Erakisはkintoneのカスタマイズを簡単高速にする開発環境です。
本番環境と同等の開発環境を維持するのはとても大変ですよね。Erakisを導入したカスタマイズで、開発と本番を分ける方法について説明します。
概要
Erakisで管理する環境は2つです。
- dev : development (開発環境)
- prod : production (本番環境)
1つのカスタマイズに2つのアプリが紐づいています。
また、Erakisは環境変数を定義することができます。
- .env.developmentファイル(開発環境)
- .env.productionファイル(本番環境)
これらの機能を利用して、開発と本番で同じカスタマイズをして、表示されるデータだけを変えてみます。
作りたいもの
- 日報アプリ
カスタマイズ対象となるkintoneアプリ
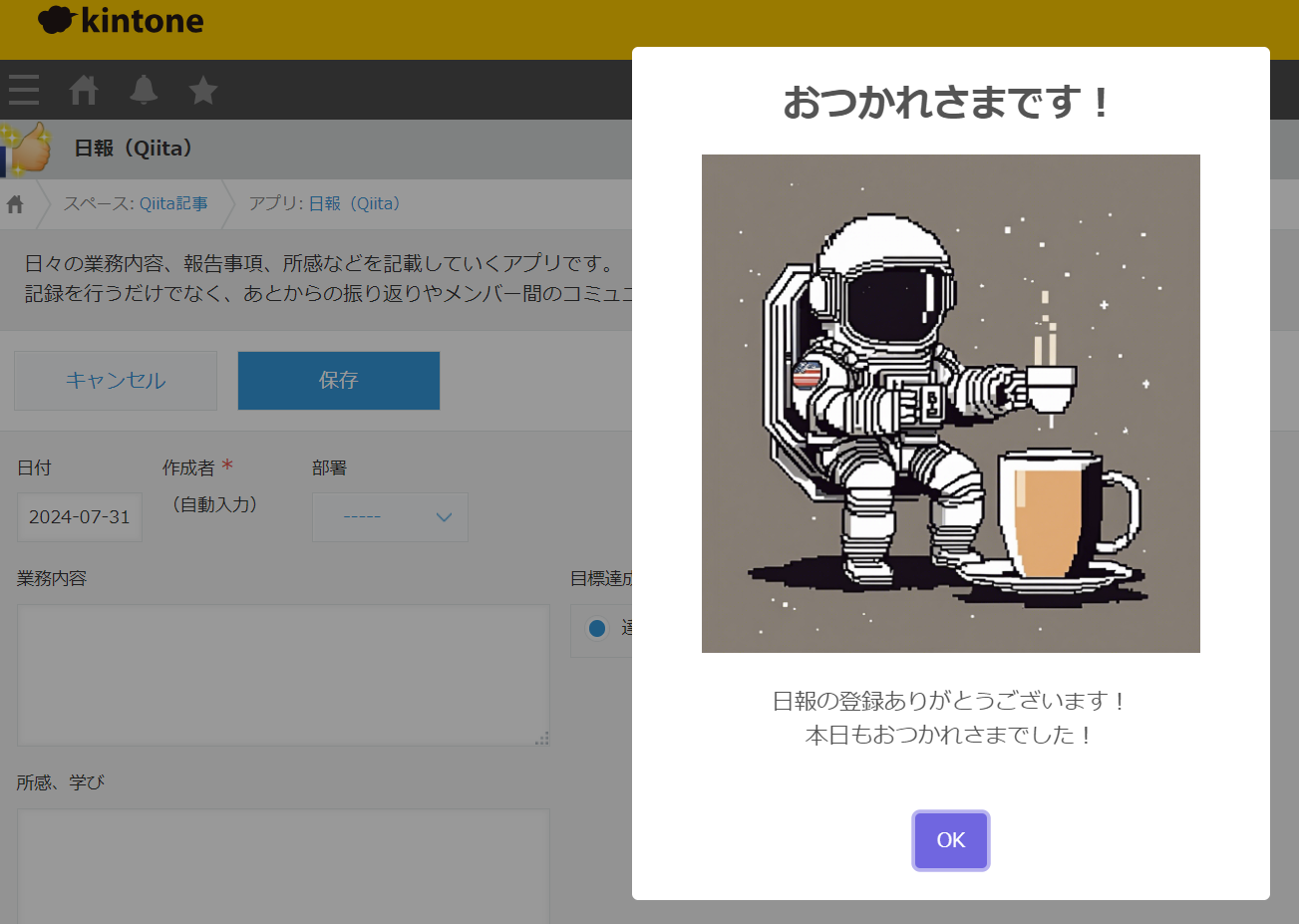
このアプリで日報を書くとメッセージと画像が表示されるようにします。
こっちが本番系の画像です!(coffee.prod.png)

