追記(2019-02-15)
WebStorm, vue-cliのバージョンが上がり状況が変わったので加筆修正
(特にJest回り)
概要
WebStorm上でVue.jsアプリケーションの開発するにあたって、そのままだと使い勝手がイマイチなところがあったので色々設定を追加したりいじったりしたらだいぶ快適になったというお話。
なお、本記事で作成したプロジェクトはGitHubで公開しているので、参考になれば幸いである。
-
IsaoTakahashi/web-storm-setup
- 追記(2019-02-15) 最新のmasterは2019-02-15に検証した3.4.0のものになっている
なぜWebStormか
- もともとIntelliJを使っていて、自分の手になじんでいる。
- VSCodeと交互に使用感を試した結果、やっぱり自分にはJetBrains製品が一番だと思った。特に自分の中で重要視していた(ことが分かった)のは以下のような点。
3. 補完機能の充実
4. 定義ジャンプの使いやすさ
5. Gutter Iconの便利さ
5. Searching Everywhere (プロジェクト内の全ファイル・クラス・アクション・設定を1つの入力窓で検索できる機能 - 最近のWebStormのアップデートを見る限り、Vue.jsへのサポートが手厚くなってきている。
(vue-cliでのプロジェクト作成とか)
ただし、補完機能や定義ジャンプについてはいくらか設定が必要(本記事の主題)。
本記事執筆時の各種ツールのバージョン情報
初稿(2018-07-17)時の環境
- WebStorm : 2018.2 EAP
- Node.js : v10.6.0
- yarn : 1.7.0
- @vue/cli : 3.0.0-rc4
- 2系まではvue-cliという名前だった
追記(2019-02-15)
上記は初稿(2018-07-17)時の環境で、今回は下記の環境で検証を行った。
- WebStorm : 2019.1 EAP
- Node.js : v11.10.0
- yarn : 1.12.3
- @vue/cli : 3.4.0
