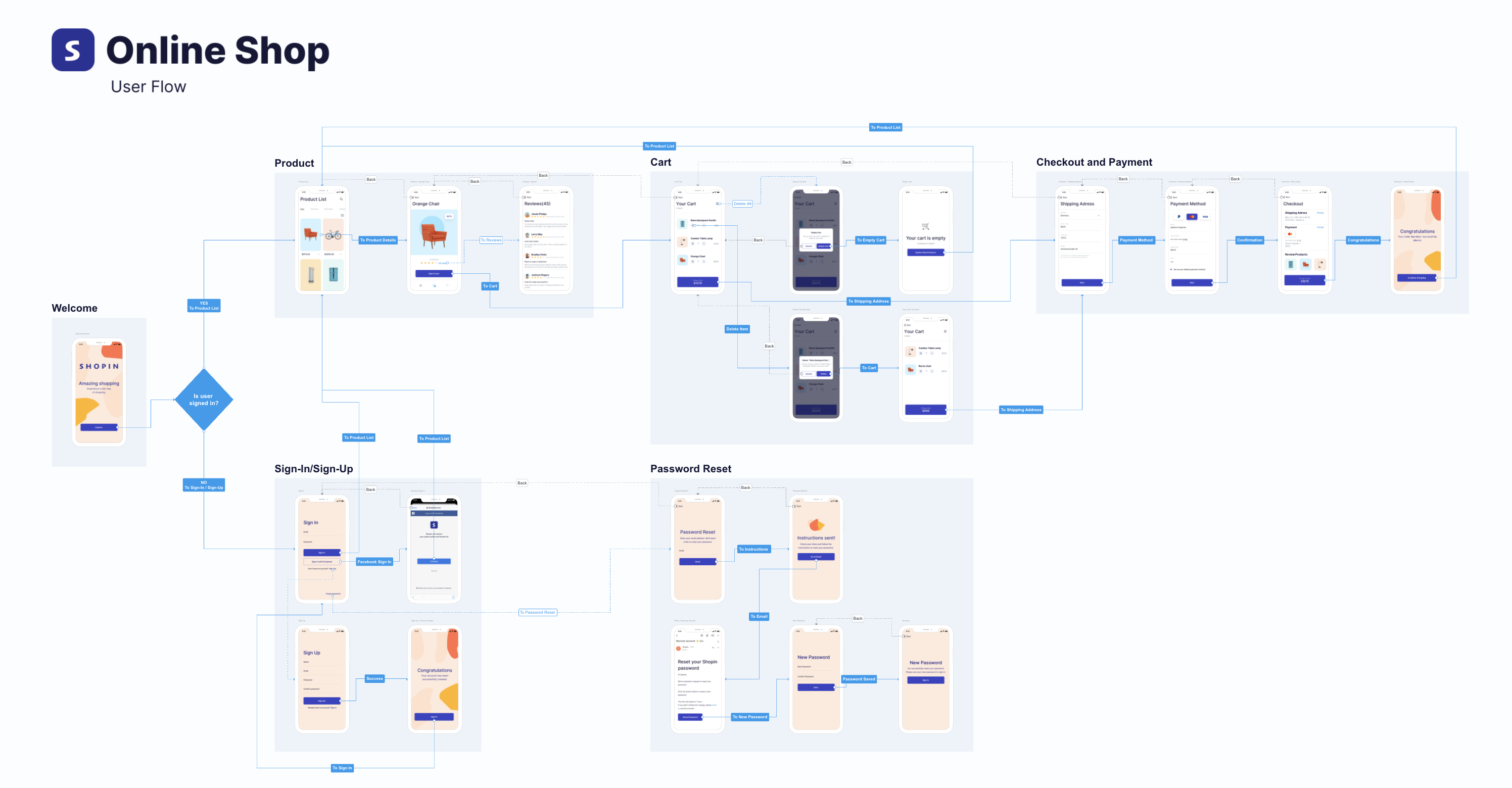
##画面遷移図とは

[写真参考元: https://overflow.io/s/JFYWDY?node=ea0b2b6b]
Webサイトやサービス仕様の検討段階で画面遷移図を使用します。
サービスの全体像を捉えたり、画面間の相互関係を示す時に使用し、技術者ではなくてもわかりやすい資料です。
チームメンバーでサービスの全体像を共有し、抜け漏れを防ぐことができます。
-- スマホの開発工程 --
#####上流工程
企画→デザイン→要件定義→基本設計
#####下流工程
詳細設計→プログラミング→単体テスト→QAテスト
#####上流工程のドキュメント
デザイン・・・ワイヤーフレーム、画面遷移図、デザイン指示書など
デザインツールのPreview機能ではダメなの?
Previewだと
- 全体の画面数とパーツごとに紐づく画面数がわかりづらい
- 動かさないと確認ができない (<- どこでアクションが起きるのかがわからず、抜け漏れが発生してしまう)
画面遷移図
- 全体の画面数・パーツごとの画面遷移先がわかる
- パーツごとにどう言ったアクションがあるのかが明確にわかる
OverFlowを使ってみよう
