はじめてのQiita記事です。うまく書けるかな。よろしくお願いします。
先日kintone Café 名古屋 Vol.13を開催しました。こちらはLT枠が埋まらなかったときのために用意していた発表内容です。
実現したい世界
決済サービスの雄Stripe。
ビジネス版LineであるLineWorks。
僕らのkintone。
うまくつながってくれたら素敵だと思いませんか?
たとえば
Webサイトで商品の購入をしてくれたら、kintoneにデータが登録され、出荷・顧客対応管理が行えて、LineWorksのチャットを利用してチームで話しながら作業が行える。
そんな世界を、Make(https://www.make.com/en) で覗いてみようという試みです。
内容
この記事は以下の内容を解説したいと思っています。
- MakeでStripeの購入のイベントを受ける
- Makeでkintoneにイベントのレコードを登録する
- MakeでLineWorksのボットを呼び出す
また、次のようなポイントを強調したいです。
- LineWorksのボットをフリーかつノーコードで連携する方法
- Stripeのパス構造に着目して、kintoneでStripeへのリンクを作る方法
- Makeでのkintoneの利用と変数の使い方
この内容はすべて無料で構築してみることが可能です。
構築手順
では、システムの構築をはじめましょう。
MakeでStripeの購入のイベントを受ける。
Stripeの設定
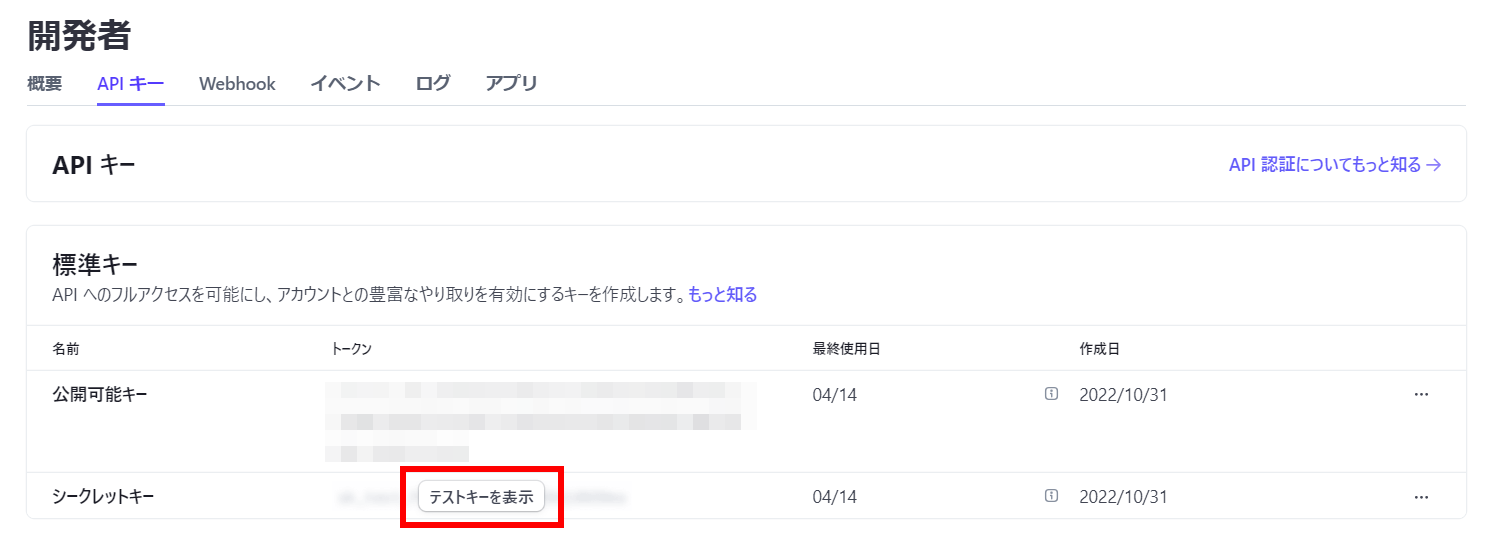
Stripeでアカウントの開設を実施したら、開発者モードにして、テスト環境にします。
表示されたらメモしておきましょう。
Makeの設定
Makeでシナリオ(一連の処理)を作っていきます。
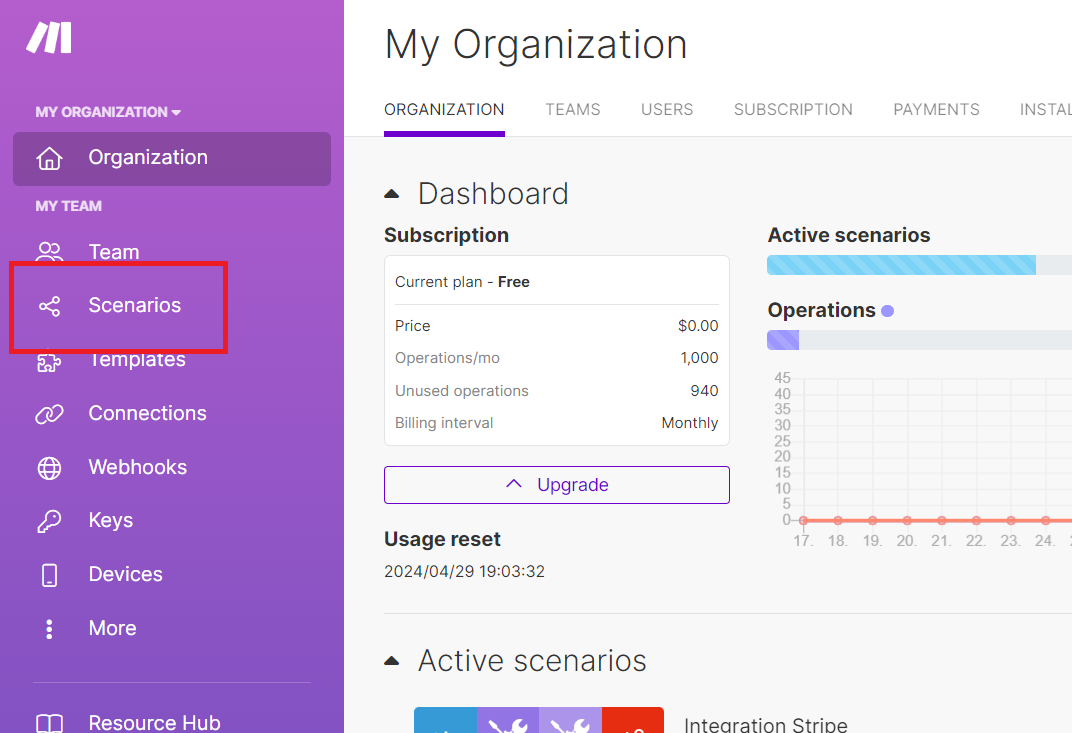
アカウントを作成したら、Scenarios

