この投稿は、Angular公式チュートリアルの 1. Introduction を和訳した記事です。
職場で行うAngular勉強会を円滑に進めることを目的としています。
筆者自身もAngularについては初級者で、英語の知識も乏しいため、記事内容への指摘がありましたら是非コメントをお願いします。
なお、この記事はAngular v4に対応したチュートリアルの和訳記事です。
最新版のチュートリアルではありませんのでご注意ください。
【チュートリアル一覧】
1. Introduction : このページです / 原文
2. The Hero Editor : 和訳ページ / 原文
3. Master/Detail : 和訳ページ / 原文
4. Multiple Components : 和訳ページ / 原文
5. Services : 和訳ページ作成中 / 原文
6. Routing : 和訳ページ作成中 / 原文
7. HTTP : 和訳ページ作成中 / 原文
Tutorial:Tour of Heroes
このチュートリアルの壮大な計画は、人材派遣会社がヒーローの安定を管理するのに役立つアプリを構築することです。
Tour of HeroesアプリはAngularの基本事項をカバーしています。
ヒーローのリストを取得して表示し、
選択したヒーローの詳細を編集し、
ヒーローのデータに関するさまざまな画面を行き来する、
本格的なデータ駆動型のアプリで見られる多くの機能を備えた基本的なアプリケーションを構築します。
組込みディレクティブを使用して要素を表示/非表示を制御し、ヒーローデータのリストを表示します。
ヒーローの詳細を表示し、ヒーローの配列を表示するコンポーネントを作成します。
読取り専用データに一方向データバインディングを使用します。
編集可能なフィールドを追加して、双方向データバインディングでモデルを更新します。
コンポーネントメソッドを、キーストロークやクリックなどのユーザーイベントにバインドします。
ユーザーはマスターリストからヒーローを選択し、そのヒーローを詳細ビューで編集することができます。
パイプでデータをフォーマットします。
ヒーローを組み立てるための共有サービスを作成します。
また、ルーティングを使用してさまざまなビューとそのコンポーネントを行き来します。
あなたはアプリケーション作成に取り掛かるのに十分なAngularの基礎を学び、
必要とすることは何でもAngularでできるという確信を得ることでしょう。
あなたは入門レベルで多くの基礎をカバーし、より深いページへの多くの繋がりを見つけるでしょう。
