はじめに
私の大学のポータルサイトはログイン状態を保存することができず、履修登録や抽選登録、その他諸々の情報を確認するためにいちいち学番とパスワードを入力しログインするのがめっちゃめんどいなぁとなてり
そこでpythonで定期的にお知らせが更新されていないかチェックし、更新されていればbotに呟かせるようにしてみた
環境
python3.6.5
MacBook Pro
1.ポータルサイトへのログイン
お知らせが更新されているか確認するためにまずはポータルサイトへログインする必要があるがここではseleniumを使った
(seleniumが入ってないよって人はpipとかでinstallしてね)
chromedriverをダウンロードする
seleniumでchromeを動かすためにchromeのOSにあったchrome driverをここからダウンロードしましょう
from selenium import webdriver
driver_path = 'REPLACE_ME_YOUR_DRIVER_PATH'
driver = webdriver.Chrome(driver_path)
driverがダウンロードされたら上記のように記述することでchromeをseleniumで動かせるようになる。driver_pathにはダウンロードしたchromedriverへのパスを渡してやる
ID/PASSWORDを入力してログインする
seleniumでIDとかパスワード聞いてくるサイトにログインするのはこちらがわかりやすかったです
https://qiita.com/shota-nekoneko/items/64bbd0c2f534d20e7b77
# ログイン画面に飛ぶ
driver.get('ログイン画面のURL')
