本記事は Pleasanter(プリザンター) Advent Calendar 2020 4日目の記事です。
最新機能
12/3にリリースとなったサーバスクリプトの最新機能で一覧画面のセルにCSSで装飾できる機能のご紹介です。これまでもセルCSSという機能がありましたが、各項目に固定のCSSクラスを出力する機能でした。JavaScriptを利用すれば動的に装飾することはできましたが、ページのロード時や行の追加ロード時など複数の契機で動かす必要があり、コーディングが大変でした。新機能では、サーバサイドでレコードの条件を判定して、その結果に応じたCSSを出力することができるようになりました。
| 製品 | バージョン |
|---|---|
| .NET Framework版 | 0.50.200.* |
| .NET Core版 | 1.1.10.0 |
※ CentOSなどのLinux環境で動作させるためには下記の追加のセットアップ手順が必要です。
https://pleasanter.net/fs/publishes/2396324
スタイルの登録
テーブルの管理からスタイルタブを開き、下記のスタイルを登録します。出力先は一覧画面とします。
/* 危険を示す赤背景 */
.cell-danger {
background-color: red;
color: white;
}
/* 警告を示すピンク背景 */
.cell-warning {
background-color: pink;
color: white;
}
サーバスクリプトの登録
テーブルの管理からサーバスクリプトタブを開き、下記のスクリプトを登録します。条件は画面表示前とします。
if (model.NumD < 10) {
// 数値Dが10以下の場合、数値Dのセルのcssにcell-dangerをセット
columns.NumD.ExtendedCellCss = 'cell-danger';
} else if (model.NumD < 20) {
// 数値Dが20以下の場合、数値Dのセルのcssにcell-warningをセット
columns.NumD.ExtendedCellCss = 'cell-warning';
}
適用結果
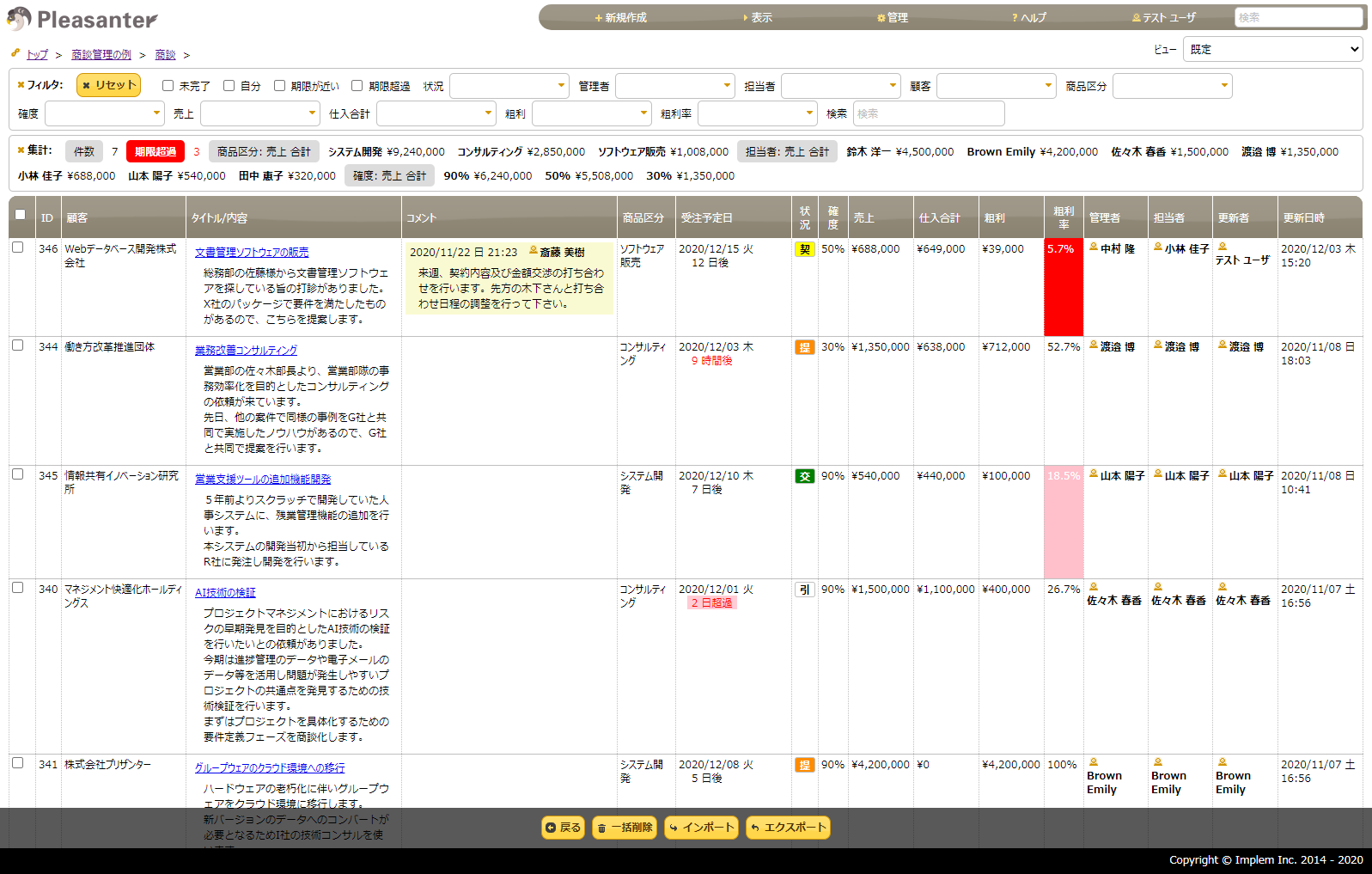
登録したスクリプトにより、商談データの粗利率(数値D)が低いセルを目立つようにすることができました。クライアントサイドのJavaScriptで実装するより、かなり簡単に実装することができます。
このサンプルは、デモ環境の「商談管理の例」の「商談」テーブルでご確認いただけます。デモ環境は下記からご利用いただけます。
https://pleasanter.azurewebsites.net
今後も無料で使えるオープンソースのプリザンターの機能強化に取り組んでまいります。ぜひご期待ください!メリークリスマス!🎅