Style3D概要
Clothシミュレーションの一種です。UnrealEngine用のプラグインがあります。
使用例
色々ソフトが出ていますがAteilerとSimulatorを使います。
Ateilerで服を編集しUE内でSimulatorを使います。
料金
公式
サンプル
ドキュメント
いいところ
- 服のサンプルが多い。これをベースに加工してUEに持っていける。
- UE上でAnimationのキャッシュが取れる。要求スペックに多少満たなくてもまぁ動く。メモリ32GB+RTX2060では動いた。リアルタイムでも動くがこれにはスペックが必要。
導入手順
アバターに服を着せてアニメーションを設定する手順を説明します。
動画
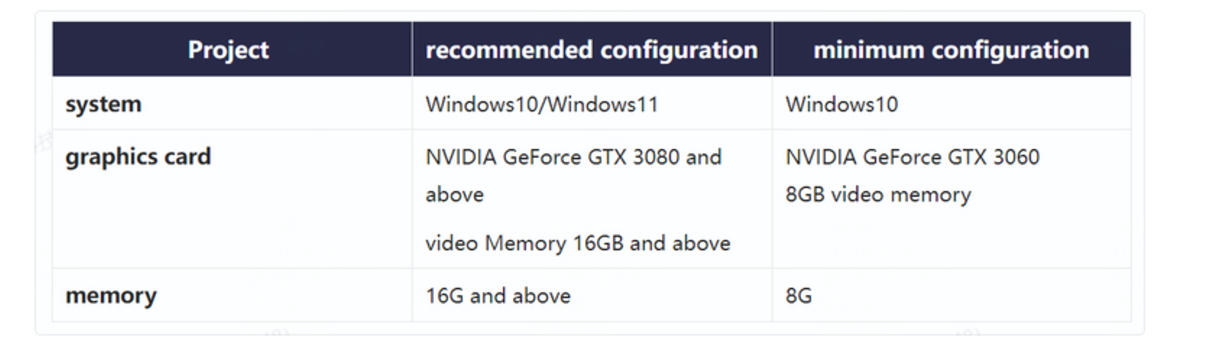
環境
- Windows11
- Unreal Engine 5.4
- メモリ32GB
- GPU RTX 2060
環境構築
公式ドキュメント(英語)があるのでこちらを参照しつつ補足していきます。
公式ドキュメントの該当する項のリンクを貼っています。
公式ドキュメントに従いStyle3D Simulator Pluginを追加します。
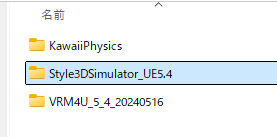
Free TrialよりPluginをDownloadして該当のバージョンの物をPluginフォルダ以下に配置します。

Style3D Ateilerをインストールします。
https://atelier.style3d.com/en/home

アニメーション付きのアバター準備
Animation付のアバターを準備します。今回はVRoidを使いました。アバターからは服を外しておきます。VRoidはその辺りの操作が出来るので都合がいいですね。アニメーションは以下のページの概要欄で配布されているものを適応しました。
服の準備
着せる服を準備します。主に以下の順に進みます。
- UEからデフォルト姿勢のObjを書き出し
- Atelier上で服の追加とフィッティング
- フィッティングした服をUEにインポート
服作成用のアバターの書き出し
Simulator上で服を着せるためのアバターを準備します。Aポーズだと都合がいいです。初期値がAポーズではない場合は、AポーズになるAnimationを準備してください。
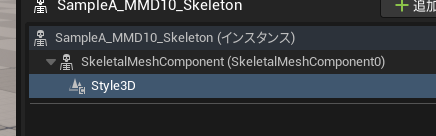
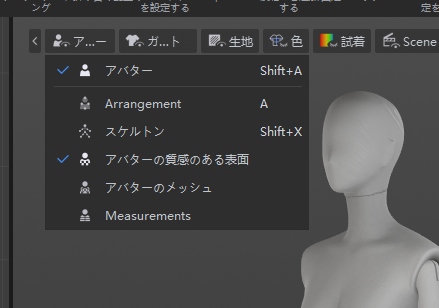
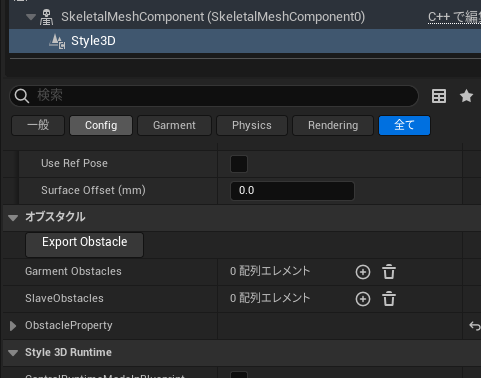
ドキュメントに従いStyle3Dコンポーネントを追加します。
Export Obstacleを選択すると現在のポーズでObjが出力されます。

