経緯
現在開発中の個人アプリでTwitter APIを利用しようしたらネットに転がっている情報がやたら古かったり、錯綜気味(個人的解釈です)でTweet投稿までに若干手こずったので備忘録的に放流しておきます。
どのように
- サクッとNodeで
- ライブラリはtwitter-api-v2を使って
前提
- Twitterデベロッパーポータルの登録、開発者申請が既に終わっている前提
- 必要なJSライブラリは(twitter-api-v2)はインストール済み
目標
Hello Worldをツイートする
実装
1. 認証情報の準備
現在TwitterからAPIを利用する為に、3種類の認証情報が提供されている。今回の目標であるツイートを投稿までに利用するのは以下の情報の4つ。
- Consumer Keys
- API KEY
- API KEY SECRET
- Authentication Tokens
- Access Token
- Access Token Secret
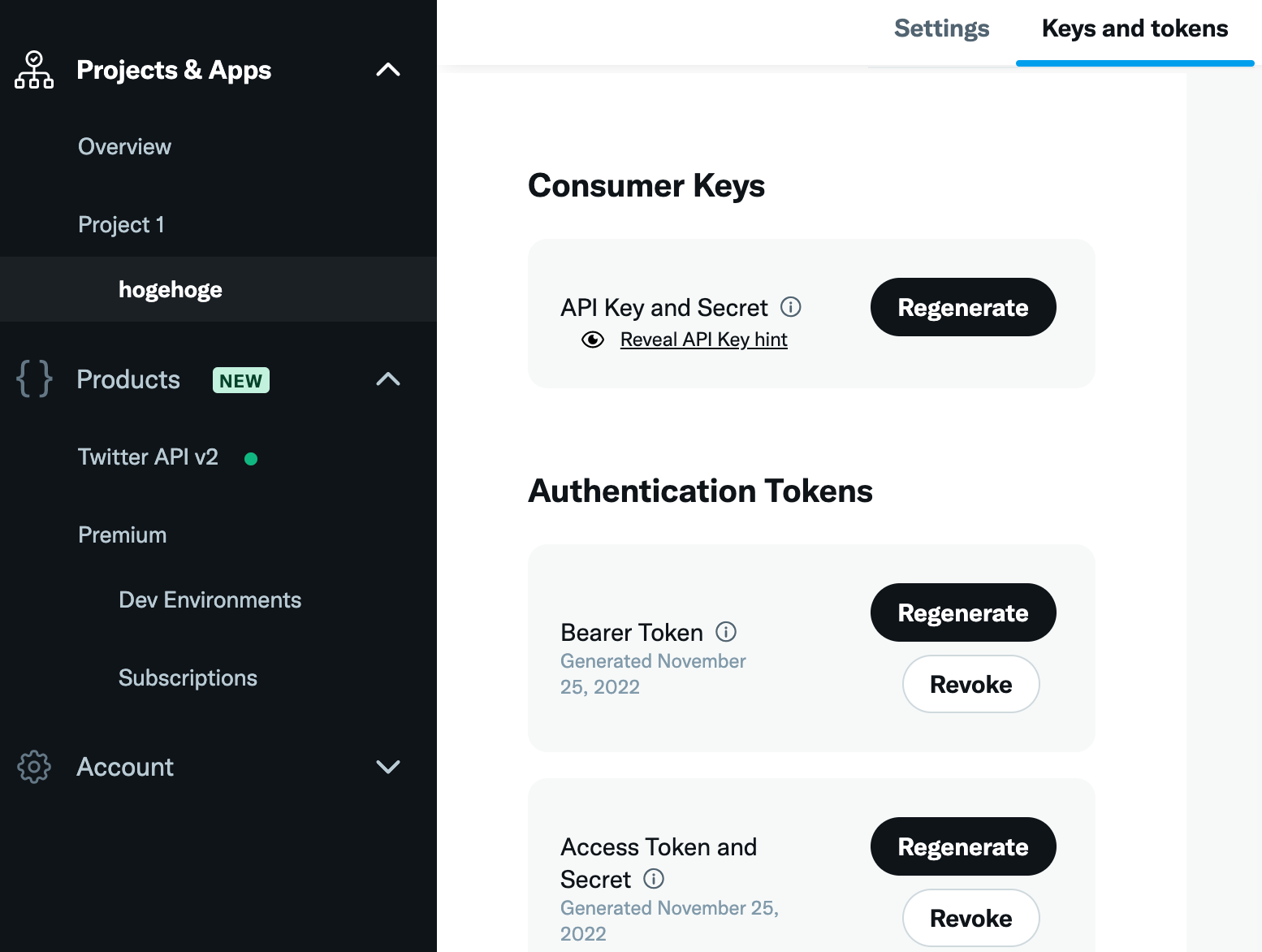
これら情報は、ダッシュボードのプロジェクト、Keys and tokensタブから確認することができます。

Authentication Tokensの一覧にBearerTokenという項目が存在するが、このトークンは読み込み専用でツイート(書き込み)を実行しても"Your credentials do not allow access to this resource."と返ってきてツイートできないので注意。
2. 権限の設定
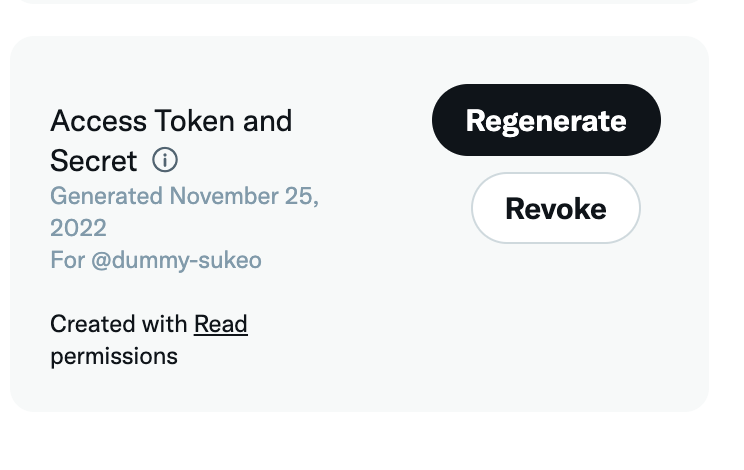