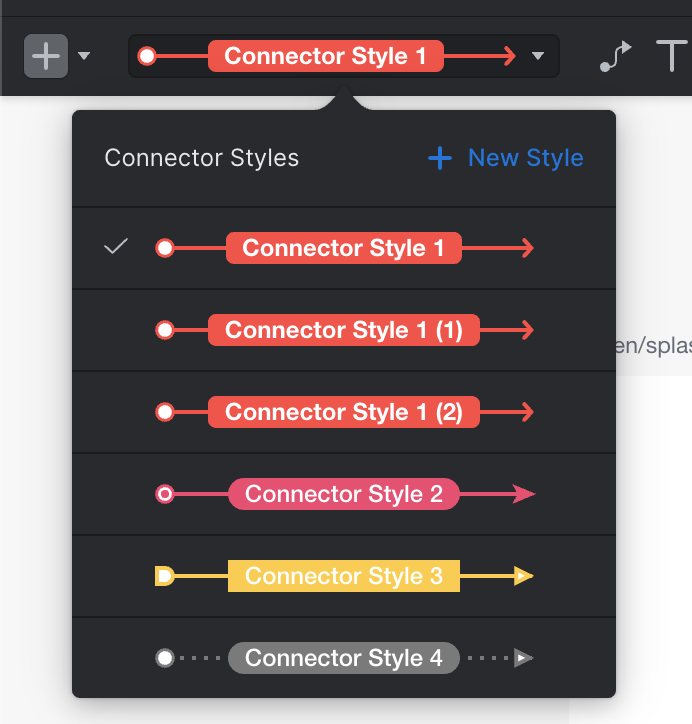
画面の遷移の「線」の種類
ダブルクリックすると線の真ん中にコメントが書けるようになる

####Point
同じ画面の中にいろいろなStyleを入れると見辛くなるため、最高2つに絞ると見やすくなります。
例えば自分の場合、Style1かStyle2とStyle4のみ使用する等
参考までに↓
- Style1: 通常の遷移(正常系)
- Style2: 通常の遷移(正常系)
- Style3: 遷移(異常系)
- Style4: 画面元に戻る遷移
#####枠をDeviceにする
DeviceSkinをONにすると枠を端末にすることができます。
Deviceによって見え方が違う場合、使用してみると良いかもしれません:)

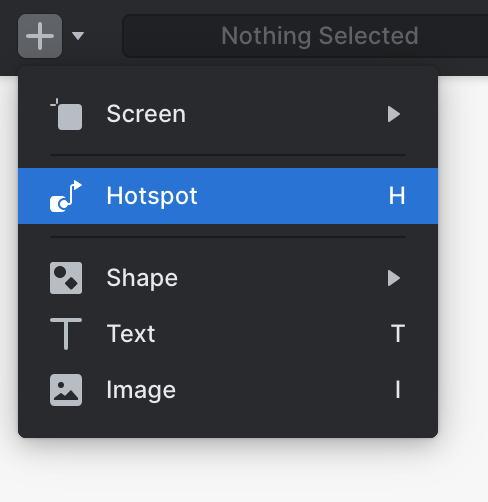
#####HotSpotを利用する
デザインツールから実施する場合、パーツごとに遷移させることが可能ですが、画像から切り出して貼り付けた場合パーツ指定ができません。
そこで使えるのが「HotSpot」!
HotSpotを選択すると、指定した範囲で遷移図を作成することが可能になります。