「Create new Scenario」ボタンを押下してスタートします。

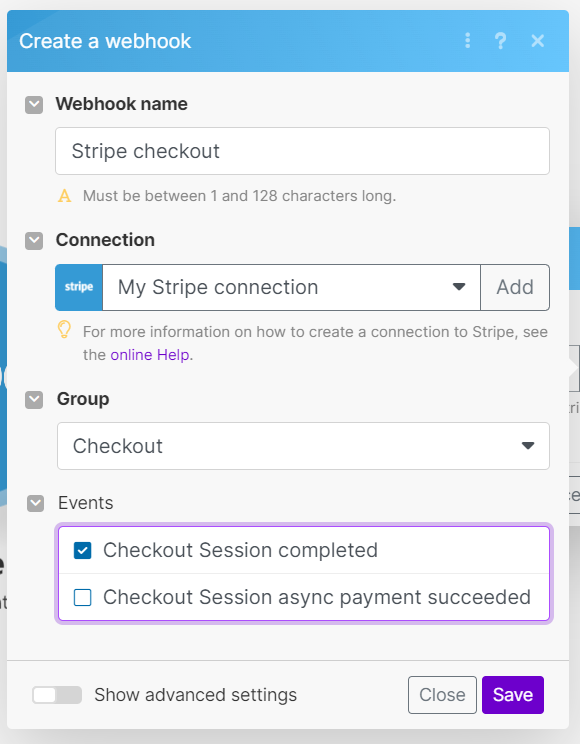
Stripeを検索し、Watch Eventトリガーを選択します。

あたらしくConnectionを作る必要があるかもしれません。

わかりやすい名前と、先ほど控えておいたシークレットキーを入力します。
Stripeに戻ってみましょう。Webhookのタブを開くと、オンラインエンドポイントが新しく作成されているはずです。

このWebhookが商品の購入時に発火して、Makeを呼び出してくれます。
Makeでkintoneにイベントのレコードを登録する。
kintoneの設定
まずはkintoneでアプリ(データベース)が作成されていなければなりません。
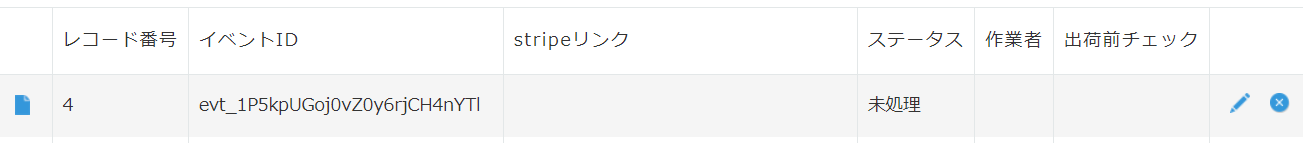
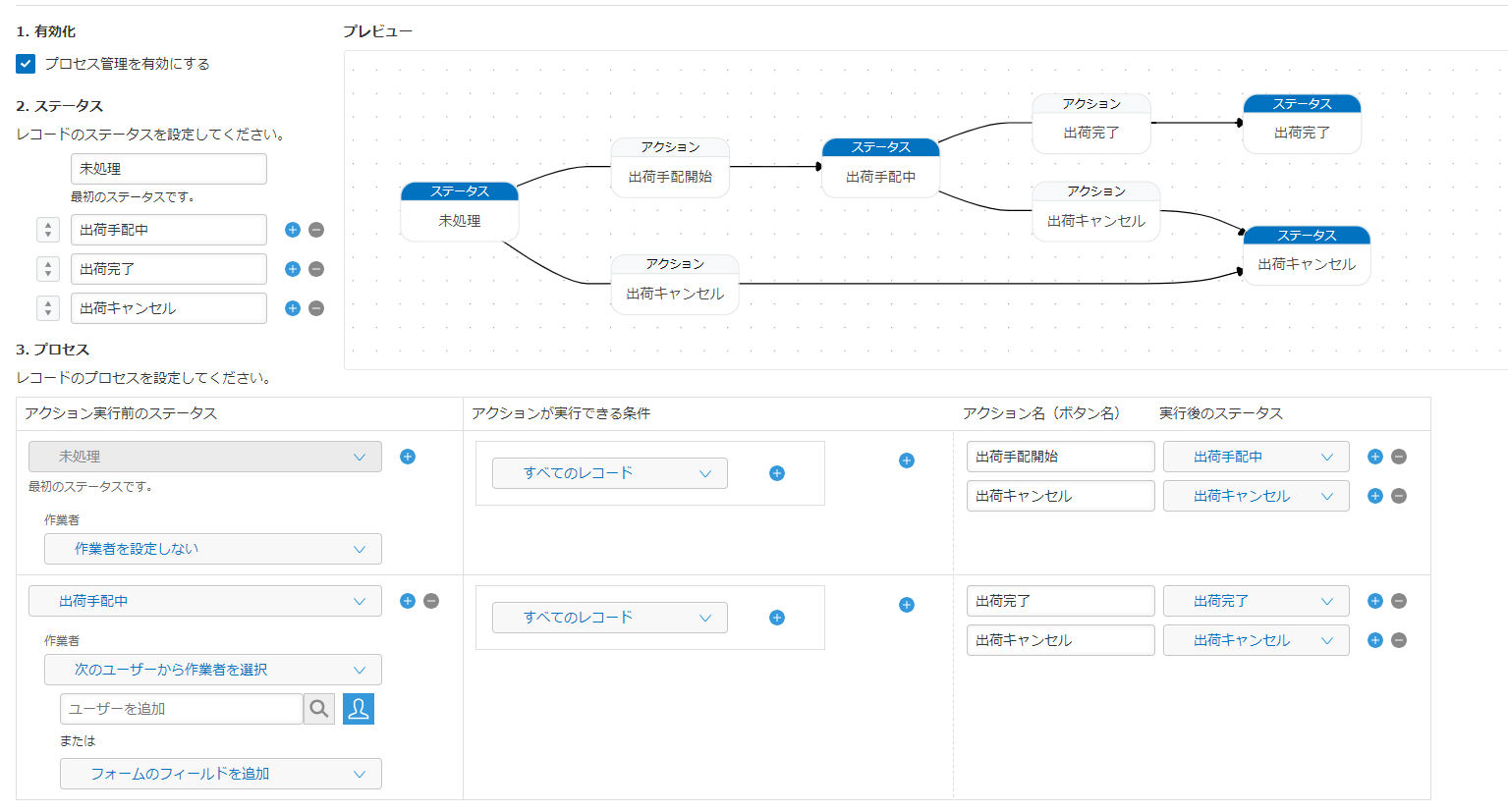
出荷のチェックがしたいので、こんな感じに作ります。

