まえがき
• notionでメモ程度に書いてるのをQiitaでまとめてみた!
• 自分用
TextFieldの境界線幅の設定
textField.layer.borderWidth = 1
textField.layer.borderColor = UIColor.secondaryLabel.cgColor
幅とカラーはお好みで
レイアウトイメージ
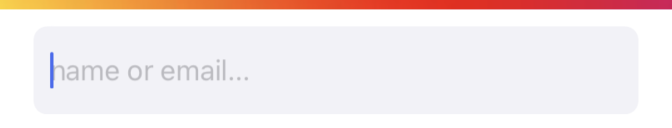
何も設定しない場合
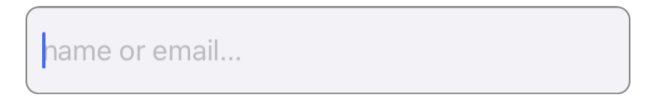
textField.layer.borderWidth = 1 の場合 (カッケェー)
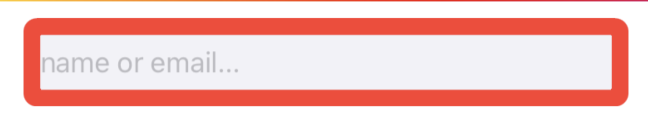
textField.layer.borderWidth = 10 の場合 (煉獄並の太眉)
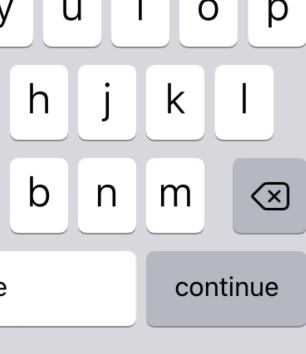
エンターキーの設定
textField.returnKeyType = .continue
色んな種類があるからやってみてねー
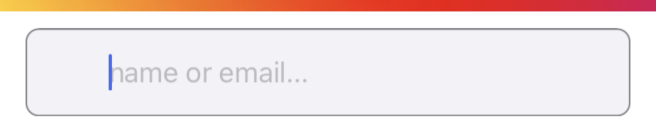
TextField内に空白を作る
textField.leftViewMode = .always
textField.leftView = UIView(frame: .init(x: 0,
y: 0,
width: 50,
height: 0))
幅はお好みに
幅指定がある場合この場合は50のスペースがある
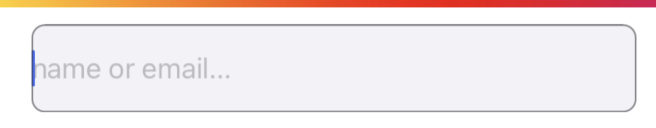
指定しない場合
終わりに
誰かの参考になれば幸いです
Qiitaさんいつもお世話になってるので感謝
間違えてるところ等ありましたら教えてくださいー
参考
https://developer.apple.com/documentation/uikit/uitextfield
https://qiita.com/apukasukabian/items/39ed1711520f6a0aa013