はじめに
新卒エンジニア4ヶ月目。
Webやネイティブアプリに関する知識は全く無かったのでいろんなものを参考に自分でも作ってみる。
そろそろツイッタークライアントアプリを作りたくなってきたのでやってみた。コードの汚さは反省すべき点。
コードについて
Githubのここに上げてある。
Twitter APIについて
ネイティブの仕様とかOAuthとかで頭を悩ませていた中、こちらの記事で面倒なところをほとんどやってくれていたので遠慮なく使わせていただく。ありがとう@watanabe_yuさん,ありがとうQiitaさん,ありがとうnpmさん。
Reduxについて
Reduxでかっこよくアクション決めようと思ったが非同期処理はRedux-thunkやRedux-Sagaなどを使いこなせないと難しいようで、それ抜きでやったら死んだ。明日から本気出す。
AsyncStorageについて
アプリの起動のたびにログインするのが面倒だったのでAsyncStorageでトークンを保持することに。自分ではさっぱりわからなかったが、周囲の天才が教えてくれた。圧倒的感謝。
アプリについて
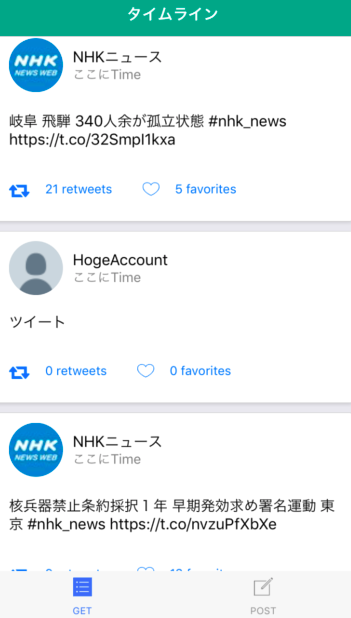
GET
自身のタイムラインを閲覧できる。検索は実装していないが見た感じ難しくなさそうなので次回以降にできたらやりたい。ちなみに画像中のHogeAccountは後述するPOSTで投稿したもの。RetweetやFavoriteのPOSTは実装していないが「いずれやりたい」のでボタンにはしている。
タブ切り替えでタイムラインの更新はできないが、RefreshControlは実装しているのでリストをシュッとやると更新できる(おねがい通じて)。

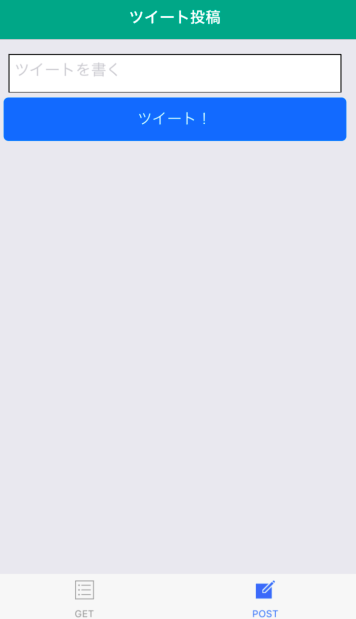
POST
ツイートを投稿できる。文字列だけ。画像はImagePickerを使用しないといけないようで、色々面倒そうだったので次回以降に(以下略)。