【購入日時】はレコードの作成日時を利用しています。
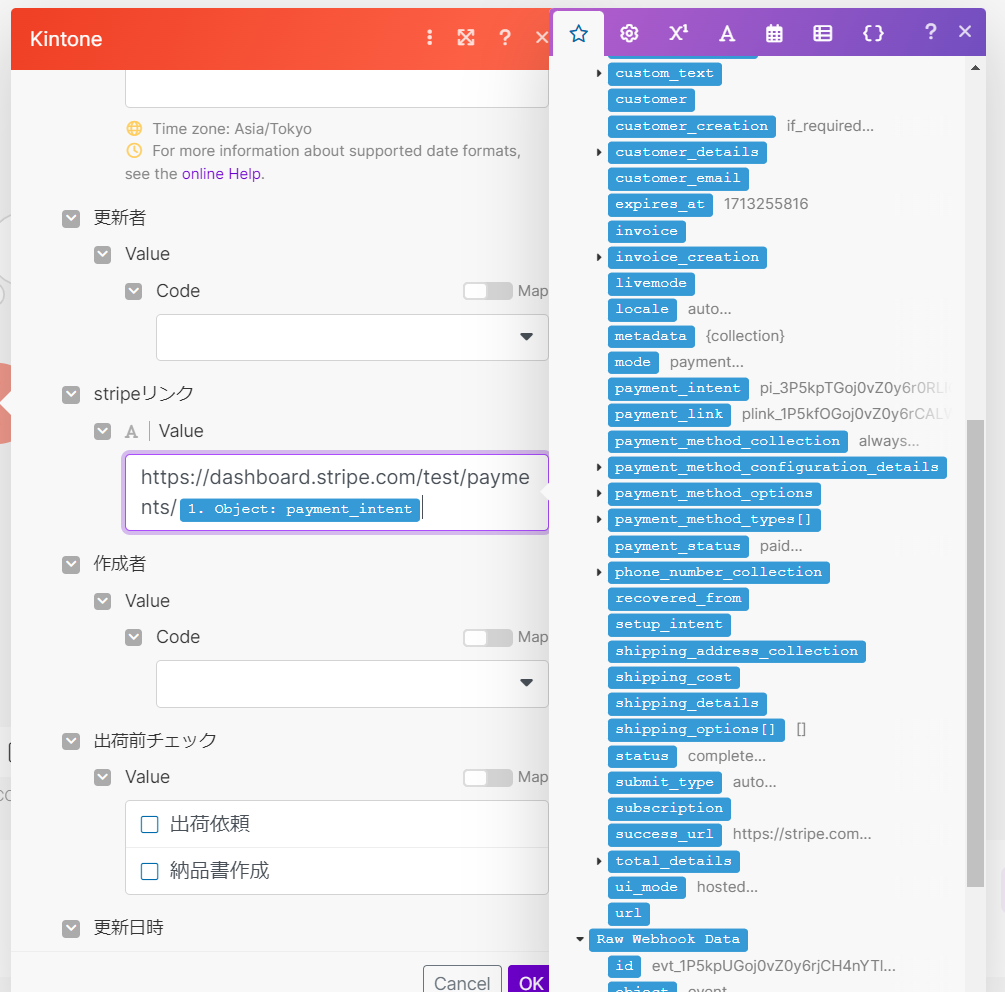
【stripeリンク】は支払状況かくにんのためのpayment intentのリンクを入れたい。
【出荷前チェック】は業務上の作業内容をイメージして作ってみました。
出荷状況のステータス管理がしたいので、プロセス管理も一緒に組みます。

アプリをリリースしたら、アプリIDを控えます。
アプリIDはアプリのURL"https://XXXX.cybozu.com/k/79/" の「79」の部分です。
Makeの設定
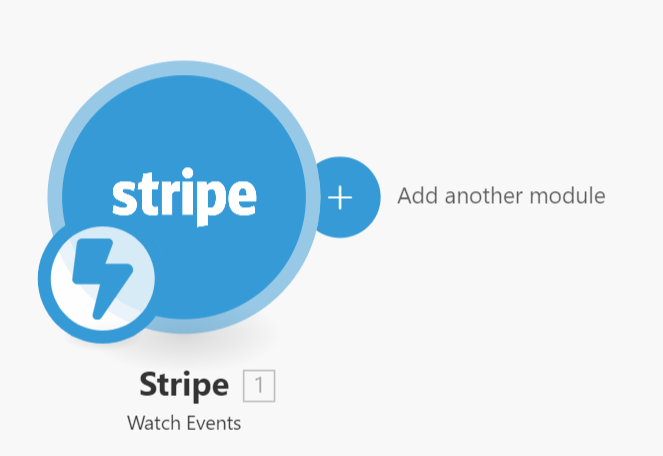
先ほど作ったStripeのWebhookトリガーの続きに作っていきます。

右の+ボタンを押して、続きのアイテムを作成します。
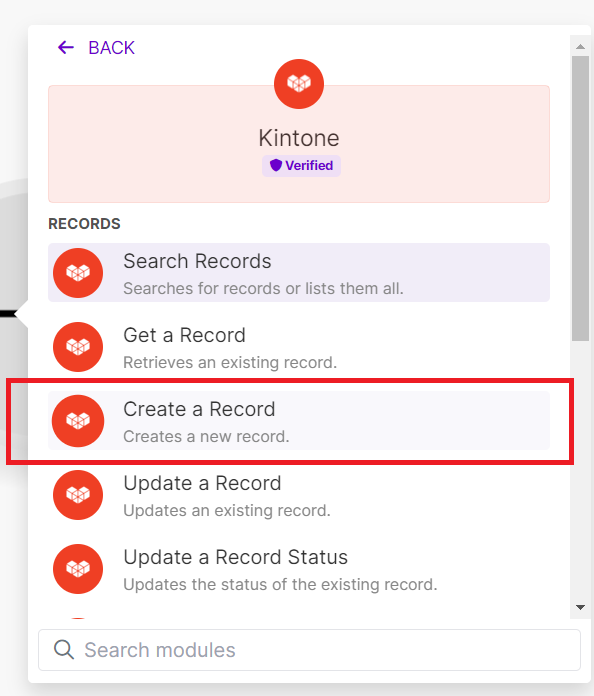
kintoneで、Create a Recordを選択。
(makeが海外の製品なので、kintoneの"k"が大文字で、アイコンも違いますね。趣深い。)

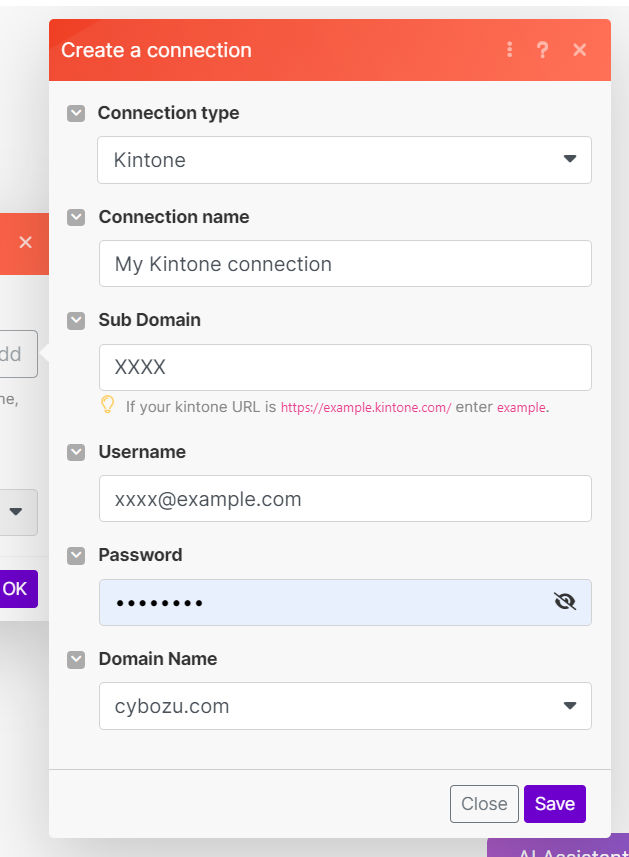
Stripeのときと一緒で、Connectionを作る必要があります。

Sub Domainはcybozu.comを抜いた文字列を指定します。
Domain Nameは中国、アメリカがあるので、日本のcybozu.comを指定するように気をつけてください。
この次にハマりポイントがあって、そのままだと入力ができません。
MapトグルをONにして、先ほど控えたアプリIDを手入力します。

