初めに
SaaS(Software as a service)やサブスクリプションのビジネスは売り切りのビジネスとは異なり、月または年ごとに定期的な収益をあげていくモデルです。そこでMRR(月間定期収益)やARR(年間定期収益)というものをモニターしていくことになります。
加えてただMRRやARRをモニターするだけではなく、毎月なり毎年なり、獲得した顧客がどのようにサービスを継続しているかをモニターすることも重要になります。
こうしたデータを可視化する時によく使われるレイヤー・ケーキと呼ばれるチャートがあるのですが、今日はこちらの作り方を紹介します。
準備
今回はExploratoryを使って、簡単にレイヤー・ケーキ・チャートを作成する方法を見ていきましょう。Exploratoryは30日間フル機能の試用ができますので興味があれば、お試しください!
Exploratory無料トライアル - リンク
使用データ概要
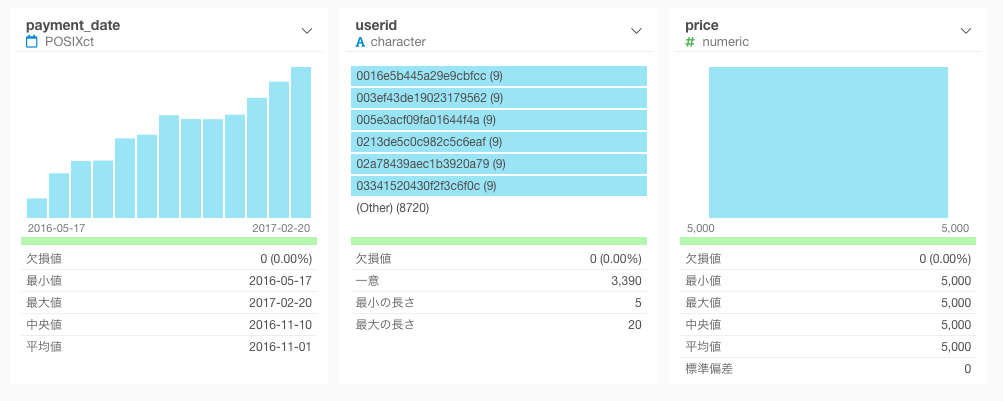
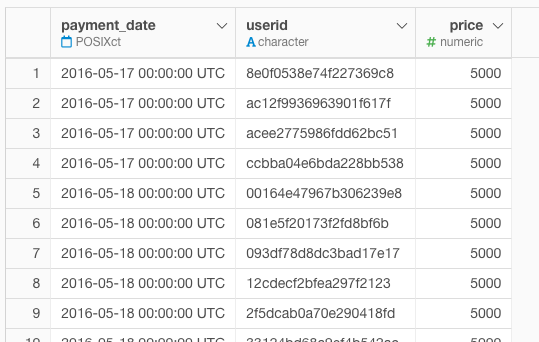
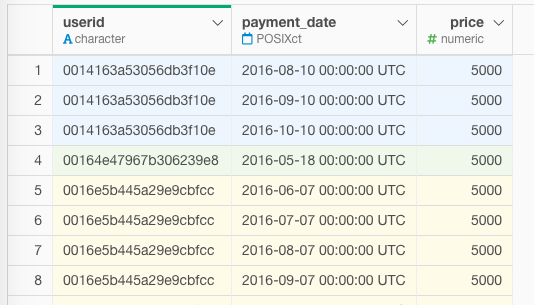
今回は以下のような1行が顧客ごとの決済トランザクションを表しているデータを使っていきます。