# ID/PASSを入力
id = driver.find_element_by_id('ユーザID入力フィールドの要素')
id.send_keys('ログインするユーザーのID')
password = driver.find_element_by_id('パスワード入力フィールドの要素')
password.send_keys('ログインするユーザーのパスワード')
time.sleep(0.5)
# ログインボタンをクリック
login_button = driver.find_element_by_name('ログインボタンの要素')
login_button.click()
IDとかPASSWORDの入力フィールドの要素はサイトによって違ったりするのでログイン画面のソース見て探します
ソースの見方はこの辺を参考に
・https://www.cvt-jp.com/google/3599/
・https://www.webdlab.com/mac/tips-view-source-code/
これでログインは完了です
2.ポータルサイトからお知らせ部分を拾ってくる
ログインできたらサイトから必要な部分のテキストのみ抜き取ってくる
別にこのままseleniumでもできる気もしたがスクレイピングに関してはbeautiful soupの方がまだ触ったことがあったのでbeautiful soupを使ってテキストを抽出した
from bs4 import BeautifulSoup
html = driver.page_source
soup = BeautifulSoup(html, "html.parser")
news_tag = soup.find("div", attrs={"class", "NEWS"})
txt = news_tag.get_text()
soup.find()では、お知らせが書かれてる部分のタグをざっくり取ってくるよ
このへんとか参考にすると良い
lines = [line.strip() for line in txt.splitlines()]
txt = "\n".join(line for line in lines if line)
こんな感じでいらない改行とか消しておく
3.テキストファイルと比較して一致しなかったらbotに呟かせる
前もって比較用に前回スクレイピングした時のテキストをlast.txtとかなんとかとしてソースコードと同じディレクトリとかに置いておく
f1 = open('テキストファイルのパス', 'r', encoding='utf8')
last_txt = f1.read()
f1.close()
if txt == pre_txt:
driver.quit()
else:
f1 = open('テキストファイルのパス', 'w', encoding='utf8')
f1.write(txt)
f1.close()
ifttt_webhook()
driver.quit()
前回スクレイピング時のテキストデータと比較して一致しなかったらツイートしてテキストファイルを上書きしておく
(encoding='utf8'をつけてないと後々Automatorで動かした時にエラー吐かれたので書いときました、
正直よくわかってない、)
ツイートするのには前もって作っておいた以下の関数を使用してIFTTTを叩く
(なんか同じツイートばかりするとあかんという話をどっかで聞いた気がするので現時刻も一緒に投げといた、)
import datetime