Ateiler上で服の装着
Ateilerを起動し、使用したい服をインポートします。
「Download from Cloud」を押すとWeb上のサンプルを追加することができます。

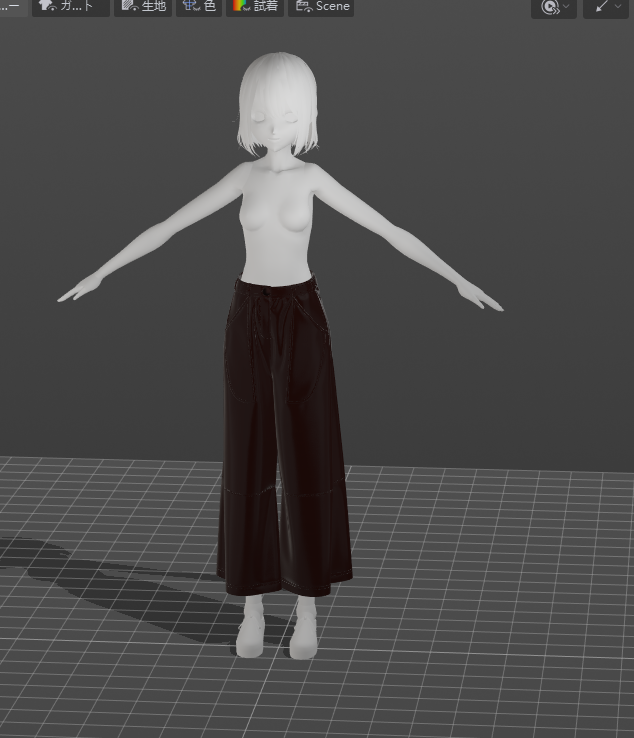
デフォルトのアバターを消して、アバターに合うように調整します。
パターンを編集してサイズを調整します。変形はハードル高いですが裾上げたり、ウェスト詰めたりくらいは容易です。
少し埋まっている、間隔が空いているような状態でも、シミュレーションをOnにするといい感じになります(ここ気持ちいいポイント)。
ウェストが緩いと下がってきがちなので極力詰めた方がいいです。

上半身を追加します。ここを追加にしないと現在のシーンが消えます。
UE側で上半身、下半身をそれぞれ読み込むようなプロパティ(Multipl Garment)がありますが、2024年7月時点では正常に動いていなさそうだったので、上半身下半身まとめて1つの服として扱います。
サイズを調整します。半袖で腕を振り回すと、袖口があまり綺麗に見えなかったので肩部分を消してタンクトップにします。場所によってはパーツとパーツを縫い合わせるような処理が入っているので、設定から切り離す作業が必要そうですが現状よくわかっていないので割愛します。今回はDeleteキーだけで消えました。