データはこちらからダウンロードできます。
データ項目
- payment_date (支払いがあった日)
- userid(顧客ごとに一意なID)
- price (支払い金額。今回は月額5,000円のサービスを想定)
- 2016/05/17から2017/02/20の間のデータであること
- 顧客がのべ3390人いる(解約者含む)こと
- 月額5,000円のサービスであること
MRR(月間定期収入)を可視化する
レイヤー・ケーキはエリア・チャートを使いますが、まずはエリア・チャートを使ってMRRを可視化してみます。
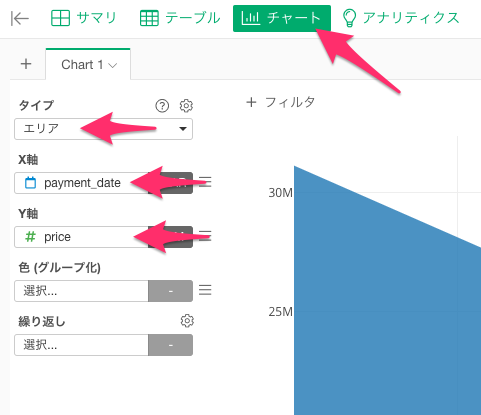
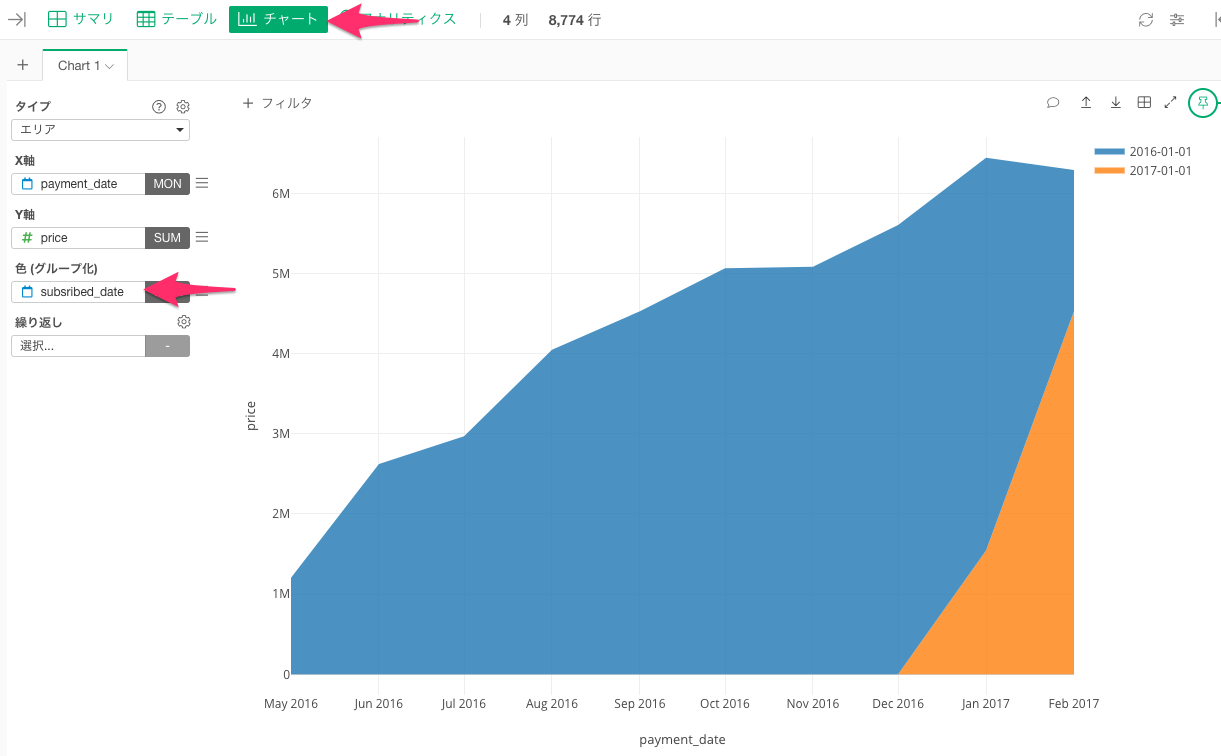
チャート・ビューに移動してチャート・タイプからエリアを選択、X軸に「payment_date」を、Y軸に「price」を設定します。

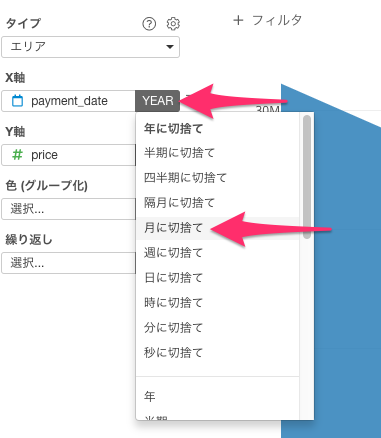
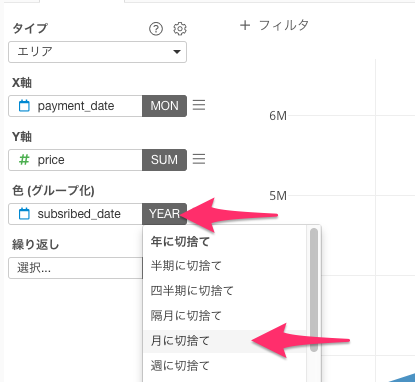
続いてX軸のスケールを「年に切り捨て」から「月に切り捨て」に変更します。

