注意点
- 私は感覚派で調べないタイプなので記事のおおよその根拠は不明
- よってスライドを作るときのテクニックや小技ではないです
- 普通に間違えている可能性があるので私のようなスライドを作りたい人向け
目次
一番大事なこと!
スライドの一番の目的は伝えることです。
伝えるためにはわかりやすく、みやすい必要があります。
ここでは、わかりやすくみやすいスライドを作るために普段私が気を付けていることを言語化してまとめます。
💡スライドはわかりやすく、みやすいように!
一見は百聞に如かず!
発表を聞くとき、あなたの脳内で聞こえるスライドを読み上げる声と、あなたの耳に聞こえてくる発表者の声、同時に処理できますか?
大抵の凡人には不可能でしょう。
しかし、それは発表を聞いているあなたの落ち度ではありません。スライドに書いてあることと違うことを話す発表者が悪いのです!
極論、スライドは次のページに送られるまで何度も読めますが、発表は一度しか聞けません。
私がそのことを根拠になにが伝えたいのかといいますと、「伝えたいことがあるならスライドに全部載せろ」「スライドに載せていないものは読むのに邪魔だから話すな」ということです。
💡 伝えたいことはすべてスライドに載せよう!
💡スライドに載せていない話は控えよう!
1. レイアウト
スライドの構成要素は、文字・図表・装飾です。
これらの要素がスライドをわかりくくするようなことは万に一つもあってはなりません。
それを回避するために常に気を配る必要があるのがレイアウトです!
レイアウトは文字・図表・装飾の位置を指します。
これらの位置はスライドのみやすさを大きく変えます。
それでは、章ごとに解説しましょう!
💡文字・図表・装飾のレイアウトを常に意識!
1.1 目線を操作!
レイアウトの最も重要な役割は、発表者の見てほしい場所と、聞く側の見たい場所を一致させることです。
聞く側は表示されている画面を見ているので、見たいというより無意識に見てしまうという表現が正しいかもしれません。
そこに発表者が伝えたいことが書いてあったらどうでしょうか?
いい感じになりそうですね!
つまり、発表者は聞く側の無意識の目線を誘導するスライドを作ればよいのです!
💡目線を誘導するスライドをつくろう!
1.2 漢字の流れを意識!
漢字は左から右へ、上から下へ流れます。横書きの文章も同じ順序です。
つまり聞く側の視線の流れはスライド全体に対してそのように流れます。
必然的に発表する順番は、その流れの順番とするのが最も自然な視線の誘導です。
レイアウトするときは、話す順番に沿って、左から右、上から下を意識しましょう!
これは、図や表に対しても同様です。
話の順番によっては文章の途中で図や表に触れることがあると思いますが、図や表の位置も話す順序によって位置を変えると効果的です!
💡視線と話の流れは左から右へ、上から下へ!
1.3 派手なものはひとつ!
基本的に一枚のスライドで伝えたいことはひとつです!
これはタイトルで簡潔に表されていることが理想です。
究極的に言えば、一枚のスライドで目立つ必要があるのは、そのひとつの伝えたいこととなります。
聞く側がスライドにあるものをすべて理解する前に発表が進んでしまったとしても、伝えたいところは絶対に見てもらう必要があります。
絶対に見てもらうにはどうすればよいのか?
もっとも簡単な方法は目立たせることです。
では目立つにはどのようにすればよいのか。
方法はいろいろありますが、誰にでもできる手段としては
文字
- サイズを大きくする
- 色を付ける
- 下線を引く
図・表
- 背景を変える
- 図形で囲う
- 大きく表示する
ここで注意なのは、図や表は存在するだけで目立ってしまうということです。
スライドを進めたとき、図や表があれば、必ずまず目線が奪われます。
『図表を目立たせたいのだからよいではないか』と思ったでしょうが、問題は図表がメインでない場合です。
例えば、図表はただの説明の補足であり、そこからわかることを伝えたい場合、図表ばかりが目立ってしまっていては本当は一番伝えたい結論や考察などが相対的に地味になってしまいます。
これを解決する手段としては
- ページをわける
- 図表を地味にする(小さくする・色を地味目にする)
- 図表をあとから表示する
- 結論や考察の文字を目立たせる(大きくする・色をつける)
などが考えられます!
💡スライド一枚につき派手なものはひとつ!
1.4 レイアウトは統一!
わかりやすいスライドとは、発表者のスライドの見方を聞く側がすぐにわかるスライドです!