この状態から、refreshボタンを押下すると、Makeがアプリの構造情報を読み取ってくれます。
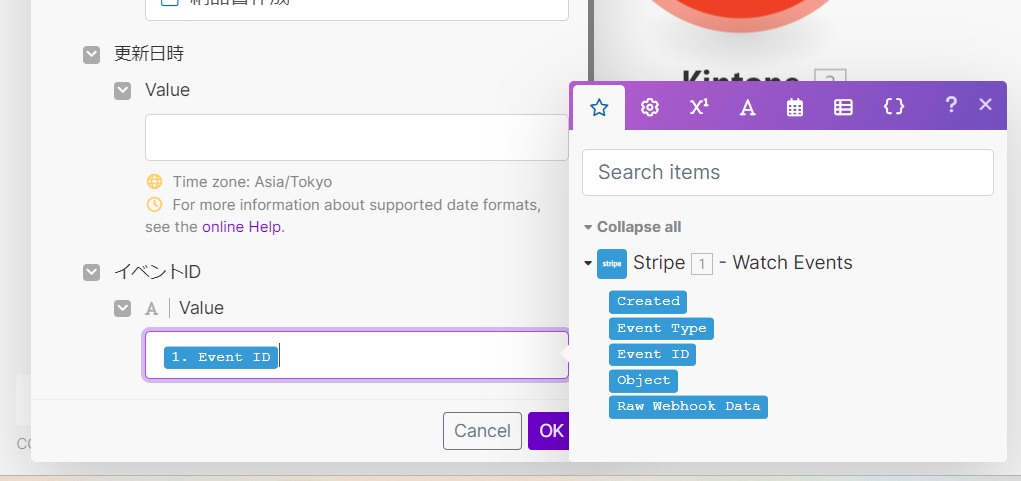
データのマッピングを入力します。
Stripeリンクを入力したいですが、いまはまだStripeからのWebhookを一回もこのシナリオで受け取ったことがないので、Makeがデータ構造を記憶していません。
とりあえず、イベントIDにStripeのEvent IDを入れておきましょう。
valueにカーソルを合わせると、参照できるデータの選択モーダルが出ます。
StripeのEvent IDを選択します。
MakeでLineWorksのボットを呼び出す。
LineWorksの設定
LineWorksはStripe, kintoneと比較すると少し手順がありますので、まとめてみます。
- アプリの新規作成(DeveloperConsole画面)
- ボットの新規作成(DeveloperConsole画面)
- ボットの導入(管理者画面)
- トークルームの作成(LineWorks画面)
細かい設定が多いので、気をつけながら進めます。
また画面が、DeveloperConsole画面、管理者画面、利用画面と3つあるので、
明記しながら進めていきたいと思います。
アプリの新規作成(DeveloperConsole)
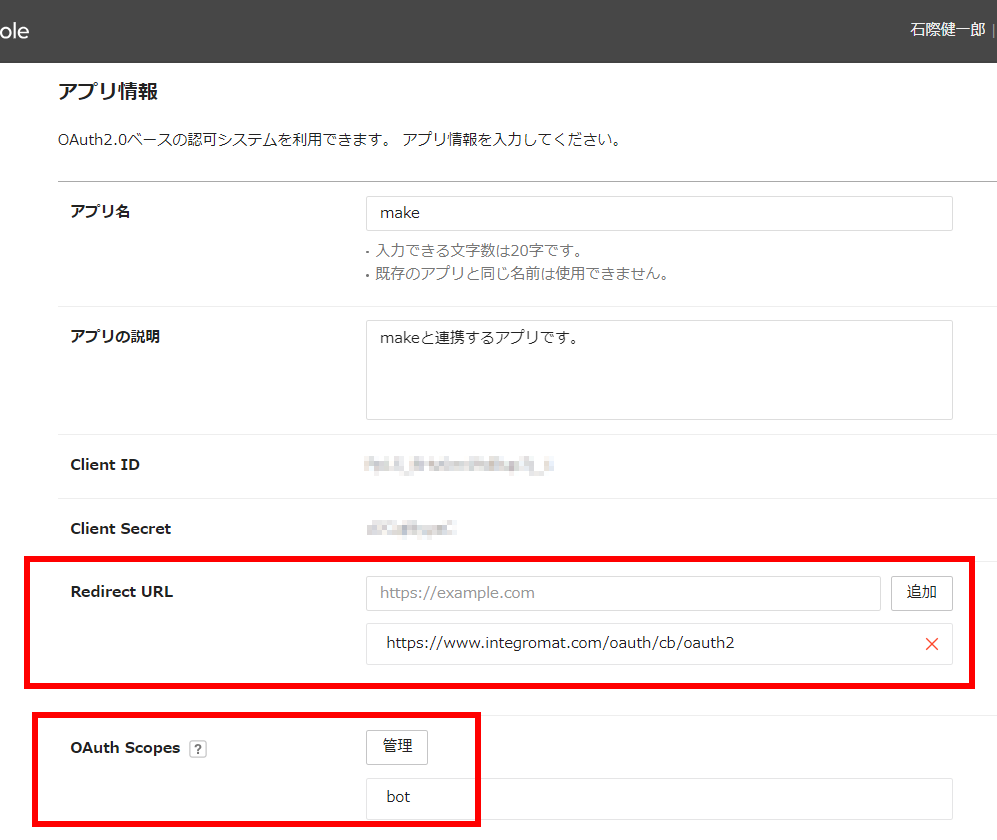
DeveloperConsoleにて、APIを選択し、アプリの新規追加を選びます。

- Redirect URLはMakeの指定のURLになります。
"https://www.integromat.com/oauth/cb/oauth2" が指定のURLになります - OAuthにはスコープが必要です。
今回は"bot"を選択します
この2つは重要なポイントですので、間違えないようにします。
登録するとClient IDとClient Secretが発行されるので、控えておきます。
ボットの新規作成(DeveloperConsole)
ボットとは、ユーザーのようにメッセージを送信するシステムです。
DeveloperConsoleから、Bot>登録ボタンを押して、新規作成します。