APIを通じてtweetをするには発行されているAccess Tokenに書き込み権限が付与されていないといけない。現在の権限は、Access Token and Secretの下の方に小さく書かれている。
Read And Writeになっていると読み書きできる。
開発者アカウントを作ったばかりだとReadのみになっていると思われる。

Read And Writeで権限が適切に設定されている方は以下の手順をスキップ。
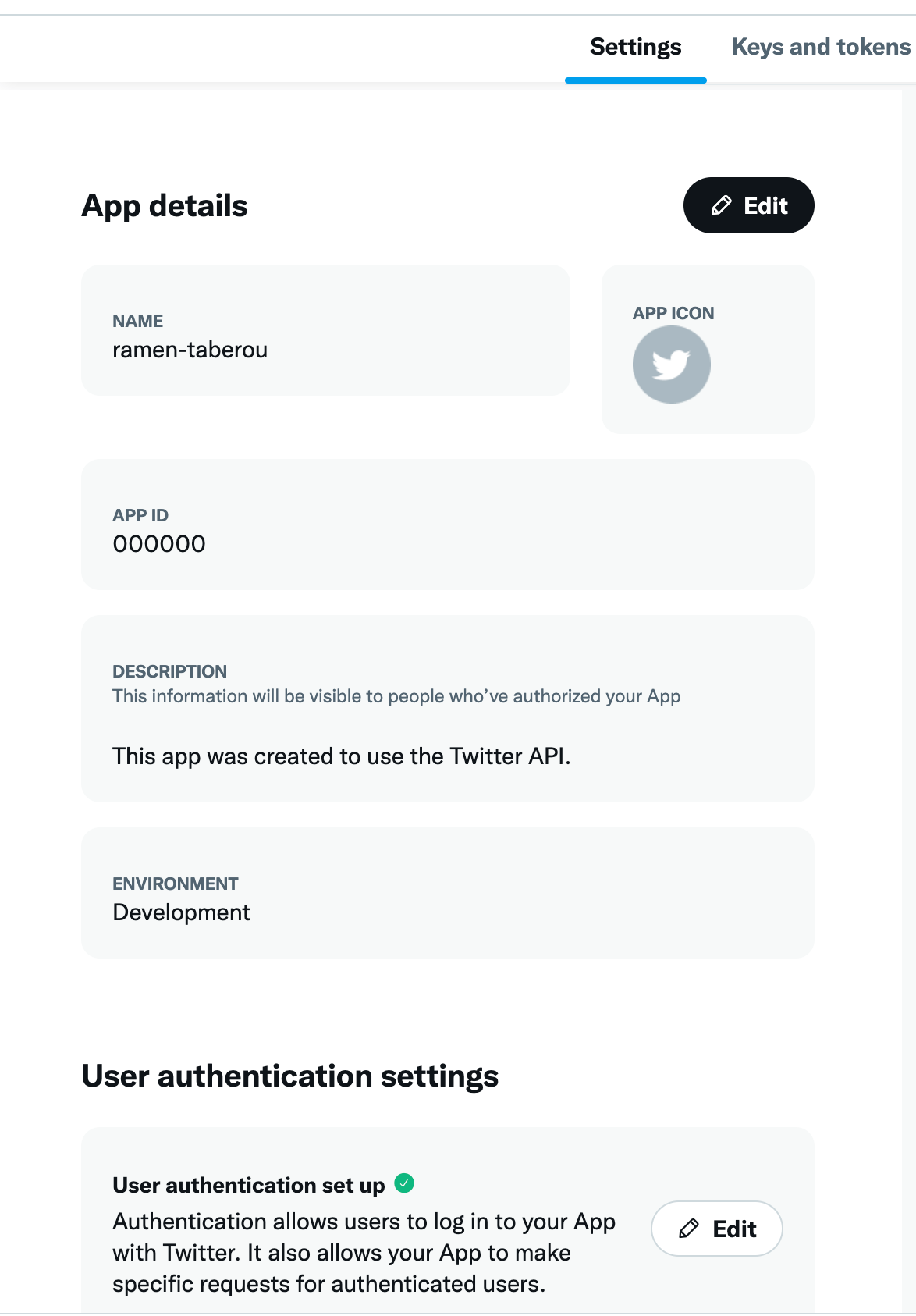
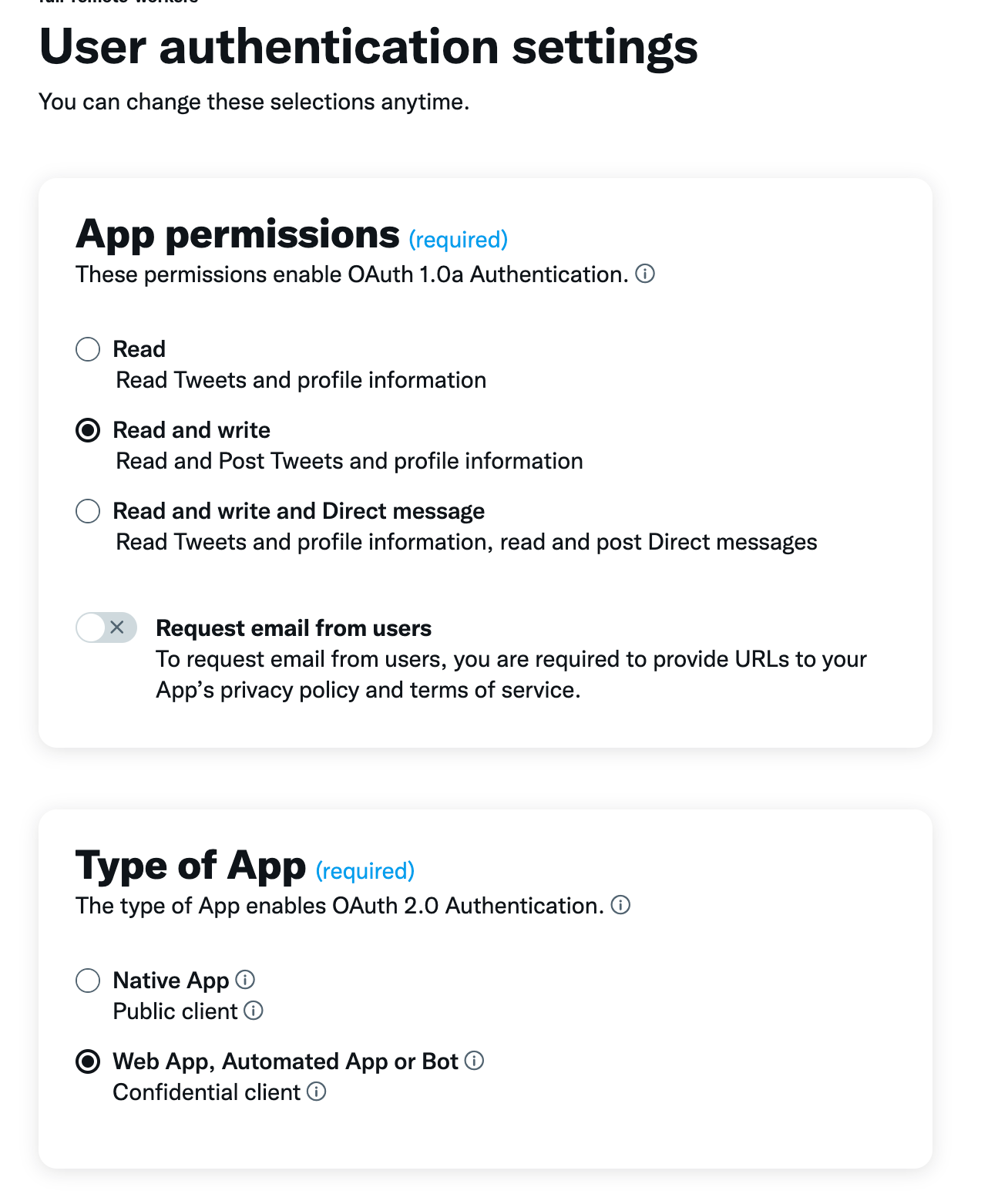
書き込み権限を取得するには、Keys and tokensタブの隣のSettings->User authentication settingsのEditから行う。