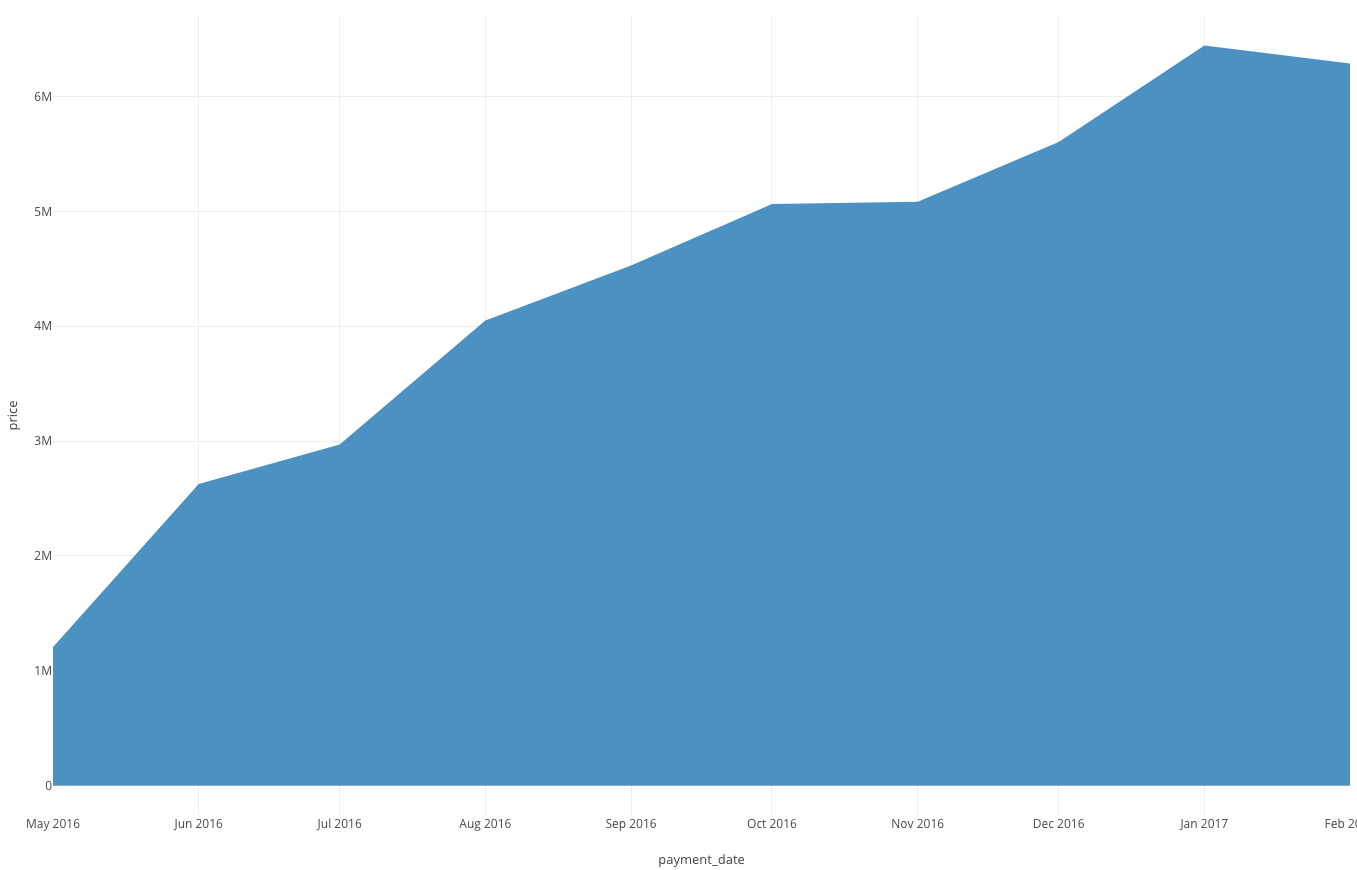
これでMRRが可視化されました。

購読開始日の列を作る
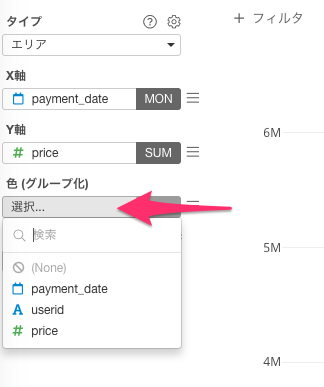
レイヤー・ケーキ・チャートはこのMRRのエリア・チャートを購読開始タイミングごとに色分けしたものなので、色(グループ化)に購読開始タイミングを割り当てれば、期待している形になります。

ただ残念なことに元のデータには顧客ごとの購読開始タイミングといった列はないのでデータを加工をして、顧客の購読開始日の列を追加してみましょう。
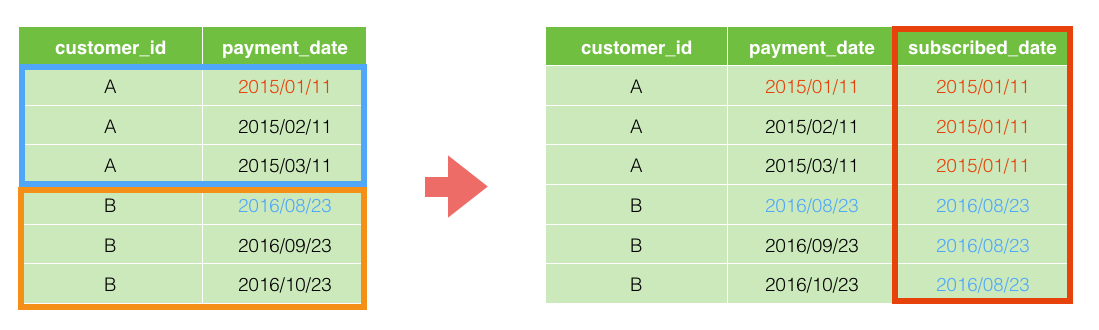
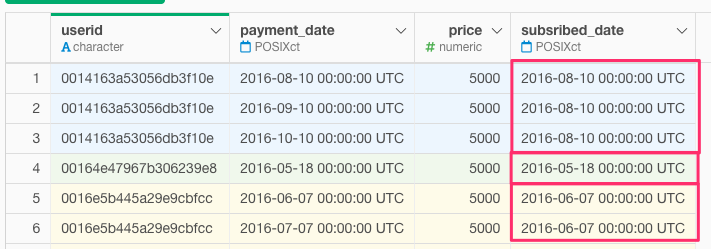
具体的には以下のように顧客ごとの購読開始日の列をつくっていきます。

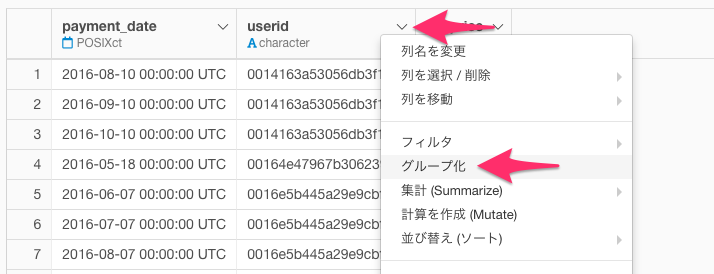
テーブル・ビューに戻って列をつくっていきます。上記の図のように顧客ごとにデータの固まりをつくりたいので、列ヘッダーメニューからグループ化を選択します。

