TL;DR
- Philips Hue楽しいよ (╹ᴗ╹)<お値段見ると楽しくなくなるよ
- 実用において懸念はあったけど、実際はさほど気にならなかったよ (╹ᴗ╹)<多分慣れただけだよ
- RESTful APIが用意されているから、遊ぶのも簡単だよ (╹ᴗ╹)<HTTPっていいよね
Philips Hueとは
Philips Hue 公式
いわゆる「スマート電球」と呼ばれるデバイスで、LANに接続したブリッジを介して遠隔操作が可能な電球。
できること
- 電球のOn/Off
- 照明の明るさ(256レベル)・彩度(256レベル)・色相(65536レベル)の変更
- 複数の電球をグルーピングして、まとめて操作
- 「玄関」「キッチン」「寝室」のようにグループを作ることで、部屋毎に一括管理が可能
- タイマー機能(平日6:00になったら電球がOnになる etc.)
などなど。
あと、RESTful APIによるプログラミングも可能。
(上記の「できること」をAPI経由でできる、ということ)
買う前に試す
決して安くはない(スターターキットで3万弱)ので、購入前に一度触ってみたかった。
調べたところ、渋谷にあるConnectly Lab.にてタダで触れるということで、行ってみた。
Connectly Lab.では、天井照明として取り付けられたHue(20個くらい?)を、公式アプリやサードパーティアプリを使って自由に操作させてもらった。
物理ボタンデバイスであるPhilips Hue Tapスイッチも置いてあって、一斉点灯/消灯も試せた。

他にも、
- 入り口のセンサに反応して遠くの部屋のHueが点滅するデモ
-
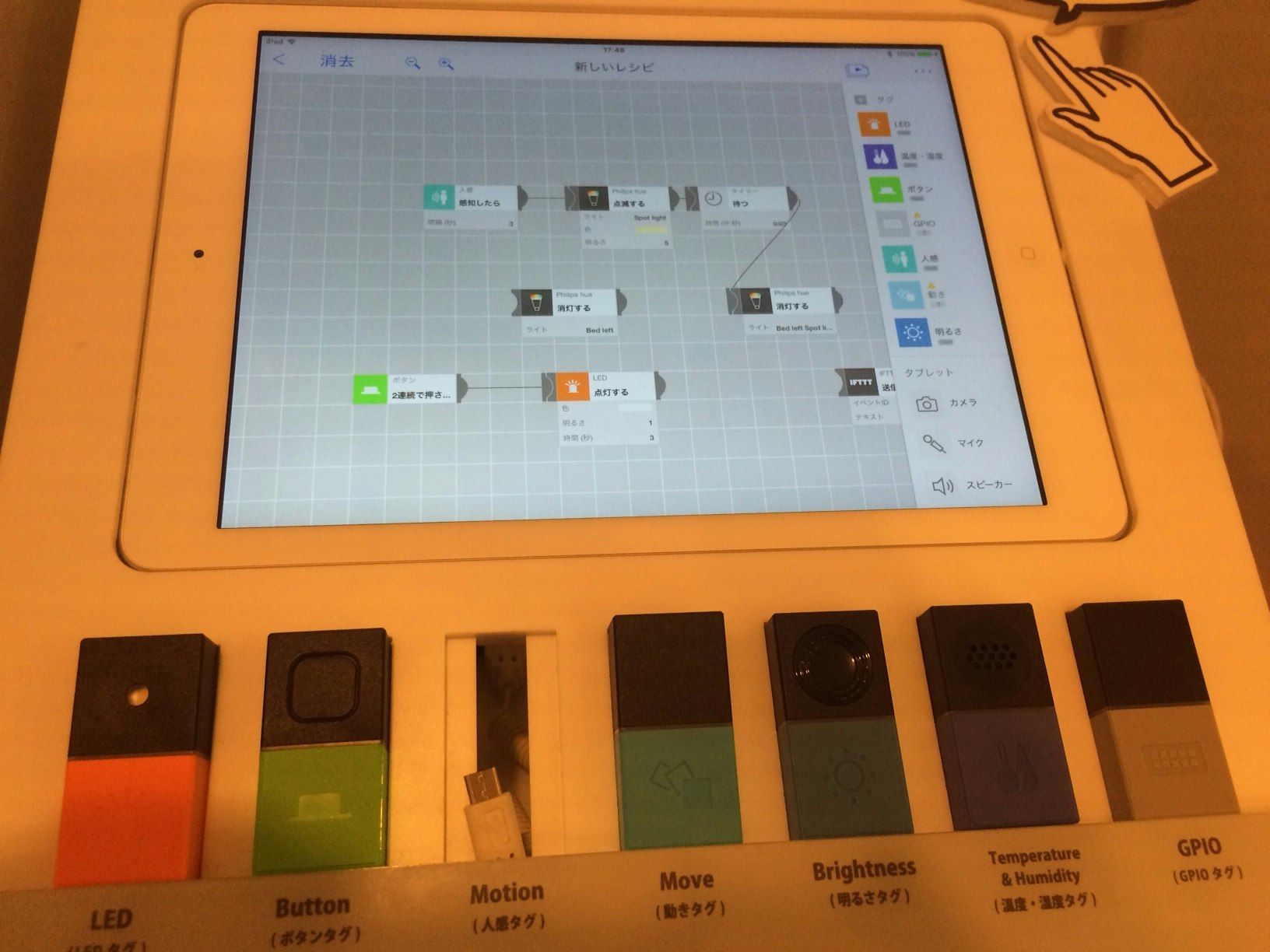
MESHと接続して、「ボタンが押されるとHueがOffになる」などのデモ