書き出し
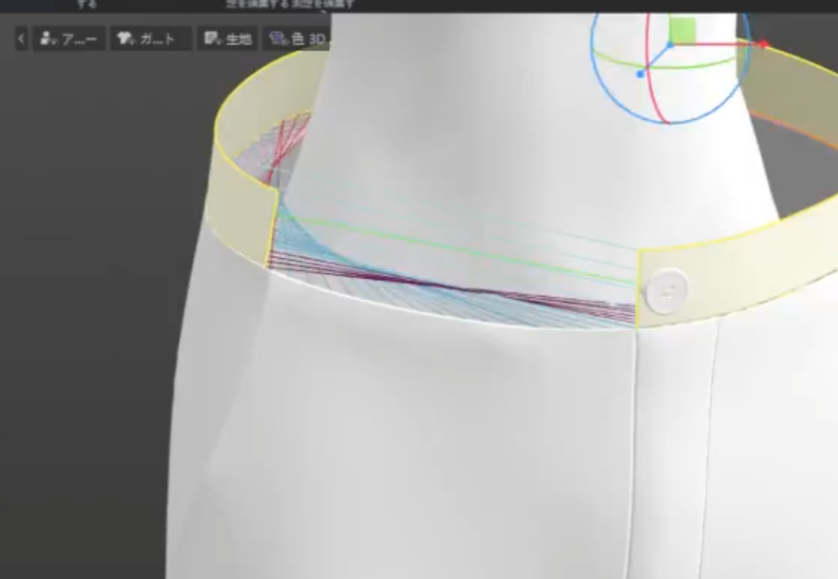
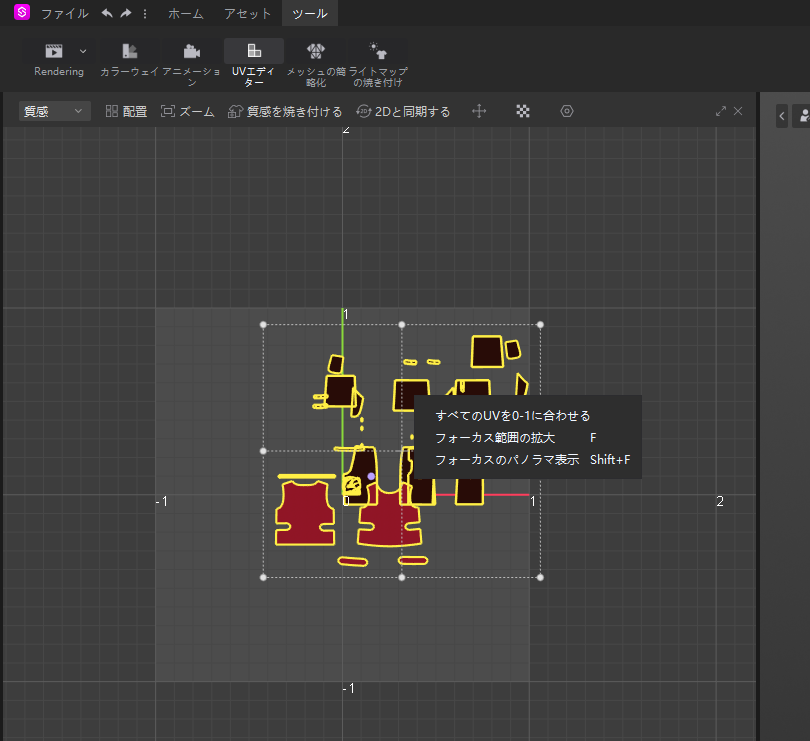
書き出し前にUVを0~1に揃える必要があります。
「ツール/UVエディター」を選択→「配置」を選択します。