WebStormのインストール
公式サイト、もしくはJetBrains Toolboxから。
EAP版も提供されていて、こちらは現時点では無料&無期限&開発中の最新機能が利用可能。
(ただし安定版ではないので、何かが起きても自己責任)
プラグインのインストール
ちなみに自分は、IntelliJ時代から使っているものも含めて、以下のプラグインを使用している。
機能拡張系
- Autoscroll Save : ファイルを開いたときに、ファイルツリーの表示も追従してくれるAutoscroll機能の設定を保存してくれる。
- CodeGlance : エディタ右上にファイルのMiniMapを表示してくれる。
- ESLint : その名の通りESLintのプラグイン。Warning出したりQuickFixを提示してくれたりする。
- RegexpTester : 気軽に正規表現の記述をテストできる。
レイアウト系
- Material Theme UI : マテリアルデザインのテーマ
- Rainglow Color Schemes : 大量のカラースキーマが1つのプラグインに入っている。個人的には、色分けが細かい方がコードの識別が楽になるので"Jewel"を使用している。
-
Rainbow Brackets : 括弧(
()や{},[])がネストしたとき、色分けして表示してくれる。json含め、多くのファイルフォーマットに対応している。上述のRainglow Color Schemesの"Jewel"と組み合わせると相当カラフルになる。
他にも便利なプラグインが多く揃っているので、色々試してみるのも良いと思う。
r.f. 既に最強なIntelliJ IDEAを更にパワーアップさせられる10個のプラグイン
プロジェクトの作成
(Node.jsやらyarnやらvue-cliのインストールに関しては、公式ドキュメントなどを参照)
Vue.jsプロジェクトの作成
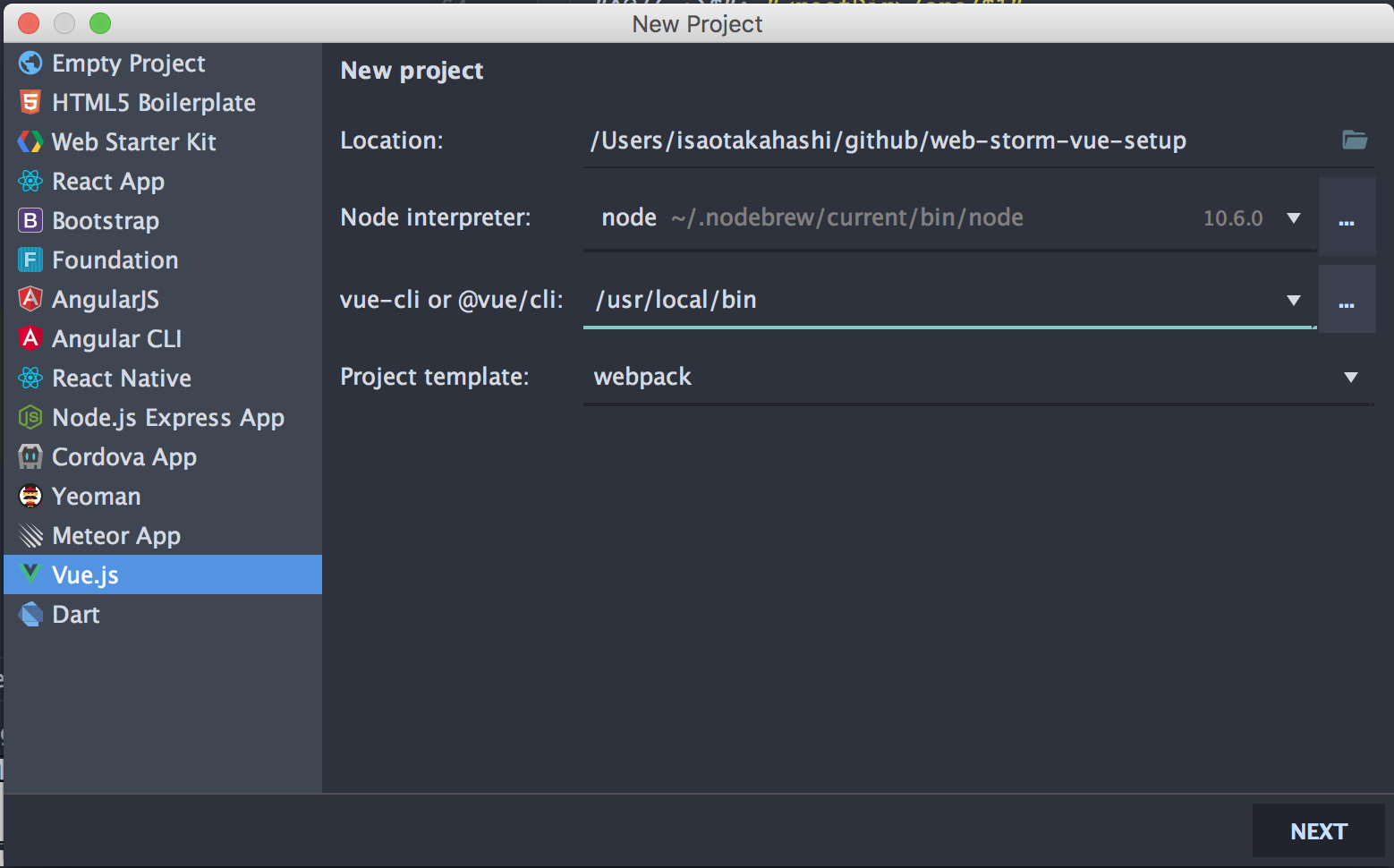
新規プロジェクトの作成画面で"Vue.js"を選択し、適宜Nodeや@vue/cliのpathを入力する。

