はじめに
2020年のGW 6連休は某新型ウィルスのおかげで旅行にもいけないなぁ...ということでプロダクトを個人開発することにしました。
僕は魚を観察するのが好きなので、水族館にいくのが好きなのですが、ここ最近はGWも含めて感染拡大防止の観点から開園ができていないそうです。
また、僕の周囲の人々も、引きこもり生活に日々閉塞感を感じているように見えます。
このように、
- 収入がないのに固定費が大幅にかかっていて倒産寸前な水族館(ひいてはそこにいる生き物たち)
- 外出できずに閉塞感を味わっている人々
の両者にニーズがあると予想して、「おうちで楽しむ水族館|Lives:Lives」を開発することにしました。
Life(生命)の複数形のLivesと、Live(Streaming)の複数形のLivesを掛け合わせたネーミングです。
Lives:Livesのメイン機能は生き物の映像を閲覧する機能ですが、それに加えて、水族館に¥110("いい人"価格)から金銭的支援ができる機能を儲けようと思っています。
その際に決済の機能が必要になってくるというわけです。
決済のSaaSでは、stripeが有名です。料金も決済されたお金の3.6%にかかってくるだけなので、個人開発者には優しいですね。
また少し調べたところ、どうやらフロントエンドだけで実装ができるらしいぞ!ということで、早速試してみました。
実装
基本的には公式のガイドに沿って進めていきます。
一部、コードの実装だけはHTML用のサンプルしかないので、そこだけ置き換えていきます。
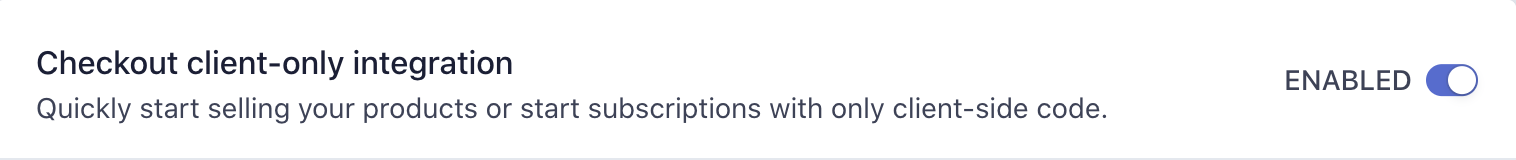
まずはCheckout settingsから、Checkout client-only integrationをENABLEDにします。

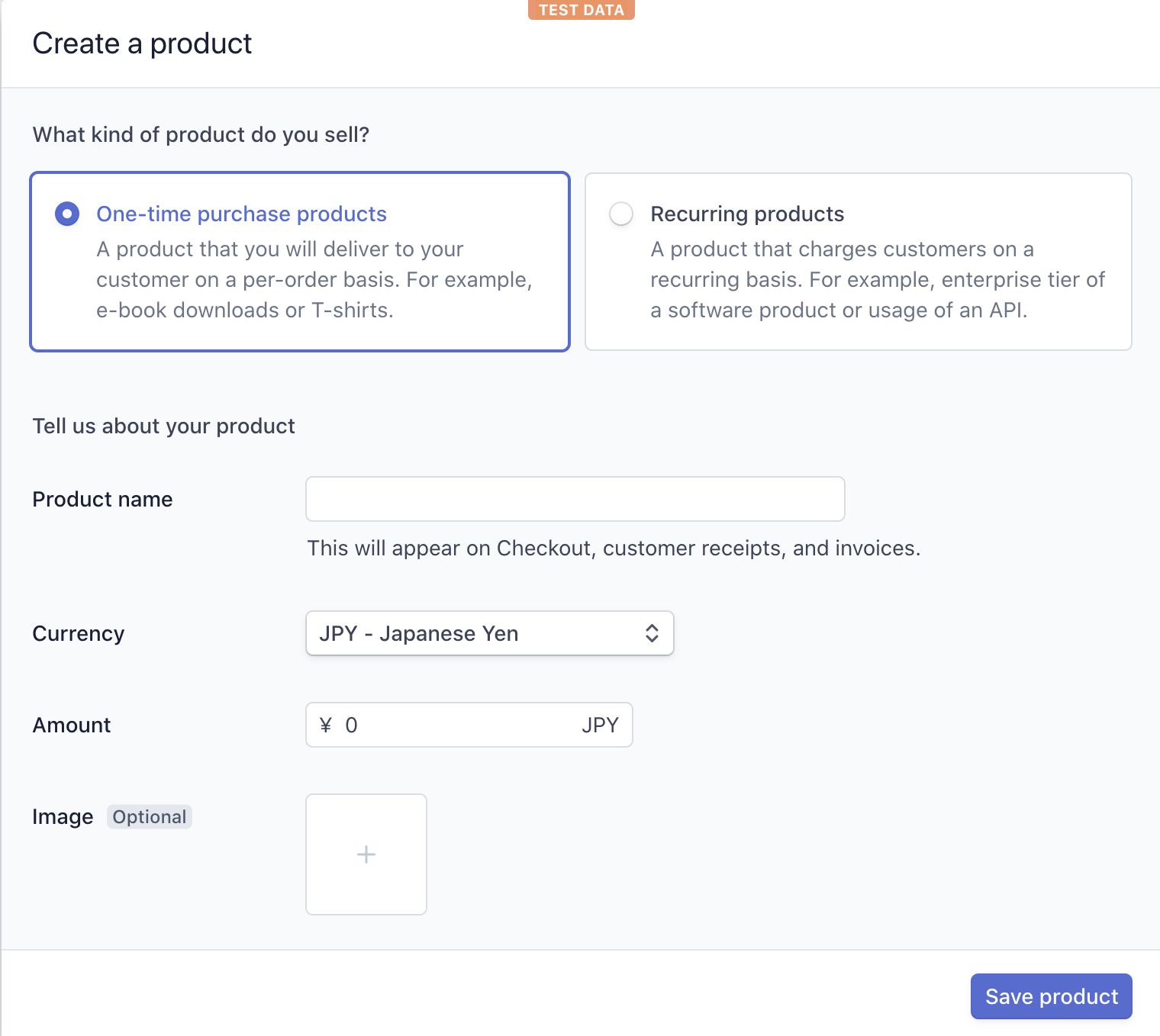
次にproductsを作成します。ここから、必要情報を入力して何かテスト用のプロダクトを作成しましょう。
作成したproductsにUse with Checkoutというボタンがあるので、それを押してみます。