も体験できた。
そのときの感想としては、
「触ってて面白いけど、3日で飽きそう」
自宅で使ってみた
セットアップ
- ブリッジをルーターに接続して起動
- 有線接続しかサポートしてないのが残念なところ。
- Hueのアプリをダウンロードして起動
- アプリのガイドに従って設定
おしまい。
各電球については、ソケットに突っ込んでOnにした状態にしておけば、
ブリッジが自動認識してくれる。
(スターターキットだから、一緒についてくる3つの電球はプリセットされてるのかも)
普通の電球としての使い勝手
Hueはデフォルトでは暖色系の白熱電球として振舞う。
なので、(あまりないと思うけど)普通の電球として使うことが可能。
「スマホをなくしたから電気点けられない」ということもない。
スマート電球としての使い勝手
いくつかの観点から、懸念のその検証をしてみた。
1. 操作感
- アプリを立ち上げて操作するのが面倒にならないか?
- アプリから操作した後、それが反映されるまでのラグが気になるのでは?
という懸念があった。
実際使ってみたところ、
「アプリ起動 → 操作したい部屋・電球を選択 → On/Off」
の一連の流れに要するのは__2~3秒__ほどで、それほど気にならなかった。
むしろ、今までスイッチのある場所に出向かねばならなかったことを考えると、
お釣が来るくらいの手間だろうか。

あと、__「スマホ・タブレットの数だけリモコンが増やせる」__のは大きなメリットだと感じた。
例えば、リビングに複数人でいるときに「自分の周りだけ少し暗くしたい」ということが簡単にできる。
(╹ᴗ╹)<逆に言うと、それを悪用してイタズラもできるよ
操作時のラグについては、確かに体感できるレベルである(反応開始までに0.5秒弱かかる)が、
今のところ困ったことはないのでまぁいいかなという感じ。
2. 明るさ・色を変更できるという機能
- 実際は固定パターンしか使わなくなるのでは?
つまり、__「飽きて普通の使い方しかしなくなるんじゃ?」__という懸念があった。
1週間という短い使用期間だが、それに対する回答としては
「明るさの調整は多用する」「赤とか緑とかは流石に普段使わない」
といったところ。
今までも3-4段階で明るさが変わる照明を使っていたが、
「丁度良い明るさ」にならなかったりして歯がゆいことがあった。
それが、256段階(公式アプリだと0 ~ 100%の100段階)で調整可能になったことで、
今の自分にとって丁度いい明るさ・色味(白っぽいとかオレンジっぽいとか)を
表現することができるようになった。
3. APIからの操作
ブリッジ自体にデバッガーGUI(Getting started参照)があるので、
とても気軽に試せる。
(╹ᴗ╹)<もちろんcurlコマンドや各言語のHttpClientライブラリからも使えるよ
各言語のラッパーライブラリについては、軽く試す分には不要かなと。
require 'rest-client'
base_url = 'http://{bridge_ip}/api/{user_id}/lights';
# 色相をぐるっと1周させる
# 電球を点ける
RestClient.put base_url + "/1/state",
{'on' => true, 'sat' => 254, 'bri' => 54, 'hue' => 0}.to_json
# 色相を変えたいので、'hue'だけ指定してAPIをcallする
32.times do |i|
RestClient.put base_url + "/1/state", {'hue' => i*2000}.to_json
sleep 0.1
end
ちなみに、
- 各電球にアクセスするためにユーザを作成し、生成されたユーザIDを使用する必要がある
- ユーザ作成APIは、ブリッジのボタンを押さないと利用できない
ということである程度のセキュリティを保っている模様。
4. 使うときの注意点
照明の元スイッチがOffだと動かないので、ずっとOnにしておかないといけない
= 元の物理スイッチが実質的に使用不能になる
(╹ᴗ╹)<諦めるしかないね
照明の元スイッチをOffにすると、Offになる直前の状態(On/Off、明るさ etc.)がリセットされる
= 元スイッチをOff->Onにしたときの挙動に違和感を覚える(個人差あり)
(╹ᴗ╹)<Offにしないから問題ないね
今後の使い道
現時点(公式アプリ使っているだけ)でも「ちょっと便利な照明」としては十分なので、
今後も使い続ける予定。
電球単品でも売ってるので、追加で買っちゃおうかな。
(╹ᴗ╹)<今は寝室でしか使ってないから、他の部屋もHue化したい
APIを使った複雑な操作や位置情報との連動とかはまだ殆ど試せていないので、
試してみながら有用なものだけ使い続ける感じになると思う。
物理スイッチが欲しくなったら、Tapスイッチ買うんじゃなくて
Raspberry PiとかArduinoで自作しようかな。