ボットに名前をつけ、必要な設定をします。主担当に管理者のアカウントを選択します。

ボットのポイントは、メッセージ対象が複数人か、個人かという点です。
特定の一人にメッセージを出す目的なら、個人となりますが、
今回はチームにメッセージを出したいので、チャットルームを指定してそこへメッセージを投下するイメージです。
なので、Botポリシーを複数人のトークルームに招待可とします。
招待を可能にしても、管理者画面でボットへアクセスできるユーザーは絞ることができます。
Bot IDはMakeからのメッセージ送信に利用しますので、控えておきます。
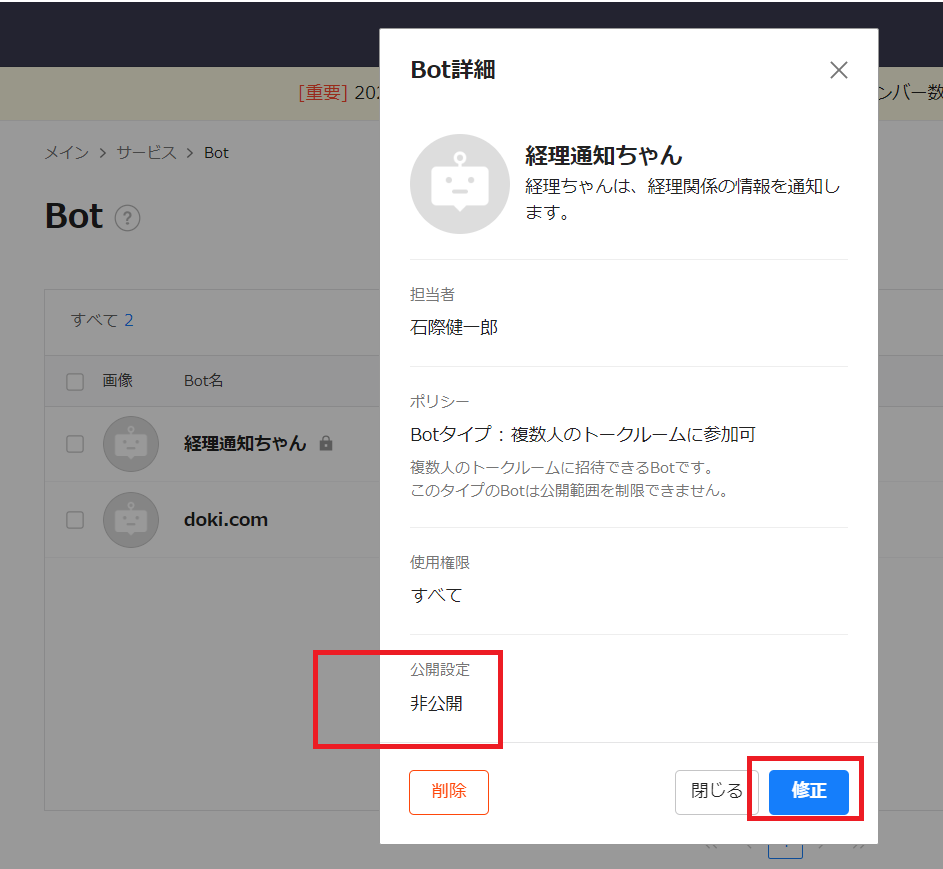
ボットの導入(管理者画面)
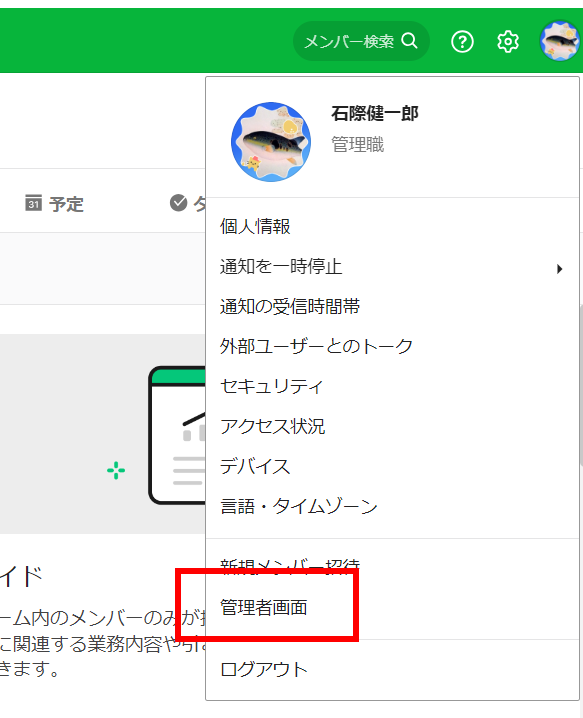
LineWorksの管理者として、環境にボットを導入します。
管理者画面へは、右端のプロフィールアイコンから、移動することができます。

ここにもハマりポイントがあります。
Botの状態には、非公開というものがあります。これはBotとして導入されているが、運用されていない状態です。
- 使用権限を「すべて」に
- 公開設定をONにします。
トークルームの作成(LineWorks画面)
さあ、Botとおしゃべりするトークルームを作りましょう。
ここもポイントがあります。
- トークルームは二人以上のアカウントで作成
- トークルームのチャンネルIDを控える
LineWorks>トークから「社内メンバーとトークを」選択します。

トークルーム(チャンネル)のチャンネルIDは三点リーダーから出るメニューの下のほうにあります。

画面外まではみ出して見えない場合があるので注意します。(スクロールできないので、画面の表示を縮小してあげると見えます。)
さあ、これでLineWorksの設定はおわりです。下記の情報を控えているか、確認してください。
- Client ID (アプリの設定より)
- Client Secret (アプリの設定より)
- Bot ID (Botの設定より)
- チャンネルID (トークルームの設定より)
Makeの設定
kintoneのアイテムの次に、つなげていきますが、LineWorksはアイテムがありません
そのため、LineWorksが準拠している、標準のHTTPS+OAuth2.0を利用することになります。
つぎはすべてのポイントで、正しく設定していなければいけません。

コネクションを作成します。
【Flow type】
Authorization Code(デフォルト)を利用します。
【Authorize URI】
LineWorksの固定値です。
https://auth.worksmobile.com/oauth2/v2.0/authorize
【Token URI】
LineWorksの固定値です。
https://auth.worksmobile.com/oauth2/v2.0/token
【Scope】
API(アプリ)を作成したときに、Botを選択しましたので、"bot"とします。
【Client ID】
先ほど控えたClient IDです。
【Client Secret】
先ほど控えたClient Secretです。
この状態でSaveを押下すると、小窓が開いて認証が走ります。
ここがうまくいかない場合は、LineWorksでの設定が間違っている可能があるので、
一度戻って確認してみてください。
Connectionが作成出来たら、リクエストの内容を作成します。