すると先程の図のように顧客ごとにデータが色分けされ、顧客ごとにデータの固まりができたことが分かります。

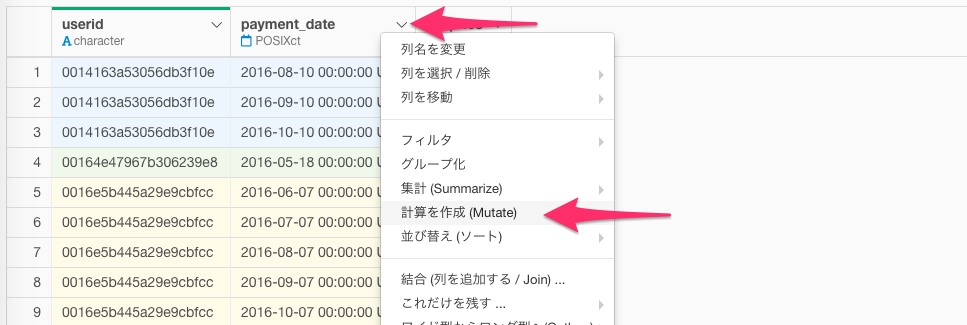
次は列の追加です。「payment_date」の列ヘッダーメニューをクリックして計算の作成をクリックします。

すると計算を作成するダイアログが表示されます。購読開始日は言い換えると、「payment_date」の最小値とも言えるので、最小値を計算するmin関数という関数を使って下記のように入力・実行します。

すると顧客ごとの「payment_date」の最小値、すなはち購読開始日の列が追加されるわけです。

購読開始日をコホートにしたレイヤー・ケーキをつくる
それではチャート・ビューに戻って、色(グループ化)に「subscribed_date」を割り当ててみましょう。

先程と同様にスケールが「年に切り捨て」されているので、スケールを「月に切り捨て」に変更します。

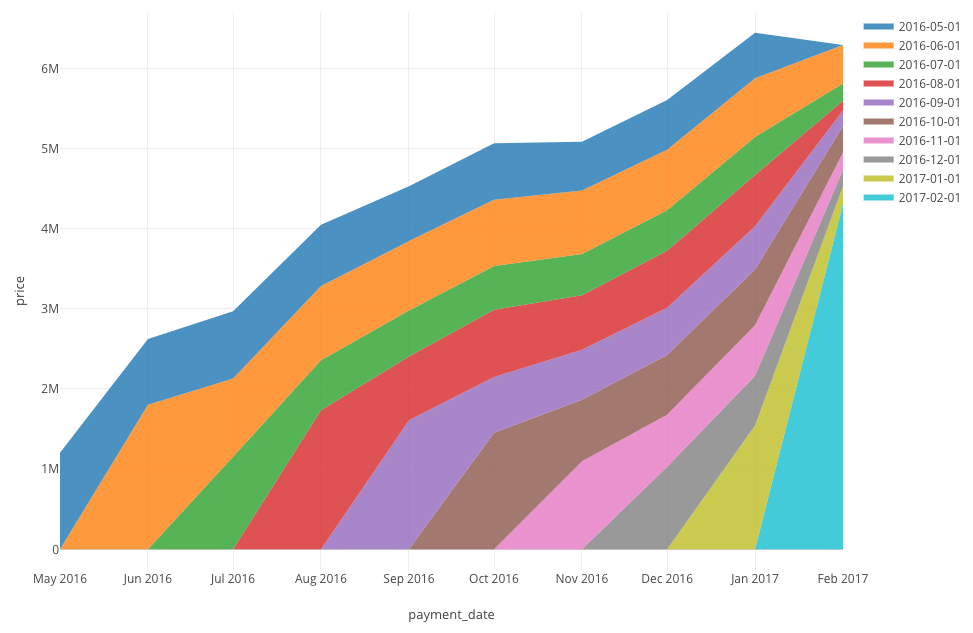
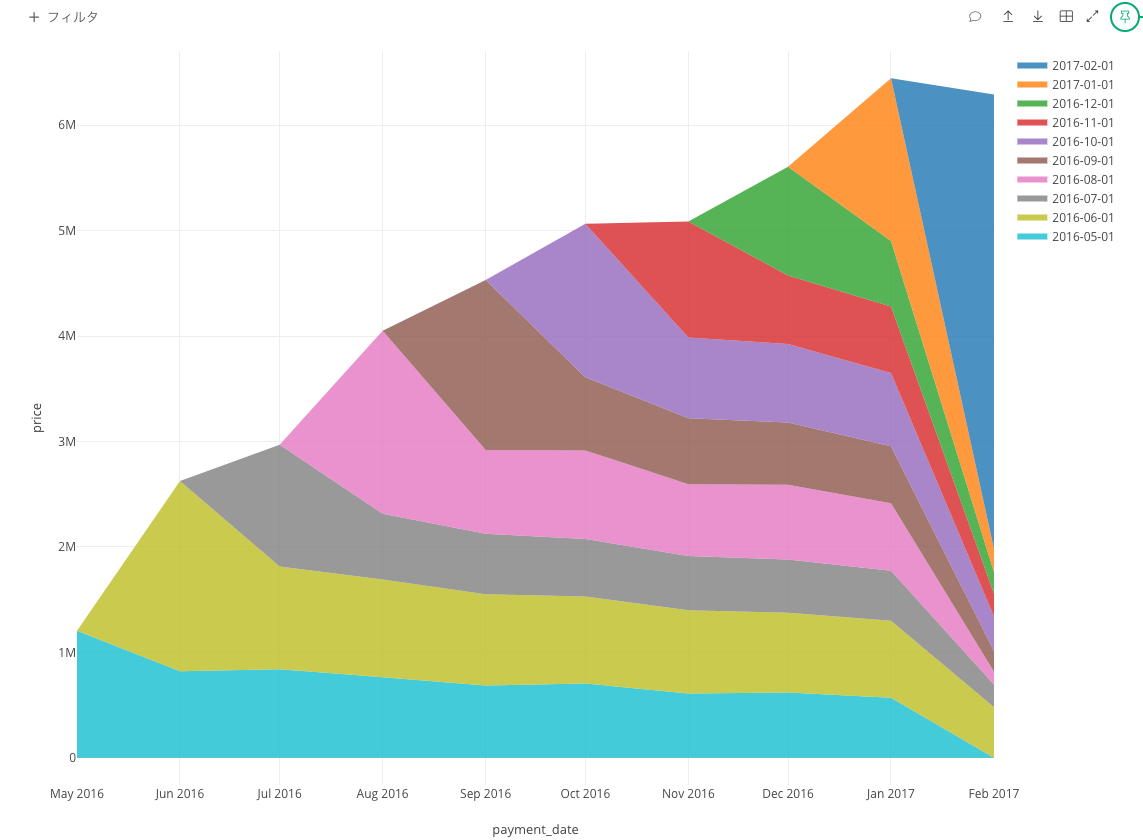
すると期待と違うチャートが表示されているはずです。