で"NEXT"を押す…とエラーが出る!
(@vue/cliがrc4に上がったばかりのころに試しているので、何らか問題がありそう)
ここは深入りせず、おとなしくCLI経由でプロジェクトを作成して、それをWebStormで開くことにする。
追記(2019-02-15)
2019.1 EAPではエラーは出ないものの、"Starting Vue CLI"とインジケータが表示されたまま先に進まないため、結局作れなかった。
CLIでできるから別に動かなくてもいいよね
構成はプロジェクトの性質ごとに異なるが、ここでは以下のような構成で作成することにする。

- Please pick a preset:
Manually select features - Check the features needed for your project:
Babel,Linter,Unit - Pick a linter / formatter config:
Prettier - Pick additional lint features:
Lint and fix on commit - Pick a unit testing solution:
Jest - Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
In package.json
WebStorm上での確認
作成したプロジェクトをWebStormで開いて、package.jsonを見てみる。

左側の緑色の![]() アイコンが"Gutter Icon"で、ここから各種scriptを実行できる。
アイコンが"Gutter Icon"で、ここから各種scriptを実行できる。
試しにserveを実行して、無事に起動することを確認。

補完機能と定義ジャンプのカスタマイズ
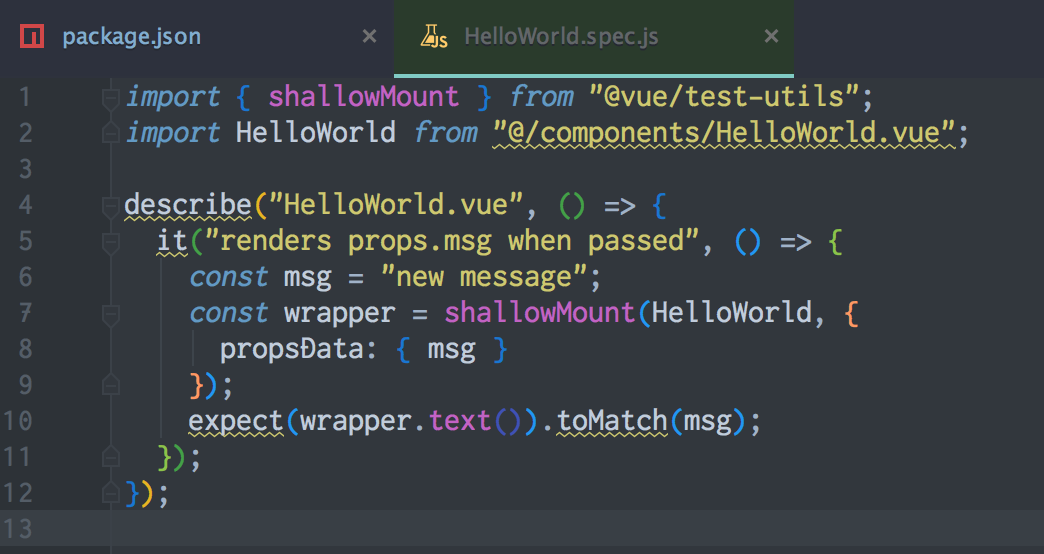
続いて、自動生成されたHelloWorld.spec.jsを例に、補完機能や定義ジャンプの細かい設定をしていく。
設定を追加する前は、このように見えているはず。

