e-Sports専用のクラウドファウンディング・サービス「e-Sports-Funding(仮)」を個人開発したいので、開発環境を整えていきます。技術的には以下を使用する予定で、各技術の導入に際し備忘録もかねて記事にしていきます。
- TypeScript : 言語
- React : UI フレームワーク
- Redux : 状態管理
- Firebase : バックエンド
- Firebase Hosting : インフラ
- Stripe : 決済プラットフォーム
なお、太字部分は本記事で導入します。
TypeScript + React アプリを作成する
-
create-react-appを使ってアプリのひな型を作成
yarn create react-app e-funding --typescript # サンプルプロジェクトを作成します
ここまでで**『5秒』**
Firebase hosting でデプロイする
-
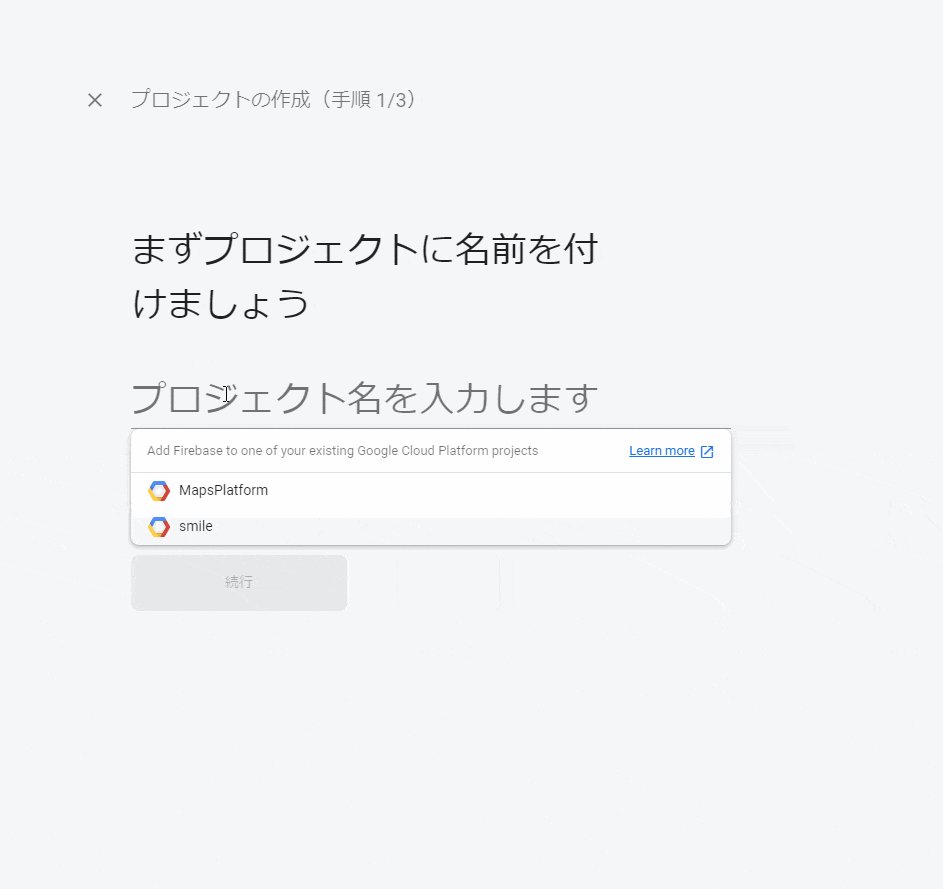
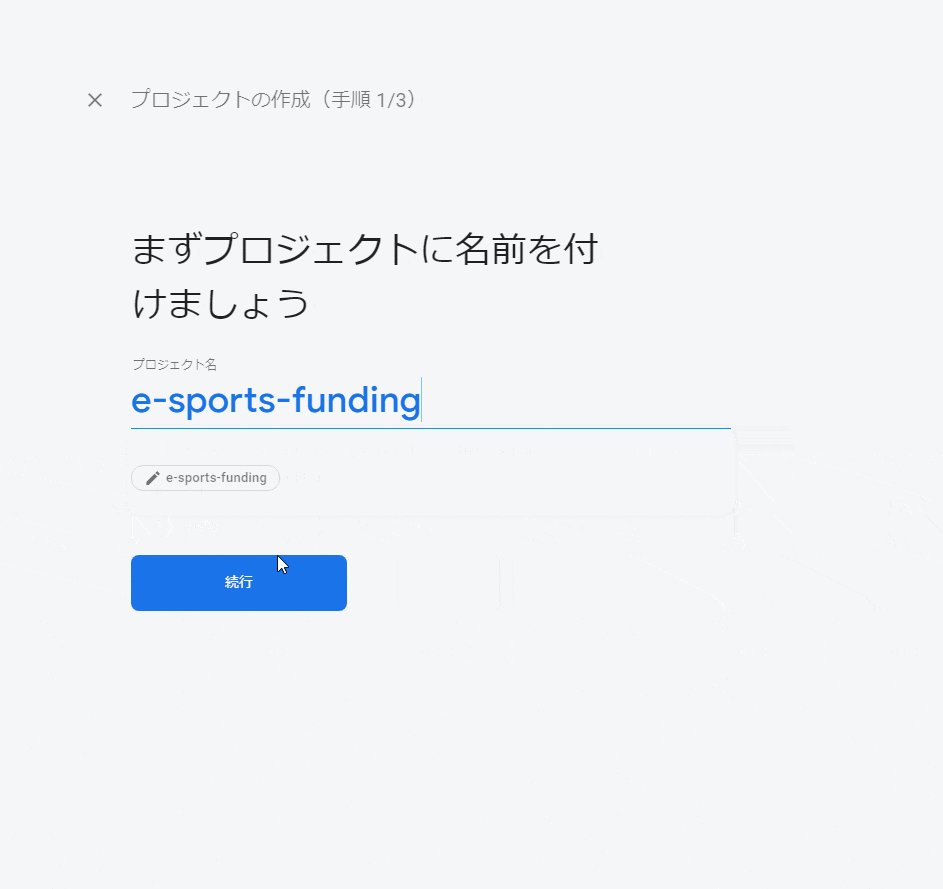
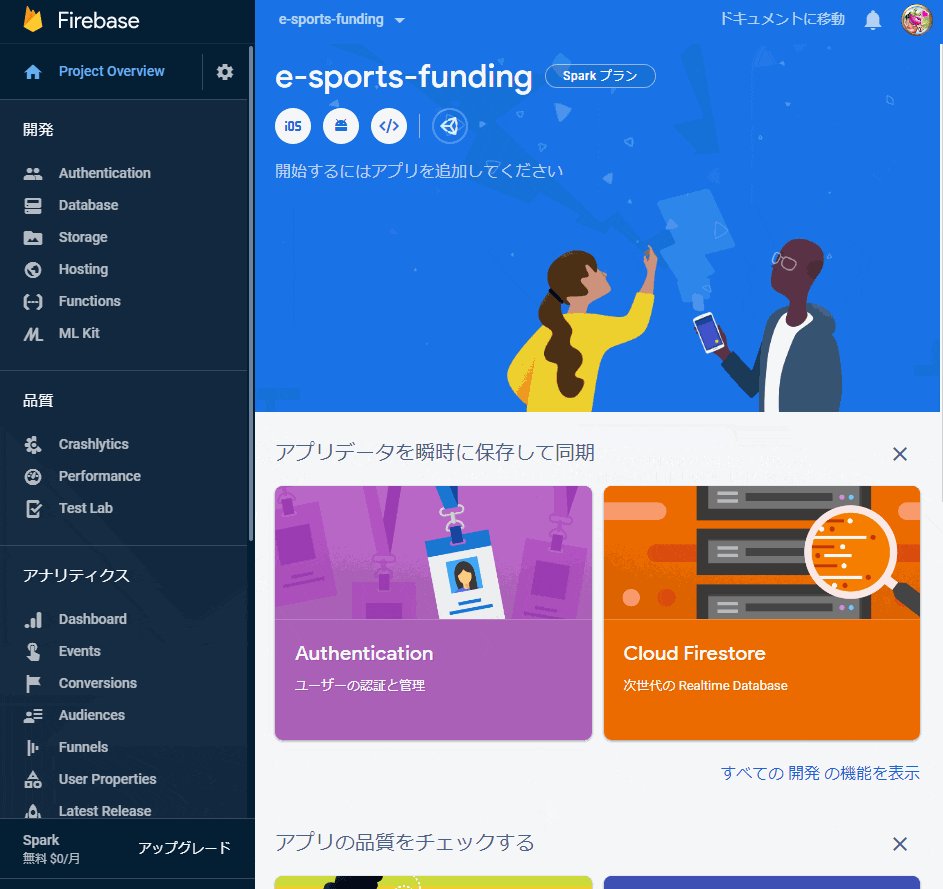
firebase の初期設定
yarn add firebase-tools # firebase まわりをアプリに追加します firebase login # firebase が連携するgoogleアカウントを選択します firebase init # firebase の動作に必要なファイルを対話式で自動生成します
対話への応答は以下
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices.
# Hosting: Configure and deploy Firebase Hosting sitesを選択
? What do you want to use as your public directory?