上記のチャートは、新しく入ってきた顧客のコホートが下のレイヤーになっていて、その上に古くからいる顧客のコホートのレイヤーがのっかっている形になっています。
この順序を逆にすることで、つまり新しく入ってきた顧客のコホートが上のレイヤーになるようにすると、より直感的にわかりやすくなります。
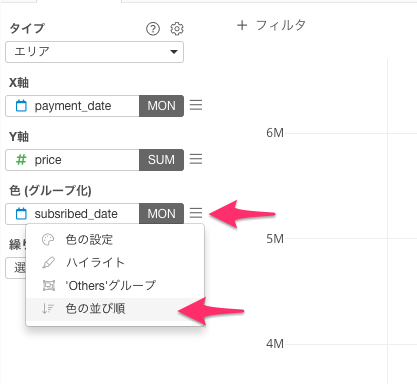
そのために、チャートの色の順序を逆にしてみましょう。
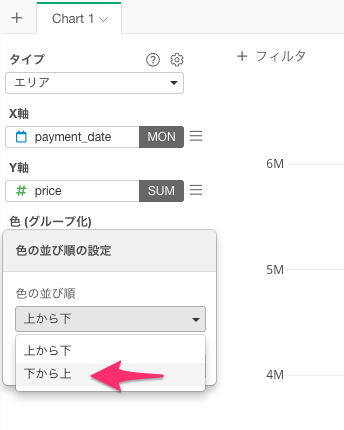
色(グループ化)のメニューから、「色の並び順」を選択します。