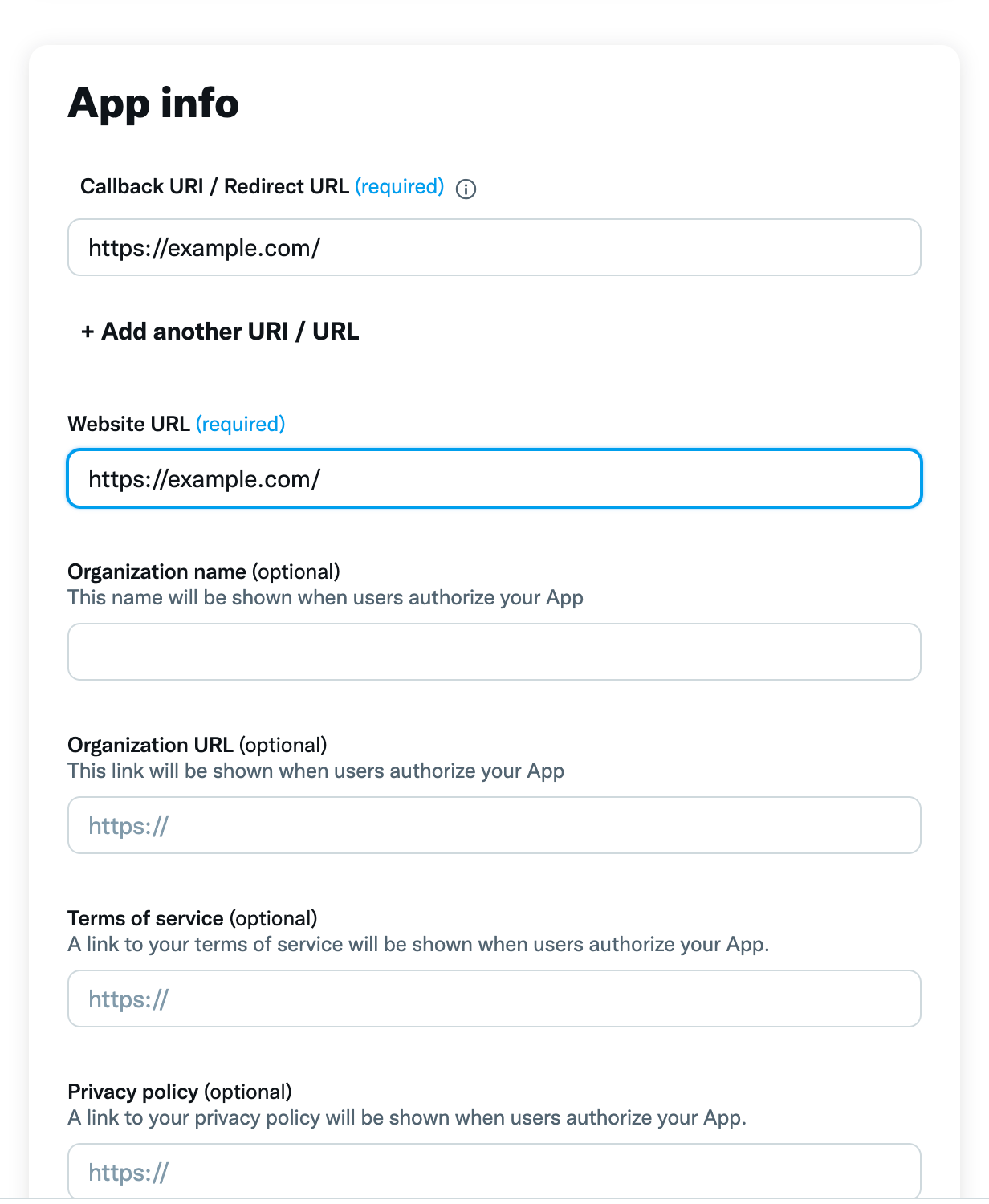
今回行った設定は、以下イメージ通り(requiredのみの変更 + urlは変更してます。


下ごしらえ中に使えるCallback URIとWebsite Urlがない場合、適当なURLでも入力しておいて必要になったら修正しておきましょう。
3. ツイートしてみる
import { TwitterApi } from "twitter-api-v2";
// consumer keys - api key
const appKey = "hogehoge";
// consumer keys - api key secret
const appSecret = "hogehoge";
const accessToken = "hogehoge";
const accessSecret = "hogehoge";
const client = new TwitterApi({
appKey,
appSecret,
accessToken,
accessSecret,
});
client.readWrite;
const greet = async () => {
await client.v2.tweet("Hello World");
};
greet();
twitter-api-v2ではconsumer keysのApi KeyとSecretがappKeyとappSecretとなっていて、若干脳のバグを引き起こすので注意。
はい。完成。
まとめ
2022年11月、投稿日時点でのTwitter APIでツイートするまでまとめでした。