本記事は Pleasanter(プリザンター) Advent Calendar 2020 1日目の記事です。
はじめに
ノーコード / ローコード開発が盛り上がってきていますね。プリザンターもごの分野の選択肢の一つとして活用してもらえるよう、色々と機能追加を進めています。
以前からプリザンターはJavaScriptを任意に追加してカスタマイズすることが出来ました。しかし、編集画面で計算を行うようなスクリプトを設置した場合、ユーザが直接編集画面を入力する場合に動作しますが、同じテーブルでインポートや、一覧画面で編集、APIで更新を行った場合などに動作させる事ができない問題がありました。
サーバサイドでJavaScriptを動かす
こうした問題を解決するために、サーバスクリプト機能を追加しました。この機能は、サーバ上でJavaScriptを動かし、計算処理や画面の表示制御などを簡単に実装できてしまう強力な機能です。以下のバージョンから使用することができます。
| 製品 | バージョン |
|---|---|
| .NET Framework版 | 0.50.199.* |
| .NET Core版 | 1.1.9.0 |
※ CentOSなどのLinux環境で動作させるためには下記の追加のセットアップ手順が必要です。
https://pleasanter.net/fs/publishes/2396324
どうやってやっているの?
プリザンターのサーバサイドは ASP.NET / C# で動いています。そのため、サーバサイドでJavaScriptを動かすといった機能を実装するためには、なんらかの拡張が必要です。プリザンターはで、下記のプラグインを使用してC#上でJavaScriptを動かせるようにしました。
設定方法
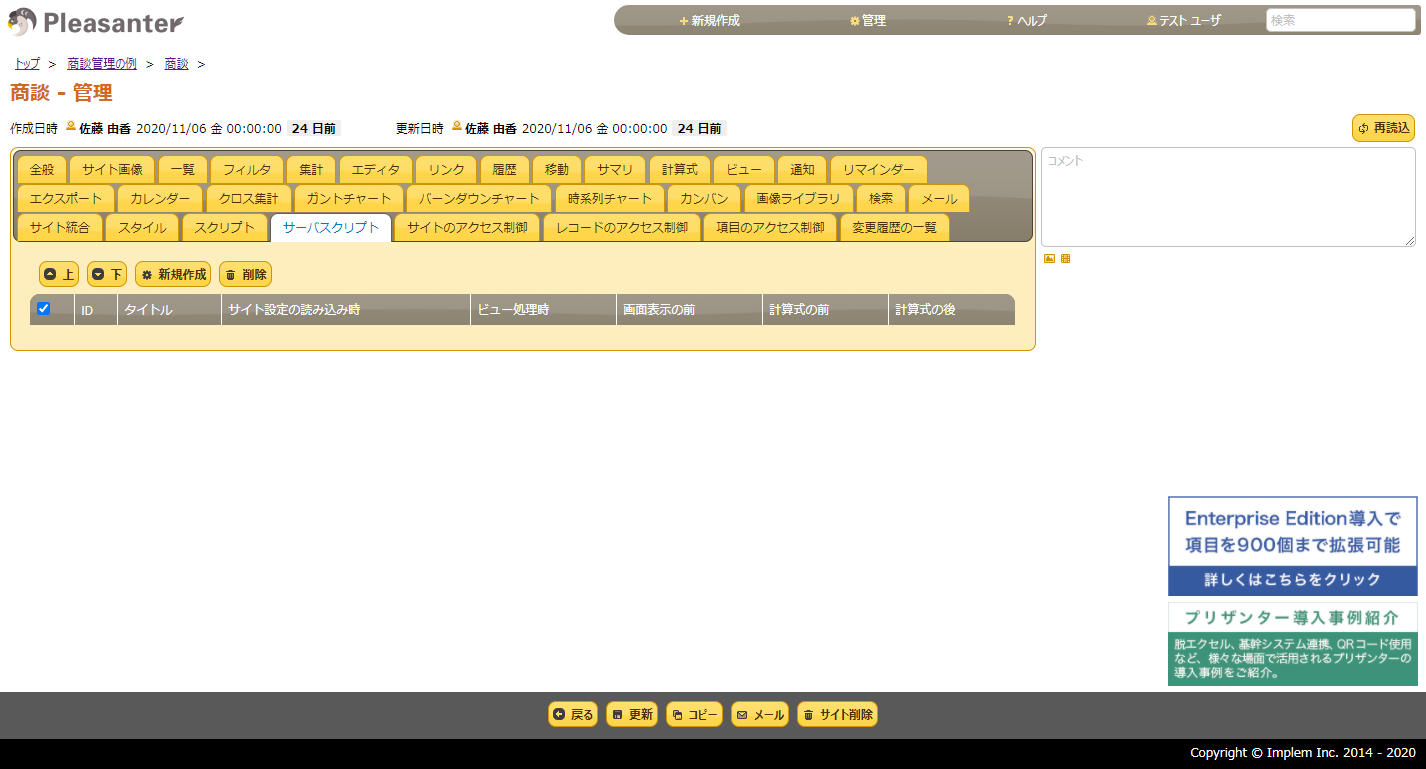
スクリプトを設置したい対象テーブルのテーブルの管理画面を開くと、「サーバスクリプト」タブが表示されます。こちらにスクリプトを追加していきます。
スクリプトの例1
// レコードの数値Aと数値Bを乗算して数値Cに格納する。
// JavaScriptの関数を使って四則演算以外の演算が可能。
// 「計算式の後」にチェック。
model.NumC = model.NumA * model.NumB;
スクリプトの例2
// 状況に合わせて進捗率を変更する。
// 条件分岐との組み合わせでプログラマブルな設定が可能。
// 「計算式の後」にチェック。
switch (model.Status) {
case 150: // 準備
model.ProgressRate = 10;
break;
case 200: // 実行中
model.ProgressRate = 50;