リアルな方が開発系です😊
実践
では、実際にカスタマイズをしてみます。
環境構築のまえに、PCにmkcertが入っているかどうか確認してください。
入っていない場合は下記から導入方法を見てください。
日報アプリの作成
日報アプリはkintoneアプリストアからインポートします。

開発系は"日報(開発系)"
本番系は"日報(Qiita)"と名前を変えておきます。
日報アプリはそのまま利用します。
Erakisの設定
Node.jsをインストールしたwindowsマシンで下記のコマンドを実行します。
# プロジェクトディレクトリ作成
mkdir kintone-diary
cd kintone-diary
# プロジェクト初期化(すべてEnterで続けてよし)
npm init
# erakis導入
npm -D i erakis
# parcel導入
npm -D i parcel
# erakisで初期化(プロジェクトファイル作成)
npx erakis init
# erakisで秘密鍵ファイルを作成
npx erakis genkey
# vscodeで開く
code .
うまくいかない場合は、下記URLの記事を参考にしてみてください。
(たぶんmkcertが入っていないんじゃないかな?)
kintoneのプロファイル(接続情報)を設定していない場合は、下記コマンドから設定します。
npx erakis profile add
登録したプロファイル情報は後で見ることができます。
- npx erakis profile add
- kintoneアクセスデータの登録
- npx erakis profile list
- kintoneアクセスデータの一覧表示
- npx erakis profile update < profileName >
- kintoneアクセスデータの更新
- npx erakis profile remove < profileName >
- kintoneアクセスデータの削除
カスタマイズの登録
Erakisにカスタマイズ情報を登録しましょう。
日報アプリへのカスタマイズになるので"diary"という名前にしてみます。
npx erakis app connect
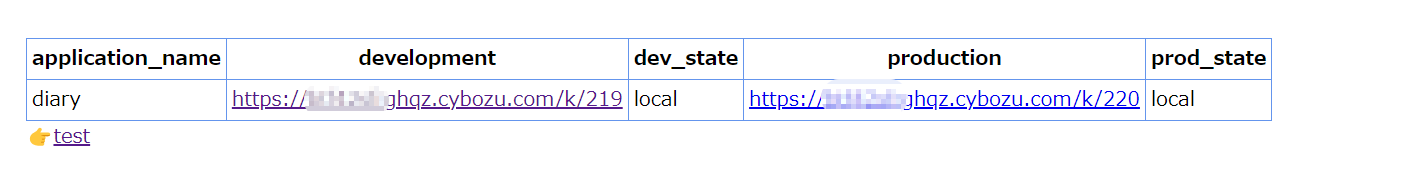
すすめていくと、dev(開発環境)のアプリのURLをprod(本番環境)のアプリのURLの登録を促されます。
先ほど作成したkintoneアプリの一覧画面のURLをブラウザからコピーしてそのまま張ります。
下のように、最初に開発環境を訊かれ、次に本番環境を訊かれます。