クイックスタートガイドに従って頂点数を減らしたのちに書き出します。クイックスタートには50000以下とありますが、PCのスペックによってはもう少し下げた方がUE上で安定します。
UEで読み込み
UEで読み込みます。
https://meiguoshiyous-organization.gitbook.io/untitled/quick-start#import-smd-to-unreal-engine
以下の手順です。
- 服のインポート
- 当たり判定の設定
- アバターにアニメーションの適応
- アニメーションを付けたアバターにフィッティング
- アニメーションのキャッシュ
- 服のパラメーターの調整(繰り返し)
- アニメーションのキャッシュ(繰り返し)
- キャッシュしたアニメーションの再生
アニメーションをキャッシュせずリアルタイムで動かすこともできますが、PCのスペックの関係上動かなかったので今回はキャッシュしています。
当たり判定の設定
多くのアニメーションでは「手がズボンの中に埋まる」「右足がズボンの左裾を貫通する」等の動きが含まれるので当たり判定の設定を行い、服の各パーツが身体のどこと衝突するか設定する必要があります。
服のパーツと体のパーツにそれぞれ当たり判定を設定して、不必要な干渉が起きないようにします。
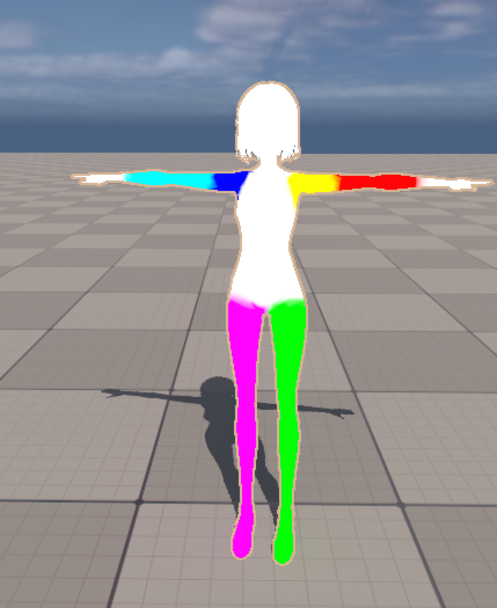
ペイントモード(UE標準機能)で身体を塗っていきます。
https://meiguoshiyous-organization.gitbook.io/untitled/collision-filter#tmchz
Tips : 既にAnimationが適応されていて塗りづらい場合は「UserRef Pose on Init Anim」を押すと初期ポーズになります。
Tips : Blenderとかで塗った方がいいです。FBXで出力すれば反映されます。Blenderで設定された値と異なる可能性があるので、UE側でも確認してください。
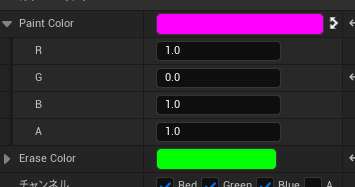
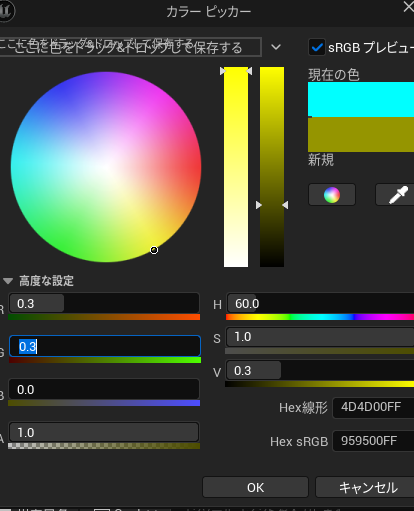
同じ値で塗ってほしいので、Strengthを1、Falloffを0にする必要があります。

「2. Automatically set Collision Filters for garments」に従い、当たり判定を設定します。
自動で当たり判定が設定されますが、アバターがAポーズであることが前提となっています。
手動でも設定することができます。「1.Manual adjustment of Collision Filter」以降に記載があります。
髪の毛部分のマスクの適応
これだけだと髪の毛が引っかかるのでカスタムでマスクを当てます。