- テストコードの
describe()やit()などのfunctionにWarningが出ており、補完が効かない。 - import文の
"@/components/HelloWorld.vue"にWarningが出ており、HelloWorld.vueにジャンプできない。
Unresolvedなキーワードの解決
少なくとも現時点でWebStormは@vue/cli-plugin-unit-jestが参照しているpackageをうまく認識できないため、specファイルのdescribe()などがUnresolvedになっており、Warningになる&補完も効かない。
定義ファイルの追加
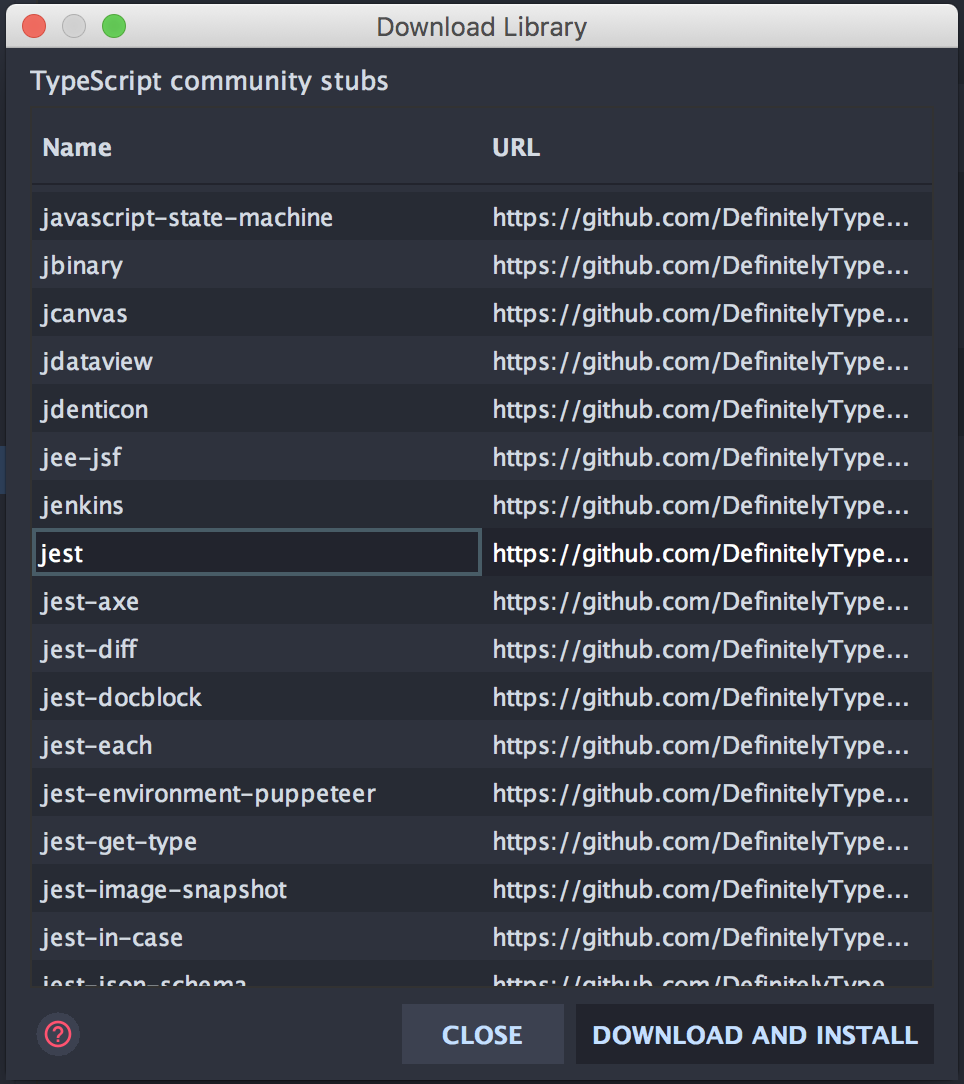
Preference > Languages & Frameworks > JavaScript > Librariesから、Jestの定義ファイルを追加する。

"DWONLOAD..."をクリックし、
 "jest"を選択し、"DOWNLOAD AND INSTALL"。
"jest"を選択し、"DOWNLOAD AND INSTALL"。
これでJestのindex.d.tsが取り込まれるので、補完と定義ファイルへのジャンプが可能になる。