JavaScriptでも書けます。今回はJSで書いていきましょうか。
環境ファイル(.env)の作成
開発環境と本番環境で違う値を利用する場合は.envファイルを利用します。
これはparcelのenv機能をそのまま利用しています。
ファイル名によって、どの環境に適用されるかが違います。
- .env
- すべての環境に適用されます
- .env.development
- 開発環境にのみ適用されます
- .env.production
- 本番環境にのみ適用されます
今回はすべての環境で同じタイトルのメッセージを出します。
ただし、本文と画像は別のものを表示してみます。
# .envファイル
# メッセージタイトル
MSG_TITLE="おつかれさまです!"
# .env.developmentファイル
# メッセージ内容
MSG_CONTENT="いい調子で開発できていますね!"
# .env.productionファイル
# メッセージ内容
MSG_CONTENT="日報の登録ありがとうございます!\n本日もおつかれさまでした!"
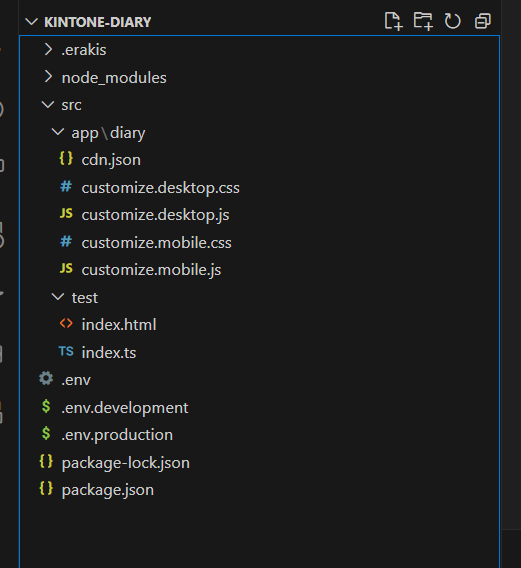
これをプロジェクトホーム(package.jsonがある場所)に置きます。
カスタマイズ
環境が構築できたので、カスタマイズしていきましょう。
必要なものをそろえる
画像ファイルをプロジェクトに入れます。
/src/app/diary/coffee.dev.png
/src/app/diary/coffee.prod.png

メッセージの表示にはSweetAlert2を利用します。下記コマンドから導入。
npm i sweetalert2
コーディングしよう
customize.desktop.jsはデスクトップ画面のカスタマイズにあたります。
下記のようにコーディングします。(そのままコピペして内容を書き換えればOK)
customize.desktop.js
import './customize.desktop.css';
//parcelのbundle-inlining機能をつかうことができます。
import devCoffeeUrl from 'data-url:./coffee.dev.png';
import prodCoffeeUrl from 'data-url:./coffee.prod.png';
import Swal from 'sweetalert2';
const MSG_TITLE = process.env.MSG_TITLE ?? '';
const MSG_CONTENT = process.env.MSG_CONTENT ?? '';
//覗いてみましょう。
console.log(process.env.NODE_ENV);
//開発か本番か
const isProduction = process.env.NODE_ENV == 'production';
//画像のURL
const coffeeUrl = isProduction ? prodCoffeeUrl : devCoffeeUrl;
kintone.events.on([
'app.record.create.submit',
'app.record.edit.submit'
], async (ev) => {
await Swal.fire({
title: MSG_TITLE,
html: `
<div>
<img src="${coffeeUrl}" width="400px"/>
<p>${MSG_CONTENT.split("\n").join('<br/>')}</p>
</div>
`
})
return ev;
});
開発サーバー
Erakisは開発用のサーバーを立てて、内容をリアルタイムに確認することができます。
npx erakis start
Erakisに登録されたアプリのURLが出てきましたね。developmentのURLをたどります。
では、日報を登録してみましょう。
日報(開発系)アプリでデータを保存するとこのように表示されます。やったあ!
本番環境への適用
Erakisでは開発ビルドと本番ビルドは明確に分離されています。
本番系のビルドを行うには下記コマンドを実行します。
npx erakis build
そうするとbuildディレクトリが作成され、難読化されたファイルとソースマップが作成されます。

こんな感じ。
このファイルを本番環境にアップロードするには下記コマンドを実行します。
npx erakis launch app

application : diaryを選ぶ
environment : prodを選ぶ
deploy type : releasedを選ぶ
お、狙い通りになりましたね!
まとめ
- 環境変数を扱うにはenvファイルを利用する
- .evn : 環境共通
- .env.development : 開発環境
- .env.production : 本番環境
- 環境変数を呼び出すにはprocess.env.[環境変数名]を呼び出す
- NODE_ENVは予約された環境変数で、環境を表す文字列が入っている
- ErakisはJavaScriptでも開発できる
- bundle-inlining機能で、JavaScriptファイル内にイメージデータを埋め込める
- 開発サーバー機能を呼び出すにはnpx erakis start
- 本番ビルドはnpx erakis build
みなさんの開発がErakisで楽しくなるとうれしいです😊
ご意見お聞かせください。
kintoneプラグインやアプリ開発の研修を行っています。
どうぞよろしく。