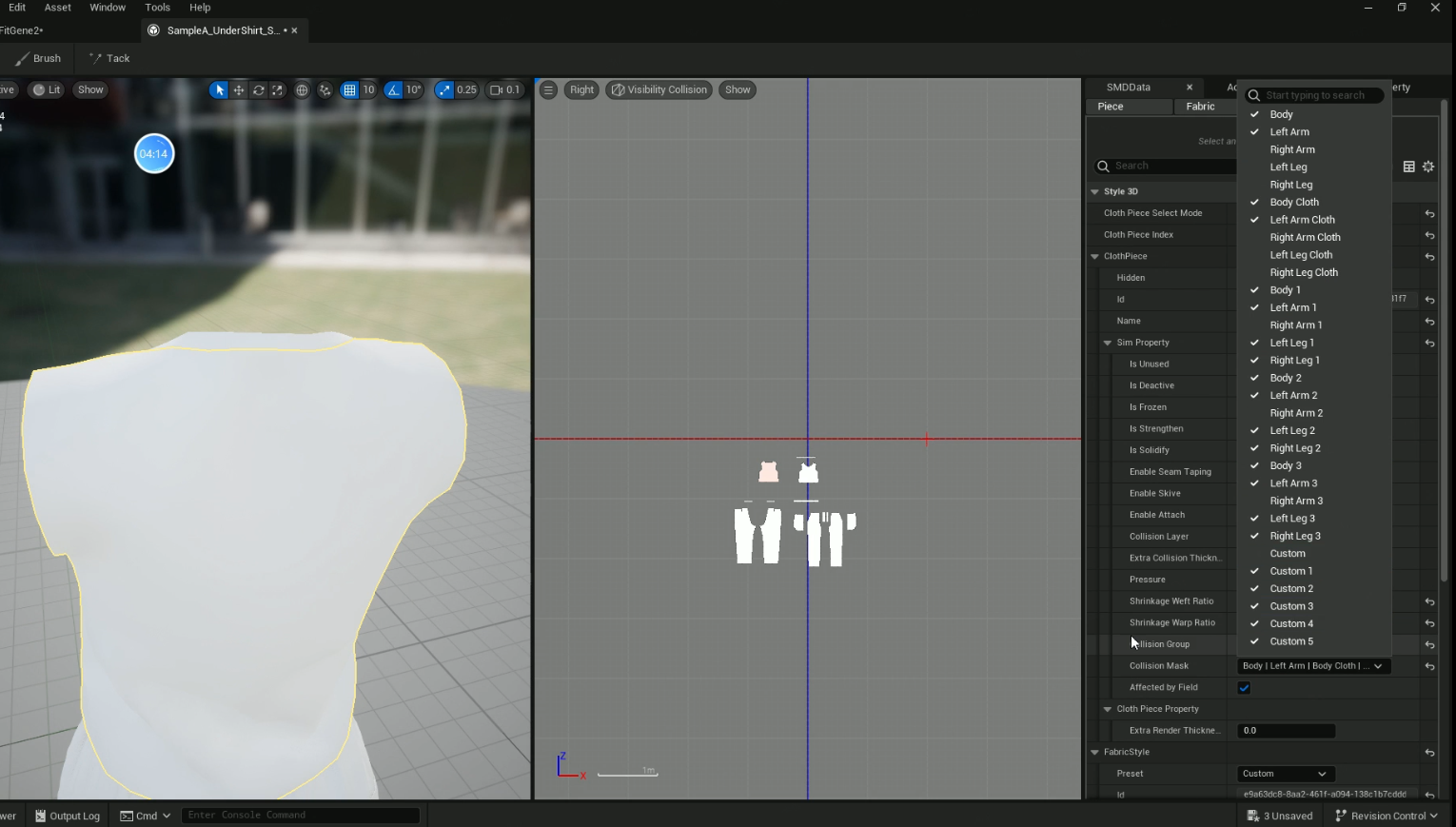
服の「Collision Group」と「Collision Mask」を適応します。先ほどの自動設定で設定された項目もこちらです。
それぞれに対する公式からの説明は以下の通りです。
A human mesh be set in Collision Group does not contact the parts of the clothing be set in Collision Group A; A human mesh be set in Collision Mask contacts the parts of the clothing be set in Collision mask A. Both need to be set manually.
以下の作業を行います。
- 髪の毛をCustom Collision Groupに追加します。
- TシャツをCustom Collision Groupに追加します。
- TシャツをCustom Collision Maskから除外します。
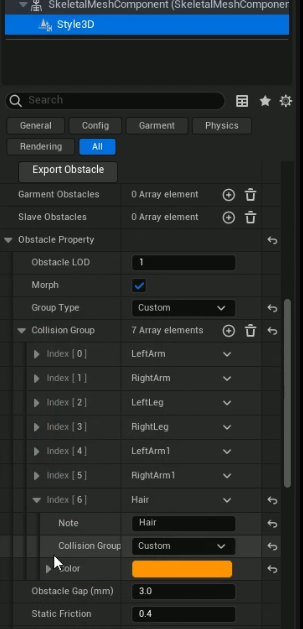
Style3DコンポーネントのCollisionGroupにNameを「Hair」、Collision Groupを「Custom」として追加し、先ほど塗った色を設定します。

インポートした服を開き、CollisionGroupの「Custom」にチェックをいれます。

Collision Maskから「Custom」のチェックを外します。

以上で当たり判定の設定が完了です。
腕、髪の毛、足が引っかかりがちです。後の工程でアニメーションを再生した際に不都合が生じた場合は再度設定しなおす必要があります。
一度Animationのキャッシュが取れたらこの当たり判定はなくなっても問題ありません。
ポーズのフィッティング
アバターにAnimationを適応させると服を着せた時とズレるので、服が合わなくなります。そのためPose Fittingを行う必要があります。
ドキュメントの以下の部分に従いフィッティングを行います。
https://meiguoshiyous-organization.gitbook.io/untitled/character-posefitting
ポーズのフィッティングに関する補足
アバターの初期値(Animationをつけていない状態)がAポーズでない場合、以下の位置にAポーズになるようなAnimationを設定します。
VRM4Uプラグインを入れている場合は「A_VRoidSimple_Apose」がPluginに含まれているので使用すると都合がいいです。
PoseFittingはLoginされていないと実行されません。