すると色の並び順の設定画面が表示されるので、「下から上」を選択します。

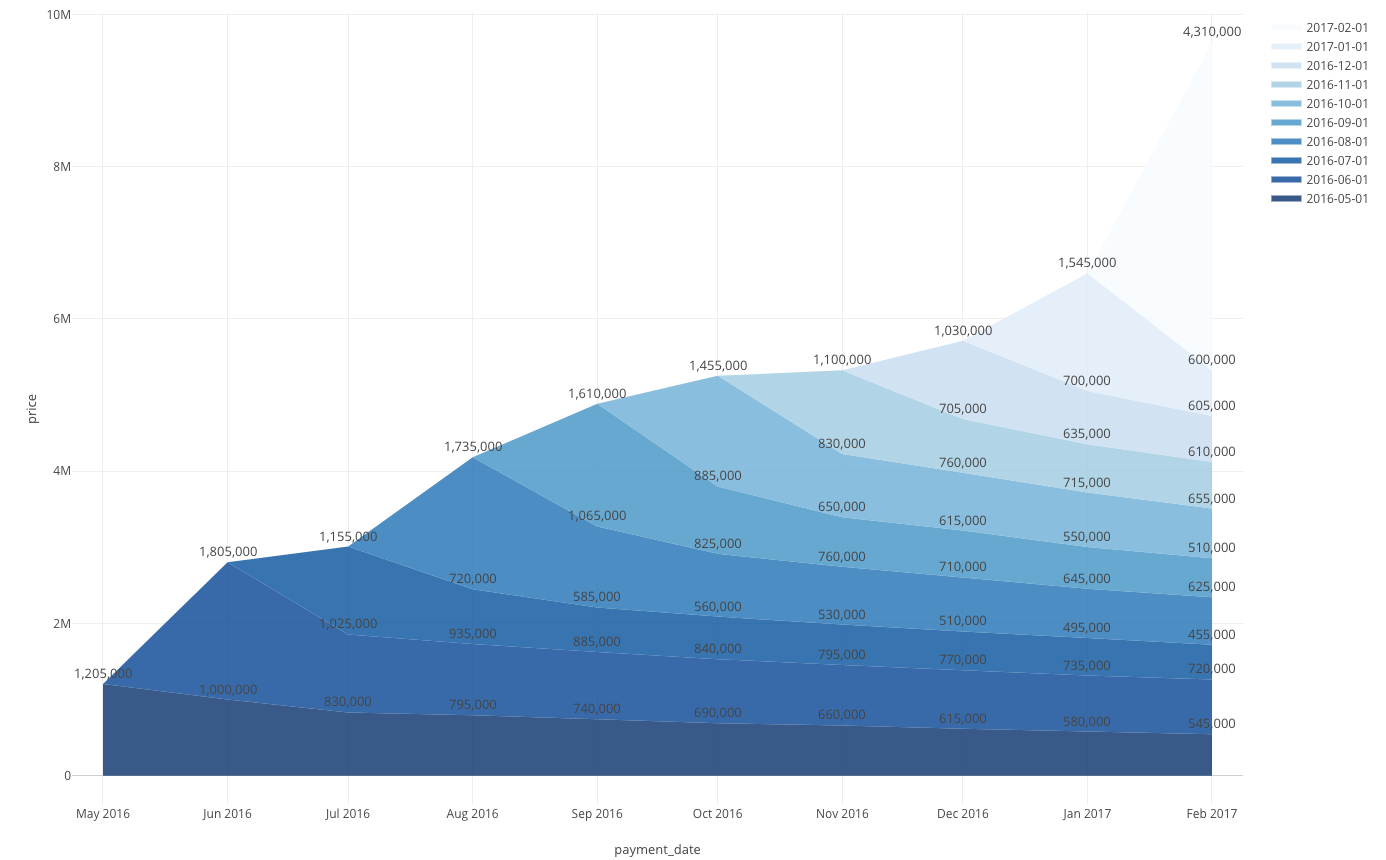
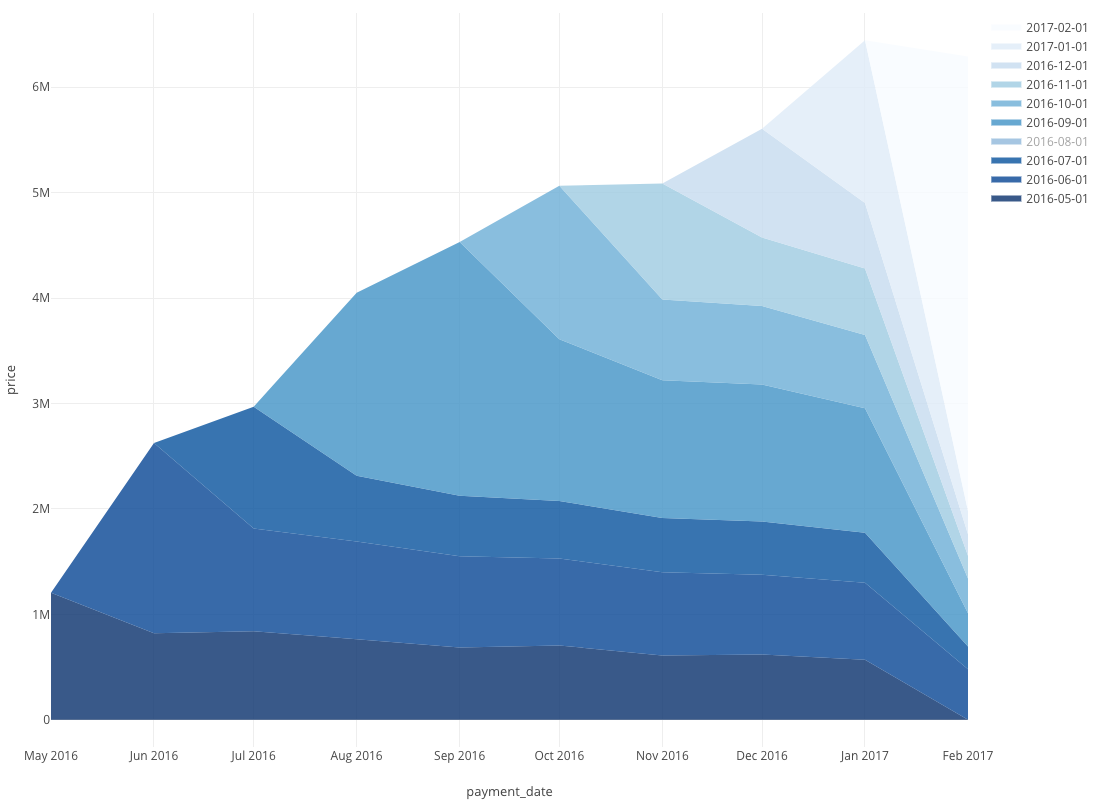
これでよりわかりやすいレイヤー・ケーキ・チャートが完成しました!