【URL】
フォーマットは下記です。
https://www.worksapis.com/v1.0/bots/{{Bot ID}}/channels/{{Channel ID}}/messages
Bot IDとChannel IDは控えておいたものを設定します。
【Method】
POSTリクエストです。
【Headers】
JSON形式のBody部をPOSTするので、content-type="application/json"となります。
【Body type】
Raw(そのまま)を選びます。
【Content type】
Header指定と被りますが、application/jsonです。
【Request content】
LineWorksのメッセージ形式に準拠します。
メッセージタイプの内容でPOSTします。
参考(https://developers.worksmobile.com/jp/docs/bot-send-text)
保存ボタンを押して、内容を記録します。
動かしてみる
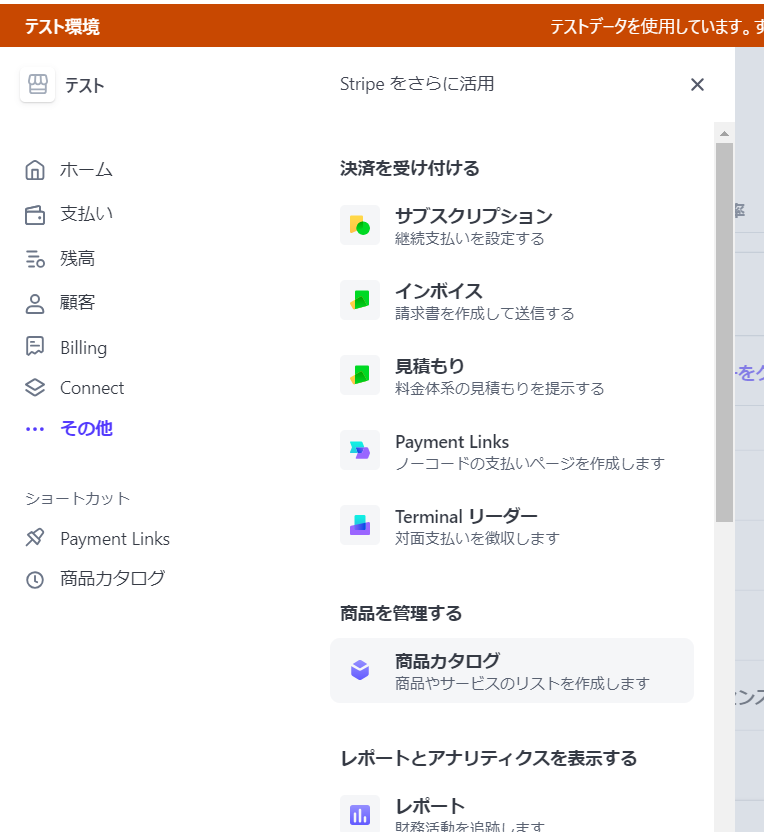
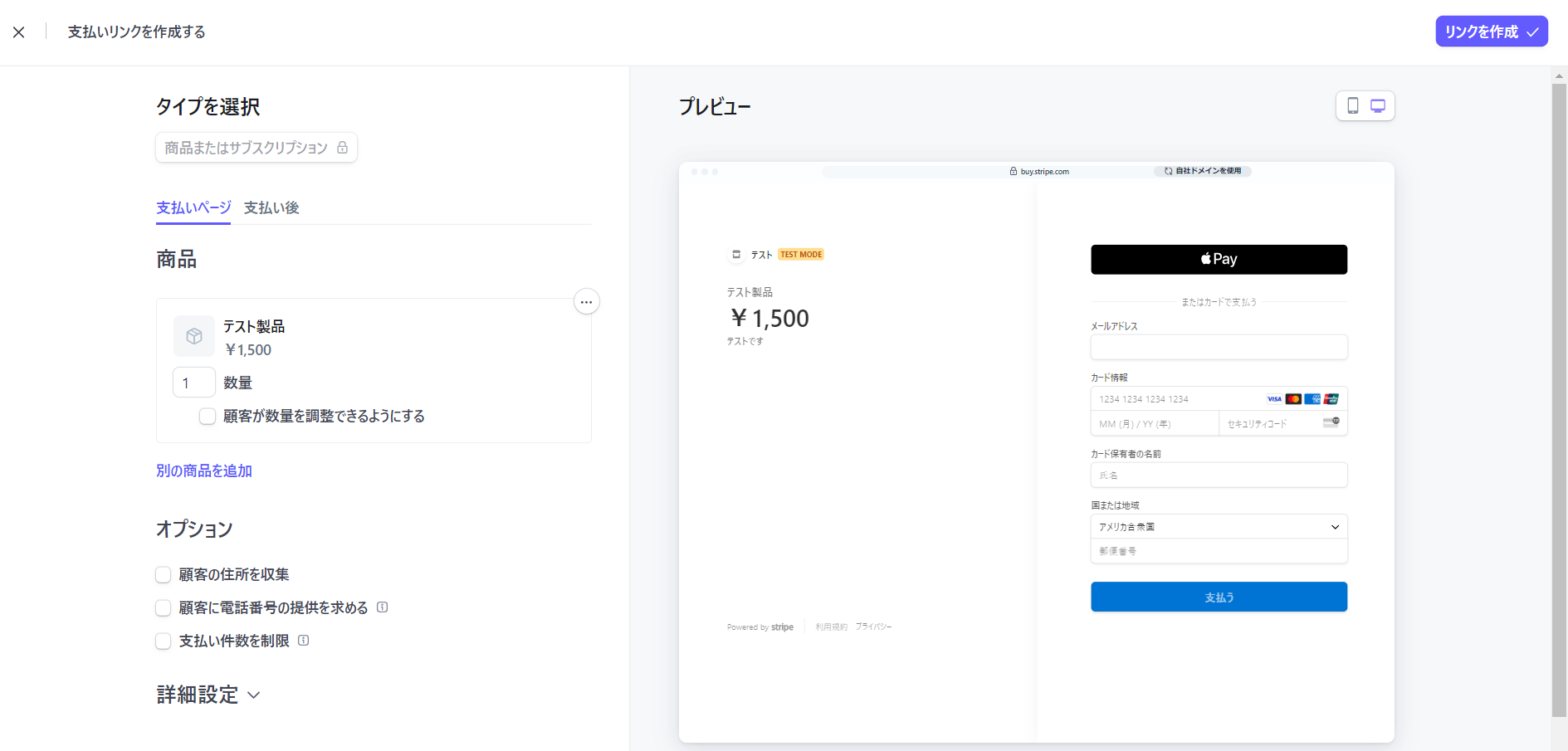
Stripe Payment Linksの作成
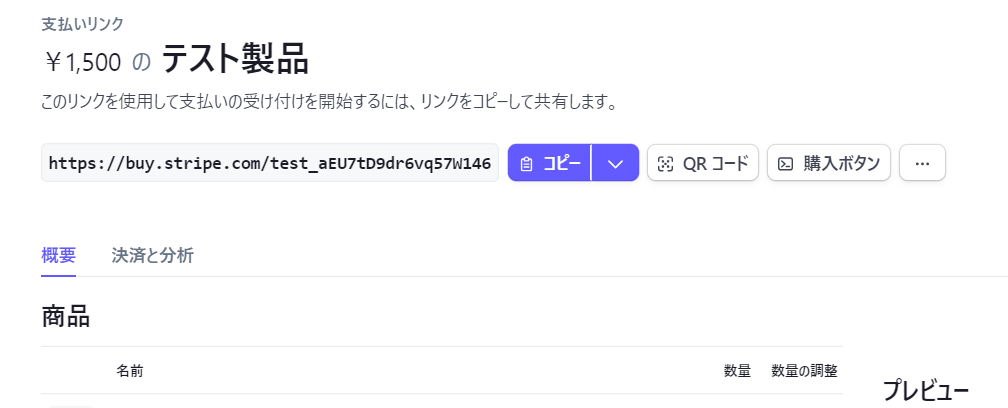
実際に動作させるために、テスト環境にPaymentLinksを作ってみます。
Stripeの機能で、ノーコードの決済画面を簡単に作ることができます。
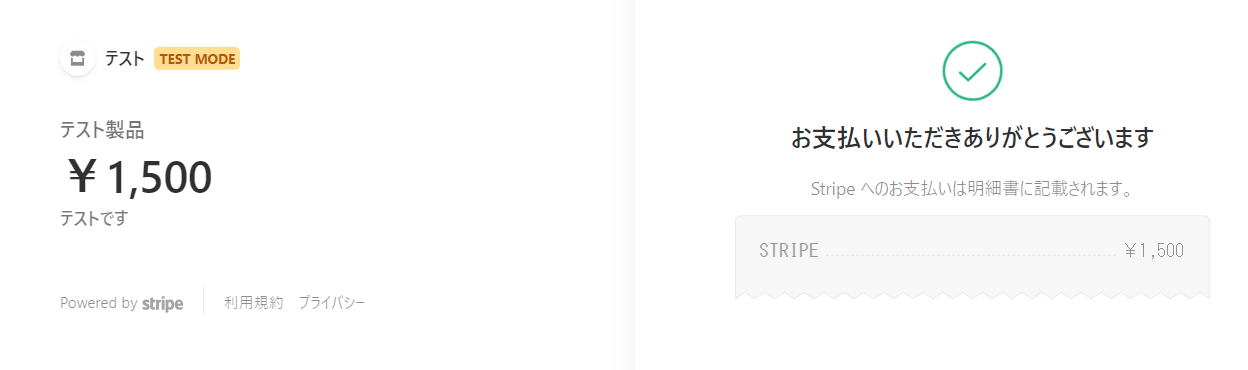
これで支払いリンクが作成されました。「コピー」でURLをコピーできるので、そのURLにアクセスしてみます。