PoseFitを押すと「A Pose Asset」にアニメーションを適応した場合はその姿勢から、適応していない場合はアバターの初期値から、アニメーションの開始地点まで自動でアニメーションします。
Ateiler上で服を着せた際の姿勢から、アニメーション開始時の姿勢までアニメーションするので、服のズレを相殺することができます。
ここで設定している「Style3DGarmentCapture」に今から保存するクロスシミュレーションのキャプチャが保存されます。これはデフォルトではDerivedDataに保存されているようなので、うっかり消さないよう気を付けた方がいいです(2敗)。
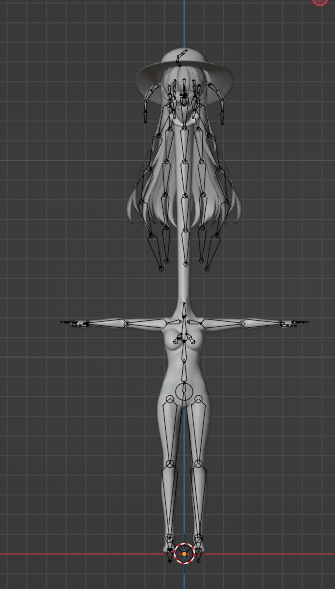
Tips:モデルに対してBindして、Attatch, Freezeをオンにしている箇所はPoseFitting時に当たり判定がマスクされません。そのため、PoseFittin開始時に一部のメッシュが埋まっていると問題になります。髪の毛が身体に埋まっていると問題になりがちなので、次のようなAnimationを準備し、初期姿勢とすると都合がよいです。
Animationのキャッシュ
ドキュメントに従いアニメーションをキャッシュしていきます。キャッシュファイルの名前を入力します。
Animation Cacheを押してアニメーションをキャッシュしていきます。
キャッシュが完了するまで待ちます。
途中で崩れるとやり直しです。服のパラメーターを調整してください。
途中にある無理なポーズで崩れて全部推し直しになりがちなので、事前にアニメーションを分割して適切なパラメーターをしてから通しでキャッシュをとる方がいいと思います。
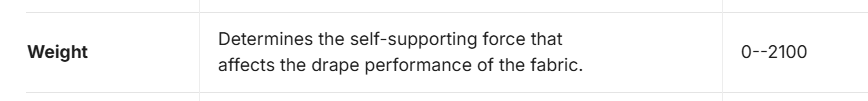
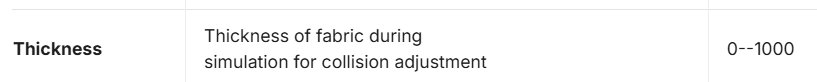
パラメーターの設定
アニメーション中に崩れないように服のパラメーターを調整します。
主に触ったのは以下のパラメーターです。
Tシャツがめくれ上がっていく問題が改善します。最大値まで上げました。
服を突き抜ける問題が改善しました。いくらか上げました。
Stretch Warp/Weft/Bias
パーツごとに設定できるのでそれぞれいい感じにします。
Animatoionの再生
Animationを再生します。
モードを「Chache Play」に切り替えて、保存時に指定した名前を入力するとロードされます。
「Cache Play」に切り替えずにRecord ModeのままBegin Playすると上書きされます(3敗)。
結果
服のシワがちゃんと出るのいいですね。
ライティングとVRMのマテリアルの設定、Kawaii Physicsの調整を詰めればもう少し改善しそうです。
その他気を付けること
- 服の一部が硬直する不具合がありました。最終的に解消しなかったので別の服でやり直したところ、同じ手順で正常に動作しました。服のSampleの設定の問題か、頂点数が多すぎることが原因ではないかと考えています(未解決)。
その他のClothシミュ
使ったことがないので知りたい
- Marvelous Designer
- uDraper
https://www.youtube.com/watch?v=qBJRJvHYS_k