見方がすぐにわかるスライドとはなんでしょうか?
それは、スライドに適用されているルールや規則が一貫しているスライドです。
- 例えば、そのページで発表者が伝えたいことは必ず文字が赤くなっている!
- それ以外では、絶対に赤を使用しない!
というルールは非常に聞く側に伝わりやすいルールです。
このようなルールを発表者・聴講者で共有することで、聞く側にとって気持ちの良い理解となります!
そしてレイアウトの工夫はこの無言のルールの押し付けに適しています!
- タイトル・ページ番号・引用の位置
- 重要語句の位置やサイズ
- 文章の開始位置
- 図のおおまかな配置
このあたりをすべてのページで統一することにより、説明を用いずにその要素がもつ意味をある程度、聞く側に想像させることができます。
💡レイアウトを統一、ルールを共有!
2. 図表と装飾
スライドの構成要素の文字・図表・装飾の内、言語的理解が必要な文字と違い、図表・装飾は視覚的な直感的な理解を促します。
よって文字での情報伝達と比べ、一意的ではなく、聞く側の感性によって受け取り方が様々となります。
つまり、図表・装飾に求められるのは、
- 伝えたいことの理解の補助をすること
- 伝えたいことの理解の妨害をしないこと
💡図表と装飾で理解を助けよう!
2.1 図表は簡潔に!
発表者はおそらくたくさんの実験や検証を経て、図や表をスライドに載せるでしょう。
しかし!本質を見誤ってはいけません。
発表者が幾度となく眺めてきた実験結果は、聞く側にとっては初見のものなのです。
そして発表においてスライド一枚にかける時間はせいぜい1分程度、発表者の話を聞きながらではせっかく図や表を用意しても、聞く側が全部理解できる可能性は低いです!
一気に説明したい気持ちを抑えて、丁寧に丁寧に聴講者に教えてあげるつもりでいきましょう。
そのために、図表はできるだけシンプルである必要があります。
結果をすべて見せるのではなく、伝えたいことを伝えるために必要最低限の情報を持った図表を使用しましょう。
いらない情報はたとえ結果として存在していても、見せなくてOKです。
💡図表は必要最低限の情報で簡潔に!
2.2 文字だけは寂しい!
発表はスライドをもとに行われます。
私が「スライドに書いてあることしか話すな」といったのでこのままでは、皆様のスライドはただの発表原稿となってしまいます。
しかし、発表原稿を見せて聴講者の興味は湧くのでしょうか。
おそらく私が聴講者であれば、スマホを触りだしてしまうでしょう。
冗談はおいておいて、聴講者の興味を引くには文字以外の視覚的な情報が必要です。
実験の結果や考察では、図や表が用意できるでしょうが、それ以外の部分だとなかなか視覚的情報を加えにくいです。
そこで役に立つのが、装飾です。
