はじめに
はじめまして!
フロントエンジニアのふぁると申します。
【Twitterリンク】
https://twitter.com/@fal_engineer
さっそく
タイトルに挙げている不具合について、書いていこうかと思います。
問題の内容
vuetifyには、インプットボックスにcounter propsを指定してやる事で、入力中の文字数がインプットボックス右下に表示される、という機能があります。

これはテキストボックス、テキストエリアといった括りに関わらず、テキストを入力出来るフィールドであれば同様です。
また、counter propsにbool値ではなく数値を渡してやることで、最大文字数を表示しながら入力中の文字数をカウントすることも出来ます。

このcounter機能は、「npm run dev(開発サーバー立ち上げのnpmスクリプト)」時や、「npm run storybook(コンポーネントカタログの立ち上げのnpmスクリプト)」時は正常に動いていたのですが、「npm run generate(本番デプロイ用のnpmスクリプト)」時のみ正常に動作しなくなるといったものでした。


全てのcounter入力文字数が、最大文字数の表示/非表示に関わらず「1」に固定されてしまっています。
問題解決に向けて起こした行動
この問題が発覚するころには開発もほぼ終盤で、全てのインプットフィールドを変更する、といった選択肢はありませんでした。
かといって、すべてのインプットフィールドの入力文字数を表示する箇所が謎に「1」に固定されたままリリースなんてことも絶対に嫌でした。
同様の問題は起きていないか
同様の問題が他でも起き、issueに挙げられているようなら解決法もすんなりと発覚するはずです。
しかし、日本語はおろか、英語で検索を行っても同様の問題が起きている事は確認出来ませんでした。
ライブラリが壊れている......?
まず行ったのは、node_modulesを削除 -> npm installを再度行うといったものです。
これにより解決すれば、ライブラリのインストール時等に何かのライブラリが壊れていたということになります。
しかし、問題は解決しませんでした。
Vuetifyとかみ合わせの悪いライブラリが存在する......?
可能性は薄いかと思いましたが、draggable関係のライブラリや、認証系、広告系等、何かVuetifyとかみ合わせの悪いライブラリがあるのでは......?と疑いました。
しかし、丸三日かけて様々なライブラリをuninstallする組み合わせを試してはビルドを繰り返すも、問題は解決しませんでした。
いっそ開発チームに直接聞いてやろう
Vuetifyのdiscordの開発コミュニティに単身突撃しました。
当時は日本語で質問するためのタグがあることを知らなかったので、頑張って開発コミュニティで英語で聞いてみました。
Google翻訳を使って長文を英訳すると訳のわからない文章になったようで、「?」とのレスポンスをいただきます。
どうにかニュアンスだけでも伝わらないかと、**「Develop mode is ok! But production mode build time counter broken!! Help!!!」**のようなハチャメチャな文章と共に設定ファイルやコードを投稿しました。
しかし、レスポンスいただいた内容を全て試すも、一向に問題は解決しませんでした。
最後の手段
nuxtプロジェクトを作り直し、コンポーネントやライブラリ、設定ファイルを一つずつコピーしていきました。
どれも膨大な量だったため、相当面倒な作業であることが予期されていたので、こちらは最後の手段として据えていました。
新規プロジェクトに色々移行し始め、npm run generateするも、まあ普通にcounterは表示されます。
このまま治ってしまったら、今までの苦労はなんだったんだと思わなければいけないところです。
むしろもう、それだけは本当に、勘弁してください。
そして作業を続ける事、三時間後......
再現できた!!!!!
問題の原因
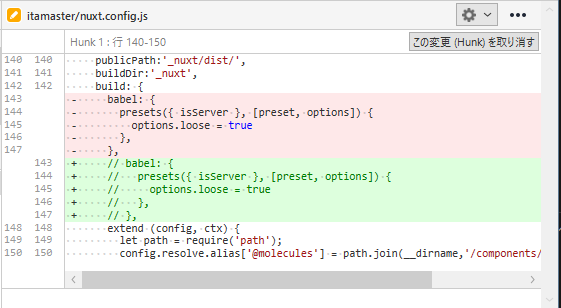
storybookを起動したときに、npmのログが大量に出て、処理が落ちてしまうことがあったため、ログを出さないようにしている箇所が原因だったようです。
もっと早く最後の手段を取れば、と思うとともに、babelの設定によってはcounterに不具合が起こるってどういうことなんだ......と思った日でした。