追記(2019-02-15)
現バージョンでは最初から「@types/jest」が追加されているのだがチェックが外れているので、チェックを入れればOK。

packageの明示的な追加
もう一つの手段として、Jestのpackageを明示的にdevDependenciesに追加する方法がある。
$ yarn add --dev jest
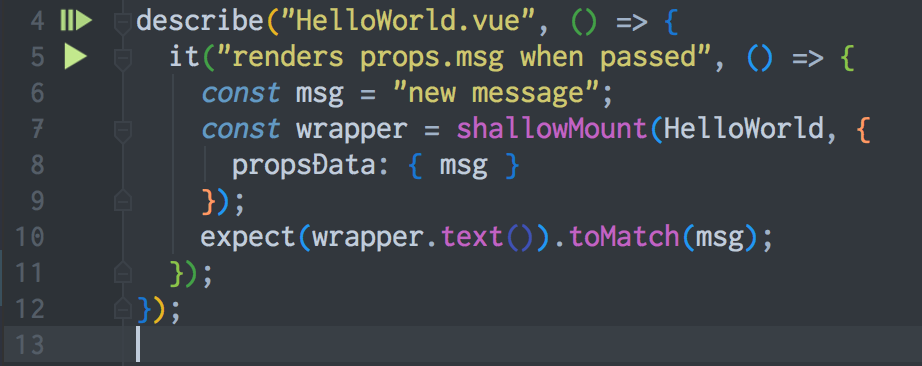
すると、こうなる。

この方法だと、テスト実行のGutter Iconも表示されるので快適・・・かと思いきや

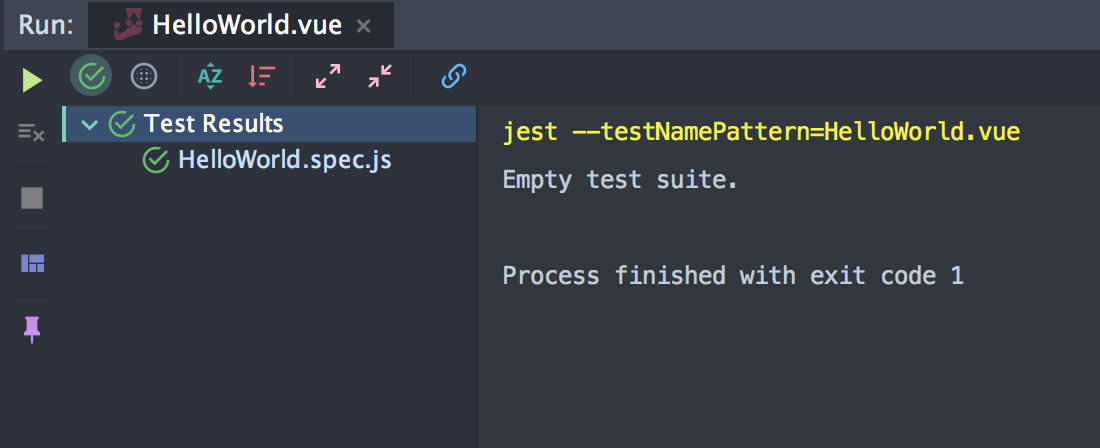
正しくテストが実行されない![]()
(Terminalからyarn run jest --testNamePattern=HelloWorld.vueを実行すれば正しく動く)
また、dependencyの追加が冗長になる&@vue/cli-plugin-unit-jestが使用しているバージョンとズレると予期しない挙動になる可能性があるので、Gutter Iconからのテスト実行含め、素直にWebStormのアップデートを待つほうが良いかもしれない。
追記(2019-02-15)
現バージョンではjestのdependencyを明示的に追加しなくてもGutter Iconが表示され、テストも正しく実行される。なのでこの方法は非推奨。

(テスト実行時のコマンドが@vue/cli-service test:unitとなっており、@vue/cliのscriptが実行されるようになっている。)
import文のWarning解決
WebStormは、デフォルトではbabel-resolverなどによるimport文の省略記法をサポートしていない。
機能追加の要望も出ているが、取り込まれる目処は立っていなさそう。
そこで、上記記事でも提示されているように、プロジェクト直下に設定用のjsファイル(名前は何でも良い)を置くことで解決する。
/* eslint-disable no-undef */
// r.f. https://youtrack.jetbrains.com/issue/WEB-22717#focus=streamItem-27-1558931-0-0
System.config({
paths: {
"@/*": "src/*"
}
});
そうすることで、Warningが消え、importしているpackageの定義にもジャンプできるようになる。