ここで装飾とは、図やイラストなどです。
私はすべてのスライドが文字のみにならないようにしていますが、問題として考えられるのが、必要以上に装飾が目立ってしまうことです。
装飾はあくまで文字の内容を補足する形であることが望ましいです。
💡聴講者の目を逸らさせない装飾を!

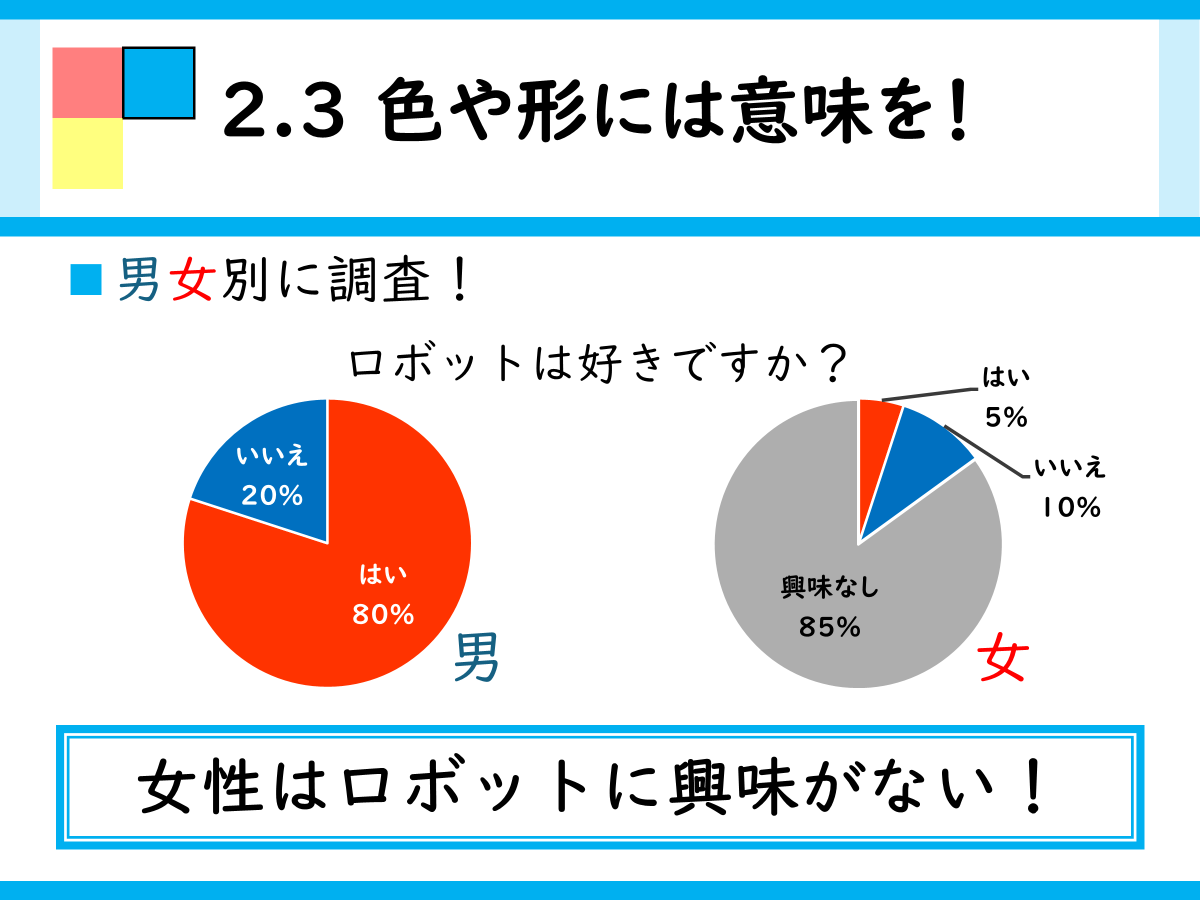
2.3 色や形には意味を!
色や形には潜在的に意味があります。
そのため好き勝手に使用してしまっては、聴講者の誤解を招く危険性があります。
また、色や形によっては主張が強すぎる、または弱すぎることが発生します。
例えば、丸やバツのような図形はそれ自体が正解、不正解のようなイメージを持ちますし、暖色が肯定的なイメージを持つのに対し、寒色は否定的なイメージを持ちます。
そのため、意味を考えずそれらを使用してしまうと聴講者のいらぬ誤解を生む可能性があります。
また、単純な図形を組み合わせることにより、より強力な意味を持たせることが可能です。
例えば、青、黄、赤の円を三つ横に並べると、ただの色付きの円の集合が信号機のイメージと強く結びつきます。
このようなデザインが意図的であればよいのですが、意図的でない場合、発表者と聴講者の認識にずれが発生することがあるので、もう一度自身のスライドを確認し色や形が適切か確認するとよいでしょう。
💡図表や装飾の色や形には意味を持たせよう!

2.4 おしゃれな配色にしたい!
私を含め、スライドをちょっと良くしたいと思う方々が必ず立ち止まるポイントがあります。それはスライドを通して使用する色のテーマです。
基本的にスライドにはテーマカラーを持つことが望ましいです。
それはスライドレイアウトの統一とも関連します。
流れとしてはまずひとつ使用する色を決めると思います。好きな色だとか。
しかし、すべてをその色で統一してしまうとほんとうに目立たせたいところを目立たせることが難しくなります。
また、すべての図表や装飾が一色で統一されていると感覚的にすごい気持ち悪いと思います。
では、どんな色を使えばいいのか。
解決は簡単です。
世の中にあるロゴやイラストから配色をパクるのです。
世の中の有名企業で使われているロゴなどはデザインを仕事とするエリートデザイナーが作成しているはずです。
彼らは人より優れたデザインセンスを持っています。配色も彼らの理論や経験に基づいた完璧なものが行われているでしょう。
ならそれをパクれば、おのずとなんかいい配色が完成します。
もう少し私が意識している配色について補足します...。
- 強調には、テーマカラーの補色を使う
- 明るい色は見えにくいので避ける
- 区別できない色の使い分けは無意味
💡おしゃれな配色は有名なものからパクろう!