# buildと入力
? Configure as a single-page app (rewrite all urls to /index.html)?`
# nと入力
-
firebase Hosting でデプロイ
yarn build # アプリを公開可能な形に変換します firebase deploy # firebase hosting でデプロイします
ここまでで**『5分』**
アプリが公開されました🎉
ブラウザで https://[YOUR_FIREBASE_PROJECT_NAME].firebaseapp.com/ にアクセスすると、あなたのアプリが確認できます!

ここから先の開発フロー
ここから先は以下のように開発を進めつつ
-
yarn startでローカルサーバーを立ち上げ - ソースコードを編集し
http://localhost:3000/で確認 - 作業単位ごとに GitHub にプッシュ
機能単位で以下のようにデプロイしていけば良いでしょう
-
yarn buildでアプリをビルド -
firebase deployでアプリをデプロイ
将来的にはmasterへのマージのタイミングで、GitHub からFirebase Hosting に自動的にデプロイできるようにしたいですね(いわゆるCD)
Tips
-
firebaseコマンドを打ち込むとcommand not foundになる- パスが通っていないことが原因かもしれません
-
vim ~/.bashrcで以下を追記してくださいexport PATH="XXXXX:$PATH"- xxxxxは
yarn binで出てくるパスです
-
ちゃんとデプロイしたのに、URLにアクセスすると
Firebase Hosting Setup Completeとかいう変な画面が出てくる
この他にも、つまづきポイントあったら追加していきたいので、コメントくださいmm