ESLintやPrettierの活用
ESLint(上述のプラグイン)とPrettier(デフォルトでプラグインがインストールされている)を使うにあたって、特に特殊な設定をする必要はない。
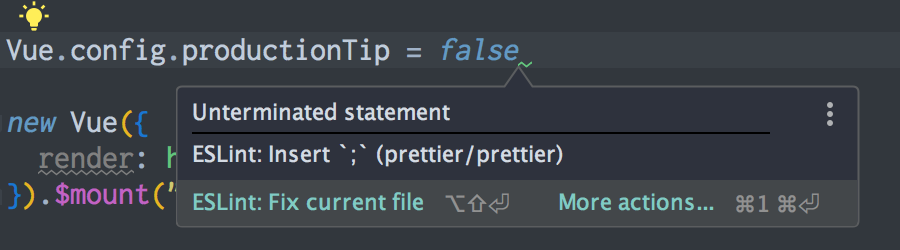
ESLintによるWarningとQuick Fix
ESLintで警告が出るコードを書いている場合、警告対象の部分にマウスオーバーすると、このようにツールチップが表示される。

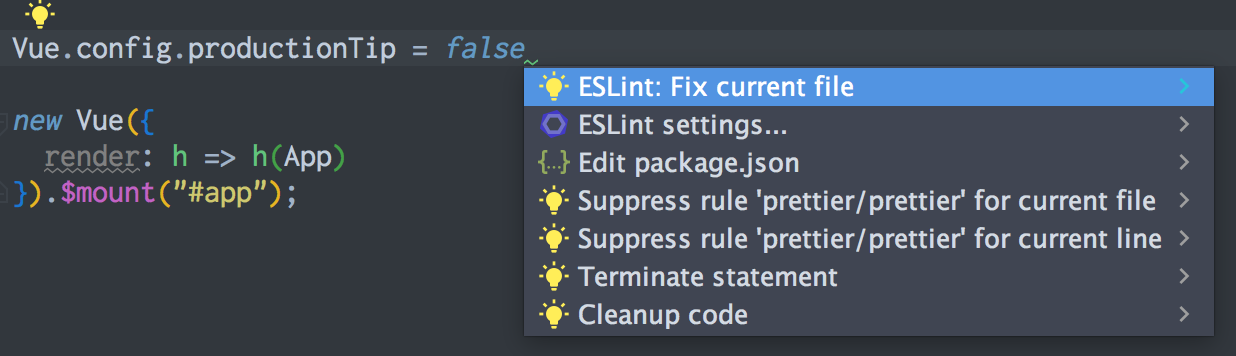
ここでcmd+1(または"Show Intention Action"を割り当てているショートカットキー)を押して表示されるツールチップから"ESLint: Fix current file"を実行することで、

Prettierによる整形
"Reformat with Prettier"にデフォルトでショートカットキーが割り当てられているので、それを実行すればPrettierの設定に基づき整形をしてくれる。

("Find Action"のポップアップ画面)
Prettierの設定によってはWebStorm標準の"Reformat Code"とコンフリクトするので、思い切って普段"Reformat Code"に割り当てているショートカットキー(筆者の場合だとcmd+shift+F)を上書きしてみるのも良いかもしれない。
(「うっかりReformatしちゃってESLintに怒られる」ということを防げる)
最後に
いくらか追加設定をすることで、WebStorm上でのVue.js(というかNode.js)プロジェクトの開発作業をすこぶる快適にすることができる。
個人的な所感ではあるが、JavaScriptでの開発にあまり慣れていない or 他のJetBrains製品を使ったことがある人には、VSCodeよりもWebStormの方がスムーズに開発を進められるのではないかと思う。