3. 文字
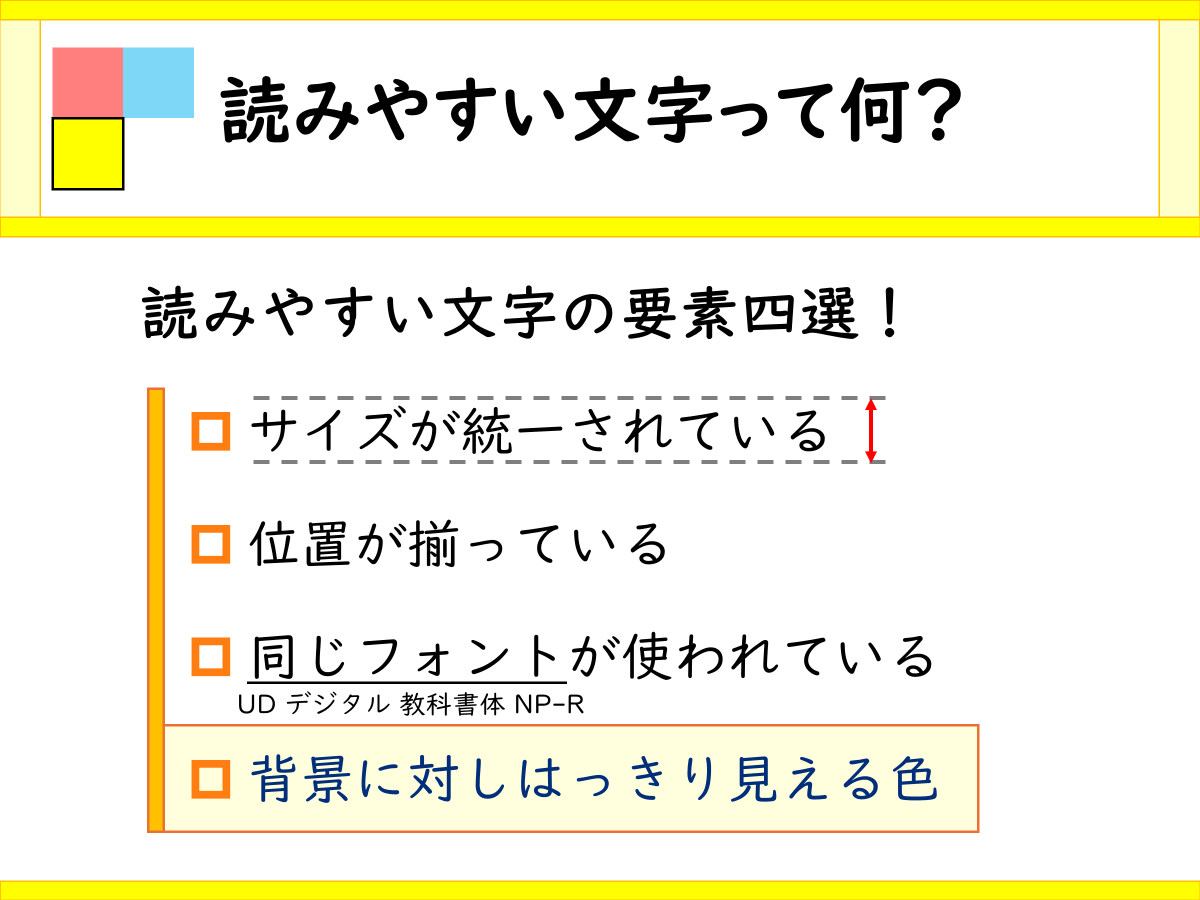
3.1 読みやすい文字って何?
まずは読みやすい文字に必要な要素を列挙します。
- サイズが統一されている
- 位置が揃っている
- 同じフォント
- 背景に対して、はっきり見える色
順番に解説します。
サイズの統一
文字の大きさがまちまちだと読みづらいです。
基本的に文字サイズは
- タイトル
- 箇条書きの第一レベル
- 箇条書きの第二レベル
- 箇条書きの第三レベル
- (引用・ページ数などフッター)
以外のサイズを使用する必要はありません。
また、文字のサイズはそのまま内容の重要度を表します。
伝えたいことは大きく、必要ない情報は極力小さく(識別可能な程度)で調節しましょう。
逆に重要度が同じものや同じ次元の内容であれば、文字のサイズは統一することが望ましいです。
💡文字サイズのバリエーションは控えめに!