見栄えを調整する
色のパレットを変える
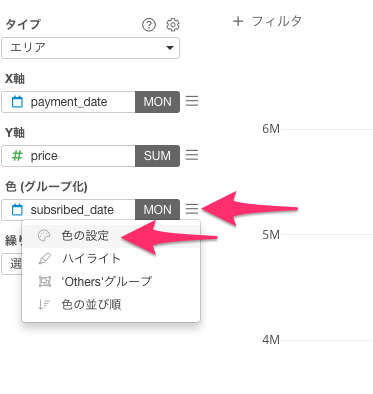
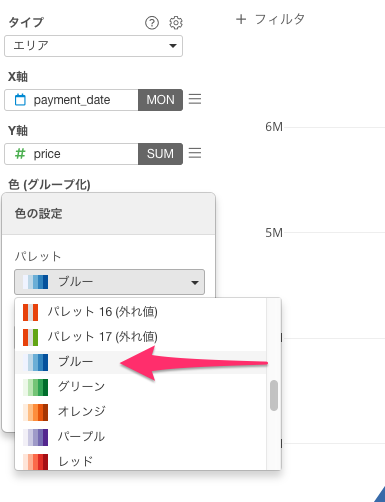
折角なのでカラーパレットを変更してみましょう。色(グループ化)のメニューをクリックして、「色の設定」を選択します。

今回はブルーのパレットを利用しましょう。

カラーパレットが変更されました。

数値をチャート上に表示する
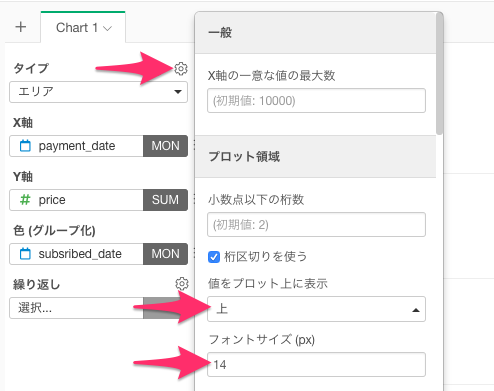
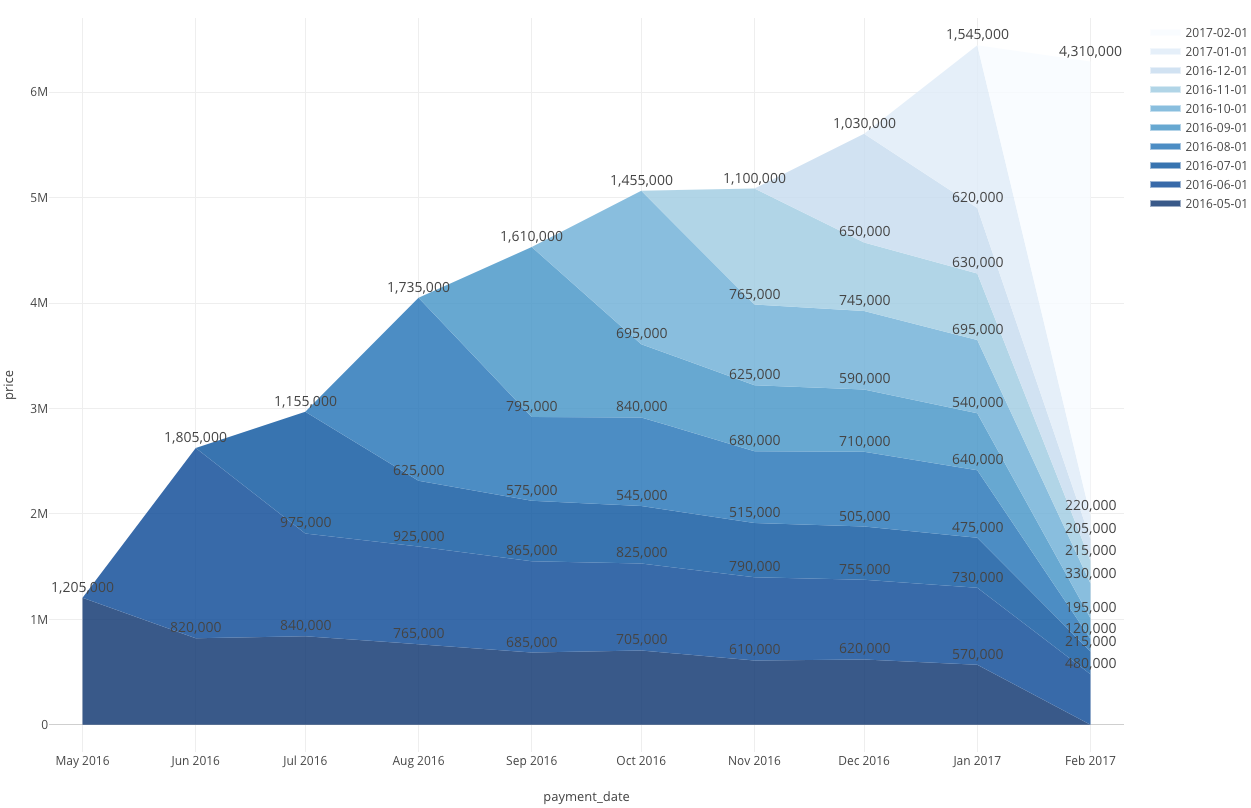
続いてチャート内に値も表示させましょう。ギヤアイコンをクリックして、値をプロット上に表示を「上」、フォントサイズを「14」に設定します。