なるほど、このJSのスニペットをコピペで実行できるということですね!簡単だなぁ〜〜
とはいえ、JS on HTMLではなくReact.jsでの実装ということで、少し変更する必要がありそうですね。
探すと、公式のサンプルコードらしきものがありました。useReducerとか使ってて少し難しそうなので、アレンジして簡単にしてみました。
# 必要なパッケージをインストールする
yarn add @stripe/stripe-js
import React from 'react'
import { loadStripe, Stripe } from '@stripe/stripe-js'
const stripePromise: Promise<Stripe | null> = loadStripe("pk_test_XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX");//IDを書き換えてください
const handleClick = async (event: any) => {
const stripe = await stripePromise
await stripe?.redirectToCheckout({
items: [{ sku: 'sku_XXXXXXXXXX', quantity: 1 }],//IDを書き換えてください
successUrl: 'https://your-website.com/success',//ここには支払い成功時にリダイレクトされてほしいURLをセットする
cancelUrl: 'https://your-website.com/canceled',//ここには支払いキャンセル時にリダイレクトされてほしいURLをセットする
}).catch(err => console.log(err.message))//エラーはとりあえずコンソールに出力する
}
export default function PaymentButton() {
return (
<button onClick={handleClick} >Payment!!!</button>
)
}
動くだけの適当なコードなので注意してくださいw
このようにして定義したコンポーネントを、App.tsxなどで呼び出してください。
import PaymentButton from './PaymentButton'
<PaymentButton />
できましたね。
それではいよいよ、yarn startして、ローカルホストに接続しましょう。
ボタンを押してみます。
・・・あれ?何も起きない。
そういえば、コードの中でエラーメッセージをconsole.log()していましたね。
Chrome Devtools を開いて、Consoleタブを見ながらもう一度ボタンを押してみましょう。

なるほど、アカウントのセットアップをやってないよ、ということですね。

ボタンを押すと自動でstripeの決済画面が開かれました!
無事成功してよかった〜

レスポンシブ対応も、当然バッチリ!イカすUIですね。

テスト用のカード情報はここにあります。CVCやDATEやNAMEは適当で良いみたい
入力後、Pay ¥500ボタンを押すと、グルグル回ってSuccess!と表示されました。
そのあとは指定したページにリダイレクトされます。
本当に決済できたのかを確認してみましょう。
stripeのダッシュボードに移動します。

おお!記録されていますね、先ほどの¥500の決済が。
おめでとうございます、これであなたはStripeを完全に理解しました。
おわりに
簡単に実装できるstripeは素敵ですね。
個人開発では、マネタイズを考えていないままリリースする方も多いイメージがあります。
でも、これだけ簡単に実装できるんですから軽率にマネタイズしていっていいんじゃないかなぁと僕は思うわけです。
自身が作ったプロダクトで収益を得て、それによりモチベーションや自信が生まれて、さらなるプロダクトが生まれる...
理想的なサイクルじゃぁないですか。
ついつい脇道に逸れてしまいましたがこちらのstripe、サブスクリプション機能も同じような方法で実装できるようなので、いずれ試してみようと思います。
それではみなさんも良い開発ライフを!