◎ 位置が揃っている
こちらはレイアウトの章でもお話しした通りです。
異なるテキストボックスを使用して記述していても、同じ次元の内容である場合は文字の開始位置や改行位置などをできるだけそろえることが望ましいです。
デザインの都合でテキストボックスの位置をずらして配置することは極力避けるようにしましょう。
💡文字の位置を揃えよう!
◎ 同じフォント
スライドの中で使われるフォントは同じものであるべきです。
またおすすめのフォントは
- 細すぎない
- ひらがな, カタカナ, 漢字, アルファベット, 数字に対応している
- 形が整っている(あえて崩した書体や丸まった書体は使わない)
これらを踏まえたうえでデフォルトで備わっているフォントとしては、教科書体やゴシック体がおすすめです。
💡見やすいフォントで統一!
◎ 背景に対して、はっきり見える色
デフォルトの白背景に黒文字はもっとも文字が読みやすい配色です。
文字を引き立てたいとき、その文字を線で囲んだり下線を引いたりする他に、文字の色自体を変える場合には、特に注意が必要です。
文字を引き立たせたいときに最も一般的に使用される色は赤です。
しかし、白背景に対しての見えやすさという点では、赤よりも黒の方が見やすいです。
赤が使われているのは、白背景に対し、黒と同じくらいはっきり見えて、なおかつ周りで使われている黒文字と区別がついて見やすいからです。
感覚的には、背景と文字の明度の差がおおきいと文字がはっきりと見えように思います。
明度の差が最も大きくなるのは、黒と白の二色なのでどちらかに近い色を背景色とし、もう片方に近い色を文字の色とすると見やすいと思います。
強調したい文字があるときは、背景の明度から離れており、なおかつ通常の文字色と見分けのつくものが理想的でしょう。
💡強調したい文字は背景の明度から離す!

3.2 箇条書きって見てもらえるの?
スライドの表記方法は基本的に箇条書きです。
箇条書きには、伝えたいことを構造化できることが最大のメリットです。
単なる文章と比べ、レベルによる重要度や因果関係の順序付けが可能で、聴講者の理解を容易にします。
しかし箇条書きの仕方によっては、聴講者に理解してもらえないどころか読んでもらえない可能性があります。
同じ内容でも、文章より箇条書きでの表記の方がわかりやすいことはイメージがつくと思いますが、ではよりよい箇条書きをするにはどのようにすればよいでしょうか。
よりよいというのは、発表者にとって優先的に伝えたいことや正確に伝えたいことが、聴講者にすんなりと伝わるということです。
以下の点を注意すると効果的だと思います。
- 重要なものほど高いレベルに置く
- 伝えたいことに対する根拠や補足をその下のレベルに置く
- 第三レベルに置くものはほとんど見られないものと考える
- 伝えたいことに対する根拠や補足をその下のレベルに置く
- 話の流れとおなじ順序になるように書く
- 上から順に話しても違和感のないように
- 同じレベルには同程度の重要度の内容を書く
💡レベルと順序を意識して箇条書き!

3.3 言葉遣いには気を付けよう
言葉遣いは非常に重要です。
特にスライドには、スペースと文字サイズの関係からたいした文量を書けないため、より簡潔にしたうえで聴講者に正しく理解してもらわなければいけません。
基本、である調を用いましょう。ですます調は丁寧ですが、余計に文字数を使用します。
また体言止めを使用するのが効果的です。体言止めとは文末を名詞で終わることです。
体言止めを行うことで一つの文を一つのブロックとして独立した印象を持たせることが可能で、これは非常に箇条書きとの相性がよいといえます。
また極力個人の感想と捉えられる表現を使うことは避けましょう。
例えば、「思う」「感じる」「見える」などの言葉は、根拠がなく発表者の主観でしかないと捉えられかねないので使わないようにしましょう。
💡無駄がなく・正確な言葉遣いで体言止めと箇条書き!

4. 最後に ...
以上で私が普段意識しているスライドの作り方の紹介を終わります。
スライドの一番の目的は伝えることであり、伝えるためにはわかりやすく見やすい必要があるといいましたが、どこまでこだわるのかはあなた次第です。
いくらスライドが素晴らしいものであっても、内容が良くなければダメです。
時間を割くのならば、スライドより内容に磨きをかけるべきです。
それでも、発表をよりよいものにしたい、みんなにより聞いてもらえる発表をしたいという人の助けになれたのなら本望です。
ここまで読んでいただきありがとうございました。