break;
case 300: // レビュー
model.ProgressRate = 90;
break;
case 900: // 完了
model.ProgressRate = 100;
break;
default: // その他
model.ProgressRate = 0;
break;
}
スクリプトの例3
// 分類Aと分類Bに値が入力されると状況を完了にする。
// 条件分岐との組み合わせでプログラマブルな設定が可能。
// 「計算式の後」にチェック。
if (model.ClassA !== '' && model.ClassB !== '') {
model.Status = 900;
}
スクリプトの例4
// ユーザIDによって規定のビューを切り替える。
// 「サイト設定の読み込み時」にチェック。
if (context.UserId === 1) {
siteSettings.DefaultViewId = 1;
} else if (context.UserId === 2) {
siteSettings.DefaultViewId = 2;
} else {
siteSettings.DefaultViewId = 3;
}
スクリプトの例5
// ユーザID: 1 以外の場合には、担当者が自分のものだけを表示するようフィルタする。
// 編集画面でも機能するため動的にレコードのアクセス制御を行うことが可能。
// 「ビュー処理時」にチェック。
if (context.UserId !== 1){
view.Filters.Owner = '[' + context.UserId + ']';
}
今後の機能拡張
サーバスクリプト機能を利用すると、業務要件に合わせたアプリケーションをこれまで以上簡単に開発できるようになります。今後の機能拡張は下記のようなものを検討しております。
| 機能 | 説明 |
|---|---|
| 他レコードの操作 | CRUDをサーバスクリプトから利用 |
| 項目のアクセス制御 | 利用者や状況に応じて項目の非表示や読み取り専用を設定 |
| 動的な通知 | 通知メソッドにより任意の条件やタイミングで通知を発行 |
| 一覧表示のCSS制御 | 任意の条件で行やセルにCSSを追加 |
| ロック | 任意の条件でレコードやテーブルをロック |
| メニュー制御 | 任意の条件でメニューの内容を変更する |
| コマンド制御 | 任意の条件でコマンドボタンの内容を変更する |
今後も無料で使えるオープンソースのプリザンターの機能強化に取り組んでまいります。ぜひご期待ください!メリークリスマス!🎅
プリザンターのダウンロードはこちら。
https://pleasanter.org