このチュートリアルを終了すると、アプリはこのように見えます。
https://v4.angular.io/generated/live-examples/toh-pt6/eplnkr.html
あなたが作るもの
こちらは、このチュートリアルで作ろうとしているページの見た目の構想です。
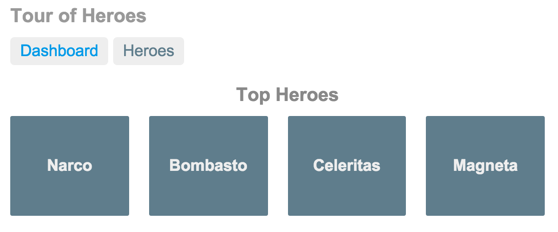
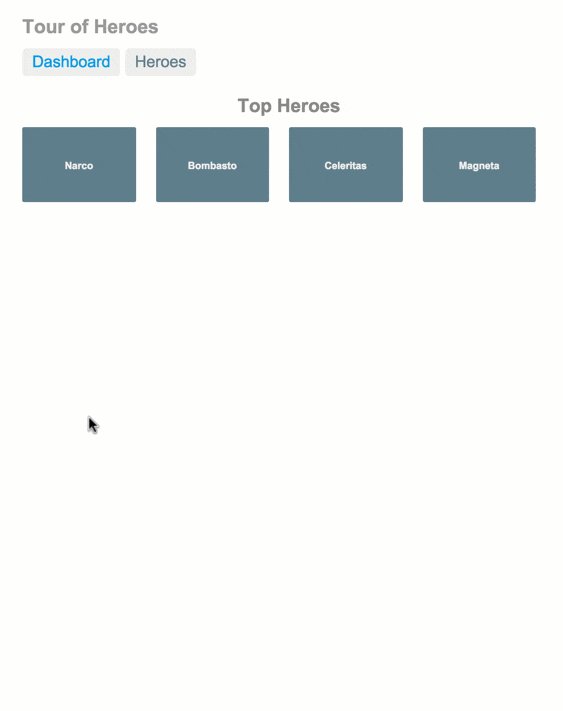
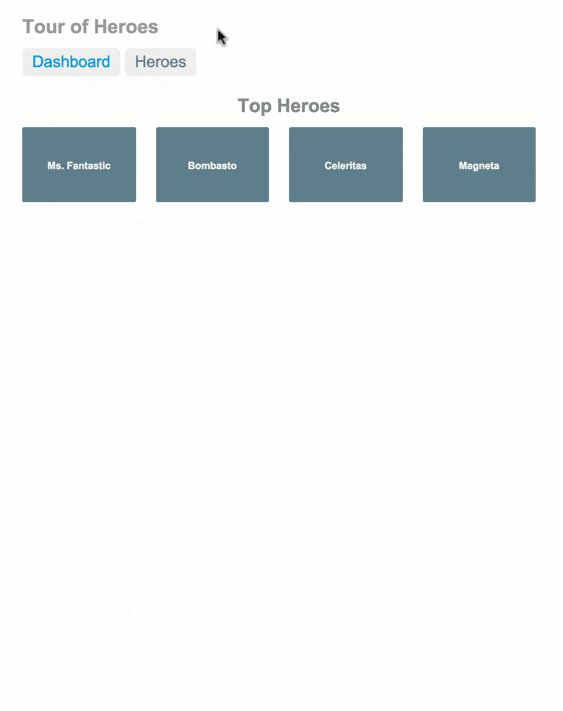
まずは最も勇壮なヒーロー達のリストが表示される"Dashboard"画面から始まります。
ダッシュボード上の2つのリンク("Dashboard"と"Heroes")をクリックすると、この"Dashboard"画面と"Heroes"画面の間を行き来できます。
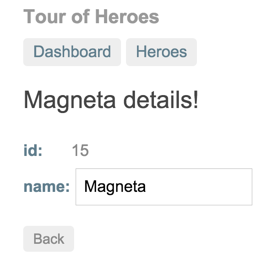
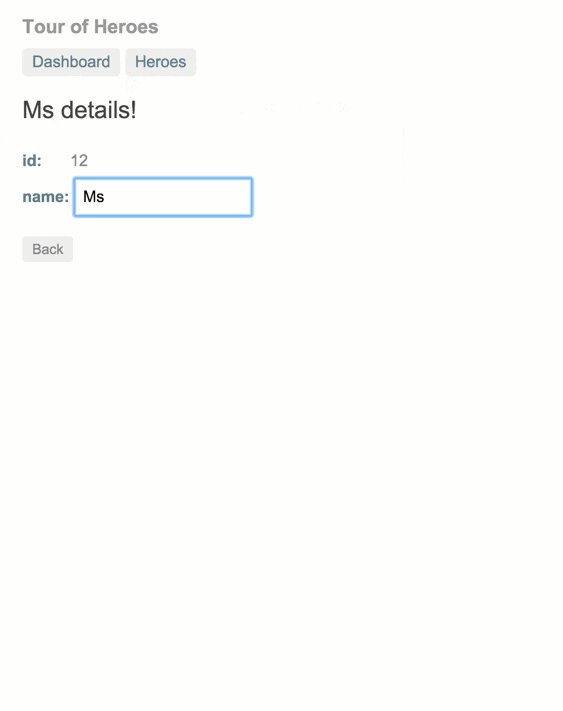
ダッシュボードのヒーロー「Magneta」をクリックすると、ルータはヒーローの名前を変更できる"Hero Details"画面を開きます。
"Back"ボタンをクリックすると、ダッシュボードに戻ります。
一番上のリンクはメイン画面のいずれかに移動します。
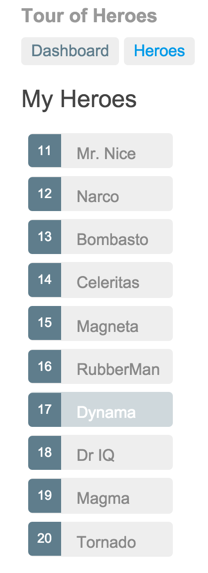
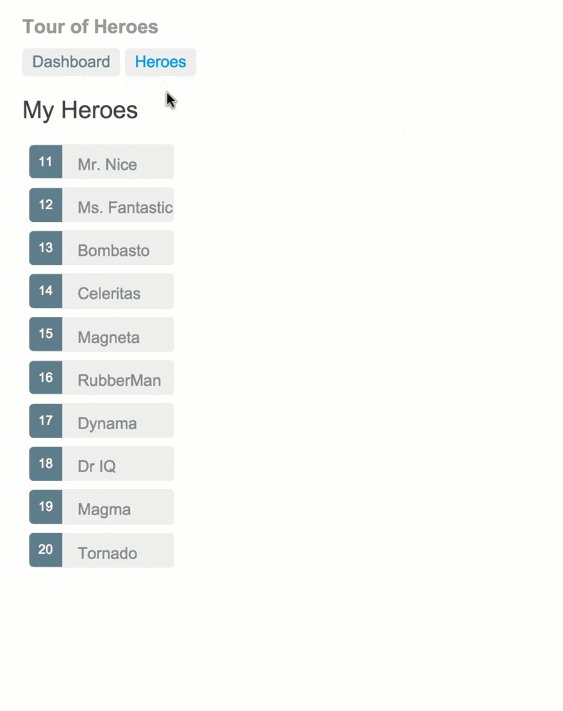
"Heroes"をクリックすると、アプリはヒーローのマスターリスト画面を表示します。
別のヒーロー名をクリックすると、リストの下にある読み取り専用の簡易詳細表示が新たな選択肢をもたらします。
"View Details"ボタンをクリックすると、選択したヒーローの編集可能な詳細画面へ進むことができます。
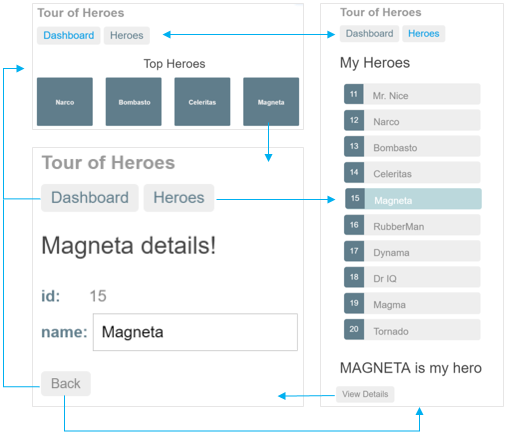
次の図は、すべての画面遷移を表しています。
こちらは、このアプリケーションの動作です。
次のステップ
Tour of Heroesアプリを段階的に構築していきます。
それぞれのステップは「多くのアプリケーションで使われている可能性が高い機能」という要件で決定されています。
すべてには理由があります。
このチュートリアルを通じて、あなたはAngularの基本事項に精通していくことでしょう。
今すぐ簡単なヒーロー編集画面を構築することから始めてください。