はじめに
実家の会社が未だに紙ベースでやりとりをしているので、実際に使ってほしいという気持ちを持ちつつ作ってみました。(スマホ用)
概要と背景
- 営業マンがその日行った営業を日報表にまとめてその日の終わりに提出する。
- 紙面でのやりとりなので、事前に報告ができない、過去の営業記録をいちいち紙で探す必要がある、など不便なことが多い。
- 日報表の項目は、訪問先住所・訪問先氏名・会見者・訪問結果・内容・日付の6項目。
- 社員の管理は社員用テーブルで管理し、訪問履歴はセールス記録テーブルで管理する。
- 訪問履歴は社員に個別に与えられた社員番号で個別に管理する。
開発環境
- サーバーサイド
- java
- java EE
- フロントサイド
- javascript
- html
- css
- データベース
- MySQL
- その他
- bootstrap
基本機能
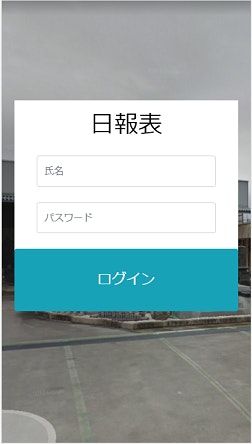
- ログイン機能
- 社員名と社員ごとに与えられたパスワードで管理
- セッションによるログイン管理
- ログアウト機能
- セッションを削除
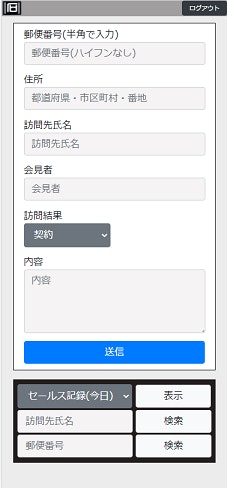
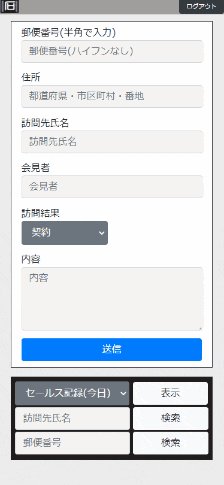
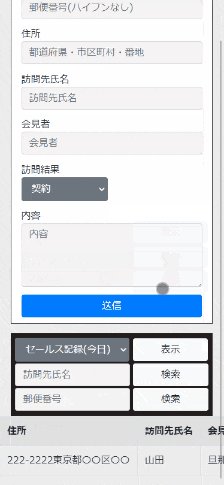
- 日報表の入力・送信機能
- 項目は概要の通り
- 営業記録の入力の際に、社員番号を入力せずにセッション情報から社員番号を取得し、サーバーサイドで自動的に入力
- 入力の際のチェック機能、送信の際の再確認機能
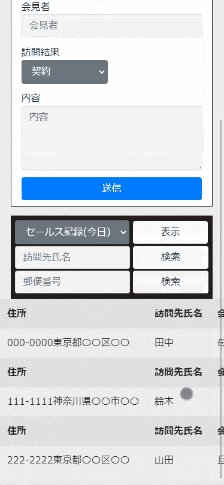
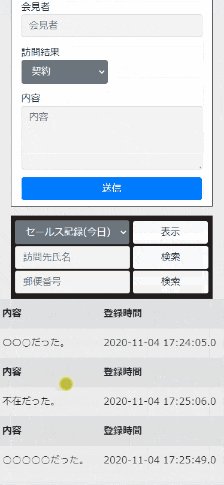
- 入力した日報の一覧表示
- 社員が自分の日報のみ見られる(他の社員の日報は見れない)ように設定
- 今日、今週、今月、全て、から選ぶことが可能
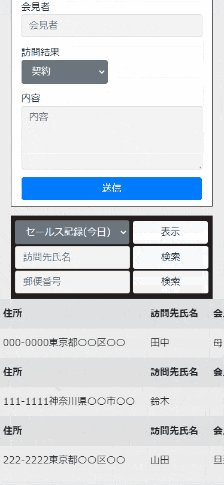
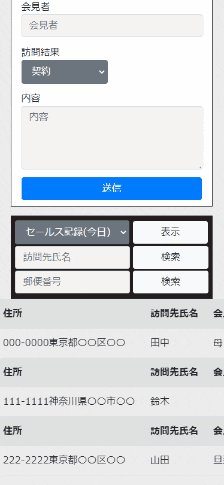
- 訪問履歴の検索機能
- 訪問先氏名または郵便番号による検索が可能
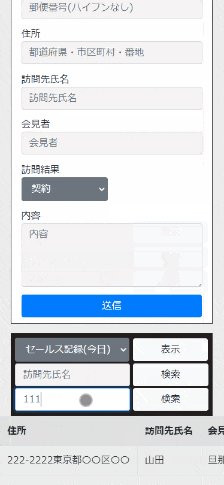
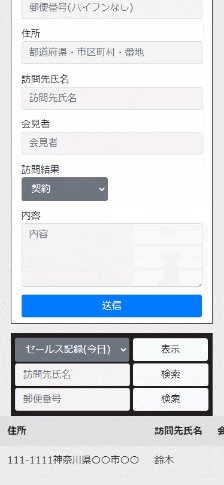
できたもの
工夫した点
- 社員は結構年を取っている人が多いのでUIをなるべく大きめに設定した。
- ajaxを使って郵便番号を入力すると該当する都道府県市区まで自動入力されるようにした。
- 日報を入力し、送信を押したときに再確認するよう入力された情報をアラートで表示し、OKか確認するよう設計した。
- 名前別の検索だけだと別の住所であっても重複する可能性があるため、より確実な郵便番号による検索を設けた。
作った感想
日報表をwebアプリ化してみて、紙でのやりとりより圧倒的に役立つと確信できた。(まだ使ってくれてない)
最後に
この日報表の他にも、紙でやりとりされていて、かつアプリ化できるものがたくさんあるので、これからアプリ化してどんどん実家の会社の業務効率をよくしたい。(使ってくれるかは分かりませんが。)
※追記
実際に使ってくれることになりました。
概ね好評です。