完成です。レイヤー・ケーキ・チャートで可視化することで、例えば2017年2月に多くの顧客がチャーン(解約)し、新規顧客を獲得していることが明らかになります。

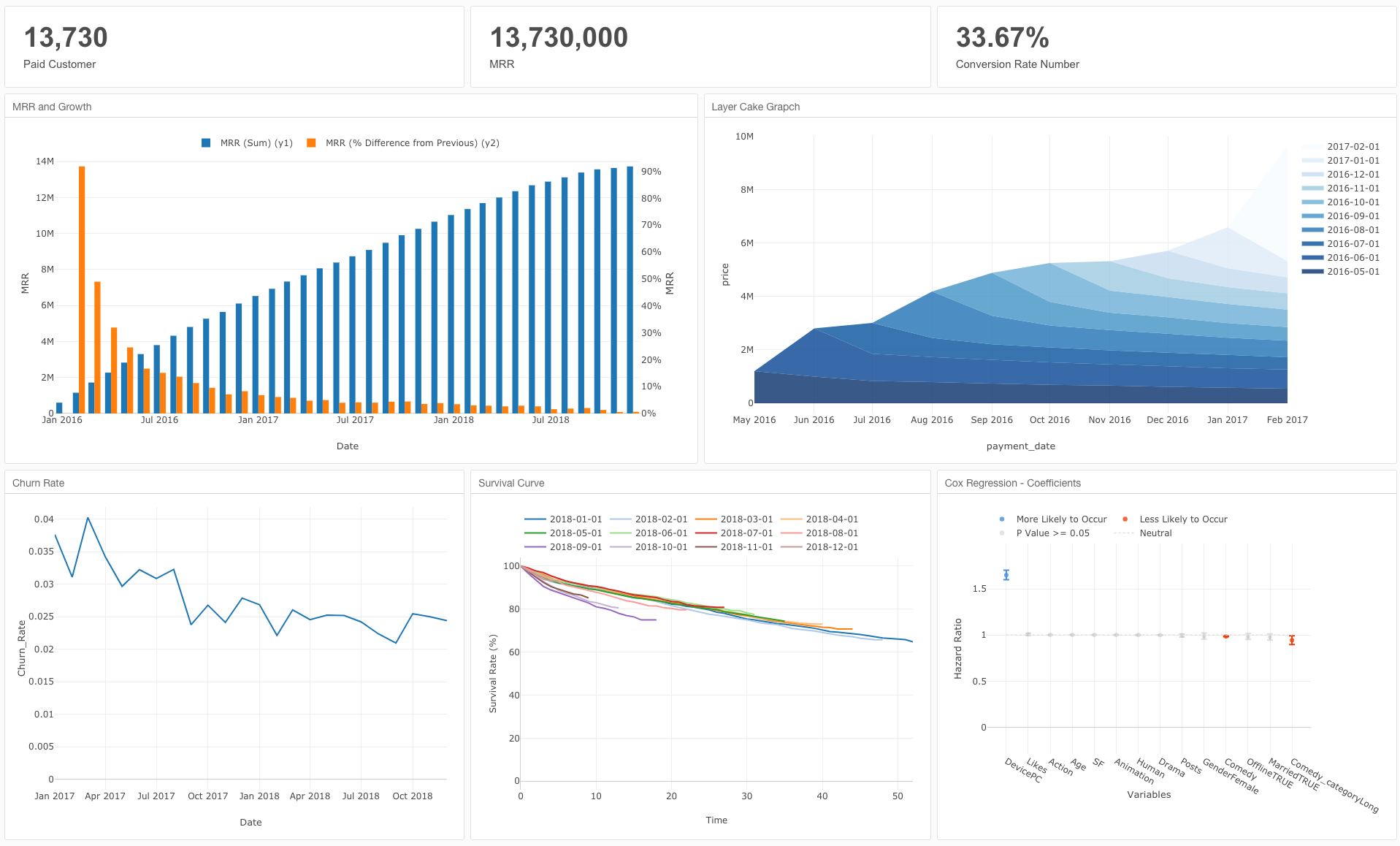
毎回チャートを作成する手間も省けるので、こういった定点観測するようなチャートはダッシュボードにまとめて、スケジュール機能を使って更新をしていくと良いかと思います。

レイヤー・ケーキの罠
今回は2017年2月にあまりに急激な変化が起こっているために、変化に気づくことが容易でした。しかしビジネスをやっていると、今回ほど急激な変化はなかなか起きません。
レイヤー・ケーキ・チャートでは大きな変化を捉えることはできますが、例えば各コホート(購読開始タイミング毎のグループ)毎のサービス継続状況を比べることは難しかったりします。そういった時には生存曲線を利用したコホート分析というのが有効となります。
下記に生存分析に関するリンクを貼っておくので、ご興味がある方はそちらも合わせてご確認ください。
そもそも元データのようにデータが整形されていない場合
なお今回のデータは1行が1つの決済トランザクションとなっていたため数ステップでレイヤー・ケーキ・チャートの作成ができましたが、例えば権限の問題で決済システムへのアクセスができず、取得できるデータは顧客ごとの購読開始情報と解約情報しかないといったケースもあるかと思います。
そういったケースの場合、どのようにデータをつくっていくのかという話はまた別の機会で話していきたいと思います。
自分のデータで実際に試してみる
Exploratoryでは30日間の無料トライアルができます。実際に自分達のデータを使って試してみたい方は下記より無料トライアルをご利用ください!

- Exploratory 無料トライアル - リンク
なおExploraotryは統計・機械学習のモデルを使ったデータ分析もできます。そちらについては毎週、無料オンラインセミナーを開催しています(録画もあり)ので、ご興味ある方は是非ご視聴ください!