import requests
now = datetime.datetime.now()
def ifttt_webhook():
payload = {'value1': now}
url = 'IFTTTのURL'
requests.post(url, data=payload)
IFTTTでツイートするのはこちらがわかりやすかったので参考に
4.定期的にプログラムを動かす
ここまでで実際に動かすプログラムはできたのでこれをmacに定期的に動かさせます
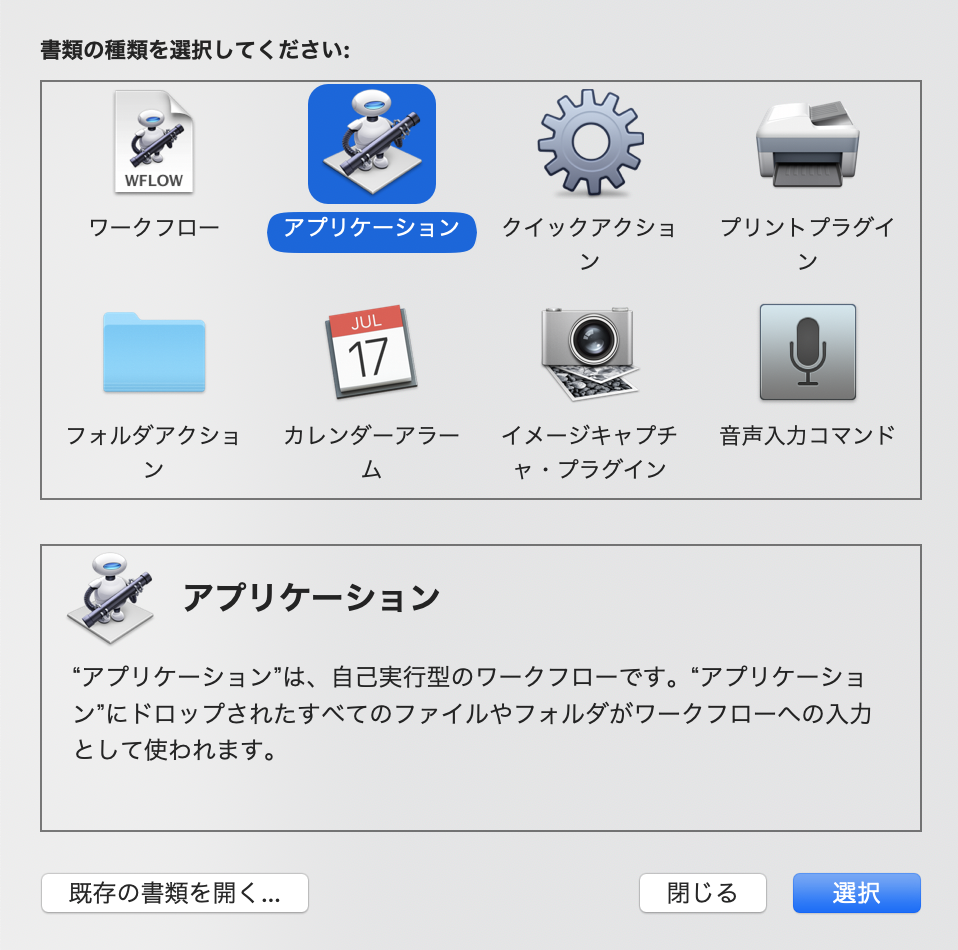
こちらを参考にしつつmacの標準アプリケーションAutomatorを使って.appにしていきます
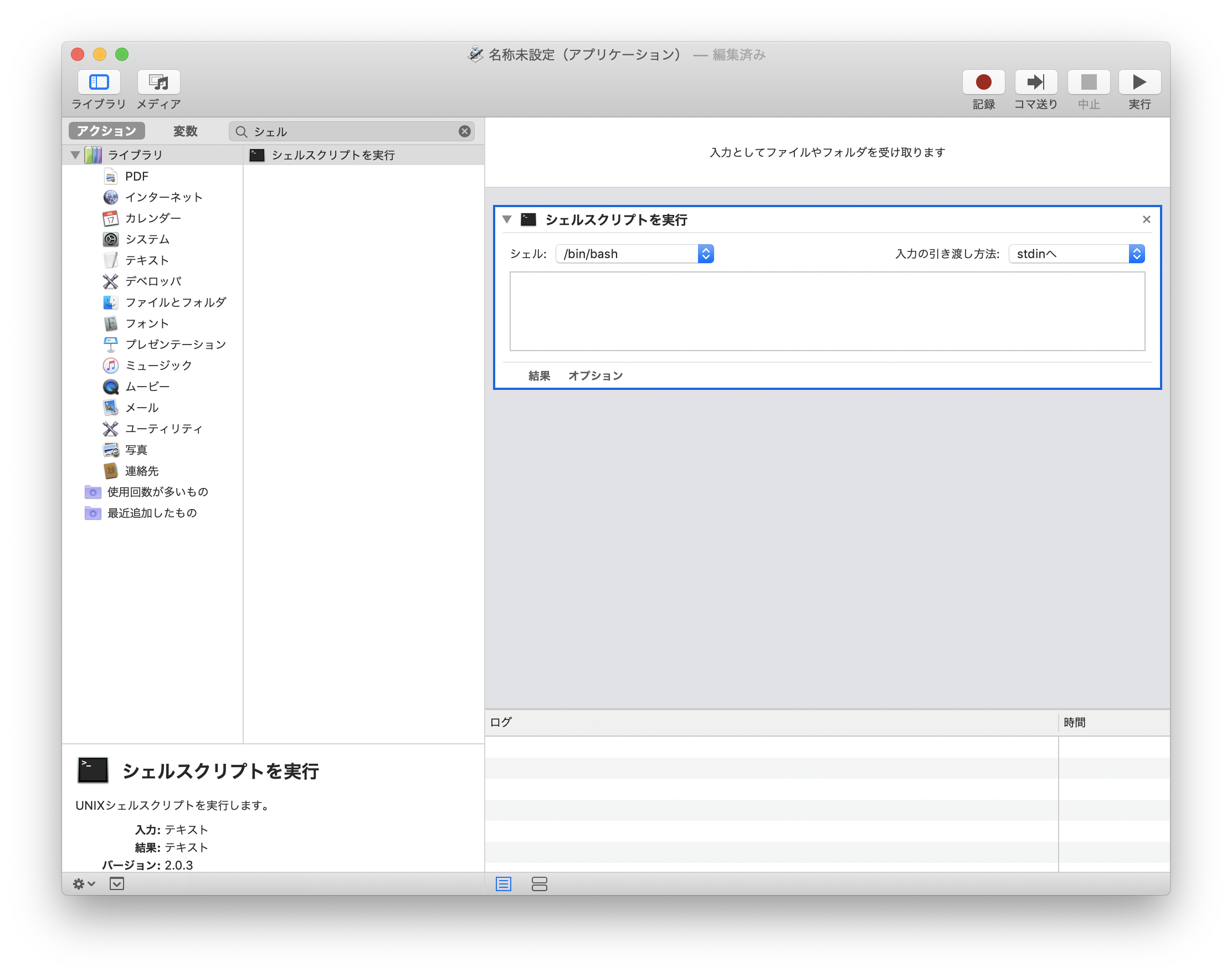
選択できたら以下のように’シェルスクリプトを起動’を選択します

ここまでできたら空白になっているテキストボックスに
python ~/なんとかー/example.py
てな感じでさっきまで書いてたプログラムへのパスを渡す
(pythonのところもpythonへのパスにしなきゃ上手くいかないこともある?らしい)
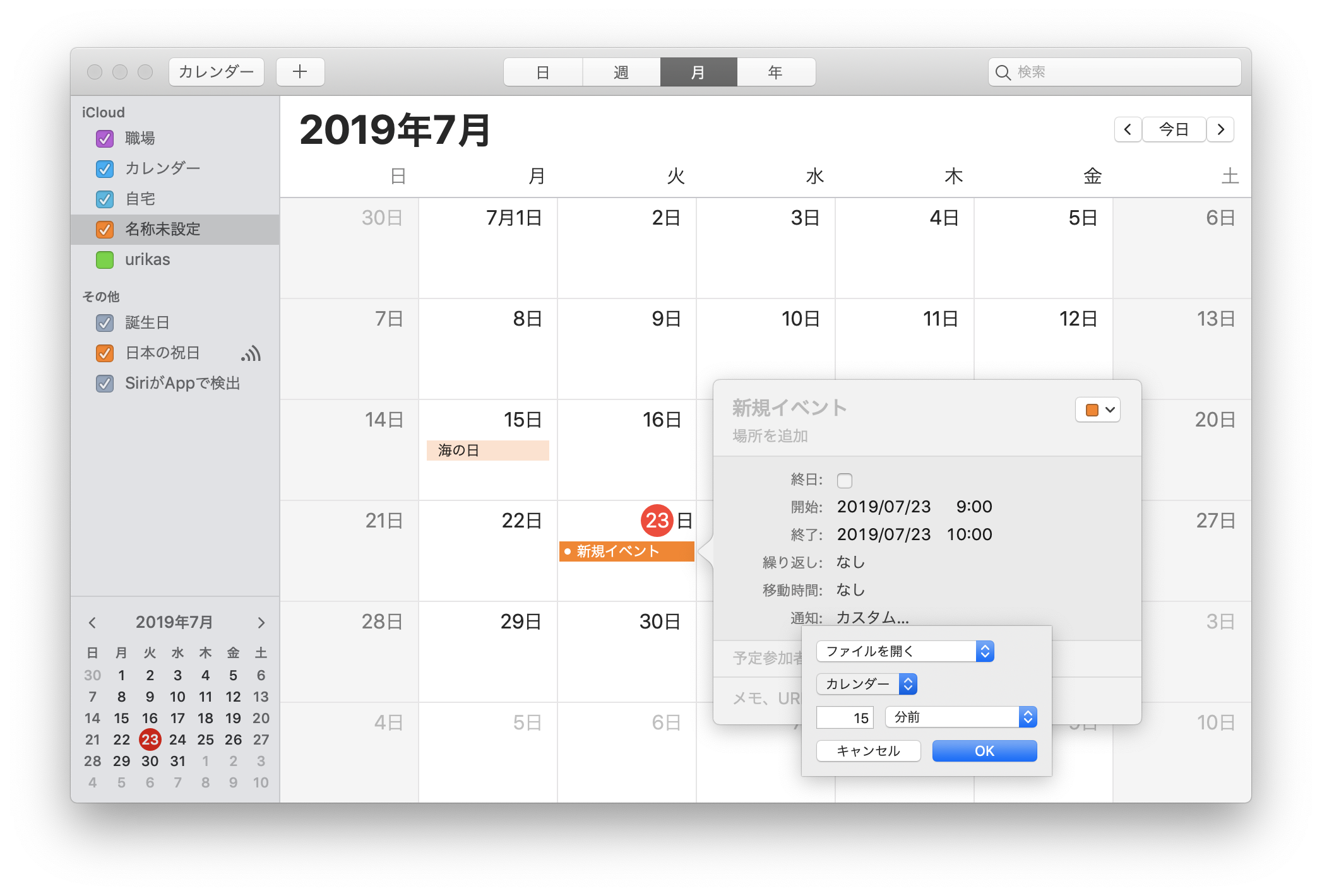
appができたら最後にmac標準搭載のカレンダー使って定期的にこのappを開かせるよ
カレンダーを開いたら新規イベントを作成し、通知の欄をカスタムにしてファイルを開くようにする
開くファイルで先ほど作ったappを選択してやれば完成!!
この辺わかりやすいので参考にー

繰り返しで毎日とかにしてやれば毎日チェックしてくれて更新されてればツイートされる
あとはまあ作ったプログラムをラズパイで常時動かせたらいい感じかなぁ![]()