この画面から、支払いを試すことができます。
Makeで動作を確認
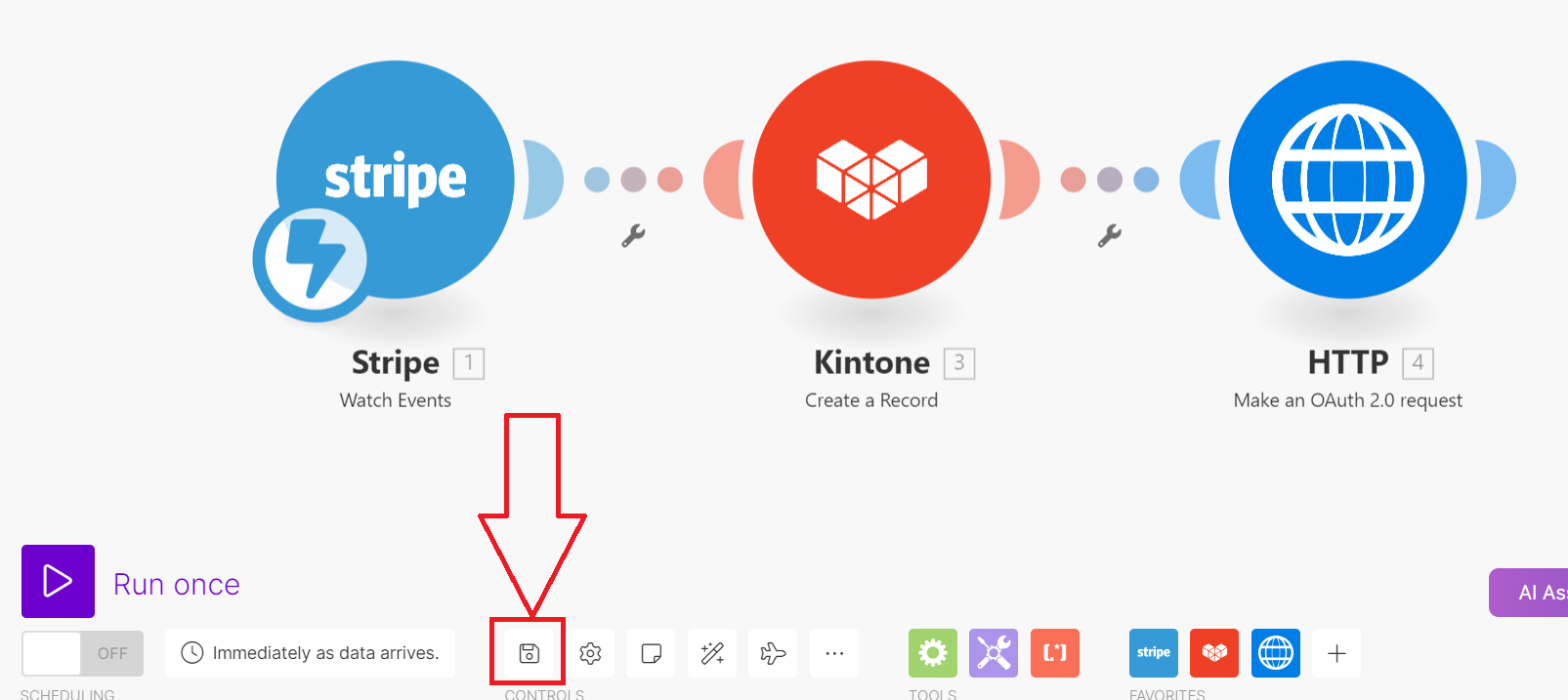
作成したMakeのシナリオを一回だけ起動させます。
「Run Once」を実行します。

Stripeではテストカードを利用して、テストできます。
先ほど作ったPaymentLinksのURLに、カード番号4242 4242 4242 4242を利用し、適当なデータを入れて、アクセスできるか確認してみてください。

実行に成功すると、Scenario内のアイテムにログが浮かびます。

ここをクリックすすと、IN-OUTのデータの状況や、実行の成否を見ることができます。
うまくできましたか?
ブラッシュアップ
はじめてStripeのCheckoutWebhookを受けましたね!
これでMakeはオブジェクト構造を記憶してくれました。
ここからさらに高度な設定が可能になります。
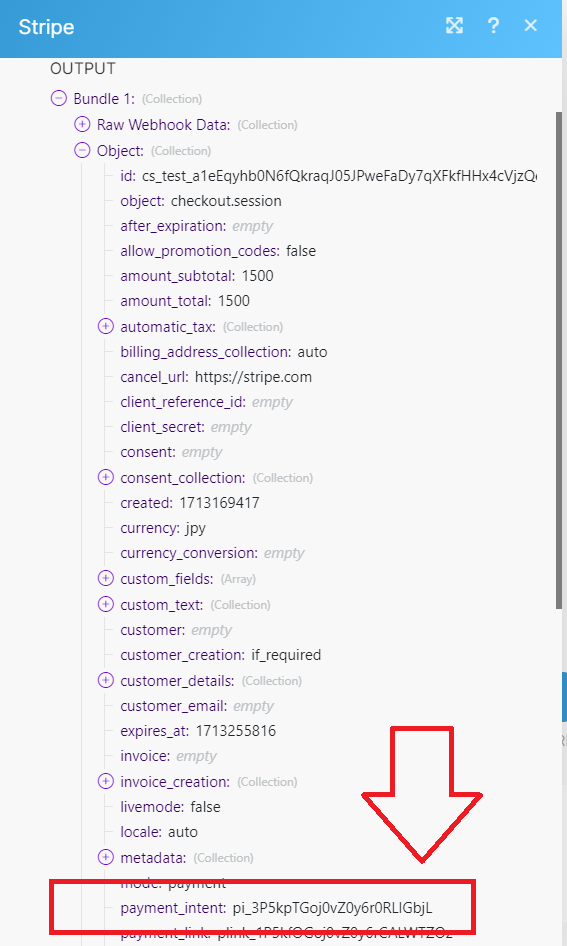
特に、Checkout(購入)を実施したことで、PaymentIntentが作成されました。

Stripe上のパスの、最後の[pi_xxxxxx]の部分がPaymentIntentのIDとなります。

このパス設計の妙がStripeの長所です!
では、kintoneの【Stripeリンク】フィールドにこれを埋め込んで、kintoneからStripeの支払い状況へ飛べるようにしてみましょう。
末尾のPayment Intent IDを利用できるようになったStripeの変数に書き換えます。

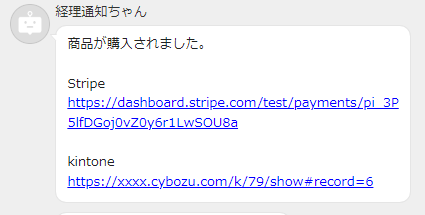
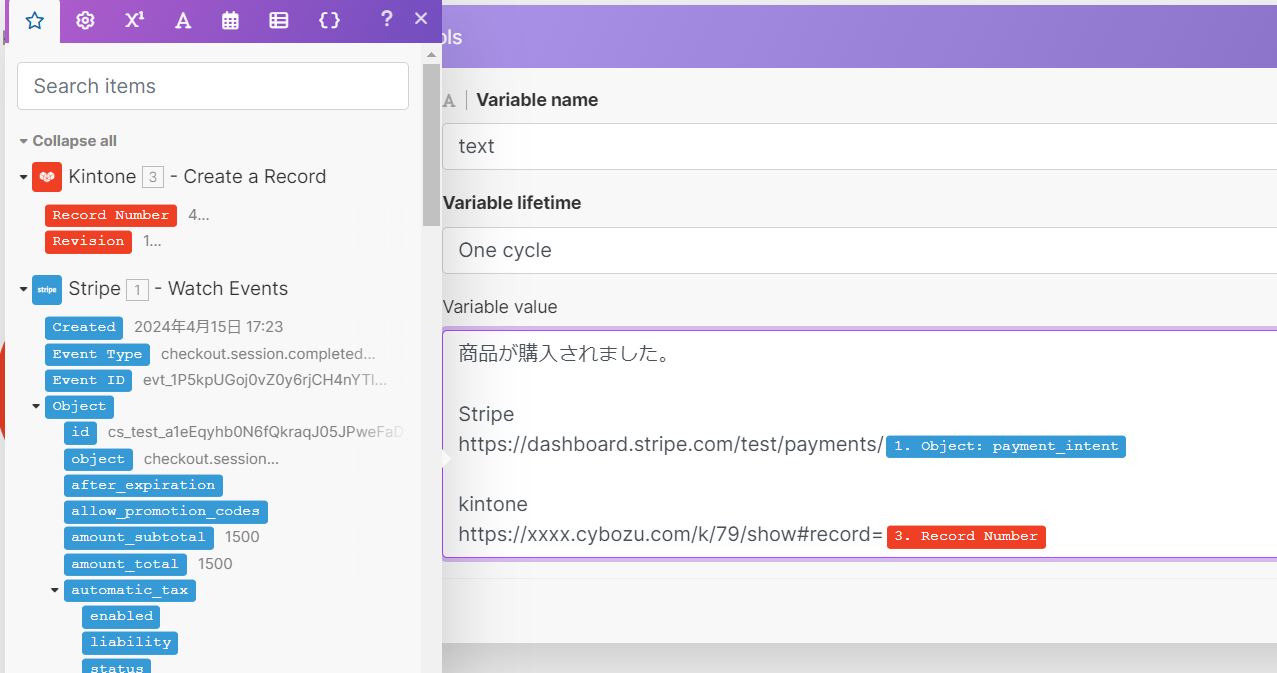
また、LineWorksへのメッセージも変えてみましょう!
kintoneにレコードが作成されたときに、Record Numberが作成されます。
kintoneのパス設計は
https://xxx.cybozu.com/k/{アプリID}/show#record={Record Number}
となりますから、このURLをメッセージに追加してあげましょう。
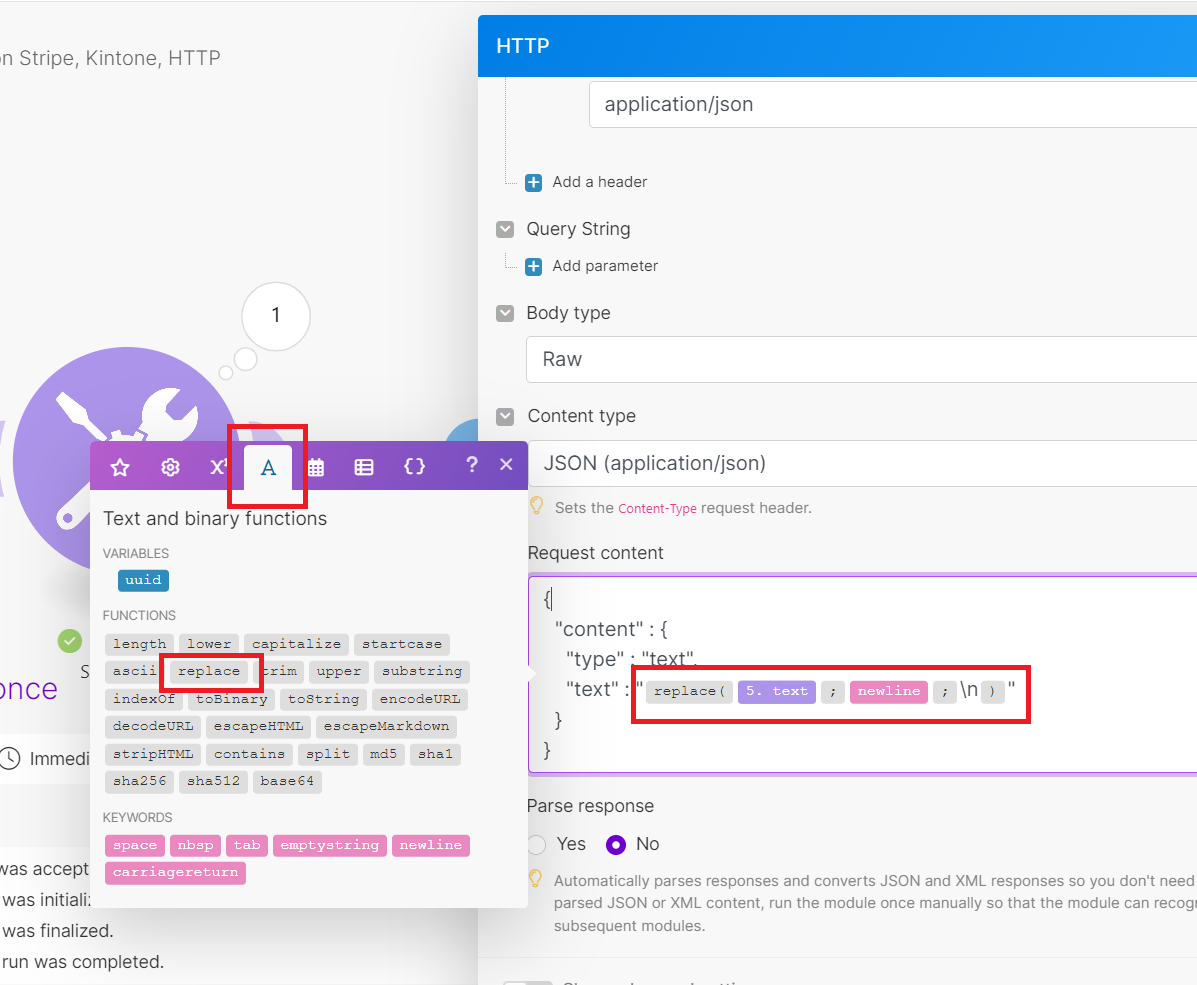
このとき、HTTPリクエストのJSONをそのまま編集すると
改行が見にくくて大変なので、いったん、変数にセットします。
Tool>Set Variableを呼び出して、新しいアイテムを作ります。

これをkintoneとLineWorksの間にセットします。

テキスト部分を変数に置き換えます。

と、おきたいところですが、このままだとJSON構造が崩れます。
replaceにて、newlineを"\n"に変えています。
リリース
さあ、開発は終わりました。Makeをリリースしましょう。
左下のトグルスイッチをONにします。

これで、Payment Linksから購入があったときはいつでも、Makeがkintoneにレコードを作り、LineWorksで案内してくれるようになりました。
いい感じですね😊
まとめ
LineWorksの認証が難しいと思っていたので、OAuth2.0で実装できてしまったことに感動しました! LineWorksの認証回りがちゃんと標準的な実装になっていたからできたのでしょうね。
Stripeとkintoneは専用モジュールを利用して手軽に作ることができました。ただ、LineWorksが専用モジュールがないのもあり、手順通りに実装しないとハマるポイントが多いので、開発者向けだなと思いました。
Makeとの比較はYoomが一番手かと思います。価格帯が違うのと、できることの幅がMakeの場合コーディングしている感覚なので、広いと思います。
SE開発者ならMake。ユーザー開発者ならYoom。あとは利用できる予算によりますでしょうか。